Come progettare il tuo sito di eCommerce per il successo: una guida completa
Pubblicato: 2021-11-29Sommario
Nell'era dello shopping online in cui ogni marchio cerca di far avanzare la propria presenza online e ottenere più vendite, come può il tuo negozio online trionfare sugli altri? Ci sono molti fattori vitali che contribuiscono al successo di un sito Web di eCommerce, come la qualità del prodotto, i costi di consegna, il servizio clienti e altro ancora. Tuttavia, una cosa che viene spesso trascurata ma estremamente essenziale per mantenere i clienti nel tuo negozio è presentare un eccellente web design.
È noto da tempo che gli utenti impiegano solo 0,05 secondi per esprimere le loro opinioni sul tuo sito Web e determinare se rimarranno o se ne andranno. Pertanto, è essenziale avvolgere il tuo sito di eCommerce in design accattivanti e accattivanti che possano facilmente attirare l'attenzione degli utenti e allo stesso tempo offrire un'esperienza di acquisto soddisfacente e senza attriti. Immergiamoci nelle migliori pratiche su come progettare il tuo sito Web di eCommerce seguendo il percorso del cliente per assicurarti che possano godere della migliore esperienza di acquisto nel tuo e-store.
Elenco di controllo per la progettazione di siti Web di e-commerce
Cosa rende il design di un negozio eCommerce di successo? Esaminiamo cinque caratteristiche principali che sono considerate indispensabili per un sito online.
1. Fiducia e sicurezza
Innanzitutto, i clienti devono sentire di potersi fidare del tuo marchio, specialmente quelli che visitano per la prima volta. Non hanno ancora imparato nulla sul tuo sito e non hanno idea del tuo negozio, della qualità del prodotto o del servizio clienti, quindi la loro impressione iniziale sul tuo marchio potrebbe basarsi esclusivamente su ciò che il tuo sito web presenta loro. I risultati di Adobe hanno rivelato che il 71% dei consumatori del Regno Unito farà più acquisti da marchi di cui si fidano e abbandonerà marchi di cui non si fidano. Pertanto, è fondamentale progettare un negozio in cui i clienti ritengano che la loro privacy e le informazioni di pagamento siano protette e possano fidarsi del tuo sito e del tuo prodotto.
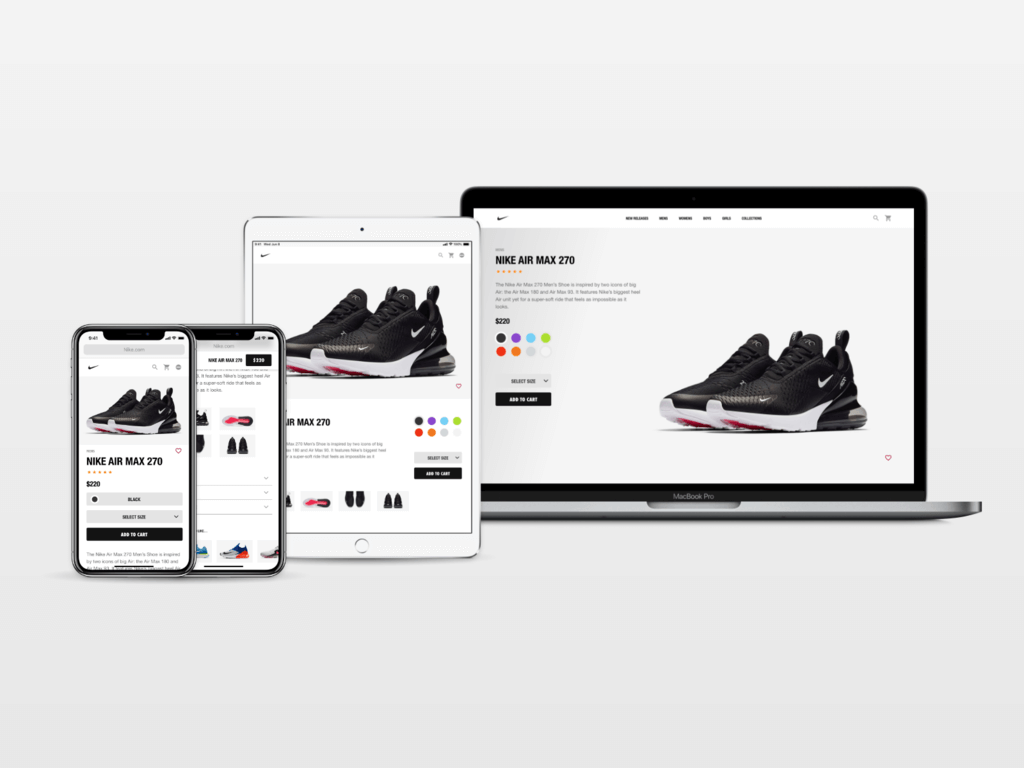
2. Formato reattivo
L'idea che i clienti navighino su siti Web e negozi online solo su desktop è una storia del passato, poiché i clienti ora amano cercare informazioni sui prodotti e fare acquisti su dispositivi intelligenti. Infatti, quasi il 62% dei possessori di smartphone utilizza dispositivi mobili per fare acquisti, il che significa che rendere il proprio sito eCommerce reattivo a tutti i dispositivi è d'obbligo. Il tuo negozio dovrebbe essere progettato per essere compatibile con diversi dispositivi intelligenti e dimensioni dello schermo, sia esso un desktop, un tablet o uno smartphone.

3. Design visivo attraente
Apparentemente l'appeal visivo è il principale, o in effetti, l'unico modo per aiutare i clienti a immaginare il tuo prodotto e decidere se acquistare o meno nel tuo negozio. Vendere online significa che i clienti non hanno la capacità di toccare, assaggiare, annusare, indossare o provare il tuo prodotto prima di acquistarlo, quindi immagini belle, come immagini e video mostrati in una cornice intelligente, saranno sicuramente l'arma per invogliare i clienti a rimanere più a lungo . Prendi in considerazione l'utilizzo del configuratore di prodotti eCommerce per presentare meglio i tuoi prodotti e consentire ai clienti di configurare gli articoli nel modo desiderato.
4. Navigazione facile da seguire
Navigazione è un termine generico che si riferisce a tutti gli elementi dell'interfaccia utente o ai componenti di navigazione che aiutano gli utenti a spostarsi nel tuo sito Web o in una specifica categoria di prodotti. La navigazione facile da seguire è ciò di cui i clienti hanno bisogno per navigare nel tuo sito e trovare ciò di cui hanno bisogno senza alcuna difficoltà, il che li aiuta a risparmiare tempo e migliorare la loro esperienza di acquisto. La scelta del miglior tema di navigazione potrebbe dipendere molto dai tipi di prodotto e dalle dimensioni del catalogo, quindi assicurati di analizzare la tua attività prima di decidere uno stile di navigazione adeguato.
5. Eccellente UX/UI
Non c'è niente che i clienti desiderino di più che godersi un attraente design del sito Web online e un'esperienza di acquisto senza interruzioni. Per fare ciò, è essenziale implementare un design UX/UI intelligente che vada di pari passo con il flusso di acquisto dei clienti, prestare molta attenzione all'esperienza dell'utente e aderire alle migliori pratiche di progettazione di siti Web di eCommerce che esploreremo nella parte successiva.
Le migliori pratiche per la progettazione di un sito Web eCommerce di successo
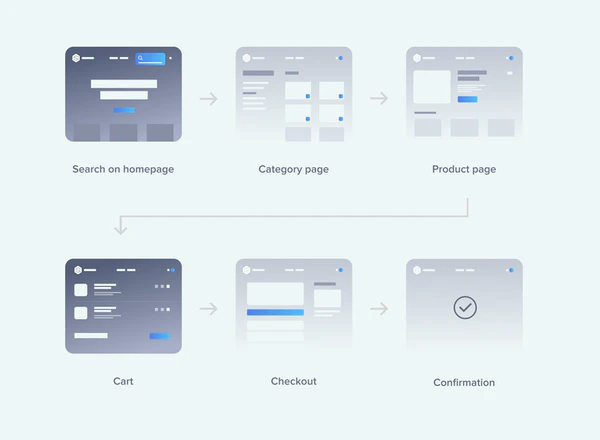
Il modo migliore per preparare il design del tuo sito eCommerce al successo è ottimizzare ogni pagina del tuo sito seguendo il percorso di acquisto del cliente. Progettando in modo intelligente ogni fase della roadmap di come i potenziali clienti interagiscono con la tua attività, non solo potresti convertire i potenziali clic in transazioni effettive, ma anche convincere i clienti a tornare più volte sul tuo sito. In breve, un eccellente sito di eCommerce dovrebbe essere in grado di portare un nuovo visitatore che non sa nulla della tua attività ad acquistare i tuoi prodotti e persino a diventare un cliente fedele in futuro.

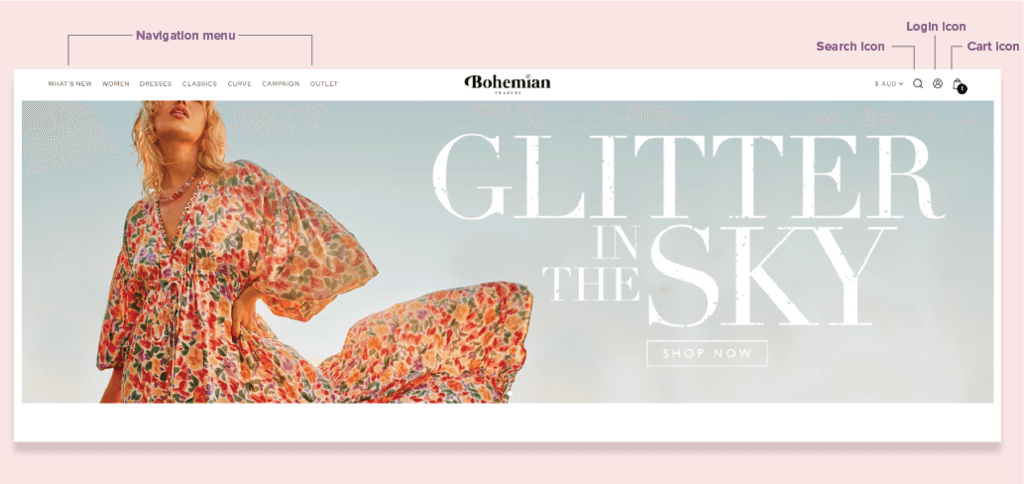
1. Elementi di navigazione
Il primo e più importante compito della progettazione dei tuoi siti Web online è determinare la struttura e la composizione del tuo sito. Questo non è solo fondamentale per consentire ai clienti di spostarsi nel tuo sito Web senza alcun ostacolo, ma una navigazione ben strutturata è anche un fattore decisivo che contribuisce al posizionamento SEO del tuo sito. La tua navigazione dovrebbe essere intuitiva con una chiara dimostrazione per aiutare i visitatori a cercare senza sforzo le informazioni desiderate e andare alle pagine che vogliono in qualsiasi momento durante il loro processo di acquisto.
Un consiglio facile ma efficace quando si tratta di progettare il menu di navigazione è renderlo semplice. Non esagerare a meno che tu non voglia che i tuoi visitatori si perdano e lascino il tuo sito senza trovare informazioni preziose.

– Menù
Un menu di navigazione facile da seguire dovrebbe presentare tutti gli insiemi di categorie offerte dal tuo sito. Tutte le tue pagine principali dovrebbero occupare il livello più alto del menu a discesa. A seconda dei tipi di prodotto, raggruppa i tuoi articoli in sottocategorie da visualizzare sotto i menu di primo livello.
– Ricerca prodotti
Le icone di ricerca dei prodotti dovrebbero essere visibili su ogni pagina del tuo sito eCommerce. Cosa compreranno i tuoi clienti se non riescono a trovare gli articoli desiderati? Pertanto, dovresti investire tempo e fatica nello sviluppo della tua ricerca sui prodotti con alcune funzioni utili che aiutano i clienti a trovare ciò che stanno cercando in un batter d'occhio.
- Supporta tutti i tipi di query di ricerca : la funzione di ricerca dovrebbe coinvolgere tutti i tipi di query che i clienti potrebbero presentare, come nomi di articoli, categoria di prodotti e parole chiave pertinenti.
- Barra di ricerca basata sull'intelligenza artificiale : in passato, i negozi di eCommerce utilizzavano spesso query di ricerca di esempio nell'input per suggerire ai clienti il tipo di informazioni che possono cercare. Con il progresso dell'IA, ora puoi inserire uno strumento di ricerca basato sull'intelligenza artificiale per completare automaticamente le query di ricerca dei clienti. Questa funzione consente agli utenti di trovare più facilmente ciò che stanno cercando, poiché il termine suggerito può portare a un risultato più esatto anche nel tuo negozio online.
– Icona del carrello
Insieme alla barra di ricerca, anche l'icona del carrello dovrebbe essere onnipresente in ogni pagina del tuo sito. Questo aiuta i clienti a sapere quanti articoli hanno aggiunto al carrello e a rivederli facilmente quando fanno clic sul pulsante del carrello. Un'idea più avanzata è quella di abilitare la modalità di anteprima quando si passa il mouse sopra l'icona del carrello. Un semplice clic sull'icona del carrello porta gli acquirenti direttamente alla pagina di pagamento per terminare l'acquisto in qualsiasi momento.
– Icona di accesso
Questa icona consente al tuo utente di fare clic per accedere o visitare il proprio account. Simile all'icona del carrello, anche questo pulsante dovrebbe essere posizionato in modo visibile su ogni pagina del tuo sito online in modo che i clienti possano cliccarci sopra ogni volta che lo desiderano. Anche quando non è necessario che i tuoi clienti eseguano l'accesso per visualizzare gli articoli o effettuare un acquisto, a lungo termine è comunque utile richiedere loro di accedere, poiché puoi raccogliere più facilmente le loro informazioni come l'e-mail e la data di compleanno. Questa è una tattica semplice ma potente per convertire i visitatori occasionali in clienti fedeli a cui molti negozi online devono ancora pensare.
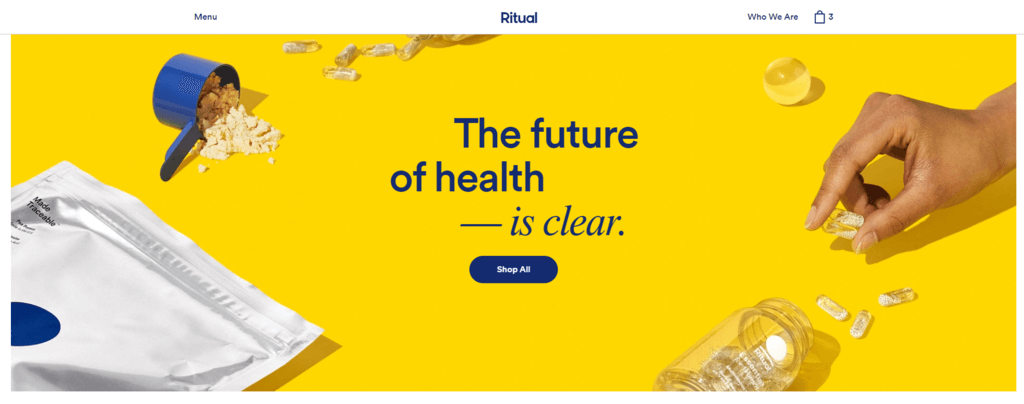
2. Pagina iniziale
Immagina che il tuo sito di eCommerce sia come una casa e che i visitatori siano ospiti che vengono a casa tua per la prima volta. La home page è come il tuo soggiorno e potresti voler renderlo carino in modo che abbiano una buona impressione di te e della tua casa. Progetta la tua home page non solo per impressionare i nuovi visitatori, ma anche per aiutarli a capire la tua attività in pochi secondi. Ecco alcune idee su come progettare la home page del tuo sito eCommerce per fare subito una buona impressione:
- Immagine che trasmette le tue idee di business
Dovresti usare immagini di alta qualità su ogni pagina del tuo sito? Certo. Ma l'immagine sulla tua home page è più speciale, in quanto dovrebbe essere in grado di rappresentare chiaramente il tuo marchio ed evocare la fiducia dei clienti. Sfrutta questa opportunità per mostrare ai clienti la tua professionalità e, ancora una volta, fare una forte impressione nella mente dei clienti. Dopotutto, un'immagine vale più di mille parole.
- Titolo che cattura l'attenzione
Molti di noi spesso si concentrano su immagini e grafica sul testo durante la progettazione, ma in realtà entrambi sono ugualmente importanti quando si tratta di pianificare l'intestazione della tua home page. Il tuo titolo dovrebbe attirare l'attenzione dei visitatori in pochi secondi ed evidenziare immediatamente ciò che offre la tua attività.
- Invito all'azione above the fold
È vero che non molti clienti decidono di effettuare un acquisto dopo essere appena atterrati sul tuo sito di eCommerce per pochi secondi, ma è comunque buona norma inserire un CTA prominente che sia rilevante per i tuoi prodotti. Questo incoraggia i tuoi clienti ad agire dopo aver fatto scorrere il tuo sito, oppure potrebbero tornare la seconda volta e trovare facilmente il pulsante CTA su cui fare clic. Per molti utenti pigri, una CTA audace e chiara che li porti direttamente alla pagina della categoria è una buona idea.

- Presenta i best seller e i prodotti in evidenza
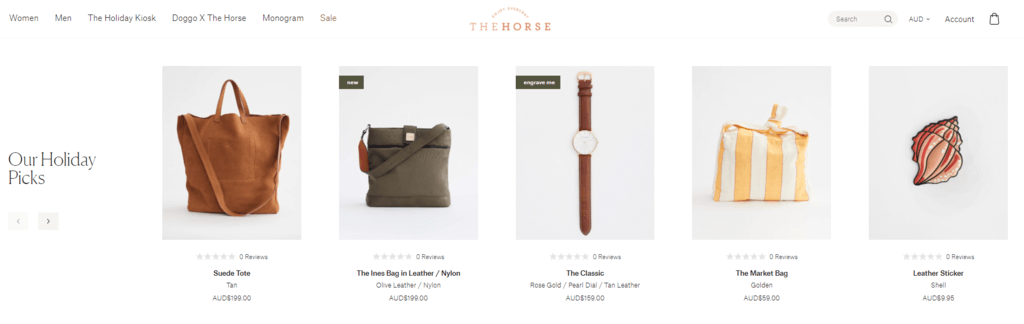
Inserisci i prodotti più venduti nella tua home page per attirare l'attenzione dei clienti. La tua home page è il luogo in cui presenti i visitatori al tuo sito e cerchi di fare una buona impressione, quindi non gettare tutto ciò che hai davanti a loro. Prova a selezionare solo gli articoli più ricercati o i prodotti in evidenza per eventi e occasioni speciali.

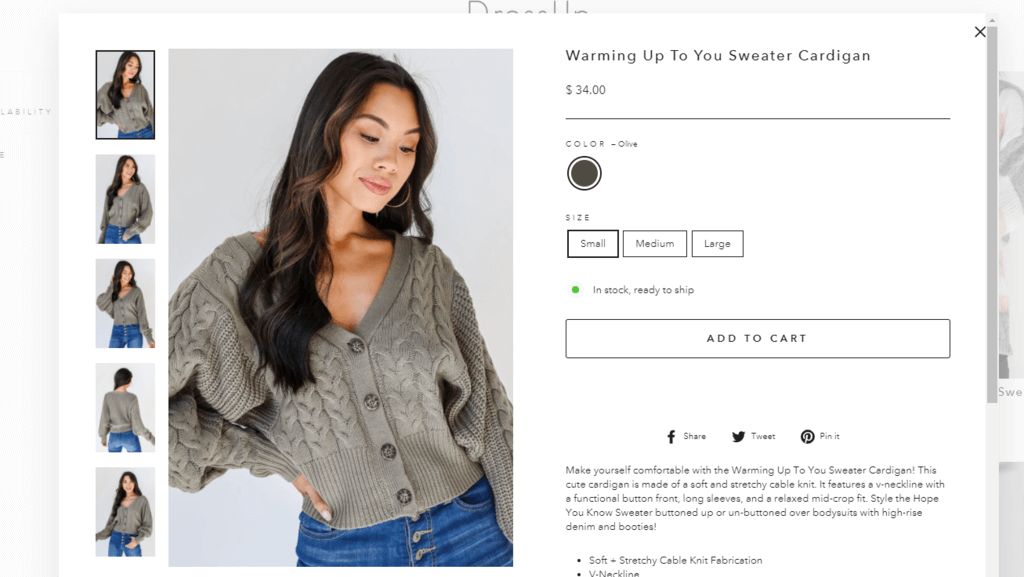
- Visualizzazione rapida del prodotto
La visualizzazione rapida del prodotto mostra i dettagli più essenziali del prodotto in una finestra modale per aiutare i clienti a visualizzare qualsiasi prodotto desiderato in pochi secondi senza dover caricare una nuova pagina. Questa funzione potrebbe non essere ancora ampiamente adottata, ma molti rivenditori di moda e abbigliamento hanno sfruttato la visualizzazione rapida del prodotto per eliminare i caricamenti di pagina non necessari, il che aiuta gli acquirenti di vetrine a godersi davvero l'esperienza di acquisto. Non cercare di mostrare ogni dettaglio del tuo prodotto, invece, includi un link alla pagina del prodotto e non dimenticare di includere i pulsanti "Aggiungi al carrello" e "Salva nella lista dei desideri". La visualizzazione rapida del prodotto può essere posizionata sulla tua home page o sulla pagina della categoria o entrambe a seconda delle tue intenzioni commerciali.

3. Pagina della categoria
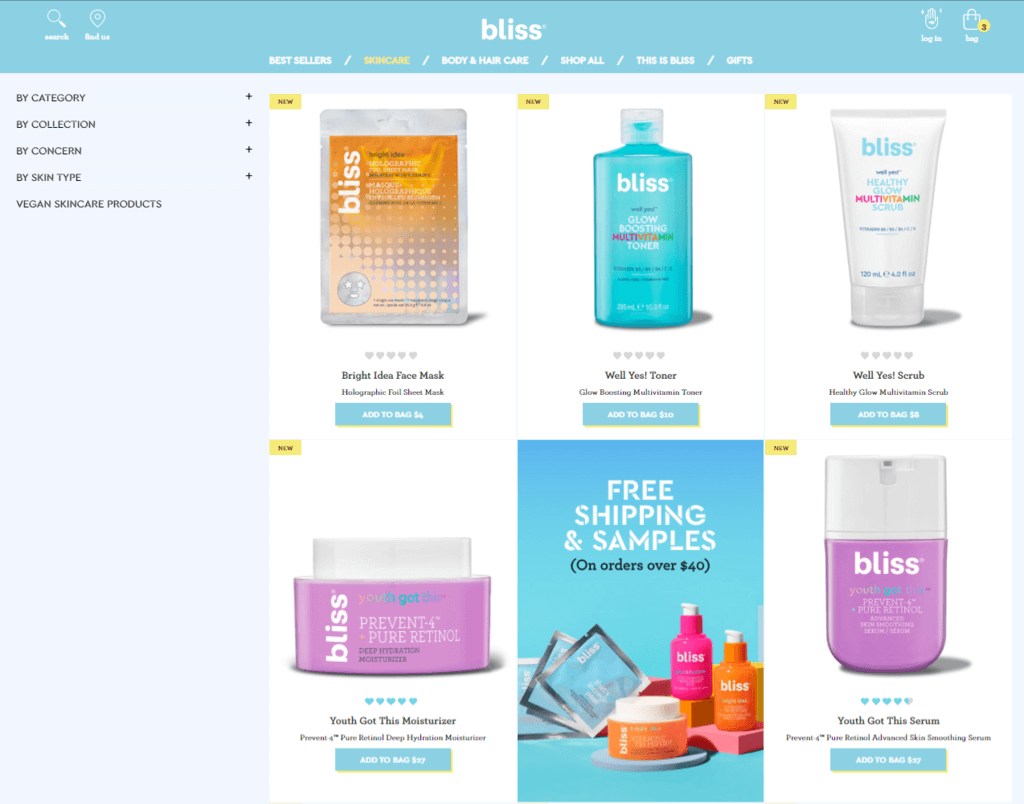
La pagina della categoria o dell'elenco dei prodotti è il luogo in cui ogni prodotto del tuo negozio è elencato nella categoria di prodotto che hai definito. Ad esempio, un marchio di prodotti per la cura della pelle potrebbe avere più di centinaia di prodotti, ma sono classificati nella pagina "viso", "corpo", "mani", ecc. Lo scopo principale della pagina delle categorie è aiutare i visitatori a trovare facilmente ciò che desiderano acquistare tra centinaia o addirittura migliaia di articoli sul tuo sito. L'attività di ricerca del prodotto potrebbe essere dolorosa per gli utenti se non si riesce a progettare una pagina di categoria chiara e utile.
Se il tuo negozio vende solo pochi prodotti, non è necessario dividerli in gruppi più piccoli e puoi inserire tutti i tuoi articoli nella pagina dell'elenco dei prodotti. Tuttavia, la maggior parte degli eCommerce normalmente dovrà dividere i prodotti in diverse categorie, quindi puoi rendere efficace la pagina dell'elenco dei prodotti concentrandoti sul raggruppamento delle categorie di prodotti e sulla funzione di filtro.
- Nome della categoria: il nome della tua categoria dovrebbe essere chiaro ed evidenziare immediatamente tutti i prodotti che i clienti possono trovare in questa sezione. Prova a utilizzare nomi universali, piuttosto che nomi di marca o troppo specifici per le categorie.
- Funzioni di filtraggio e ordinamento: in ogni categoria ci sono ancora centinaia di articoli che i clienti devono sfogliare. Anche all'interno di una singola categoria, le funzioni di filtraggio e smistamento sono ancora essenziali per aiutare i clienti a cercare un prodotto specifico. Lascia che ordinino i risultati in base a vari criteri (fascia di prezzo, taglia, colore, marchi, valutazione del prodotto, ecc.).
- Disponibilità di stock: è meglio mostrare in anticipo l'iscrizione "esaurito", piuttosto che lasciare che i clienti scoprano quando hanno deciso di passare alla fase di pagamento. Inoltre, la disponibilità delle scorte può aiutarti a evidenziare quali articoli scarseggiano o stanno per esaurirsi, il che motiva i clienti ad acquistarli rapidamente.
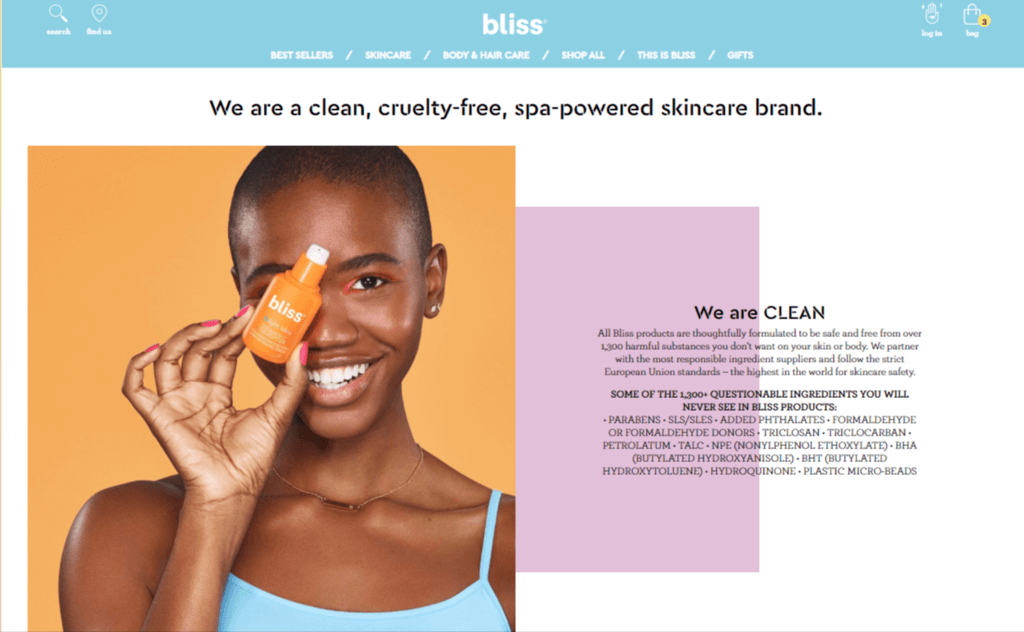
Un ottimo esempio di design di pagine di categoria è di Bliss, un marchio di bellezza e cura della pelle. Tutto ciò che i clienti hanno bisogno di trovare è presentato in modo chiaro e bello in una visualizzazione a griglia.

4. Pagina del prodotto
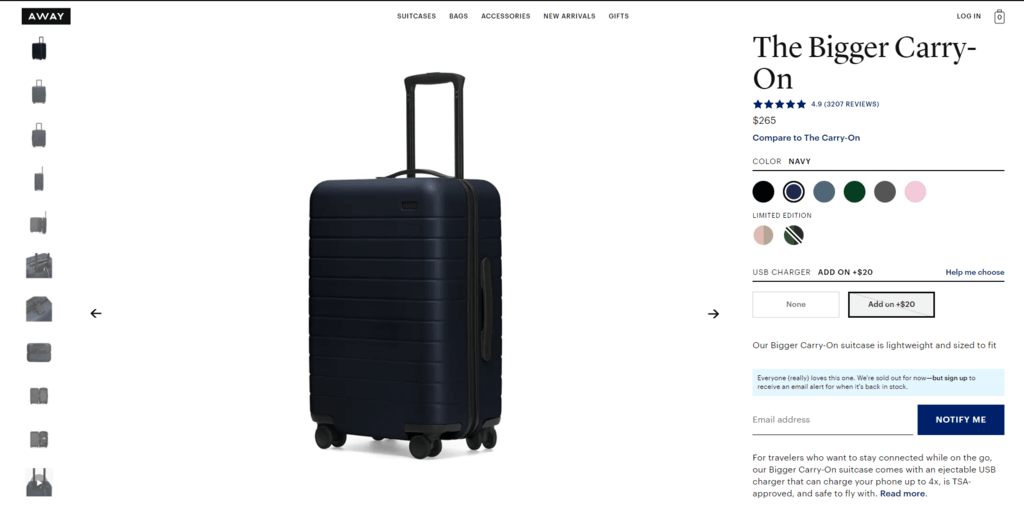
In questa fase, i clienti hanno trovato con successo il prodotto che desideravano e hanno deciso di cliccare su un articolo specifico per ottenere maggiori informazioni e decidere se effettuare un acquisto o meno. Poiché lo shopping online significa che i clienti non possono vedere, toccare o provare fisicamente un articolo, possono fare affidamento solo su ciò che offri nella pagina del prodotto per visualizzare ciò che acquisteranno. Pertanto, la pagina del tuo singolo prodotto dovrebbe essere il più descrittiva e informativa possibile per creare un'esperienza di acquisto di persona. Ecco alcune pratiche che puoi applicare per progettare la pagina del tuo prodotto:
– Visualizzazione del prodotto
- Sfondo bianco: lo sfondo deve far risaltare il tuo prodotto. Uno sfondo bianco funziona meglio con quasi tutte le combinazioni di colori, quindi aiuterà i clienti a visualizzare chiaramente il tuo prodotto.
- Immagini di alta qualità: buone immagini aiutano i clienti a visualizzare meglio ciò che acquisteranno. Immagini di alta qualità e attraenti in tutte le angolazioni del prodotto forniranno un senso più completo del prodotto. Prendi in considerazione l'utilizzo di una presentazione di foto con una funzione di ingrandimento per aiutare i clienti a visualizzare i dettagli del tuo prodotto.
- Configuratore di prodotto: offre ai clienti uno strumento efficace per configurare ciò che desiderano acquistare e avere una visualizzazione vivida dei prodotti in dimensioni 2D o 3D.
Video del prodotto: un video può fornire più informazioni in un breve lasso di tempo e ha la capacità di mostrare il prodotto in uso e le informazioni funzionali.

– Descrizioni dei prodotti
I clienti devono avere informazioni dettagliate su tutto ciò che riguarda il prodotto, comprese le taglie e le opzioni di colore, la tabella delle taglie, il costo totale, il tempo di spedizione stimato, la politica di restituzione e altro ancora. Più i clienti capiscono il tuo prodotto, più è probabile che effettuino un acquisto nel tuo negozio.
Sebbene la descrizione del tuo prodotto debba essere il più dettagliata possibile, potresti non voler confondere i clienti con troppe informazioni a prima vista. Prova a includere un riepilogo accanto all'immagine del prodotto e fornisci i dettagli dopo il pulsante "Aggiungi al carrello". In questo modo, i clienti non saranno sopraffatti e potranno arrivare a descrizioni dettagliate quando necessario.
– Pulsante "Aggiungi al carrello".
Il pulsante "Aggiungi al carrello" dovrebbe essere al centro della pagina del tuo prodotto. Dovrebbe essere grande, ben visibile e in contrasto con altri colori sulla pagina. La migliore pratica per progettare il pulsante "Aggiungi al carrello" è renderlo semplice ma distinguersi in modo che i clienti non debbano cercare altrove quando vogliono effettuare un acquisto.

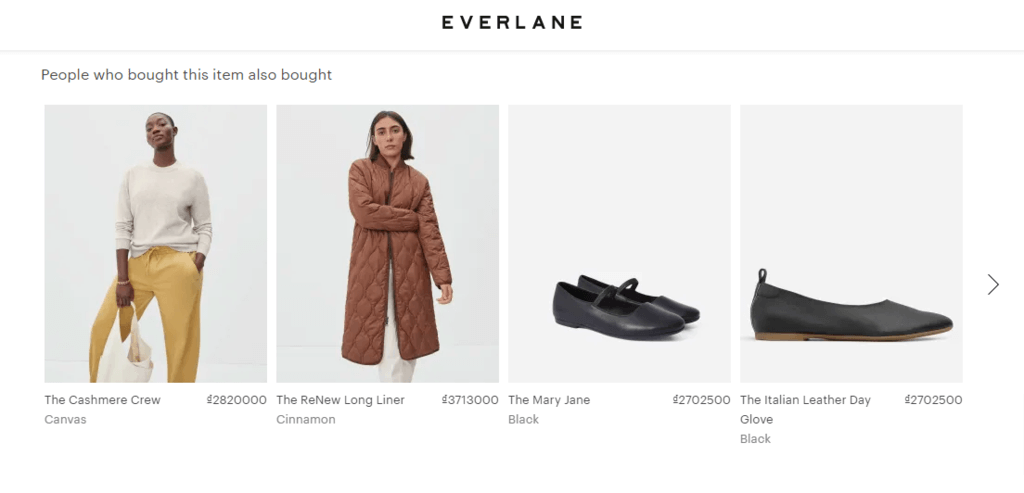
– Prodotti consigliati
La pagina dei dettagli del prodotto è un ottimo posto per aumentare le vendite di articoli correlati. Il semplice posizionamento di una sezione di prodotti correlati o consigliati nella pagina del prodotto dimostrerà delicatamente ciò di cui i clienti potrebbero aver bisogno e potenzialmente li incoraggerà a continuare a fare acquisti. Tuttavia, questa strategia è efficace solo se i prodotti suggeriti sono pertinenti e in grado di soddisfare le richieste dei clienti.

– Recensioni e testimonianze dei clienti
L'obiettivo finale della pagina del prodotto è persuadere i clienti a effettuare un ordine, quindi recensioni e testimonianze dei clienti affidabili possono aiutare i clienti a ottenere una visione affidabile del tuo prodotto. La sezione delle recensioni dei clienti può avere stili diversi, ma ricorda di mantenerla breve e di fornire recensioni autentiche da parte dei clienti.
5. Carrello
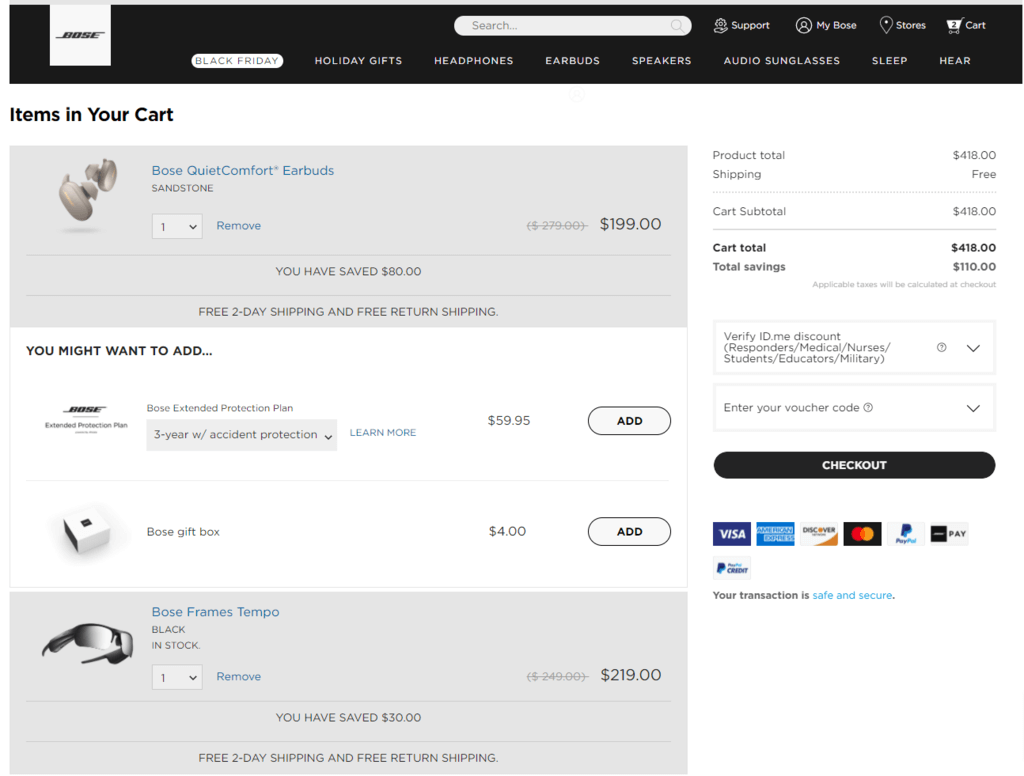
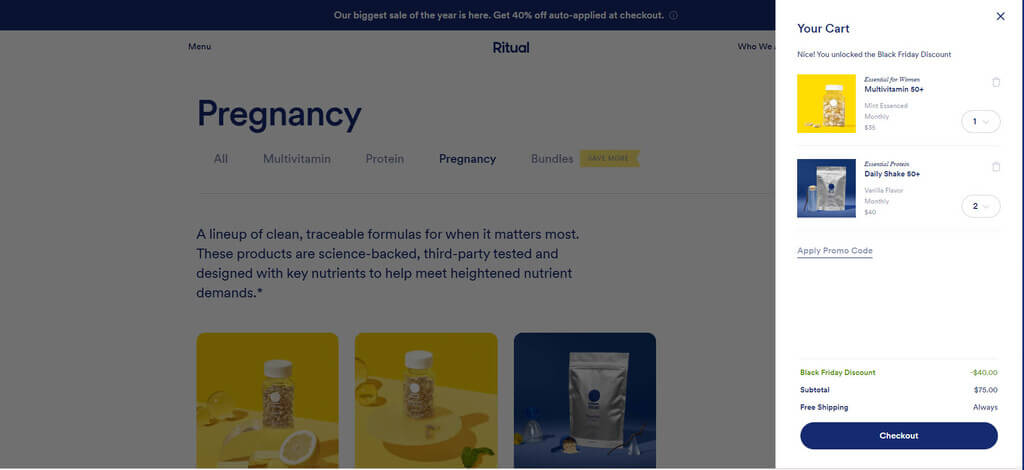
Il carrello è il luogo in cui i clienti esaminano i loro ordini, prendono la decisione finale su ciò che stanno per acquistare e infine procedono alla schermata di pagamento. Per guidare i clienti dal carrello alla schermata di pagamento, ci sono alcune pratiche per creare un carrello facile da usare:
- Informazioni adeguate : nel carrello, i clienti dovrebbero essere in grado di rivedere quattro elementi obbligatori: informazioni sul prodotto con immagini, quantità del prodotto, prezzo individuale e totale. Questi elementi dovrebbero essere disposti chiaramente senza alcuna confusione. Ricorda di collegare i prodotti nel carrello alle pagine dei prodotti dettagliate in modo che i clienti possano trovare maggiori dettagli quando necessario.

- Facilmente modificabile: gli acquirenti potrebbero voler apportare modifiche o modifiche alla quantità, al colore o alla taglia del prodotto dopo aver esaminato il carrello. Inoltre, è essenziale che possano rimuovere gli articoli o salvare il carrello per una revisione successiva senza alcuna difficoltà.
- Cancella invito all'azione (CTA) : una volta che i clienti hanno terminato la revisione degli articoli, passeranno alla schermata di pagamento. Simile al pulsante "Aggiungi al carrello", CTA dovrebbe essere semplice da usare e diretto con colori eccezionali.
- Widget Mini carrello : il carrello non dovrebbe interrompere il flusso di acquisto dei clienti, ma piuttosto essere una finestra per aiutare i clienti a rivedere facilmente ciò che è nel loro carrello e tornare a fare acquisti se lo desiderano. Un widget mini carrello consente agli acquirenti di navigare, aggiungere prodotti e rivedere gli articoli rapidamente direttamente dalla pagina del prodotto.

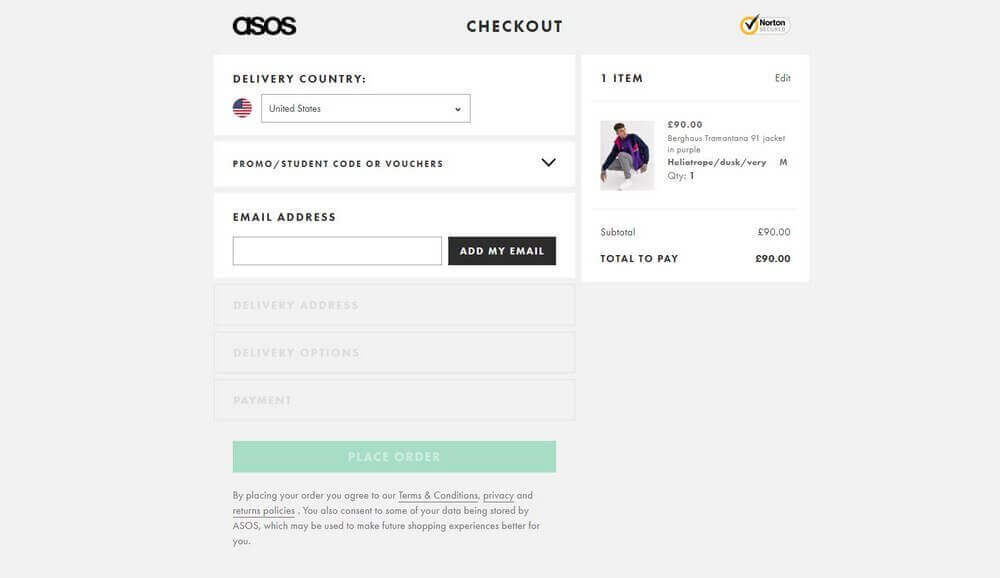
6. Pagina di pagamento
Il passaggio finale per completare gli acquisti dei clienti nel tuo negozio eCommerce è quando finalmente effettuano un ordine nella schermata di pagamento. Normalmente, il flusso di pagamento contiene spesso 4 sezioni essenziali:
- Informazioni sulla spedizione
- Metodo di spedizione
- Metodo di pagamento
- Conferma dell'ordine
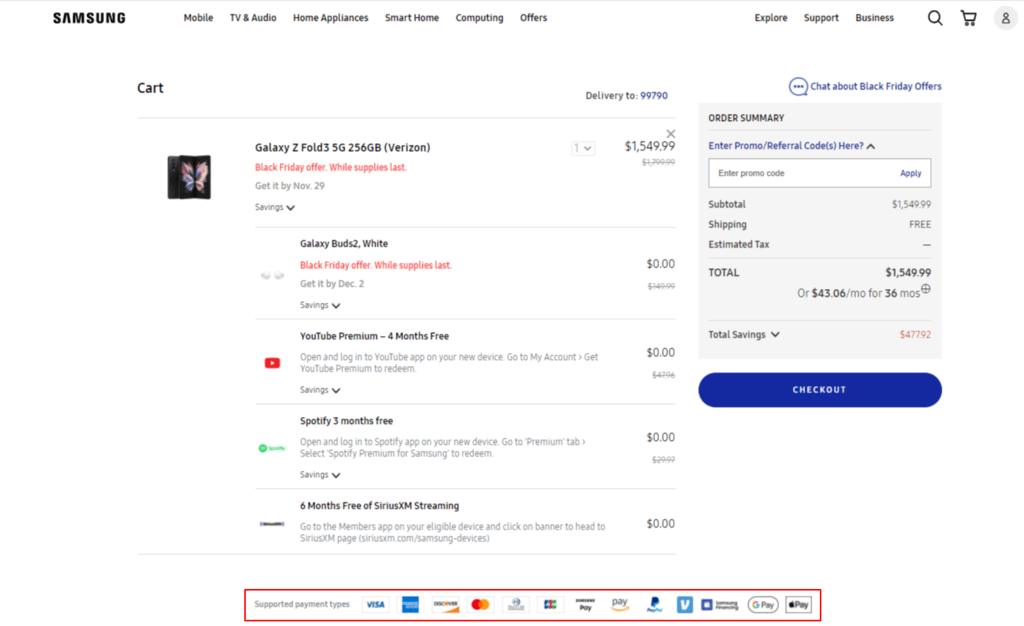
Per ogni sezione e per l'intero processo di chẹkout in generale, ci sono molti fattori che contribuiscono a una schermata di pagamento di successo che aiuterà il tuo negozio a convertire:
- Rendi facoltativa la registrazione : molti acquirenti preferiscono effettuare acquisti senza effettuare l'accesso, quindi non forzarli a creare un account per completare gli ordini se non lo desiderano. Lascia la registrazione a loro scelta. Se vuoi incoraggiarli a creare un account nel tuo negozio online, mostra chiaramente quali vantaggi possono trarre, come sconti sulla spedizione, offerte esclusive o regali aggiuntivi.
- Includere vari metodi di pagamento: Fornire agli utenti si prevede che più opzioni di pagamento saranno una tendenza dell'eCommerce che continuerà a crescere fortemente nel prossimo futuro. Poiché al giorno d'oggi i clienti hanno diversificato i loro metodi di pagamento con portafogli digitali, carte di credito, contrassegno, ecc., è essenziale offrire loro più opzioni di finanziamento nella schermata di pagamento.

- Utilizza una pagina di pagamento : la tradizionale schermata di pagamento a più pagine non è più vantaggiosa quando i clienti desiderano un'esperienza di acquisto rapida e senza interruzioni. Il pagamento di una pagina rende il processo di pagamento molto più conveniente per i clienti, in particolare quelli che fanno acquisti su dispositivi mobili, e può prevenire la frustrazione del caricamento lento e dispendioso in termini di tempo come quando si utilizza il pagamento di più pagine.

- Utilizza indicatori di errore chiari: molti clienti troveranno frustrante non essere in grado di inviare un modulo ma non sanno quale informazione hanno fornito in modo errato. Invece di mostrare tutti gli errori dopo che i clienti hanno inviato i moduli, è molto meglio mostrare gli errori in tempo reale che devono essere corretti in modo che possano apportare modifiche immediatamente.
Finora abbiamo esaminato tutte le pagine del tuo sito Web che accompagnano il percorso del cliente nei tuoi negozi di eCommerce insieme alle migliori pratiche per progettarle. Nelle parti seguenti, daremo un'occhiata ad altre pagine del tuo sito che non sono strettamente pertinenti all'acquisto del cliente, ma contribuiscono comunque in modo determinante al successo del sito del tuo negozio online. La maggior parte delle pratiche seguenti riguarderà la progettazione del tuo sito per presentare il tuo marchio, creare fiducia e connettersi con i tuoi clienti.
7. Pagina Chi siamo
Chi siamo è il luogo in cui i clienti possono conoscere il tuo marchio e la storia del tuo marchio, il tuo team e le tue visioni aziendali. È sempre positivo stabilire connessioni umane con i clienti, soprattutto quando tutta la loro esperienza di acquisto avviene online. Inoltre, visualizzando chiaramente tutte le informazioni commerciali e i contatti su più canali social nella sezione Chi siamo, gli utenti avranno un senso di fiducia, poiché il tuo marchio è trasparente nei tuoi canali di comunicazione.

Chi siamo è anche la prima tappa di molti nuovi visitatori, soprattutto quando non hanno un'idea chiara del tuo marchio o vogliono testimoniare se il tuo marchio è abbastanza affidabile da intraprendere ulteriori azioni. Progettare la tua pagina Chi siamo è importante quanto la tua home page quando stai cercando di fare una buona impressione. Questo potrebbe essere fatto enfatizzando i tuoi valori aziendali e raccontando le tue idee stimolanti dietro il tuo marchio, ad esempio.
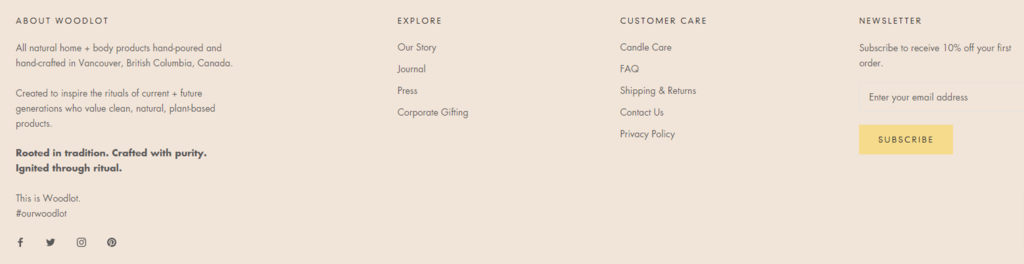
8. Piè di pagina del sito web
Dopo tutto il tempo e gli sforzi che dedichi alla progettazione del tuo negozio di eCommerce, può essere facile trascurare il piè di pagina del sito Web, poiché molti credono che nessun cliente arriverà in fondo al tuo Web quando ci sono molte parti interessanti sopra. Tuttavia, sebbene il piè di pagina web possa essere posizionato alla fine del tuo negozio, questa non è la fine dell'esperienza del cliente. Questo luogo può aiutarti a raccogliere le email dei clienti, a connetterti con i clienti attraverso più canali di social media e a fornire informazioni aggiuntive per i clienti.
- Icone social allettanti: presenta tutte le icone dei tuoi canali social per incoraggiare gli utenti a connettersi con i tuoi marchi. Molti utenti non hanno idea di come possono trovare i tuoi account di social media autentici, quindi mostra loro tutti i tuoi canali.
- Politica sulla privacy e sui resi: collega queste due pagine al tuo piè di pagina. Sebbene non molti clienti cercheranno questo tipo di informazioni quando visitano per la prima volta il tuo sito, potrebbero cercare di saperne di più su queste politiche quando stanno decidendo di effettuare un acquisto nel tuo negozio.
- Brevi informazioni sull'attività: inserisci una breve descrizione delle informazioni sulla tua attività in modo che i clienti possano avere una rapida idea di cosa tratta la tua attività. Queste informazioni sull'attività possono essere brevi, ma sono essenziali per coloro che non hanno molto tempo per scorrere la pagina Chi siamo ed è utile avere questa sezione in ogni pagina che gli utenti possono visualizzare quando raggiungono la fine del web del tuo negozio .

Suggerimenti generali per la progettazione di siti Web di eCommerce
In questa sezione, esamineremo alcune pratiche generali che possono essere applicate all'intero processo di progettazione del sito Web al fine di presentare il tuo negozio nella migliore luce e sfruttare anche l'esperienza di acquisto. Queste tattiche potrebbero sembrare simili poiché ne hai sentito parlare diverse volte in precedenza, ma non tutte le aziende di e-commerce hanno utilizzato con successo questi suggerimenti.
1. Mantieni la semplicità
Una delle regole principali che dovresti tenere a mente durante il processo di progettazione web è mantenerlo semplice. Più elementi hai sulla pagina, più i tuoi clienti possono essere distratti. Molti credono che posizionare un'ampia gamma di banner pubblicitari e pop-up con vari colori possa attirare l'attenzione dei clienti, ma in realtà i clienti potrebbero essere sopraffatti da troppe informazioni e non sanno su cosa concentrarsi. Inoltre, il layout disordinato del sito Web con caratteri e stili incoerenti renderà l'esperienza utente negativa. Pertanto, mantieni il tuo design su ogni pagina semplice, pulito e chiaro e mantieni sempre l'attenzione sul prodotto.
2. Impiega un design persuasivo
Il design persuasivo si riferisce alla comprensione dei fattori scatenanti psicologici e del comportamento dell'utente al fine di migliorare l'esperienza dell'utente. Questo può essere fatto rendendo un sito facile da usare e coinvolgendo gli utenti ad agire. Semplicemente comprensibile, il design persuasivo utilizza le intuizioni della psicologia umana nei modelli di progettazione sul sito Web per incoraggiare gli utenti a prendere rapidamente una decisione di acquisto. Il design persuasivo può essere utilizzato nel web design di eCommerce in molte forme, come le sezioni dei prodotti consigliati, le testimonianze dei clienti o le prove sociali e il pulsante CTA. Tutti questi elementi hanno sfruttato le intuizioni psicologiche umane per persuadere i clienti della necessità di effettuare un ordine immediatamente senza pensarci troppo.
Se il metodo di progettazione persuasivo viene impiegato correttamente in ogni destinazione del percorso del cliente, i tuoi utenti si impegneranno naturalmente di più con il tuo negozio e prenderanno una decisione più rapidamente.
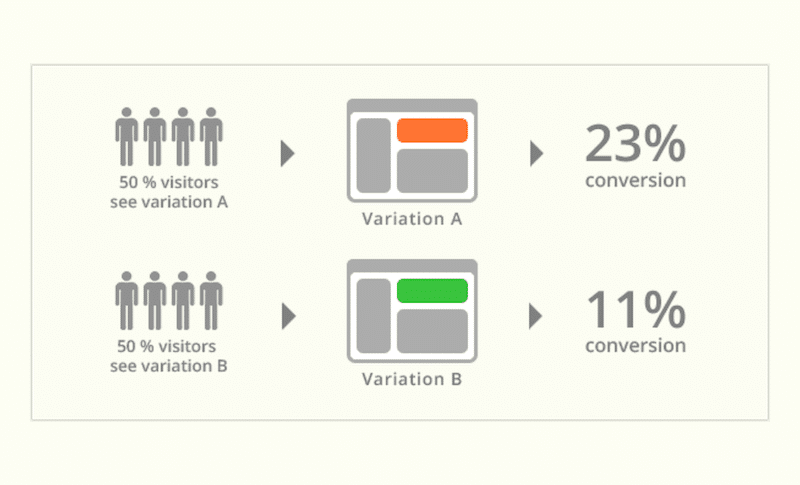
3. Utilizzare il test A/B
Durante la progettazione del tuo sito Web online, potrebbero essere disponibili molte opzioni che rendono difficile decidere quale funzionerà meglio per il tuo negozio di eCommerce. A questo punto, puoi sempre utilizzare i test A/B per decidere i layout del sito Web che convertono meglio. Il test A/B significa che utilizzi contemporaneamente due diversi layout del sito web. Dopo un po' di tempo, puoi confrontare le metriche per ciascuna versione per determinare quale layout del sito web ottiene una conversione maggiore e puoi finalizzare a presentare questa versione a tutti gli utenti che visitano il tuo sito.

Poiché ci sono molte parti diverse in un sito Web online e anche piccole modifiche al design possono avere un impatto significativo sull'esperienza del cliente nel tuo negozio, è essenziale eseguire test A/B per ottenere una visione olistica del tuo design attuale e apportare miglioramenti se necessario.
Esempi stimolanti di progettazione di siti Web di e-commerce
Quando progetti il tuo sito eCommerce, è fondamentale essere consapevoli che non esiste un unico modo per rendere il tuo sito di successo. Tutte le migliori pratiche di cui sopra sono impostate per aiutarti a farti un'idea generale di come dovrebbe apparire il tuo negozio online e garantire che i clienti possano godere di un'esperienza di acquisto confortevole quando visitano il tuo sito. Tuttavia, c'è sempre spazio per la creatività e potrebbe essere necessario fare qualcosa di diverso per distinguersi in questa feroce competizione. Di seguito sono riportati alcuni dei marchi di eCommerce che hanno progettato con successo i propri siti per un'esperienza utente eccellente e che hanno trasmesso un'atmosfera stimolante.
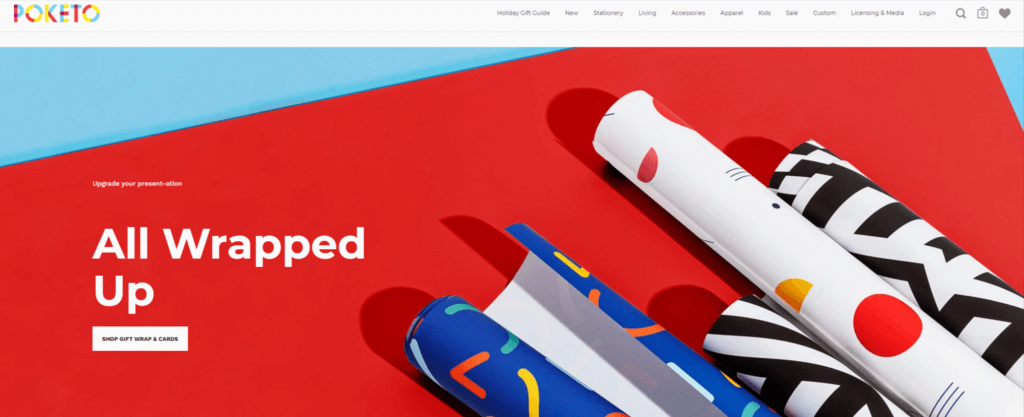
1. Poketo

Poketo, un marchio che progetta articoli di cancelleria e distribuisce articoli per la casa, abbigliamento e accessori, ha combinato con successo vari colori vivaci e vivaci per offrire il tema dei loro prodotti e il valore aziendale. Usare così tanti colori brillanti in un layout non è mai facile, ma Poketo ha fatto un ottimo lavoro utilizzando il colore bianco per il testo e il pulsante di invito all'azione, facendo risaltare il contenuto anche tra molte tonalità vivaci.
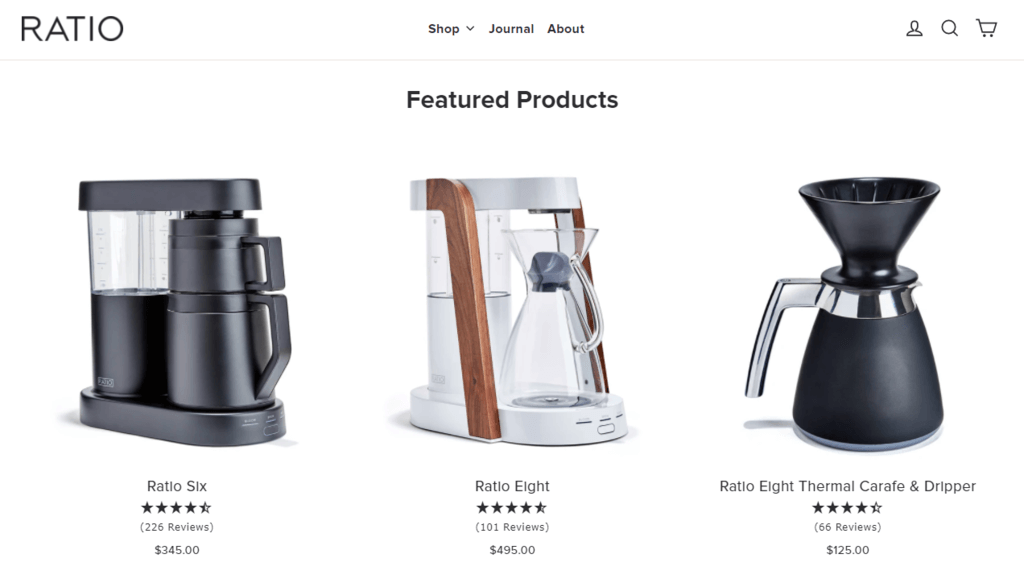
2. Rapporto

Ratio è un marchio con sede in Thailandia che vende macchine da caffè di fascia alta, in particolare per gli appassionati di caffè. Il loro web design mira alla semplicità e all'eleganza, ma trasmette comunque un'atmosfera di alta classe quando gli utenti atterrano per la prima volta sul loro sito. Poiché non hanno molti prodotti, la loro Home Page si concentra sulla presentazione delle loro eccezionali caratteristiche per gli amanti del caffè e le testimonianze dei clienti da fonti affidabili. Il web design Ratio è un esempio perfetto di pratica "Semplice è la migliore".
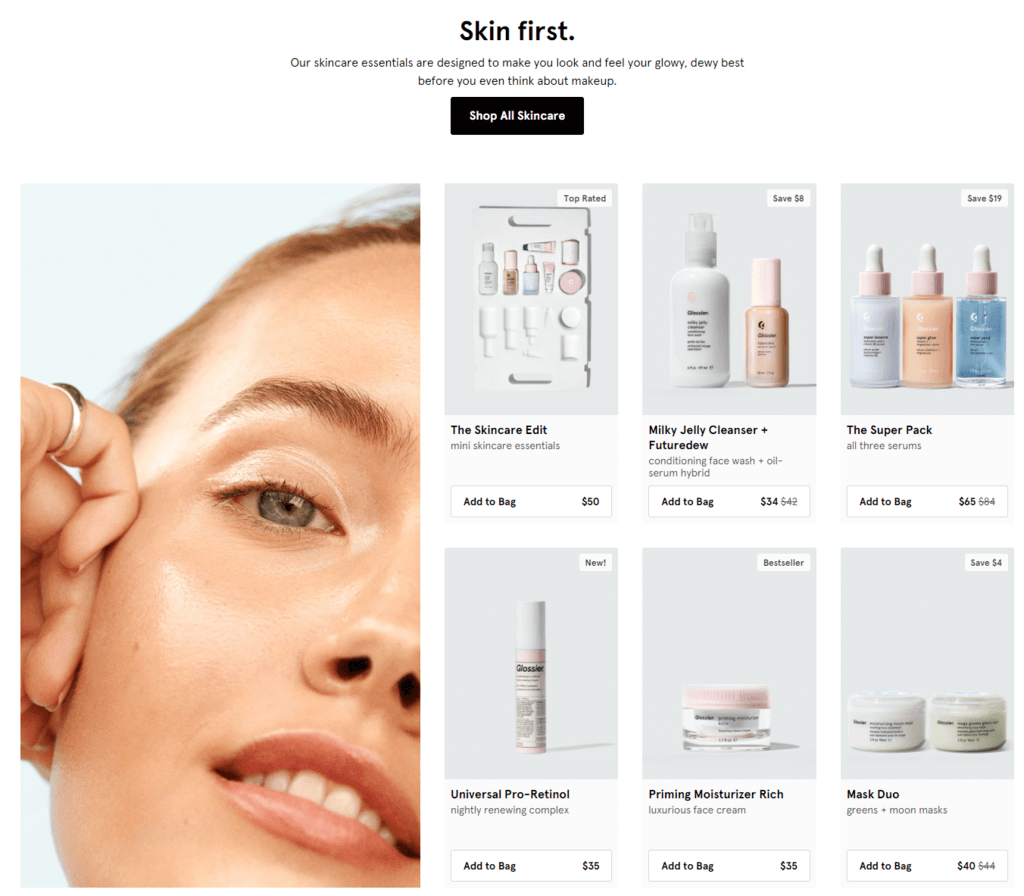
3. Più lucido

I siti Web di marchi per la cura della pelle e la bellezza sono sempre pieni di prodotti di varie categorie, quindi potrebbe sembrare disordinato presentare troppi articoli sulla home page. Pertanto, Glossier ha diviso i prodotti per la cura della pelle e il trucco in due categorie separate sulla home page in modo che i clienti possano selezionare facilmente ciò che desiderano. Il sito Glossier rappresenta tutte le migliori pratiche che abbiamo menzionato sopra con uno spazio bianco sufficiente, splendide foto dei prodotti e una navigazione facile da usare.
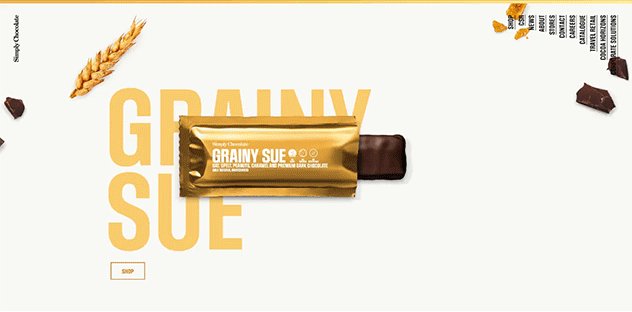
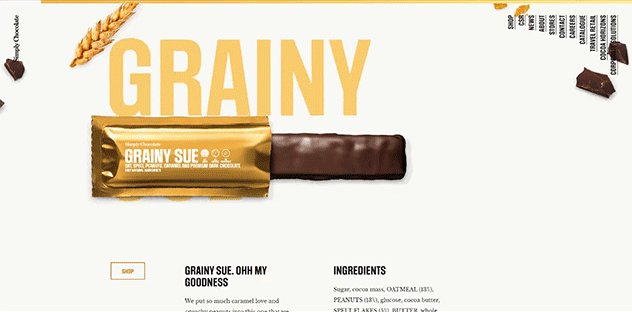
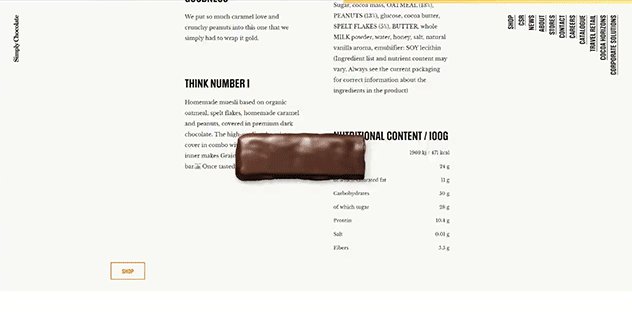
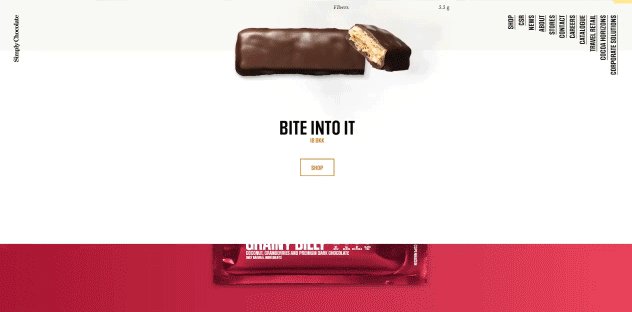
4. Semplicemente cioccolato

Simply Chocolate è un'azienda di cioccolato con sede a Copenaghen, in Danimarca. Sebbene il design di Simply Chocolate non abbia seguito molte pratiche di progettazione che abbiamo menzionato finora, è ancora incluso in questo elenco per la creatività. Quando scorri il sito, una nuova barretta di cioccolato galleggerà al centro della pagina, insieme a tutti gli ingredienti elencati e un pulsante "Acquista". Il colore di sfondo cambierà per adattarsi a ogni tipo di cioccolato introdotto e il modo in cui apriamo la barretta di cioccolato quando scorri verso il basso la pagina del prodotto trasforma l'esperienza di acquisto in un'attività divertente.

Progetta il tuo sito eCommerce con SimiCart
In questo articolo, ti abbiamo fornito le linee guida e le pratiche più dettagliate insieme ai migliori esempi per aiutarti a progettare il tuo negozio di eCommerce per il successo. Ci sono sempre tonnellate di temi per siti Web già pronti tra cui scegliere, inclusi alcuni gratuiti per quasi tutte le piattaforme. Ma se vuoi saltare i modelli predefiniti per creare il tuo sito di eCommerce per un'esperienza utente senza interruzioni e prestazioni eccellenti, non esitare a contattarci. SimiCart ha oltre 10 anni di esperienza nello sviluppo di eCommerce. Abbiamo fornito siti Web altamente efficienti a oltre 1000 piccole e grandi aziende in tutto il mondo e promettiamo di progettare per te un sito di e-commerce che valga il tuo investimento.
