Come implementare Clerk.io per Magento PWA: una guida dettagliata
Pubblicato: 2023-05-25L'integrazione di Clerk.io con la tua Magento Progressive Web App (PWA) ti consente di offrire consigli su misura e tenere traccia delle vendite in modo efficace. Questo post del blog ti guiderà attraverso i passaggi per implementare senza problemi Clerk.io per Magento PWA, consentendoti di migliorare il coinvolgimento dei clienti e aumentare le conversioni.
Perché l'integrazione di Clerk.io con Magento PWA?
L'integrazione di Clerk.io con Magento PWA porta diversi vantaggi chiave al tuo negozio online:
- Raccomandazioni personalizzate: Clerk.io fornisce potenti widget di raccomandazioni che possono essere perfettamente integrati nella pagina del carrello, nella pagina delle categorie e nella pagina del prodotto. Questi widget ti consentono di mostrare consigli personalizzati sui prodotti ai tuoi clienti, migliorando le opportunità di cross-selling e upselling.
- Monitoraggio delle vendite migliorato: Clerk.io offre solide funzionalità di monitoraggio delle vendite, che ti consentono di raccogliere preziose informazioni sul comportamento dei clienti e misurare l'efficacia delle tue campagne di marketing. Monitorando i dati di vendita, puoi ottimizzare le tue strategie e favorire la crescita dei ricavi.
Funzionalità chiave per l'integrazione
Prima di addentrarci nel processo di implementazione, esploriamo le funzionalità chiave offerte da Clerk.io per una perfetta integrazione con Magento PWA:

- Widget Raccomandazioni: il widget Raccomandazioni consente di visualizzare dinamicamente raccomandazioni personalizzate sui prodotti. Implementalo nelle pagine del carrello, delle categorie e dei prodotti per favorire il coinvolgimento e le conversioni dei clienti.
- Store Data Synchronization: Clerk.io fornisce un processo di sincronizzazione per garantire che la tua PWA Magento sia connessa senza problemi, consentendo alla piattaforma di recuperare e utilizzare i dati rilevanti in modo efficace.
7 passaggi per implementare Clerk.io per Magento PWA
1. Crea un account impiegato e accedi
Inizia creando un account Clerk.io e accedi alla dashboard di Clerk.io.
2. Aggiungi negozio

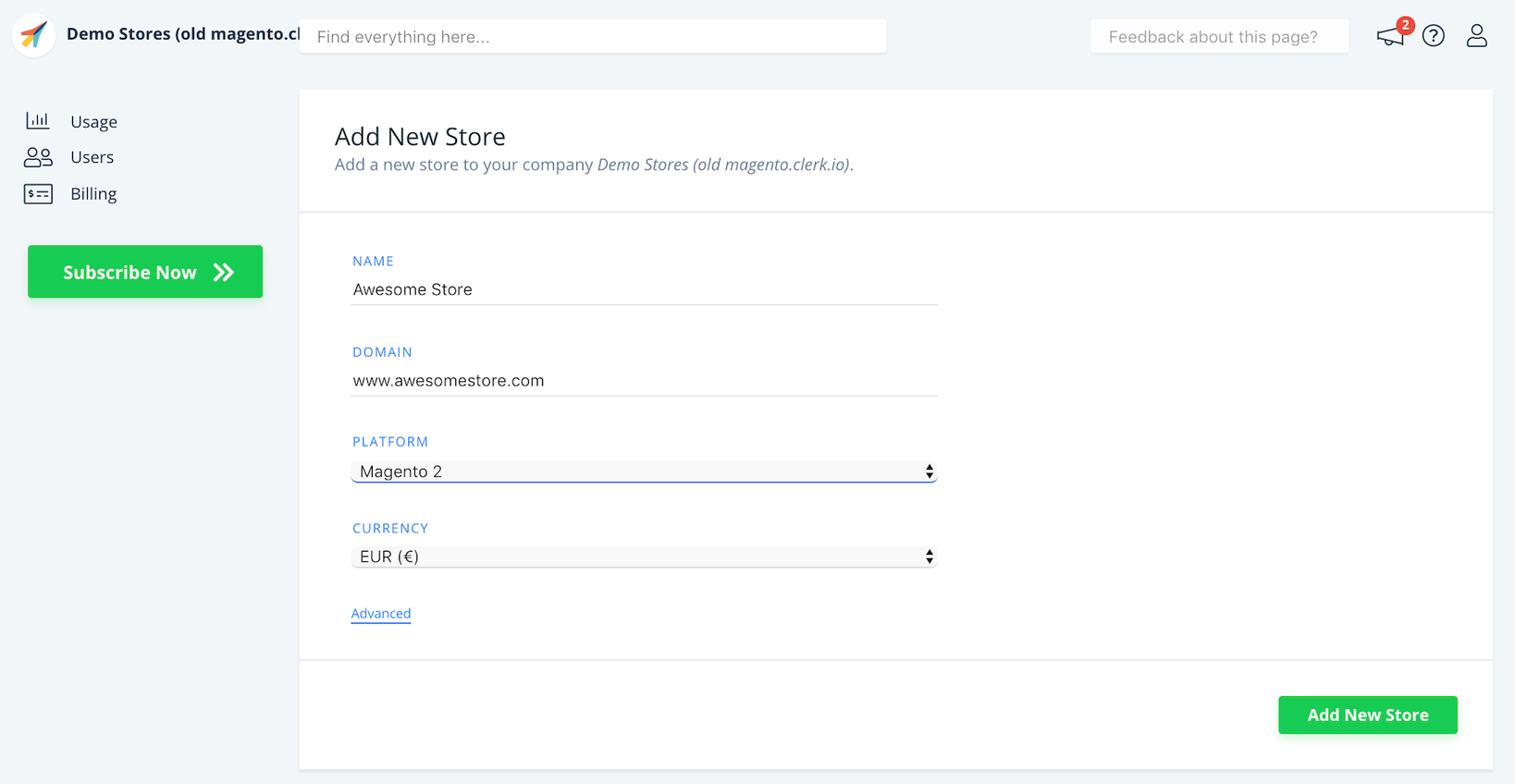
Dopo aver effettuato l'accesso a my.clerk.io, il primo passo è aggiungere il tuo negozio:
- Fornisci il nome e il dominio del tuo negozio online
- Scegli Magento 2 come piattaforma
- Seleziona la tua valuta
- Fare clic su Aggiungi nuovo negozio per procedere
3. Installare e configurare l'estensione
Per integrare Clerk.io con la tua PWA Magento, devi installare e configurare l'estensione Clerk.io. Segui questi passi:
- Esegui i seguenti comandi nel tuo terminale:
il compositore richiede impiegato/magento2 modulo php bin/magento: abilita Clerk_Clerk php bin/configurazione magento: aggiornamento php bin/magento setup:di:compile
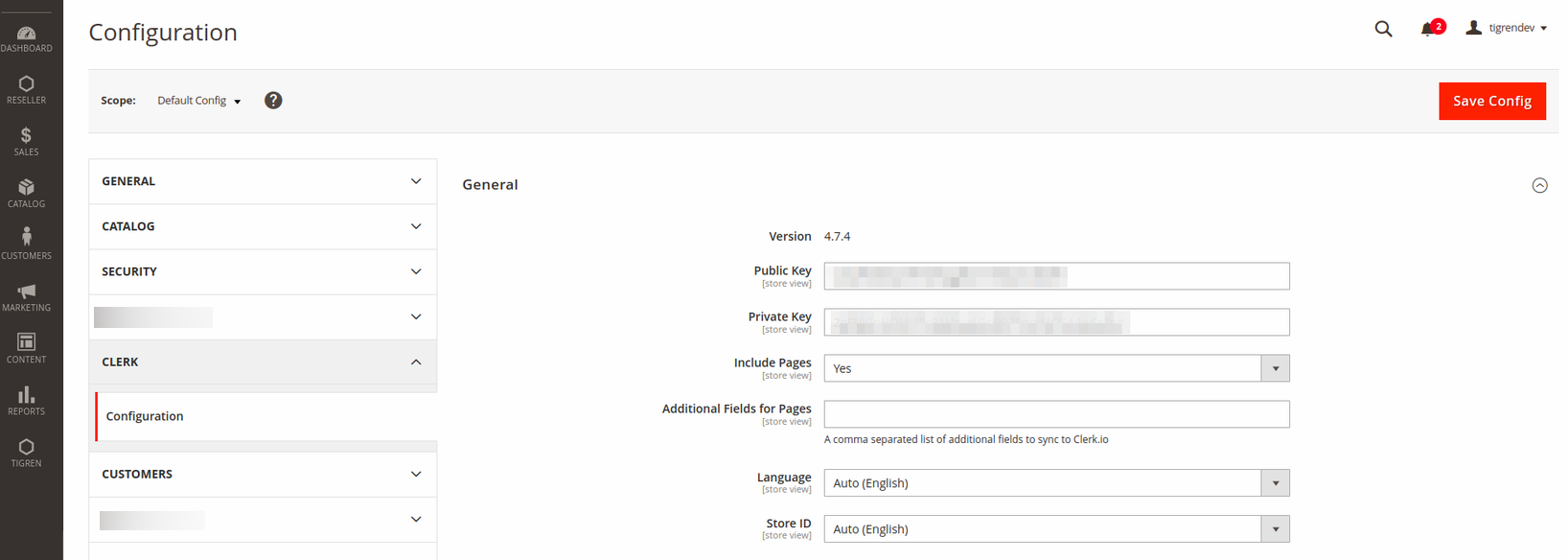
- Dopo aver installato l'estensione, configurala accedendo a Negozio → Configurazione → Impiegato e inserendo la tua chiave API Clerk.io.

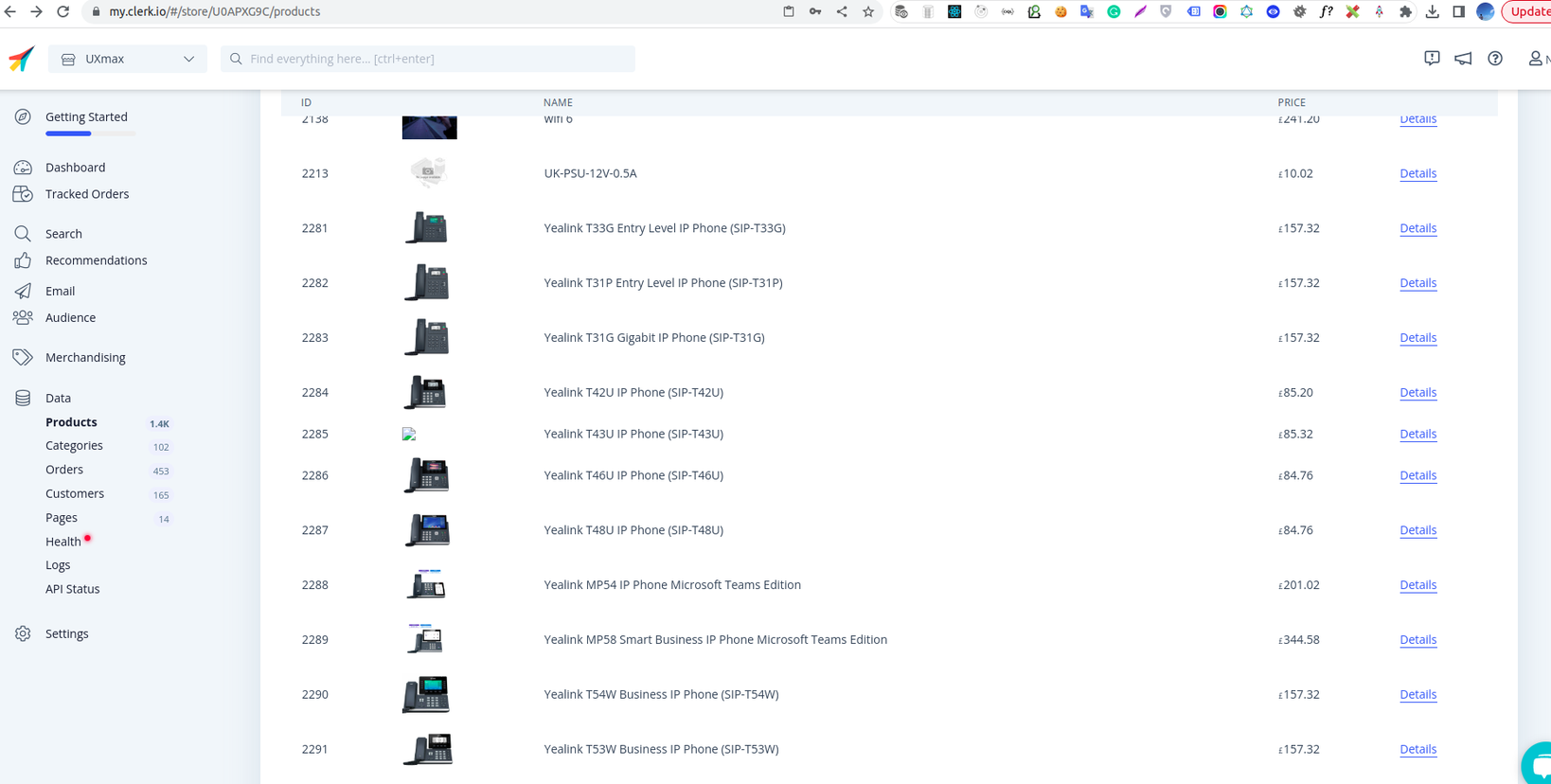
4. Sincronizza il tuo negozio
Dopo aver configurato l'estensione, è importante sincronizzare il tuo negozio Magento con Clerk.io:

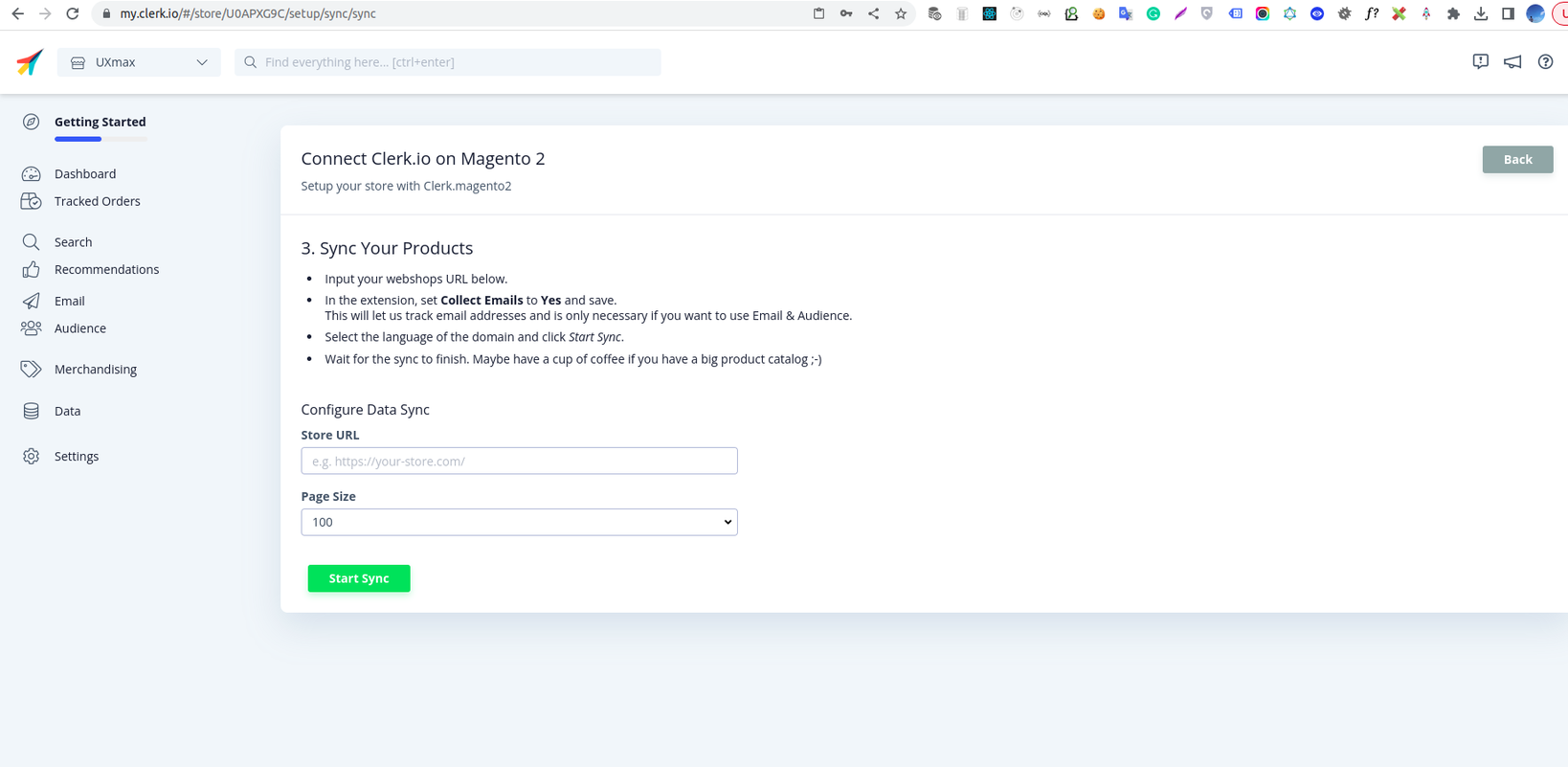
- Torna alla Guida all'installazione nella dashboard di Clerk.io e fai clic su Sincronizza i tuoi dati .
- Inserisci i dettagli del tuo negozio e fai clic su Avvia sincronizzazione per avviare il processo di sincronizzazione. Questo passaggio garantisce che i dati del tuo negozio siano collegati a Clerk.io.

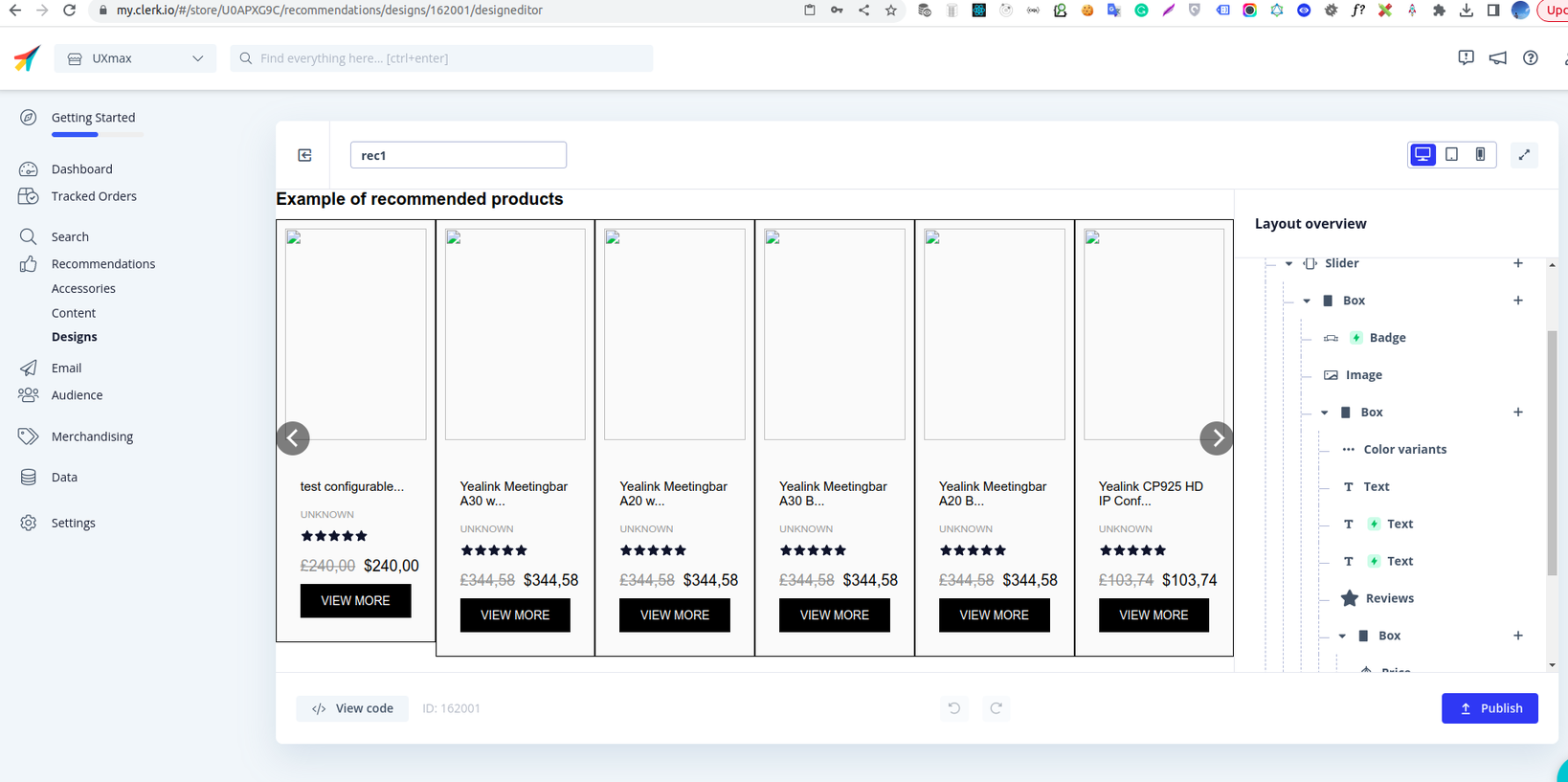
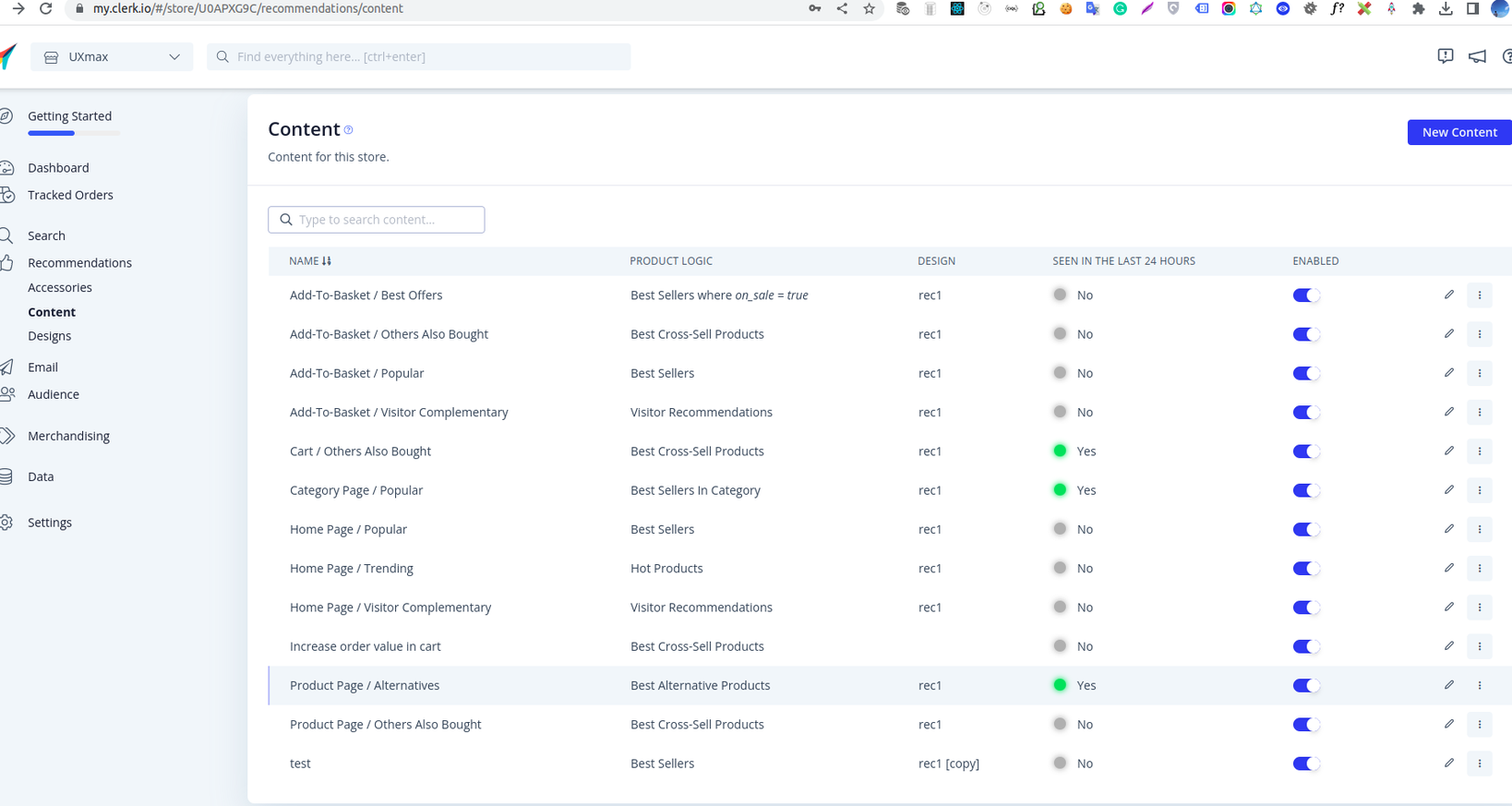
5. Impostare e configurare il widget Suggerimenti
Fare riferimento alla Guida introduttiva con le raccomandazioni su Magento 2 per:
- creare cursori di raccomandazione
- definire i contenuti del widget
- configurare la visualizzazione dei contenuti attraverso il backend di Magento


6. Visualizzare a livello di codice il widget Suggerimenti
Per mostrare in modo programmatico il widget dei consigli sulle pagine del carrello, della categoria e del prodotto, è necessario eseguire i seguenti passaggi:
Crea un modulo per recuperare la configurazione del contenuto del widget dal backend di Magento.
- Definire le variabili di configurazione nel file di.xml .
- Crea il file schema.graphqls con i campi obbligatori per il recupero dell'API.
Sviluppa un componente aggiuntivo per PWA per interrogare i dati di configurazione del negozio e recuperare il contenuto del widget.
- Query GraphQl per recuperare i dati di configurazione del negozio.
- Alcuni hook personalizzati per interrogare l'endpoint dell'API Clerk
https://api.clerk.io/v2?payload=per recuperare i dati del contenuto del widget. - Componenti estesi dal componente principale PWA, con intercettori indirizzabili a livello di programmazione che chiamano gli hook personalizzati e inseriscono dati di contenuto in base alla configurazione.
- Alcuni fogli di stile da abbinare al tema corrente.
Codice correlato:

<!-- Definire la variabile di configurazione nel file di.xml. -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<argomenti>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">impiegato/generale/chiave_pubblica</item>
<item name="clerk_category_enabled" xsi:type="string">impiegato/categoria/abilitato</item>
<item name="clerk_category_content" xsi:type="string">impiegato/categoria/contenuto</item>
<item name="clerk_product_enabled" xsi:type="string">impiegato/prodotto/abilitato</item>
<item name="clerk_product_content" xsi:type="string">impiegato/prodotto/contenuto</item>
<item name="clerk_cart_enabled" xsi:type="string">impiegato/carrello/enabled</item>
<item name="clerk_cart_content" xsi:type="string">commesso/carrello/content</item>
</argomento>
</argomenti>
</tipo> //Crea il file schema.grapqls
digitare StoreConfig {
clerk_general_public_key: Stringa @doc(descrizione: "chiave pubblica impiegato")
clerk_category_enabled: booleano @doc(descrizione: "stato contenuto categoria impiegato")
clerk_category_content: String @doc(description: "classe di contenuto categoria impiegato")
clerk_product_enabled: booleano @doc(descrizione: "stato contenuto prodotto impiegato")
clerk_product_content: String @doc(descrizione: "classe contenuto prodotto impiegato")
clerk_cart_enabled: booleano @doc(descrizione: "stato contenuto carrello impiegato")
clerk_cart_content: String @doc(description: "stato contenuto carrello impiegato")
} //Query GraphQl per il recupero dei dati di configurazione del negozio.
export const GET_STORE_CONFIG_DATA = gql`
query getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-quando-disponibile
storeConfig {
codice_negozio
clerk_general_public_key
clerk_category_enabled
clerk_category_content
clerk_product_enabled
clerk_product_content
clerk_cart_enabled
clerk_cart_content
}
}
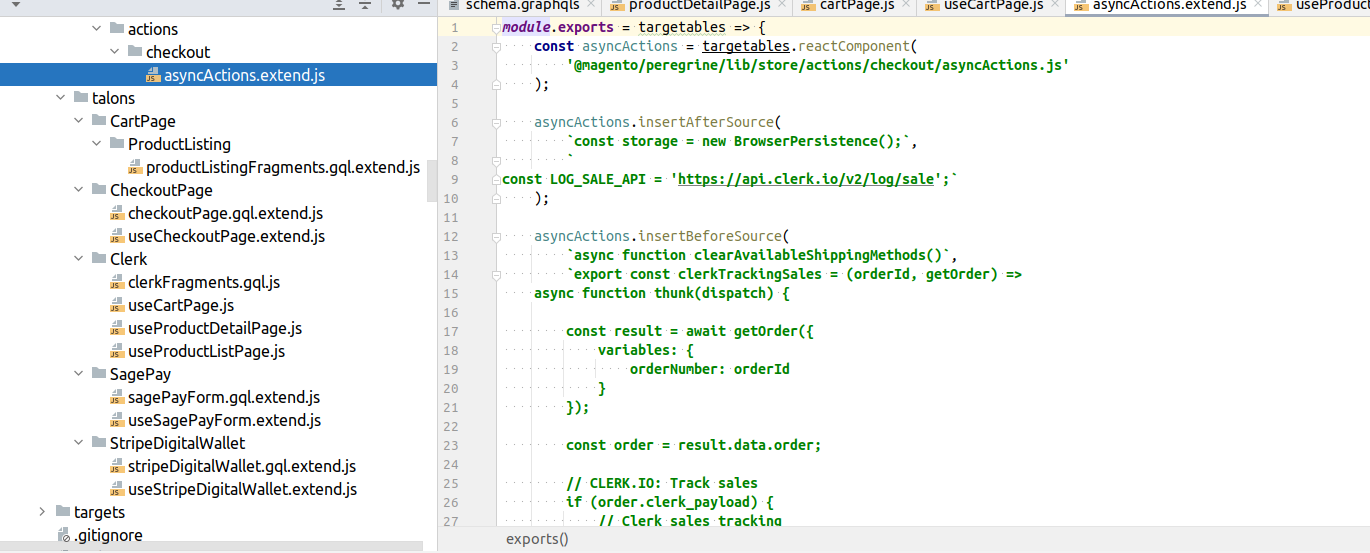
`;7. Abilita il monitoraggio delle vendite a livello di programmazione
Per implementare il monitoraggio delle vendite con Clerk.io nella tua PWA Magento, procedi nel seguente modo:
- Crea componenti e artigli per estendere i file principali del tema Venia e gestire le chiamate API per il monitoraggio delle vendite all'endpoint di Clerk.io
https://api.clerk.io/v2/log/saleall'impiegato dopo che è stato effettuato un ordine. - Estendi i file dei temi relativi ai tuoi metodi di pagamento, come SagePay e Stripe, per incorporare il monitoraggio delle vendite.
- Estendi
@magento/peregrine/lib/store/actions/checkout/asyncActions.jsper integrare le funzionalità necessarie.

Seguendo questi passaggi, puoi integrare con successo Clerk.io con la tua PWA Magento e sfruttare le sue potenti funzionalità per migliorare l'esperienza di acquisto per i tuoi clienti.
Un esempio da vetrina
Per una rappresentazione visiva dell'integrazione di Clerk.io in azione, visita il nostro sito dimostrativo.
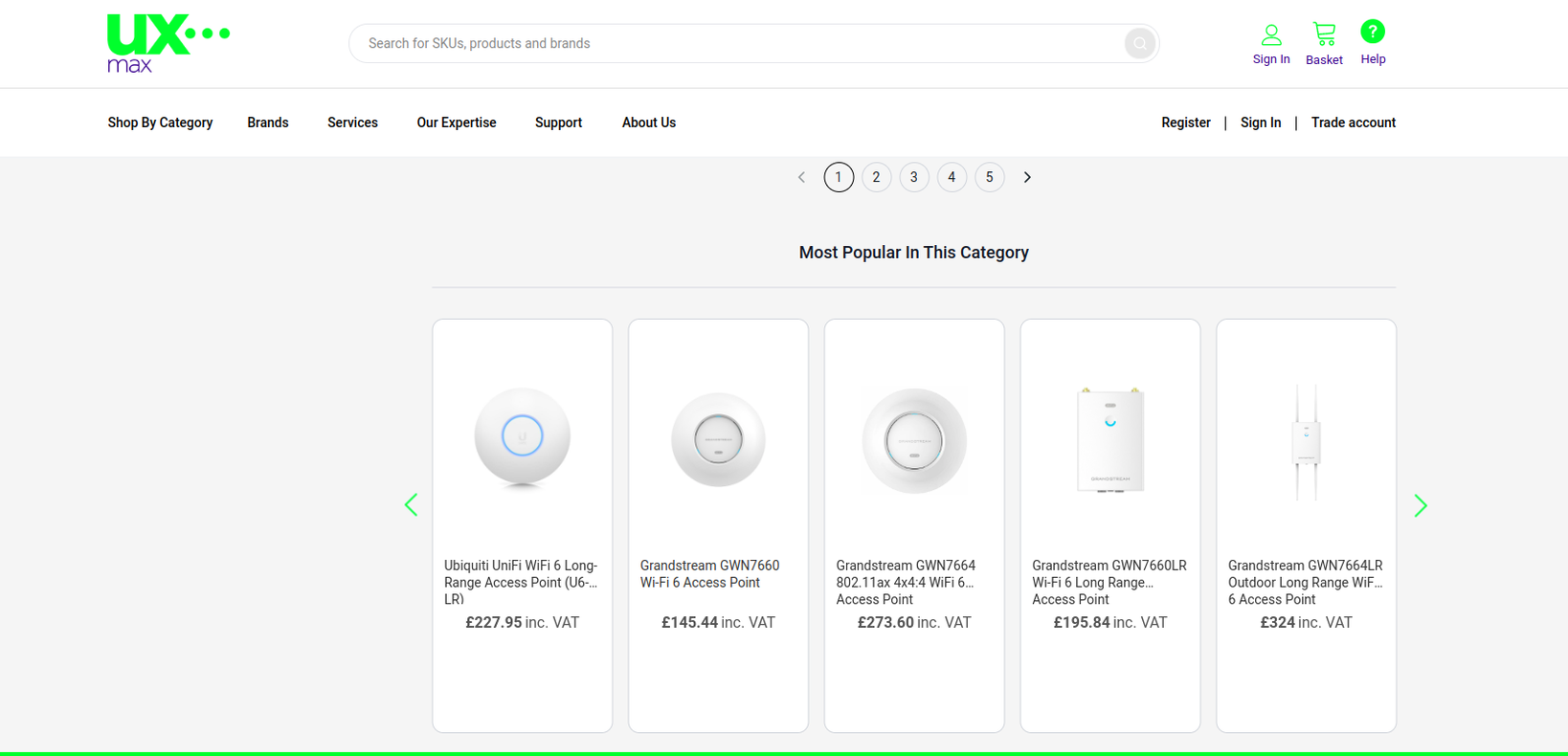
- Pagina di categoria

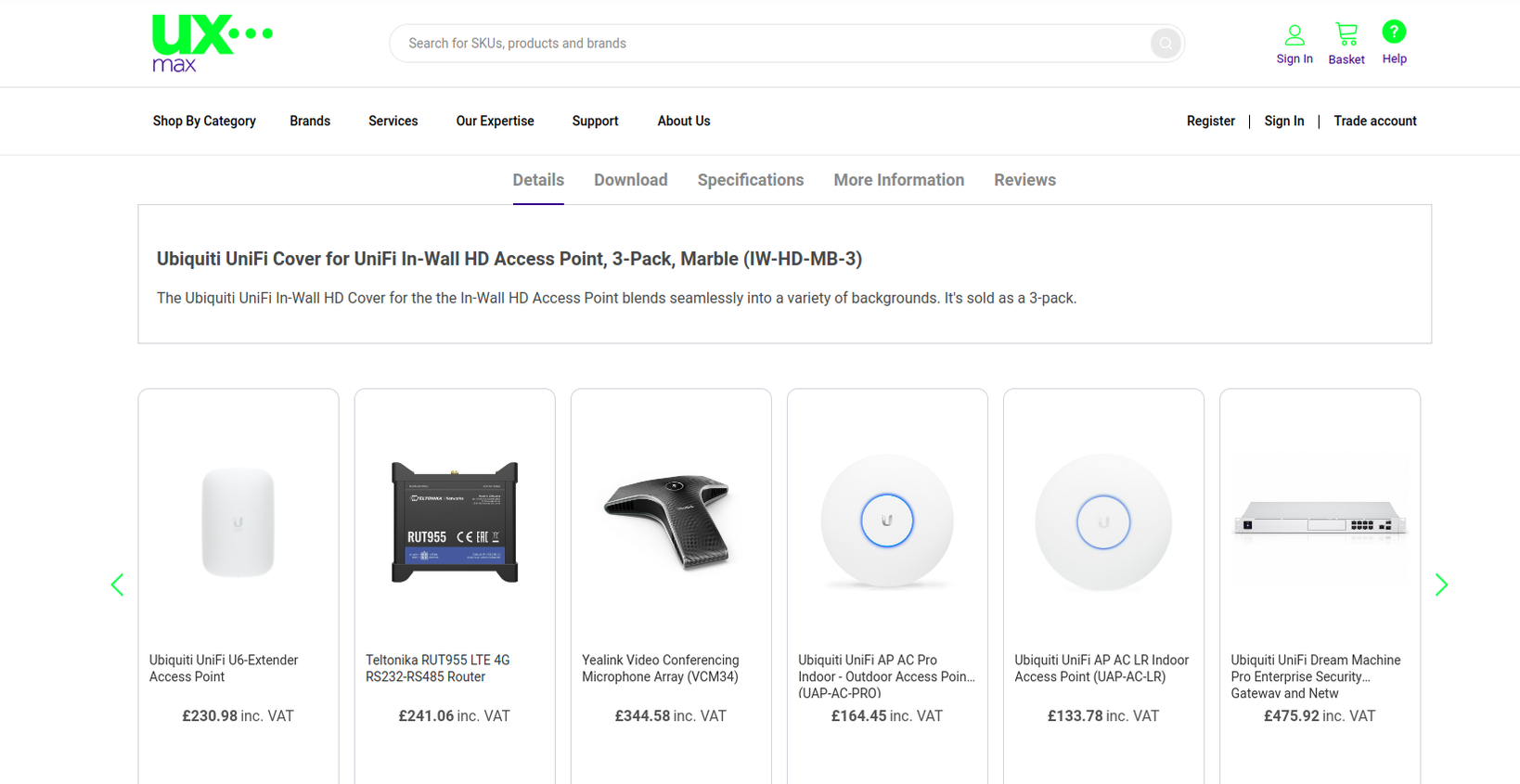
- Pagina del prodotto

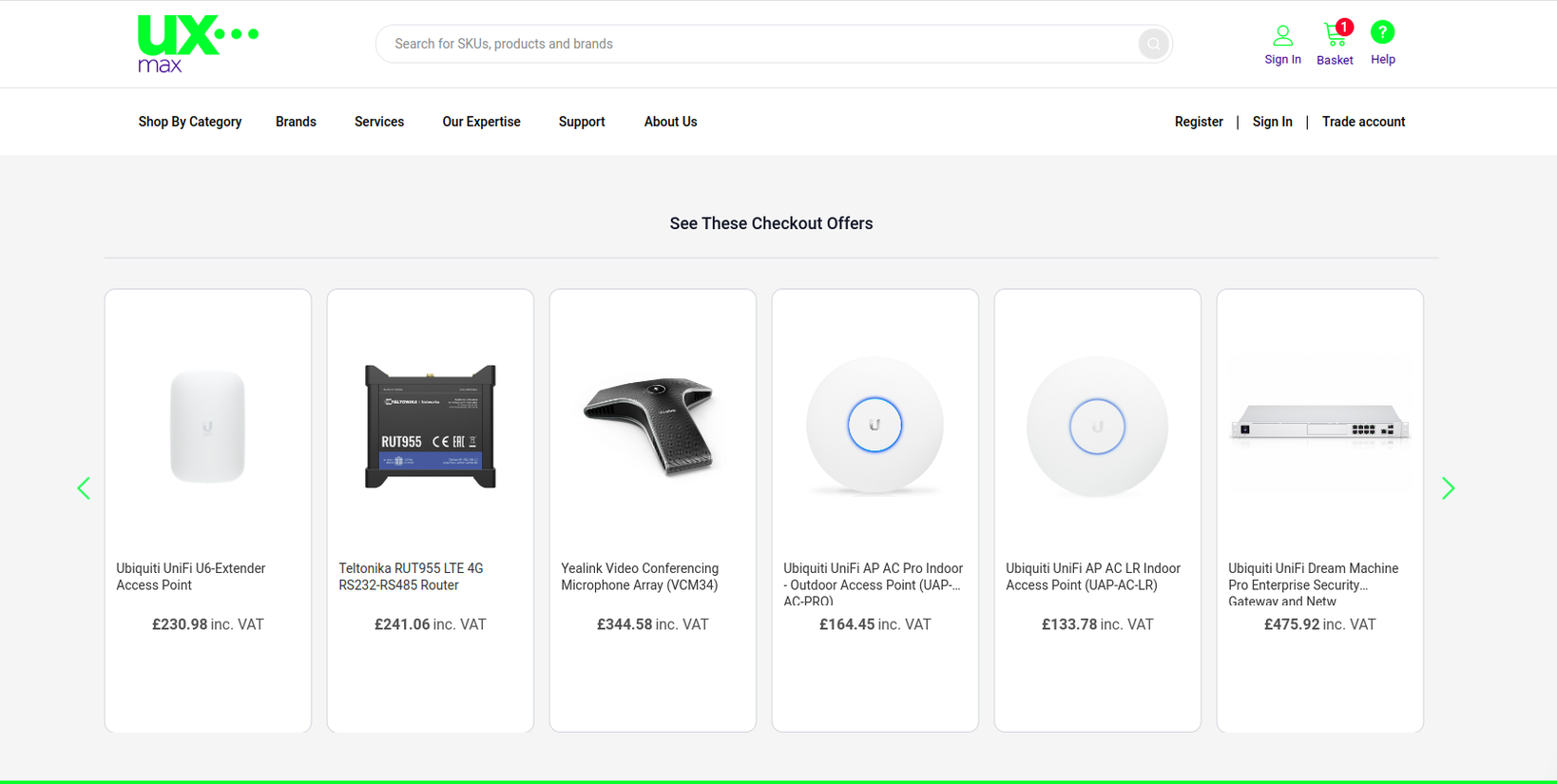
- Pagina del carrello

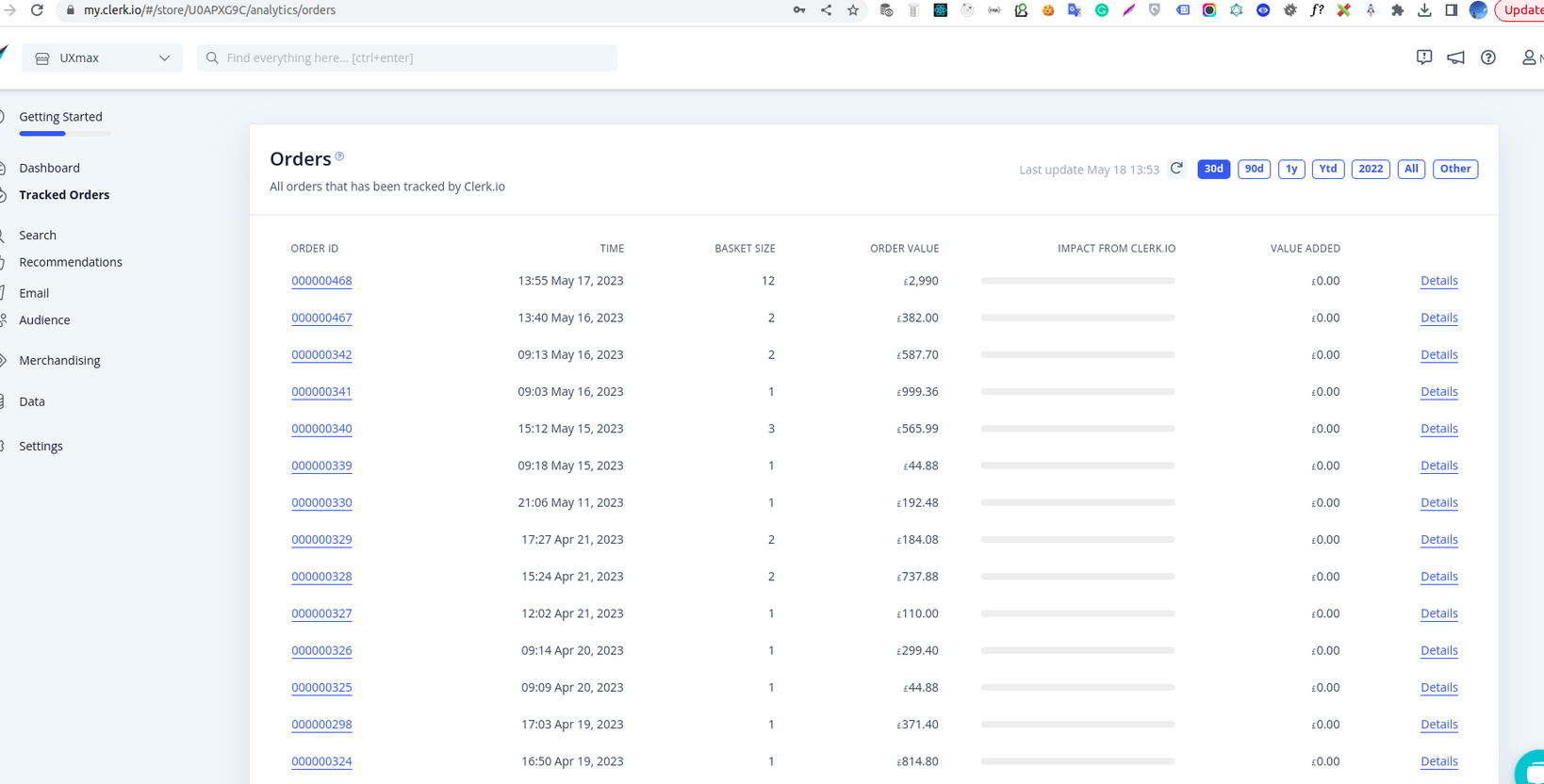
- Monitoraggio delle vendite

Parole finali
L'integrazione di Clerk.io con Magento PWA offre potenti vantaggi per il tuo negozio online. Seguendo i passaggi forniti, puoi implementare senza problemi Clerk.io e usufruire di consigli personalizzati e di un efficace monitoraggio delle vendite.
Se riscontri problemi durante il processo di integrazione o preferisci che gli esperti se ne occupino per te, il team Tigren è qui per aiutarti. Con oltre 5 anni di esperienza nello sviluppo di PWA Magento, abbiamo conoscenze e competenze approfondite per assisterti. Sia che tu abbia bisogno di creare da zero una potente PWA Magento, utilizzare un tema PWA Magento o integrarlo con software di terze parti, il nostro team è pronto a fornire soluzioni su misura per soddisfare le tue esigenze specifiche.
Non esitare a contattare il team Tigren per un'assistenza esperta per massimizzare il potenziale della tua PWA Magento e garantire una perfetta integrazione con Clerk.io.
Post correlati:
Impossibile visualizzare in anteprima una campagna in Magento PWA Content Staging? Ecco come risolverlo
