Pagina di destinazione di Magento 2: una semplice guida pratica (estensioni incluse)
Pubblicato: 2022-07-06Più che una parola d'ordine, la landing page di Magento 2 è una miniera d'oro e un must se vuoi migliorare la tua conversione. In questo post, analizzeremo il processo di creazione di landing page ad alta conversione in modo rapido e senza limiti o vincoli tecnici. Non sai come programmare o progettare? Nessun problema. Ti abbiamo riportato indietro!
Contenuti
Che cos'è la pagina di destinazione di Magento 2?
Definizione
Una landing page è una pagina web autonoma progettata specificamente per una campagna di marketing o pubblicitaria nel marketing digitale. È la pagina su cui un visitatore "atterra" dopo aver fatto clic su un collegamento e-mail, un annuncio pubblicitario di Google, Bing, YouTube, Facebook, Instagram, Twitter o un altro sito Web simile.
Scopo della landing page in Magento
Una landing page è una rappresentazione digitale altamente mirata e specifica del risultato della lettera di marketing diretto. L'obiettivo è coinvolgere un utente e persuaderlo a intraprendere un'azione utilizzando contenuti mirati per stimolare un'azione desiderata.
L'opzione migliore per migliorare i tassi di conversione delle tue campagne di marketing e ridurre il costo per lead o vendita è utilizzare le landing page a causa della loro focalizzazione simile a un laser.
Tipi di landing page di Magento 2
Esistono 3 modi per classificare una landing page:
- Scopo: acquisizione di lead, conversione, contatto e altro.
- Complessità CTA: solo email, lead dettagliati.
- Aspetto: pagina in forma lunga o corta.
Hubspot ha dettagliato 13 esempi di landing page nelle seguenti categorie:
- Spremere pagina
- Pagina iniziale
- Pagina di acquisizione dei lead
- Pagina di destinazione cliccabile
- Pagina di destinazione "Inizia".
- Pagina di destinazione "Annulla iscrizione".
- Pagina di destinazione delle vendite in formato lungo
- Pagina di destinazione della pubblicità a pagamento
- 404 Pagina di destinazione
- Pagina di destinazione "Chi siamo".
- Pagina "Prossimamente".
- Pagina dei prezzi
- Pagina di destinazione "Grazie".
Pagina di destinazione Vs Pagina iniziale Vs Pagina del prodotto: quali sono le differenze?
Tecnicamente, qualsiasi pagina può essere una pagina di destinazione. Questo è il nome standard in Google Analytics e Annunci. Tuttavia, non puoi trattare tutte le pagine di destinazione come uguali. Qui, ci riferiamo a una pagina specifica della campagna con un solo invito all'azione e nessuna navigazione sul sito Web come "pagina di destinazione".
Ora rendiamo più chiare le differenze tra una landing page e altre pagine.
Pagina di destinazione vs Pagina iniziale

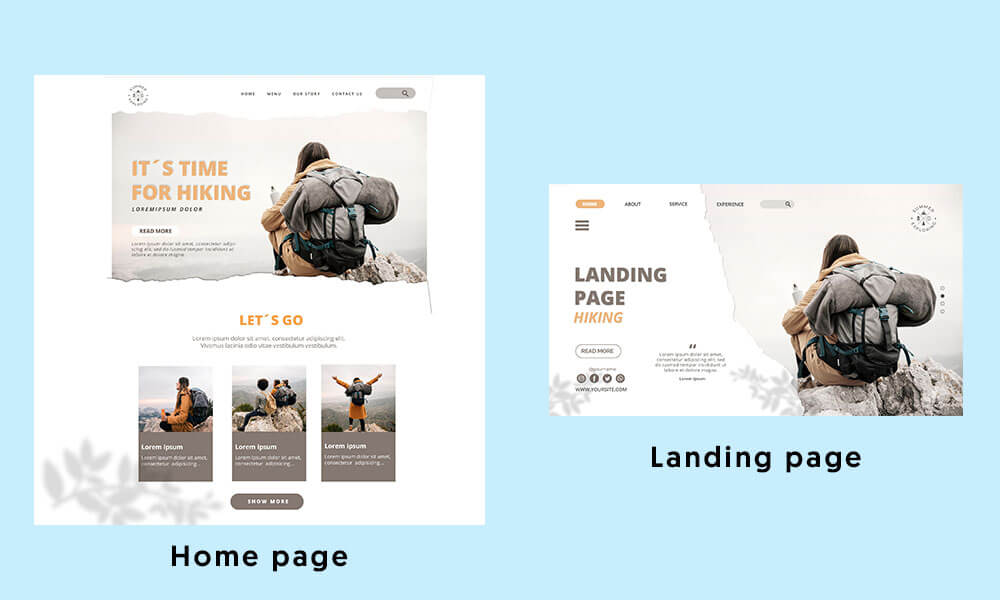
Ecco un esempio tra una landing page e una home page. La home page è una pagina di directory con più "out" che i tuoi visitatori possono esplorare. Nel frattempo, l'atterraggio ha solo 1 collegamento che si collega a 1 solo CTA.
Sì, la homepage è stupenda. Promuove il marchio, consente l'esplorazione del prodotto e fornisce maggiori dettagli sull'attività e sui suoi principi fondamentali. Un visitatore può accedere a qualsiasi cosa da questo punto, inclusa la pubblicazione su bacheche, la lettura di comunicati stampa, la revisione dei termini del servizio e la domanda di lavoro.
Tuttavia, potrebbero non acquistare nulla. E questa è l'idea chiave.
La pagina di destinazione di questo cliente ha una funzione completamente diversa. Tutto funziona duramente per convertire questi visitatori in clienti, soprattutto se abbinato a annunci pubblicitari eleganti che mettono in evidenza una singola offerta. Sta convertendo meglio il traffico che il marchio riceve già. Ecco quanto sono efficaci le landing page!
Pagina di destinazione e pagina del prodotto
Definiamo la pagina del prodotto.
Una pagina di prodotto (o una pagina web) ha lo scopo di informare le informazioni sull'utente, in genere relative a un prodotto e/o servizio. Poiché il suo obiettivo è attirare le masse, il contenuto è generalmente ampio. Dovrebbe:
- presenta la tua azienda,
- informa il tuo pubblico sul tuo prodotto,
- e offrire collegamenti ad altre aree del tuo sito Web per aiutare i visitatori del sito a trovare il contenuto che stanno cercando.
Come accennato in precedenza, una landing page è molto più focalizzata sul laser. Vuoi presentare all'utente un'offerta che non può rifiutare dopo aver acquisito familiarità con i tuoi prodotti o servizi. La componente della tua campagna di marketing che presenta quell'offerta al cliente direttamente e senza distrazioni è la tua landing page.
Perché il tuo negozio Magento ha bisogno di pagine di destinazione?
Possiamo elencare un intero articolo sul perché una pagina di destinazione è assolutamente vitale per il successo della tua attività. Ma manteniamolo breve e dolce (proprio come dovrebbe essere una buona pagina di destinazione.)
Le pagine di destinazione sono la scelta migliore per migliorare i tassi di conversione delle tue campagne di marketing e ridurre il costo per lead o vendita nel più breve tempo possibile.
L'ottimizzazione dei motori di ricerca può richiedere molto tempo e pubblicare annunci o campagne e-mail può essere costoso. Utilizzando le pagine di destinazione, aumenterai il tasso di conversione dei tuoi visitatori attuali e farai un uso migliore del tuo tempo e denaro.
Guida da non perdere per una pagina di destinazione Magento 2 altamente convertibile
Regole pratiche: la regola dei 3 clic non è d'oro
La regola dei 3 clic si basa sull'idea che quando un'attività richiede più di tre clic, gli utenti probabilmente si sentiranno frustrati e si arrenderanno. Sebbene sia un metodo semplice per calcolare i costi di interazione di importanti attività di ricerca di informazioni, la sua apparente semplicità è anche il suo più grande difetto.
La regola dei 3 clic ha un grave difetto in quanto non sono stati presentati dati fino ad oggi a supporto in nessuno studio che è stato pubblicato. Uno studio di Joshua Porter lo ha smentito, dimostrando che né l'abbandono né la soddisfazione degli utenti aumentano quando un'attività richiede più di tre clic. Sebbene sia fondamentale mantenere al minimo i costi di interazione, la situazione è più complessa del semplice tenere traccia dei clic e stabilire un numero massimo come linea guida generale.
Copia killer: il pane quotidiano della tua pagina di destinazione
Comprendere la struttura di una pagina di destinazione e aderire a queste linee guida ti aiuterà ad aumentare i tassi di conversione. Dopodiché, puoi trovare modi inventivi e originali per massimizzare il tuo obiettivo finale per la pagina di destinazione.
Una proposta di vendita unica
Lo sfrigolio che distingue il tuo bene o servizio dalla concorrenza è la tua proposta di vendita unica. Spiega la domanda persistente: "Cosa rende questa offerta così speciale?" Non lasciarti prendere dall'idea di essere "unico". Considera il tuo USP come il modo in cui posizioni la tua offerta distinta dalla concorrenza (e migliore!).
Affinché i visitatori delle tue pagine di destinazione capiscano cosa rende interessante il tuo prodotto o servizio, questa proposta deve essere comunicata in modo succinto.
Titolo principale
Un buon titolo dovrebbe perfezionare questi 3 compiti:
- Spiega quale prodotto/servizio fai
- Coinvolgi i clienti con la loro più grande obiezione
- Proteggi il tuo prodotto come LA soluzione
Intestazioni di supporto
Puoi essere più specifico nelle intestazioni H3 e H4 della tua pagina di destinazione. Descrivi il prodotto. Dimostra come genera il valore menzionato nel titolo.
Ecco 2 focus principali:
- Può servire come continuazione diretta del titolo, completando l'idea. (Tuttavia, il tuo titolo dovrebbe essere in grado di stare da solo).
- Potrebbe anche aggiungere valore o fornire un messaggio diverso e persuasivo pur rimanendo pertinente al tuo titolo.
Dichiarazioni rinforzanti
Questo è facoltativo.
Questa affermazione è una frase conclusiva che supporta il tuo USP. Qui offri al tuo visitatore un'ultima opportunità di conversione. Fallo contare perché questa è la tua occasione per brillare e il culmine della narrativa che stai raccontando sulla tua offerta.
Una conclusione convincente potrebbe aggiungere un senso di urgenza o ricordare al visitatore lo scopo originale della visita. Per evitare di dover scorrere indietro su una pagina di clic, dovrebbe anche ripetere l'invito all'azione.
Prova sociale
La prova sociale offre ai clienti il valore che stai promettendo un aumento istantaneo di credibilità. Quindi, due funzioni principali della prova sociale: creare fiducia e ispirare l'azione.
Di conseguenza, la prova sociale può apparire in diversi modi su una pagina di destinazione:
- Testimonianze dei clienti
- Un caso di studio (o collegamenti a casi di studio)
- Testimonianze video o interviste
- Loghi aziendali dei clienti
- Valuta i risultati di siti Web di recensioni come Yelp, Amazon o Capterra
Migliore stimolazione visiva
L'immagine o il video principale
Scoprirai che il linguaggio fiorito e le immagini arbitrarie di persone che si stringono la mano non ti aiutano molto. Ancora più importante, scoprirai come pensa il tuo cliente e il linguaggio che dovresti usare per persuaderlo.
Mostra il tuo prodotto in tutto il suo splendore abbagliante. L'idea è di avvicinarsi il più possibile alla realtà.
Idealmente, il contenuto visivo sulla tua pagina di destinazione dovrebbe rappresentare il contesto di utilizzo. Questa potrebbe essere la tua app killer, in esecuzione su un dispositivo moderno ed elegante, se sei responsabile di un'attività SaaS. Oppure, se lavori nell'e-commerce, qualcuno potrebbe soffiare una bolla considerevole della tua gomma vegana.
Pulsante CTA
Fare la prossima mossa è semplice grazie al tuo CTA.
Iscriviti, Inizia la prova e altri pulsanti tendono a enfatizzare l'azione. Ecco altre tre CTA efficaci.
- Call to value: in genere, i pulsanti che danno la priorità al "valore" rispetto all'"azione" hanno prestazioni migliori. La chiave è mantenere la promessa fatta nel tuo titolo.
- Cancella l'esitazione dei clienti: se non hanno tempo, inizia *x* in 3 minuti . Se il prezzo è un problema: a partire da $*y* per iniziare .
- Acquisisci lead: per rendere la registrazione il più semplice possibile, associa l'acquisizione e-mail al tuo CTA. Puoi raccogliere il resto con il follow-up dell'email marketing.
Spazio negativo
Lo spazio negativo per lo spazio bianco è l'area su un sito Web utilizzata per evidenziare o richiamare l'attenzione su un elemento particolare.
Poiché non c'è nient'altro nelle vicinanze da guardare, la progettazione grafica dello spazio bianco costringe le persone a concentrarsi su componenti specifici della pagina di destinazione post-clic. Quasi ovunque su una pagina di destinazione può utilizzare uno spazio bianco per far risaltare tutto e attirare l'attenzione del tuo visitatore.
Pagina di destinazione a prova di SEO e ottimizzata per l'interfaccia utente UX
L'obiettivo della SEO è un contenuto approfondito e pertinente che risponda alla domanda di un utente su un argomento mirato. Questa strategia mira ad aumentare il posizionamento della pagina sui motori di ricerca in modo che possa attirare più potenziali clienti.
L'obiettivo principale di UX è rendere il più semplice possibile per l'utente navigare nella pagina e trovare ciò di cui ha bisogno. UX si concentra sul fornire all'utente una risorsa utile e può supportare le conversioni sul sito.
Per dirla semplicemente, l'UX si occupa di deliziare l'utente, mentre la SEO si occupa di rendere felici i motori di ricerca. Devi trovare un equilibrio qui.
Il contenuto del tuo sito web deve essere un successo sia con i motori di ricerca che con i visitatori umani per avere successo. Tieni presente che fornire contenuti completi e pertinenti è ancora al centro della scrittura SEO quando si tratta del contenuto della pagina. Ma ciò non nega la necessità che sia accattivante e facile da usare.

Come creare una pagina di destinazione utilizzando Magento Landing Page Builder?
Creare pagine ricche di contenuti con layout unici che migliorano la tua narrazione visiva e aumentano il coinvolgimento e la fedeltà dei clienti è semplice con Magento Landing Page Builder.
Nella versione Adobe Commerce 2.3.1 sono stati presentati gli strumenti avanzati per Page Builder. Le funzionalità fondamentali di Page Builder sono ora accessibili in Magento Open Source a partire dalla versione 2.4.3.
Ecco i 7 passaggi che devi eseguire per creare una landing page con questo strumento di supporto.
Passaggio 1: crea una pagina semplice

- Passa a Contenuto > Elementi > Pagine .
- Fare clic su Aggiungi nuova pagina e:
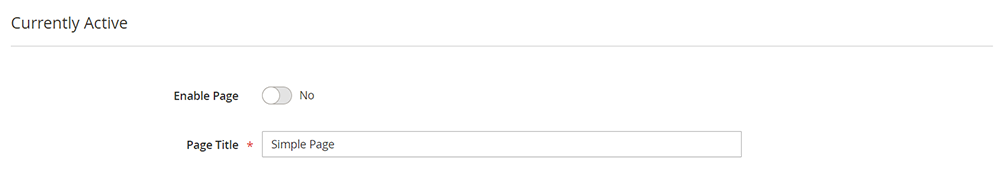
- Imposta Abilita pagina su No : non vogliamo che la pagina venga ancora visualizzata dai clienti.
- Inserisci il titolo della pagina
- Espandi la sezione Design . Il layout è impostato su Pagina - Larghezza intera per impostazione predefinita. Oltre alle cinque opzioni di layout standard. I layout a larghezza intera per pagine, categorie e prodotti vengono aggiunti da Page Builder.
- Imposta Nuovo tema su Magento Luma se i dati di esempio sono disponibili. In caso contrario, puoi selezionare un altro tema dall'elenco o lasciarlo vuoto per utilizzare il tema predefinito. Il tema predefinito della pagina può essere sostituito da un tema diverso utilizzando l'impostazione Nuovo tema.
- Fare clic su Salva .
Passaggio 2: creare e definire la riga
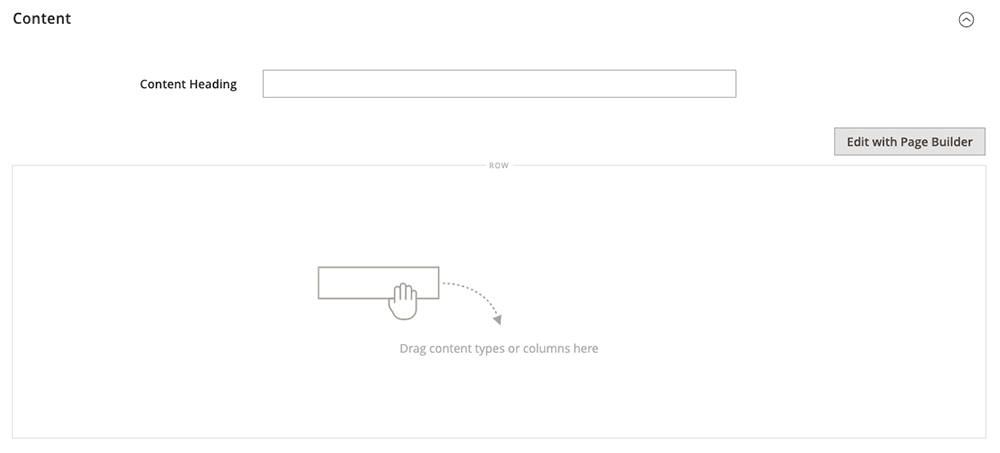
- Espandi la sezione Contenuto . Ora hai l'anteprima di una riga vuota.

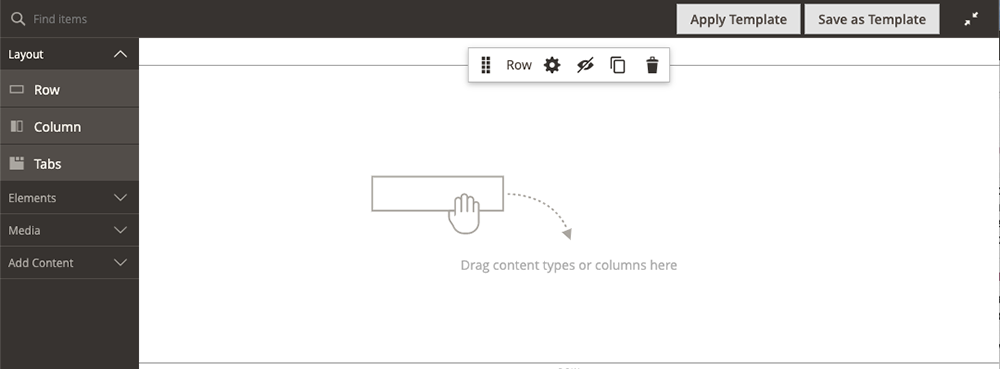
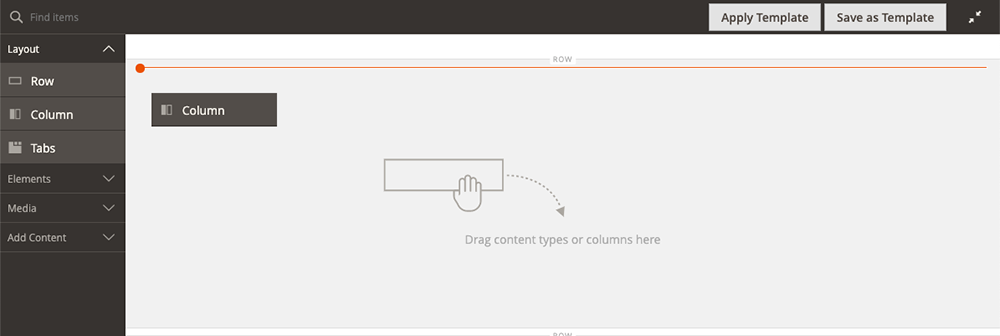
2. Scegli Modifica con Page Builder . Il pannello a sinistra dell'area di lavoro di Page Builder espansa contiene gli strumenti per i contenuti che puoi utilizzare per creare i tuoi contenuti nello stage.
3. Passa il mouse su una riga vuota per visualizzare la casella degli strumenti. Ogni contenitore di contenuto ha una casella degli strumenti che contiene un insieme simile di opzioni.

4. Fare clic su Impostazioni nella casella degli strumenti Riga
5. In Aspetto , fare clic su Smarginatura completa . Al vivo estende i bordi sinistro e destro dell'area del contenuto e dello sfondo della riga per l'intera larghezza della pagina.

6. Scorri verso il basso fino alla sezione Avanzate e assicurati che tutte le impostazioni di Margini e Padding siano impostate su 0. Questa opzione assicura che il banner si estenda per l'intera larghezza della riga.
7 . Scorri verso l'alto e fai clic su Salva.
Passaggio 3: crea un banner
1. Espandi Media nel pannello Page Builder e trascina un segnaposto Banner sullo stage.
2. Passa il mouse sopra il contenitore del banner per visualizzare la casella degli strumenti.
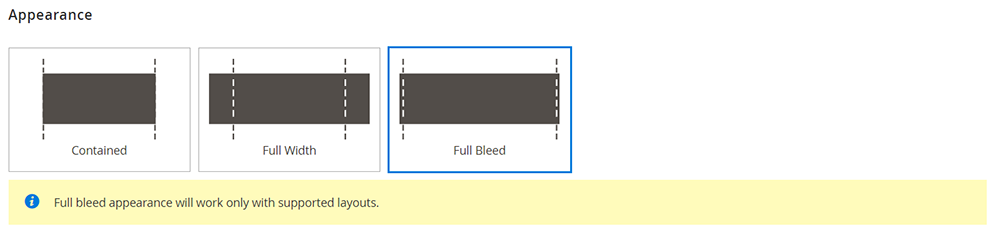
3. Scegli l'icona Impostazioni accanto alla casella degli strumenti Banner e scegli l'Aspetto che desideri.
4. Aggiungi l'immagine di sfondo.
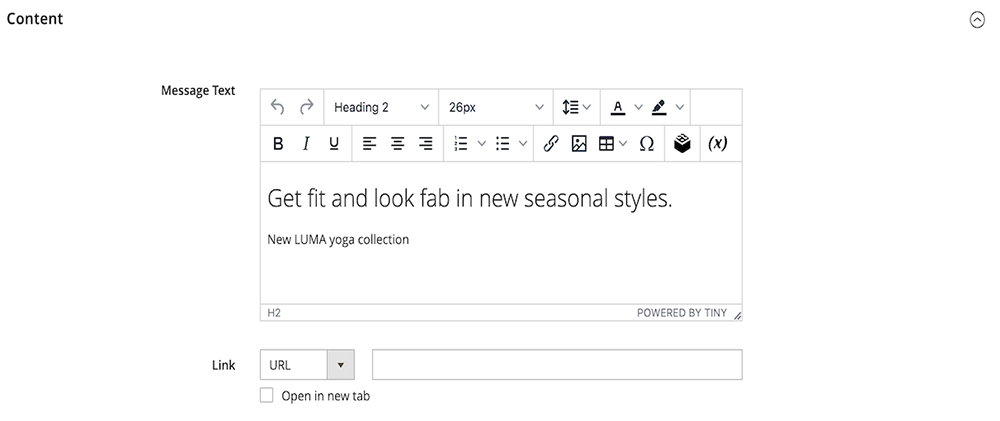
5. Crea testo e applica il formato.
6. Prendi nota che il tuo testo è visibile nella casella Testo del messaggio. Il testo può essere inserito e modificato sia sullo stage che nella sezione Contenuto delle impostazioni del banner.

7. Imposta il link banner e il pulsante nella sezione Contenuto:
- Impostare Link su Categoria, quindi Seleziona per visualizzare l'albero delle categorie.
- Come categoria collegata, seleziona Novità.
- Modifica l'impostazione del pulsante Mostra su Sempre.
- Inserisci "Acquista ora" come testo che appare sul pulsante in Testo pulsante .
- Accetta l'impostazione predefinita principale per Tipo di pulsante .
- Il formato del pulsante è determinato dallo stile del pulsante del tema corrente.
8. Nell'angolo in alto a destra dello stage, fare clic su Chiudi schermo intero per tornare alla pagina di anteprima.
9. Salvare e aggiornare la cache in Gestione cache, se necessario.
Passaggio 4: crea colonne
1. Trascina un segnaposto Colonna nella riga superiore dello stage nella sezione Layout del pannello Generatore di pagine.

2. Passa il mouse sopra il contenitore della prima colonna per visualizzare la casella degli strumenti, quindi seleziona Impostazioni.
3. Scorri verso il basso fino alla sezione Avanzate e assicurati che tutti i valori di margini e riempimento siano impostati su 0.
4. Tornare all'area di lavoro di Page Builder scorrendo all'inizio della pagina e facendo clic su Salva.
Passaggio 5: riordina righe e colonne
Dopo aver completato tutti i progetti, il passaggio finale consiste nel riordinare le righe in modo che corrispondano all'esempio di Simple Page originale. La prima riga deve essere spostata in basso in modo che corrisponda all'esempio originale e l'ultima riga deve essere spostata in alto.
Tieni premuto il pulsante del mouse sull'icona Sposta mentre trascini la riga in posizione sotto la linea guida rossa nella parte inferiore della pagina, assicurandoti che tutto il contenuto della riga sia selezionato.
Passaggio 6: a prova di SEO la pagina
L'area successiva nella creazione della tua pagina con il costruttore di pagine di destinazione Magento è SEO. In Ottimizzazione per i motori di ricerca , inserisci:
- La chiave dell'URL
- Meta titolo
- Meta parole chiave
- Meta Description.
Passaggio 7: scegli il livello della pagina di destinazione
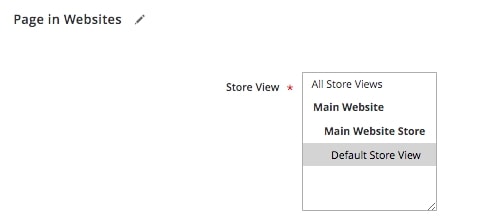
Seleziona una vista nella scheda Siti web. Imposta il ranking della tua landing page nella sezione Gerarchia.

Ora, salva e abilita la tua pagina ogni volta che vuoi!
Questo processo può richiedere molto tempo, quindi ci piacerebbe fornirti un elenco di aiutanti che ti semplificano le cose.
Le 5 migliori estensioni della pagina di destinazione di Magento 2 consigliate
1. Estensione della pagina di destinazione di Mageworx Magento

Il nuovo modulo consente ai commercianti di creare landing page SEO-friendly uniche per i loro negozi web Magento 2. Di conseguenza, i proprietari dei negozi ora hanno uno strumento per convertire più visitatori del negozio in clienti.
Caratteristiche principali :
- Landing page personalizzate per varie campagne di marketing.
- Pagine con ottimizzazione SEO.
- La mappa del sito XML di Mageworx include pagine di destinazione.
- Progettazione su richiesta.
- Condizioni di contenuto estese della pagina di destinazione.
Prezzo : $ 149
Ideale per : questa estensione per la creazione di pagine di destinazione Magento 2 è perfetta per i siti Web Magento di piccole e medie dimensioni con livello principiante.
2. Pagine di destinazione Amasty Magento 2

L'estensione Amasty Landing Pages Magento 2 è una soluzione versatile e facile da usare, così puoi iniziare subito a creare fantastiche landing page. Il modulo consente ai gestori di negozi online di includere contenuti unici, aggiungere meta tag personalizzati, generare URL compatibili con Google e molto altro.
Caratteristiche principali :
- Opzioni per un'ottimizzazione SEO completa
- Crea pagine separate per evidenziare le offerte speciali.
- Gestisci le tue landing page in modo efficace.
- Integrazione completa della mappa del sito
- Importazione/esportazione della pagina di destinazione
- Supporto per più negozi
Prezzo : $ 149/primo anno poi $ 95/anno.
Ideale per : principianti nel web design. Più adatto per aziende di medie e grandi dimensioni.
3. Estensione della pagina di destinazione di Magento 2 di Magezon

L'estensione Magento 2 Page Builder di Magezone è un modo migliore e più semplice per creare siti Web di e-commerce. Anche se non hai esperienza di programmazione, Landing Pages di Magezon fornisce tutto ciò di cui hai bisogno per creare pagine web personalizzate e di alta qualità.
Caratteristiche principali :
- Modelli predefiniti.
- Ci sono numerosi elementi.
- Supporto cache, API per sviluppatori e CSS personalizzato.
- Personalizza i layout per ogni dispositivo, concentrandoti su due font e una libreria di icone.
- Altamente compatibile.
Prezzo : $ 119
Ideale per : commercianti Magento con livello principiante nel web design. A misura di PMI.
4. Costruisci da Aheadworks

Il modulo include un comodo editor visivo drag-and-drop, una libreria di modelli di layout già pronti e un'ampia gamma di widget di contenuto. Senza alcuna conoscenza di codifica, puoi utilizzare il set di strumenti del modulo per creare vari design di pagina da zero o per modificare il layout di modelli preconfigurati.
Caratteristiche principali :
- Oltre 40 modelli già pronti
- 70 widget a tema per i social media
- Supporto per HTML/CSS/JS personalizzato
- Finder semplifica la ricerca dei widget.
Prezzo : $ 29,90/mese o $ 299,00/anno
Ideale per : adatto ai principianti con supporto per frontend e web design a livello avanzato con codice personalizzato consentito.
5. Pagine di destinazione di Makarovsoft

Sebbene la demo non sia attualmente disponibile, possiamo vedere dallo screenshot che Landing Page di Makarovsoft è semplice da configurare. Le caratteristiche hanno un prezzo ragionevole. Considera altre estensioni della pagina di destinazione di Magento 2 nell'elenco se desideri funzionalità più avanzate.
Caratteristiche principali:
- Migliora la SEO del tuo negozio fornendo a ogni pagina il suo URL e le sue metainformazioni.
- Crea tutte le pagine di destinazione che desideri.
- Visualizza la selezione del prodotto sulle pagine cms o sopra la categoria del prodotto
- Aumenta il tasso di conversione delle vendite. Consenti ai tuoi clienti di vedere esattamente ciò che desiderano.
- Crea una struttura breadcrumb unica per ogni pagina di destinazione.
Prezzo : $ 69
Ideale per: costruire e lanciare una semplice pagina di destinazione adatta a Magento 2.
Conclusione
Ci auguriamo che questo post ti abbia fornito un'ampia panoramica della pagina di destinazione di Magento 2 e di come puoi implementarne una con successo nel tuo negozio. Oltre all'opzione fai-da-te, con la nostra raccomandazione puoi selezionare l'estensione più adatta per abbreviare il periodo di creazione.
Un'altra strada da percorrere è prenotare una consulenza con Tigren, il nostro team è sempre pronto a supportare la tua visione.
