La guida definitiva alla progettazione dell'interfaccia utente dell'e-commerce
Pubblicato: 2021-08-11Sommario
Negli ultimi anni, l'eCommerce è diventato una piattaforma in continua evoluzione che sta diventando sempre più competitiva man mano che sempre più commercianti al dettaglio realizzano le sue incredibili opportunità di vendita. Pertanto, è di grande importanza per i marchi investire saggiamente nella presenza del loro negozio online per distinguersi dalla massa e sopravvivere alla concorrenza. Insieme allo sviluppo di siti Web, l'eCommerce UI Design è uno dei fattori chiave che influenza enormemente la funzionalità e l'esperienza utente a cui i commercianti online dovrebbero prestare attenzione.
Che cos'è la progettazione dell'interfaccia utente dell'eCommerce?
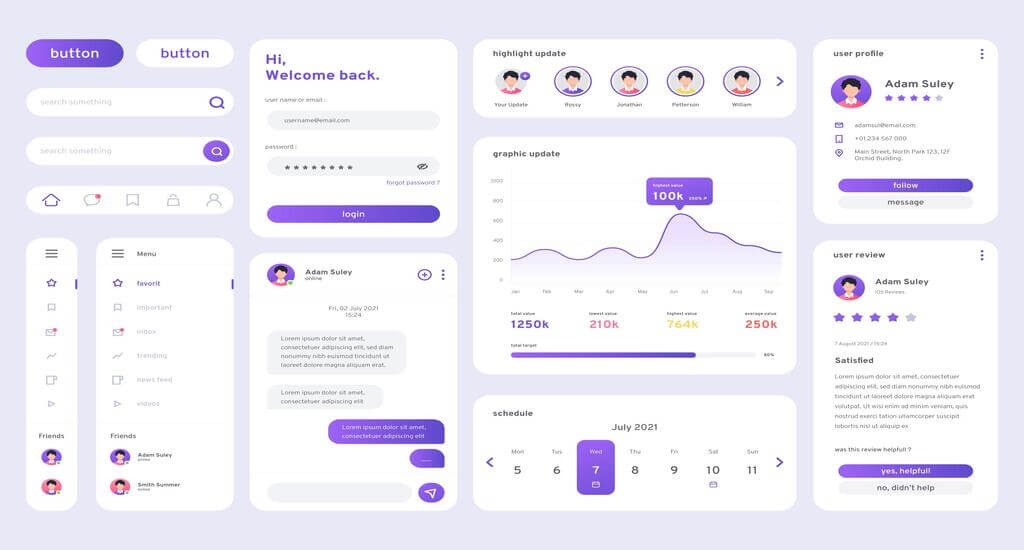
In parole povere, UI sta per User Interface, che è l'aspetto visivo di un sito Web o di un'app mobile. L'interfaccia utente illustra il design e il layout di un sito Web agli utenti e definisce la loro interazione con l'app. Il processo in cui i designer creano interfacce per migliorare l'usabilità di un sito Web è chiamato eCommerce UI Design. In questo processo, i progettisti dell'interfaccia utente si concentrano principalmente sull'aspetto e sugli stili della presenza del sito Web con lo scopo di migliorare l'esperienza dell'utente (UX).
Per le aziende di e-commerce, UI Design può essere considerato inestimabile poiché svolge un ruolo importante nel fornire ai clienti un'esperienza di acquisto online piacevole e senza interruzioni.

Elementi chiave di un'efficace UI Design nell'eCommerce
Ci sono tre elementi chiave per creare un design dell'interfaccia utente efficace nell'eCommerce a cui i commercianti online dovrebbero prestare molta attenzione:
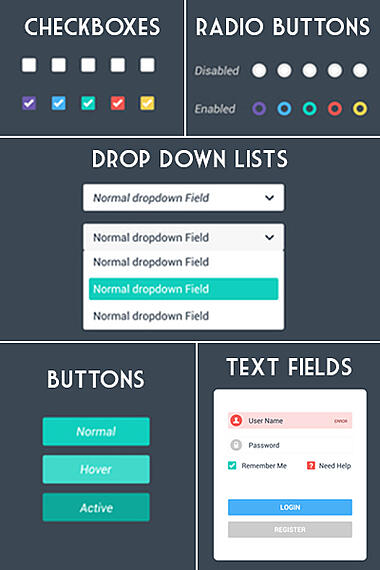
1. Controlli di input
I controlli di input sono elementi interattivi delle interfacce, inclusi tutti gli elementi che consentono agli utenti di immettere informazioni nel sistema. Alcuni dei principali elementi dei controlli di input che possono essere citati sono:
- Caselle di controllo
- Campi di testo
- Elenchi
- Tasti della radio
- cursori

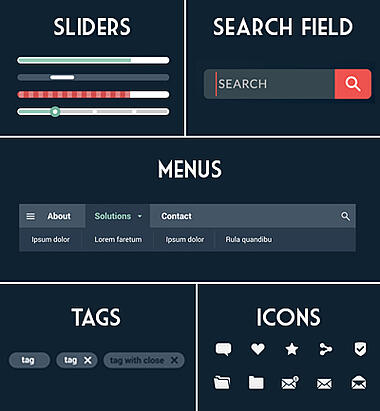
2. Elementi di navigazione
Quando si tratta di UI Design, gli elementi di navigazione si riferiscono a una serie di azioni che guidano gli utenti all'interno del sito web. Per navigare facilmente nella pagina del negozio, i clienti possono fare affidamento su alcuni componenti di navigazione come:
- Menù e pangrattato
- opzioni di ricerca
- Caroselli di immagini
- cursori
- Tag e icone

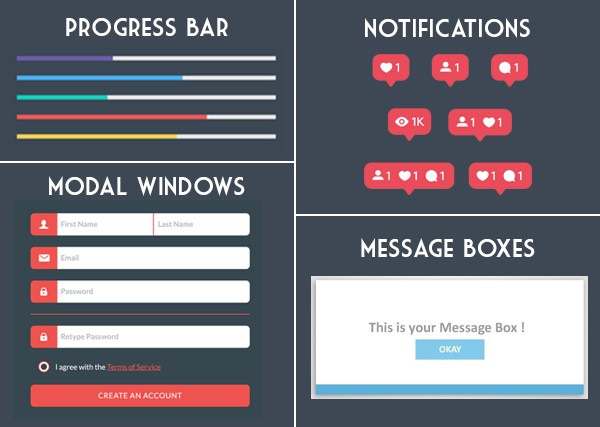
3. Componenti informativi
I componenti informativi vengono utilizzati per condividere informazioni rilevanti con i clienti. Questi elementi a volte possono essere utilizzati per fornire ai clienti linee guida per aiutarli a comprendere oggetti sconosciuti nell'interfaccia del sito web.
Alcuni componenti informativi chiave sono:
- Le notifiche push
- Finestre di messaggio pop-up
- Finestre modali
- Barre di avanzamento

Una volta incorporati in modo efficace, questi elementi possono migliorare notevolmente l'interfaccia della pagina Web e supportare le aziende online nel fornire un'esperienza di acquisto di livello mondiale.
Best practice per la progettazione dell'interfaccia utente di eCommerce
Come affermato in precedenza, un design distinto dell'interfaccia utente di eCommerce coinvolge una varietà di elementi e richiede una notevole quantità di ricerche e prove che dipendono fortemente dalla nicchia aziendale e dal potenziale gruppo di clienti. Tuttavia, ci sono alcuni fattori particolari nella progettazione dell'interfaccia utente che i negozi di eCommerce dovrebbero prendere in considerazione quando si tratta di sviluppo dell'interfaccia utente.
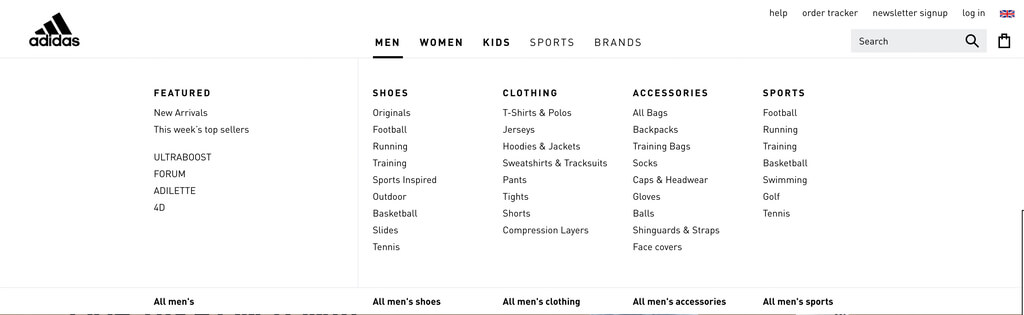
1. Navigazione del sito

La prima cosa da tenere a mente quando si desidera migliorare l'interfaccia utente dell'eCommerce è presentare una navigazione semplice che garantisca una considerazione ininterrotta dell'acquisto del cliente. Gli utenti online dovrebbero essere in grado di navigare tra le diverse pagine dei prodotti e raggiungere la schermata di pagamento senza alcun ostacolo.
A tal fine, le opzioni di navigazione del sito dovrebbero essere improvvisate per garantire al meglio un movimento fluido da un passaggio all'altro:
- Il menu principale dovrebbe essere pulito e accattivante che contenga le categorie essenziali.
- Le sottocategorie devono essere incluse nell'elenco a discesa e visualizzate automaticamente quando il cursore si posiziona sulla categoria.
- La barra di ricerca è un elemento di navigazione sempre disponibile per fornire collegamenti a determinati prodotti. Una barra di ricerca basata sull'intelligenza artificiale per consigliare ciò che gli acquirenti stanno cercando è una scelta intelligente.
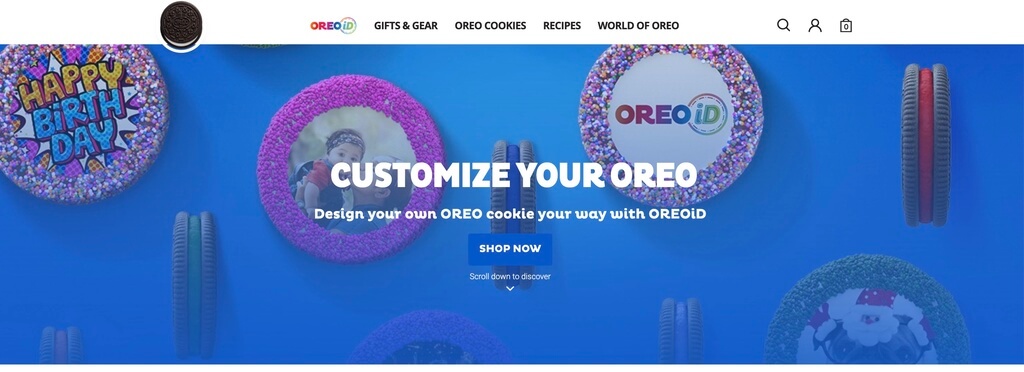
2. Pagina iniziale

La home page di qualsiasi sito Web è probabilmente l'area più cruciale e creativa nella progettazione dell'interfaccia utente in quanto questa è la prima cosa che attira l'attenzione degli utenti quando atterrano sui tuoi negozi di eCommerce. Pertanto, il design della home page dovrebbe concentrarsi sull'evidenziazione immediata del tuo marchio e dei tuoi servizi in pochi secondi. Tutte le informazioni essenziali correlate come obiettivi aziendali, bestseller di prodotti, partner di marca e testimonianze dovrebbero essere visualizzate in modo informativo ma accattivante e professionale.

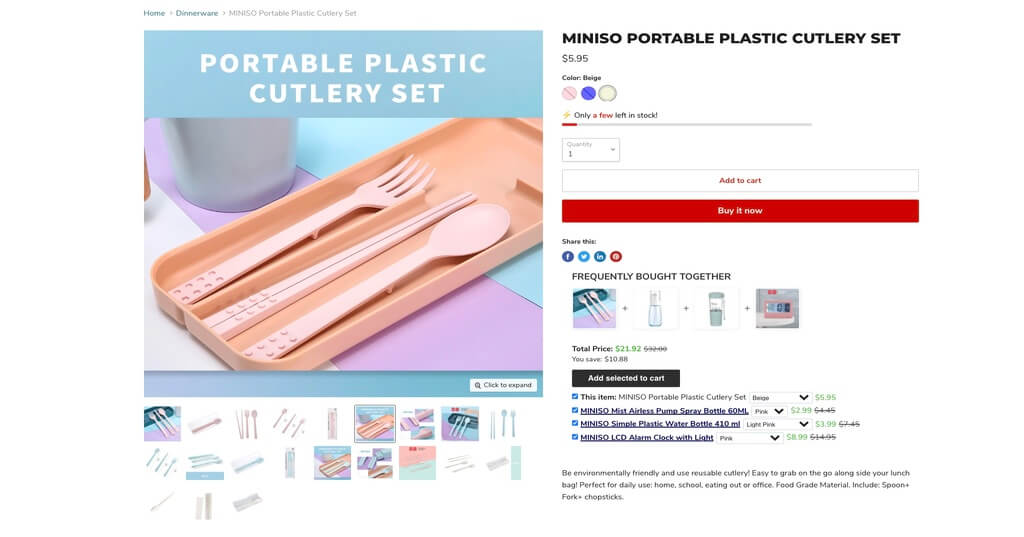
3. Pagina del prodotto

Ogni pagina di prodotto dovrebbe mirare a fornire ai clienti una comprensione completa del prodotto che stanno guardando. Per migliorare la progettazione dell'interfaccia utente della pagina prodotto, i negozi di eCommerce possono:
- Abilita la funzionalità di ingrandimento/riduzione delle immagini del prodotto.
- Visualizza le immagini dei prodotti in modalità carosello.
- Includi video del prodotto, tabella delle taglie e sezione delle recensioni sui prodotti.
Vale la pena notare che tutti i dettagli pertinenti, inclusi codici sconto, opzioni di pagamento, costi aggiuntivi o politiche di restituzione, verranno visualizzati immediatamente sulle pagine dei prodotti. Tuttavia, queste informazioni dovrebbero essere ridotte a widget non intrusivi per liberare le pagine del prodotto per concentrarsi principalmente sui dettagli del prodotto.
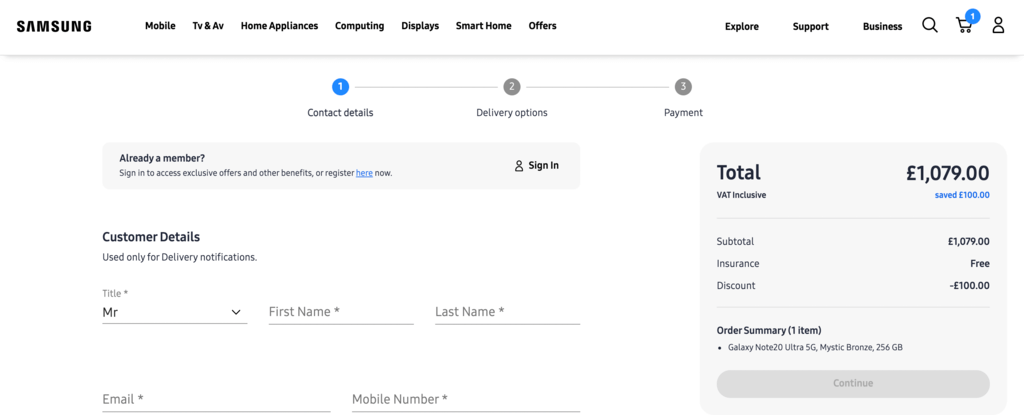
4. Schermata di pagamento

Normalmente, ci sono due opzioni della schermata di pagamento, che adattano tutto in una pagina e suddividono il processo di pagamento in più pagine.
Uno dei principali vantaggi del pagamento in una pagina è la sua accessibilità e praticità, poiché tutto ciò di cui i clienti hanno bisogno per effettuare le fasi finali dell'acquisto è lì. Tuttavia, porta anche a una travolgente quantità di informazioni racchiuse in una sola pagina, che potrebbe far sì che i clienti trovino sofisticato per completare tutti gli elementi necessari in una volta.
Pertanto, le aziende di e-commerce potrebbero beneficiare maggiormente di un'opzione di progettazione di checkout multipagina. Suddividere il processo di pagamento in due o tre schermate può ridurre al minimo la probabilità che il cliente commetta un errore o salti alcune informazioni.
Ci sono diversi elementi di funzionalità che dovrebbero essere inclusi nella schermata di pagamento per motivare i clienti a completare i loro ordini:
- Molteplici opzioni di pagamento
- Politica di garanzia di rimborso
- Pulsante "Aggiungi alla lista dei desideri".
5. Design reattivo per dispositivi mobili

Nel 2021, il traffico mobile è stato responsabile del 53,9% di tutto il traffico e-commerce globale totale, il che significa che più della metà del traffico online del negozio proveniva da dispositivi intelligenti. Pertanto, il design mobile responsive è diventato la priorità assoluta di qualsiasi attività di vendita al dettaglio online negli ultimi anni.
Per un design reattivo mobile pratico, i progettisti dell'interfaccia utente devono condurre ricerche dettagliate su quali dispositivi, dimensioni dello schermo e browser Web sono più diffusi oggi prima di elaborare un piano di progettazione finale. Tieni presente che il design reattivo non consiste semplicemente nel rendere la tua pagina web adatta a qualsiasi dispositivo utente, ma nell'ottimizzare il design in modo che corrisponda alle capacità dell'hardware del dispositivo e alla risoluzione del dispositivo.
Per saperne di più: Responsive Web Design e Progressive Web App (PWA): le differenze
Vantaggi della progettazione dell'interfaccia utente dell'eCommerce
1. Esperienza utente eccellente
Il vantaggio più evidente della progettazione dell'interfaccia utente di eCommerce è quello di sfruttare in modo significativo l'esperienza dell'utente. Il fatto che i clienti possano godere appieno di un processo di acquisto senza interruzioni li incoraggerà ad acquistare di più e tornare nei tuoi negozi online in futuro. Inoltre, l'eccellente design dell'interfaccia utente è normalmente dimostrato in un web design reattivo che consente ai siti Web online di adattarsi automaticamente per adattarsi alle diverse dimensioni dello schermo del dispositivo. Indipendentemente dal dispositivo utilizzato dagli utenti, la presenza della pagina di acquisto rimane coerente, offrendo un'esperienza di acquisto fluida.
2. Tasso di ritenzione più elevato
Il 65% dei clienti ha dichiarato che sarebbero diventati clienti a lungo termine di un marchio se avessero sperimentato un percorso del cliente positivo e senza intoppi. Pertanto, un'eccellente progettazione dell'interfaccia utente è il primo passo nel percorso di acquisto che in seguito aumenta notevolmente la fidelizzazione dei clienti. I commercianti al dettaglio con una migliore progettazione dell'interfaccia utente di eCommerce possono apparentemente generare più vendite e ottenere un vantaggio competitivo crescente rispetto ad altre società sul mercato.
3. Costi e tempi ridotti
Anche se questo potrebbe non essere visibile all'inizio, proporre una progettazione dell'interfaccia utente ben pianificata dall'inizio può evitare alcuni problemi futuri, inclusa la correzione di errori di navigazione, l'eliminazione di funzioni non rilevanti o la regolazione del progetto in modo che sia accessibile e funzionale. Pertanto, un buon design dell'interfaccia utente di eCommerce aiuta i proprietari dei negozi a risparmiare tempo e fatica a lungo termine.
Conclusione
Il design delle pagine Web è una risorsa preziosa per migliorare notevolmente le prestazioni aziendali. Un eccellente design dell'interfaccia utente di eCommerce non solo offre un'esperienza utente senza interruzioni che attira l'attenzione dei potenziali acquirenti, ma aumenta anche il coinvolgimento e la fidelizzazione dei clienti. Per questo motivo, è essenziale che i proprietari di attività di eCommerce comprendano l'importanza della progettazione dell'interfaccia utente e aggiornino continuamente la presenza del proprio sito Web per migliorare enormemente la soddisfazione dei clienti.
