Frontend Magento 2
Pubblicato: 2015-11-23Magento 2 viene fornito con una serie distintiva di approcci frontend migliorati rispetto al suo predecessore Magento 1.X, oggi guarderemo sotto il cofano del motore frontend Magento 2.0. E descrivi le parti più interessanti in dettaglio.
CALDO!! La versione 2.0 di Claue è stata rilasciata

Visualizza la demo
Claue – Clean, Minimal Magento 2&1 Theme è un modello eccellente per un negozio di eCommerce moderno e pulito con oltre 40 layout di home page e tonnellate di opzioni per negozi, blog, portfolio, layout di store locator e altre pagine utili. Claue versione 2.0 include una serie di funzionalità esclusive tra cui:
- Essendo basato sul tema Luma.
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale
La grande differenza è che il frontend è ora aggiornato con le nuove tecnologie come HTML5, CSS3 e jQuery. Ci sono anche modifiche/miglioramenti significativi alla manipolazione generale del layout, alla struttura dei file e una nuovissima introduzione alla libreria dell'interfaccia utente di Magento fortemente basata sul preprocessore LESS con compilatore integrato.
Uno degli obiettivi principali oltre alle prestazioni e alla scalabilità era servire RWD fuori dagli schemi. In questo articolo cercherò di coprire alcune delle principali differenze, approfondire lo sviluppo e dimostrare alcuni esempi pratici.
Libreria dell'interfaccia utente di Magento
La libreria dell'interfaccia utente di Magento è una libreria frontend flessibile basata su LESS progettata per assistere gli sviluppatori di temi Magento. Impiega una serie di mixin per gli elementi di base per facilitare lo sviluppo e la personalizzazione del tema frontend.
Componenti forniti dalla libreria dell'interfaccia utente
La libreria dell'interfaccia utente di Magento offre la possibilità di personalizzare e riutilizzare i seguenti elementi e proprietà dell'interfaccia utente:
- barra degli strumenti delle azioni
- briciole di pane
- pulsanti
- drop-down
- forme
- icone
- disposizione
- caricatori
- messaggi
- impaginazione
- popup
- giudizi
- sezioni
- tablature e fisarmoniche
- tavoli
- suggerimenti
- tipografia
- elenco delle variabili del tema
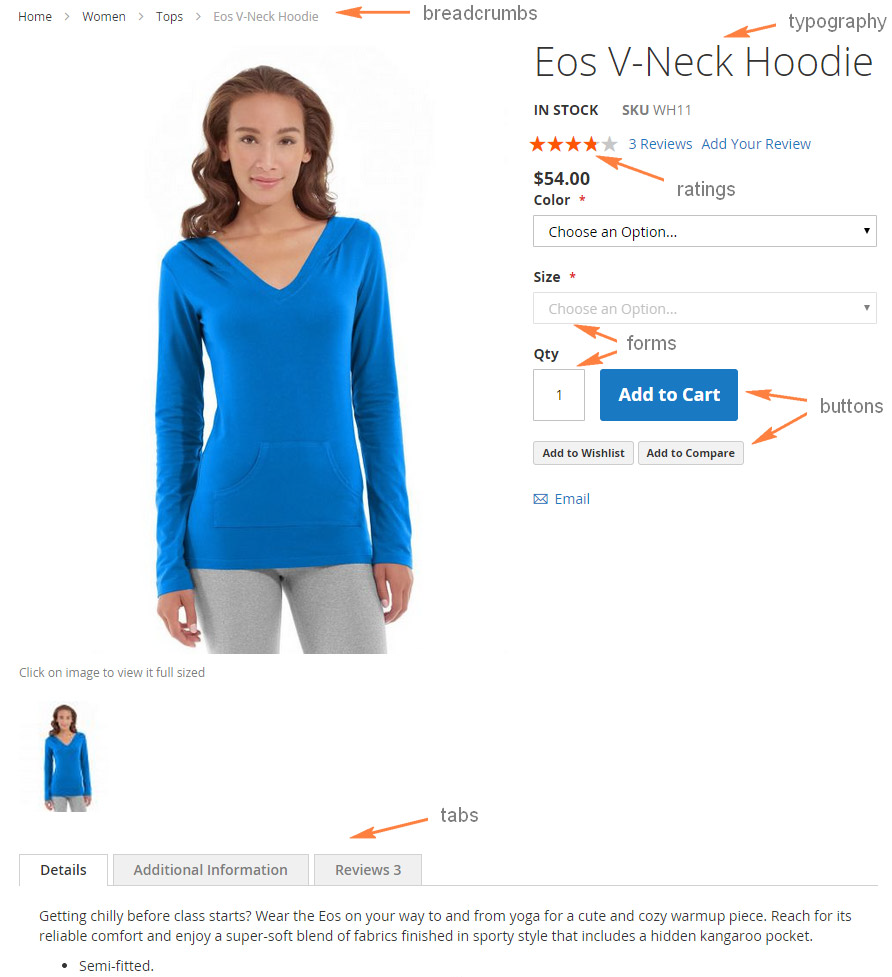
L'illustrazione seguente mostra una pagina di prodotto in vetrina contenente alcuni degli elementi precedenti:

Posizione del miscuglio
Puoi trovare la libreria dell'interfaccia utente di Magento in lib/web/css . I file .less di origine della libreria sono archiviati nella directory di source , ogni file contiene mixin per la configurazione di un determinato elemento e nella maggior parte dei casi l'elemento coincide con il nome del file:
lib/web
├── css/
│ ├── documenti/ (Documentazione della libreria)
│ ├── fonte/
│ │ ├── lib/ (file sorgente della libreria)
| | | ├── variabili/ (Variabili predefinite per ogni mixin)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _pulsanti.senza
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _caricatori.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigazione.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _reset.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sezioni.less
│ │ │ ├── _tavoli.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _tipografia.less
│ │ │ ├── _utilities.less
│ │ │ └── _variabili.less
│ │ └── _extend.less
│ │ └── _tema.senza
│ │ └── _variabili.meno
│ └── stili.meno
├── caratteri/
│ └── Icone del tema vuoto/ (carattere delle icone personalizzate della libreria)
├── immagini/
│ └── blank-theme-icons.png (sprite delle icone della libreria)
└── jquery/ (file javascript della libreria)Variabili predefinite
Se il tuo tema eredita da qualsiasi tema pronto all'uso di Magento, ad esempio Blank, puoi facilmente personalizzare qualsiasi elemento di una pagina del negozio senza modificare alcun codice CSS o modello. La personalizzazione può essere eseguita semplicemente modificando nel tema i valori delle variabili predefinite utilizzate nella libreria dell'interfaccia utente o nei mixin del tema principale.
L'elenco completo di queste variabili e i loro valori predefiniti sono archiviati in lib/web/css/source/lib/variables . Questa directory contiene una serie di file, corrispondenti alla serie di elementi della libreria dell'interfaccia utente, e ciascuno dei file elenca le variabili specifiche dell'elemento. Ad esempio, lib/web/css/source/lib/variables/_breadcrumbs.less contiene variabili usate nel mixin breadcrumbs() .
Per modificare i valori delle variabili di libreria predefinite, specificare i nuovi valori per le variabili richieste nel file <theme_dir>/web/css/source/_theme.less .
Tieni presente che il tuo file <theme_dir>/web/css/source/_theme.less sovrascrive _theme.less del tema principale (se il tuo tema ha un genitore). Quindi, se vuoi ereditare i valori delle variabili del tema principale in aggiunta alle tue modifiche, aggiungi anche il contenuto di _theme.less del genitore al tuo file.
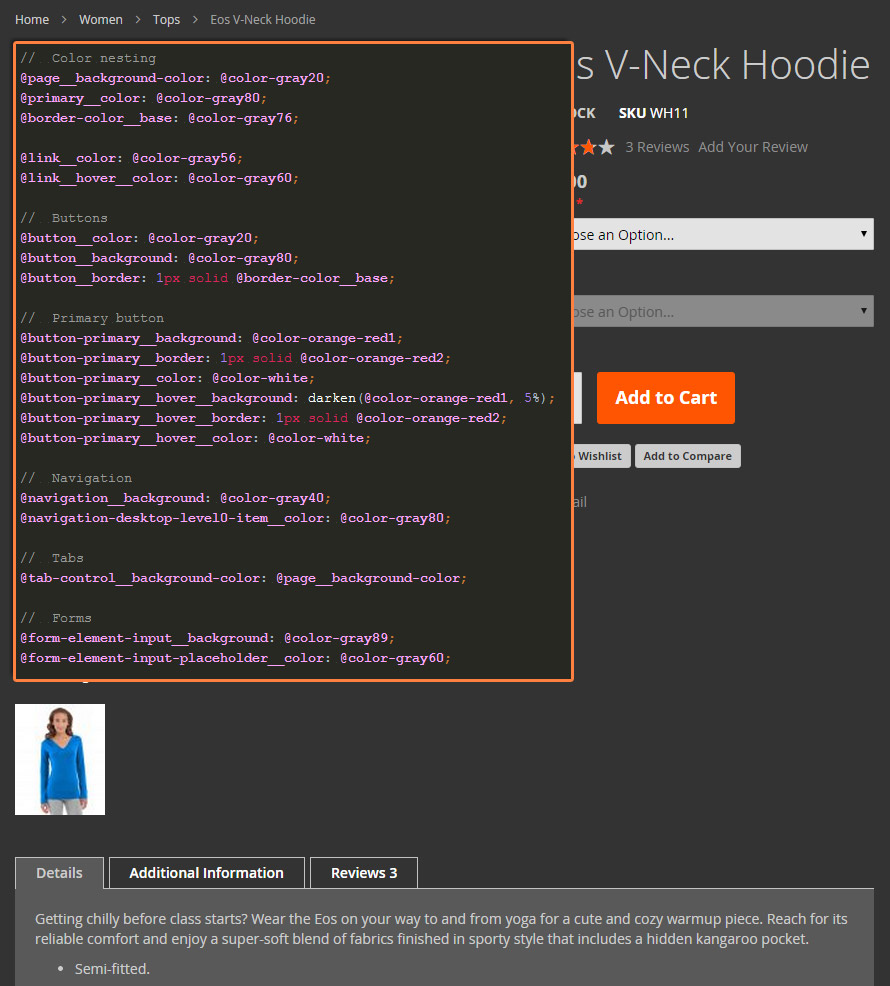
La figura seguente mostra la pagina del prodotto mostrata in precedenza in questo argomento, dopo l'applicazione di un tema personalizzato. Il tema ha personalizzato Blank ridefinendo solo le variabili.

Usando i mixin
Puoi usare un mixin con i valori delle variabili di default, oppure puoi ridefinirli quando chiami un mixin. I paragrafi seguenti descrivono entrambi i modi per chiamare un mixin.
Per utilizzare un mixin con valori predefiniti, chiama il mixin senza specificare alcun parametro. Per esempio:
.briciole di pane {
.briciole di pane();
}Per chiamare un mixin con valori di parametro diversi da quelli predefiniti, impostare questi valori quando si chiama il mixin, come nell'esempio seguente:
.esempio-pulsante {
.pulsante(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} Le variabili che iniziano con @_ sono variabili di mixin private utilizzate solo in questo mixin. Le variabili che iniziano con @ (senza il carattere di sottolineatura) sono globali e sono elencate in lib/web/css/source/lib/variables/ .
Documentazione della libreria dell'interfaccia utente
Puoi trovare informazioni dettagliate sulla libreria dell'interfaccia utente di Magento nella documentazione fornita insieme al codice:
-
lib/web/css/docs/source/README.md: descrive la struttura della libreria dell'interfaccia utente di Magento, le convenzioni di denominazione e lo stile del codice. -
lib/web/css/docs: contiene una serie di file.htmlcon informazioni dettagliate sui mixin della libreria. Ogni file prende il nome dal mixin che descrive e contiene una descrizione dettagliata del mixin e controlli di navigazione per accedere alla documentazione per altri mixin. La documentazione è disponibile in una comoda visualizzazione HTML nella seguente posizione nell'installazione di Magento:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
Nel prosieguo dell'articolo, vorrei descrivervi la nuova struttura tematica della piattaforma Magento 2.

Struttura del tema Magento 2
La struttura del tema di Magento 2 ha subito cambiamenti significativi:
L'intero tema è ora organizzato relativamente ad "app/design". La cartella "skin" non esiste più. Inoltre, c'è un nuovo approccio per la personalizzazione dei moduli: ora nella cartella con il tema, ogni unità modulo avrà il suo _catalogo con la sua rappresentazione, conterrà template, JS e CSS/LESS. È un approccio molto intuitivo e pragmatico. Abbiamo una struttura confortevole, dove tutto è smistato in modo molto conveniente.
i18n
Questa cartella contiene i file di traduzione .csv.
tema.xml
Viene utilizzato per inizializzare il tema. Il nome del tema, la versione del tema, il modello principale del tema, l'immagine di anteprima del tema dovrebbero essere definiti lì. A proposito, ora Magento 2 supporta l'ereditarietà di più temi.
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
compositore.json
I temi di Magento 2 sono organizzati come pacchetti di composizione.
Per trasformare il tuo tema in un pacchetto compositore, dovrai aggiungere il file di configurazione composer.json nella cartella del tema e registrare il tuo pacchetto su https://packagist.org
Aggiornamenti/miglioramenti del layout
Quando si tratta di manipolare il layout, ci sono alcuni nuovi miglioramenti davvero interessanti e interessanti.
Prima di addentrarci in esempi pratici è importante ricordare che i file di layout ora sono divisi in parti più piccole. Spiegato in pratica: quello che una volta era un handle di layout ora è un file separato.
Probabilmente l'intenzione era quella di semplificare la manutenzione.
Magento 2 introduce l'intero nuovo concetto per le azioni di ridimensionamento dell'immagine del prodotto/media direttamente dal layout. Il file di layout view.xml è responsabile e deve essere posizionato nella directory app/design/frontend/vendorName/newTheme/etc/ . Ecco un esempio di ridimensionamento delle immagini del catalogo prodotti in azione.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Sebbene presumo che l'obiettivo principale fosse semplificare il processo di ridimensionamento effettivo per gli sviluppatori, sicuramente fallirà nella maggior parte delle situazioni di progettazione reattiva. Ad esempio, non vogliamo offrire immagini di grandi dimensioni per gli utenti di smartphone con connessione edge. Il ridimensionamento dai file modello offriva un modo migliore per fornire più origini per diversi profili di utenti finali. In questo momento, esaminando un tema vuoto, vedo solo una situazione con il semplice ridimensionamento delle immagini in html.
Uno dei grandi e più che graditi cambiamenti è l'introduzione di un contenitore wrapper, successore di un tipo di blocco core/text_list che nelle versioni precedenti del sistema fungeva da blocco strutturale. Ciò che è veramente interessante è la possibilità di passare attributi come htmlTag , htmlClass , htmlId direttamente dai file di layout.
Il mio preferito è l'introduzione del metodo di spostamento . È una sorta di metodo di azione raffinato set/unsetChild ma ora il processo è molto più intuitivo. Ad esempio, se dobbiamo inserire il blocco di origine1 nel blocco di destinazione2, questo è il modo in cui possiamo farlo:
Rende automaticamente il blocco di origine1 figlio di un blocco di destinazione 2 .
È importante ricordare che Magento 2 offre una convalida del sistema per file XML utilizzando schemi XML per file di layout singoli e uniti.
Il sistema frontend di Magento 2 è stato notevolmente migliorato, ora è tecnologicamente più avanzato e molto più facile da lavorare. Sfortunatamente, è impossibile coprire tutte le modifiche e le innovazioni di Magento 2 in un articolo. Nei prossimi articoli Magesolution approfondirà sicuramente l'argomento e approfondiremo il mondo tecnologico di Magento 2.
Fonte: magento.com
