Una guida alla sopravvivenza di Core Web Vitals per i negozi online
Pubblicato: 2022-09-01Quali sono le metriche dei vitali Web principali?
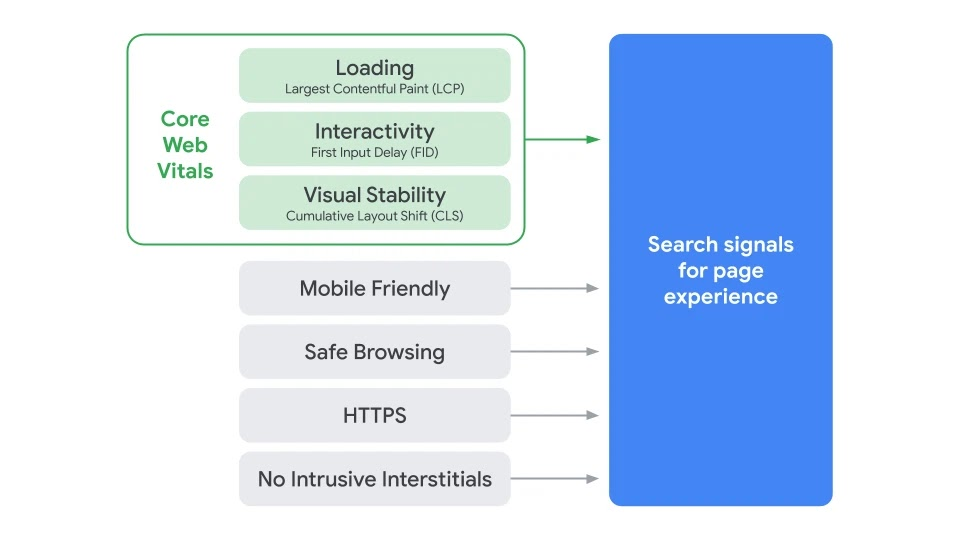
Esistono 3 metriche di Core Web Vitals che Google afferma essere importanti per misurare l'esperienza utente del tuo negozio online:

- Il più grande disegno di contenuto: quanto tempo impiega il tuo contenuto principale per caricare, come un blocco di testo o un'immagine
- Ritardo primo input : quanto tempo impiega la pagina web del tuo negozio per diventare interattiva dopo che un utente interagisce con essa, ad esempio facendo clic su un pulsante
- Spostamento cumulativo del layout : quante modifiche impreviste al layout vengono apportate alla tua pagina Web durante il caricamento del sito e lo scorrimento degli utenti
Fondamentalmente, queste metriche sono un sottoinsieme di fattori che ora formeranno il punteggio di esperienza della pagina di Google. Dal tuo punto di vista, ti guideranno quando si tratta di:
- Stabilità visiva
- Interattività
- Caricamento in corso
Ognuno è fondamentale per l'esperienza utente complessiva e li analizzeremo ulteriormente in questo articolo. Ma prima …
Torna all'inizio o 
Perché i vitali Web principali sono importanti?
Ora che l'esperienza della pagina è destinata a diventare un fattore di ranking di Google, dovrebbe essere ovvio perché i Core Web Vitals sono importanti: possono aiutare ad aumentare la posizione del tuo negozio nelle SERP.
Detto questo, i Core Web Vitals non sono l' unico pezzo del punteggio dell'esperienza della pagina. Altre metriche includeranno la navigazione sicura e la disponibilità ai dispositivi mobili, ma poiché i Core Web Vitals costituiscono una percentuale abbastanza grande, sono essenziali.
Tuttavia, vale anche la pena ricordare che un punteggio di esperienza della pagina esemplare non garantisce il primo posto su Google. L'esperienza dell'utente è solo uno dei numerosi fattori di ranking utilizzati per determinare il ranking di qualsiasi sito. Ma poiché è destinato a diventare un fattore di ranking, è importante lavorarci su in modo che il tuo negozio di eCommerce si classifichi il più in alto possibile.
Torna all'inizio o 
Core Web Vitals in modo più dettagliato
Come accennato in precedenza, i 3 Core Web Vital sono:
- La più grande vernice contenta
- Primo ritardo di ingresso
- Layout di turno cumulativo
Diamo un'occhiata più da vicino a ciascuno.
La più grande vernice contenta
Largest Contentful Paint (LCP) misura quanto tempo impiega il tuo contenuto più grande per caricare sullo schermo. In sostanza, misura la velocità di caricamento dell'intero sito, prendendo come parametro il contenuto più grande.
Che aspetto ha in genere il contenuto più grande?
Di solito, sarà un'immagine di un eroe o un video, ma potrebbe anche essere un testo di intestazione. Dipende davvero da cosa c'è in una pagina.
Google lo preferisce se la tua metrica LCP è inferiore a 2,5 secondi. I motivi per cui potrebbero essere superiori a 2,5 secondi includono CSS e JavaScript che bloccano il rendering degli elementi, foto di alta qualità che non sono state compresse e tempi di risposta del server più lenti.
Per scoprire qual è il tuo punteggio LCP, puoi utilizzare Google PageSpeed Insights.
Layout di turno cumulativo
Cumulative Shift Layout (CLS) misura la stabilità visiva del tuo sito web. In parole povere, misura come un visitatore del sito sperimenta lo spostamento dei contenuti sullo schermo durante il caricamento della pagina.
Siamo sicuramente tutti atterrati su siti Web in cui appare un'immagine (o anche un annuncio) che fa cambiare il contenuto. Questo può essere particolarmente frustrante per l'utente finale se ha già fatto clic, solo perché il contenuto si sposta e il collegamento lo porta in un luogo imprevisto (ad esempio direttamente a un annuncio).
Oppure, l'effetto potrebbe essere così stridente che, sebbene non porti l'utente finale a un altro sito Web, lo fa perdere il posto a metà frase durante la lettura. In ogni caso, può avere un impatto negativo sull'esperienza dell'utente. Google suggerisce che il punteggio Cumulative Shift Layout è ancorato a 0,1 o, se possibile, inferiore.
CLS è in genere influenzato da elementi come le immagini che non hanno le dimensioni specificate nel codice. È anche influenzato dall'aggiunta dinamica di nuovi contenuti nel contenuto della pagina esistente.
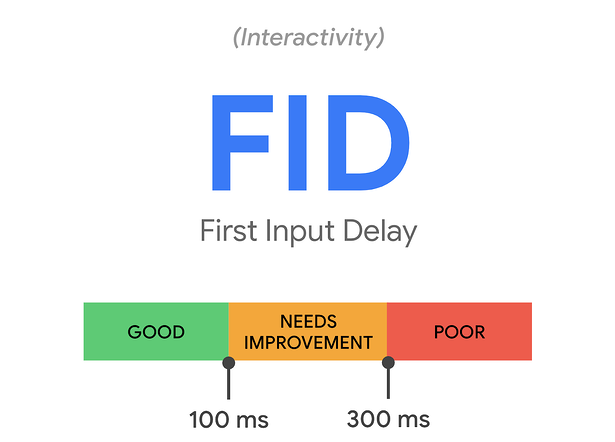
Primo ritardo di ingresso
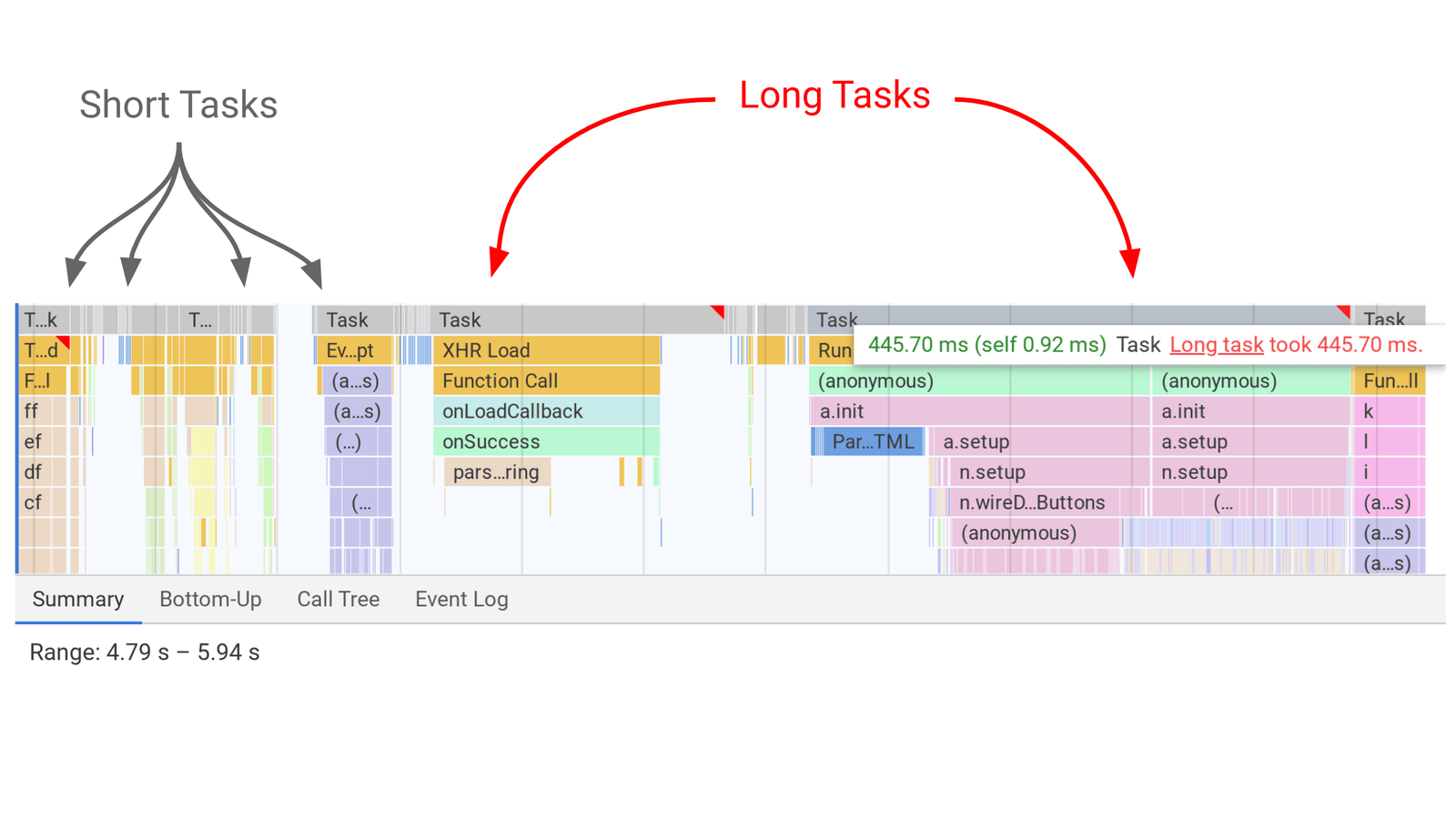
First Input Delay (FID) misura quanto è reattiva la tua pagina e quanto è utilizzabile. Ad esempio, misura quanto tempo impiega la tua pagina per rispondere quando l'utente finale fa clic su un collegamento da un menu a discesa.
Se hai un ritardo del primo input ritardato, suggerisce che la pagina in questione è ancora occupata con un'attività, nonostante il visitatore tenti di utilizzarla. Ciò potrebbe essere dovuto al fatto che il server sta ancora elaborando il codice, ad esempio, e come tale non ha avviato l'attività avviata dal clic dell'utente finale.

Un buon punteggio di First Input Delay dovrebbe essere di circa 100 millisecondi.


Un punteggio basso è in genere influenzato dal codice di terze parti, come elementi di terze parti che alimentano la tua pagina, nonché dal tempo di esecuzione di JavaScript. Ad esempio, potrebbe essere che un pulsante "Aggiungi al carrello" rallenti le cose a causa del modo in cui è stato scritto il codice.
Torna all'inizio o 
5 modi per migliorare i punteggi di Core Web Vitals sul tuo sito di e-commerce
Capire quali sono i tuoi Core Web Vitals è il primo passo per migliorare l'esperienza delle pagine dei tuoi siti di eCommerce. Il prossimo passo è migliorare i tuoi Core Web Vitals in modo da darti tutte le possibilità di posizionarti vicino al primo posto su Google.
Ecco alcuni modi per migliorare i punteggi di Core Web Vitals:
1. Scopri il tuo punteggio attuale
Vai a Google PageSpeed Insights ed esegui un rapporto. Questo ti dirà quanto ogni pagina soddisfa attualmente gli standard di prestazione.
Non solo, ma lo strumento offrirà anche suggerimenti su come migliorare ogni pagina in modo da aumentare il tuo punteggio. Puoi quindi agire su alcuni di questi suggerimenti ed eseguire ancora una volta le tue pagine tramite PageSpeed Insights per vedere cosa è cambiato.
2. Lavora sulla velocità del sito
La velocità del sito è stata un fattore di ranking per un po'. Ora che rientra nella sezione "Esperienza della pagina", è davvero importante lavorarci sopra come parte della tua strategia Core Web Vitals.
I negozi online sono costituiti da numerosi elementi. Come abbiamo visto, i pulsanti "Aggiungi al carrello", sebbene necessari, possono rallentare un sito a causa del modo in cui viene scritto il codice.
Detto questo, c'è ancora speranza. Ecco alcune cose che puoi fare per migliorare la velocità del sito:
- Implementare una CDN. Con una rete di distribuzione dei contenuti, i visitatori del sito possono accedere a un server locale, che carica i contenuti più velocemente
- Prova a caricare gli elementi "above the fold" prima di ogni altra cosa. In altre parole, non caricare il resto dei tuoi contenuti finché il visitatore del sito non ha fatto scorrere verso il basso per visualizzarli. Questo è noto come caricamento lento e aumenta la velocità del sito limitando il numero di risorse che vengono caricate contemporaneamente
- Limita i reindirizzamenti
3. Replica lo stesso aspetto su ogni formato dello schermo
Come abbiamo visto, i cambiamenti di layout possono danneggiare la pagina e l'esperienza dell'utente, creando un effetto stridente e possibilmente con un impatto sulla frequenza di rimbalzo.
Non tutti i cambiamenti di layout possono essere evitati, ma alcuni sì. E quando prepari il tuo negozio online per dispositivi mobili, i cambiamenti di layout possono diventare un problema a meno che non ottimizzi le tue pagine per diversi formati di schermo.
L'obiettivo è garantire che le tue pagine appaiano uguali su ogni dispositivo (sia desktop che mobile). Ciò migliorerà il punteggio di spostamento cumulativo del layout.
Questa particolare strategia non è per i principianti, tuttavia, quindi è importante che parli con il tuo sviluppatore web di cosa si può fare per standardizzare le tue funzionalità.
4. Ottimizza tutti i media e le immagini
I negozi online devono visualizzare immagini. Questo è un dato di fatto. Ma così tante immagini (e video) di alta qualità possono davvero rallentare le cose e metterti in un enorme svantaggio quando si tratta di classifica.
È importante che le tue immagini siano ottimizzate per i dispositivi mobili. Ciò significa impostarli a una larghezza inferiore. Puoi farlo con l'aiuto di plugin, come ShortPixel Adaptive Images.
È anche un'idea intelligente incorporare tutti i tuoi video da una piattaforma di terze parti, come Vimeo o YouTube. Funziona come un'alternativa migliore all'hosting sul tuo sito web.
5. Limitare l'uso delle app
Si è tentati di aggiungere molte app al tuo negozio online, soprattutto se sono gratuite e sembrano migliorare l'esperienza dell'utente.
Ma come accennato in precedenza, le app sono controllate da una terza parte e non da te. In quanto tali, possono ridurre il punteggio di First Input Delay perché non hai il controllo del codice. Di conseguenza, il tuo sito potrebbe impiegare troppo tempo per rispondere ai clic.
Oltre a limitare l'uso delle app solo a quelle che sai per certo aggiungono qualcosa all'esperienza utente, puoi anche sviluppare le tue app personalizzate. Ad esempio, un'app di chat live personalizzata non solo fornisce assistenza clienti ai visitatori online, ma ti consente di scrivere il codice. Pertanto, sei ancora responsabile delle cose.
Torna all'inizio o 
Avvolgendo
Per fortuna, avere i Core Web Vitals del tuo negozio di eCommerce non è scienza missilistica. Ma a meno che tu non abbia esperienza con lo sviluppo e la codifica del web, è un'idea intelligente lavorare al fianco di uno sviluppatore web esperto che può aiutarti a appianare eventuali errori in modo da continuare a salire sulle SERP.