Come aggiungere un timer per il conto alla rovescia a WordPress
Pubblicato: 2021-07-14Stai cercando un modo per convincere i visitatori del tuo sito Web WordPress a intraprendere un'azione immediata senza dover perdere tempo?
Forse vuoi che si iscrivano rapidamente alla tua newsletter, effettuino un acquisto o semplicemente visitino una pagina. In tal caso, tutto ciò che devi fare è aggiungere un timer per il conto alla rovescia al tuo sito web.
I timer per il conto alla rovescia aiutano a creare eccitazione. Aiutano a stimolare un senso di urgenza che fa sì che i visitatori desiderino agire prontamente e saltare alle tue offerte senza perdere tempo, aumentando così le tue vendite.
In questo post imparerai come aggiungerne uno al tuo sito Web WordPress in un attimo.
Ma prima le basi:
Che cos'è un timer per il conto alla rovescia e perché usarlo?
Un'immagine, si dice, vale più di mille parole. Pertanto, un'illustrazione grafica sarà di grande aiuto qui.
Dai un'occhiata a come appare un timer per il conto alla rovescia sulla home page di un sito web

Come puoi vedere, è solo un orologio digitale che fa il conto alla rovescia per un'ora nel futuro. Questo è un gioco da ragazzi, giusto?
Quindi, perché usarlo sul tuo sito web? Per creare eccitazione e anticipazione, in pratica. In quanto tali, sono utilizzati al meglio quando si cerca di:
- Crea attesa ed entusiasmo per il lancio di un prodotto imminente
- Promuovere offerte di vendita sensibili al fattore tempo. Per esempio. Offerte del Black Friday o del Cyber Monday
- Fai in modo che i visitatori si iscrivano rapidamente come abbonati
- Promuovi il tuo webinar per ottenere il maggior numero di partecipanti possibile
- Per creare scarsità e quindi far sembrare il tuo prodotto di grande valore
- Fai aspettare i visitatori con entusiasmo mentre interrompi il tuo sito Web per la manutenzione
Lascia che ti ecciti un po'. Sapevi che se usati correttamente, i timer per il conto alla rovescia possono aumentare le tue vendite del 30%? Si, è esatto! Quindi, ne vale la pena.
Creare un timer per il conto alla rovescia in WordPress usando Adoric
Sebbene sul mercato siano disponibili numerose soluzioni che puoi utilizzare per creare un conto alla rovescia nel tuo sito Web WordPress, Adoric è, senza dubbio, il migliore di tutti.
Ora, potresti pensare che sia un'opinione di parte. La verità è che non lo è, ed ecco perché: Adoric è dotato di molte funzioni eccezionali per far risaltare il tuo conto alla rovescia. Ecco qui alcuni di loro:
- Conto alla rovescia altamente modificabile che puoi aggiungere ovunque sul tuo sito web
- Intuitivo editor di design drag-and-drop per creare campagne di marketing accattivanti
- Oltre 10.000 elementi di progettazione grafica gratuiti per rendere le tue campagne visivamente impressionanti
- Un'enorme raccolta di modelli predefiniti che puoi modificare e modificare a tuo piacimento
- Targeting accurato del pubblico che garantisce che solo le persone giuste vedano la tua campagna
E molto altro!
Detto questo, esaminiamo ora i passaggi per la creazione di un timer per il conto alla rovescia in WordPress
Passaggi per la creazione di un timer per il conto alla rovescia in WordPress
Passaggio 1: registra un account con Adoric
Il tuo primo punto di riferimento è la registrazione di un account con Adoric. Non preoccuparti, puoi iniziare gratuitamente e poi aggiornare il tuo abbonamento man mano che la tua attività si espande.
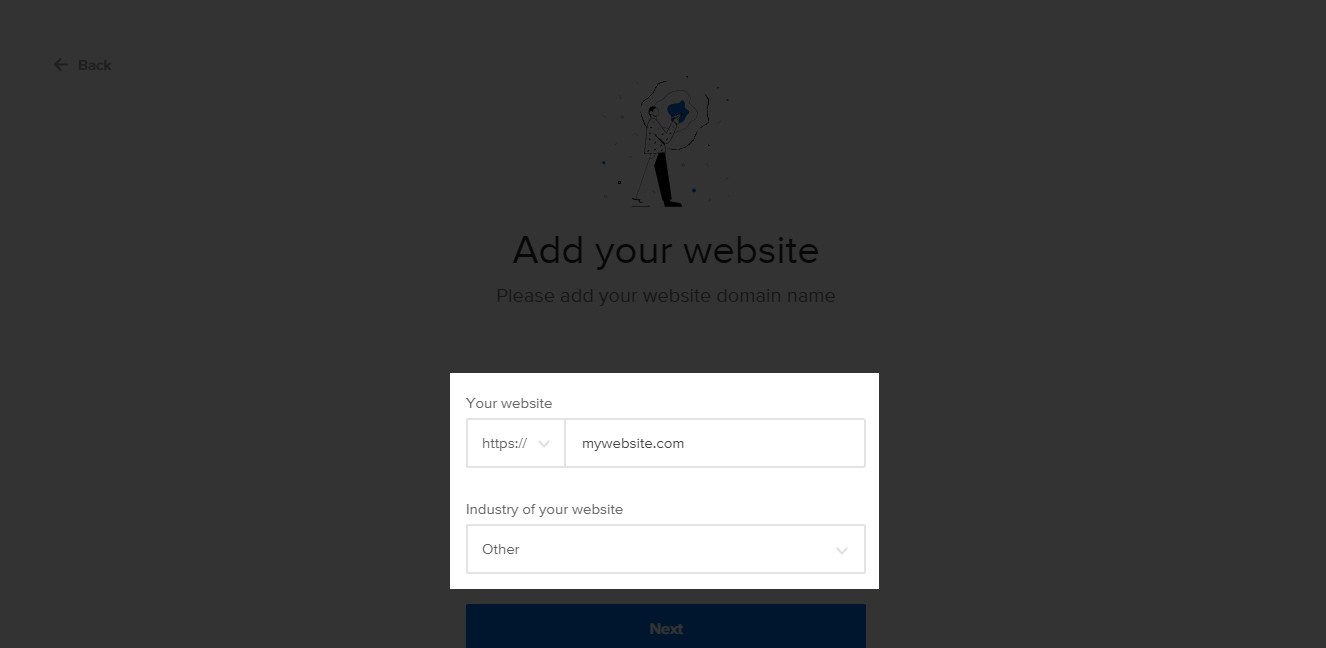
Durante il processo di registrazione, assicurati di fornire l'URL corretto del tuo sito Web in questo modo:

Puoi omettere il campo Settore del tuo sito Web poiché è solo facoltativo.
Passaggio 2: installa il plug-in Adoric sul tuo sito Web WordPress
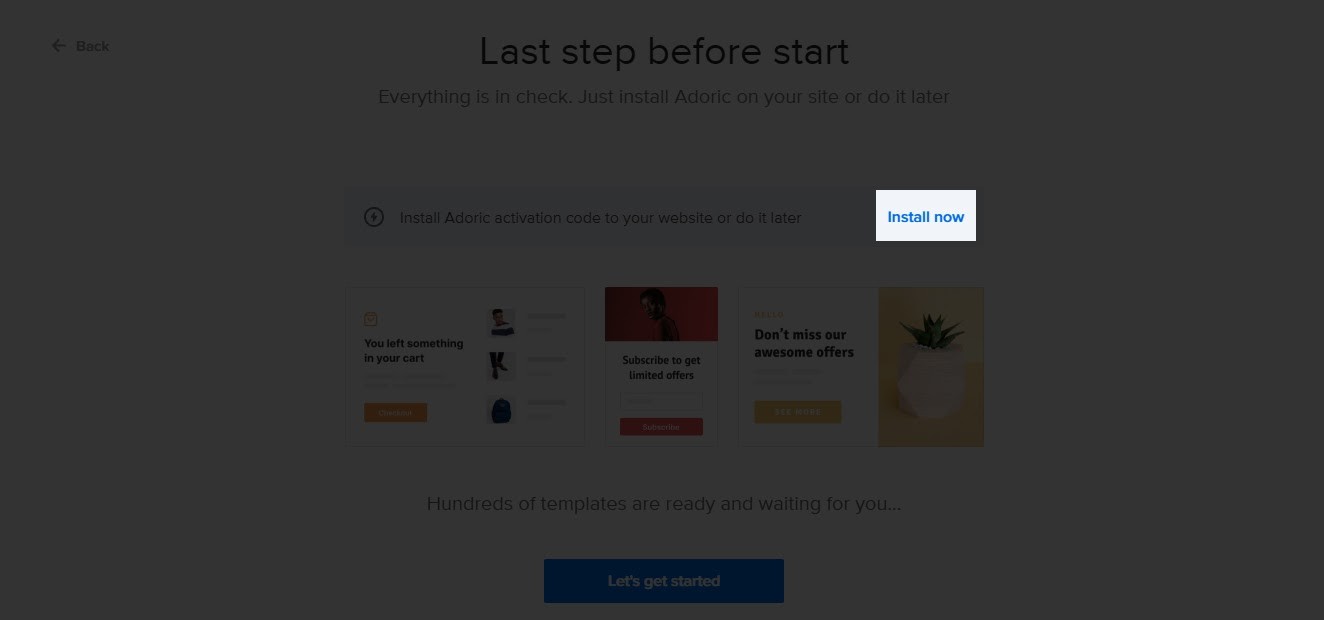
Dopo aver registrato un account, vedrai una pagina con un link di installazione. Fare clic sul collegamento Installa ora come mostrato di seguito:

Non appena lo farai, verrai reindirizzato alla pagina di download del plugin.
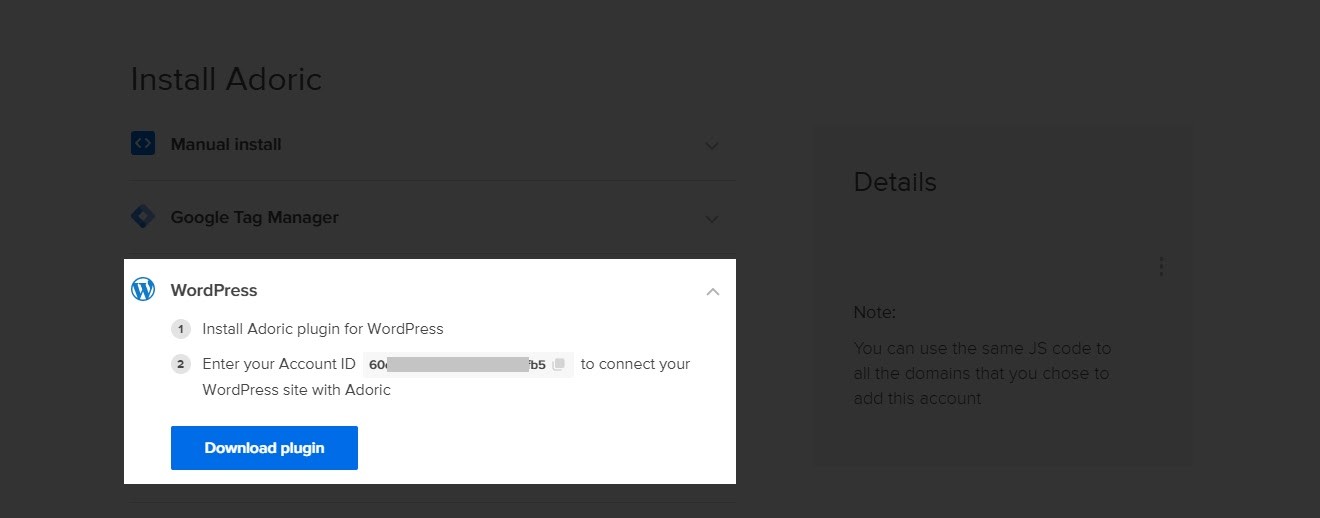
Prima di procedere con il download del plug-in, prendi nota del tuo ID account. Eventualmente copiarlo in un posto sicuro.
Una volta terminato, premi il pulsante Scarica plug-in .

Dopo aver scaricato il plug-in, caricalo, installalo e attivalo sul tuo sito Web come faresti con qualsiasi altro plug-in di WordPress.
Con il plugin ora installato e attivato sul tuo sito web, il passo successivo è collegarlo al tuo account per goderne appieno.
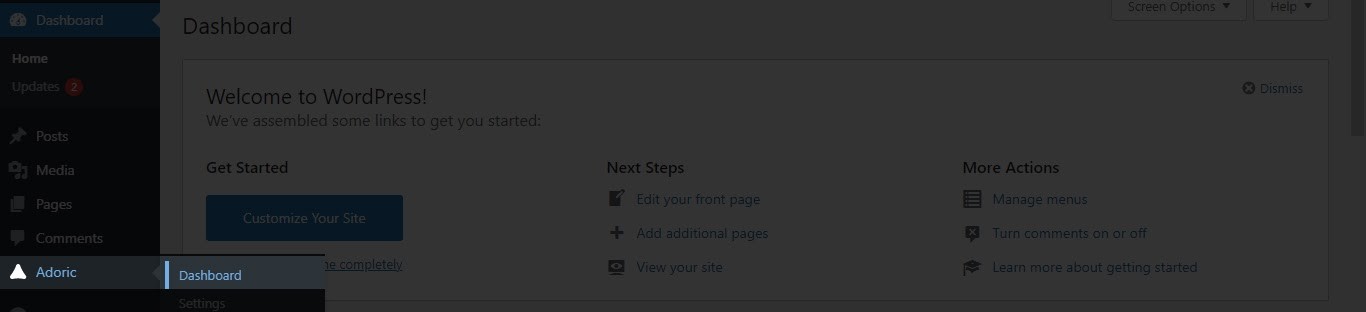
Per farlo, dalla dashboard di WordPress accedi semplicemente a Adoric >> Dashboard .

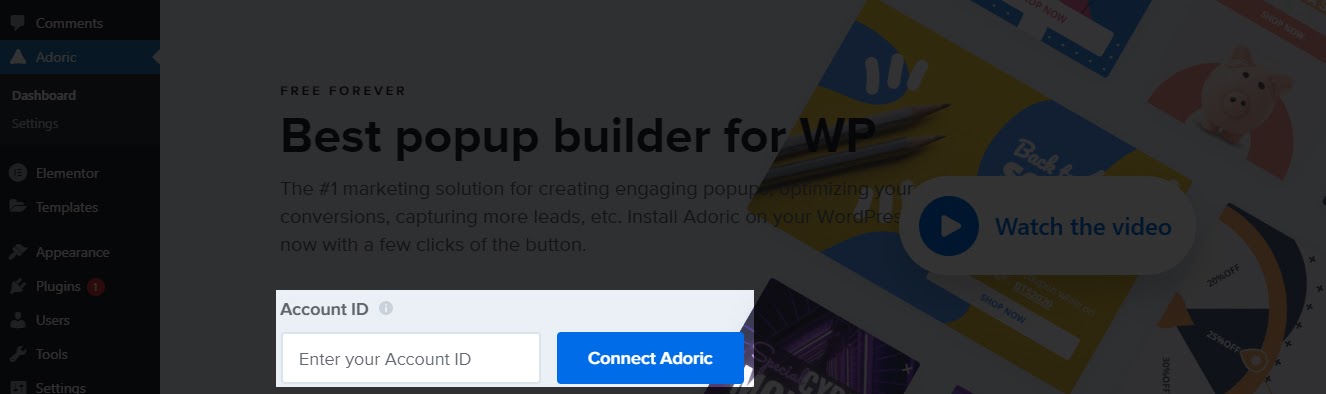
Nella pagina della dashboard, vedrai un campo di input che richiede l'ID del tuo account. Inserisci l'ID account che avevi copiato in precedenza e poi premi il pulsante Connetti Adoric .

E così, sei a posto.
Passaggio 3: crea un popup
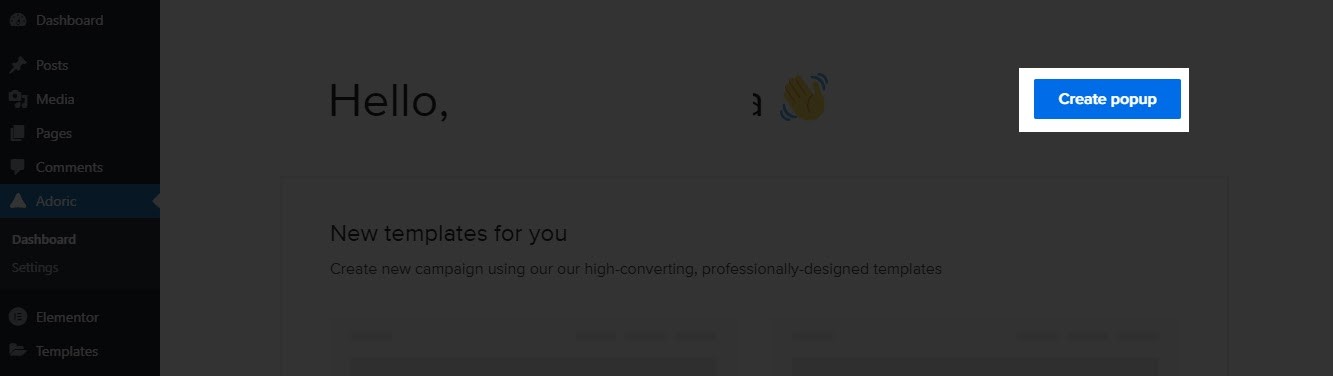
Con l'installazione e la configurazione fuori mano, è giunto il momento di aggiungere un timer per il conto alla rovescia al tuo sito web. Per farlo, vai ancora una volta su Adoric >> Dashboard , quindi fai clic sul pulsante Crea popup .


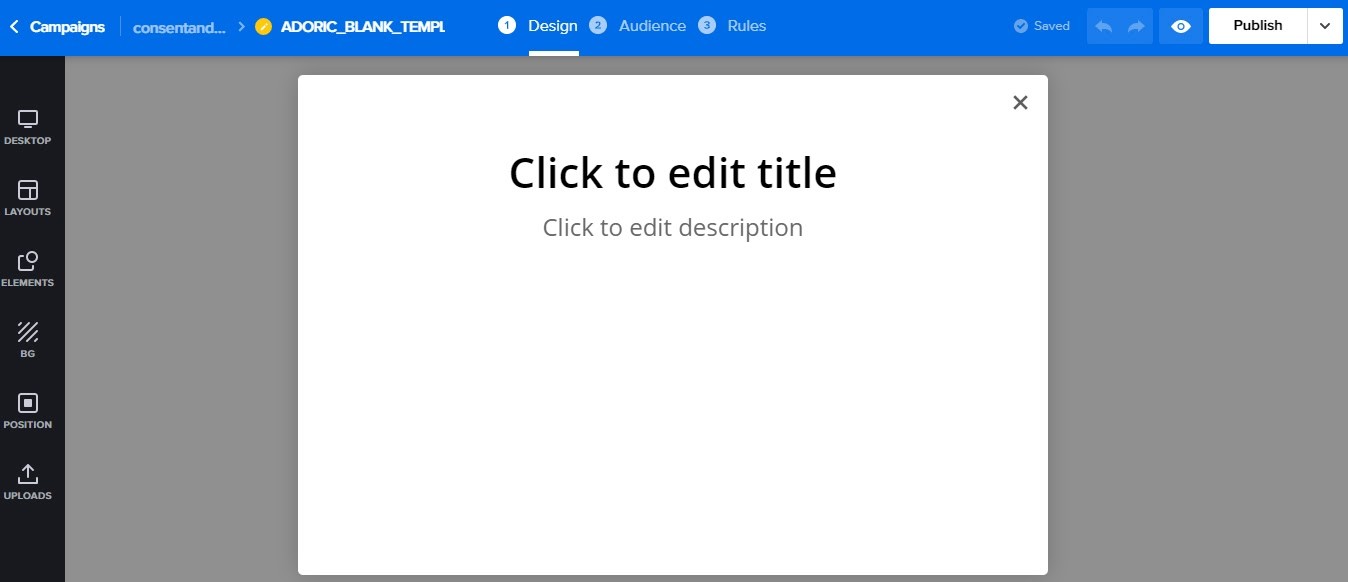
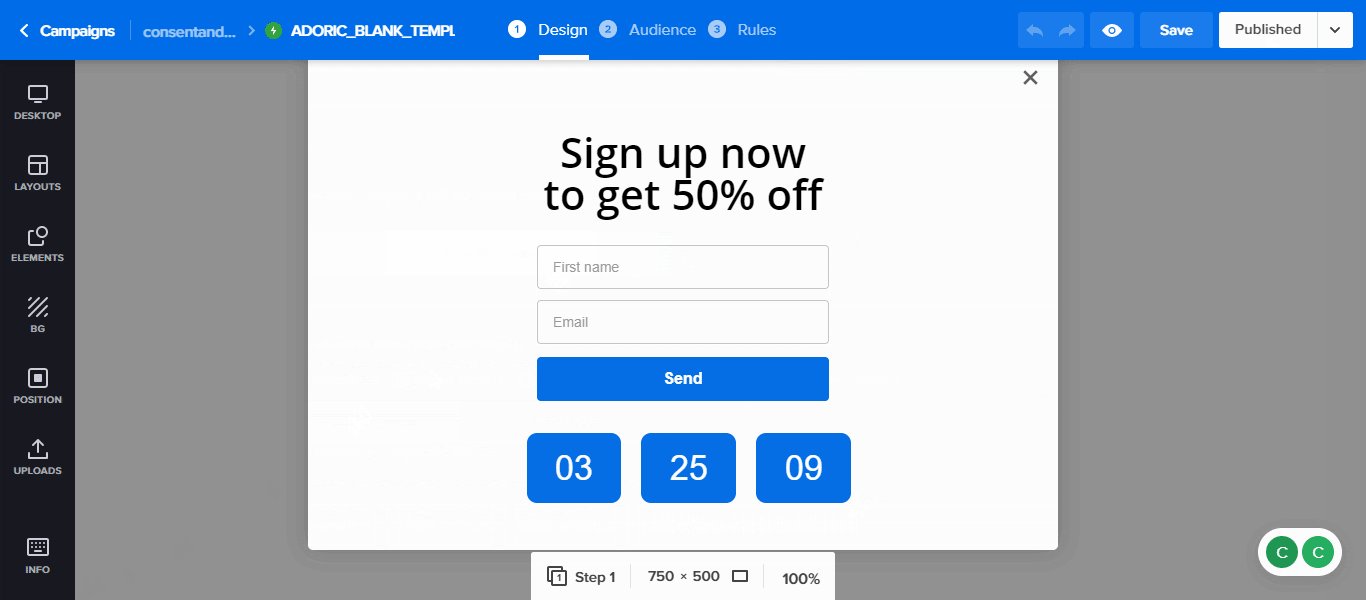
Al clic, verrai reindirizzato alla pagina dell'editor di progettazione. Qui è dove costruirai il conto alla rovescia e lo aggiungerai al tuo sito web.

A questo punto, hai 3 opzioni di incorporamento per creare il conto alla rovescia: popup, slide-in o barra mobile. Puoi persino incorporarlo direttamente nella tua pagina o nel tuo post.
Per questo tutorial, utilizzeremo il popup nello screenshot qui sopra e costruiremo da zero. Ma non devi costruire da zero; puoi utilizzare uno qualsiasi dei nostri oltre 500 modelli predefiniti per risparmiare tempo.
Passaggio 4: aggiungi contenuto al popup
Per iniziare, prima ripulisci la tela eliminando i testi segnaposto in questo modo:

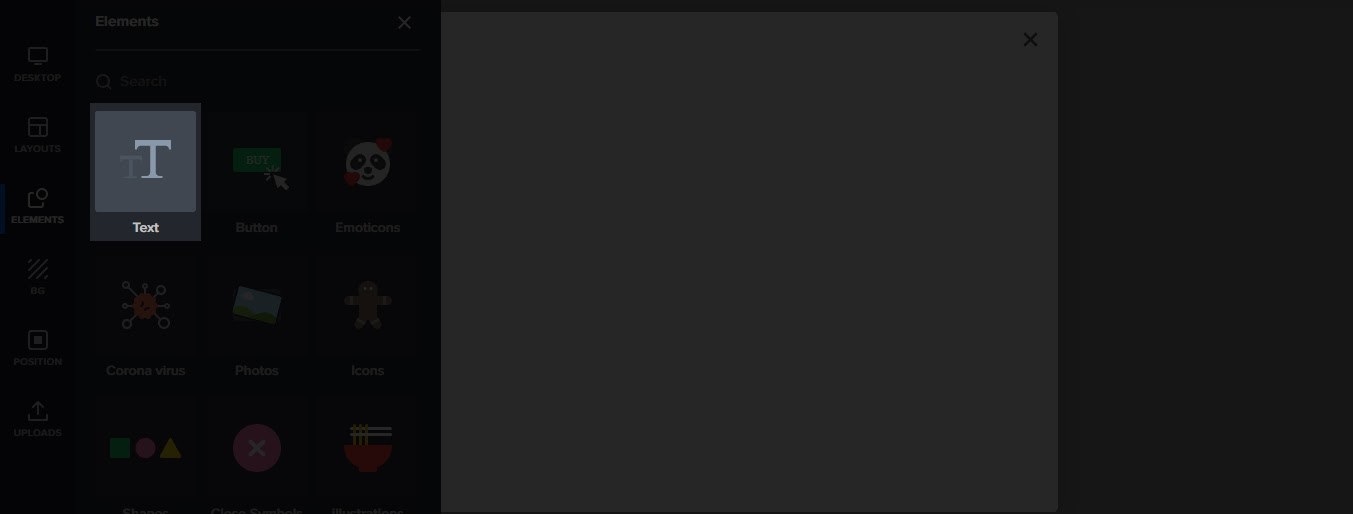
Successivamente, fai clic sulla scheda Elementi nel pannello di sinistra. Quindi fare clic sulla scheda Testi .

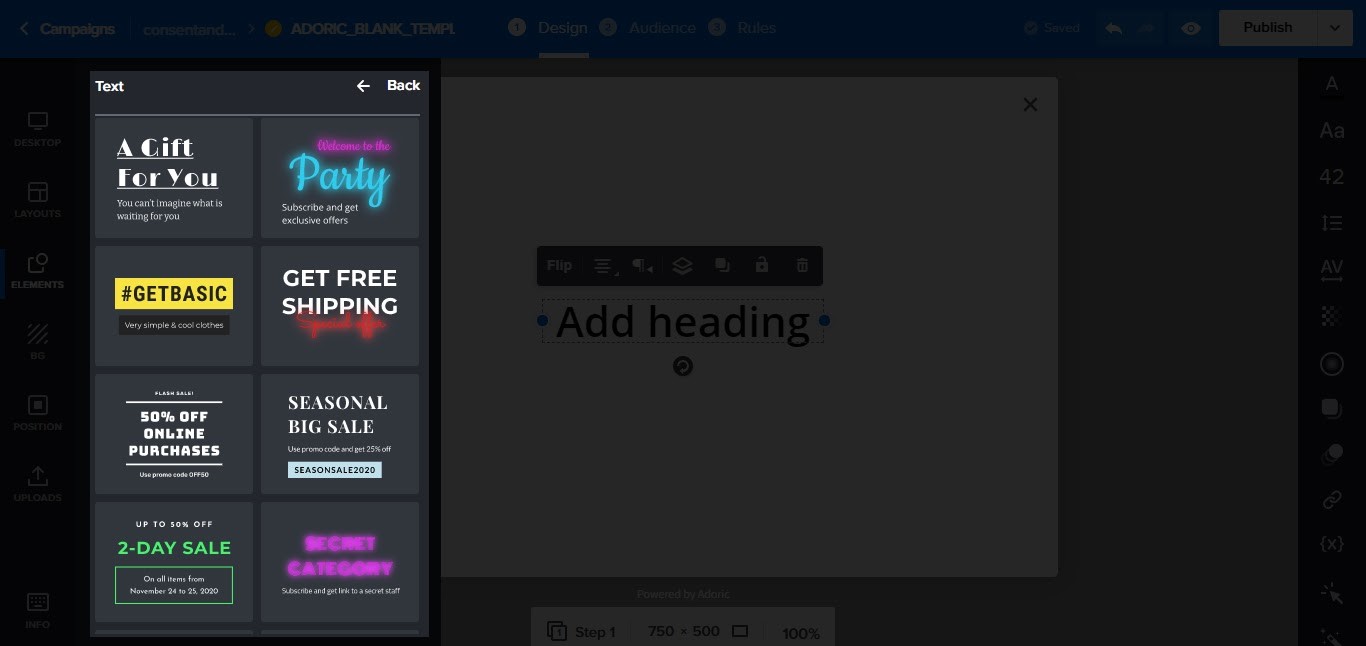
Quindi fare clic sul collegamento Aggiungi intestazione . Se lo desideri, seleziona uno stile di carattere che meglio si adatta ai tuoi gusti dalla tavolozza dei caratteri. Oppure usa semplicemente lo stile di carattere predefinito.

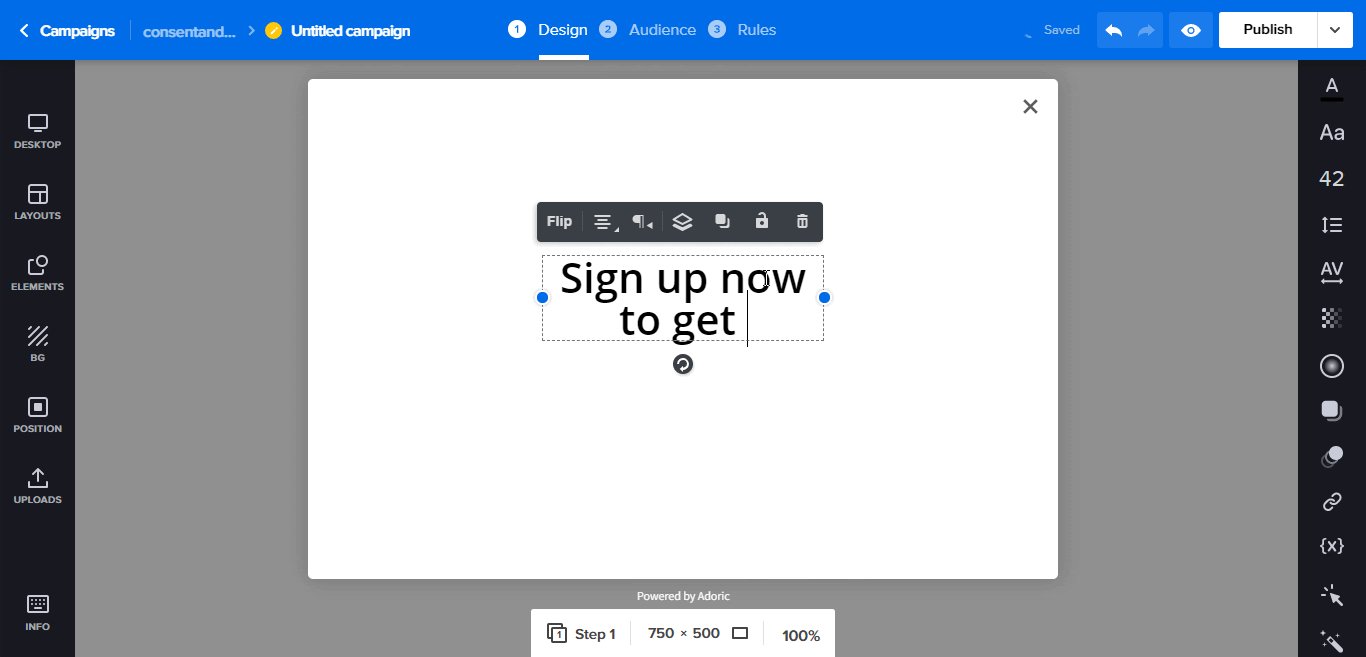
Successivamente, fai clic sul testo che è stato rilasciato sulla tela. Quindi modificalo come preferisci. Per questo tutorial, questo è il testo che creeremo:
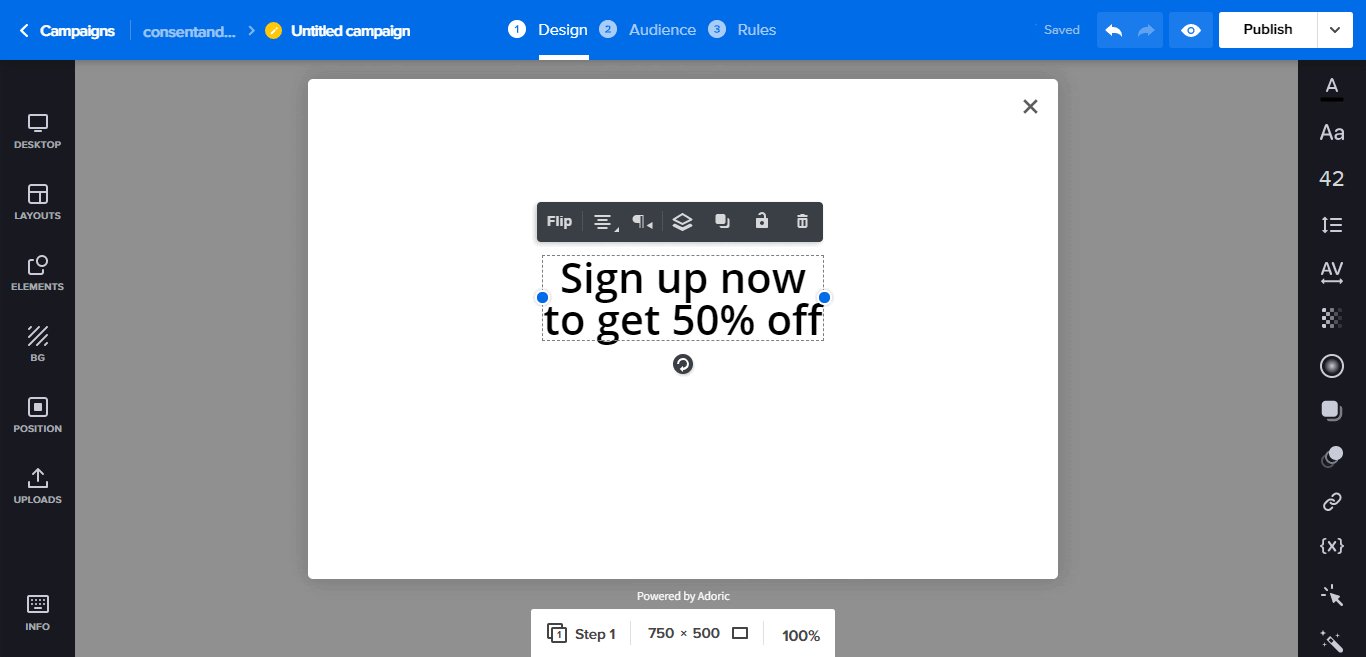
Iscriviti ora per ottenere il 50% di sconto

Certo, puoi sempre usare qualsiasi testo tu voglia. E sei anche libero di modellare il testo come preferisci.
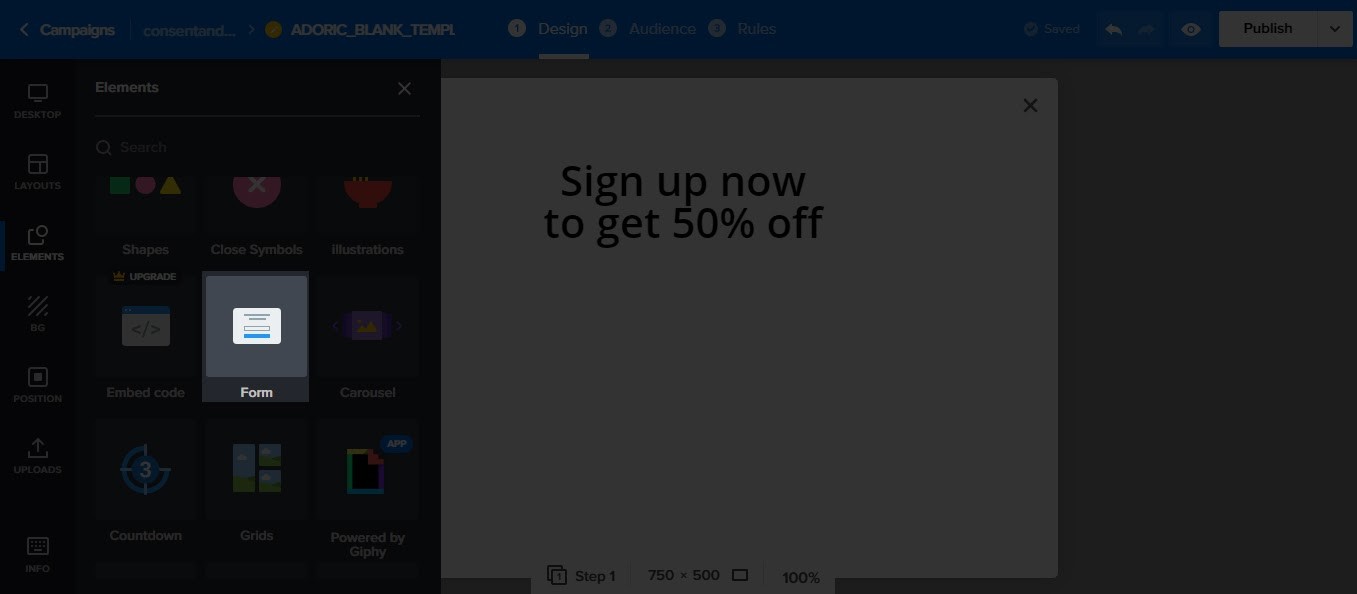
Dopo aver creato il testo, fai nuovamente clic sulla scheda Elementi , quindi seleziona Modulo

Una volta fatto, un modulo verrà rilasciato sulla tua tela di progettazione. Modifica e modifica il modulo a tuo piacimento cambiando il colore, il testo e il posizionamento del pulsante.
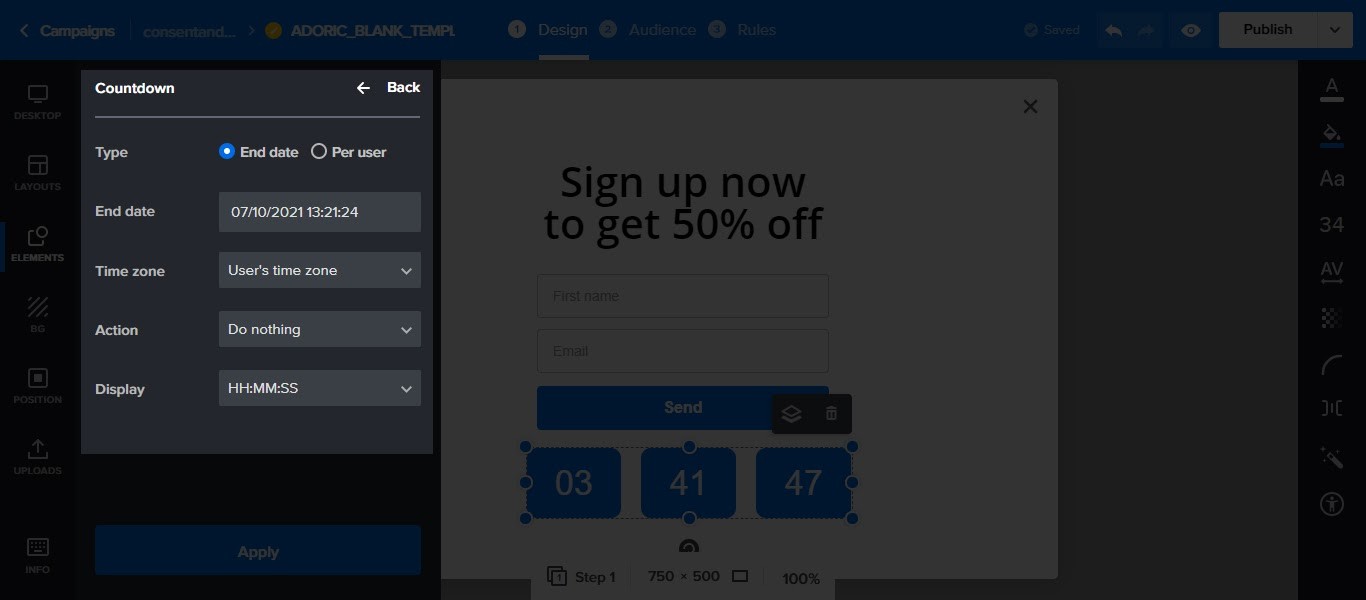
Passaggio 5: aggiungi un timer per il conto alla rovescia al popup
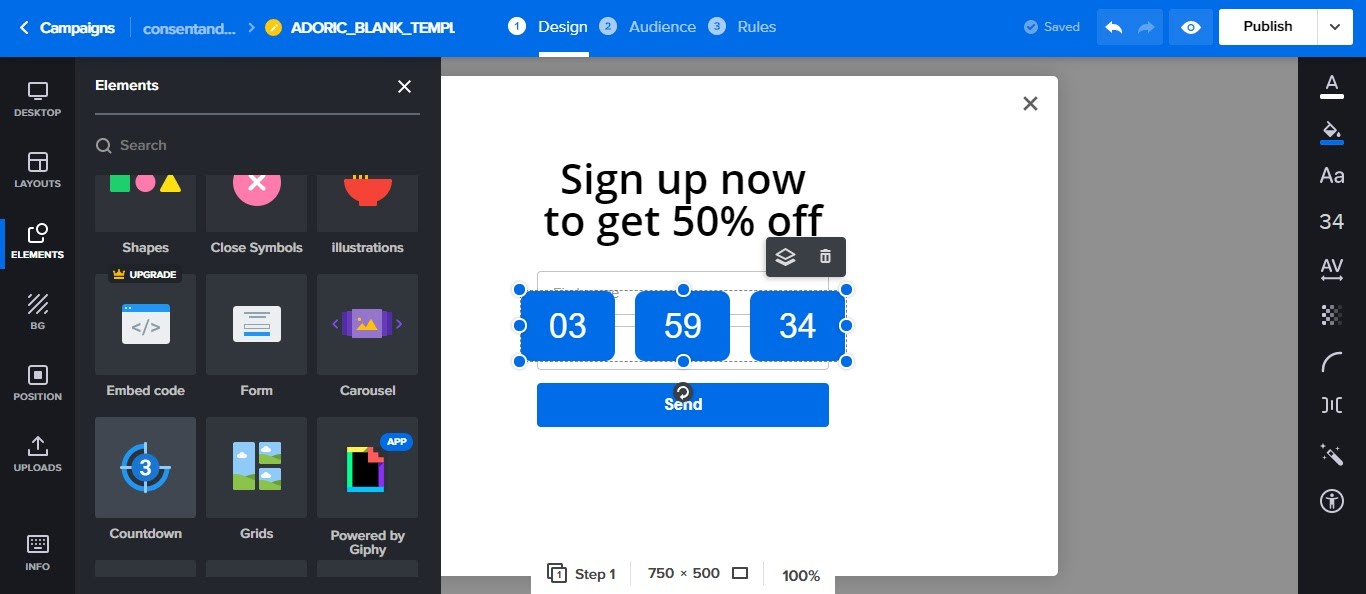
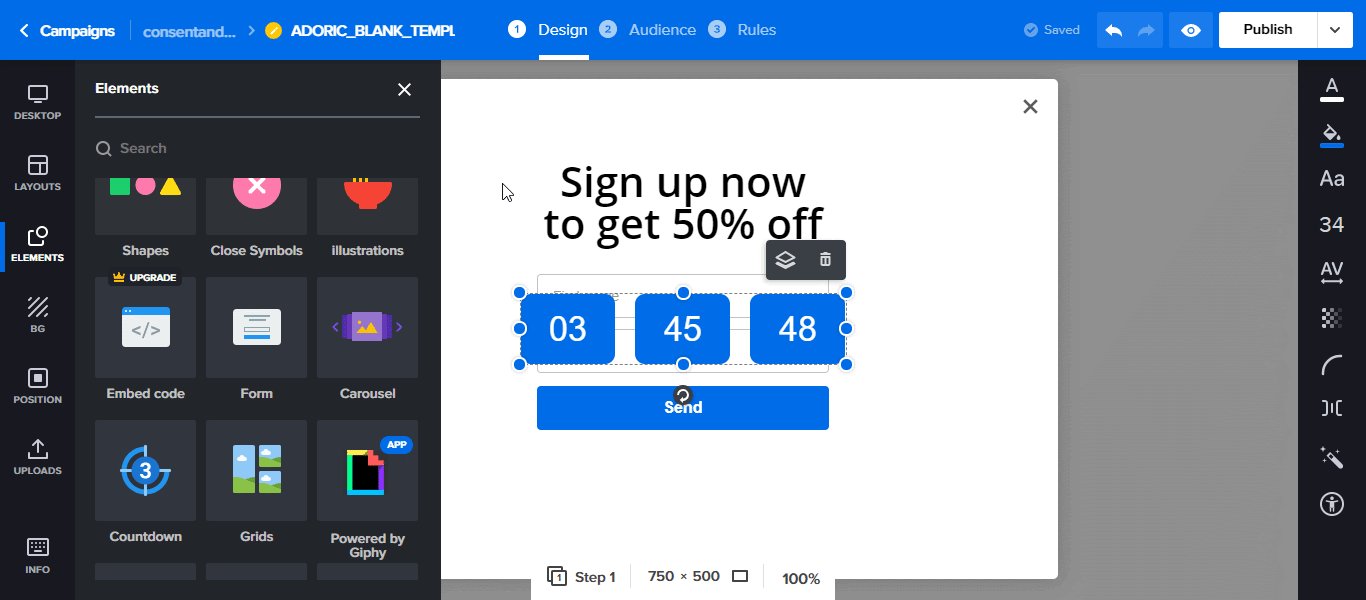
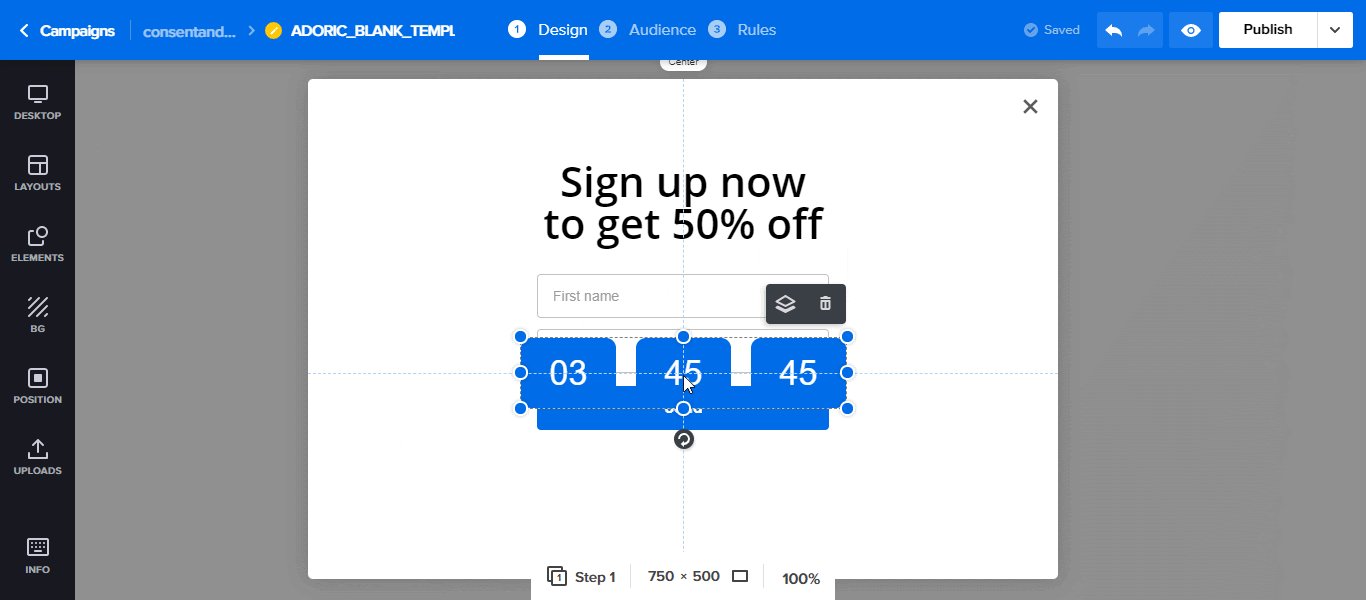
Quando hai finito, come hai fatto in precedenza per il modulo, aggiungi un timer per il conto alla rovescia alla tua tela.

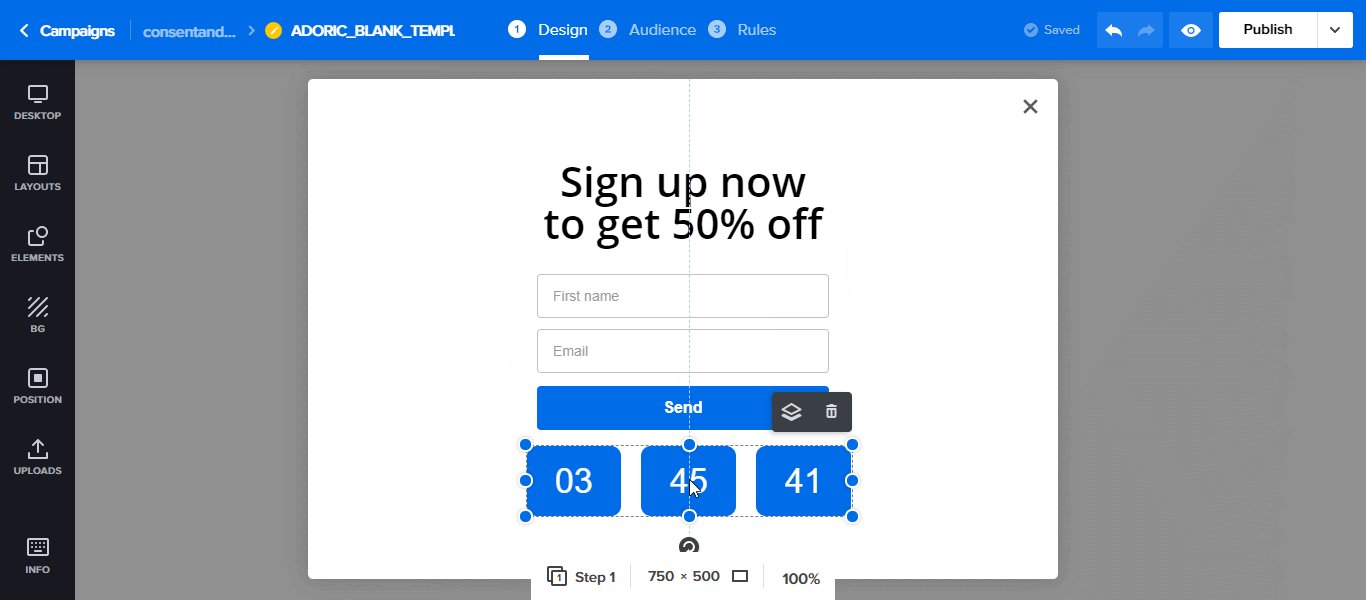
Quindi trascina il conto alla rovescia dove vuoi sulla tela in questo modo:

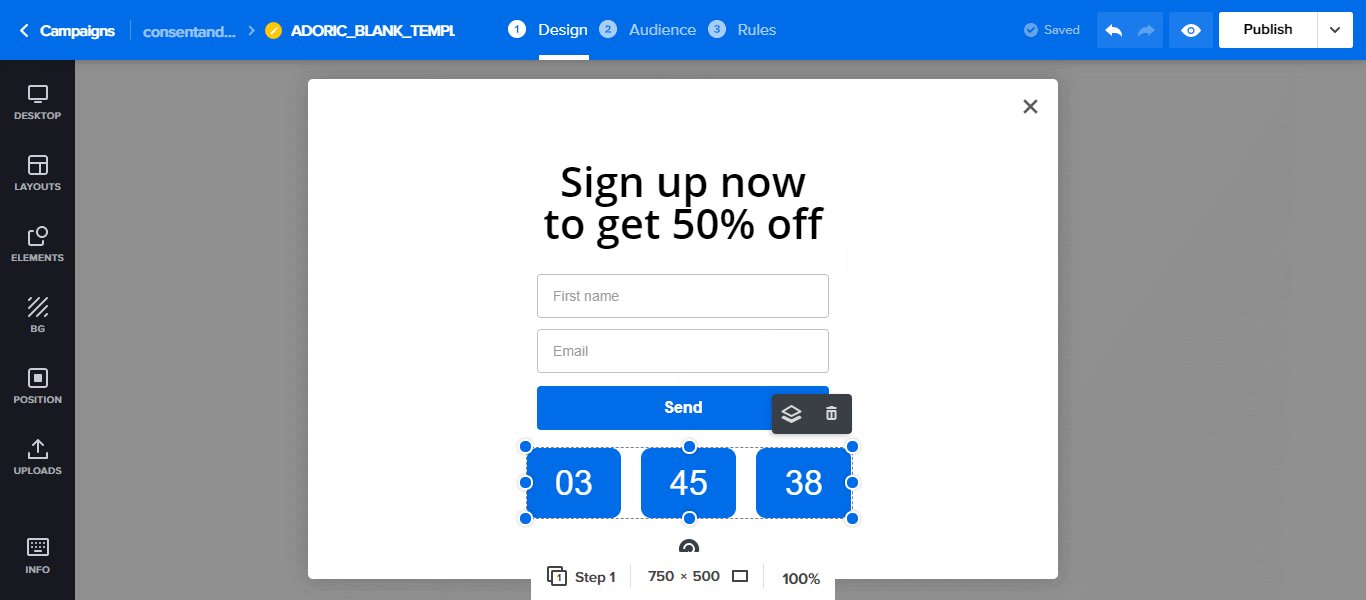
La prossima cosa che vorrai fare è apportare modifiche al timer del conto alla rovescia. Per farlo, fai clic su di esso e nel pannello di sinistra imposta i parametri.

Premi il pulsante Applica quando hai finito. A questo punto, sei pronto per pubblicare il popup con un conto alla rovescia sul tuo sito WordPress.
Ma prima di questo, devi fare un po' di pulizie. Per cominciare, devi dire ad Adoric le pagine del tuo sito web in cui vuoi che appaia il popup.
Ecco come procedere:
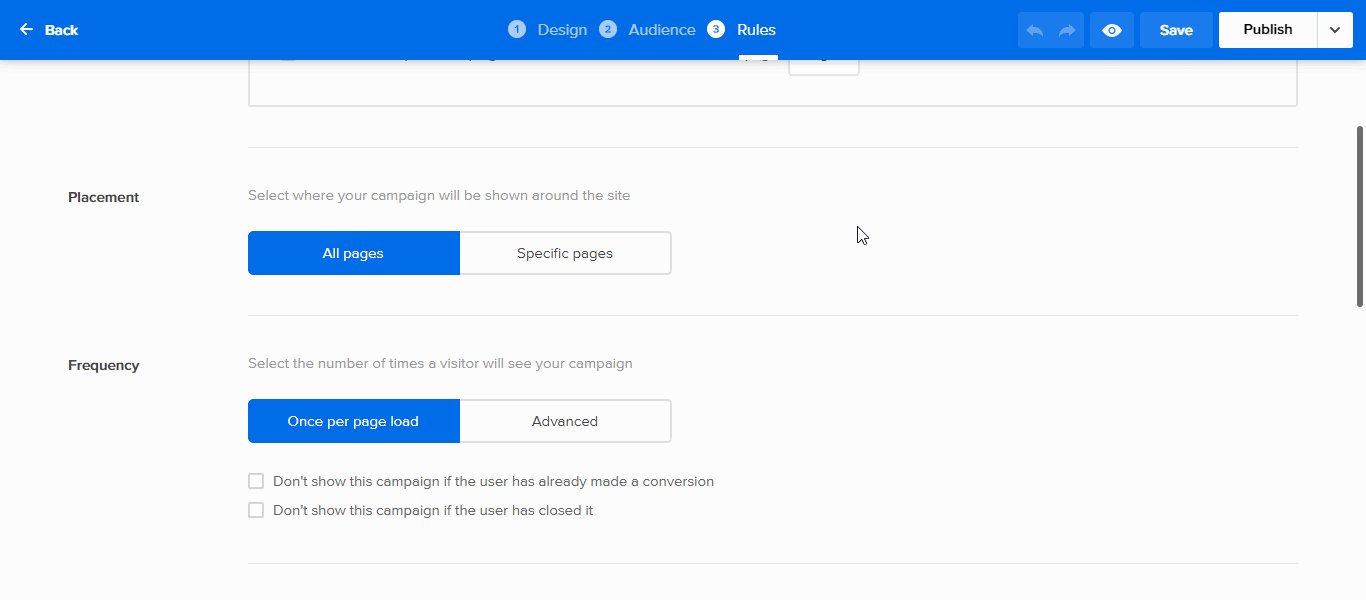
- Fai clic sulla scheda Regole nella parte superiore dello schermo
- Si aprirà una pagina. Scorri verso il basso fino alla sezione Posizionamento .
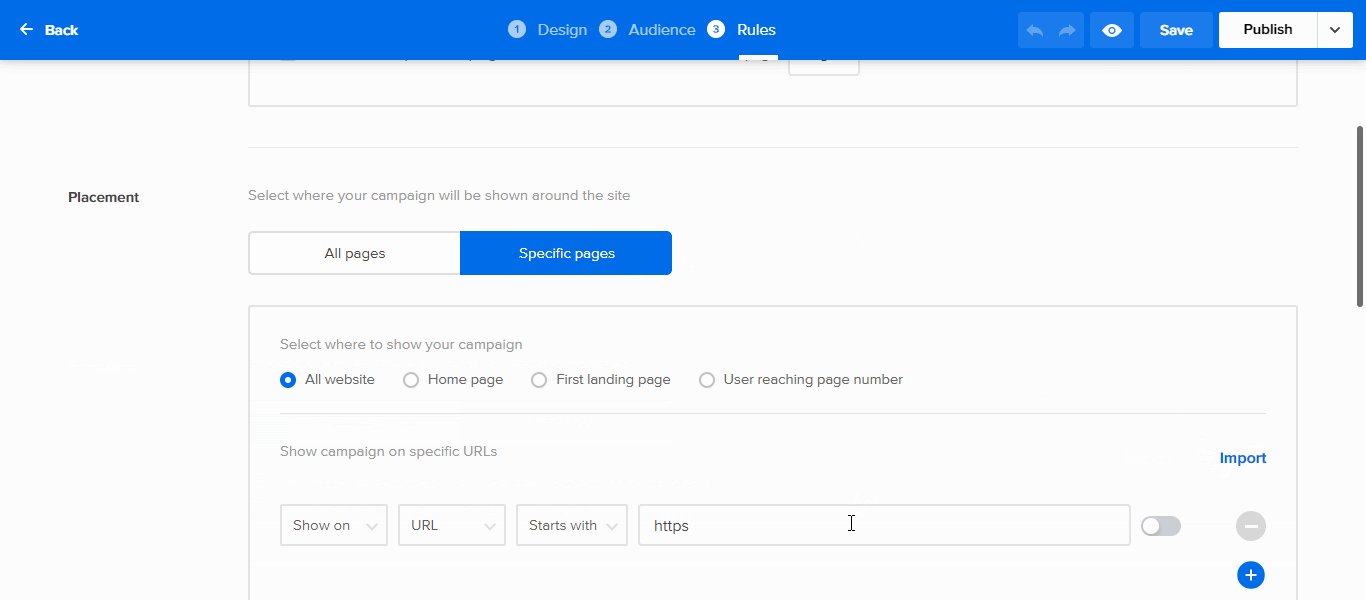
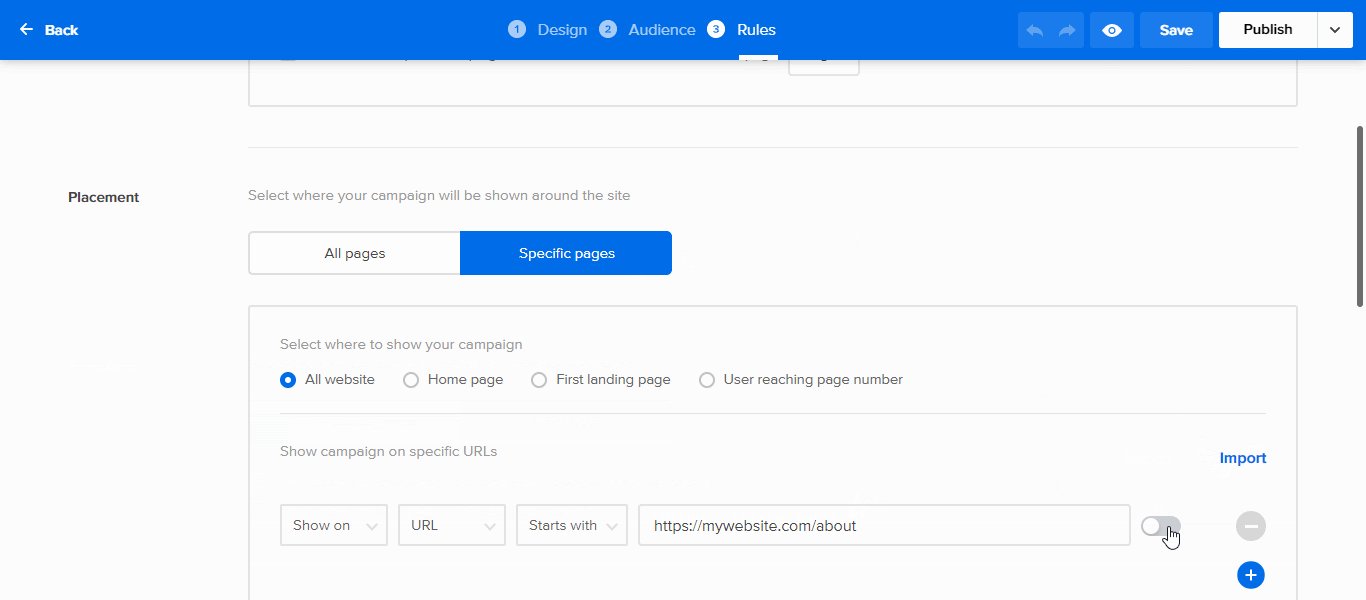
- Fare clic su Pagine specifiche e quindi sul pulsante Aggiungi.
- Digita l'URL della pagina che stai cercando di scegliere come target. Fai clic sul pulsante di attivazione/disattivazione e pubblica
Se lo desideri, puoi anche apportare modifiche alle opzioni Frequenza, Trigger e Chiudi . Fare clic sul pulsante Pubblica . In questo modo tornerai all'editor di progettazione.

Ora pubblica il popup facendo clic sul pulsante Pubblica nell'angolo in alto a destra e avrai un conto alla rovescia attivo sul tuo sito web. E questo è tutto!
Come nota finale, non devi creare la tua campagna da zero proprio come abbiamo fatto in questo tutorial.
Per fortuna, abbiamo molti modelli popup con timer per il conto alla rovescia modificabili incorporati al loro interno. Gli esempi sono questo, quello e quello. Puoi iniziare con uno qualsiasi di essi.
Concludendo
Nell'esempio sopra, abbiamo aggiunto un timer per il conto alla rovescia a un popup. Tuttavia, non devi limitare la tua opzione ai soli popup. Puoi anche aggiungerli a una barra scorrevole o mobile o persino aggiungerli direttamente alla tua pagina/post come timer per il conto alla rovescia in linea.
Prova Adoric gratuitamente
