Guida alla creazione di un modulo in Magento 2
Pubblicato: 2015-11-20Stai cercando il modo di creare un modulo in Magento 2? Oggi ti guideremo su come creare un modulo in Magento 2. Speriamo che ti piacciano e che lo utilizzino facilmente!
Creare un modulo flessibile è molto difficile, ma abbiamo un semplice tutorial sulla creazione di un modulo semplice in Magento 2. Spero che questo tutorial possa aiutarti nel primo passaggio. Prima di creare il modulo , è necessario comprendere le differenze nella struttura delle directory tra le due versioni di Magento. Nella struttura di directory di Magento 2, i pool di codici vengono rimossi dalla struttura del file di base del codice. Ora tutti i moduli sono raggruppati per fornitore. Quindi, possiamo creare moduli direttamente all'interno della directory app/codice.
Ultimo aggiornamento: abbiamo appena rilasciato la versione 2.0 di Claue Multipurpose Magento 2 Theme, con una serie di miglioramenti delle prestazioni e funzionalità esclusive. Dai un'occhiata a questo tema ora: Claue Magento Theme 2. 0

Dimostrazione dal vivo
Claue – Clean, Minimal Magento 2&1 Theme è un modello eccellente per un negozio di eCommerce moderno e pulito con oltre 40 layout di home page e tonnellate di opzioni per negozi, blog, portfolio, layout di store locator e altre pagine utili. Claue versione 2.0 include una serie di funzionalità esclusive tra cui:
- Essendo basato sul tema Luma.
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale.
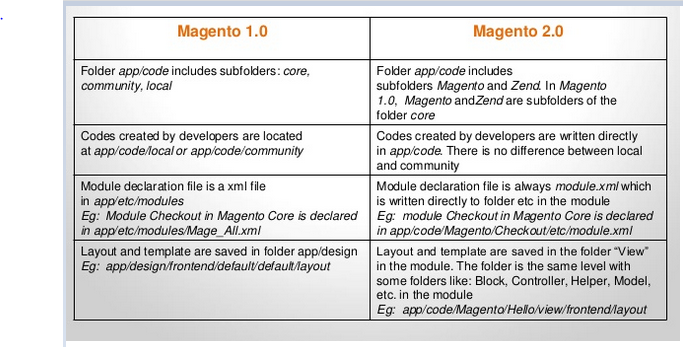
Differenze tra Magento1.0 e Magento2.0
Ci sono alcune differenze di base tra Magento 1.0 e Magento 2.0 in modo da poter visualizzare facilmente la struttura delle cartelle in Magento 2.0. Quindi, creare un semplice modulo in Magento 2.0 è solo un gioco da ragazzi.

Crea un modulo in Magento2
Passaggio 1: crea i file di configurazione.
– Crea il file: app/code/Tutorial/Example/etc/module.xml (scopo: questo file dichiarerà il tuo modulo) e inserisci il seguente codice al suo interno:
- <? versione xml = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- < nome modulo = “ Esempio_esercitazione ” versione_installazione = “1.0.0” >
- </modulo>
- </config>
– Crea file: app/code/Tutorial/Example/etc/frontend/routes.xml (Scopo: Il router del tuo modulo per frontend sarà dichiarato qui):
- <? versione xml = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- < ID router = “standard” >
- < ID percorso = “esempio” frontName = “esempio” >
- < nome modulo = “Esempio_esercitazione” />
- </percorso>
- </router>
- </config>
Passaggio 2: crea file controller, layout e modello.
Dopo aver creato i file di configurazione, inizieremo con i file controller, layout e template.
– Creare il file del controller: app/code/Tutorial/Example/Controller/Index/Index.php e metti questo codice:
- <? php
- spazio dei nomi Tutorial \Esempio\Controller\Indice ;
- usa Magento \Framework\App\Action\Context ;
- usa Magento \Framework\View\Result\PageFactory ;
- Class Index estende \Magento\Framework\App\Action\Action
- {
- /**
- * @param Contesto $contesto
- * @param PageFactory $resultPageFactory
- */
- funzione pubblica __costrutto (
- Contesto $contesto ,
- PageFactory $resultPageFactory
- )
- {
- genitore :: __construct ( $contesto );
- $questo -> resultPageFactory = $resultPageFactory ;
- }
- funzione pubblica esegui ()
- {
- $resultPageFactory = $this -> resultPageFactory -> crea ();
- // Aggiungi il titolo della pagina
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Modulo di esempio' ));
- // Aggiungi il pangrattato
- /** @var \Magento\Tema\Blocco\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'breadcrumbs' );
- $ briciole di pane -> addCrumb ( 'casa' ,
- [
- 'etichetta' => __ ( 'Casa' ),
- 'titolo' => __ ( 'Casa' ),
- 'link' => $this -> _url -> getUrl ( ” )
- ]
- );
- $ briciole di pane -> addCrumb ( 'tutorial_example' ,
- [
- 'etichetta' => __ ( 'Esempio' ),
- 'titolo' => __ ( 'Esempio' )
- ]
- );
- restituisce $resultPageFactory ;
- }
- }
– Creare il file di layout: app/code/Tutorial/Example/view/frontend/layout/example_index_index.xml

- <? versione xml = codifica “1.0” = “UTF-8” ?>
- <pagina xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” layout = “3colonne”
- xsi:noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <corpo>
- < nome contenitore di riferimento = "contenuto" >
- < classe blocco = “Magento\Framework\View\Element\Template” name = “tutorial_example_block”
- template = “Esempio_esercitazione::index.phtml” />
- </referenceContenitore>
- </corpo>
- </pagina>
– Crea il file modello: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( 'Questo è un modulo di esempio!' ) ?> </h1>
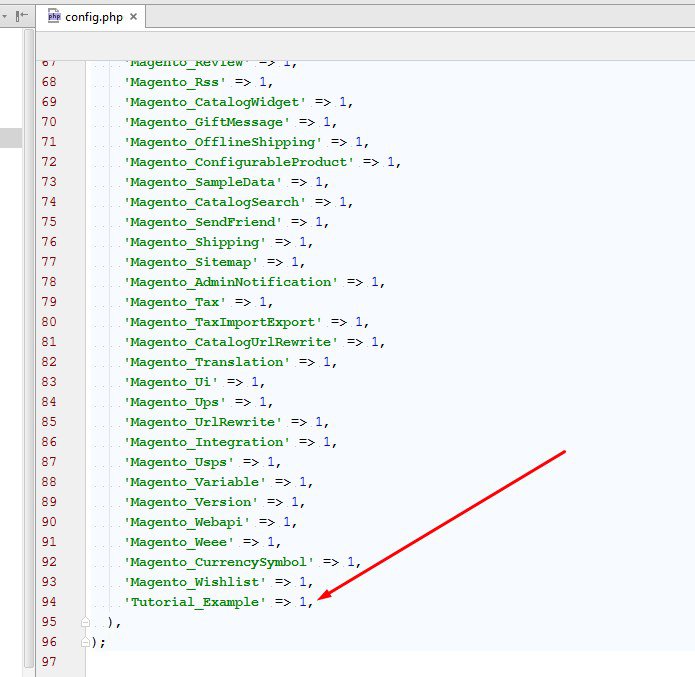
Passaggio 3: attiva il modulo nel file di configurazione di Magento 2

Attiveremo questo modulo aprendo app/etc/ config.php file quindi aggiungi questa riga al suo interno:
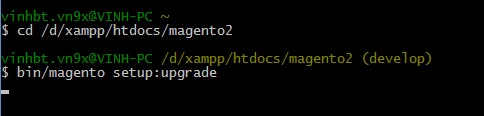
Quindi apri il Comando in Windows (o il Terminale in Linux e MAC OS). Vai alla cartella principale di Magento ed esegui questa riga di comando per installare il modulo:
bin\magento configurazione: aggiornamento

Infine, svuota la cache di Magento, quindi accedi con l'URL http://localhost/magento2/example/index/index/
Visita il blog Magesolution per non perdere nessun aggiornamento o tutorial su Magento 2.0
