Responsive vs Adaptive Web Design: cosa è meglio per la flessibilità del tuo sito web?
Pubblicato: 2020-01-09Contenuto
- Che cos'è il responsive web design?
- Perché utilizzare il design reattivo?
- Quando utilizzare il design reattivo?
- Vantaggi e svantaggi del responsive design
- Che cos'è il web design adattivo?
- Perché utilizzare il design adattivo?
- Quando utilizzare il design adattivo
- Vantaggi e svantaggi del design adattivo
- Come si confrontano il design reattivo e adattivo?
- Esempi di web design adattivo e reattivo
- Esempi di design reattivo
- Esempi di design adattivo
- Come scegliere tra web design reattivo e adattivo?
- Pensieri finali
Perché il design statico non è più rilevante? In primo luogo, i dispositivi mobili sono stati utilizzati per molto tempo come piattaforma leader per l'accesso a Internet. Inoltre, Google ha introdotto l'indicizzazione mobile-first il 1° luglio 2019. Quindi, d'ora in poi, l'ottimizzazione SEO di una versione di un sito web mobile è più importante di quella desktop. Nel caso in cui non disponi di una versione mobile, il tuo sito web potrebbe non apparire affatto nei risultati di ricerca di Google.
Ci sono due soluzioni: web design reattivo o adattivo per farlo apparire bene su qualsiasi dimensione dello schermo. Entrambi i tipi possono preparare il tuo sito di e-commerce per l'uso mobile. Tuttavia, c'è una differenza tra loro. Si adattano alle diverse esigenze del sito web. Inoltre, differiscono per quanto riguarda i costi.
Parliamone Hai un progetto in mente?
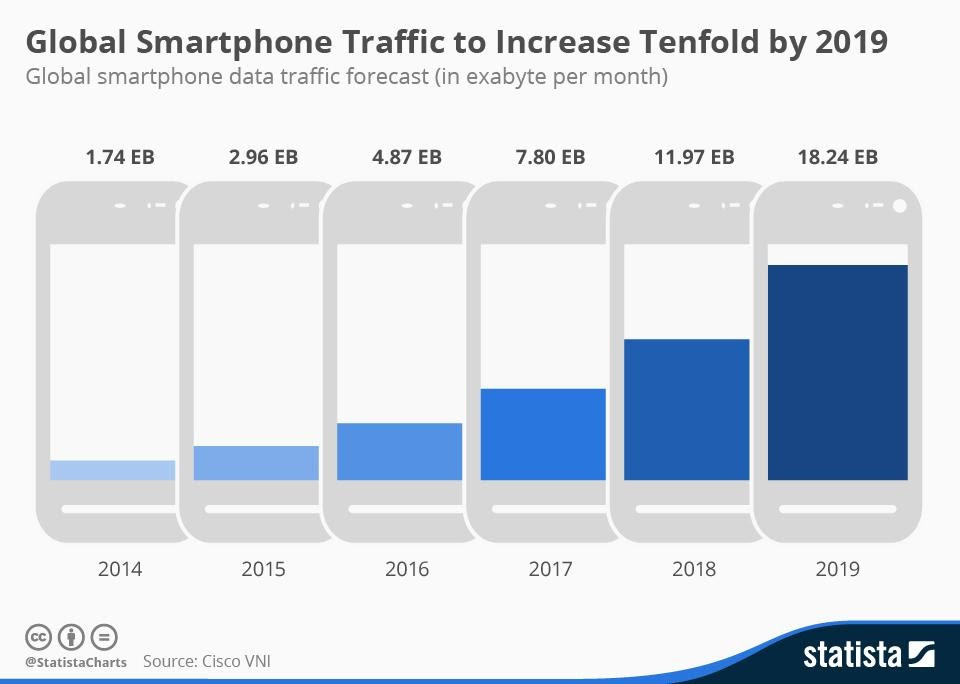
È fondamentale per le aziende rendere il proprio sito Web facilmente visibile su smartphone e tablet. Altrimenti, guiderai meno traffico e perderai visitatori.

Fonte: Statista
Da questo articolo puoi scoprire:
- Che cos'è un web design reattivo;
- Che cos'è un web design adattivo;
- Esempi di web design adattivo e reattivo;
- Quale design scegliere per il tuo sito web: adattivo o responsive.
Che cos'è il responsive web design?

Fonte: weidert.com
Il layout reattivo si adatta di conseguenza alle varie dimensioni dello schermo.
Nel 2010, il designer e sviluppatore Ethan Marcotte ha usato per la prima volta il termine Responsive Design nel suo libro omonimo "Responsive Web Design".
Il web design reattivo risponde alle dimensioni di qualsiasi dimensione dello schermo del dispositivo di destinazione. I siti web con tale design adattano il layout e la funzionalità ugualmente bene ai browser di 300 px o 30 000 px di larghezza. Questa regolazione è possibile grazie al layout "fluido", ai media CSS e alla griglia "fluida". Il design reattivo consente alla pagina di ridimensionare l'altezza e la larghezza e di essere visualizzata correttamente su qualsiasi schermo.
Per quale motivo i web designer utilizzano tecniche di web design responsive? Il nostro team afferma che questo tipo è semplice da sviluppare e richiede meno lavoro per l'implementazione. Il design reattivo consente un minor controllo sul design di ogni dimensione dello schermo. Utilizza regole CSS basate sulla percentuale per modificare lo stile in base alle dimensioni dello schermo.
Oggi è un metodo preferito per lo sviluppo di nuovi siti web. La maggior parte dei modelli già pronti per CMS come Magento o Shopware ha un design reattivo per impostazione predefinita.
Leggi ulteriormente la nostra guida: I migliori temi di elettronica Magento e Shopware per i siti di e-commerce
Il nostro team crea un unico aspetto di un sito Web che verrà utilizzato per tutti gli schermi. La prima cosa che producono è la metà della risoluzione. Quindi, determinano la regolazione per l'estremità inferiore e superiore della scala di risoluzione. Quindi tale design si traduce sullo schermo di qualsiasi dispositivo. Dal punto di vista dell'esperienza dell'utente, tale design uniforme offre ai clienti e ai visitatori del sito Web un viaggio senza interruzioni e senza intoppi.
Perché utilizzare il design reattivo?
È importante ammettere che il responsive design è più semplice e richiede meno lavoro per l'implementazione. Fornisce meno controllo sul tuo design su ogni dimensione dello schermo. Tuttavia, attualmente, è il metodo di scelta per la creazione di nuovi siti Web. Potrebbe anche avere qualcosa a che fare con un gran numero di modelli economici accessibili per la maggior parte dei sistemi di gestione dei contenuti.
Quando utilizzare il design reattivo?
Nel caso in cui esiti, ti forniremo l'ultima considerazione quando decidi di scegliere il design reattivo:
- Per le piccole e medie imprese che hanno bisogno di aggiornare i propri siti esistenti, il responsive design è un'opzione ideale;
- Per le aziende che hanno bisogno di creare un nuovo sito Web, anche un design responsive è una scelta perfetta;
- Si consiglia di utilizzare il design reattivo per le industrie basate sui servizi in quanto consistono principalmente di testo e immagini;
- Infine, un punto importante è che il design reattivo è economico. Ciò significa che è possibile ottenere un sito Web completamente funzionante a un costo accessibile.
Vantaggi e svantaggi del responsive design
A seconda dello spazio del browser disponibile, il design reattivo consente ai designer di mostrare i contenuti. Fornisce coerenza tra ciò che un sito visualizza su un desktop e ciò che visualizza su un dispositivo portatile. Il responsive design è un approccio più popolare oggi ed è considerato una variante "tradizionale".
Tra i vantaggi del responsive design i nostri esperti definiscono i seguenti punti:
- È senza soluzione di continuità e uniforme, il che significa avere una buona UX;
- Modelli multipli per l'uso;
- Essere SEO friendly;
- Di solito è più facile da implementare.
E ora diamo un'occhiata agli svantaggi del design reattivo. Tra i suoi inconvenienti notiamo:
- Fornisce meno controllo sul design delle dimensioni dello schermo;
- Diventa possibile che gli elementi si riposino;
- Spot pubblicitari persi sullo schermo;
- Ci vuole più tempo per essere scaricato sul cellulare.
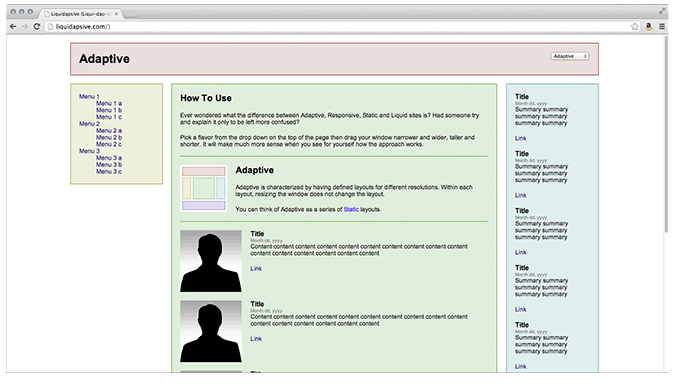
Che cos'è il web design adattivo?

Fonte: weidert.com
Il design adattivo utilizza diversi layout per adattarsi alle diverse dimensioni dello schermo.
La principale differenza tra il web design adattivo e quello reattivo è che le pagine web adattive hanno diversi layout che si adattano a particolari dimensioni dello schermo di diversi dispositivi. In altre parole, un web designer dovrebbe sviluppare piani specifici per telefoni cellulari, tablet e computer desktop.
Come funziona? Il sito web rileva il dispositivo in uso e fornisce il layout preimpostato per questo particolare tipo di dispositivo.
Parliamone Hai un progetto in mente?
In questo modo, il design adattivo offre ai visitatori del sito Web la migliore esperienza poiché tutti gli elementi del sito Web si adattano a una particolare interfaccia. Mentre gli schermi dei siti web reattivi "fluiscono" da una dimensione dello schermo all'altra, il design adattivo offre soluzioni su misura. L'animazione di seguito mostra che il design adattivo scatta quando passa da un layout predefinito all'altro quando le dimensioni dello schermo cambiano.

Il blocco superiore è reattivo e quello inferiore è adattivo.
Fonte: css-tricks.com
Per noi, come team di sviluppo, è importante mostrare agli utenti che comprendiamo le loro esigenze di usabilità. Pertanto, facciamo del nostro meglio per rendere reattivo ogni tocco dello schermo. Sviluppiamo diversi design autonomi del tuo futuro sito Web per assicurarci che ogni elemento del layout sia nel posto giusto. Il design adattivo differisce da quello reattivo, che richiede l'utilizzo di regole CSS basate sulla percentuale. Mentre il design adattivo utilizza un layout statico per ogni punto di ancoraggio. Quando il punto di ancoraggio è stato rilevato, si adatta alle dimensioni dello schermo.
Iniziamo il processo di sviluppo del design adattivo dalla versione a risoluzione più bassa del tuo sito web. Quindi, passiamo al più alto e creiamo più rappresentazioni dello stesso design. Lo standard attuale prevede sei design adattivi per diverse larghezze di dispositivi: 320 px, 480 px, 760 px, 960 px, 1200 px e 1600 px. Tuttavia, a seconda dei dati dei visitatori del tuo sito web, potresti aver bisogno di meno design.
Sebbene il design reattivo funzioni perfettamente per i siti Web semplici, consigliamo vivamente di utilizzare il modello adattivo per le versioni mobili di negozi online e siti con un layout composto da molti elementi. Inoltre, i siti adattivi funzionano 2-3 più velocemente, rispetto ai siti Web responsive, il che potrebbe essere utile per aumentare le conversioni.
Per maggiori dettagli sulla progettazione di siti Web di e-commerce: 5 suggerimenti per un magnifico design di siti Web di e-commerce
Perché utilizzare il design adattivo?
In teoria, il design adattivo sarà in grado di fornire la migliore esperienza utente a seconda del dispositivo che l'utente sta utilizzando per l'interfaccia. Il design adattivo propone soluzioni su misura e questa è la differenza dal design reattivo in cui uno schermo "scorre" dal design desktop in un dispositivo più piccolo.

Un vantaggio sostanziale del design adattivo è la maggiore rilevanza per l'esperienza utente contemporanea. A sua volta, il design reattivo ha un approccio più orientato al desktop (con i requisiti di altri dispositivi che occupano un posto secondario, quasi passivo).
Quando utilizzare il design adattivo
Se sei determinato a selezionare un design adattivo, ti forniamo alcuni punti finali che dovresti ricordare. Tra questi ci sono:
- Il design adattivo è considerato una scelta ideale per i siti Web esistenti che necessitano di una versione mobile;
- Si consiglia di selezionare un design adattivo per i siti dipendenti dalla velocità;
- Il design adattivo è una scelta perfetta per un'esperienza altamente mirata che può essere adattata alla posizione di qualcuno, alla velocità di connessione e altro ancora;
- Il design adattivo è una soluzione perfetta per le persone che desiderano avere un maggiore controllo su come il proprio sito viene consegnato a vari utenti su vari dispositivi.
Vantaggi e svantaggi del design adattivo
Adaptive Design è stato coniato nel 2011 ed è più adatto al fatto che il designer abbia alcune dimensioni di layout fisse. Questo tipo di design è un'alternativa all'approccio "taglia unica per tutti".
Quindi, parliamo dei vantaggi del design adattivo. Tra i suoi punti di forza ci sono:
- Consente ai progettisti di creare la migliore UX per il dispositivo in questione;
- Diventa possibile per i dispositivi mobili definire l'ambiente del proprio utente;
- Diventa possibile per i designer ottimizzare gli annunci pubblicitari in base ai dati degli utenti da dispositivi intelligenti.
E ci sono svantaggi del design adattivo? Certamente. Tra i contro del design adattivo gli esperti Dinarys definiscono quanto segue:
- La creazione richiede molto tempo poiché la maggior parte dei progetti adattivi aggiorna i siti tradizionali per offrire loro maggiore accessibilità;
- Potrebbero emergere problemi nei netbook e nei netbook con la configurazione del sito poiché è mirato allo smartphone o al desktop;
- È una sfida per la SEO. Il motivo è la complessità per i motori di ricerca di riconoscere contenuti identici su più siti.
Come si confrontano il design reattivo e adattivo?
Bene, nel caso in cui stai cercando un'opzione conveniente e pratica per creare un'esperienza utente altamente funzionale e conveniente, il web design reattivo è la scelta migliore. Inoltre, è necessario fornire meno manutenzione e manutenzione per i siti reattivi.
Tuttavia, ci sono anche molti vantaggi che si ottengono dalla scelta di un design adattivo. Tra questi ci sono un'esperienza utente più personalizzata e mirata.
Quindi, per fare una scelta definitiva, dovresti capire e pianificare i tuoi obiettivi, esigenze e budget e come ora, come in futuro.
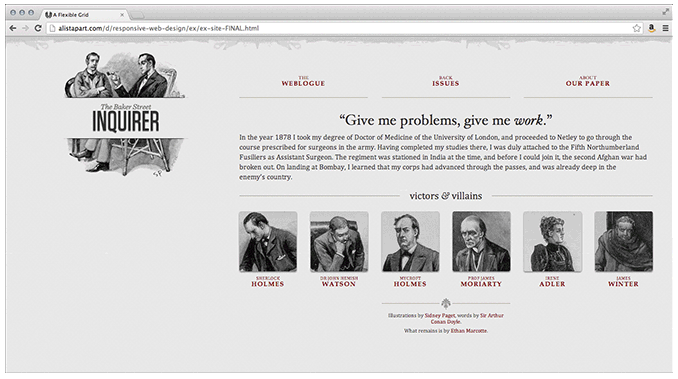
Esempi di web design adattivo e reattivo
Andiamo oltre perché ti mostreremo alcune eccellenti illustrazioni di siti Web reattivi e adattivi.
Esempi di design reattivo
Fonte immagine: Dropbox
1. Dropbox Dropbox ha un ottimo sito web reattivo. Oltre alle immagini flessibili e alla griglia fluida, il sito cambia la versione del colore anteriore per adattarsi al colore di sfondo e all'orientamento dell'immagine. Gli utenti possono accedere al sito Web utilizzando il modulo di registrazione, nascosto dietro un pulsante di invito all'azione. Pertanto, Dropbox offre agli utenti un'esperienza conveniente su ogni dispositivo.
Fonte immagine: Dribbling
2. Dribbble Il web design reattivo del sito web di Dribbble è diventato uno dei tratti distintivi dell'azienda. Oltre a una griglia flessibile, il design reattivo di questo sito Web cambia il menu di navigazione da cinque colonne sui computer desktop a due colonne su dispositivi mobili e tablet. L'azienda, per rendere la versione responsive ancora più user-friendly, ha rimosso la barra di ricerca e nascosto un menu dietro l'icona di un hamburger.

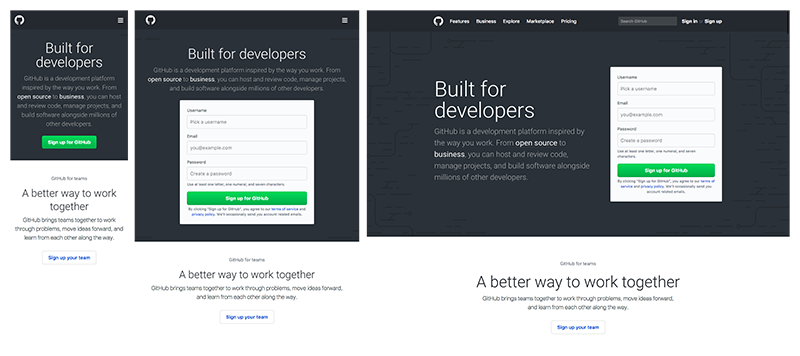
Fonte immagine: GitHub
3. GitHub GitHub è un'altra azienda che utilizza il design reattivo per le versioni di siti Web mobili. Per offrire un'esperienza coerente su tutti i dispositivi, hanno modificato l'area above the fold da due colonne a un layout a colonna singola. Per ridurre il disordine sui dispositivi mobili, GitHub ha rimosso la barra di ricerca e ha nascosto il menu dietro l'icona di un hamburger.
Esempi di design adattivo

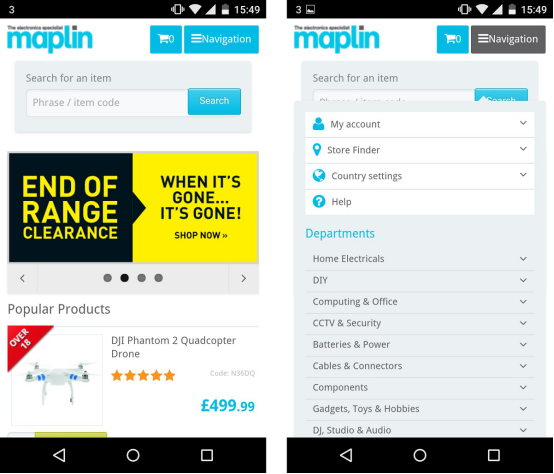
Fonte immagine: Maplin
1. Maplin
Il primo esempio è il rivenditore con sede nel Regno Unito Maplin. L'azienda ha scelto di utilizzare il sito web adattivo senza un URL univoco per la versione mobile. Il sito web Maplin rileva il dispositivo mobile del visitatore e serve una versione diversa del sito. Come puoi vedere, il design del sito Web consente agli acquirenti di sfogliare i prodotti ed effettuare acquisti in modo comodo e intuitivo.

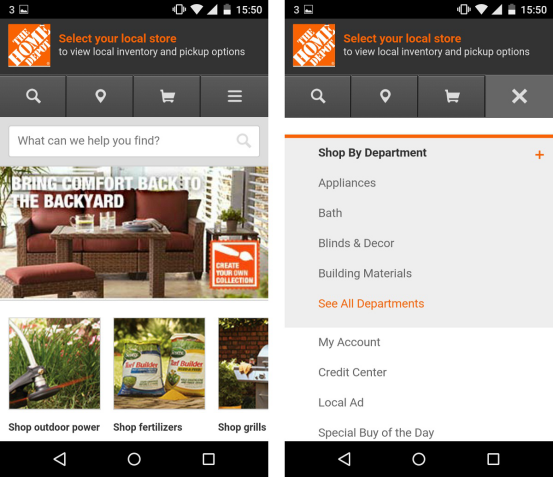
Fonte immagine: Home Depot
2. Deposito a domicilio
Home Depot, un rivenditore di elettrodomestici, offre un viaggio senza intoppi sulla sua versione del sito web adattivo di utilizzo. Tale funzionalità, come la condivisione della posizione, mostra agli acquirenti mobili il negozio più vicino. Il design adattivo del sito Web include anche i dettagli del prodotto e l'accesso all'inventario del negozio in tempo reale.

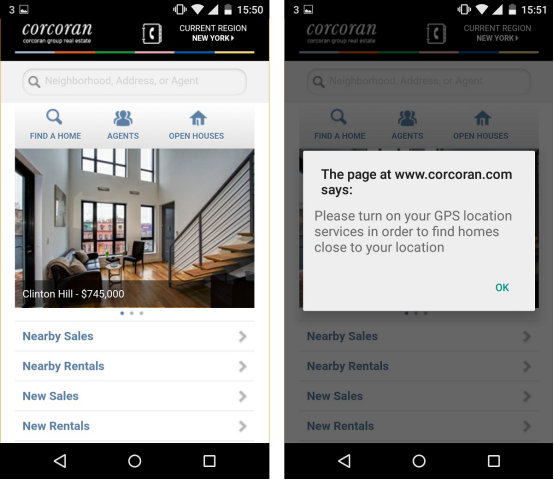
Fonte immagine: Corcoran
3. Corcoran
L'azienda Corcoran ha anche scelto di utilizzare il design adattivo del sito web. Il sito web di questa società immobiliare mostra ai potenziali affittuari e acquirenti di case un elenco di servizi vicino agli appartamenti e alle case ricercati.
Parliamone Hai un progetto in mente?
Come scegliere tra web design reattivo e adattivo?
Sia il web design reattivo che quello adattivo mirano a fornire agli utenti di dispositivi mobili semplici interazioni. Tuttavia, ci vuole meno sforzo per creare un design reattivo, rispetto a una versione del sito web adattivo. Quindi, quale dovresti scegliere? È reattivo meglio di adattivo? Considera alcuni fatti menzionati di seguito e sarai in grado di trovare la risposta.
- Se il tuo sito web è sviluppato con un popolare CMS (Content Management System), come Magento o Shopware, puoi acquistare un tema con un web design reattivo integrato;
- Se il tuo sito Web è una soluzione su misura con più funzionalità, devi assumere il team di sviluppo per creare il design adattivo per vari dispositivi e schermi;
- Se vuoi posizionarti più in alto nei risultati dei motori di ricerca, puoi scegliere il design reattivo. In questo modo i tuoi contenuti saranno perfettamente visibili sui telefoni cellulari e sui modelli, il che si traduce in un traffico mobile elevato;
- Se il tuo sito web include molti contenuti, molti pulsanti e altri elementi di design, la tua opzione è un design adattivo. Per implementarlo, è necessario assumere un team di sviluppo. Svilupperanno una serie fissa di modelli per la visualizzazione su schermi di diverse dimensioni su molti dispositivi.
Il web design reattivo sembra essere un'opzione più sicura poiché funziona bene con tutte le dimensioni dello schermo. Inoltre, migliora il tempo di caricamento del sito Web e costa meno del design adattivo.
Tuttavia, in alcuni casi, il web design adattivo è un'opzione migliore. Questo tipo di piano richiede lo sviluppo di una versione ridotta di un sito Web con layout diversi per adattarsi a dispositivi diversi.
Un altro fattore da considerare è l'intenzione del visitatore del sito web mobile. Se è diverso dai visitatori desktop (prenotano un servizio anziché visualizzare un catalogo di prodotti), dovresti scegliere il web design adattivo.
Pensieri finali
Gli utenti mobili utilizzano i propri dispositivi per visitare siti Web e acquistare online. Il traffico mobile non può essere ignorato. Il tuo sito dovrebbe avere un design reattivo o adattivo, per mantenere il viaggio del visitatore fluido e diretto. Entrambe queste opzioni aiutano i tuoi clienti e visitatori a navigare facilmente nel tuo sito web o in un negozio online.
Consigliamo di sviluppare il responsive design in caso di tempo e budget limitati e se non ci sono differenze nella visualizzazione e interazione con il sito web su desktop o dispositivo mobile.
Allo stesso tempo, il design adattivo vince quando la velocità di caricamento è cruciale e gli utenti utilizzano le versioni del sito Web desktop e mobile per scopi diversi.
Tuttavia, non esiste una risposta univoca su cosa scegliere tra design di siti Web reattivo e adattivo. Riteniamo che ogni caso debba essere considerato individualmente.
Se hai bisogno di ulteriore consulenza su quale versione del design utilizzare per il tuo sito web, o sei alla ricerca di un'agenzia di sviluppo e design web, siamo qui per aiutarti, contattaci con la descrizione del tuo progetto.
