Magento senza testa: introduzione e perché ReactJS è perfettamente adatto per questo?
Pubblicato: 2022-04-22Se stai usando Magento, potresti aver sentito parlare di Magento senza testa. È un tipo di architettura web che rappresenta la separazione tra il frontend e il backend di un sito. I commercianti online stanno già effettuando investimenti attivi in tale cambiamento.
Se combinato con ReactJS, Headless Magento offre un'app che offre un'esperienza coerente e completa per il cliente, simile alle PWA e alle app Web personalizzate.
In questo post, discuteremo approfonditamente di Headless Magento e del motivo per cui React JS è considerato la soluzione perfetta per questo.
Magento senza testa: una panoramica
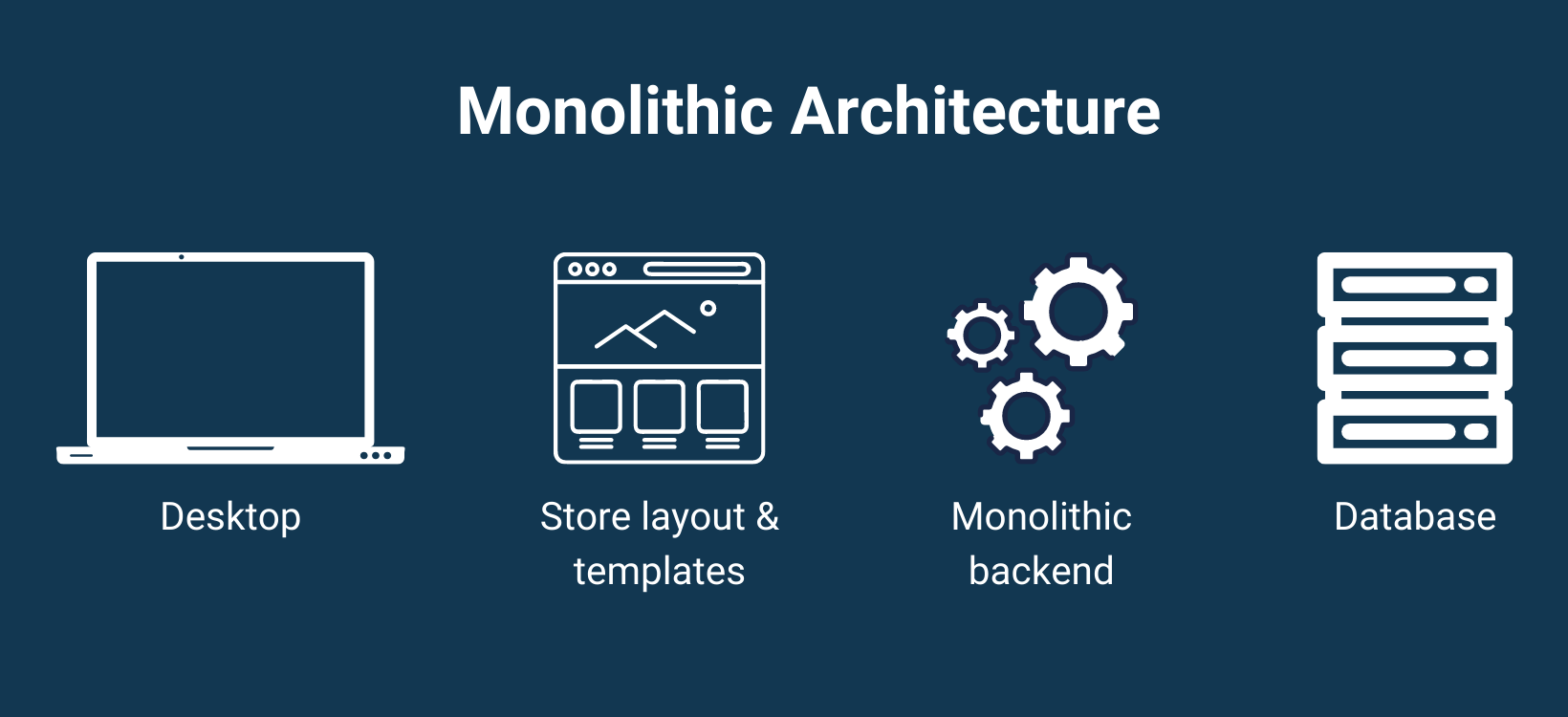
Magento è stata storicamente una piattaforma monolitica, il che implica che il back-end e il front-end sono strettamente collegati come mattoni e cemento.
Architettura monolitica

Questa architettura ha provocato nel tempo una serie di seri problemi:
Funzionando lentamente sui dispositivi mobili
- Perché il front-end viene sempre creato sul back-end. Questa è la premessa operativa di base di tutti i siti monolitici.
- Questi tipi di negozi online hanno costantemente bisogno dell'ottimizzazione mobile di Magento. Ma le misure "terapeutiche" potrebbero non portare a enormi aumenti della velocità dei gadget attuali.
Esperienze mobili a basso acquirente
La maggior parte dei negozi non offre ancora frontend separati per dispositivi diversi. Anche gli smartphone ne risentono. Quindi i tuoi clienti potrebbero confrontarsi con una serie di problemi di usabilità, come ad esempio:
- Nelle pagine principale e del prodotto, l'intestazione potrebbe occupare troppo spazio.
- L'area above-the-fold di una pagina di prodotto mostra pochissime informazioni su un articolo: un consumatore vede solo una foto (nemmeno del tutto). Non c'è nome, prezzo, valutazione e nessun pulsante "Aggiungi al carrello" (come mostrato sul sito web di Ikea). Di conseguenza, i consumatori sono costretti a scorrere verso il basso piuttosto che ricevere subito i dati richiesti.
La manutenzione di routine, la personalizzazione e il ridimensionamento stanno diventando più difficili
- Vorresti visualizzare un pulsante della lista dei desideri o aggiungere qualsiasi altra nuova funzionalità all'interfaccia utente.
- Vuoi semplicemente modificare la posizione dei blocchi nella pagina del prodotto.
- Gli sviluppatori devono modificare il codice di back-end per apportare modifiche al layout.
- Come effetto collaterale, il codice stesso è gonfio.
Anche lo sviluppo strategico è limitato
I nuovi prodotti sul mercato (smartwatch, TV, assistenti vocali e così via) rappresentano potenziali punti di contatto per coprire i negozi online. Potresti essere in grado di trovare frontend di creazione adatti per ciascuno di essi nel prossimo futuro. Con il metodo monolitico è concepibile ma difficilissimo mantenere alcune “teste”:
- Il tuo sito web diventa più complicato con ogni frontend aggiuntivo (per telefoni, quindi nuovi canali) aggiunto alla codifica del backend. Sarà più difficile dividere tutto in futuro.
- Modifiche o errori in una sezione di questa singola base di codice possono avere un impatto su altre parti del tuo negozio.
- La tecnica data non è aggiornata. Nel frattempo, le tecnologie contemporanee (ad esempio, un framework progressivo come React JS) aiutano nella creazione di frontend e forniscono ai tuoi clienti una piacevole UX/UI.
Architettura senza testa
L'architettura headless, invece, utilizza il backend Magento come Content Management System. Nel frattempo, il front end è separato da Magento per consentire una maggiore personalizzazione che non si limita alla piattaforma.
Per capire come un negozio Magento senza testa differisca da uno normale, è fondamentale prima cogliere le distinzioni vitali tra architettura senza testa e monolitica.
Architettura senza testa vs monolitica: confronto

Tutto opera in un blocco coeso per la vecchia tecnica e una modifica ne influenza un'altra. I frontend sono spesso reattivi. Ciò implica che esiste un solo design di frontend per ogni backend e questo design è progettato per essere presentato in parte su schermi di dimensioni diverse per massimizzare l'interfaccia utente e l'esperienza utente.
Nel frattempo, con il metodo headless, il backend e il frontend sono separati utilizzando un'API come bridge. Puoi collegare un backend a molti frontend e viceversa. Mentre la tua azienda continua a trarre vantaggio da tutte le funzionalità di e-commerce di Magento. Un sistema headless consente un controllo creativo rapido ed efficace sulle interazioni con i clienti. Molto è cambiato nel mondo dell'e-commerce; gli acquirenti ora desiderano un'esperienza di acquisto fluida su un sito Web veloce e facile da usare.
Magento senza testa
Magento è una piattaforma di e-commerce basata su PHP che produce vetrine web uniche ed è utilizzata da molti sviluppatori in tutto il mondo. È un'ottima scelta per il back-end di una build senza testa, sia attraverso un framework distinto che un CMS senza testa. L'attenzione principale è che non tutte le funzionalità di Magento hanno API completamente sviluppate (come con una piattaforma API-first o alcuni dei sistemi più incentrati sull'headless), il che potrebbe richiedere uno sforzo di sviluppo aggiuntivo. Il page builder di Magento, così come lo staging e l'anteprima dei contenuti, sono esempi notevoli di tali funzionalità.
Questo, insieme alle altre spese generali di sviluppo, sono gli unici argomenti contro l'andare senza testa con Magento. Ma molte persone hanno contrastato questo problema e hanno creato funzionalità extra o iniziato a unire altre soluzioni per migliorare le aree interessate.
Perché Magento senza testa è importante?
La strategia Headless Magento ha potenziato la flessibilità, le prestazioni e la capacità di personalizzare i contenuti, ottenendo una migliore esperienza utente per i consumatori.
Magento ha un design distinto, il che implica che l'interfaccia e il backend sono indissolubilmente collegati. Poiché il front-end e il back-end sono disaccoppiati, puoi creare e gestire il front-end senza dipendere dal back-end. Pertanto, puoi modificare il tema del front-end di Magento senza influire sul back-end.
Cosa offre Magento senza testa ai commercianti?
Magento e l'architettura senza testa si completano a vicenda. Mentre la natura open source di Magento consente all'architettura headless di realizzare il suo pieno potenziale, un CMS headless compensa il lungo tempo di sviluppo di Magento.
Ecco cosa ricevi quando trasformi il tuo negozio Magento nel Magento senza testa:
Esperienza omnicanale migliorata
Headless ti consente di crescere su canali aggiuntivi in modo più coerente. Puoi provare nuovi mercati per i tuoi articoli. Non si limita a siti Web, dispositivi mobili e tablet, ma offre anche nuove possibilità per dispositivi insoliti come Billboard, Apple Watch, dispositivi IoT e così via. Il più grande vantaggio di un CMS headless è l'unificazione dei contenuti. Per pubblicare contenuti sul sito del browser, sulle applicazioni mobili e su altri dispositivi, era necessario utilizzare vari dashboard di amministrazione. Tutti i display nel metodo headless sono collegati al CMS Magento. Di conseguenza, il materiale può essere caricato rapidamente, con un unico messaggio di branding uniforme trasmesso su tutti i dispositivi.

Inoltre, i frontend per i rivenditori convenzionali sono spesso reattivi, il che implica che un design viene utilizzato per più schermi. Con la tecnologia headless, puoi creare frontend distinti per dispositivi mobili, desktop e altri display, ottimizzando la migliore esperienza per ogni dispositivo.

Personalizzazione più flessibile
La personalizzazione e la manutenzione di una piattaforma open source come Magento richiedono un notevole lavoro di sviluppo. Modifiche involontarie potrebbero causare difetti ed errori. Tuttavia, una volta che il back-end e il front-end sono disaccoppiati, è più semplice apportare modifiche al front-end senza influire sul back-end e viceversa.
I programmatori possono semplicemente testare nuove funzionalità e aggiungere nuove tecnologie al frontend senza doversi preoccupare di cosa sta succedendo nel backend. Inoltre, vari gruppi di team possono operare contemporaneamente su diverse parti del sito web di Magento senza alcun problema.
Crea vetrine con libertà
I negozi Magento tradizionali si basano su temi preimpostati per il design della vetrina.
Per i frontend headless, d'altra parte, è libero di costruire progetti di UI e UX unici basati su qualsiasi framework o linguaggio di programmazione adatto. Sebbene l'approccio richieda del tempo per iniziare, una volta che le basi sono state stabilite, gli sviluppatori possono modificare rapidamente il front-end senza tener conto di queste limitazioni.
Anche l'utilizzo di uno strumento di creazione di pagine per frontend senza testa è una buona opzione. I proprietari dei negozi possono trascinare e rilasciare rapidamente vetrine, aggiungere un pulsante o modificare i layout in pochi minuti senza richiedere alcun codice.
Migliore localizzazione e personalizzazione
La gerarchia dei contenuti in Magento consente ai proprietari di negozi di creare diversi siti Web e vetrine per gruppi di consumatori distinti, il che è un ottimo punto di partenza con il marketing personalizzato. La personalizzazione viene portata al livello successivo con un sito Web Magento senza testa, che migliora la velocità di sviluppo, l'unificazione dei contenuti e la flessibilità del frontend.
Gli sviluppatori possono costruire negozi per diversi segmenti di nazioni più rapidamente e i team di marketing possono produrre contenuti più rapidamente. Inoltre, i frontend possono essere facilmente integrati con l'intelligenza artificiale e l'apprendimento automatico. Di conseguenza, è possibile raccogliere dati utente e fornire testi e visualizzazioni altamente personalizzati.
Di conseguenza, molte aziende in tutto il mondo perseguono una localizzazione completa come parte della loro strategia per crescere in nuovi mercati.
Maggiore velocità
Quando frontend e backend sono divisi, diventano più leggeri e quindi si caricano più velocemente. Inoltre, poiché la personalizzazione è più versatile, gli sviluppatori potrebbero trovare più facile migliorare la velocità del sito per un sito Magento senza testa.
Inoltre, spesso coesistono commercio senza testa e Progressive Web App (PWA). I negozi PWA spesso sostituiscono il frontend precedente e si collegano a un backend Magento per migliorare la velocità. PWA utilizza la tecnologia Service Worker per la memorizzazione nella cache a livello di dispositivo, che può aumentare le prestazioni della pagina da due a quattro volte.
D'altra parte, ci sono alcuni inevitabili inconvenienti che gli utenti devono affrontare:
Requisiti di più sforzi di sviluppo
Creare un sito Magento senza testa è più difficile che creare un negozio normale. Richiede lo sviluppo di temi unici, API e persino funzionalità personalizzate.
Di conseguenza, mantenere un negozio Magento senza testa richiede uno sforzo maggiore. Richiede l'utilizzo di un team di sviluppo interno qualificato; in caso contrario, devi fare affidamento su un'azienda Magento per mantenere il corretto funzionamento del tuo sito web.
Problemi di time-to-market
Un negozio senza testa in genere richiede più tempo per il lancio a causa della quantità di lavoro di personalizzazione e dell'elevato livello tecnico necessario.
Mentre gli sviluppatori possono completare un sito Web Magento in un mese, un negozio Magento senza testa di base richiede circa due mesi per essere completato prima della distribuzione.
Problemi di prezzo
Sforzi più duri e ore di progetto più lunghe si traducono invariabilmente in maggiori spese. Di conseguenza, l'architettura headless sta diventando sempre più popolare tra le aziende.
I commercianti senza testa devono considerare attentamente i tipi di personalizzazione e tecnologia necessari per garantire che lo sviluppo non superi il budget.
Se combinato con ReactJS, Headless Magento offre un'app che offre un'esperienza coerente e completa per il cliente, simile alle Progressive Web App (PWA) e alle applicazioni Web personalizzate.
Un tuffo in profondità in ReactJS
Cos'è ReactJS?

ReactJS è una libreria javascript per la creazione di interfacce utente. Questo framework ti aiuta a progettare interfacce utente adattabili.
React è un framework per la creazione di interfacce utente dinamiche. Facilita la creazione di componenti dell'interfaccia utente scalabili che mostrano dati che cambiano nel tempo.
Uno dei vantaggi più importanti di ReactJS è la possibilità di riutilizzare i componenti. Gli sviluppatori risparmiano tempo poiché non devono scrivere molti programmi per la stessa funzionalità.
Perché ReactJS è la scelta ottimale per Headless Magento?
ReactJS è una scelta eccellente per una piattaforma di e-commerce, come Headless Magento, per la creazione di siti Web, poiché dispone di una vasta comunità Magento.
Ecco alcuni dei meriti quando si utilizza ReactJS per Magento senza testa:
- La creazione di un frontend con il codice React è semplice.
- React garantisce che il tuo codice funzioni senza intoppi e che sia semplice da mantenere.
- React è semplice da usare.
- La sua architettura prevede caricamento, rendering, reattività e facilità d'uso rapidi della pagina.
- La maggior parte dei problemi relativi alla SEO è coperta.
Come applicare ReactJS in Magento senza testa?
Quando si tratta di integrare ReactJS nello sviluppo di Magento, ci sono numerose scelte da considerare. La decisione si basa sulle preferenze e sulle competenze dello sviluppatore che impiegherai per lo sviluppo.
Applicazione di ReactJS
Puoi semplicemente integrare ReactJS in Magento utilizzando solo ReactJS; è uno dei migliori framework con la stella più alta su GitHub.
Per utilizzare ReactJS in Magento, è necessario creare moduli da zero anziché modificare i modelli predefiniti.
Studio PWA

Il PWA Studio è un progetto Magento che permette di creare Progressive Web Apps (PWA). Fornisce una raccolta di articoli e design che devono essere creati per il negozio Magento React.
Un programma Web progressivo (PWA) è un'applicazione software basata su browser che funziona in modo simile a un'applicazione nativa fornita dal cloud. È costruito sulla piattaforma Web e funziona in un browser.
Avvolgendo
Dopotutto, abbiamo già appreso di Headless Magento e del motivo per cui ReactJS è la scelta ideale per Magento senza testa. È davvero vitale nella costruzione di app online progressive e Magento senza testa.
Se sei interessato a Headless Magento, noi - Magesolution siamo disposti ad aiutarti. Siamo orgogliosi di affermare che siamo in grado di fornire le migliori soluzioni PWA Magento , che possono aiutare la tua azienda a sviluppare PWA professionali. In caso di domande o dubbi, CONTATTACI il prima possibile.
