Come personalizzare il layout della pagina del prodotto in Magento
Pubblicato: 2021-08-16Sommario
Come forse saprai, ogni prodotto richiede un layout di pagina particolare in base alle sue caratteristiche uniche. Quindi la cosa qui è personalizzare un layout di pagina di prodotto specifico per diversi prodotti in una categoria senza modificare il layout di categoria .
Per fare ciò, dovremo passare attraverso le basi e solo da lì impareremo a personalizzare il layout della pagina del prodotto con i file di layout.
Informazioni sui file di layout
In Magento, i file di layout sono file .XML che vengono utilizzati per definire la struttura di una determinata pagina. I file di layout sono classificati in:
- Layout di base : i file di layout forniti dai moduli
| Tipo | Posizione |
|---|---|
| Configurazione della pagina e file di layout generici | <module_dir>/view/frontend/layout |
| File di layout di pagina | <module_dir>/view/frontend/page_layout |
- Layout dei temi : i file di layout forniti dai temi
| Tipo | Posizione |
|---|---|
| Configurazione della pagina e file di layout generici | <dir_tema>/<Spazio dei nomi>_<Modulo>/layout |
| File di layout di pagina | <dir_tema>/<Spazio dei nomi>_<Modulo>/layout_pagina |
Come personalizzare il layout della pagina del prodotto
Per personalizzare il layout di una determinata pagina, dovrai sostituire il file di layout di quella pagina con uno personalizzato. Per fare ciò, dovrai individuare i file di layout per la pagina del prodotto del tuo tema.
Personalizza il layout della pagina del prodotto per tutti i tipi di prodotto

Magento 2 Pagina precedente/successiva del prodotto
Magento 2 Previous Next Product Page è una funzionalità ottimizzata che consente ai clienti di navigare tra le pagine dei prodotti con un solo clic senza interruzioni. Questa funzione migliora l'usabilità del tuo negozio e mantiene un'esperienza di navigazione fluida e piacevole per i tuoi clienti.
E se volessi personalizzare il layout della pagina del prodotto per tutti i tuoi tipi di prodotto?
Questa è la parte più semplice, poiché dovrai solo apportare modifiche al file di layout comune, ad esempio catalog_product_view.xml (che si trova in /theme_dir/Magento_Catalog/layout/) affinché la modifica si rifletta su tutti i tipi di prodotto.
Strutturare il contenuto nel layout utilizzando i contenitori
Il layout delle pagine dei tuoi prodotti è strutturato utilizzando contenitori , a cui è possibile fare riferimento o a cui sono aggiunti più blocchi.
Esempio :
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
Ecco i contenitori comuni utilizzati nel layout della pagina del prodotto:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
Personalizza il layout della pagina del prodotto per un prodotto specifico
Esistono due modi in cui puoi personalizzare il layout della pagina del tuo prodotto per un prodotto specifico, entrambi implicano l'inserimento di file in una cartella /layout/ specificata.
Metodo 1 : crea un aggiornamento del layout personalizzato
A partire da Magento 2.3.4, il campo Layout Update XML nel pannello di amministrazione di Magento è ora convertito in un selettore, il che significa che non puoi più aggiungere codice liberamente in questo campo.


Per applicare aggiornamenti di layout personalizzati per le pagine dei tuoi prodotti, dovrai inserire un file .XML in una cartella specificata ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ). L'aggiornamento del layout da quel file .XML verrà quindi visualizzato in Aggiornamento layout personalizzato come opzione selezionabile.
La regola per i nomi dei file di aggiornamento del layout personalizzato
I nomi dei file di aggiornamento del layout personalizzato dovranno rispettare la seguente regola:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
dove:
-
<Product_SKU>: è lo SKU del prodotto a cui vuoi applicare l'aggiornamento del layout personalizzato -
<Name for Layout Update>: è il nome di questo layout che verrà mostrato nel selettore Aggiornamento layout personalizzato
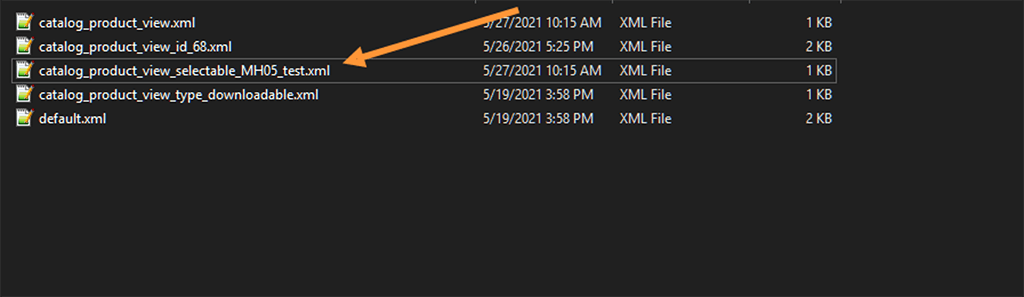
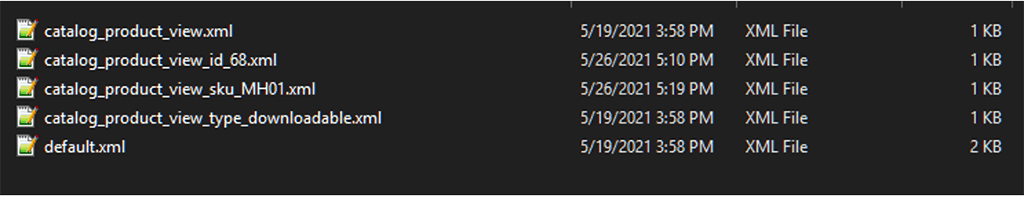
Ad esempio, se vogliamo applicare un nuovo aggiornamento del layout personalizzato per questa SKU: MH05. Dovremo inserire un file di layout personalizzato chiamato catalog_product_view_selectable_ MH05_test.xml in /theme_dir/Magento_Catalog/layout/ , con il contenuto come di seguito:

<?versione xml="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<corpo>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</referenceContenitore>
</corpo>
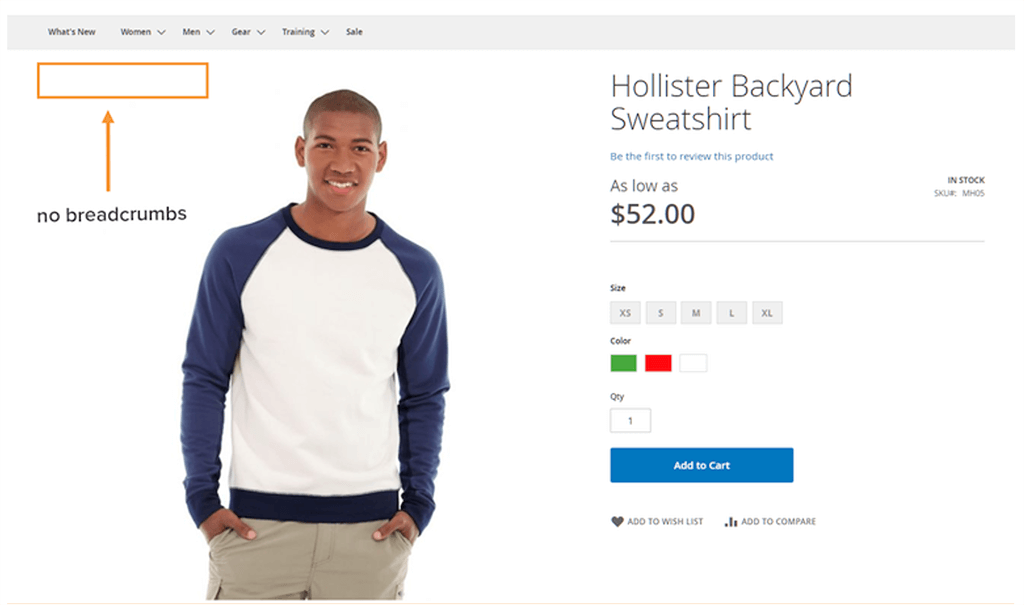
</pagina>Ciò che farà questo layout di prova è rimuovere i breadcrumb dalla pagina del prodotto SKU MH05 del prodotto.
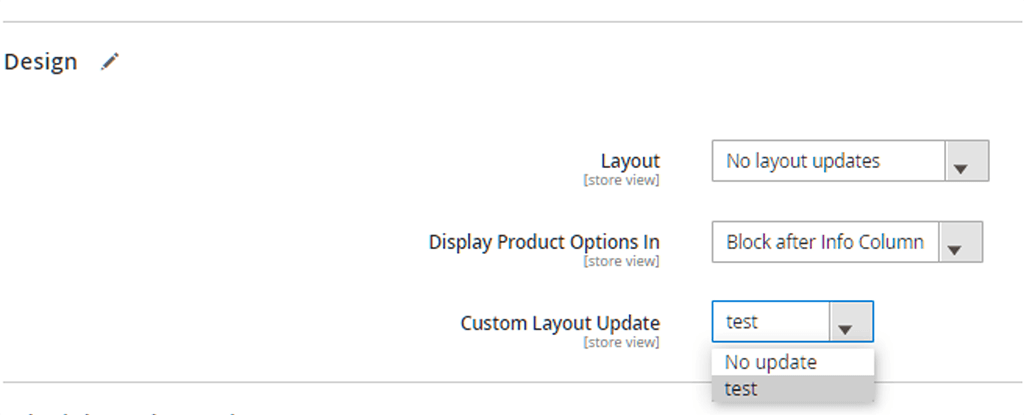
Successivamente, in Catalogo > Prodotti , scegli il prodotto con SKU MH05. Ora dovresti essere in grado di vedere un aggiornamento del layout personalizzato chiamato test :

Scegli questo nuovo aggiornamento del layout personalizzato e salva le modifiche.
Ora svuota la cache usando:
php bin/magento cache:flush
E le modifiche ora dovrebbero riflettersi sul tuo frontend.

Metodo 2 : Sovrascrivere il layout
Con il metodo addPageLayoutHandles, puoi sovrascrivere il layout usando:
- numero identificativo del prodotto
- SKU del prodotto
- Tipologia di prodotto
Ad esempio, se desideri personalizzare il layout della pagina del prodotto per un prodotto con ID 68, il nome del file di layout dovrà rispettare il seguente formato:
catalog_product_view_id_number.xml
ad esempio, catalog_product_view_id_68
E il file dovrà essere nella parte seguente:
/theme_dir/Magento_Catalog/layout/

Svuota la cache seguendo il messaggio del sistema. In caso contrario, puoi andare al frontend per controllare il nuovo layout di pagina personalizzato per il prodotto specifico.
Per il tipo di prodotto, puoi seguire gli stessi passaggi e modificare di conseguenza il nome del file. Ad esempio, utilizza catalog_product_view_type_bundle.xml per applicare il nuovo layout di pagina per i prodotti in bundle.
Spero che ti piaccia il tuo nuovo layout di pagina per i tuoi adorabili articoli!
Articoli correlati:
Come personalizzare il processo di pagamento in Magento 2
Come personalizzare i tuoi modelli di email Magento
