7 modi killer per migliorare la compatibilità mobile di Magento
Pubblicato: 2022-05-24In questi giorni un sito web svolge un ruolo fondamentale nel successo di un'azienda. Imposta le basi per il rapporto dell'azienda con i suoi clienti, dalla presentazione di informazioni sull'azienda alle aree di pratica per attrarre potenziali clienti. Tuttavia, un design accattivante o varie funzionalità non sono sufficienti per farlo brillare senza la compatibilità mobile . Ciò è stato dimostrato dalle statistiche secondo cui i consumatori sono più propensi ad acquistare prodotti da siti Web ottimizzati per i dispositivi mobili, secondo il 61% degli intervistati. Ciò significa che potresti perdere più della metà delle tue conversioni rispetto ai tuoi concorrenti se il tuo sito non diventa ottimizzato per i dispositivi mobili. La domanda è come migliorare la compatibilità mobile di Magento per stare al passo con l'attuale domanda del mercato. Questo blog ti darà la risposta proprio di seguito.
Come definire un sito web ottimizzato per i dispositivi mobili?
La compatibilità con i dispositivi mobili può fare riferimento a una varietà di cose. In generale, un sito Web ottimizzato per dispositivi mobili è un sito che funziona bene su un dispositivo mobile come un telefono o un tablet. Il seguente breve elenco di controllo ti consentirà di sapere cosa deve avere un sito Web adatto agli utenti mobili.
- Design reattivo
- Immagini ottimizzate
- Visibilità del testo
- Alta velocità di caricamento
- Target di tocco accessibili
- Frequenza di apparizione degli interstitial
Perché la compatibilità con i dispositivi mobili è importante per un sito Web Magento
Ci sono un sacco di ragioni per cui la compatibilità mobile è un aspetto indispensabile di un sito web; tuttavia, elenchiamo di seguito solo i 3 più evidenti.
1/ Google preferisce i contenuti ottimizzati per i dispositivi mobili
Google dà la priorità ai siti Web ottimizzati per i dispositivi mobili rispetto a quelli che non sono stati aggiornati a causa di un aggiornamento dell'algoritmo nel 2015. In breve, otterranno un posizionamento più elevato su questo motore di ricerca. Poiché la maggior parte degli utenti di Google accede a Internet tramite dispositivi mobili, desidera che i suoi risultati di ricerca corrispondano al meglio alla massa delle loro esigenze.

2/ Gli utenti mobili prosperano in tutto il mondo
Come stimato, il numero di utenti di Internet mobile ha continuamente superato quello degli utenti desktop dal 2016. Pertanto, il tuo sito Web Magento non sarà in grado di competere senza essere modificato per seguire il movimento.
3/ Le prestazioni del sito saranno migliorate
La compatibilità mobile è un fattore cruciale per avere un sito web ad alte prestazioni. Grazie al suo contributo alla costruzione dell'affidabilità dell'azienda fornendo esperienze altamente soddisfacenti, i proprietari del web possono acquisire una reputazione come professionisti. Di conseguenza, hanno la possibilità di raggiungere più potenziali clienti.
Ecco come migliorare la compatibilità mobile Magento
Scopriamo potenziali modi per rendere il tuo sito Web Magento più mobile-friendly:
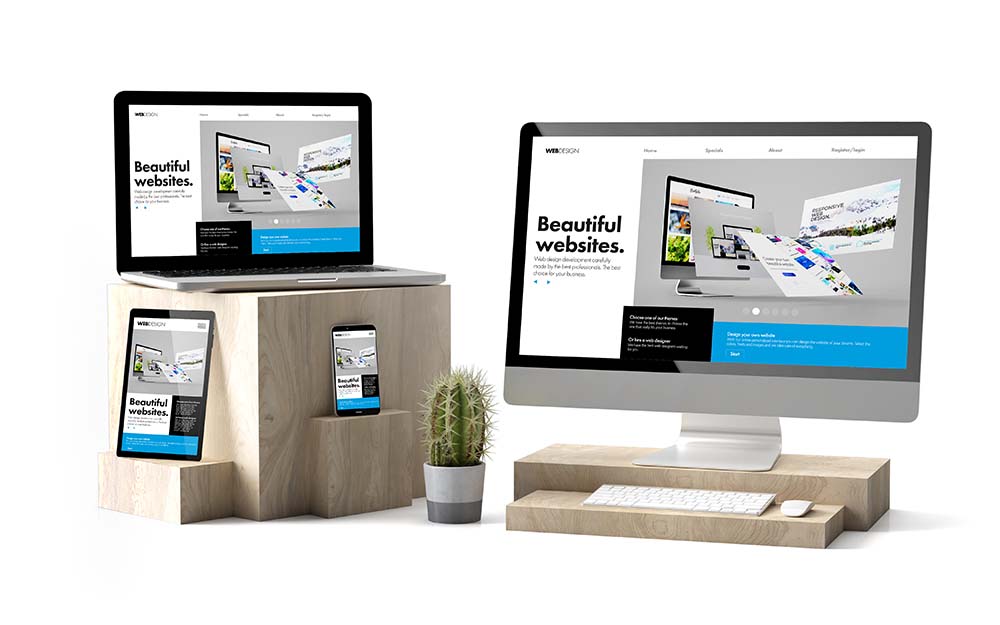
1/ Reattività
Un sito Web ottimizzato per i dispositivi mobili dovrebbe essere compatibile con qualsiasi dispositivo mobile, inclusi tablet, smartphone e desktop, ed è accessibile senza modificare le impostazioni del dispositivo.

In altre parole, il contenuto visualizzato sul sito Web deve adattarsi a qualsiasi dimensione dello schermo del dispositivo. Alcune persone potrebbero pensare che creare un sito Web reattivo sia problematico. Tuttavia, poiché il design reattivo è la norma, sono state sviluppate diverse tecnologie per renderlo semplice.
2/ Dimensioni dei caratteri corrette
La lettura su uno schermo piccolo diventa ancora più difficile con caratteri di dimensioni ridotte. La dimensione del carattere verrà modificata in base al dispositivo dell'utente se hai impostato correttamente il viewport. In questo caso, Google offre alcuni consigli sui caratteri in più.
Suggerisce di utilizzare una dimensione del carattere standard di 16 pixel e di correggere tutte le dimensioni dei caratteri aggiuntivi in base ad essa. È anche necessario evitare di combinare troppi caratteri in diverse dimensioni di carattere su una pagina in quanto ciò causerebbe un layout disordinato e confuso. Inoltre, assicurati di controllare come apparirà il tuo sito Magento prima del rilascio.
3/ Tempo di caricamento rapido
Il tempo di caricamento lento di un sito Web infastidirà gli utenti più di ogni altra cosa. Poiché tutti si aspettano la velocità della luce, Google consiglia di dare la priorità alla velocità rispetto ad altri elementi.

Secondo la ricerca di Google sulle velocità di caricamento dei dispositivi mobili, la maggior parte dei siti Web impiega più di cinque secondi per caricarsi completamente.
Pertanto, se il tuo sito Web Magento è in grado di farlo entro due o tre secondi, questo potrebbe essere un enorme vantaggio. Anche una frazione di secondo più veloce può differenziare il tuo sito da tutti gli altri.

4/ Contenuto ottimale
I contenuti eccezionali svolgono un ruolo fondamentale nella compatibilità mobile di Magento. Di fatto, molti siti di e-commerce, inclusi quelli di Magento, mettono troppi contenuti nelle loro pagine. Tuttavia, quando si tratta di dispositivi mobili, meno è meglio.
Scorrere verso il basso su un browser mobile richiede molto tempo soprattutto quando il contenuto del sito è troppo lungo. Le informazioni non essenziali non solo rallentano la capacità di caricamento del sito, ma distraggono anche gli utenti da ciò che stanno veramente cercando.
Tutti vogliono ottenere prontamente le informazioni giuste, quindi ricorda di rendere i contenuti principali del tuo sito visibili e facili da navigare sui dispositivi mobili.
5/ Immagini ottimizzate
Le immagini sul tuo sito aiutano gli utenti a comprendere i prodotti e rendono il tuo negozio più coinvolgente. Tuttavia, le immagini ad alta risoluzione a volte non sono l'opzione migliore in quanto potrebbero avere un impatto negativo sulla velocità di caricamento del Web.
Anche se la dimensione media delle immagini sui dispositivi mobili è inferiore a quella dei desktop, aggiungono comunque molto peso ai siti Web e utilizzano molta larghezza di banda. Quindi, una strategia saggia per l'ottimizzazione delle immagini è un requisito.

In primo luogo, a seconda del layout della pagina, le immagini in luoghi diversi (banner, immagini di prodotti,...) dovrebbero avere dimensioni specifiche per adattarsi allo schermo. Ciò elimina lo stiramento o il taglio indesiderato dell'immagine. In secondo luogo, scegli un formato di file immagine adatto che corrisponda a un determinato scopo. Ad esempio, i PNG sono comunemente usati per i loghi mentre i JPG sono più adatti per illustrazioni vivide. Infine, sfrutta gli strumenti esistenti come i plug-in ImageKit, CDN o WordPress per ottimizzare le tue immagini.
In breve, scegli le immagini della massima qualità con le dimensioni complessive più piccole, se possibile.
6/ Cliccabilità
Poiché le dita sono molto più grandi del cursore del mouse, premere con precisione su collegamenti e pulsanti è più difficile su un dispositivo mobile che su un browser desktop.
Google suggerisce una dimensione minima del target del tocco di circa 48 pixel di larghezza per i pulsanti, i collegamenti di navigazione e le barre di ricerca di uso comune perché il polpastrello medio per adulti è largo circa 38 pixel. Nella situazione in cui non sono abbastanza grandi per qualche motivo, almeno dovrebbero essere distanziati in modo adeguato per limitare i colpi accidentali.
Ancora più importante, si consiglia di modificare i pulsanti CTA (Call-to-action) per tenere conto del piccolo schermo dei dispositivi mobili, ad esempio posizionandolo sulla barra di navigazione adesiva. Un CTA è un elemento critico su un sito Web che funge da guida per l'utente su come acquistare un prodotto o iscriversi a una newsletter.
7/ Una versione dell'app Web progressiva

Il meglio è sempre salvato per ultimo. Sapevi che l'aggiornamento del tuo sito Web Magento a un'app Web progressiva (PWA) porterà enormi vantaggi?
Una PWA standard possiede la maggior parte delle funzionalità menzionate in precedenza. Non solo ti offre una vetrina sorprendente, ma anche un tempo di caricamento incredibilmente veloce come un'app nativa.
Inoltre, PWA è noto per la sua reattività e compatibilità con qualsiasi dispositivo e browser di diversi sistemi operativi. Puoi persino creare un design disparato per dispositivi mobili, che è più flessibile e potente di una versione "reattiva".
Tutto sommato, non c'è modo migliore per migliorare la compatibilità mobile di un negozio Magento che aggiornarlo a un PWA Magento.
Tigren PWA
Rispetto ad altri servizi di sviluppo PWA Magento al momento, riteniamo che il nostro meriti di distinguersi con il superbo tema dell'app Web progressiva di Tigren per Magento.
Oltre alle funzioni principali di un'app Web progressiva, il nostro tema offre una serie di funzionalità uniche e pronte all'uso: filtro multiplo, dispositivo di scorrimento dei prezzi e chat dal vivo, etichette di prodotti per citarne alcuni. Forniamo anche un paio di design per vetrine che sono attraenti e possono essere personalizzati in base alle tue esigenze.
TigrenPWA è uno dei temi PWA più di alta qualità ma convenienti per Magento. Contattaci se sei interessato.
Ultime parole
Negli ultimi anni, i dispositivi mobili rimangono il modo più comune per accedere ai contenuti online. Ciò sottolinea l'importanza della compatibilità mobile di Magento. Se non vuoi che la tua attività Magento venga tralasciata, agisci subito.
Leggi di più:
Come migliorare l'esperienza utente nei siti Web Magento?
