Oltre 25 migliori font per siti Web utilizzati da professionisti e agenzie di web design nel 2022
Pubblicato: 2022-09-17Quindi, sembra che tu abbia colpito ripetutamente un muro quando scegli un carattere per il tuo sito web. Dopotutto, questa è l'unica spiegazione possibile del perché sei qui.
Bene, le tue preghiere sono state esaudite. Questo articolo esaminerà in dettaglio tutto ciò che riguarda la scelta di un carattere insieme agli aspetti più sottili allegati al processo. Eppure, non finisce qui. Ci sarà anche un esame di oltre venticinque dei migliori font per le pagine del sito web attualmente disponibili.
Prurito per iniziare? Va bene allora, tuffiamoci subito!
Che cos'è esattamente un carattere?
Non esiste una definizione standard di carattere, nonostante il termine sia un derivato dello storico " carattere tipografico " - strumenti per lo styling delle lettere per dispositivi come una macchina da scrivere. Ora, entrambi questi termini sono diventati sinonimi l'uno dell'altro.
Un carattere è semplicemente lo stile delle lettere utilizzate nel contenuto scritto. Successivamente, una pagina può avere caratteri uniformi che si attengono a un'estetica e una dimensione o varianti molto diverse. Spetta interamente agli utenti che scrivono il testo.
Come scegli i caratteri per un sito web?
Diverse organizzazioni complicano le cose quando scelgono i caratteri Web per i loro siti. Tuttavia, è un processo relativamente semplice se capisci le basi. E per spiegarlo meglio, andiamo con un'analogia:
Il tuo sito web è la tua voce. Il contenuto contenuto nelle pagine web è l'argomento di cui vorresti discutere. Ora, il carattere che usi è il tuo tono. E 'così semplice.
Sulla base di ciò, hai diverse opzioni quando si tratta di selezionare il tono—font—personalità , vale a dire:
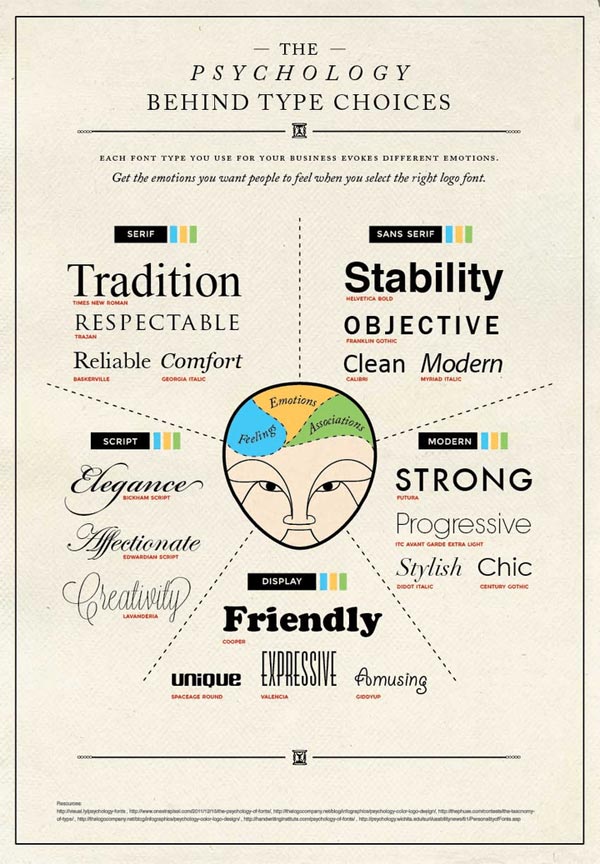
- Caratteri Serif che trasudano tradizione, comfort, affidabilità e senso di autorità
- Caratteri sans serif che proiettano obiettività e stabilità, tendendo al minimo
- Caratteri di script che trasmettono eleganza, creatività e un certo grado di affetto
- Visualizza caratteri che trasmettono unicità e cordialità, aiutando con l'espressione generale del marchio
- Caratteri moderni che indicano audacia fusa con una prospettiva progressiva

Fonte
Non esiste una risposta corretta quando si determinano i caratteri migliori per le pagine del sito web. Tuttavia, ci sono alcune cose che potresti sfruttare per decidere quale stile ti si addice meglio.
Quindi, eccoli qui:
Identità del marchio e del pubblico
Ogni volta che parli, il tuo tono corrisponde a quello che vuoi dire. È lo stesso con l'identità del tuo marchio e lo stile del carattere del marchio che scegli. Questa è anche la prima cosa di cui devi tenere conto. Un consiglio utile qui è quello di esaminare due cose:
- La personalità della tua organizzazione
- Il pubblico di destinazione
Una volta che hai una risposta per entrambi, li riunisci. Ciò ti aiuterà a selezionare alcuni font di web design, anche se non individua quello esatto.
Leggibilità dei caratteri
Indipendentemente da quanto sia visivamente sbalorditivo il carattere, non ha senso se nessuno può leggerlo. Spesso i web designer sono troppo presi dal rendere bello il loro sito da dimenticare ciò che conta: IL CONTENUTO .
Quindi, attieniti all'idea di eleganza nella semplicità . Ciò non significa che non puoi incorporare nulla di elegante nelle tue pagine web. Puoi davvero. Ma assicurati di limitarlo a titoli e titoli.

Prendi Hanalei, per esempio. È il miglior font per i titoli delle intestazioni dei siti Web se ti rivolgi a un pubblico di adolescenti. Tuttavia, le persone più anziane potrebbero avere difficoltà a gestire quanto siano occupati i bordi delle lettere. Inoltre, Hanalei potrebbe non integrarsi con gli altri stili che prevedi di incorporare nel tuo sito. Allora, come lo risolvi?
È semplice: usi strumenti di abbinamento dei caratteri. Questi sono orientati esplicitamente a garantire la compatibilità su tutte le tue pagine web. In breve, otterrai un elenco di combinazioni di caratteri suggerite che funzionano bene insieme.
Alcuni degli esempi più popolari di tali strumenti sono:
- Digitare Connessione
- Tipo Google
- Digita Lupo
- Accoppiatore di caratteri
Tutte le opzioni elencate sono scelte eccellenti di per sé. Ciò che conta è come sfruttarli.
L'esperienza utente
I migliori caratteri per le pagine del sito Web sono quelli che consentono di caricare rapidamente le pagine del tuo sito. Un po' confuso? Non c'è bisogno di essere.
In alcuni casi, il browser carica i file HTML e CSS prima che si accorga della necessità di visualizzare lo stile del carattere corretto. Ciò potrebbe essere dovuto a un conflitto di algoritmo nella definizione delle priorità o a qualche altro fattore.
Ecco il punto: non importa quale sia il problema causale. Dovresti essere preoccupato che i visitatori del tuo sito stiano fissando una pagina visivamente stridente.
Tuttavia, il carattere tipografico stesso non è da biasimare: l'hosting della pagina è in errore. I caratteri di Google sono un esempio perfetto qui. La maggior parte dei designer affronta una serie di problemi di latenza con esso. Tuttavia, una semplice importazione o un self-hosting può risolvere la maggior parte dei problemi.
Qual è la dimensione del carattere del sito Web migliore?
Ora che capisci di più sulle sottigliezze della scelta dei migliori caratteri per le pagine del sito Web, esaminiamo alcuni aspetti tecnici alla base degli stessi. In breve, è il momento di guardare la dimensione del carattere.
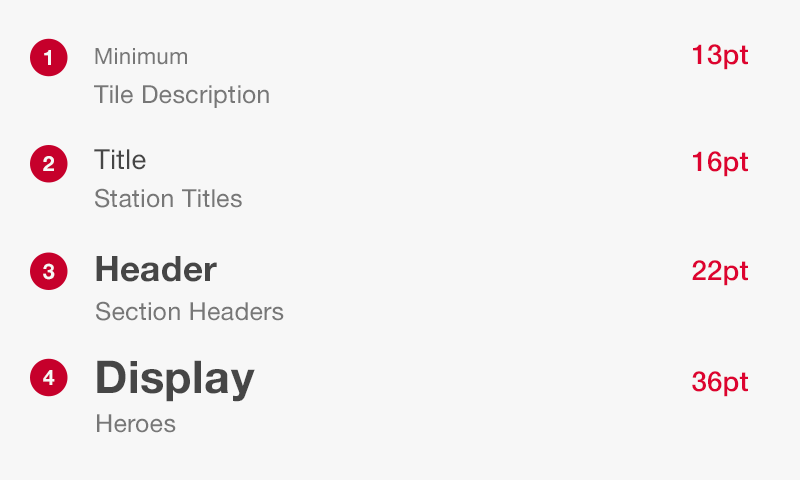
La maggior parte delle pagine avrà tre aspetti, principalmente:
- L'intestazione (H1)
- La sottovoce (H2, H3, H4 …)
- Il contenuto (P)
Come forse già saprai, ciascuno degli elementi citati deve avere dimensioni diverse. E sebbene non ci siano regole, la maggior parte dei designer segue pratiche specifiche per i siti desktop e mobili.
In genere, dovresti seguire qualcosa in questo modo:
- Contenuto/dimensioni del corpo da 16 a 18 pixel
- Dimensione dell'intestazione impostata su 1,96 volte più grande del corpo, che in questo caso risulta essere 35 pixel
- Dimensione del sottotitolo impostata su 5 pixel più piccola del titolo

Ora, questi suggerimenti non sono scolpiti nella pietra, soprattutto considerando che i display differiscono in base al dispositivo in uso. C'è anche il fattore di quanto siano "pesanti di contenuti" le tue pagine. In altre parole, dimensioni dei caratteri più piccole possono far sembrare la pagina troppo occupata se c'è molto da leggere. Al contrario, rendere tutto notevolmente più grande può rendere la lettura difficile per gli utenti mobili.
Quindi, nonostante tutti gli articoli online, non c'è una risposta concreta a questa domanda. Le dimensioni menzionate, tuttavia, servono come linea guida elementare per iniziare. In definitiva, dipende interamente dalla tua comprensione di ciò che funziona meglio.
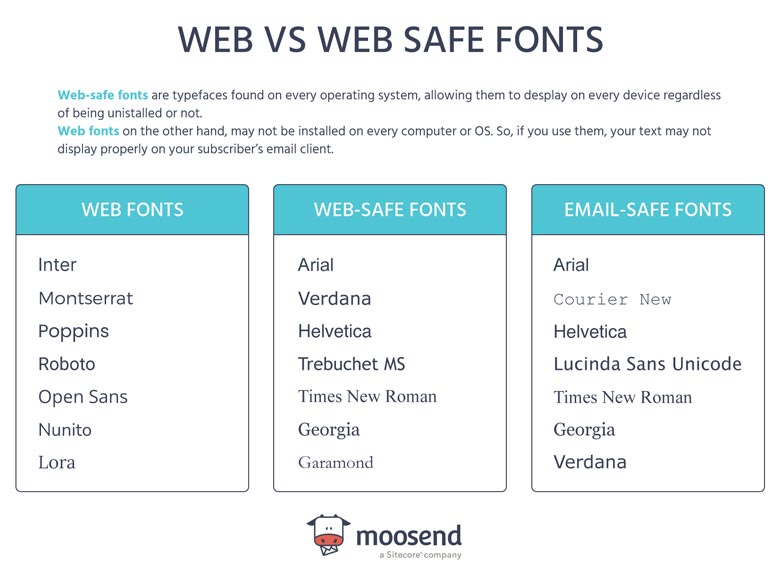
Comprendere la differenza tra i caratteri web-safe e quelli web
Una confusione persistente tra i designer alle prime armi è correlata alla differenza tra i font web-safe e i font web. È fondamentale notare che uno non sostituisce l'altro e un tentativo di usarli in modo intercambiabile può portare a risultati disastrosi.
I caratteri Web-safe sono essenzialmente quelli che vengono precaricati in un sistema operativo (OS). E l'unico motivo alla base della terminologia assegnata è che il loro utilizzo non comporterà alcun errore di visualizzazione.
I caratteri Web , tuttavia, non sono installati su tutti i sistemi operativi. Di conseguenza, il loro utilizzo per scrivere un'e-mail, ad esempio, può far sì che il browser del client ricevente visualizzi il testo in modo errato. In breve, entrambe le parti devono avere lo stesso font web installato per qualsiasi contenuto che desiderano inviare o visualizzare.

Tuttavia, e questo è fondamentale, le pagine web non soffrono di questo problema. La ragione? I siti sono ospitati su un server e non si basano sulla condivisione peer-to-peer. In sostanza, puoi diventare creativo come desideri quando scegli i migliori caratteri per le pagine del sito web!
I migliori caratteri Web disponibili per la progettazione di siti Web
Ora sai come scegliere un carattere, a quale dimensione impostarlo e, cosa più importante, la differenza tra i caratteri web-safe e quelli web. Ora, parliamo di alcune delle migliori opzioni disponibili.
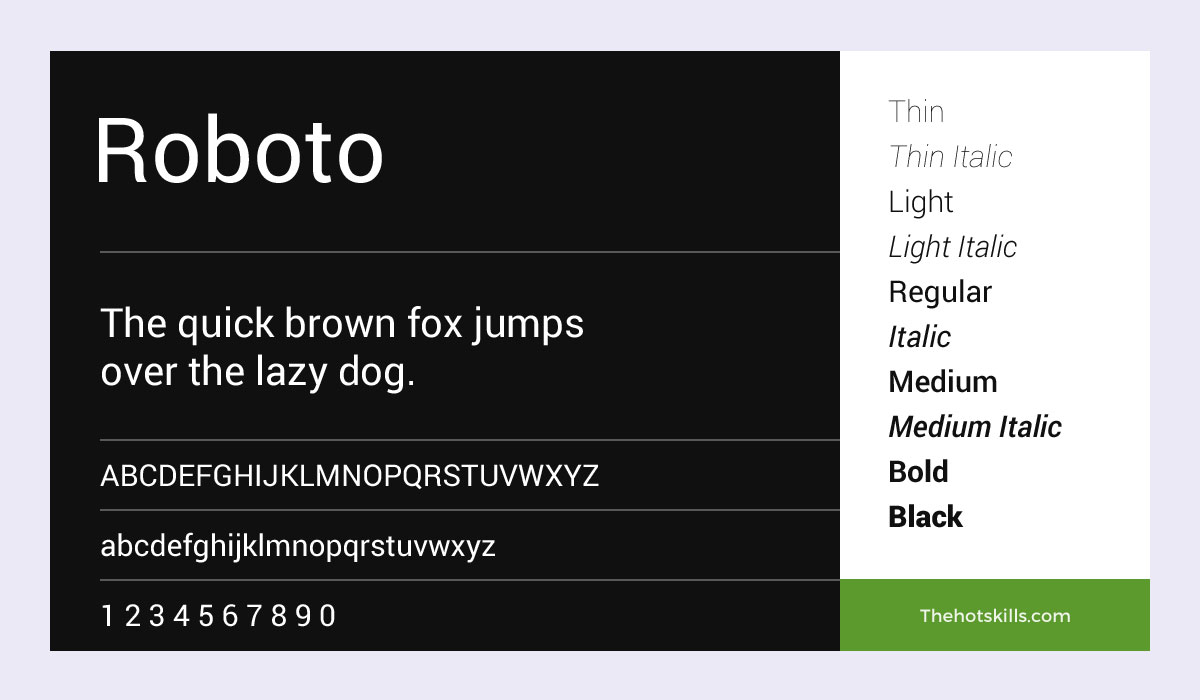
Roboto

Il primo contributo di Google in questo elenco, il Roboto, ironicamente, è in qualche modo contenuto, quasi come se stesse giocando con il suo nome. Tuttavia, considerando che è open-source, potrebbe essere in corsa per i migliori font gratuiti.
Idealmente, useresti questo stile particolare se desideri creare una pagina informativa. Quindi, diciamo contenuto editoriale o blog, qualcosa del genere. Qualunque sia il formato, assicurati di non usarlo per nient'altro che per trasmettere l'argomento scritto. In poche parole, evita di usare Roboto per soddisfare l'estetica.
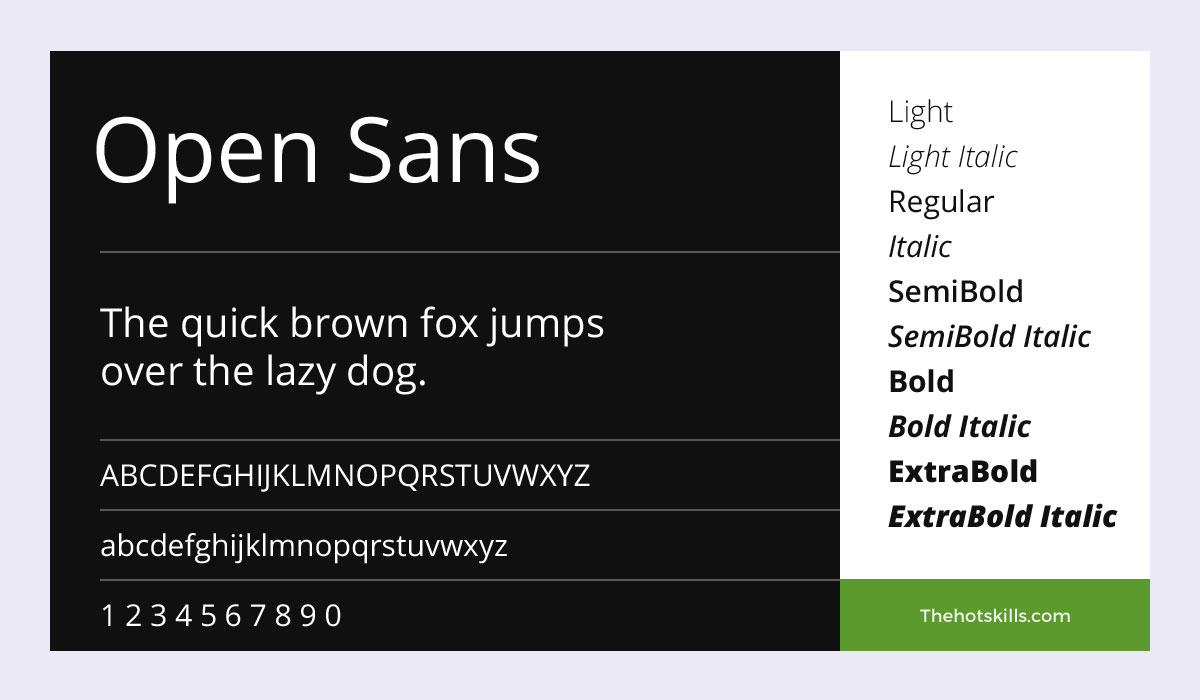
Aperto Sans

Open Sans potrebbe essere un po' scarno, ma questo lo rende anche una scelta eccellente se prevedi di pubblicare pagine con una quantità significativa di contenuti lunghi.
Un esempio ideale di utilizzo è se prevedi di includere una sezione Domande frequenti (FAQ) nella tua pagina web. Oltre a ciò, potresti anche argomentare a favore delle descrizioni di prodotti o servizi.
In sostanza, tutto funziona se non è la prima cosa che vede il visitatore del tuo sito.
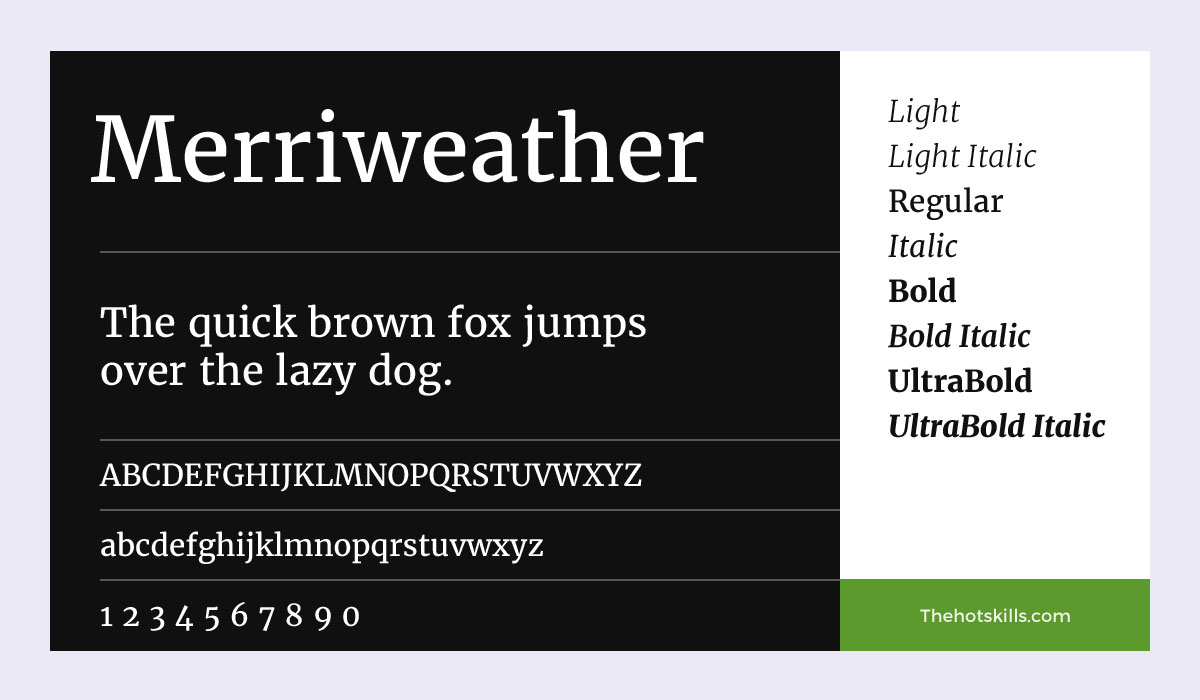
Merriweather

C'è qualcosa di particolarmente strano nel Merriweather. Non prenderlo nel modo sbagliato: è solo che non segue lo stesso schema degli altri cugini di Google. I bordi delle lettere, ad esempio, hanno un leggero "arrotondamento" che manca nella maggior parte dei caratteri angolari.
In tutta franchezza, lo stile presterebbe un po' di fascino alle tue pagine web principali se lo completi con alcuni toni più chiari. Per qualche motivo, gli sfondi neri o più scuri non si adattano bene al carattere tipografico.
Nel complesso, Merriweather è uno dei migliori font serif per i siti web. Bene, almeno se vuoi la sostanza su uno stile un po' superficiale.
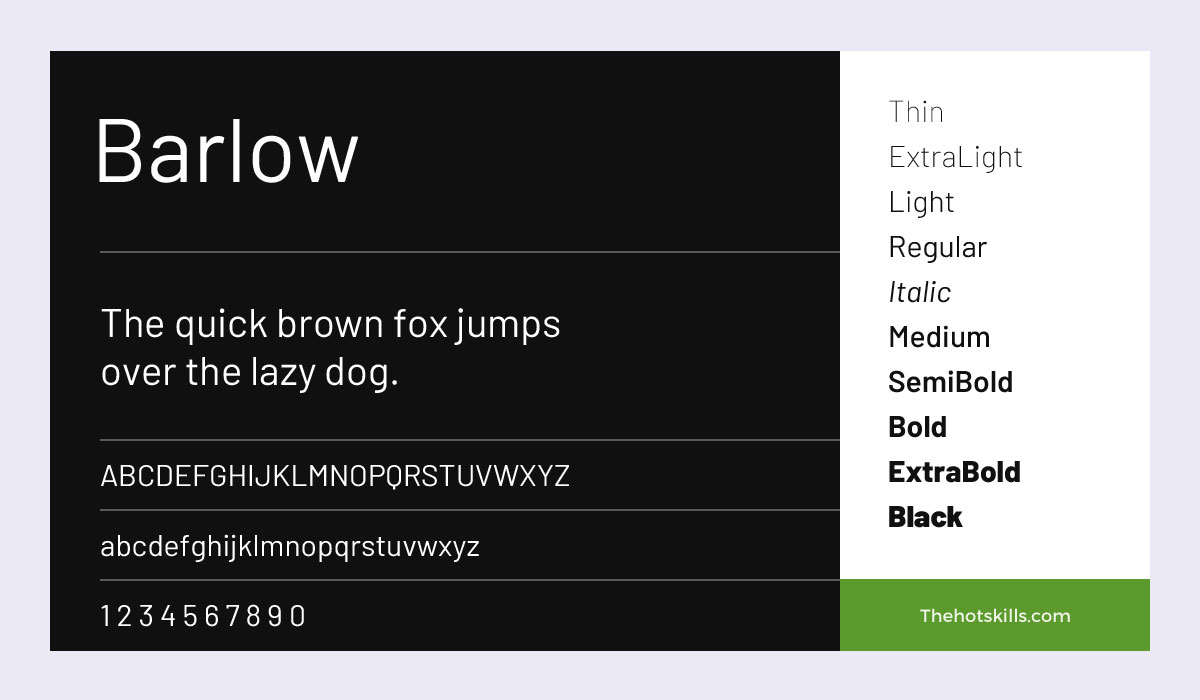
Barlow

Barlow è alquanto indeciso su cosa vuole essere. Aspettare; c'è una spiegazione in arrivo. Ma prima, esaminiamo qualcosa di molto unico per lo stile. Se guardi da vicino, le g hanno un tratto più corto alla fine. È sorprendente, considerando che Google è particolarmente attento a non deviare dalle convenzioni tipiche dei caratteri.
Indipendentemente da ciò, Barlow è alquanto insipido se decidi di utilizzare una scrittura inglese. Passa a un'altra lingua, tuttavia, e diventa un carattere completamente diverso.
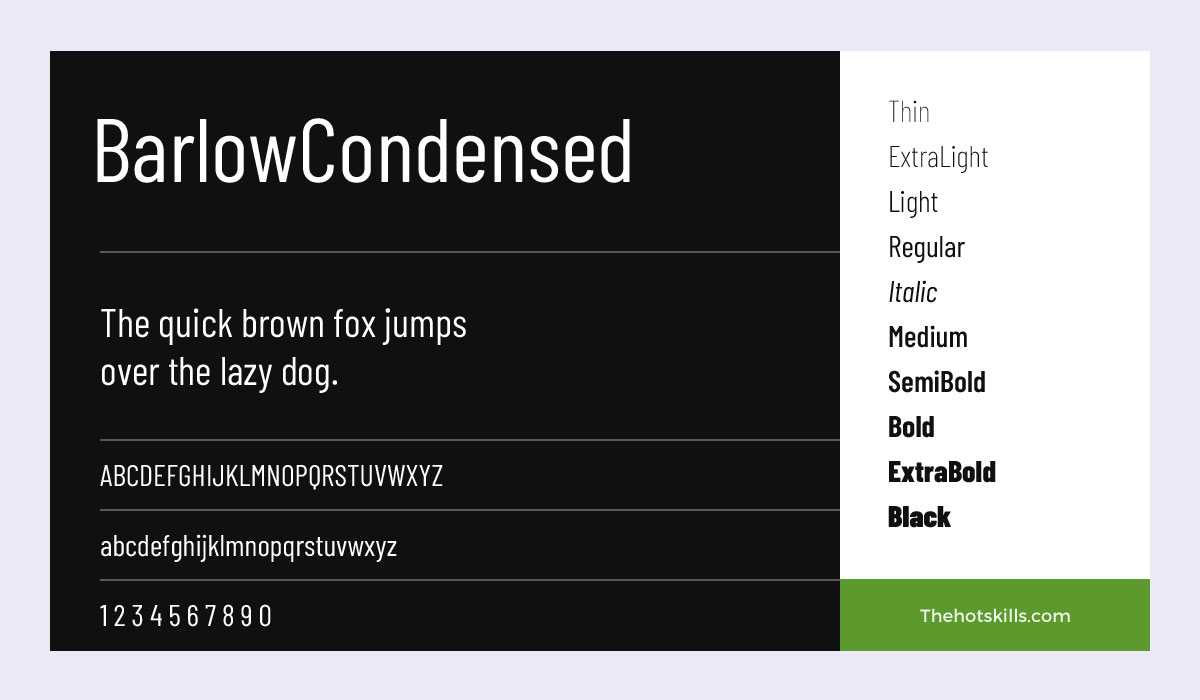
Barlow condensato

Un'alternativa molto migliore al suo fratello maggiore leggermente insolito, il Barlow Condensed è elegante e si trova proprio tra l'essere angolare e rotondo. Tuttavia, ciò non significa che lo utilizzi per le tue pagine principali. Invece, incorpora il carattere nelle recensioni dei clienti, nelle testimonianze dei clienti, ecc.
Questi tipi di contenuti devono avere un fattore leggermente differenziante per evidenziarli come qualcosa che una persona ha detto. Il Barlow Condensed può farlo perfettamente.
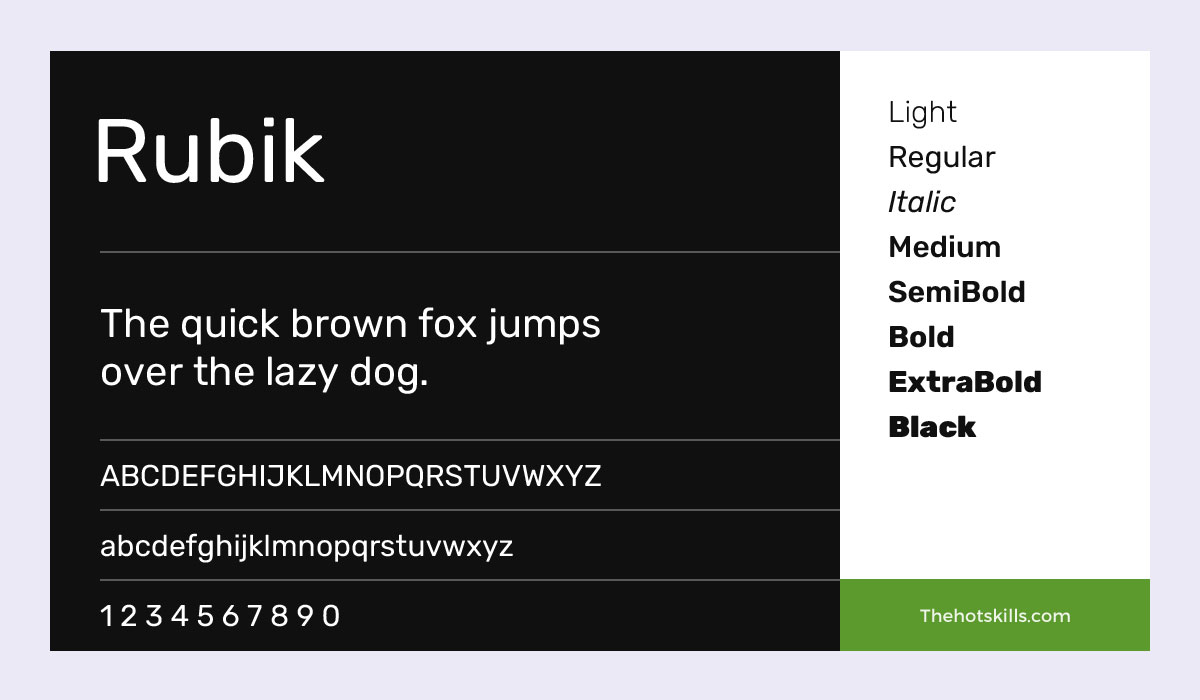
Rubik

Il Rubik è, di gran lunga, uno dei migliori font per le pagine di siti Web, almeno rispetto ad altre offerte di Google. Le lettere hanno un design circolare distintivo, principalmente se scritte in minuscolo.
Se ti stai chiedendo un caso d'uso adatto, non dovresti cercare oltre i messaggi automatizzati del sito, i chatbot o persino i pop-up.

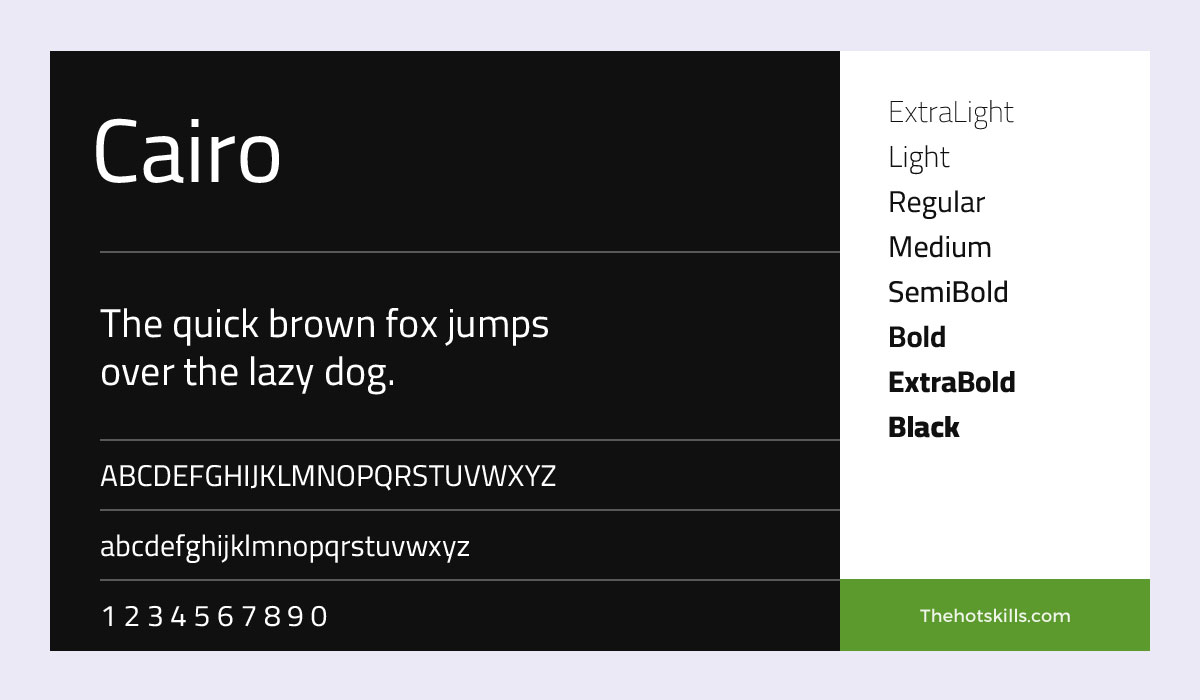
Cairo

Il Cairo, fedele al suo nome, funziona meglio quando non ti affidi a una scrittura inglese. Non c'è niente di sbagliato nel carattere, di per sé. Tuttavia, perde il suo fascino quando è costretto ad attenersi alle lettere convenzionali.
Usalo per qualsiasi altra lingua e lo vedrai trasformarsi proprio davanti ai tuoi occhi. Sebbene non siano evidenti nell'immagine sopra, i caratteri nella variante inglese sono troppo distanziati l'uno dall'altro.
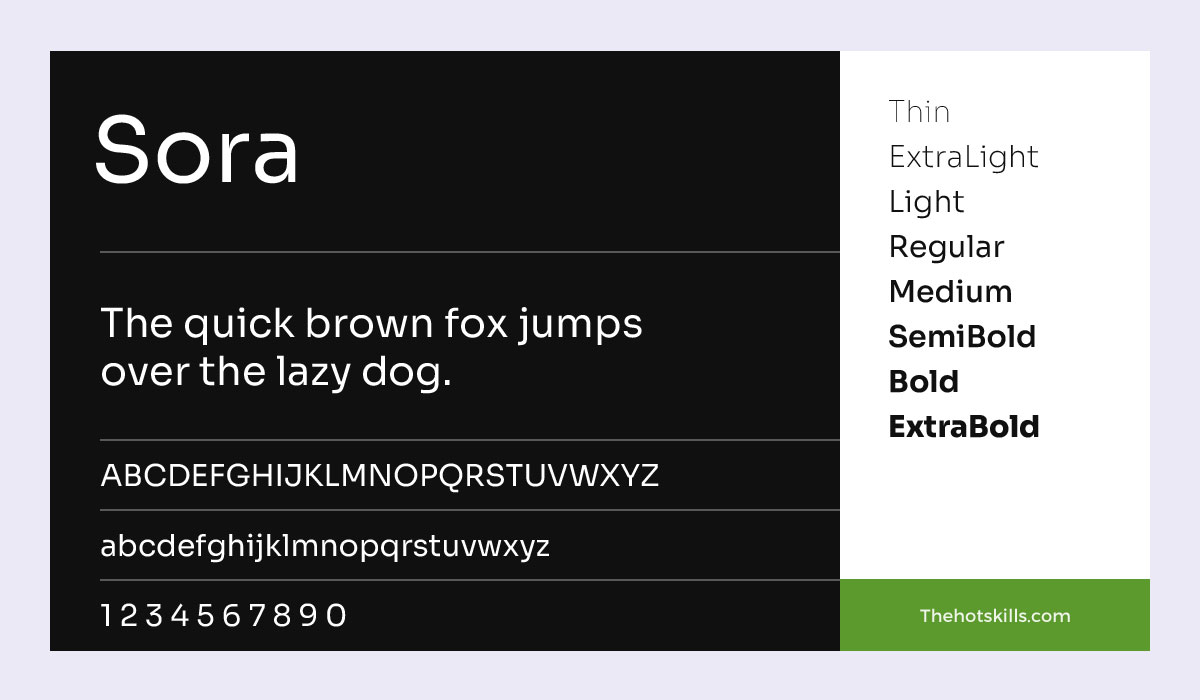
Sora

Sora è eccentrico, un po' rilassato e perfetto se vuoi lettere più scure su uno sfondo colorato.
La maggior parte dei tratti delle lettere ha svolazzi brevi, rendendo il carattere una scelta eccellente per le pagine introduttive o i portali degli ospiti. E sei libero di essere creativo con lo sfondo perché i contorni saranno sempre nitidi indipendentemente da ciò che usi.
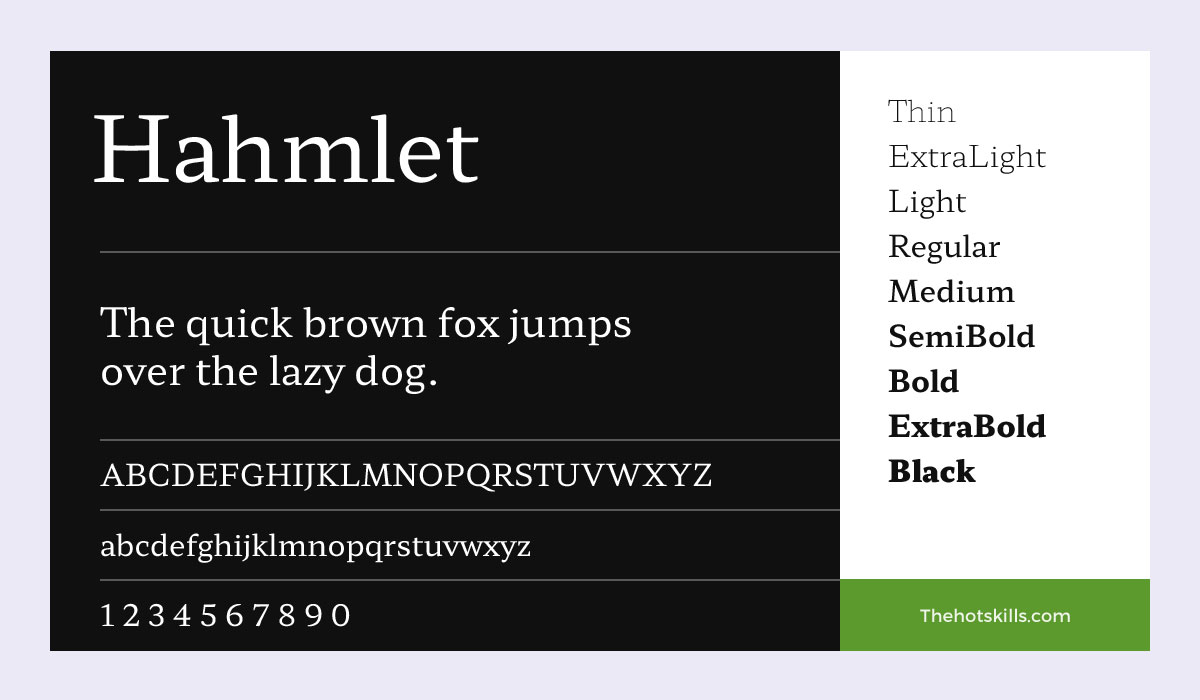
Hahmlet

Ecco il punto: Hahmlet è più adatto per pagine web regionali o tradotte. Provaci se stai costruendo qualcosa in questo senso.
Per spiegare meglio questo aspetto, considera l'esempio di siti di anime o manga. In effetti, qualsiasi scrittura dell'Asia orientale scorre immensamente bene con questo carattere. Un altro possibile caso d'uso può essere per i siti didattici che insegnano tali lingue.
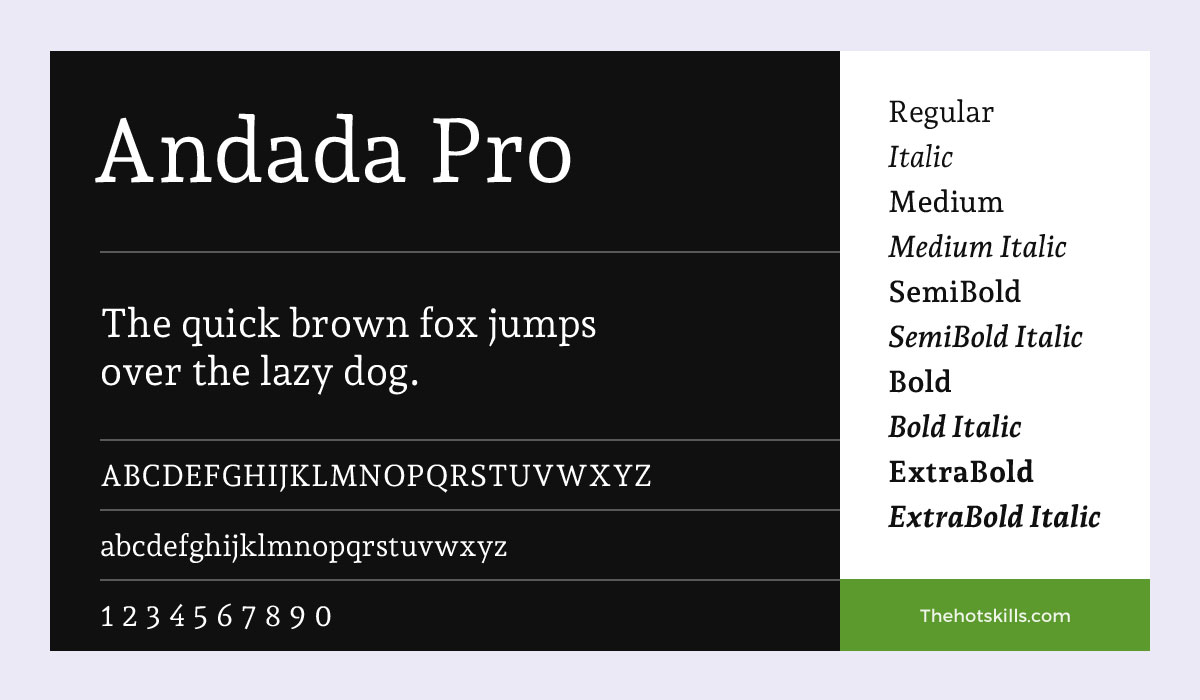
Andada Pro

Non c'è altro modo per dirlo: Andada Pro è uno di quei caratteri hipster che si sposano bene con i contenuti artigianali. Vuoi pubblicare contenuti sulle miscele di caffè? Bene, l'Andada sarà la soluzione migliore, allora.
Un semplice consiglio qui è quello di attenersi alle lettere scure. Il carattere tipografico fa la maggior parte del lavoro per te. Non è necessario aggiungerlo scherzando con i caratteri colorati.
Senza essere troppo schietto, questo è uno dei migliori caratteri per le pagine di siti Web se i tuoi contenuti devono mantenere l'attenzione degli spettatori per molto tempo. Dopotutto, i chicchi di caffè possono essere eccitanti solo per così tanto tempo.
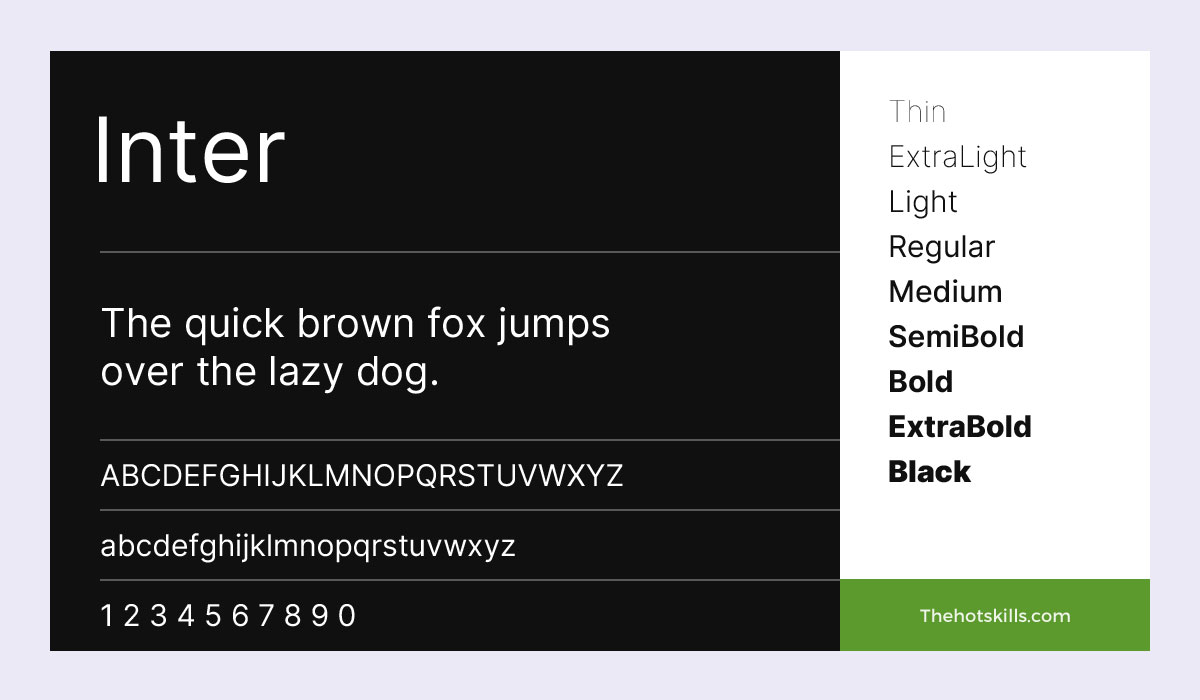
Inter

L'Inter può avere un nome apparentemente incompleto, ma il suo stile attuale è tutt'altro. Pulito e minimale, questo font è un'ottima scelta a 360 gradi per i contenuti di lunga durata.
Qui va tutto bene: blog, articoli di notizie, editoriali, ecc. Tuttavia, prima di utilizzarlo liberamente, considera che potrebbe non integrarsi bene con i caratteri non Google. Quindi, supponiamo che tu abbia intenzione di adottare la Pontiac. Se così fosse, l'Inter potrebbe non essere l'opzione migliore.
Caratteri più interessanti per i siti Web
L'elenco seguente i caratteri non sono caratteri Web. Devi scaricarli e convertirli in webfont. È possibile utilizzare i servizi di generatore di font web online.
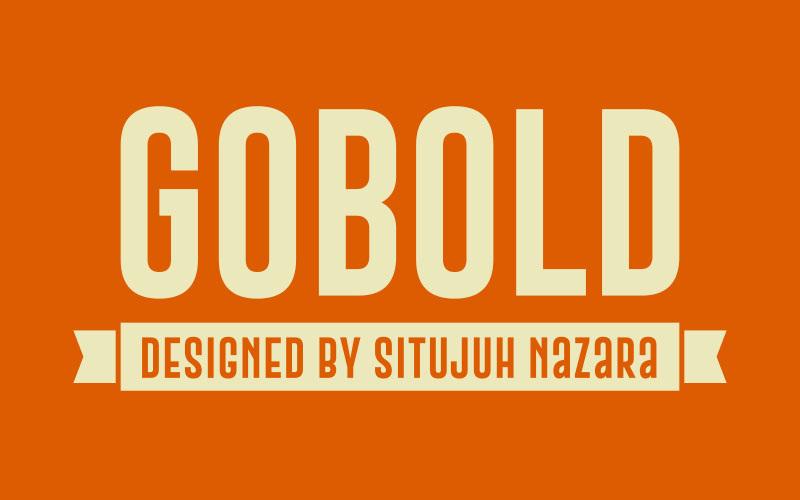
Goboldo

Come evidente nel nome stesso, il Gobold è la scelta perfetta per fare una dichiarazione. Bene, se è quello che vuoi fare. Progettato da Situjuh Nazara e un derivato della famiglia di caratteri Sans Serif, questo stile particolare crea un aspetto pulito e minimale sulla tua pagina.
Il recente aggiornamento ha aggiunto quattro nuove famiglie, inclusa una funzionalità regolare e corsivo aggiornata, e ha corretto alcuni bug dei personaggi.
Bebas Neue Pro

Nella sua prima versione nel 2010, il Bebas Neue ha immediatamente affascinato sia i grafici che le figure aziendali. In parte era dovuto al modo in cui trasmetteva un senso di professionalità senza sacrificare l'estetica più ampia. L'altro fattore che ha contribuito è stato il modo in cui il carattere ha preso uno sfondo nero. Semplicemente magico .
Ora, con l'aggiornamento Pro, il Bebas Neue viene fornito con un peso più sottile e regolare ridisegnato. Anche i caratteri minuscoli sono finalmente entrati nel carattere tipografico. Nel complesso, questo è probabilmente uno dei migliori font per i designer. Almeno per chi ha un sottile senso dello stile.
Stai calmo

Ispirato a un poster inedito della seconda guerra mondiale, il font Keep Calm è incentrato sullo snellimento del contenuto delle tue pagine conferendo al contempo un aspetto elegante. Questa è un'opzione eccellente se crei una pagina per un pubblico che cerca lo stile con la sostanza.
Attualmente, il font è disponibile in tre nuove varianti, incluso il libro (normale), leggero e pesante. Ognuno di questi ha anche un corsivo complementare.
Zona Pro

La Zona Pro ha qualcosa di unico: viene fornita con un pacchetto di 18 stili distinti tra cui scegliere.
Pubblicato inizialmente nel 2013, il font trae ispirazione dai popolari stili di pittura geometrica astratta utilizzati negli anni '20. È moderno, elegante e, soprattutto, adatto sia per contenuti lunghi che brevi.
L'aggiornamento del 2019 prevedeva anche il supporto per la scrittura cirillica e altri miglioramenti, incluso un corsivo ridisegnato. Tutte queste aggiunte lo rendono un forte contendente per i migliori caratteri per le pagine del sito web.
Pontiac – Carattere semplice

La Pontiac è amichevole e ha una disinvoltura difficile da esprimere a parole. Eppure, non è mai una cattiva idea provare.
Dai un'occhiata ai bordi arrotondati delle lettere, per esempio. Il carattere non ha nitidezza, ma ciò non toglie l'estetica visiva. E, se sei un fan delle infografiche, questo dovrebbe farti sorridere.
Questo non vuol dire che non puoi usare questo particolare stile per il contenuto del tuo corpo. Puoi, ma potrebbe non essere l'idea più brillante. Invece, è meglio salvare la Pontiac per il testo in formato breve. Pensa sulla falsariga di intestazioni, ecc.
Super Basic: un San Serif moderno

Non lasciarti ingannare dal nome qui perché il Super Basic è uno dei caratteri dell'interfaccia utente più accattivanti. Conferisce un contorno nitido anche agli sfondi più colorati e si abbina eccezionalmente a famiglie scritte a mano o di script.
Il percorso usuale sarebbe utilizzare il Super Basic per titoli, contenuti brevi o, meglio ancora, modelli introduttivi.
Caffè Louis George

Ascolta, nessuno dice che il Louis George Cafe sia un tipo di carattere insolito. No, per niente. Ma una parte significativa del suo utilizzo corretto dipende dalla compatibilità dei colori. In breve, se la tua pagina ha una tavolozza monocromatica, questa potrebbe essere la scelta giusta per te.
Onestamente, la maggior parte del fascino dello stile deriva dai suoi caratteri semplicistici. Tuttavia, ciò lo rende anche alquanto inadatto su uno sfondo bianco. Quindi, non usarlo in contenuti di lunga durata.
I migliori caratteri sicuri per il Web
Ora, non ha senso rielaborare di cosa trattano i caratteri sicuri per il Web. Se hai digitato qualcosa sulla tastiera, li hai già incontrati. Inoltre, a causa di quanto sono comuni, non c'è motivo di avviare una descrizione per ogni carattere tipografico. Tuttavia, è imperativo spiegare quando dovresti usarli.
I caratteri sicuri per il Web sono più adatti per tutti i messaggi automatici che il tuo sito invia ai visitatori. Ad esempio, se la tua pagina invia costantemente e-mail ai visitatori precedenti, utilizza tali caratteri per inquadrare il contenuto.
Detto questo, alcune delle tue scelte riguardo a tali caratteri tipografici sono:
- Arial/Helvetica
- Calibrì
- Verdana
- Trabucco MS
- Times New Roman
- Georgia
- Linotipo Palatino
- Prenota Antico
- Comic Sans
- Courier New
Sebbene non siano le scelte più allettanti, questi caratteri hanno i loro momenti al sole. Tuttavia, sarebbe saggio considerarli come strumenti aggiuntivi e nient'altro.
Da dove puoi scaricare i font?
Puoi scegliere diversi siti al momento dell'acquisto o del download di qualsiasi font. Tuttavia, c'è un po' di dubbio sull'autenticità di alcuni portali. Quindi, è meglio attenersi a piattaforme regolamentate come:
- Font Adobe
- Font Google
- Elementi Envato
- Mercato Creativo
- Dafont – Caratteri gratuiti
Dalle opzioni elencate, tutti i caratteri di Google sono i migliori, open source e non hanno costi associati per uso commerciale. Inoltre, Dafont è un'altra piattaforma in cui puoi trovare alcuni dei migliori font per le pagine del sito web. La parte migliore? Gli autori rendono i caratteri tipografici accessibili per uso personale senza costi aggiuntivi.
Il grande design inizia con una singola lettera
Questo articolo potrebbe essere stato un po' esauriente in punti particolari. Tuttavia, questo era necessario per esplorare cosa possono fare i caratteri per il tuo sito web. Dopotutto, la somma dell'attrattiva complessiva del tuo sito web dipende dalle sue parti più basse.
Inoltre, se ti blocchi di nuovo nella scelta dei caratteri migliori per le pagine del sito Web, pensa all'analogia all'inizio: quella sul tono del tuo sito. Questo sarà sufficiente per farti esaminare criticamente cosa funziona e cosa no.
Domande frequenti
Qual è il miglior font da usare per un sito web?
Non c'è una risposta concreta a questa domanda, con molteplici elementi che tengono conto di questa decisione. Una semplice regola pratica è allineare l'identità del marchio e del pubblico previsto per aiutarti a scegliere il carattere che desideri utilizzare. Ad esempio, se il tuo sito web è informativo e si rivolge principalmente ai lettori di notizie, scegli l'Inter.
Quali sono i principali stili/tipi di font?
I quattro tipi principali di famiglie di caratteri sono:
- Serif
- Sans Serif
- copione
- Schermo
- Moderno
Ogni carattere tipografico ha caratteristiche e caratteristiche distintive, che lo rendono adatto a suscitare emozioni specifiche dai tuoi lettori.
Qual è un buon font serif per le pagine web?
Alcuni dei più popolari caratteri serif sicuri per il web includono Calibri e Verdana. Nel caso dei font web, Pontiac, Inter, Sora e Gobold sono tutte ottime scelte.
Quanti caratteri dovrebbe utilizzare un sito Web?
È consigliabile mantenere il numero totale di caratteri del tuo sito Web a quattro o meno. Qualsiasi cosa al di sopra di quel numero tende a creare alcuni elementi visivamente aspri su una pagina.
Quale carattere è il più attraente?
Non esiste un font oggettivamente attraente. Dipende interamente dalle tue preferenze e da quanto vuoi allinearlo con altri elementi. Indipendentemente dal fatto che questa sia una questione soggettiva, alcuni dei caratteri più popolari sono Roboto, Open Sans, Pontiac e Merriweather.
Quale carattere è il più leggibile?
La leggibilità della pagina dipende interamente da come si ridimensiona la dimensione del carattere, non dal carattere tipografico stesso. Sebbene non ci siano regole rigide, idealmente dovresti attenerti a 16-18 pixel per il contenuto del corpo principale. Le intestazioni devono essere impostate su 1,96 volte la dimensione del contenuto del corpo, mentre le sottointestazioni devono essere ridimensionate con riduzioni incrementali di 5 pixel.
Come si identifica un carattere?
Font Squirrel è uno strumento eccellente per identificare un carattere tipografico con cui non hai familiarità. Carica semplicemente un'immagine sul sito e la piattaforma suggerisce un elenco di stili compatibili o simili.
Dove puoi trovare i caratteri web?
Come accennato in precedenza, portali come Google Fonts e Dafont sono siti eccellenti con un'ampia libreria di caratteri tipografici tra cui scegliere.
