Come creare un modulo di attivazione in linea in WordPress
Pubblicato: 2021-07-14Stai cercando un modo per trasformare facilmente i visitatori del tuo sito Web WordPress in abbonati e potenziali clienti? Un modulo di opt-in in linea è una delle soluzioni più adatte per il lavoro.
In questo post imparerai come creare e aggiungere un modulo in linea al tuo sito Web WordPress senza stress. E senza sapere nulla di CSS, HTML o Javascript.
Allaccia le cinture!
Qual è il problema dei moduli di attivazione in linea?
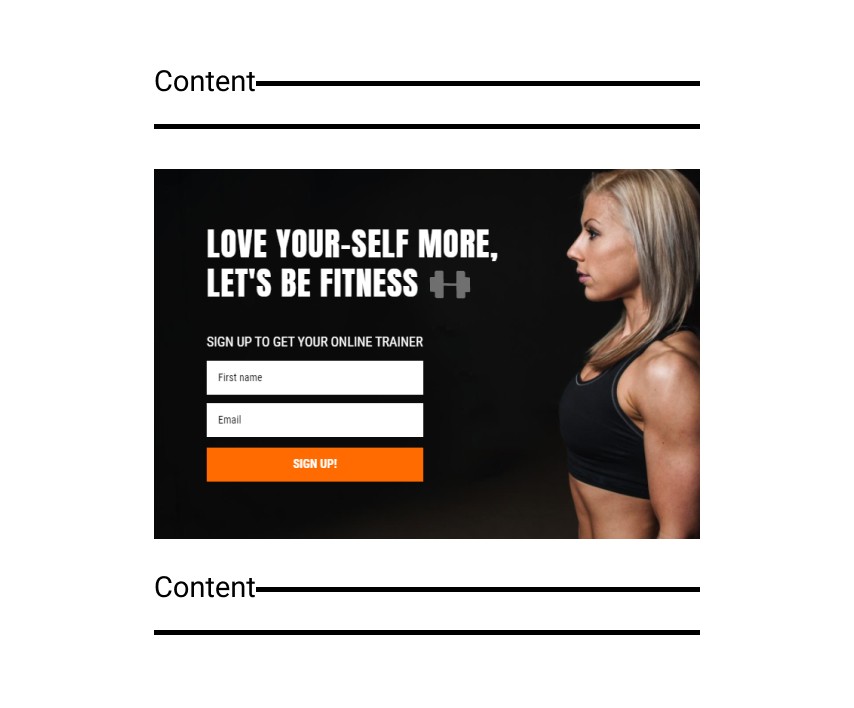
I moduli di opt-in in linea, semplicemente, sono moduli che incorpori da qualche parte nel mezzo – o in alto/basso in alcuni casi – di un post o di una pagina.
In quanto tali, i visitatori possono vederli quando hanno fatto scorrere verso il basso una certa distanza.
Assomigliano a questo:

Sai, sono solo i visitatori coinvolti che possono scorrere verso il basso le tue pagine web. Pertanto, il modo migliore per convertirli in abbonati è piantare un modulo di adesione in linea lungo il loro percorso.
Motivi per utilizzare un modulo di attivazione in linea
Ok, forse non sei davvero interessato a catturare più iscritti, ma piuttosto a far sì che quante più persone possibile si iscrivano al tuo webinar. Indovina un po? Un modulo in linea può anche aiutare in questo caso.
Inoltre, puoi anche usarlo: ecco alcuni altri motivi per utilizzare un modulo di attivazione in linea:
- Per promuovere un'offerta di vendita
- Per invogliare i visitatori con coupon e sconti
- Per sollecitare i potenziali clienti a prenotare una demo
Adoric: il miglior plugin per moduli in linea per WordPress
Adoric rende la creazione e la pubblicazione di un modulo di attivazione in linea sul tuo sito Web WordPress un gioco da ragazzi. Questo perché non è necessario conoscere un minimo di codice per farlo, grazie all'intuitivo editor drag-and-drop di Adoric.
Anche se le tue capacità di progettazione grafica sono piuttosto scarse, puoi comunque creare un modulo di adesione ben progettato.
Questo perché abbiamo una vasta libreria di moduli pre-progettati che puoi utilizzare e modificare a tuo piacimento, risparmiandoti così la fatica di creare un modulo da zero. Ciascuno di questi moduli è stato accuratamente progettato per migliorare la UX del tuo sito web.
Inoltre, Adoric ha molte potenti funzionalità che puoi sfruttare per rendere i tuoi moduli opt-in in linea davvero efficaci e convertire meglio. Loro includono:
- Test A/B per creare moduli ad alte prestazioni
- Targeting accurato del pubblico che garantisce che solo le persone giuste vedano il tuo modulo
- Impostazioni di accessibilità per rendere le tue campagne accessibili agli utenti con disabilità fisiche
E se ritieni che un modulo in linea non sia ciò di cui hai bisogno per la tua campagna, puoi provare i nostri popup, moduli scorrevoli e barre mobili.
Funzionano come un fascino. Ne abbiamo uno per ogni tipo di campagna che desideri promuovere: saldi estivi, saldi primaverili, promozioni per il ritorno a scuola, offerte del Cyber Monday, solo per citarne alcuni.
Va bene, passiamo subito al lavoro.
Come creare un modulo in linea in WordPress con Adoric, facilmente
Ecco i passaggi per creare e pubblicare un modulo in linea sul tuo sito Web WordPress senza sudare.
Passaggio 1: registra un account
Per prima cosa: registrati per un account con Adoric. La cosa buona è che puoi iniziare gratuitamente, soprattutto se stai cercando di testare le acque.
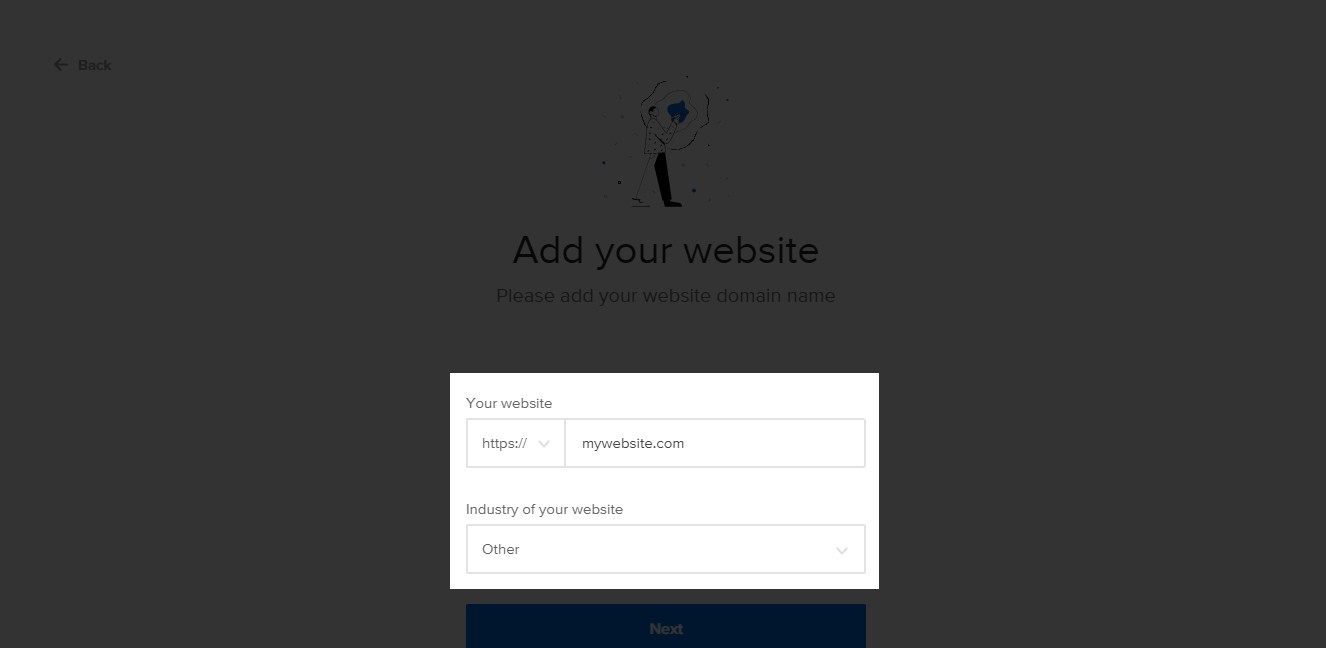
Durante il processo di registrazione, ti verrà chiesto di fornire l'URL del tuo sito web. Fallo e assicurati che non ci siano errori nell'URL che hai digitato.

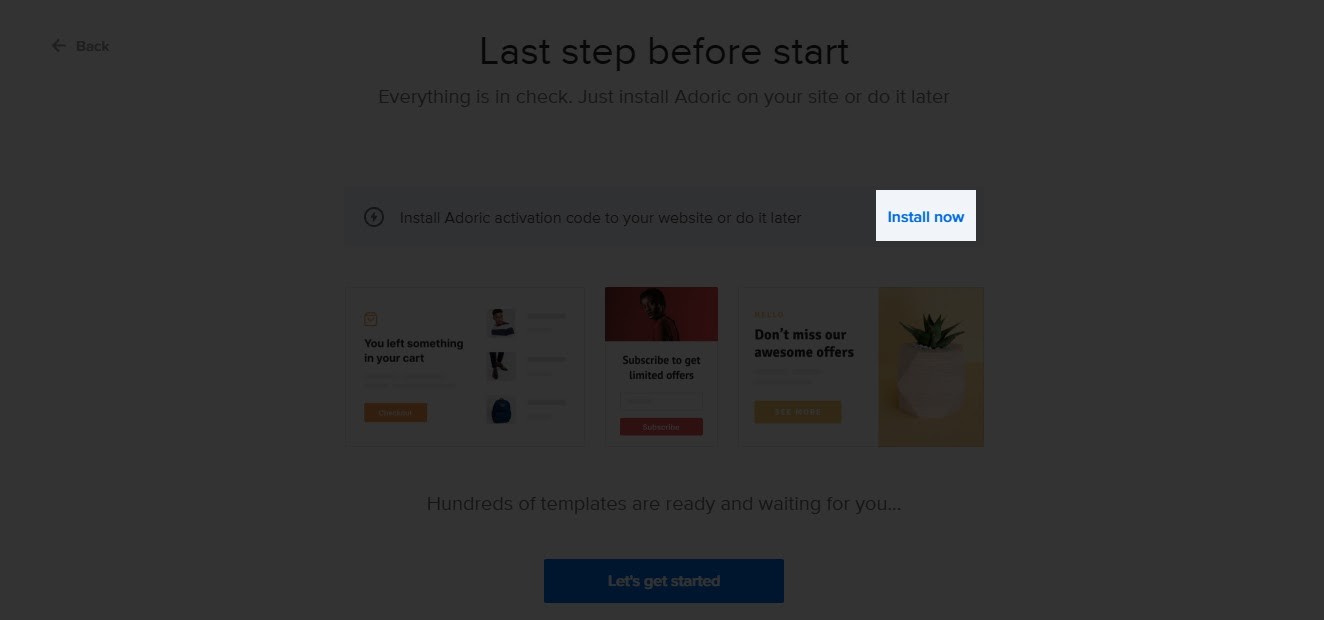
Nella pagina successiva, ti verrà chiesto di installare Adoric sul tuo WordPress. Questo ci porterà al passaggio 2.
Passaggio 2: installa Adoric sul tuo sito web
Fare clic sul collegamento Installa ora come mostrato di seguito

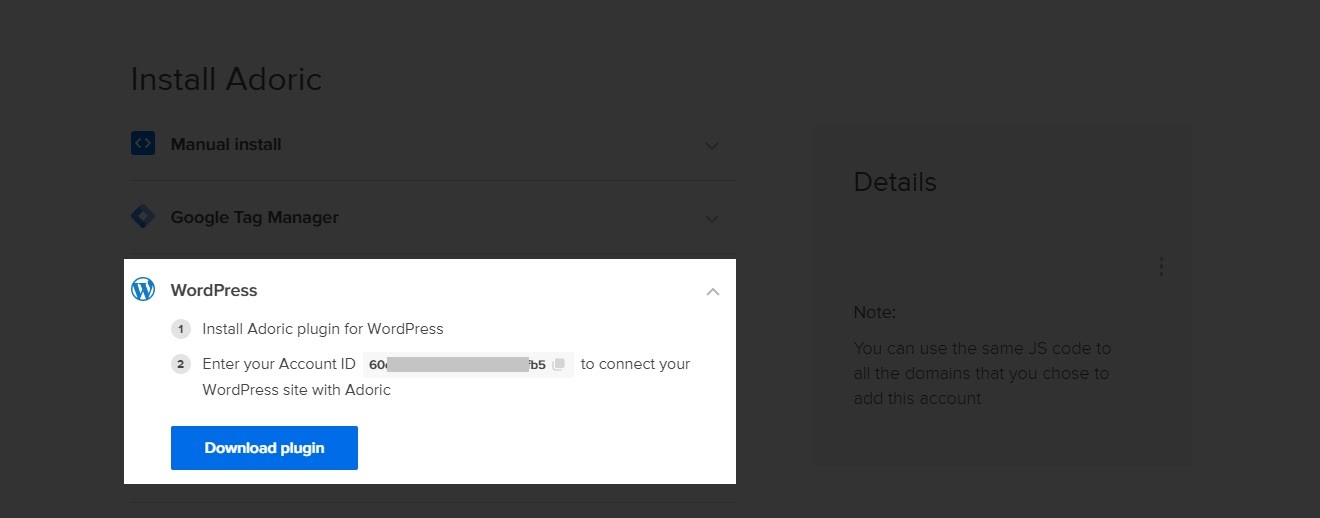
Al clic, verrai indirizzato alla pagina di installazione del plug-in. Prima di fare clic sul pulsante Scarica plug-in , prendi nota del tuo ID account . Se possibile, copialo in un posto sicuro.

Quindi scarica, installa e attiva il plugin sul tuo sito web. Successivamente, il passaggio successivo ora è connettere il plug-in al tuo account.
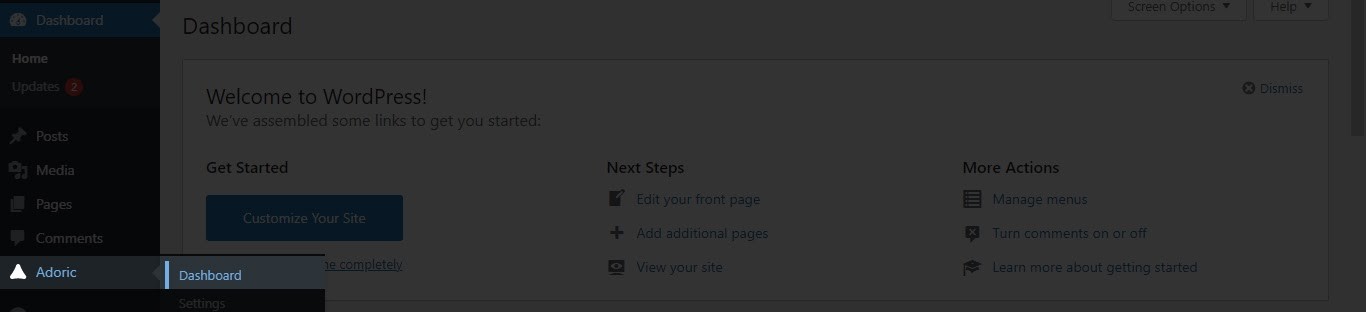
Per farlo, dalla dashboard di WordPress, vai su Adoric >> Dashboard

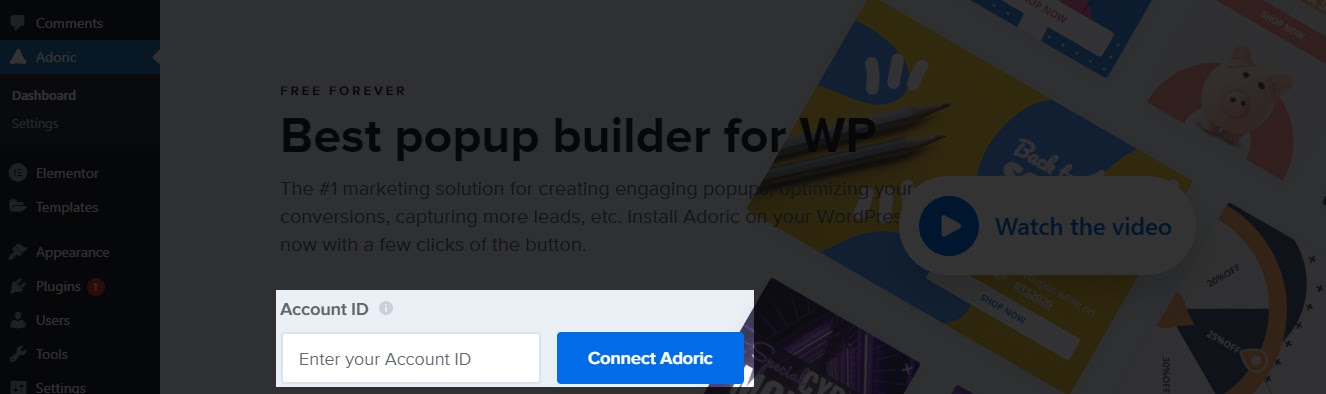
Al clic, ti verrà chiesto di inserire il tuo ID account. Fallo e fai clic sul pulsante Connetti Adoric .

E hai finito! Ora sei pronto per aggiungere un modulo di attivazione in linea al tuo sito web.
Passaggio 3: crea il tuo modulo in linea
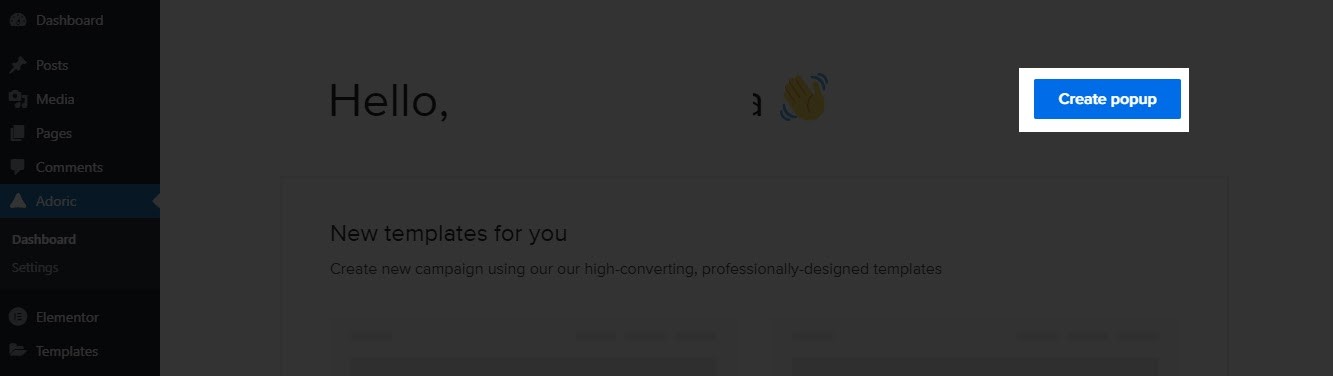
Per avviare il processo di creazione di un modulo di attivazione in linea, fai clic sul pulsante Crea popup dalla dashboard di Adoric di WordPress.


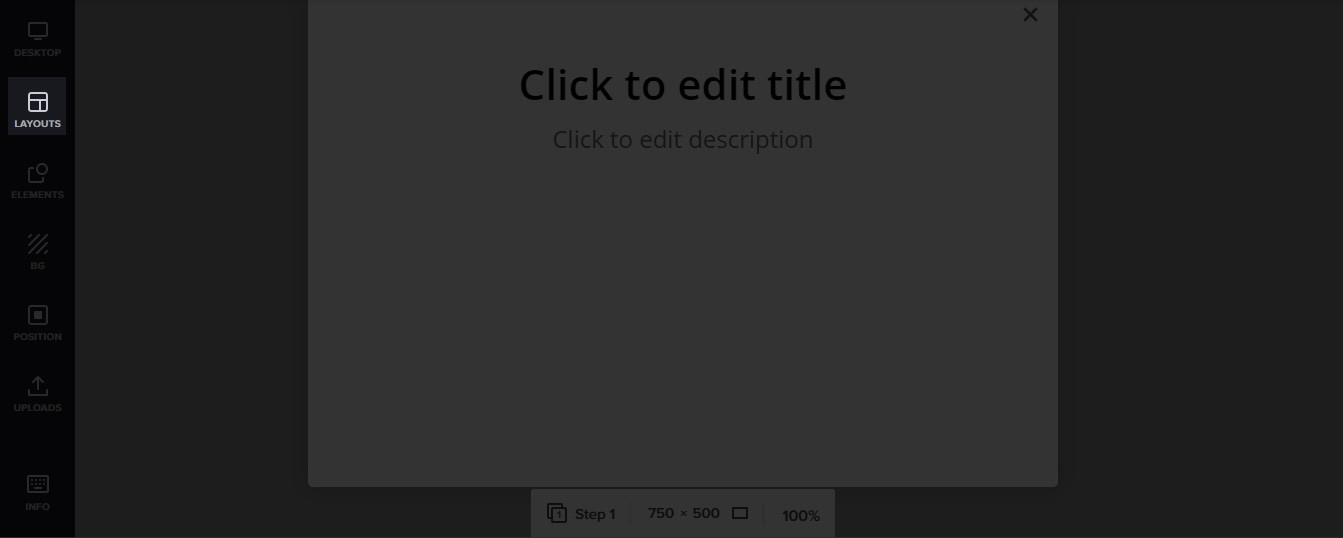
Facendo clic su quel pulsante verrai indirizzato alla pagina dell'editor del design. Qui è dove creerai il modulo.
Per velocizzare un po' le cose, utilizzeremo un modello e lo modificheremo. Certo, puoi sempre costruire da zero se lo desideri.
Mentre sei ancora nella pagina dell'editor di progettazione, fai clic sulla scheda Layout .

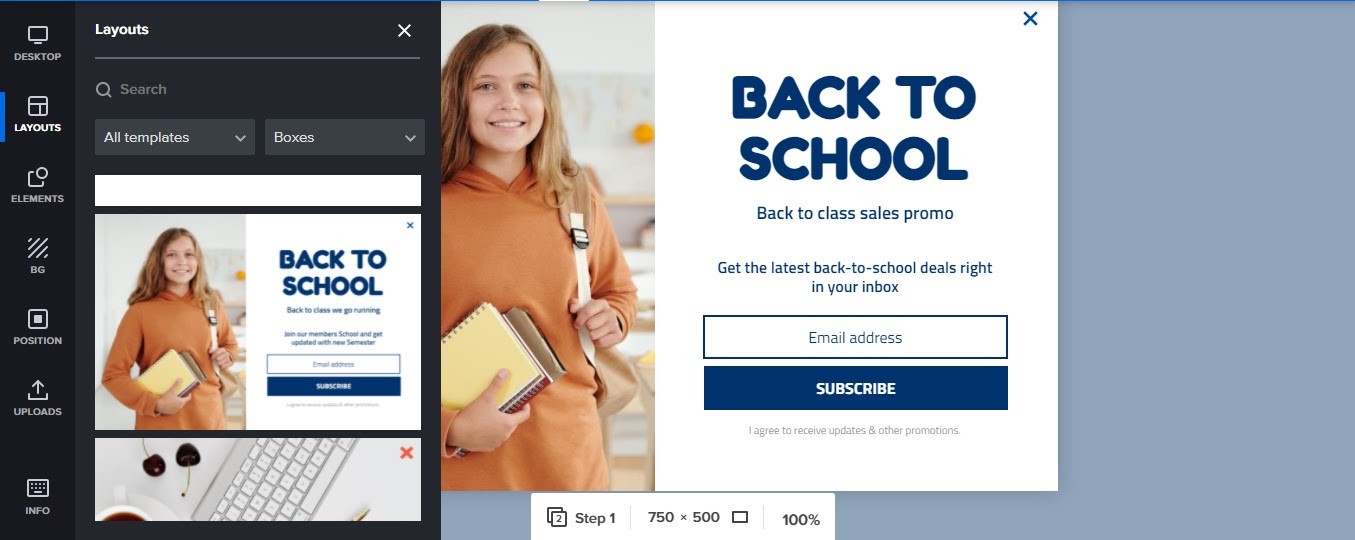
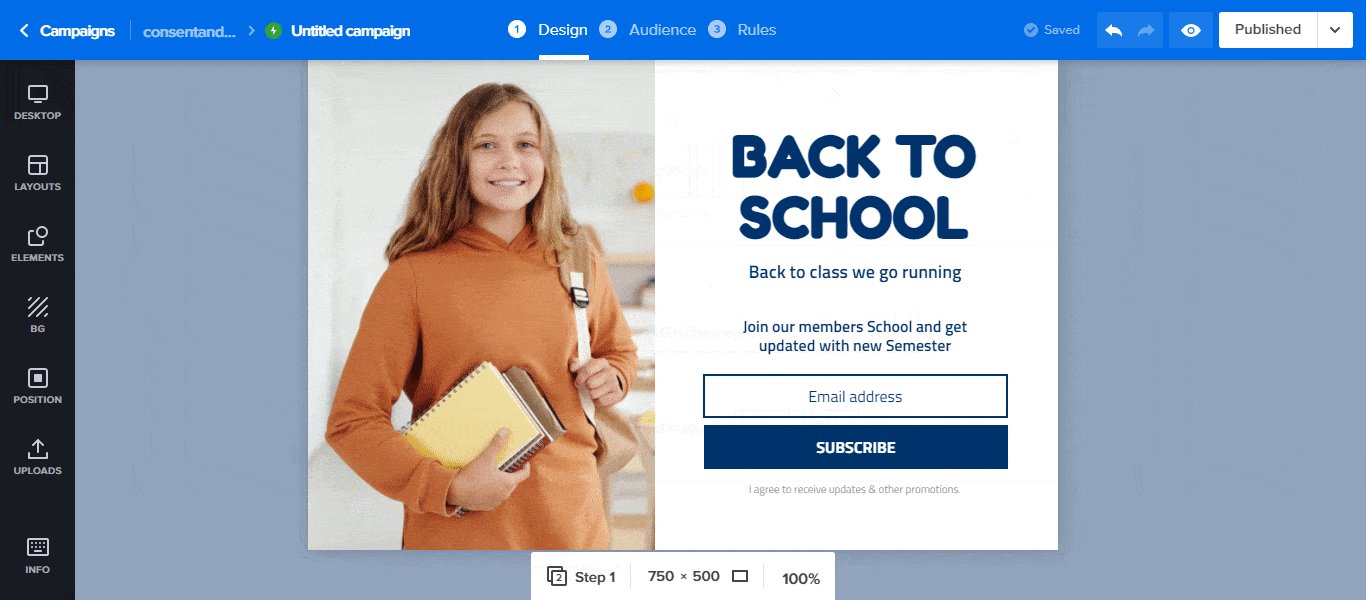
Al clic, vedrai una miriade di modelli predefiniti che puoi utilizzare. Trova quello che più si adatta ai tuoi gusti di design e selezionalo.
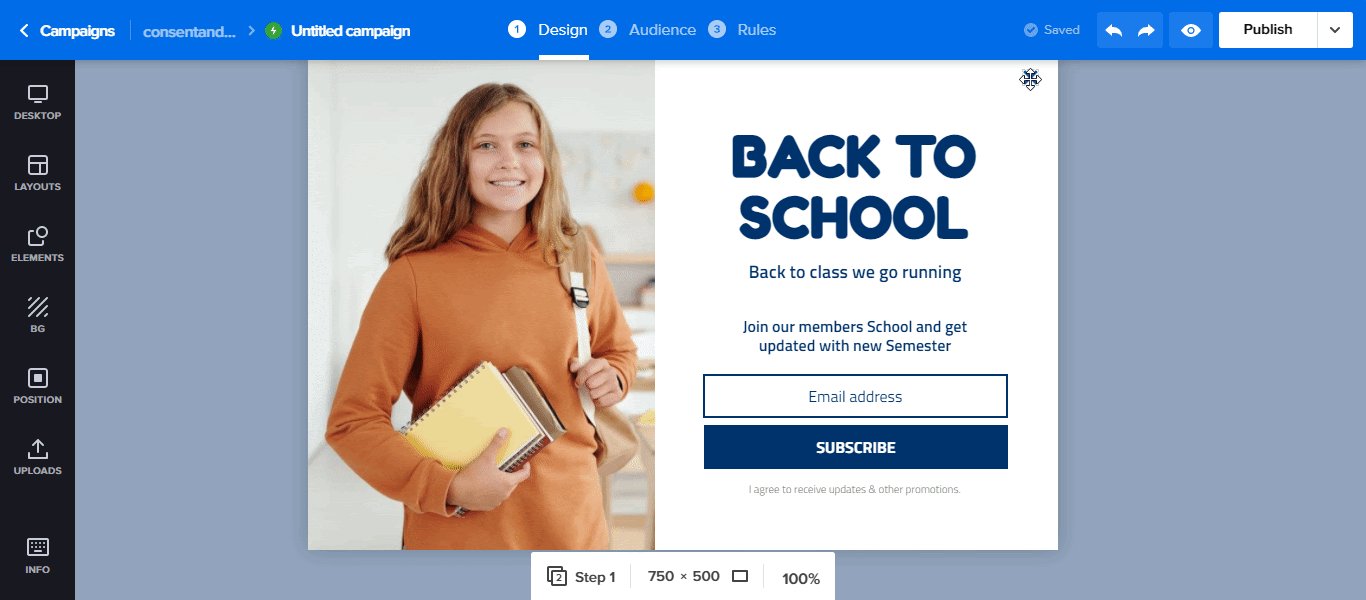
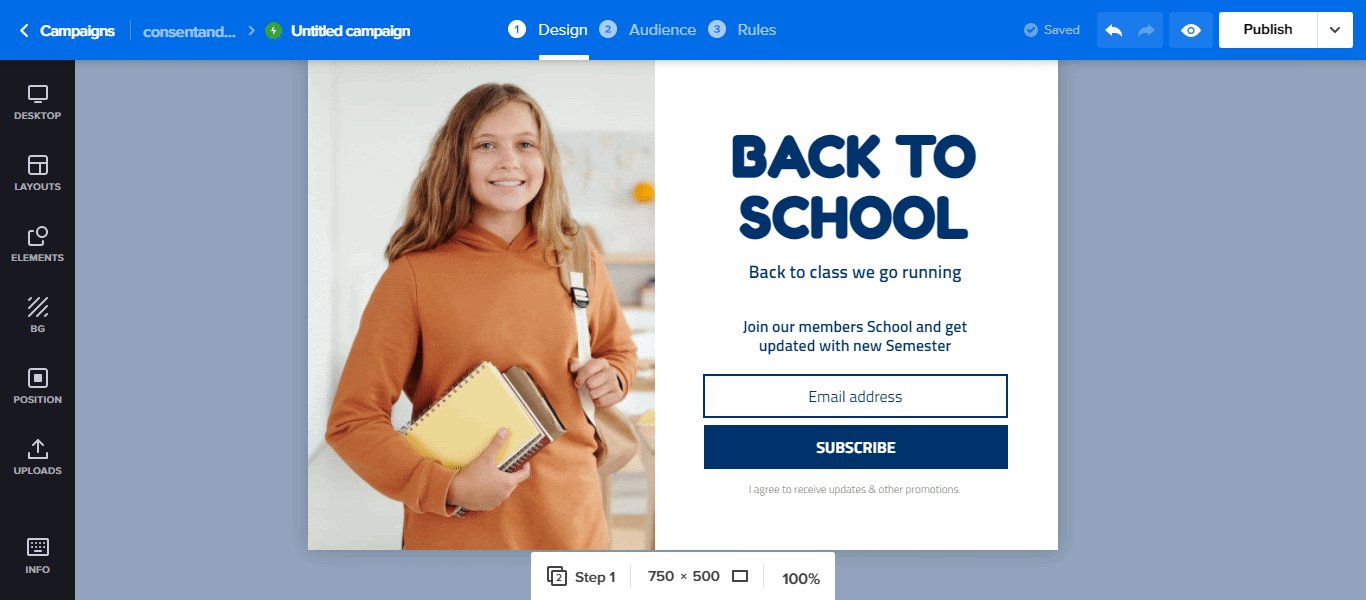
Usiamo questo bel modulo di iscrizione per il ritorno a scuola.

Puoi sempre modificare il testo, il colore, lo stile del carattere, l'immagine, ecc. del modulo come preferisci direttamente nell'editor di progettazione.
Con il tuo design pronto, è ora che tu lo aggiunga al tuo articolo/pagina sul tuo sito Web WordPress.
Passaggio 4: aggiungi il modulo alla tua pagina/pubblica e pubblica
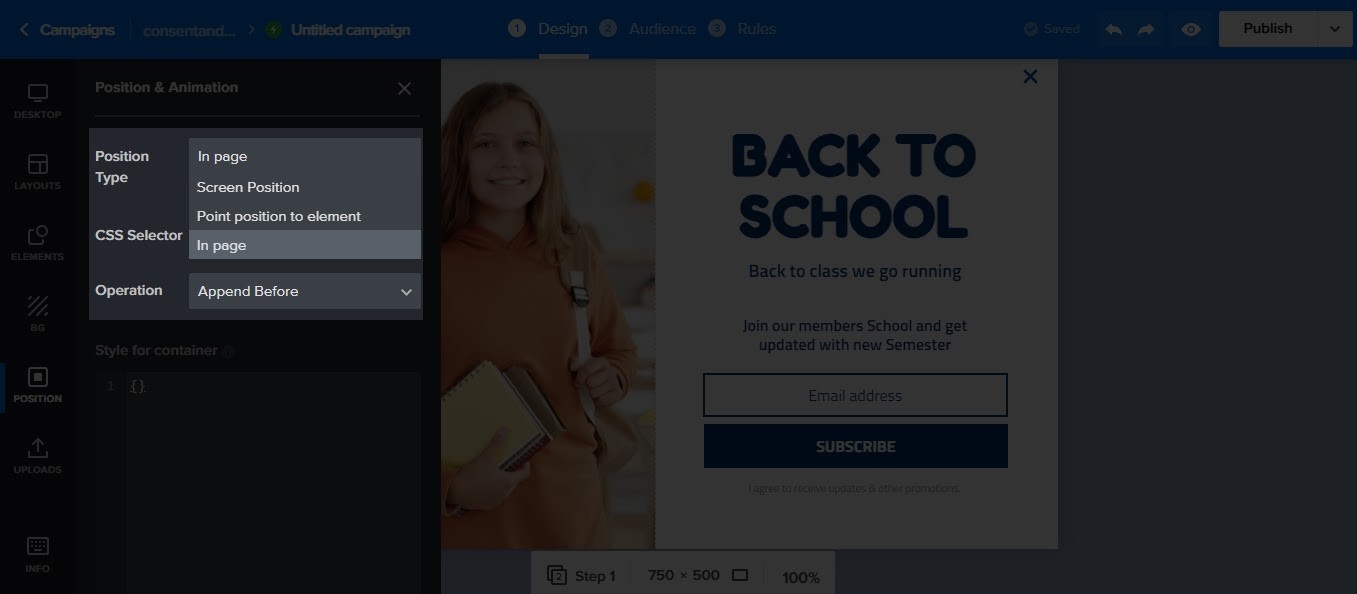
Dopo tutto il duro lavoro di progettazione del modulo, è giunto il momento di incorporarlo nella pagina o nel post. Per farlo, dalla pagina dell'editor di progettazione, fai clic sulla scheda Posizione nel pannello di sinistra.

Quindi, seleziona Nella pagina dalla casella di selezione Tipo di posizione .

Successivamente, fai clic sul pulsante Seleziona blu adiacente a Selettore CSS. Una volta fatto, si aprirà una pagina di anteprima. Per impostazione predefinita, è la home page del tuo sito web che vedrai.
Ma cosa succede se vuoi che il modulo di attivazione venga visualizzato da qualche altra parte e non sulla tua home page? Non è un problema con Adoric.
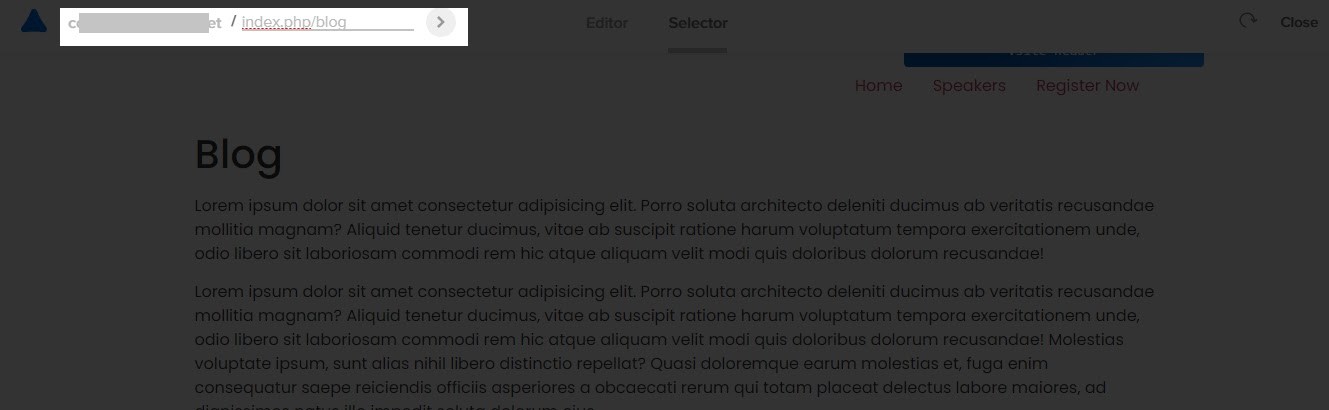
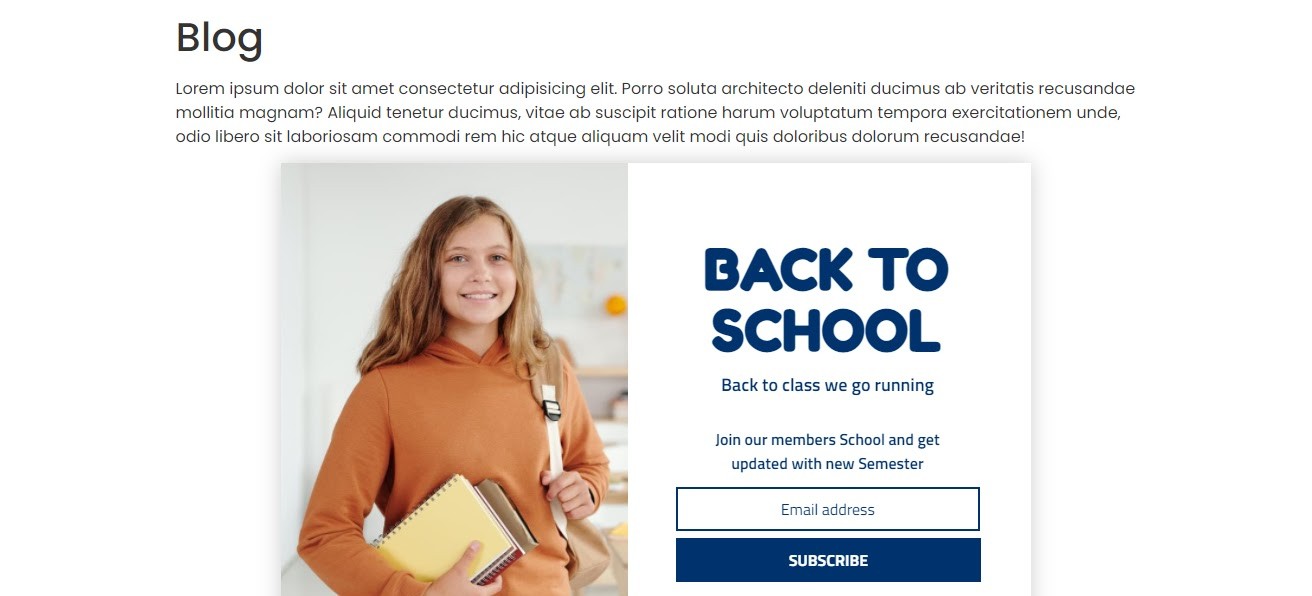
Basta digitare l'URL della pagina o del post in cui si desidera incorporare il modulo. Ad esempio, voglio che questo modulo venga visualizzato nella pagina del blog del mio sito Web. Quindi, quello che farò è digitare il sub-URL in questo modo:
index.php/blog

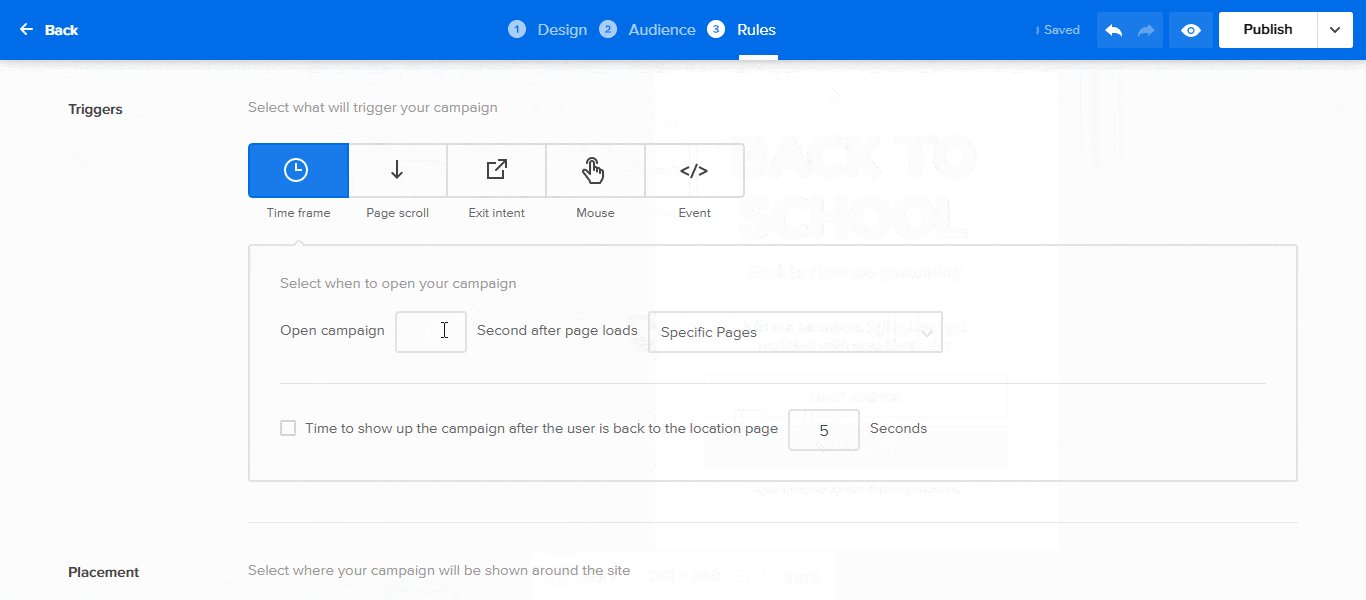
Quindi premi il pulsante freccia successivo che vedi nell'immagine sopra. Ti porterà alla pagina che stai cercando di scegliere come target.
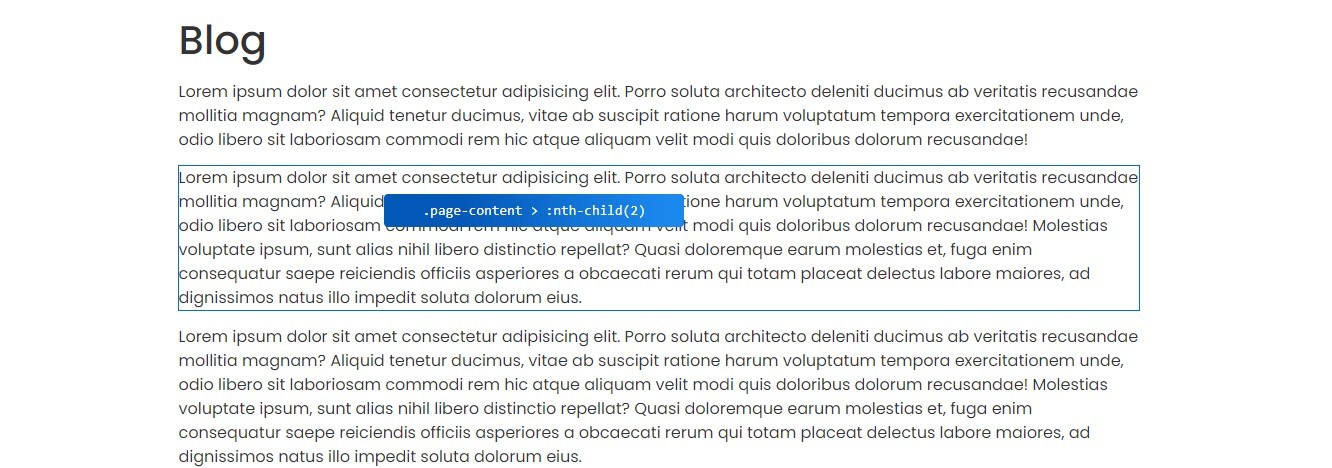
Una volta sulla pagina, seleziona l'elemento sotto il quale vuoi che appaia il modulo. Ad esempio, voglio che il modulo venga visualizzato sotto il secondo paragrafo della pagina del mio blog. Ecco ho fatto la selezione:

Immediatamente selezioni l'elemento di riferimento, verrai reindirizzato automaticamente all'editor di progettazione. Qui è dove puoi pubblicare il modulo.
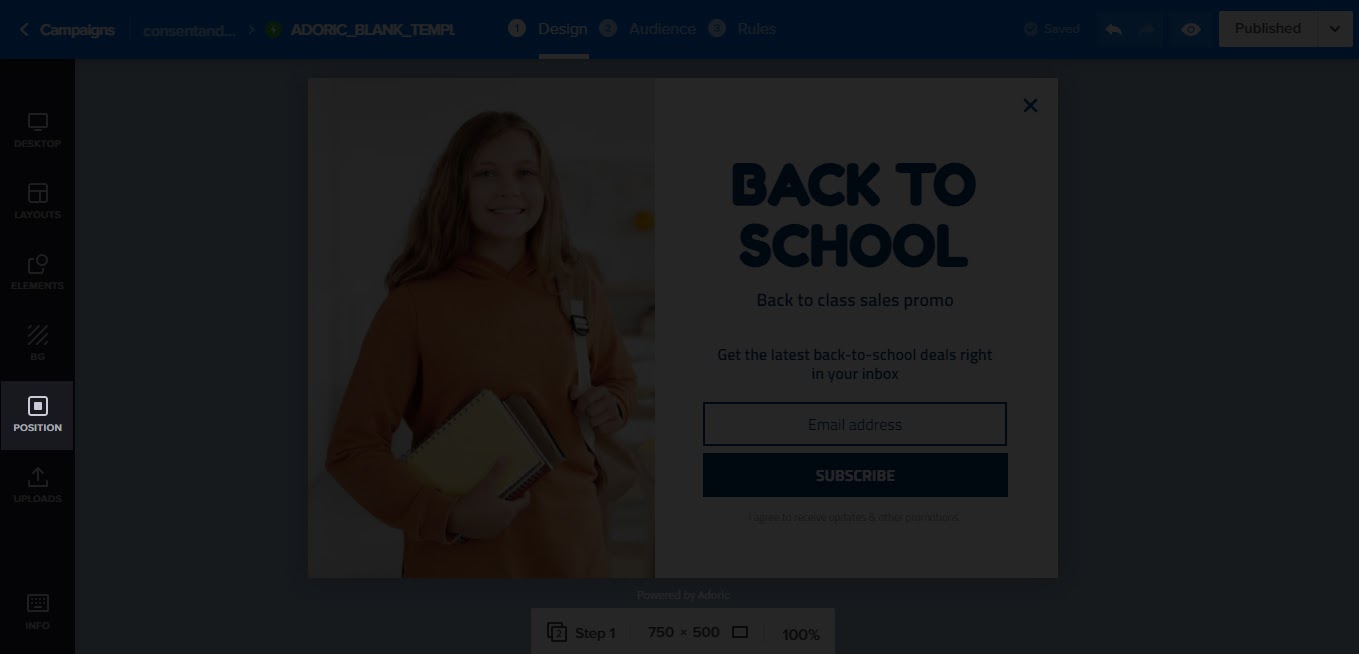
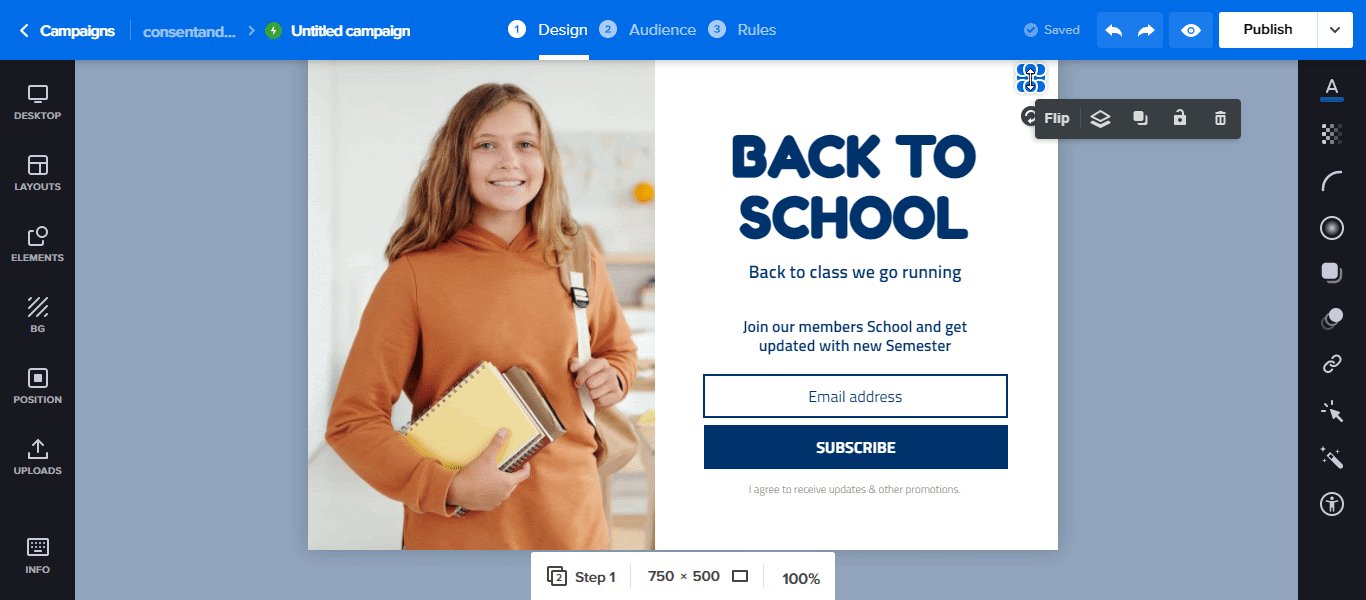
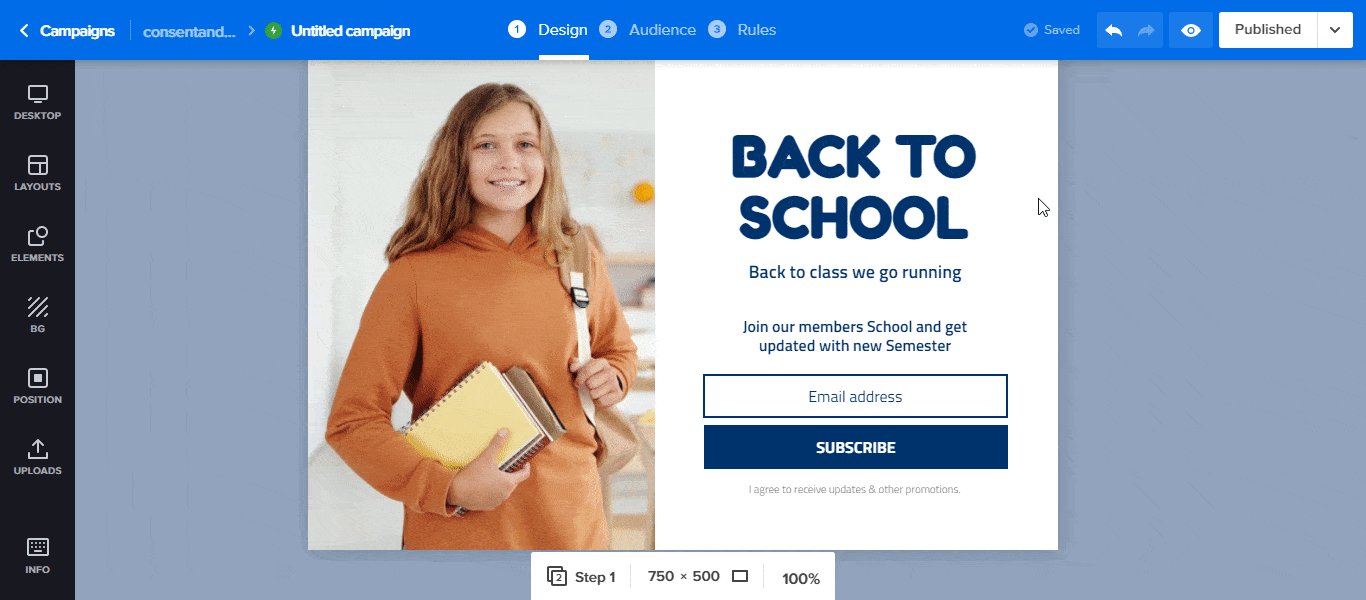
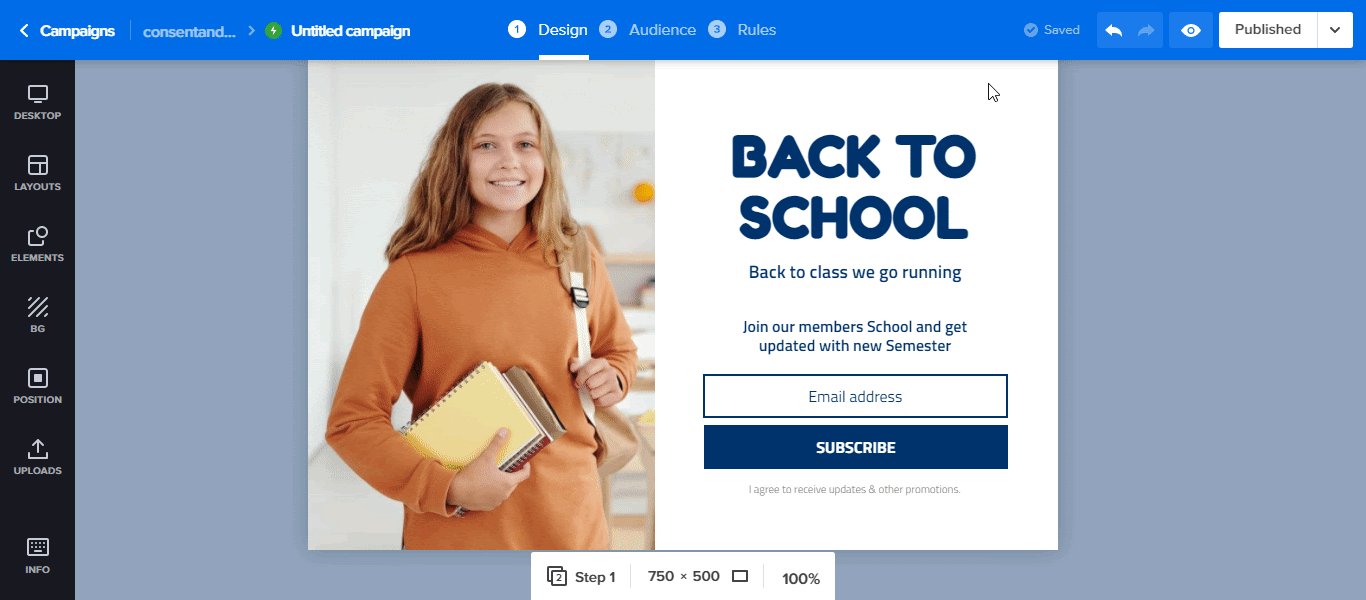
Ma prima di pubblicare, ci sono alcune pulizie da fare. Uno sta eliminando il pulsante di chiusura sul modulo in questo modo:

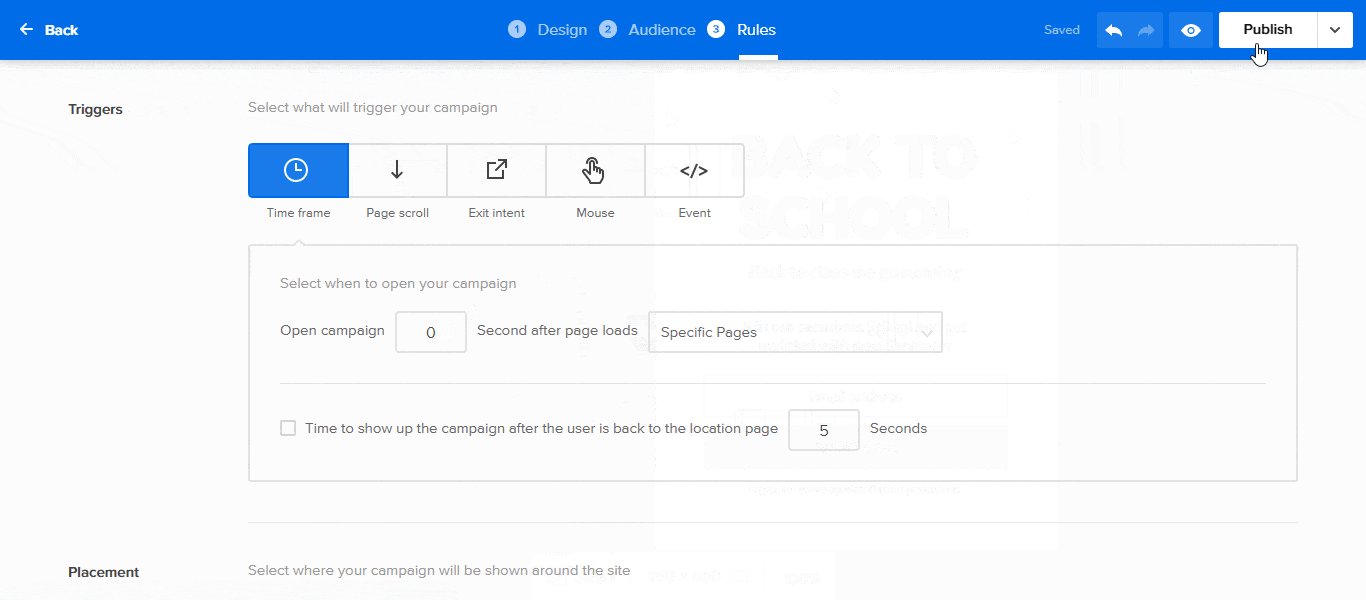
Il secondo è impostare il ritardo per il caricamento della pagina su zero. Cioè, il tempo impiegato dal modulo per apparire dopo il caricamento della pagina. Per impostazione predefinita, è impostato su 5 secondi.

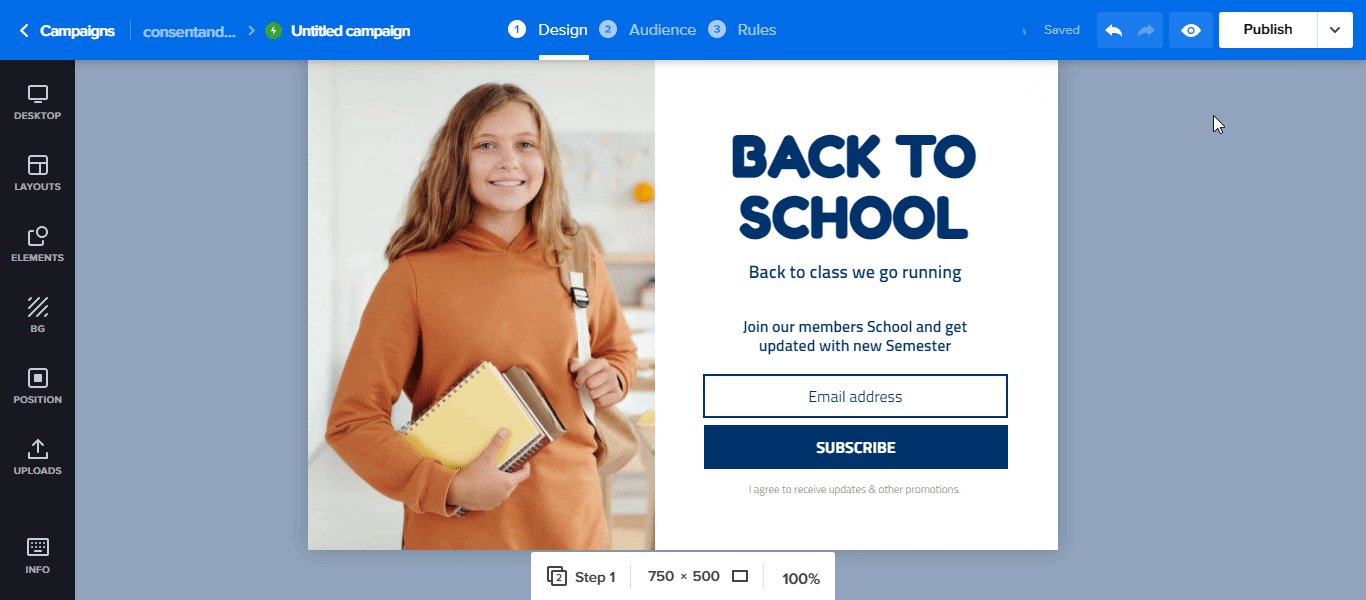
Infine, premi il pulsante Pubblica nell'angolo in alto a destra dell'editor di design. E proprio così, il modulo apparirà esattamente dove lo volevi.

Passaggio 5: integra il tuo CRM
Per impostazione predefinita, tutti i lead acquisiti dal modulo verranno salvati nel tuo account Adoric. Tuttavia, se preferisci utilizzare un CRM come Mailchimp o Hubspot, puoi integrarlo nel tuo account.
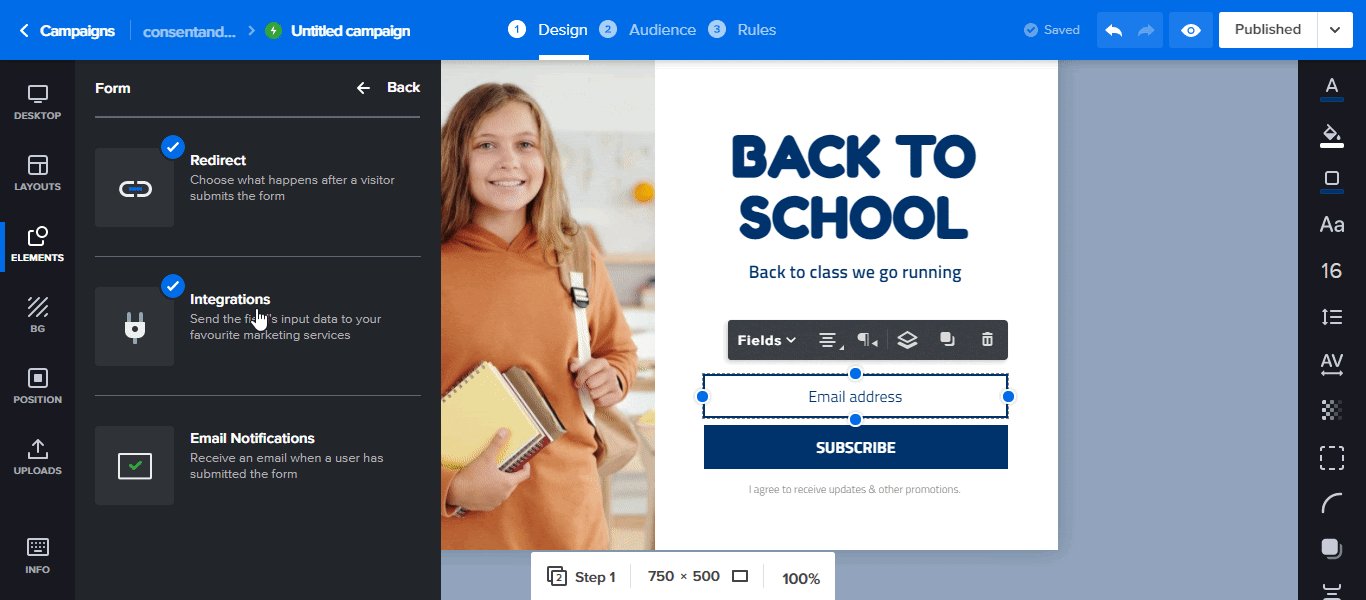
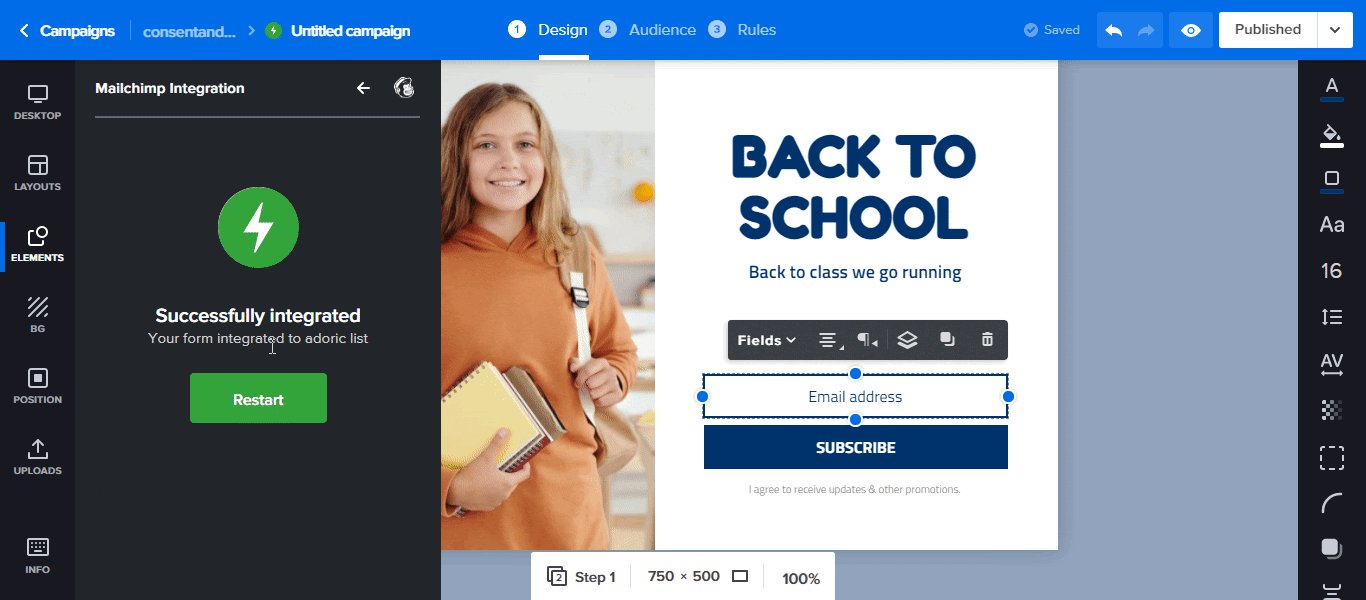
Per farlo, fai clic sul modulo di attivazione e-mail, seguito da Integrazioni , seleziona il tuo CRM preferito, quindi fai clic su Riavvia .

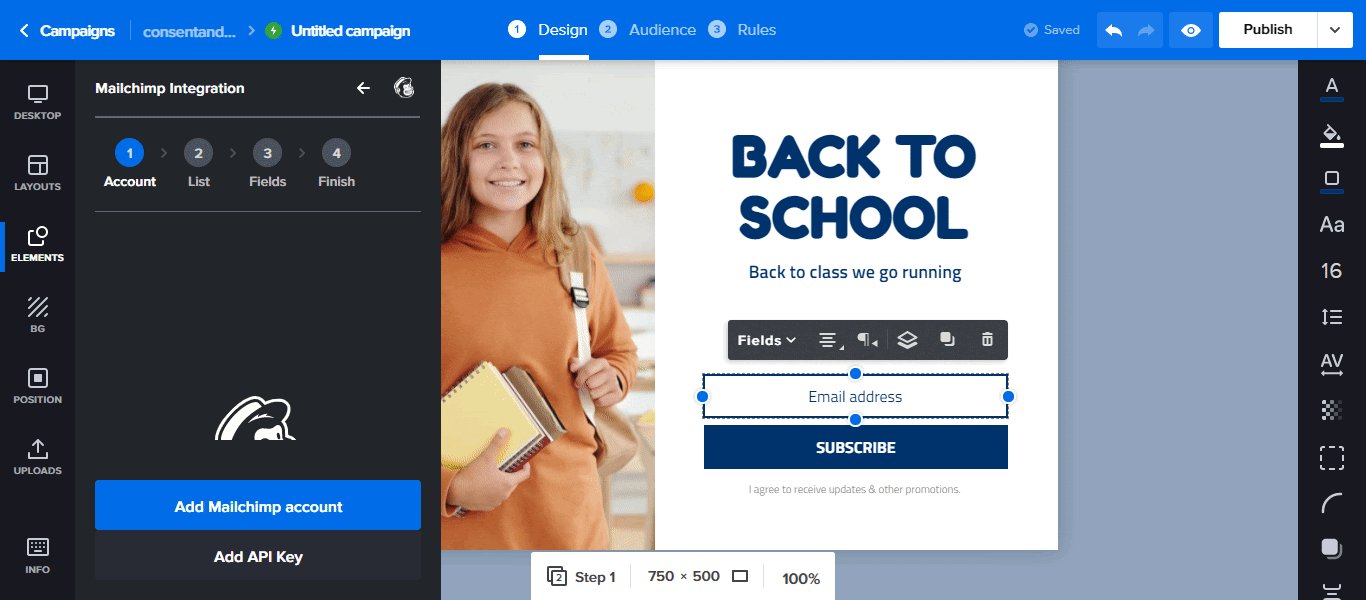
Se stai utilizzando Mailchimp, ad esempio, procedi al collegamento al tuo account aggiungendo le tue chiavi API e quindi seguendo i passaggi successivi.
Se è troppo lavoro, fai clic sul pulsante Aggiungi account Mailchimp . Si aprirebbe una nuova finestra del browser. Quindi accedi al tuo account Mailchimp per collegare Adoric ad esso.
Concludendo
Ecco qua: 5 semplici passaggi per creare un modulo di iscrizione in linea o in-page, se preferisci chiamarlo, per il tuo sito Web WordPress.
Prova Adoric gratuitamente
