Come aggiungere un popup a Shopify
Pubblicato: 2022-04-19Shopify Popup: perché ne hai bisogno
Hai difficoltà a convertire i visitatori del tuo sito Shopify in acquirenti? Forse hai provato tutti i trucchi del libro per ottenere le e-mail dei tuoi visitatori, ma niente funziona?
Hai bisogno di un popup!
I popup sono finestre di visualizzazione modali che vengono visualizzate sugli schermi degli utenti poco dopo l'atterraggio su un sito Web.
Probabilmente li hai visti un sacco di volte.

All'inizio potrebbero sembrare fastidiosi, ma i pop up sono un ottimo strumento di marketing. Se utilizzati correttamente, possono aiutarti a ottenere più abbonati e aumentare le tue vendite.
In questo post, ti mostrerò come aggiungere un popup al tuo negozio Shopify usando Adoric.
Ma prima, condividerò motivi convincenti per cui hai bisogno di un popup sul tuo sito Web Shopify.
Immergiamoci!
Motivi per cui hai bisogno di un popup
I popup possono essere fastidiosi, maleducati e invadenti e possono allontanare i visitatori.
Se usati in modo errato, possono rovinare l'esperienza di navigazione dei tuoi visitatori.
Ma hanno grandi vantaggi.
Per cominciare, i popup sono eccellenti attiratori di attenzione. La durata media dell'attenzione degli utenti web è di circa 8 secondi. Ciò significa che hai solo 8 secondi per catturare l'attenzione dei tuoi visitatori, altrimenti li perderai per sempre.
L'uso dei popup consente di catturare la loro attenzione in quel breve lasso di tempo.
Altri motivi per utilizzare un pop-up sono i seguenti:
- Ti permette di promuovere le tue offerte di vendita in modo efficiente
- Ti dà la possibilità di acquisire velocemente le email dei tuoi visitatori prima che se ne vadano
- Ti consente di aumentare il valore medio dell'ordine (AOV) del tuo negozio suggerendo prodotti pertinenti ai visitatori
- Un eccellente strumento di marketing per i commercianti Shopify che desiderano aumentare i propri tassi di conversione.
Come aggiungere un popup al tuo negozio
Aggiungere un popup al tuo negozio è molto semplice, grazie ad Adoric.
Ecco i passaggi da seguire per aggiungerne uno al tuo sito web.
Passaggio 1: installa Adoric sul tuo sito web
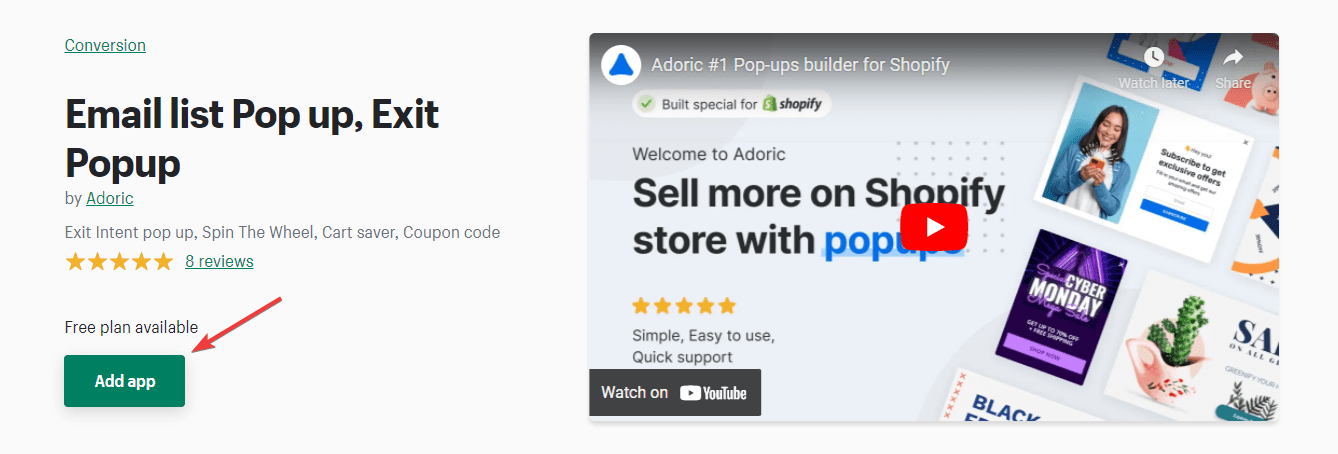
Per installare Adoric sul tuo sito web, vai all'App Store di Shopify.
Una volta lì, fai clic sul pulsante Aggiungi app in questo modo:

Il processo di installazione è semplice e intuitivo. Devi accedere al tuo account Shopify affinché il processo di installazione funzioni correttamente. .
Passaggio 2: avvia il dashboard di amministrazione di Adoric
La dashboard dell'amministratore di Adoric si avvierà automaticamente dopo aver installato l'app sul tuo sito web.
Tuttavia, se per qualche motivo ciò non accadesse, ecco cosa dovresti fare:
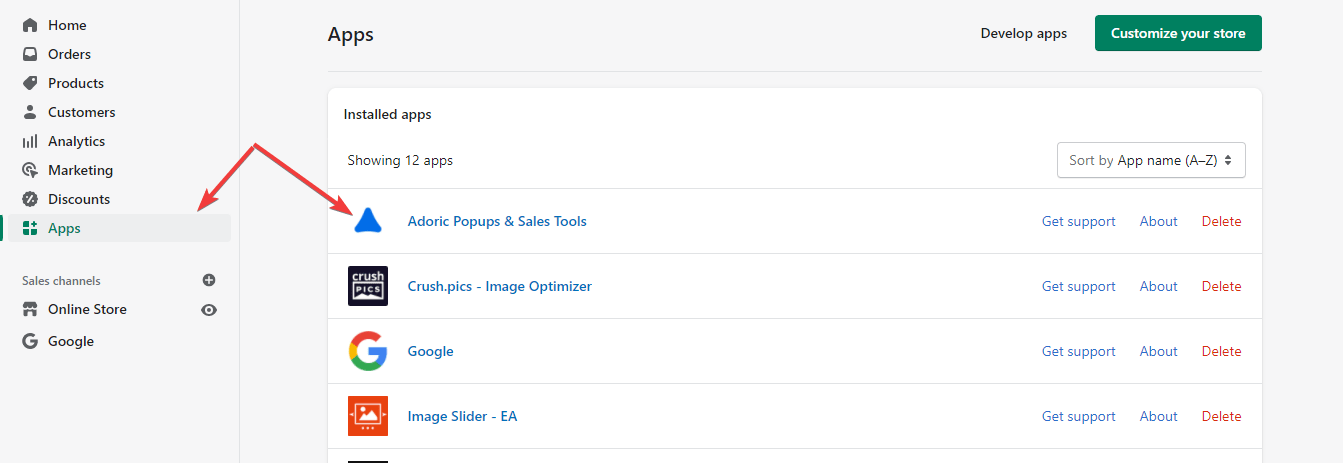
Dalla dashboard dell'amministratore di Shopify, fai clic sulla scheda App nel riquadro a sinistra. Questo farà apparire l'elenco delle app installate sul tuo sito web. Successivamente, avvia Adoric facendo clic su di esso.

Al clic, si aprirà la dashboard dell'amministratore di Adoric.
Passaggio 3: crea la tua prima campagna
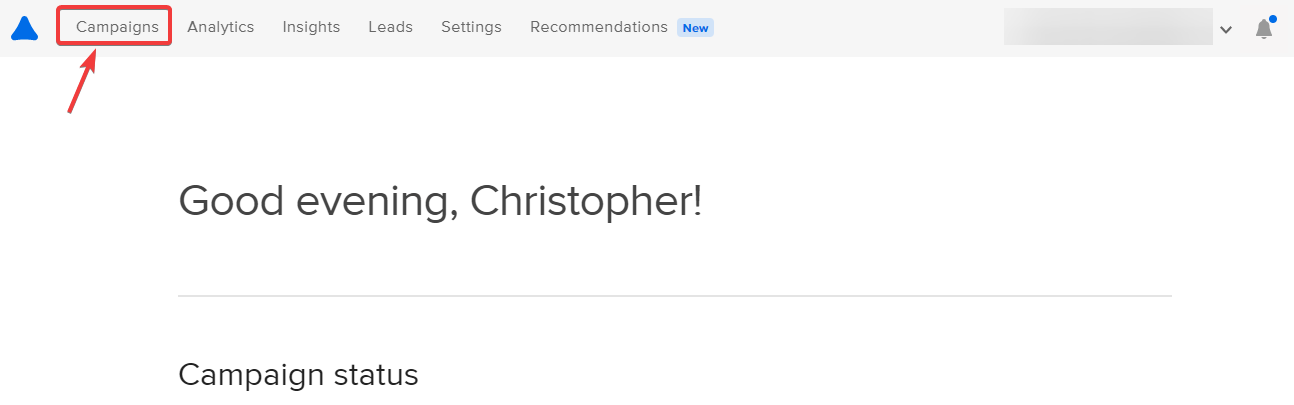
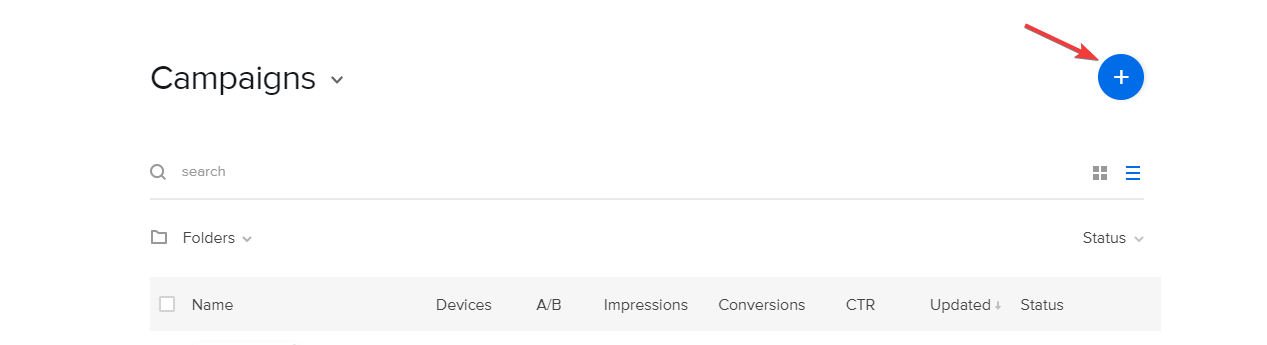
Una volta visualizzata la tua scheda di amministrazione di Adoric, la prossima cosa che vorrai fare è creare una campagna popup. Per farlo, fai clic sul collegamento Campagne nella parte superiore della dashboard.

Nella pagina Campagne, fai clic sull'icona + per creare un popup.

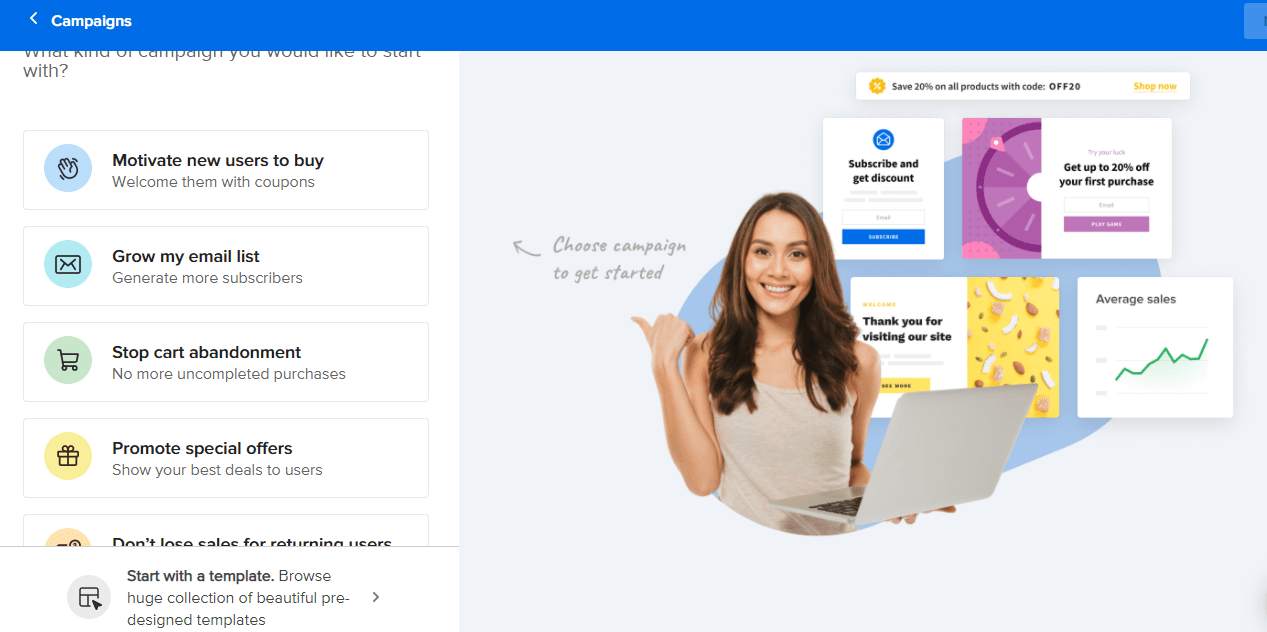
Ti verrà chiesto di scegliere l'obiettivo della tua campagna sull'interfaccia mostrata di seguito.
Il tuo obiettivo può essere quello di motivare i nuovi utenti ad acquistare, far crescere la tua mailing list, fermare l'abbandono del carrello, promuovere vendite speciali e convincere i visitatori di ritorno ad acquistare da te.
Se queste opzioni non sono ciò che desideri, fai clic sul collegamento Inizia con un modello .


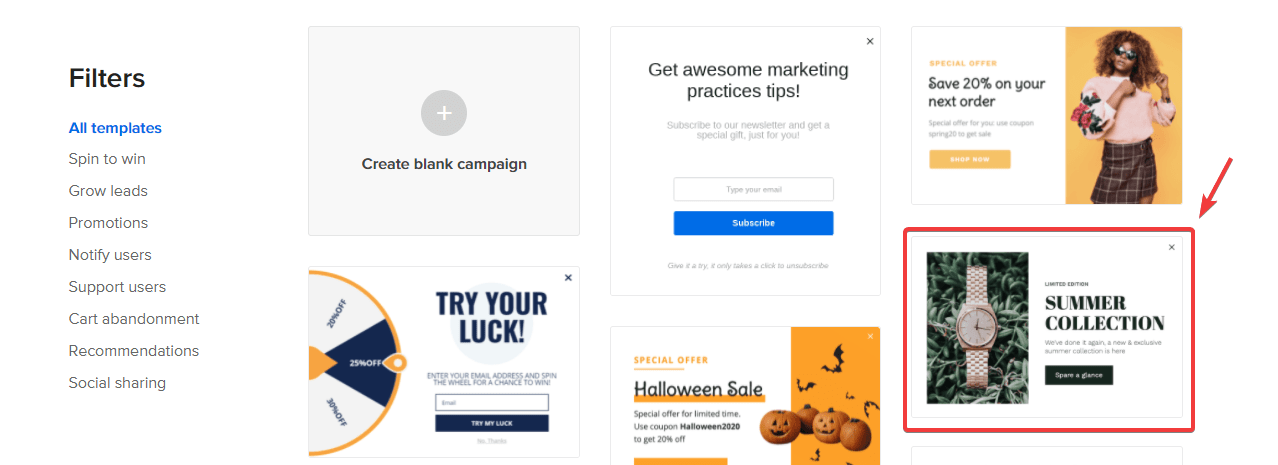
Dopo aver fatto clic sul collegamento inizia con un modello, la prossima cosa che vorrai fare è selezionare un modello popup con cui vorresti lavorare.
Lavoriamo con questo per questo tutorial:

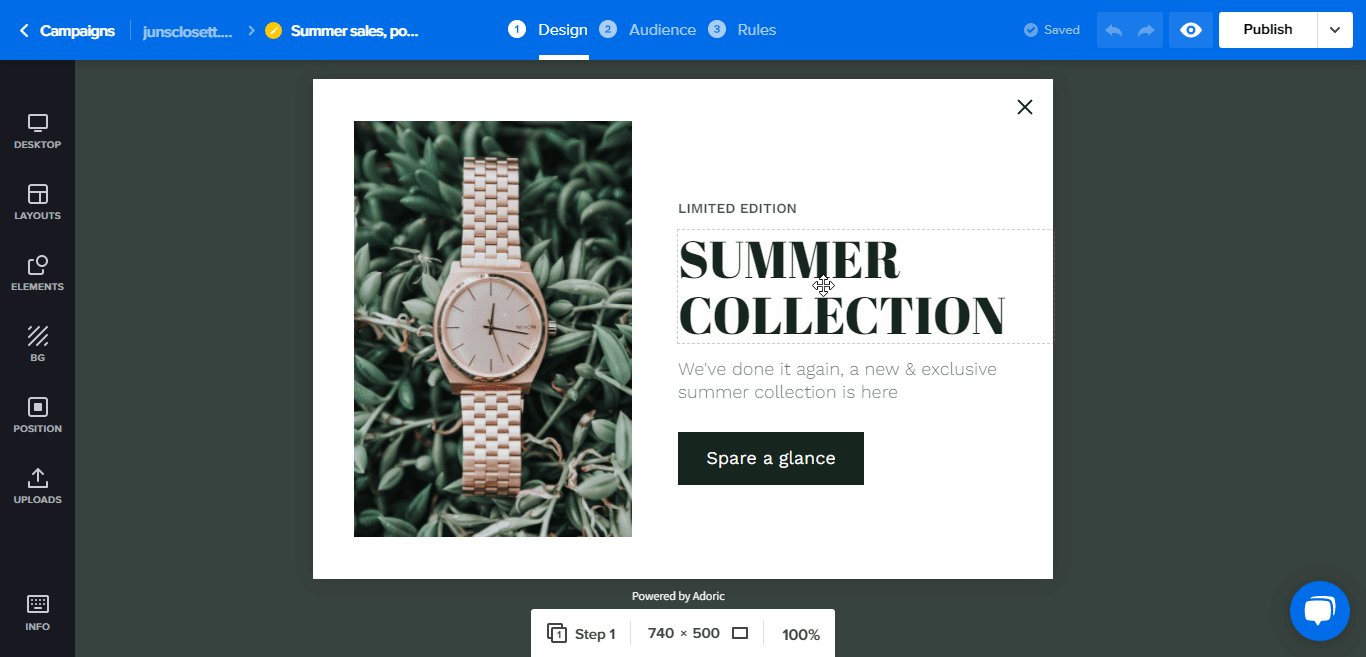
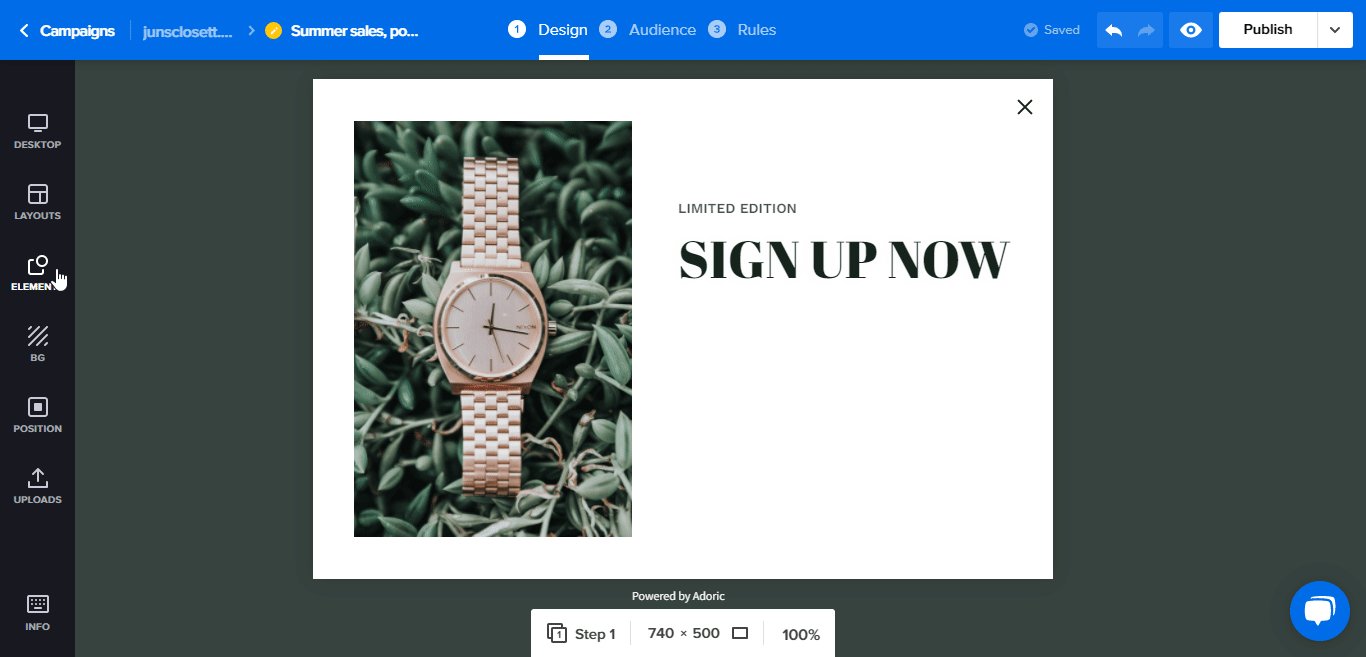
Facendo clic su quel modello si avvierà automaticamente l'editor di design. Qui è dove modificherai il modello pop-up.
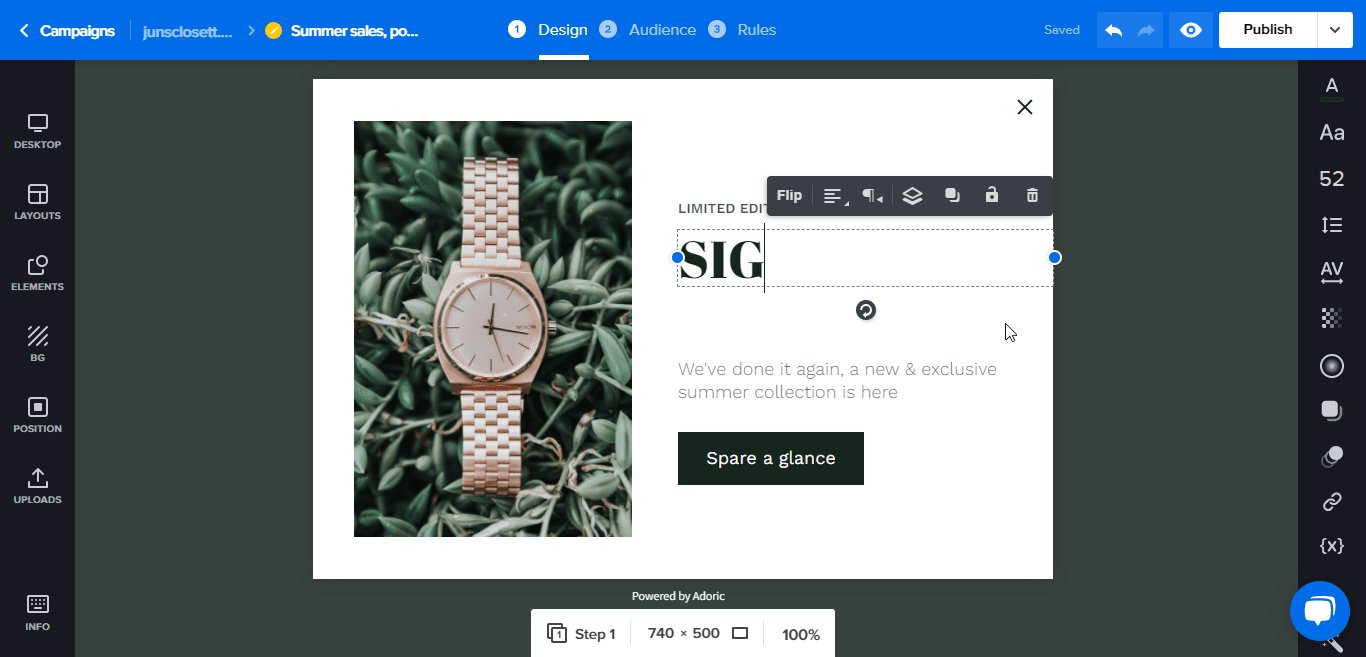
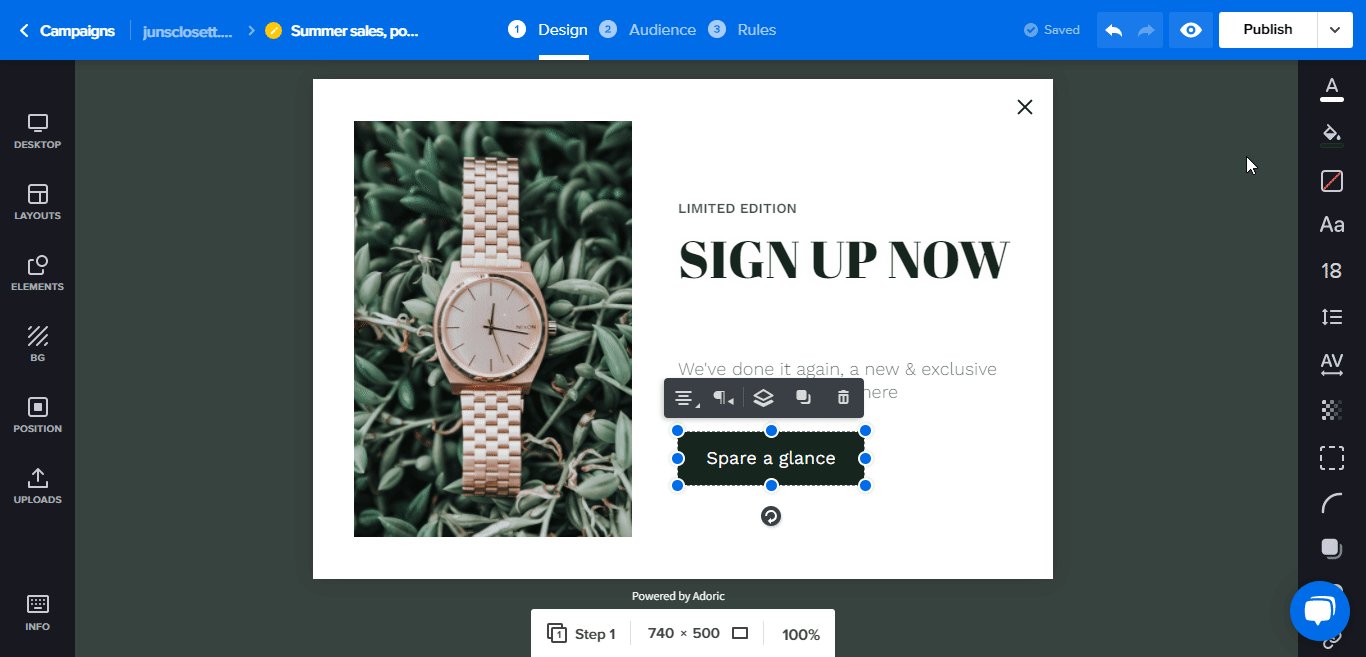
Modificare un modello con il nostro editor di design drag-and-drop è semplice. Devi solo fare clic sulla parte che desideri modificare e apportare le modifiche necessarie.
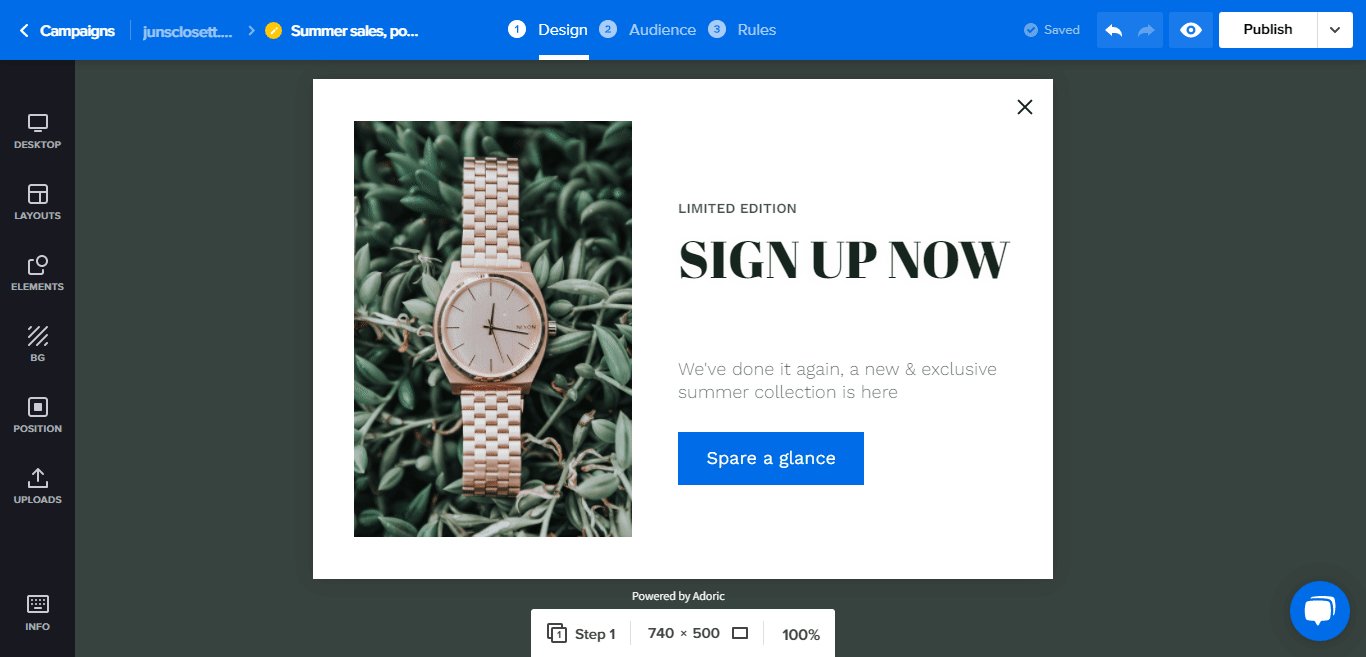
Ad esempio, per modificare il testo dell'intestazione e il colore dei pulsanti, fai clic su di essi e apporta le modifiche in questo modo:

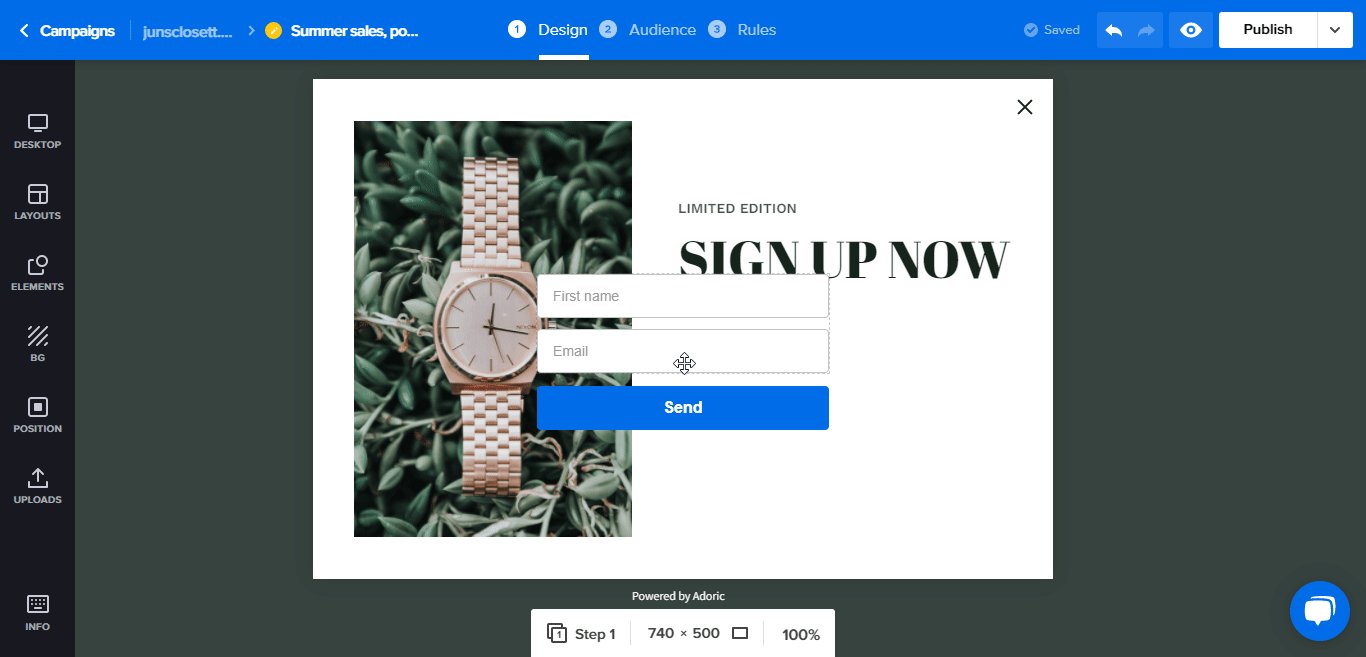
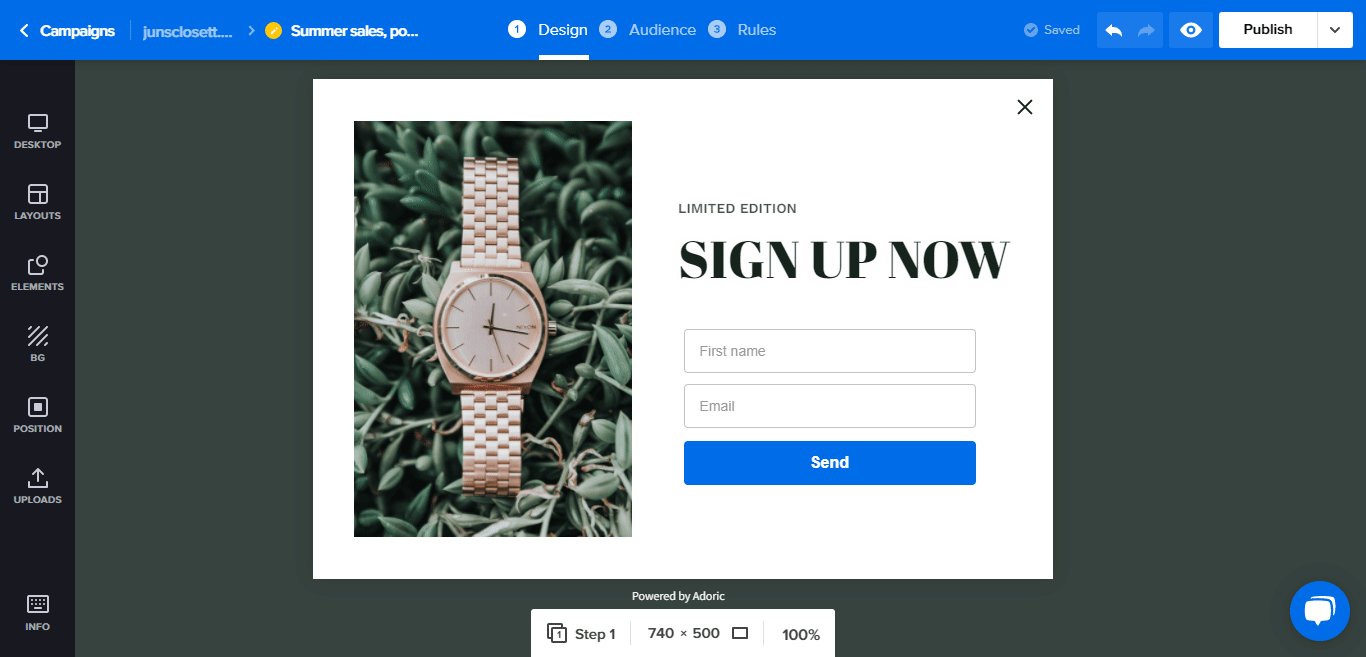
Puoi anche rimuovere e aggiungere elementi al tuo design. Ad esempio, se desideri eliminare il testo e il pulsante e aggiungere invece un modulo, ecco come procedere.

Passaggio 4: pubblica il tuo popup
Pubblica il popup dopo aver modificato e ottimizzato il modello di popup a tuo piacimento. Questa è la parte più semplice e facile del processo di creazione dei popup.
Per pubblicare, fai clic sul pulsante Pubblica nell'angolo in alto a destra. E così, hai aggiunto con successo un popup al tuo sito Web Shopify.
Come rendere i tuoi popup più efficaci
Non è mai abbastanza aggiungere un popup al tuo negozio Shopify; devi ottimizzarli per la conversione.
Detto questo, ecco le cose che puoi fare per ottenere più conversioni, vendite e lead dai tuoi popup.
1. Mostra i tuoi popup al momento giusto
I pop up possono essere fastidiosi, senza dubbio. Ma non devono esserlo.
Mostrare i tuoi popup ai visitatori al momento giusto può renderli meno fastidiosi, migliorando così le tue possibilità di convertire quei visitatori in clienti.
Cosa fare?
Non visualizzare il tuo popup subito dopo l'arrivo dei visitatori sul tuo sito web. Aspetta che siano fidanzati prima di mostrarlo.
Un modo semplice per capire se i visitatori sono coinvolti è quando iniziano a scorrere verso il basso la tua pagina web. O quando hanno trascorso più di un minuto sulla tua pagina.
Fortunatamente per te, Adoric ti consente di visualizzare i tuoi popup quando i visitatori hanno fatto scorrere una certa distanza lungo la tua pagina. Ancora meglio, Adoric ti dà la possibilità di visualizzare il tuo popup dopo 5 secondi, 10 secondi o qualsiasi altro ritardo che desideri.
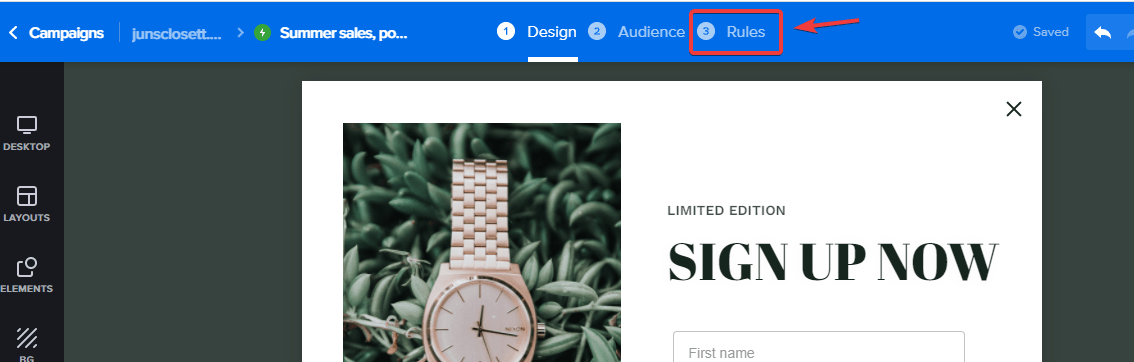
Per farlo, dall'editor di design, fai clic sulla scheda Regole in questo modo:

Quindi seleziona un trigger per la visualizzazione del popup: Intervallo di tempo, Scorrimento pagina, Intento di uscita, Mouse o Evento.
Leggi di più sui trigger Adorici qui.
2. Mostra i tuoi pop up alle persone giuste
Non tutti compreranno da te. Sappi questo e conosci la pace.
Ciò non significa che le tue speranze di convertire i visitatori in abbonati e acquirenti siano desolanti; significa solo che dovresti prendere di mira le persone giuste.
Per fortuna, Adoric ti consente di segmentare il tuo pubblico e mostrare campagne diverse per ciascun segmento.
Scopri di più sulla nostra funzione di segmentazione qui.
3. Prova A/B la tua campagna
Se hai difficoltà a ottenere abbonati o vendite con il tuo popup, potresti essere tentato di scartarlo. Non!
Invece, modificalo un po '.
Ad esempio, puoi modificare il testo dell'intestazione, il colore del pulsante, la copia del corpo, l'immagine e così via, per vedere se le cose miglioreranno.
Questo è ciò che i marketer chiamano test A/B.
Si tratta di provare diverse varianti di un materiale di marketing, come un popup, per vedere quale versione ottiene i risultati migliori.
Adoric rende il test A/B della tua campagna pop-up facile da spremere al limone.
Conclusione
I popup sono un must per qualsiasi commerciante Shopify che cerca di ottenere più abbonati e vendite.
Sono facili da creare e aggiungere a qualsiasi sito Web Shopify, grazie ad Adoric?
Conosci la parte migliore? Puoi iniziare con Adoric gratuitamente e aumentare man mano che la tua attività cresce.
Pronto a portare Adoric a fare un giro?
Installa l'app Adoric Shopify
