Recensione di DesignCap: la creazione di immagini di qualità per il tuo sito Web o blog non è mai stata così facile
Pubblicato: 2022-10-08Nell'era attuale, con l'importante ascesa dei social network negli ultimi anni, tutti abbiamo a portata di mano molte informazioni ogni giorno. Ecco perché, affinché un utente che naviga in Internet scelga di cliccare sui tuoi contenuti (e di conseguenza sul tuo sito web), devi prenderti cura dei piccoli dettagli che ti distinguono dal resto delle aziende della tua attività professionale.
Uno di quei dettagli, e di cui voglio parlarti oggi, è creare immagini uniche, di qualità, che attirino l'attenzione del pubblico a cui vuoi rivolgerti.
Sì, hai letto bene. Ho detto di creare. So cosa stai pensando... Errore. Si, puoi. E sì: non mi interessa se non sei un grafico professionista.
Se non hai bisogno di nulla di tutto ciò e puoi progettare le tue immagini interamente online e in un modo super semplice senza una conoscenza preliminare di alcun tipo di programma di progettazione grafica... le cose cambierebbero. Ho sbagliato?
Oggi scoprirò qualcosa che ti permetterà di offrire ai tuoi visitatori materiale grafico di qualità sul tuo sito web, blog, negozio online o profili di social network. Sto parlando di DesignCap.
- Cos'è Designcap?
- Che tipo di immagini posso creare con DesignCap?
- Tutorial passo dopo passo su come creare immagini per il tuo sito Web, blog o social network con DesignCap
- 1. Registrazione di un account
- 2. Scegli il tipo di immagine che stai per creare.
- 3. Progettare un'immagine per il tuo blog con DesignCap
- 4. Scarica l'immagine progettata sul tuo computer
- Fine
- Recensione Ripartizione
Cos'è Designcap?

DesignCap è uno strumento totalmente online con il quale puoi progettare praticamente qualsiasi tipo di grafica ti venga in mente per il tuo sito web o blog.
Tutto questo in modo molto intuitivo e ottenendo risultati finali dettagliati con un aspetto molto professionale.
Di quelli che ho provato, è senza dubbio lo strumento più potente che ho trovato per svolgere questo tipo di attività (ovviamente, senza contare i programmi di progettazione grafica che si installano sul tuo computer).
Le sue possibilità sono enormi, offrendoti design predefiniti sia eleganti che professionali e dandoti la possibilità di progettare tutto da zero utilizzando il suo archivio di immagini, grafica, illustrazioni, caratteri, ecc.
Se ciò non bastasse, DesignCap ti consente anche di caricare immagini o qualsiasi elemento grafico dal tuo computer in modo che il design risultante possa essere ancora più personalizzato, se possibile.
Consigliato per te: DesignEvo – Crea un logo professionale per la tua attività.
Che tipo di immagini posso creare con DesignCap?
Come ho detto prima, con DesignCap puoi creare qualsiasi tipo di elemento grafico di cui hai bisogno per il tuo business su Internet.
Vediamo un elenco di cose che puoi fare su questa piattaforma:
- Grafiche per social network (immagini di copertina per Facebook e Twitter, immagini per Instagram o Tumblr, immagini per Google Plus, miniature YouTube e banner YouTube, Facebook Ads, ecc.).
- Infografiche, grafici, tabelle e immagini per gli articoli del tuo blog.
- Biglietti da visita, volantini pubblicitari, poster, carte regalo, carte menu per ristoranti e praticamente qualsiasi elemento dell'immagine aziendale che ti viene in mente.
- Biglietti e inviti per eventi (matrimoni, compleanni, ecc.)
- Progettazione dell'annuncio.
- Presentazioni per il tuo lavoro o classe.
- Curriculum per trovare un lavoro.
- Intestazione e-mail sorprendente per generare più risposte.
- Programma giornaliero, programma di lavoro, programma di fitness, programma delle lezioni e altro ancora
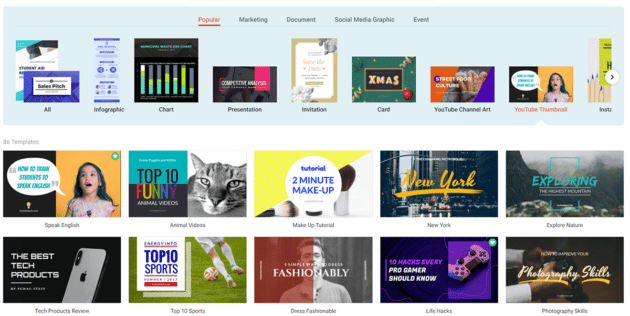
Nell'immagine in basso, ti lascio catturare tutte le possibilità che hai (a cui devi aggiungere la possibilità di realizzare disegni di qualsiasi tipo con le dimensioni specifiche che desideri).
Tutorial passo dopo passo su come creare immagini per il tuo sito Web, blog o social network con DesignCap
Sono convinto che quando vedi tutte le possibilità che ti offre DesignCap, ho stretto i denti più a lungo.
Vuoi imparare come usarlo adesso... sbaglio? I tuoi desideri sono ordini per me. Farò un esempio insieme a te in modo che tu possa iniziare con DesignCap.
Non ho intenzione di fare qualcosa di eccessivamente complicato per cominciare poiché la mia idea è che tu veda come puoi gestire lo strumento.
Dopo questa piccola guida, potrai elaborare i tuoi disegni fino al punto che desideri, con l'unico limite della tua immaginazione e della tua creatività.
1. Registrazione di un account
Il primo passo per poter utilizzare DesignCap è registrarsi sul sito Web dello strumento.
Questo è estremamente semplice: tutto ciò che devi fare è inserire un'e-mail e una password nella sua home page per accedervi. Se preferisci, puoi registrarti collegando DesignCap con il tuo profilo Facebook o Google.
Non ha più. Facile... vero?
2. Scegli il tipo di immagine che stai per creare.

Ora è il momento di selezionare il tipo di immagine che intendi progettare.
Realizzerò un'infografica in primo piano per un blog.
Per fare ciò, nella tua home page di DesignCap, vai al pulsante dove dice "Inizia ora". Ti si apriranno tutte le possibili opzioni che ti ho mostrato prima parlando dei tipi di immagini che puoi creare con DesignCap.
Guarda nella sezione "Infografica" e scegli un modello preimpostato.
Subito dopo aver fatto ciò si aprirà l'ambiente di lavoro per realizzare la progettazione grafica della nostra immagine.
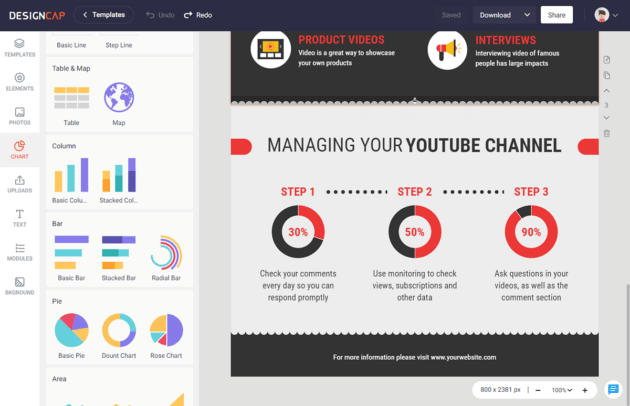
3. Progettare un'immagine per il tuo blog con DesignCap

Siamo arrivati al momento dell'arte e della pura creatività.
Terminati i passaggi precedenti, ci ritroviamo con un documento vuoto per realizzare l'immagine per il nostro blog.
Per progettare secondo il tuo libero arbitrio, dovrai solo utilizzare le diverse opzioni che si trovano a sinistra.

Successivamente, spiegherò a cosa serve ciascuno di essi ...
Modelli
Premendo questa opzione, vedrai che puoi accedere a diversi design predefiniti da cui crearne uno tuo.
Può essere altamente raccomandato utilizzare questa opzione all'inizio quando non si ha molta familiarità con DesignCap, ma ti assicuro che finirai per lasciarla da parte e realizzare progetti da zero entro poche volte che maneggi lo strumento (poiché è incredibilmente intuitivo).
Nel nostro esempio, utilizzeremo uno di questi modelli come base.
Ora, se passi con il mouse sopra il design che creeremo, vedrai che possiamo cambiare molto rapidamente qualsiasi elemento presente nel modello (colori, dimensioni dei caratteri, caratteri, immagini, ecc.).
Rimuoverò l'immagine e lascerò solo la forma geometrica sul lato sinistro, oltre ad aumentarne leggermente le dimensioni e cambiare il testo.
Il risultato dell'esecuzione di questi compiti sarà qualcosa del genere...
Potrebbe piacerti: Stellar Converter for OST Review – Software avanzato per la conversione da OST a PST.
Elementi
In questa sezione ci sono milioni di icone che puoi cercare e utilizzare gratuitamente. Ha anche un'ampia selezione di forme preimpostate, linee, maschere di cornice, fumetti, ecc.
Fotografie
Con questo pulsante puoi cercare per parole per trovare elementi di design grafico che si adattino a ciò che vuoi inserire nella tua immagine.
Per trovare quello che stai cercando, tutto ciò che devi fare è scrivere la parola o le parole relative a ciò che vuoi trovare.
Quando vengono visualizzati i risultati, vedrai che all'interno di DesignCap sono presenti componenti gratuiti da utilizzare nei tuoi progetti.
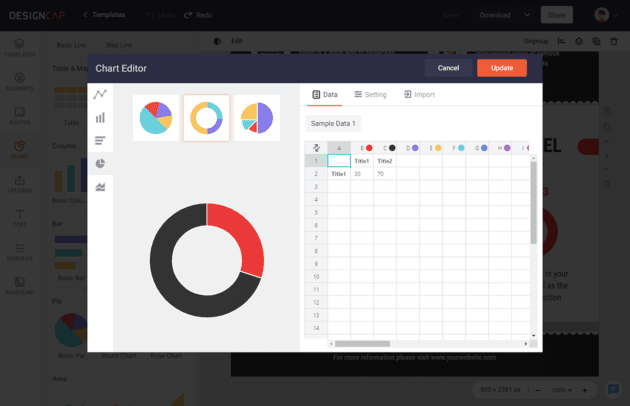
Grafico

Lo strumento grafico in DesignCap è piuttosto talentuoso. È molto intelligente importare i tuoi dati direttamente da file XLS, XLSX o CSV. Puoi semplicemente regolare la data di ogni valore, numero e titolo o modificare il colore del testo, i caratteri e le dimensioni dei dati. Questo è ciò che mi attrae molto.
Caricamenti
Dallo strumento di caricamento di DesignCap, puoi caricare quegli elementi grafici creati da te o scaricati da altri siti che non appartengono allo strumento DesignCap e che possono aiutarti a realizzare progetti molto più personalizzati.
Ad esempio, userò una delle immagini che attualmente utilizzo sul mio sito web. Puoi usare quello che ritieni più comodo o che ti piace di più.
Per finire il nostro design, andiamo a cercare alcuni componenti che DesignCap ci fornisce attraverso il suo strumento di ricerca, completando così la nostra immagine per il blog in questo modo.
Testo
Strumento di testo DesignCap. Questo strumento, come è evidente, ti permetterà di modificare tutto ciò che riguarda i caratteri, le dimensioni dei caratteri, la spaziatura tra i caratteri, ecc., nel tuo design.
Per fare questo (come per qualsiasi altro elemento DesignCap), dovremo solo passare il mouse sopra l'intestazione che abbiamo appena creato e scegliere le opzioni che vogliamo implementare.
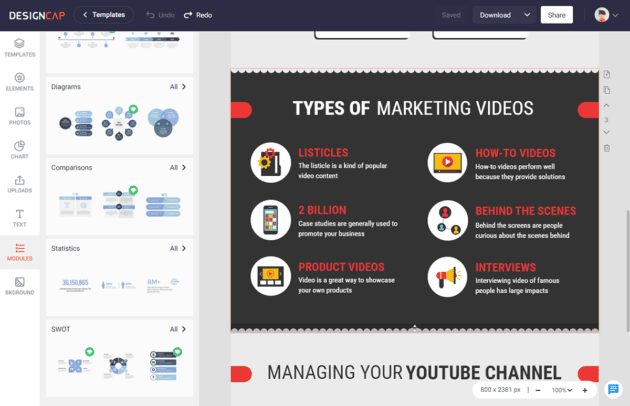
Moduli
Questo è un altro strumento che amo di più. È abbastanza comodo organizzare ogni informazione sull'infografica in modo chiaro e rapido. C'è un'ampia selezione di tipi unici tra cui scegliere, come diagrammi, linee temporali, passaggi, statistiche, confronti, ecc.

BKground (Sfondo)
È il momento di scegliere lo sfondo della nostra immagine e, quindi, di utilizzare l'opzione “BKground”.
Se ti piace, cambia lo sfondo predefinito con un colore che ti piace.
Puoi anche scegliere un motivo preimpostato come sfondo per l'immagine del tuo blog.
4. Scarica l'immagine progettata sul tuo computer
L'ultimo passo è premere il pulsante "Download" situato in alto a destra per salvare il design appena creato sul tuo computer.
Puoi decidere se salvarlo in formato jpg, png o pdf. La scelta è tua.
Una volta salvato... voilà! Ora puoi utilizzare quell'immagine unica e diversa con una particolare aria professionale sul tuo sito web o blog.
Solamente un'altra cosa.
Puoi salvare il design sul tuo profilo in modo da poter modificare il tuo design e scaricarlo in qualsiasi momento.
Potrebbe piacerti anche: FlexClip Video Editor: rende l'editing video nel tuo browser facile e divertente.
Fine

Come hai già visto, non avere un programma di disegno o non saperlo usare non è una valida scusa per non curare la grafica del tuo sito web una volta a conoscenza dell'esistenza di DesignCap.
Spero che questo tutorial ti aiuti a scoprire questo fantastico strumento online e che inizi a usarlo oggi stesso per creare immagini di qualità per il tuo sito web o blog.
Supponi di avere ancora delle domande o di voler saperne di più su DesignCap. In tal caso, ti consiglio di guardare questo video e di iscriverti al loro canale YouTube, dove mettono informazioni affascinanti e tutorial specifici con tecniche e dettagli di questa applicazione web in modo da dominarla in profondità.
Prova il software di progettazione grafica DesignCap
Recensione Ripartizione
Caratteristiche
Facilità d'uso
Supporto
Esercitazione
Prezzi
Pollice su!
Spero che questo tutorial ti aiuti a scoprire DesignCap, il fantastico strumento online, e che inizi a usarlo oggi stesso per creare immagini di qualità per il tuo sito web o blog.
