Interazione con Next Paint (INP)
Pubblicato: 2023-07-19Man mano che lo sviluppo web continua ad evolversi, anche la misurazione delle prestazioni del sito web deve continuare a dare priorità all'esperienza dell'utente. Interaction to Next Paint (INP) è una metrica Core Web Vital che valuta la reattività di una pagina web alle interazioni dell'utente. Utilizza le osservazioni del tempo di risposta di tutti i clic, i tocchi e le interazioni da tastiera che si verificano per tutta la durata della visita di un utente a una pagina. I segni vitali web INP finali si basano sull'interazione più lunga, ignorando i valori anomali. Google utilizzerà presto INP come nuova misurazione Core Web Vital per la velocità con cui un sito Web elabora un'interazione dell'utente. Poiché Google è il browser Web più popolare, con 246 milioni di utenti Google unici negli Stati Uniti, il tuo sito Web deve essere ottimizzato per il suo algoritmo.

Fonte: web.dev/inp
Sommario
Sostituzione del FID
Il First Input Delay (FID) è impostato per essere sostituito da Interaction to Next Paint nel marzo 2024. Poiché FID tiene conto solo del ritardo di input della prima interazione, non tiene conto dell'intera immagine. Infatti, il tempo necessario per eseguire i gestori di eventi o il ritardo nella presentazione del frame successivo non vengono nemmeno considerati con FID.
La transizione da FID a INP mostra un cambiamento nel modo in cui vengono misurate le prestazioni web. Invece di concentrarsi esclusivamente sulla prima interazione, viene considerata l'efficienza complessiva del sito web. Poiché l'esperienza dell'utente non termina dopo la prima interazione, è importante riconoscere tutte le interazioni successive. Ciò richiederà agli sviluppatori web di migliorare le prestazioni in modo olistico in tutto il sito web. Gli studi dimostrano che la riduzione dei tempi di caricamento del sito di appena un decimo di secondo ha comportato un aumento dell'8,4% dei tassi di conversione sui siti Web di vendita al dettaglio.
Come viene misurato
Per la maggior parte dei siti Web, viene riportato il valore Interaction to Next Paint con la latenza peggiore. Tuttavia, per i siti Web con un numero elevato di interazioni, errori casuali possono far sì che l'INP sia insolitamente alto su un sito che non risponde. Per ovviare a questo problema, se il sito ha più di 50 interazioni, ignorerà la più alta per ogni 50 interazioni. Se il sito ha 50 interazioni o meno, utilizzerà il valore più alto. Oltre a questo punto, utilizzerà anche il 75° percentile di tutte le visualizzazioni di pagina come un modo per rimuovere ulteriormente i valori anomali, il che significa che se il 75% delle pagine ottiene un punteggio buono, allora supererà i criteri INP. Ciò consente una migliore misurazione della reattività.
L'INP può essere misurato sul campo e in laboratorio. È importante notare, tuttavia, che i dati degli utenti effettivi sul campo ti daranno un'idea più completa delle prestazioni.
Nel campo
Oltre ai web vitals INP, i dati sul campo di Real User Monitoring (RUM) possono fornire dati importanti che evidenziano quale specifica interazione era responsabile del valore INP stesso, se l'interazione si è verificata durante o dopo il caricamento della pagina, il tipo di interazione ( fare clic, premere un tasto o toccare).
Inoltre, se il tuo sito web può essere incluso nel rapporto sull'esperienza utente di Chrome, puoi ottenere i dati del campo INP da CrUX in PageSpeed Insights. Le informazioni presentate includono un'immagine a livello originale del tuo INP e, se possibile, dati a livello di pagina. Lo svantaggio principale di CrUX è che sebbene possa aiutarti a scoprire che c'è un problema, non ti fornisce informazioni sufficienti per capire qual è il problema. Nel frattempo, RUM può aiutarti a ispezionare i dettagli della pagina Web, dell'utente o delle interazioni dell'utente che portano a interazioni lente. L'attribuzione dell'INP a interazioni specifiche evita sforzi inutili e congetture.
Nel laboratorio
I test di laboratorio dovrebbero idealmente iniziare una volta che i dati sul campo concludono che il tuo sito web ha interazioni lente. Se i dati sul campo non sono disponibili, esistono metodi per replicare le interazioni lente in laboratorio. Ad esempio, puoi seguire i flussi degli utenti e testare le interazioni lungo il percorso oppure puoi interagire con la pagina durante il caricamento, ovvero quando il thread principale è più occupato.

Ottimizzazione del tuo sito web
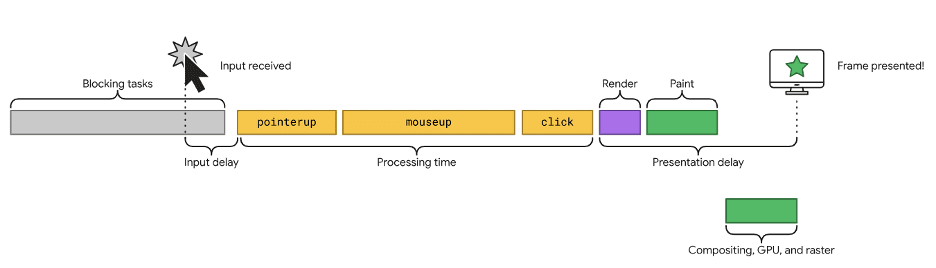
L'ottimizzazione del tuo sito Web per l'interazione con Next Paint gli consentirà di posizionarsi in alto nelle SERP. Il primo passaggio per l'ottimizzazione consiste nell'identificare il problema. Esegui test sul campo e in laboratorio per capire quali interazioni sul tuo sito web sono più lente.

Fonte: web.dev/inp
Ritardo di ingresso
Il ritardo di input inizia quando l'utente avvia un'interazione su una pagina Web e termina quando l'evento richiama l'esecuzione dell'interazione. La durata di un ritardo di input potrebbe dipendere da altre attività sulla pagina, come il caricamento degli script, l'analisi, la gestione del recupero, le funzioni del timer o altre interazioni che si verificano in sovrapposizione l'una con l'altra. Indipendentemente dalla causa, l'obiettivo degli sviluppatori Web è ridurre il ritardo di input per migliorare i parametri vitali del Web INP.
Un modo principale per abbreviare il ritardo di input è ridurre la probabilità di attività lunghe relative alla valutazione dello script durante il caricamento di una pagina. Il browser deve completare più attività sotto il cofano, anche dopo l'esecuzione di JavaScript, che sono inevitabili, come la convalida della sintassi, la compilazione in 1 e 0 affinché la macchina possa comprenderla e quindi completare l'attività. L'adozione di misure per ridurre il tempo necessario per completare ciascuno di questi passaggi ridurrà il ritardo di input.
Richiamate di eventi
L'interazione con le misurazioni di Next Paint non termina con il ritardo di input. L'ottimizzazione delle richiamate degli eventi in modo che vengano eseguite rapidamente in risposta all'interazione dell'utente migliorerà anche i parametri vitali del Web INP. In generale, l'assegnazione del minor lavoro possibile ridurrà la richiamata dell'evento in modo più efficiente. Tuttavia, se la logica di interazione del tuo sito Web è troppo complessa, puoi provare a separare i callback degli eventi per evitare che il lavoro aggregato diventi un'attività lunga che blocca il thread principale.
Un'altra tecnica di cedimento consiste nel strutturare il codice nel callback dell'evento per limitare ciò che viene eseguito. Sebbene si tratti di una tecnica più avanzata, eseguire solo la logica necessaria per applicare gli aggiornamenti visivi e rinviare tutto il resto a un'attività successiva mantiene i callback leggeri e riduce i tempi di rendering.
Un'altra cosa che potrebbe causare problemi di rendering è quando gli stili di un elemento vengono letti e aggiornati nella stessa attività senza alcuna pausa tra le due attività. Per evitare questo problema, gli sviluppatori Web dovrebbero invece leggere prima gli stili e quindi mettere in coda l'operazione di scrittura utilizzando la funzione window.requestAnimationFrame, che aiuta a evitare problemi di rendering.
Ritardo di presentazione
Il ritardo di presentazione è il tempo che intercorre tra la fine della richiamata dell'evento e il punto in cui il browser disegna il frame successivo. Diminuendo il ritardo di presentazione si migliora significativamente il valore Interaction to Next Paint.
La riduzione al minimo delle dimensioni del DOM (Document Object Model) consente di eseguire rapidamente il rendering della pagina. Il modo più semplice per ridurre al minimo la dimensione del DOM è ridurre la dimensione iniziale. La riduzione delle dimensioni del DOM rende il sito web più veloce perché c'è meno codice da leggere per il browser, il che significa anche che gli aggiornamenti al DOM possono essere elaborati più velocemente.
Conclusione
La sostituzione di FID con INP indica un cambiamento importante nello sviluppo web. Con 5,18 miliardi di utenti Internet a livello globale, è chiaro che le prestazioni dei siti Web devono diventare sempre più efficienti. Molti di questi utenti hanno anche una velocità Internet inferiore alla media e dispositivi con specifiche inferiori. Questo è il motivo per cui Google ha rilasciato il rapporto Core Web Vitals (CWV) in primo luogo, in modo che i siti Web possano essere ottimizzati per raggiungere tutti gli utenti, non solo quelli con capacità ad alta velocità. Con questo passaggio a INP, l'interattività e l'esperienza dell'utente hanno ora la priorità, poiché l'ottimizzazione deve ora andare oltre il primo ritardo di input.
I web vitals INP vengono assegnati in base al peggior periodo di latenza su un sito Web, prendendo in considerazione il tempo di risposta di tutti i clic, i tocchi e le interazioni da tastiera che si verificano per tutta la durata della visita di un utente a una pagina. L'interazione con Next Paint può essere misurata in modo più realistico sul campo o per scopi più analitici in laboratorio. Per ottimizzare il tuo sito Web per INP, riduci il ritardo di input riducendo le attività lunghe, abbrevia i callback degli eventi utilizzando tecniche di rendimento ed evitando il thrashing del layout e riduci il ritardo di presentazione riducendo al minimo le dimensioni del DOM. Educare te stesso sull'INP è preparare il tuo sito Web per il grande cambiamento in arrivo a marzo 2024.
Per assistenza nell'ottimizzazione del tuo sito Web, contatta oggi gli esperti di Coalition Technologies!
