Google AMP: clamore o speranza?
Pubblicato: 2016-11-25Con Google che ha cambiato nuovamente le regole del gioco e rilasciato le sue pagine AMP, Internet è stato capovolto, le persone hanno iniziato a schierarsi, sia a favore che contro, e molte persone si chiedono esattamente cosa significhi per la loro attività .
Senza dubbio, questo è uno dei più grandi sconvolgimenti nel settore SEO degli ultimi anni, ma Google promette che il programma Accelerated Mobile Pages cambierà il Web e renderà l'accesso alle tue pagine preferite ancora più rapido.
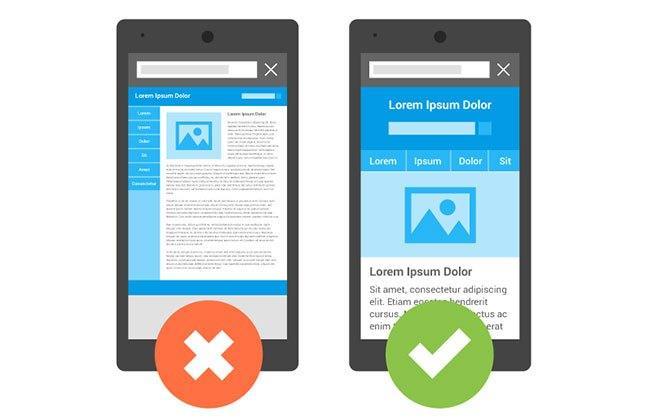
Smartphone e tablet hanno rivoluzionato il modo in cui consumiamo i contenuti e accediamo alle informazioni, ma con l'aumento della popolarità, un gran numero di sviluppatori web ed editori ha avuto problemi con le diverse dimensioni dello schermo e i diversi sistemi operativi, quando si trattava di visualizzare accuratamente le pagine su loro sito.

In precedenza, i design completamente responsive facevano grandi sforzi per aiutare a standardizzare il settore mobile, ma con la rapida evoluzione della tecnologia, stare al passo con i tempi che cambiano presentava più problemi di quelli con cui gli sviluppatori erano in grado di tenere il passo, in particolare Google.
Quindi, nel febbraio 2016, Google ha rilasciato il suo aggiornamento AMP che consente agli editori di creare pagine web leggere che hanno un bell'aspetto e funzionano perfettamente su un'ampia gamma di dispositivi .
Con il passare del tempo, Google promette di rilasciare ancora più aggiornamenti al protocollo AMP, consentendo agli editori di implementare nuovi tipi di annunci per una maggiore monetizzazione, insieme a nuovi tipi di contenuti per rendere le loro storie e i loro articoli più attraenti e distinguersi dalla concorrenza .
Il modo migliore e più semplice per descrivere AMP è che agli utenti vengono servite pagine che sono versioni ridotte della versione desktop completa e vengono fornite dai server di memorizzazione nella cache di Google anziché (a volte) server inaffidabili su cui gli editori ospitano i loro siti .
Tuttavia, molti editori sono combattuti. Da un lato, le nuove pagine AMP si caricano alla velocità della luce, in meno di 1 secondo nella maggior parte dei casi, ma forniscono anche un'esperienza utente ridotta, il che significa che la maggior parte delle funzioni della maggior parte dei siti Web principali sono state rimosse .
Sebbene sia ancora troppo presto per dire esattamente cosa accadrà con AMP, in particolare con la storia di Google di rilasciare prodotti che alla fine hanno fallito e sono stati gradualmente eliminati, una cosa è certa: Google e Facebook si sfideranno l'uno contro l'altro per cambiare come accediamo al Web per quanto riguarda i dispositivi mobili.
Inserisci Facebook vs. Google
Con ogni grande azienda pubblicitaria in lizza per più di una "presa di terra" quando si tratta di immobili digitali, queste evoluzioni hanno solo senso. Ogni azienda vuole diventare Internet stessa e più beni immobili controllano, più soldi possono guadagnare.
Facebook Instant Articles è stato ben accolto, principalmente grazie al fatto che Facebook consente agli editori di accedere ai dati e mantenere il 100% delle entrate generate dagli annunci sui loro articoli. Questa è un'enorme differenza rispetto a Google, che offre tra il 40% e il 60% delle entrate pubblicitarie come incentivo.

Le principali differenze tra i due si basano sul modo in cui gestiscono il codice che viene caricato ogni volta che si apre una pagina web. Facebook utilizza Javascript, dove Google intende eliminare Javascript e altri aspetti di caricamento lento della maggior parte dei progetti web.
Entrambi eliminano gli script di terze parti. Ciò significa che tutti i tuoi annunci esistenti, anche i tuoi Analytics, non verranno caricati nelle nuove pagine AMP di Google. Facebook Instant Articles ti fornisce dati interni che puoi utilizzare, mentre Google sta ancora lavorando a una soluzione.
Il punto in cui la maggior parte degli sviluppatori ha problemi con il nuovo protocollo AMP è che c'è poco o nessun controllo sulle pagine stesse. AMP elimina la maggior parte del codice, inclusi CSS, immagini, video e altre risorse, scegliendo di eseguire il rendering di ciò che vogliono, piuttosto che di ciò che hai progettato nella pagina.
Sebbene sia facile capire perché Google e Facebook lo stanno facendo, presenta problemi con i tag di codice solo AMP o solo articoli istantanei che sovvertono il codice HTML che è stato utilizzato sul Web per anni.
Entrambe le piattaforme stanno tentando di creare i propri sottoinsiemi di codice, il che richiederà agli sviluppatori di tenere il passo con le modifiche piuttosto che utilizzare semplicemente ciò che già funziona. Questo può presentare molti problemi lungo la strada.
Gli editori, finora, hanno perso a causa della battaglia tra questi due colossi.
Da un lato, i numeri di traffico aumentano con il cambiamento nelle pagine dei risultati di ricerca, mentre dall'altro i ricavi pubblicitari diminuiscono rispetto ai design web completamente reattivi e specifici per dispositivi mobili.

Come funziona (AMP)
Il framework AMP HTML open source si adatta al codice HTML esistente, ma riduce molte delle parti "lente" dell'HTML e consente agli editori di creare versioni leggere delle loro pagine web.
HTML AMP è esattamente lo stesso di HTML5, con alcune differenze chiave.
Innanzitutto, l'ottimizzazione è basata su Javascript e stilizzata con CSS, ma le pagine vengono memorizzate nella cache dai server di Google in modo da ridurre il carico sui server di web hosting e fornire a Google un modo per fornire rapidamente la pagina quando un utente lo richiede .
La memorizzazione nella cache è essenziale per AMP. Senza di esso, i visitatori farebbero ancora affidamento su host web di tutto il mondo per fornire le pagine, piuttosto che i server di Google siano in grado di tracciare i visitatori in base alla loro posizione e fornire una pagina pre-memorizzata nella cache da un server a loro più vicino.
Le pagine AMP sono completamente separate da un sito Web ottimizzato per dispositivi mobili o completamente reattivo.

Google pone ancora l'accento sulla versione desktop del tuo sito. Sia la versione mobile che quella AMP del tuo sito verranno annotate come alternative, a condizione che tu utilizzi il markup corretto.
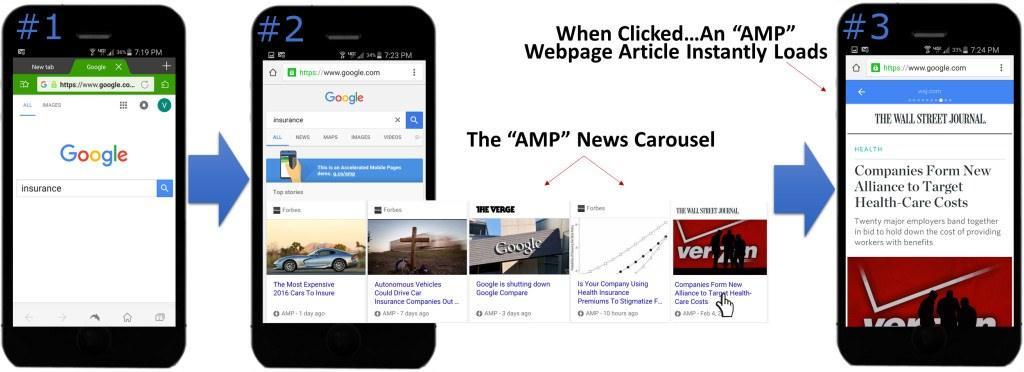
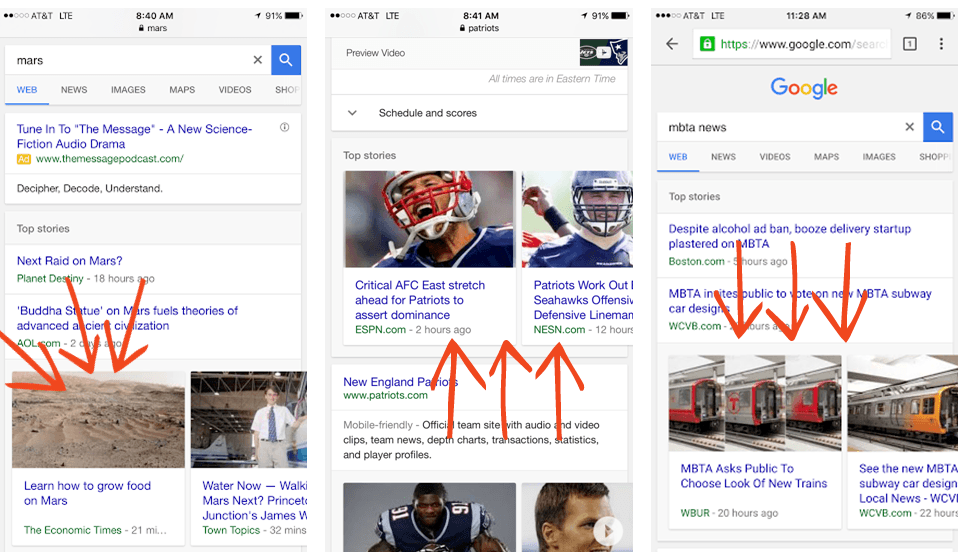
Quando un utente mobile cerca una parola chiave su Google, Google pubblicherà innanzitutto le pagine AMP , mentre i risultati di ricerca standard conterranno la versione preferita della pagina, a seconda di ciò che l'editore ha scelto.
Sebbene ci siano importanti restrizioni sui tipi di annunci e tracker che gli editori possono utilizzare sui loro articoli AMP, hanno ancora diverse soluzioni per monetizzare i loro contenuti. Al momento, sia DoubleClick che OpenX sono compatibili con AMP. Entrambi sono due delle più grandi reti pubblicitarie su Internet oggi.
Dovresti implementare AMP?
AMP è stato implementato per aiutare gli editori di notizie, ma è rilevante per molti diversi tipi di attività.
Tutto, dalle organizzazioni di e-commerce ai grandi marchi, è in grado di utilizzare il progetto AMP per aumentare il traffico di ricerca e rendere il proprio sito Web più amichevole per la crescente base di utenti mobili.
Ad esempio, eBay è stato uno dei primi ad adottare il progetto AMP, mostrando quasi 8 milioni di risultati di ricerca diversi per qualsiasi cosa, dai droni con fotocamera alle query relative a Sony Playstation. Dopo l'implementazione, eBay ha registrato un aumento del traffico di quasi il 15%, basato esclusivamente sulle ricerche relative ad AMP.
Il solo incentivo commerciale è sufficiente per molte aziende diverse per iniziare a implementare pagine AMP. Man mano che sempre più aziende iniziano ad adottare la tecnologia, diventerà uno standard online, costringendo quasi altre aziende a seguirne l'esempio. Essere una delle aziende ad adottare AMP nella fase iniziale sta fornendo grandi vantaggi ai loro profitti.
Dato il modo in cui Google sta dando la priorità alle pagine AMP nei risultati di ricerca, l'adozione è stata forte. Le aziende che stanno combattendo per il denaro pubblicitario mobile stanno apprezzando quanto sia stato facile inviare più di quell'ambito traffico alle proprie pagine, rispetto a consentire ai loro concorrenti di continuare a prendere una fetta più grande della torta.

Il più grande respingimento è arrivato dal tentativo di Google di mantenere gli editori AMP all'interno della propria rete pubblicitaria, il che ha causato un calo delle entrate per alcuni editori. Solo il tempo dirà se gli annunci hanno più successo nel Web mobile standard o se i ricavi di AMP continueranno ad aumentare con l'evoluzione della tecnologia.
Poiché la tecnologia è così nuova, molti sviluppatori si sono dati da fare, cercando di capire come farla funzionare. Con il passare del tempo, tuttavia, AMP diventerà un fattore più influente nel modo in cui le pagine Web vengono create e visualizzate. Questo non è un altro dei programmi falliti di Google.
Google ha passato anni a cercare di forzare siti web responsive per dispositivi mobili e ha persino rilasciato algoritmi progettati specificamente per mostrare versioni di pagine responsive per dispositivi mobili rispetto alle versioni desktop, in un'ampia varietà di risultati di ricerca.
Con la loro ultima spinta, tutti i test che hanno effettuato per convincere gli editori ad adottare design mobili reattivi hanno dato i loro frutti e non se ne andranno presto. Se sei un editore nel panorama Internet di oggi, indipendentemente dal tuo settore, vuoi esaminare l'incorporazione di AMP nel tuo design.
È un business intelligente e aprirà le porte a te, in qualità di early adopter, per essere il primo a commercializzare nel tuo settore specifico.
Perché funziona?
I dispositivi mobili tendono a portare con sé le reti mobili. E le reti mobili possono essere inaffidabili e lente. Google ha ascoltato esattamente ciò che gli utenti desideravano e ha tentato di fornire esattamente questo: pagine Web a caricamento rapido, indipendentemente dalla velocità di connessione o dal dispositivo.
Se Google è in grado di offrire i risultati più rapidi e gli utenti non devono attendere il caricamento delle pagine, manterranno la parte del leone nel traffico Internet e si manterranno al passo con il mercato.
Google ha anche incentivi per mantenere le persone sul Web mobile. Attualmente possiedono 5 delle 9 app mobili più popolari, dove la loro quota di mercato attuale è molto meno certa. Gli sviluppatori di app mobili sono in continua evoluzione per stare al passo con i tempi, quindi Google ha dovuto seguire l'esempio o rimanere indietro.
Cosa significa AMP per SEO
A partire da ora, AMP non è un fattore diretto nel posizionamento del tuo sito Web nei risultati di ricerca e non sarai punito se non adotti la tecnologia AMP.
Inoltre, non vedrai un enorme aumento delle tue classifiche di ricerca se ti capita di implementarlo.
Prima di poter classificare in alto nei risultati di ricerca, devi prima soddisfare tutti gli altri requisiti dell'algoritmo. Questo non è cambiato, anche dopo il movimento AMP.
Tuttavia, la velocità conta ora, più che mai. Se ci sono due articoli che sono esattamente gli stessi su tutta la linea, per quanto riguarda gli altri segnali di ranking, e uno è in grado di caricarsi più velocemente dell'altro, la pagina che si carica più velocemente riceverà un trattamento preferenziale nei risultati di ricerca.
AMP è anche in grado di influenzare indirettamente la destinazione delle pagine nei risultati di ricerca, in base a fattori di ranking inseriti negli algoritmi attuali. Ad esempio, se una pagina AMP genera più clic con meno rimbalzi, Google presumerà che la pagina sia preziosa e finirà per posizionarla al di sopra di altre pagine che potrebbero avere problemi di frequenza di rimbalzo.
La maggior parte dei SEO del settore si aspetta che AMP abbia un impatto significativo sul modo in cui vengono gestiti i risultati di ricerca, in particolare quelli che vengono interrogati da dispositivi mobili o che sono specificamente personalizzati per le parole chiave relative ai dispositivi mobili.
Insidie di cui essere consapevoli
Con ogni altro cambiamento nella tecnologia, puoi aspettarti un'ampia gamma di vantaggi, insieme ad alcune insidie che dovrai superare se vuoi uscire in cima.
Ora che la tecnologia è stata implementata in tutto il mondo, sempre più sviluppatori si stanno proponendo metodi automatizzati per implementarla nelle tue pagine senza dover potenzialmente rompere qualcosa.
Per darti un'idea, pensa a dove si trovava la SEO solo pochi anni fa. Dovevi codificare tutto nelle tue pagine, dai meta tag ai tag canonici e altro ancora. Ora, plugin come All In One SEO e WordPress SEO semplificano la vita. Tutto quello che devi fare è riempire gli spazi vuoti.

I plugin AMP per i siti Web WordPress funzionano allo stesso modo. Se stai utilizzando WordPress per gestire il tuo sito Web, l'implementazione di AMP sulle tue pagine è abbastanza semplice e può essere eseguita installando il plug-in ufficiale.
Se sei su un'altra piattaforma o ti capita di codificare le tue pagine, dovrai implementare i tag AMP pagina per pagina.
L'implementazione di AMP sulle tue pagine riporterà essenzialmente il design del tuo sito Web indietro di circa 10 anni , ma ti darà anche una nuova lavagna e una nuova piattaforma su cui sviluppare il tuo sito web. Questa volta, però, invece di concentrarti sulla grafica e sull'usabilità, stai mettendo la velocità del sito come priorità numero uno.

Una delle più grandi insidie della tecnologia AMP è che le tue pagine non sono più effettivamente ospitate sul tuo sito web.
Vengono creati sul tuo sito web, ma Google memorizza nella cache una versione della pagina e li offre ai visitatori di un dominio Google.com, invece del tuo dominio e dei tuoi URL.
Ciò significa che potresti notare un calo significativo del traffico del tuo sito web in Analytics, mentre in realtà offri più visualizzazioni di pagina a ciascun visitatore. È un po' un enigma, con gli sviluppatori che escogitano nuovi modi per tenere traccia dei visitatori che accedono tramite i server AMP, piuttosto che attivare direttamente il proprio pixel di Analytics.
Le rigide restrizioni sui cookie rendono anche difficile tenere traccia di ciò che stanno facendo i tuoi visitatori e offrire loro nuovi contenuti in base ai risultati della loro cronologia di navigazione.
Come capitalizzare sul movimento AMP
Mentre il futuro di AMP è incerto, una cosa è certa: Google ha dedicato una grande quantità di risorse e manodopera per assicurarsi che non cada vittima delle stesse circostanze che hanno afflitto le sue altre implementazioni di usabilità: vale a dire, Google+ e la paternità.
AMP ha grandi implicazioni sul web mobile, ma la sua sopravvivenza sarà determinata in ultima analisi da quanto sarà accettato dagli editori e se sarà adottato o meno come standard del settore.
AMP avrà maggiori possibilità di diventare lo standard del settore poiché non ha così tanti requisiti come, ad esempio, l'autore. L'autore richiedeva un account Google+, oltre all'implementazione del codice nelle pagine del tuo sito web. Una volta che Google+ ha iniziato a cadere, la paternità è andata di pari passo.
Il declino di entrambe le tecnologie significa che gli editori web avranno difficoltà a convincersi a implementare effettivamente AMP su larga scala.
È la tua opportunità per entrare prima che inizino a lanciarlo.
Se sei in grado di diventare uno dei primi nella tua nicchia o settore a utilizzare AMP, ti stai preparando per catturare una grande quantità di traffico. Google potrebbe anche darti un favore perché avrà imparato a fidarsi del tuo sito Web più a lungo rispetto ai siti Web più recenti che impiegano più tempo per implementare la tecnologia.
Come implementare AMP
Ora per i pezzi positivi: implementando effettivamente AMP sul tuo sito Web in modo da poter sfruttare la nuova tecnologia e aprire il tuo sito all'afflusso di visitatori a cui Google sta attualmente dando un trattamento preferenziale.
AMP funziona sulla base di tre diversi framework.
HTML AMP : questo è il sottoinsieme del codice HTML5, meno il bloatware che è tipicamente associato a progetti pesanti di codice. Se hai familiarità con l'HTML stesso, non avrai problemi a implementare l'HTML AMP. Per iniziare, ecco un link che delinea tutti i tag HTML accessibili sulle pagine basate su AMP.
AMP JS : questo è il framework Javascript utilizzato per le pagine mobili. Javascript di terze parti non è attualmente consentito nel framework AMP. L'unico Javascript attualmente utilizzato si basa sulla gestione delle risorse e sulla garanzia del caricamento asincrono.
CDN AMP : la CDN AMP è una rete di distribuzione di contenuti opzionale che prenderà le tue pagine basate su AMP, le memorizzerà automaticamente nella cache e apporterà piccole ottimizzazioni delle prestazioni per garantire che si carichino rapidamente e non contengano elementi rotti o non supportati.
La più grande complicazione quando si tratta di implementare AMP sulle tue pagine è il fatto che devi mantenere due versioni diverse che gli utenti vedranno effettivamente.
Perché AMP limita la quantità di risorse che si carica sulla pagina, non si sta andando ad essere in grado di utilizzare le cose come forme di lead generation, sezioni di commento, iframe, o altri elementi che la maggior parte i progettisti utilizzano, in particolare quelli in WordPress.
Probabilmente dovrai anche riscrivere il tuo modello per adattarsi alle restrizioni sulle dimensioni. Ad esempio:
- Il tuo CSS deve essere in linea nella pagina e di dimensioni inferiori a 50 KB.
- È possibile utilizzare caratteri personalizzati, ma devono avere un'estensione di carattere AMP speciale per essere caricati correttamente.
- Anche i contenuti multimediali, come video e immagini, devono essere gestiti in modo diverso. Le immagini devono essere caricate utilizzando l'elemento amp-img, mentre le GIF animate devono essere caricate utilizzando l'elemento amp-anim.
- Gli elementi Amp-video ti consentono di caricare video ospitati localmente tramite HTML5. Per caricare video da una piattaforma separata, come ad esempio YouTube, dovrai utilizzare amp-youtube.
A partire da ora, c'è anche il supporto per vari componenti aggiuntivi, come presentazioni, caroselli e lightbox di immagini, nonché incorporamenti di social media per le principali piattaforme come Facebook, Twitter, Instagram, Pinterest e l'ormai defunto Vine.
Sebbene i tag non siano necessariamente difficili da usare, ti richiederanno di eseguire ulteriori passaggi durante la pianificazione del design del tuo sito web. Dovrai anche modificare la versione originale della tua pagina per includere il seguente tag, essenzialmente un tag canonico per le pagine basate su AMP:
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
L'implementazione della pubblicità sulle tue pagine basate su AMP è leggermente più difficile, soprattutto perché i software di blocco degli annunci e i plug-in diventano ogni giorno più popolari.
Anche AMP ha problemi a visualizzare il codice di Analytics, perché è basato su Javascript. Invece di utilizzare Analytics, dovrai utilizzare un paio di tag specifici per AMP diversi.
- AMP-Pixel : questo è il tag che dovrai utilizzare al posto di un pixel di tracciamento standard. Puoi anche implementare una serie di variabili diverse per ottenere un monitoraggio e un'etichettatura dei visitatori più efficaci.
- AMP-Analytics : è leggermente più avanzato rispetto all'amp-pixel standard, ma è probabile che sia quello che implementerai sul tuo sito se desideri un livello maggiore di configurazione e un maggiore controllo.
Se non stai utilizzando Google Analytics in modo specifico, è probabile che il tag amp-analytics sia quello che finirai per utilizzare. Dovrai inserirlo nella sezione <head> e quindi configurarlo utilizzando il markup JSON nella sezione <body> del tuo sito web.
Puoi saperne di più sull'implementazione di Analytics dal sito web del progetto AMP stesso facendo clic qui.
AMP incontra WordPress
Sebbene tutto ciò che ho appena trattato possa sembrare eccessivamente tecnico, l'implementazione di AMP sulle tue pagine, specialmente tramite WordPress, è in realtà abbastanza semplice.
Al momento, Automattic/Wordpress sta sviluppando un plugin che viene aggiornato di frequente, rendendo il tuo lavoro molto più semplice.
Passaggio 1: installa il plugin ufficiale
Per iniziare, dovrai scaricare il plug-in AMP ufficiale per WordPress. Al momento, non è attualmente disponibile tramite la dashboard di WordPress, quindi dovrai accedere al repository GitHub e scaricare il file .zip. Lo trovi cliccando qui.
Installalo come faresti con qualsiasi altro plugin. Una volta installato, dovrai aggiungere /amp/ dopo gli URL degli articoli o, se utilizzi permalink standard, dovrai aggiungere il tag ?amp=1 .
Passaggio 2: convalida le tue impostazioni e modifica alla perfezione
Una volta installato e configurato il plug-in, dovrai attendere che Google Search Console raccolga la versione AMP delle tue pagine. Questo non è qualcosa che accade molto rapidamente, nella mia esperienza. Se ti capita di correggere o modificare qualcosa, potrebbero essere necessari alcuni giorni prima che Search Console rifletta le modifiche.
Consiglio di utilizzare una combinazione di Search Console e del processo di convalida di Chrome.
Per utilizzare il processo di convalida di Chrome, devi visitare una delle tue pagine AMP in Chrome e quindi aggiungere " #devleopment=1 " alla fine dell'URL. Ora premi Ctrl + Maiusc + I per aprire Strumenti per sviluppatori e accedere alla tua console.
In caso di successo, vedrai un messaggio che dice "convalida riuscita". In caso contrario, riceverai un elenco pieno di problemi che dovrai affrontare. Nella maggior parte dei casi, dovrai esaminare ciascuna delle tue pagine AMP e convalidarle individualmente utilizzando questo metodo.
A seconda di come hai formattato gli articoli, potresti dover apportare anche alcune modifiche per far sì che le pagine vengano effettivamente convalidate. I problemi più comuni che ho riscontrato durante il processo di convalida sono stati gli attributi di altezza e larghezza allegati alle immagini e la correzione dei vecchi codici di incorporamento di YouTube.
Passaggio 3: installa la funzionalità di analisi
Se desideri effettivamente monitorare le prestazioni delle tue nuove pagine basate su AMP, dovrai implementare una qualche forma di monitoraggio. Una delle piattaforme di monitoraggio più popolari è Analytics di Google.
Sfortunatamente, Analytics non funziona immediatamente.

Tuttavia, abilitare l'analisi dell'amplificatore è abbastanza facile. Dovrai essere nella dashboard di WordPress e accedere all'editor dei plugin: Plugin > Editor. Quindi selezionare "AMP".
Infine, vai al amp-post-template-actions.php file.
Ti consigliamo di aggiungere le seguenti righe di codice a quel file:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get('post_id');
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"var": {
"account": "UA-XXXXX-Y" - aggiungi il tuo ID account
},
"trigger": {
"trackPageview": {
"acceso": "visibile",
"richiesta": "visualizzazione di pagina"
}
}
}
</script>
</amp-analytics>
<?php
}
Assicurati di modificare UA-XXXXX-Y con l'ID della tua proprietà di Google Analytics. Ora torna indietro attraverso il processo di convalida sulle tue pagine e la tua convalida dovrebbe avere successo.
Quindi AMP è Hype o Hope?
Da un lato, molti SEO del settore stanno contrastando la tendenza AMP, accusandolo di essere solo un altro programma di Google che finirà per fallire come tanti altri.
Tuttavia, questa volta potrebbe essere diverso.
Google ha dedicato una grande quantità di risorse e manodopera per garantire il successo e, se si esaminano le ragioni alla base della sua creazione, è possibile vedere che Internet si sta già muovendo in quella direzione.

Aggiungendoci il fatto che Facebook ha già rilasciato la sua piattaforma di articoli istantanei e offre il 100% delle entrate pubblicitarie agli editori che lo adottano, puoi capire perché è così importante per Google mettere il cappello sul ring.
Per la maggior parte, c'è molto clamore dietro al suo lancio. Gli editori che lo hanno adottato, tuttavia, hanno visto un enorme aumento della quantità di traffico che Google ha fornito al loro sito web.
Sulla base di soli traffico aumenta, e il fatto che più di Internet si sta muovendo verso il responsive design e accessibile mobile, in particolare come traffico mobile sorpassi traffico desktop, attuazione AMP (e anche Facebook istantanei articoli) solo rende Sens e.
Sebbene attualmente non ci siano fattori relativi all'AMP inseriti negli algoritmi, non c'è nulla che dica che Google non porrà maggiore enfasi sulle pagine AMP stesse.
Le pagine AMP vengono memorizzate nella cache e archiviate sui server di Google, dando loro molto più tempo per esaminare i contenuti e sviluppare maggiore fiducia nei siti Web che eseguono pagine AMP.
Se sei in grado di mantenere alta la qualità dei tuoi contenuti e allo stesso tempo di implementare AMP, i segnali social e basati sugli utenti che il tuo sito sta inviando a Google potrebbero essere sufficienti per aiutarti a posizionarti più in alto per parole chiave specifiche, specialmente quelle che tendono da cercare più su un dispositivo mobile che su un dispositivo desktop.
Il verdetto sulla fattibilità a lungo termine del progetto AMP è ancora fuori, ma tutti i segnali indicano che sarà in circolazione per molto tempo a venire. Solo su questa base, è probabilmente una buona idea dedicare del tempo alla configurazione del sito Web e alla verifica del corretto funzionamento di AMP .
A partire da ora, il tuo sito Web può solo vedere nuovi vantaggi dalla nuova tecnologia in fase di implementazione. Ogni utente web preferisce le pagine che si caricano rapidamente e AMP è progettato specificamente per questo.
