8 tattiche per migliorare la UX del tuo sito web nel 2023
Pubblicato: 2022-11-14Sapevi che una persona, in media in vari settori, non rimane su una pagina web per più di 54 secondi? Ciò significa che tu, come webmaster, hai 54 secondi per catturare l'attenzione di un visitatore.
Post correlato: 5 motivi per cui il design UX è così importante per il tuo sito web
E sì, può sembrare un piccolo numero. Ma è del tutto possibile incentivare i visitatori a rimanere sulla tua pagina per più di 54 secondi. Ma non è un compito facile. Hai bisogno di un occhio per l'estetica e un acuto senso del design.
Il grafico seguente mostra i motivi principali per cui un visitatore abbandona un sito web.

Ora, se sai di non avere queste capacità, è meglio assumere un progettista dell'interfaccia utente dall'India che le abbia. Perché l'India? Perché è lì che si trovano tutti i designer di talento.
Tuttavia, se sei sicuro delle tue capacità e vuoi comunque cimentarti nella progettazione dell'interfaccia utente, leggi questo articolo per sapere da dove iniziare.
8 tattiche per migliorare l'interfaccia utente/UX del tuo sito web
1. Ottimizza la velocità del sito
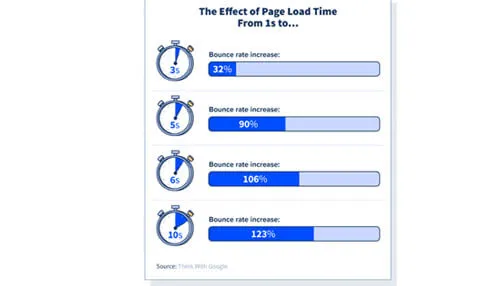
Ricordi quando abbiamo detto che le persone non rimangono a lungo su un sito? La bassa velocità è uno dei motivi principali per cui. Dal momento che i consumatori hanno così tante opzioni in questi giorni, se il tuo sito web non si carica, è più facile per loro andare avanti.
Si dice che un sito abbia un buon tempo di caricamento se si carica entro 1-2 secondi. Il 53% dei siti per dispositivi mobili viene abbandonato se il caricamento richiede più di 3 secondi.

Come ottimizzare la velocità del tuo sito?
- Usa una rete di distribuzione dei contenuti: un CDN ti aiuterà a distribuire i tuoi contenuti web a seconda della loro posizione.
- Riduci il numero di plugin: i plugin tendono a rubare le risorse di una pagina. Puoi ottimizzare i tuoi plugin scegliendo plugin di alta qualità.
- Riduci al minimo i file JS e CSS: più file CSS, più richieste HTTP. Questo rallenterà il sito web.
2. Riduci al minimo le iscrizioni e i popup
Una cosa principale da ricordare quando si progetta la UX di un sito Web è non infastidire i visitatori. Troppe notifiche pop-up tendono a infastidire i visitatori. Quindi evitalo.
Usa le notifiche pop-up solo quando assolutamente necessario. I video in riproduzione automatica sono un altro elemento che tende a confondere i visitatori e possono distruggere la UX.
Allo stesso modo, troppe notifiche per spingere i visitatori a registrarsi possono anche rovinare l'esperienza di un utente. Anche se includi un modulo di iscrizione, non chiedere più di 5 dettagli. Più lungo è il foglio di registrazione, maggiore è il tasso di abbandono.
Leggi anche: 8 importanti strategie di merchandising per la redditività aziendale
3. Essere deliberati sulla navigazione del sito
Un designer di UX di talento può far andare il visitatore dove vuole. Come? Creando un percorso di navigazione del sito organico che la maggior parte degli utenti probabilmente seguirà. Ciò, a sua volta, migliorerà l'esperienza dell'utente sul tuo sito web .
Ecco come puoi migliorare la navigazione del tuo sito.
1. Mostra chiaramente le separazioni delle categorie: quando le categorie sono chiaramente separate, gli utenti trovano più facilmente il contenuto che desiderano.
2. Gli elementi di navigazione dovrebbero essere collegamenti ipertestuali: a volte, una pagina sembra essere cliccabile, ma in realtà non lo è. Ciò potrebbe essere dovuto al fatto che il progettista ha dimenticato di aggiungere il collegamento ipertestuale o forse era previsto che fosse così. Ma questo design tende a confondere gli utenti. Quindi evitalo.
3. Rendi il tuo sito web facile da cercare: le barre di ricerca nel sito sono un successo o un fallimento. Su alcuni siti Web, i risultati non vengono visualizzati a meno che l'ortografia non sia corretta. Questo può tendere a infastidire gli utenti. Rendi la ricerca nel sito user-friendly.
4. Utilizzare uno spazio bianco sufficiente
Una pagina web inizia in bianco. E non c'è forza più grande che ti costringa a colmare tutte le lacune. Quindi non farlo. Una pagina ingombra è il tuo peggior nemico. È il primo segno di un sito web che è stato costruito senza le cure che merita.

Lo spettatore ha bisogno di una tregua da tutto il contenuto pesante che viene visualizzato su un sito web. E lo spazio bianco offrirà loro questa tregua. Puoi anche utilizzare uno spazio bianco per attirare l'attenzione su sezioni successive della tua pagina web.
Il modo più semplice per creare uno spazio bianco è dare spazio sufficiente tra ciascuno dei tuoi elementi. Avere meno elementi sulla tua pagina migliorerà anche la velocità di caricamento del tuo sito.
5. Sii strategico riguardo ai tuoi contenuti
Ottimizza i tuoi contenuti per l'intento di ricerca. Cerca di ridurre il numero di volte in cui un visitatore deve fare clic per accedere alla pagina desiderata.
Usa il contenuto della tua pagina per trasmettere l'intenzione del tuo marchio al tuo cliente. Non creare blocchi di contenuti sulla tua pagina. Ciò creerà un senso di disordine che potrebbe allontanare il tuo cliente.
Invece, dividi i tuoi contenuti in sezioni che abbiano un senso. Quindi posiziona i blocchi di contenuto nelle aree della tua pagina che è probabile che i visitatori guardino. Ciò garantirà che il contenuto della tua pagina venga letto e, ancora meglio, sperimentato.
Leggi anche: Quali sono i vantaggi e gli svantaggi delle pubbliche relazioni nelle tue attività
6. Sii coerente
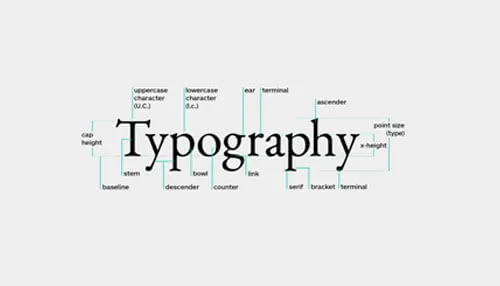
Niente è più disorientante di un sito Web che utilizza 10 caratteri diversi in 7 dimensioni diverse. Scegli un tema e seguilo. La tipografia è un enorme influencer nel design del sito web. Assicurati che il progettista dell'interfaccia utente che hai assunto conosca bene le regole.

I colori sono un altro fattore su cui devi essere coerente. Scegli un tema che corrisponda alla voce del tuo marchio. Quindi, applica quel tema in tutto il tuo sito web. Ciò aiuterà i tuoi clienti ad associare più facilmente il tuo marchio a quei colori.
Infine, anche le inclusioni dell'immagine dovrebbero avere uniformità. Non centrare un'immagine e crearne un'altra allineata a sinistra senza alcuna rima o motivo. Se stai usando clipart su una pagina, non usare immagini stock su un'altra.
7. Fai risaltare gli elementi
Tutti gli elementi sono inseriti in un sito Web in modo molto deliberato. Quindi non dovrebbe essere camuffato nella pagina. Alcuni elementi devono risaltare. Progetta la tua pagina in modo tale che lo facciano.
- Collegamenti ipertestuali: i collegamenti ipertestuali sono forse la parte più importante della tua pagina. I link sono ciò che guida le conversioni. Quindi assicurati che i link risaltino. Il classico testo sottolineato in blu è qualcosa che gli utenti di Internet sono abituati ad associare ai link. Quindi continua a usare questi colori.
- Titoli: le parole chiave sono un must nei titoli. E il testo dell'intestazione, di per sé, dovrebbe risaltare tra tutte le altre informazioni sulla pagina.
- Immagini: includi immagini di alta qualità e ottimizzale per il tempo di caricamento. Questo convincerà i tuoi utenti che sei un marchio legittimo.
- Punti elenco: Nota come questo segmento era anche in un elenco puntato? Probabilmente ha attirato la tua attenzione, giusto? Questo è lo stesso modo in cui reagiranno anche i visitatori del tuo sito web. Quindi sii deliberato sull'inclusione di elenchi puntati.
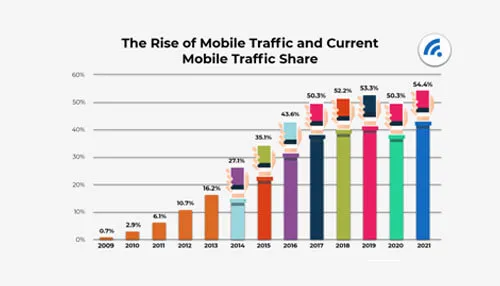
8. Usa un design mobile-responsive
Questo non può essere sopravvalutato. La maggior parte degli utenti di Internet utilizza il sito Web tramite i propri telefoni cellulari. Nello specifico, il 62,06%. Ma ottieni anche una notevole quantità di conversioni dagli utenti desktop.

Ecco perché il tuo sito web dovrebbe essere accessibile a entrambi i tipi di utenti. Esistono molti builder drag-and-drop che ti consentono di creare automaticamente una pagina reattiva per dispositivi mobili. Approfittane quando costruisci il tuo sito web.
Leggi anche: I 5 segreti per diventare veramente influenti come leader e negli affari
In sintesi
L'interfaccia utente/esperienza utente di un sito Web decide se otterrà clienti di ritorno o meno. Se vuoi che la tua pagina abbia visitatori di ritorno, dai la priorità alla UX. Se non riesci a gestirlo, passa la torcia a qualcuno che può farlo. Perché l'interfaccia utente non è qualcosa su cui dovresti scendere a compromessi.
Usa questi 8 suggerimenti per creare una pagina su cui i clienti vorrebbero trascorrere del tempo.
