5 strategie pop-up avanzate di Shopify
Pubblicato: 2019-07-22Come la maggior parte dei negozi Shopify, probabilmente hai già impostato un pop-up di abbonamento e-mail nel tuo negozio.
Probabilmente funziona bene, con un tasso di conversione compreso tra l'1% e il 3%.
Ma se ti dicessi che è possibile raddoppiare questo numero ?

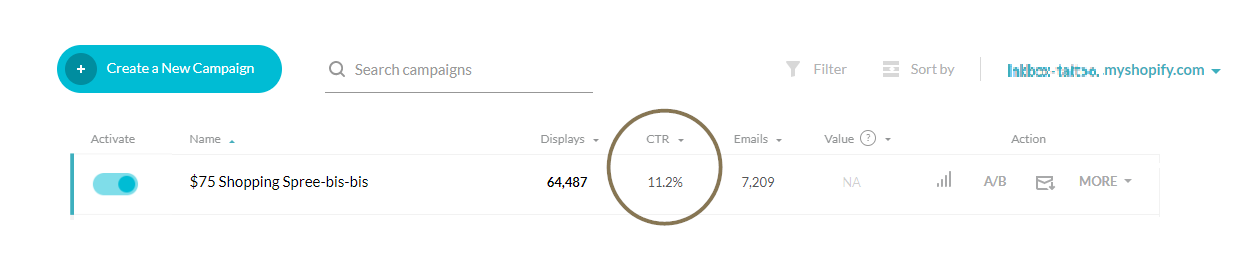
Ecco uno screenshot di uno dei clienti Shopify con le migliori prestazioni di WisePop.
Il tasso di conversione del loro pop-up e-mail? 11,2%!
In questo articolo, condividerò 5 strategie semplici (ma originali) che puoi implementare per potenziare i pop-up di Shopify.
Non perdiamo un minuto!
Strategia 1: prova i tempi del tuo pop-up
L'anno scorso abbiamo controllato 300 negozi Shopify per capire come utilizzavano i pop-up (sì, ci è voluto un po' di tempo).
Una delle conclusioni di questo studio è stata piuttosto deprimente: il 75% dei negozi mostra subito il proprio pop-up di posta elettronica.
Come esperti di pop-up, siamo rimasti scioccati.
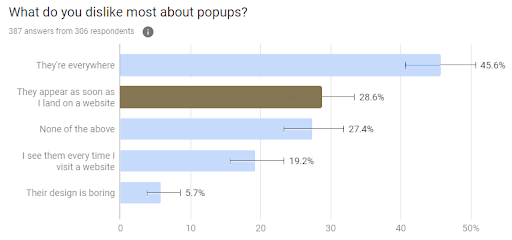
Visualizzare subito un pop-up è assurdo dal punto di vista del visitatore - in realtà, gli utenti web odiano i pop-up che vengono visualizzati all'atterraggio:

I risultati di un sondaggio che WisePops ha condotto a maggio 2019 per valutare l'opinione degli utenti Web nei confronti dei pop-up e-mail
Inoltre, non è il modo migliore per massimizzare le conversioni (secondo la nostra esperienza).
Mi piacerebbe poter condividere una regola universale per i tempi dei pop-up. Ma non è così facile. Lascia che ti spieghi perché.
La maggior parte dei test di temporizzazione A/B arrivano tutti alle stesse conclusioni: maggiore è il ritardo prima della visualizzazione del pop-up, migliore è il tasso di conversione. Ma allo stesso tempo, maggiore è il ritardo, minore è il numero di display. Quindi, alla fine, ritardare il pop-up riduce quasi sempre il numero assoluto di email raccolte.
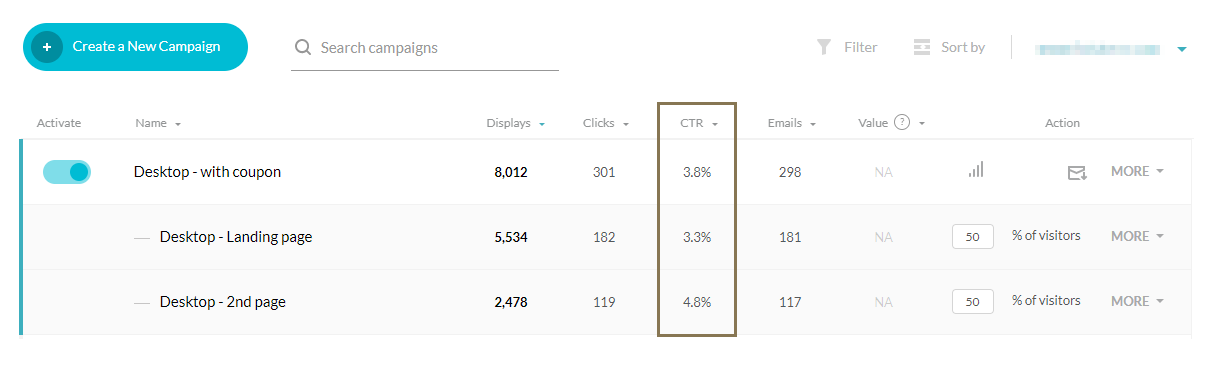
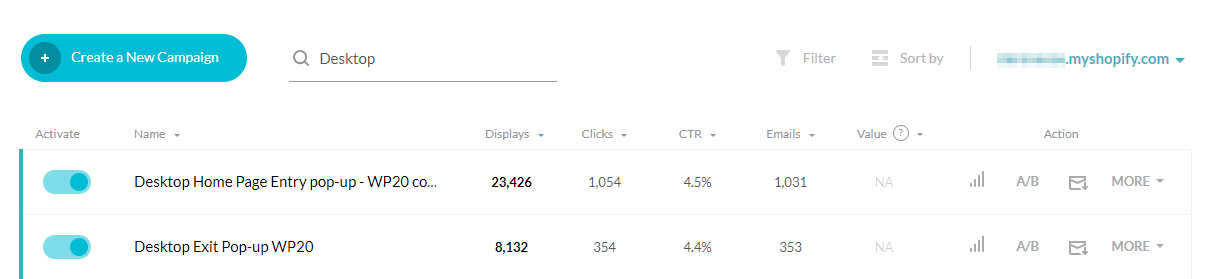
Diamo un'occhiata a questo tipico esempio da uno dei migliori negozi Shopify:
- Come puoi vedere, il pop-up visualizzato nella seconda pagina ha un tasso di conversione superiore del 4,5% rispetto a quello visualizzato nella prima pagina.
- Ma allo stesso tempo, sta raccogliendo il 34% in meno di indirizzi e-mail.

È difficile dire quale versione vince, giusto?
Personalmente, tendo a pensare che il tasso di conversione sia la cosa più importante (perché significa che il tuo pop-up infastidisce una percentuale minore dei tuoi visitatori). Ma potresti preferire raccogliere più email.
Abbiamo anche notato che anche il minimo cambiamento nella tempistica può avere un impatto.
Ecco perché invece di condividere una regola di temporizzazione universale, condividerò questa semplice raccomandazione: prova i tuoi tempi di pop-up!
Ecco alcune combinazioni che potresti provare:
- Dopo 5, 10 o 20 secondi
- In uscita vs. dopo pochi secondi
- Dopo pochi secondi rispetto a quando l'utente scorre verso il basso X%
- All'atterraggio vs. dopo una visualizzazione di pagina, ecc.
Strategia 2: crea un secondo pop-up
La maggior parte degli utenti nuovi ai pop-up non pensa alla creazione di un secondo pop-up quando inizia a utilizzarli per la prima volta sul proprio sito web.
Non posso biasimarli: stai già visualizzando un primo pop-up; perché spammare i tuoi visitatori con un secondo? Inoltre, rischi di mostrare un secondo pop-up a qualcuno che ne ha già visto uno... Giusto?
Sbagliato!
L'aggiunta di un secondo pop-up crea una nuova opportunità per convincere i tuoi visitatori a condividere il loro indirizzo email. Inoltre, puoi escludere i visitatori che hanno già condiviso la loro email dalla seconda campagna.
Ecco un esempio di questa strategia in azione.
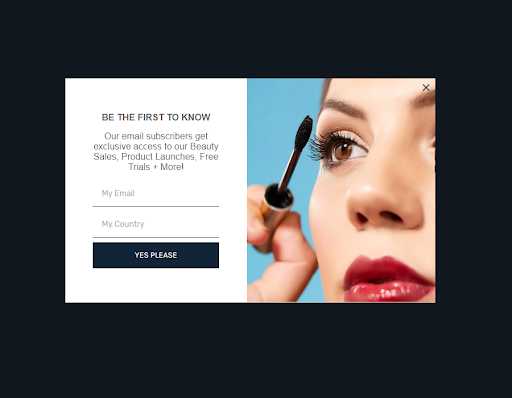
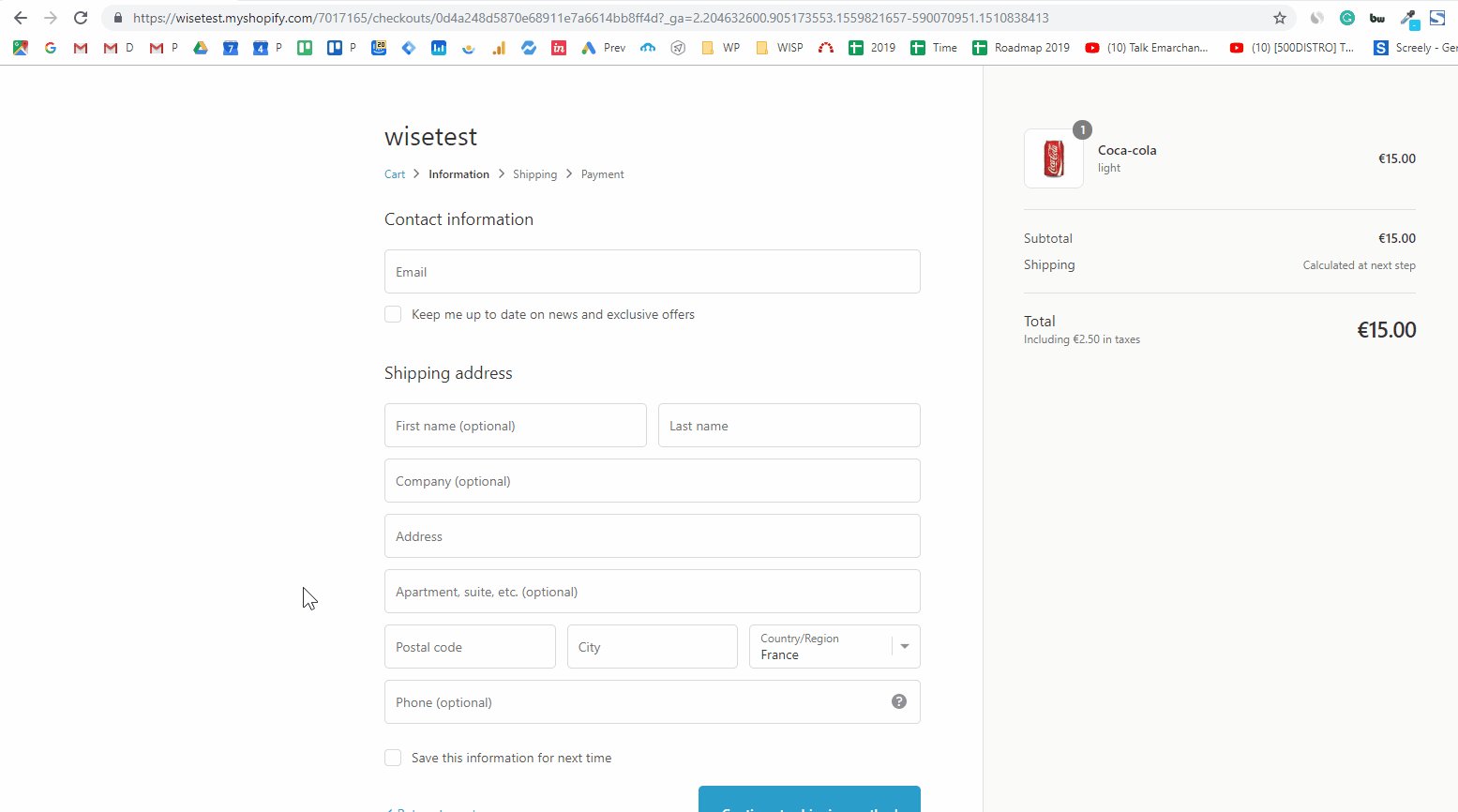
Questo negozio visualizza un semplice pop-up e-mail di Shopify quando il visitatore arriva sul sito web. Il messaggio è piuttosto semplice e l'overlay non include alcun incentivo.

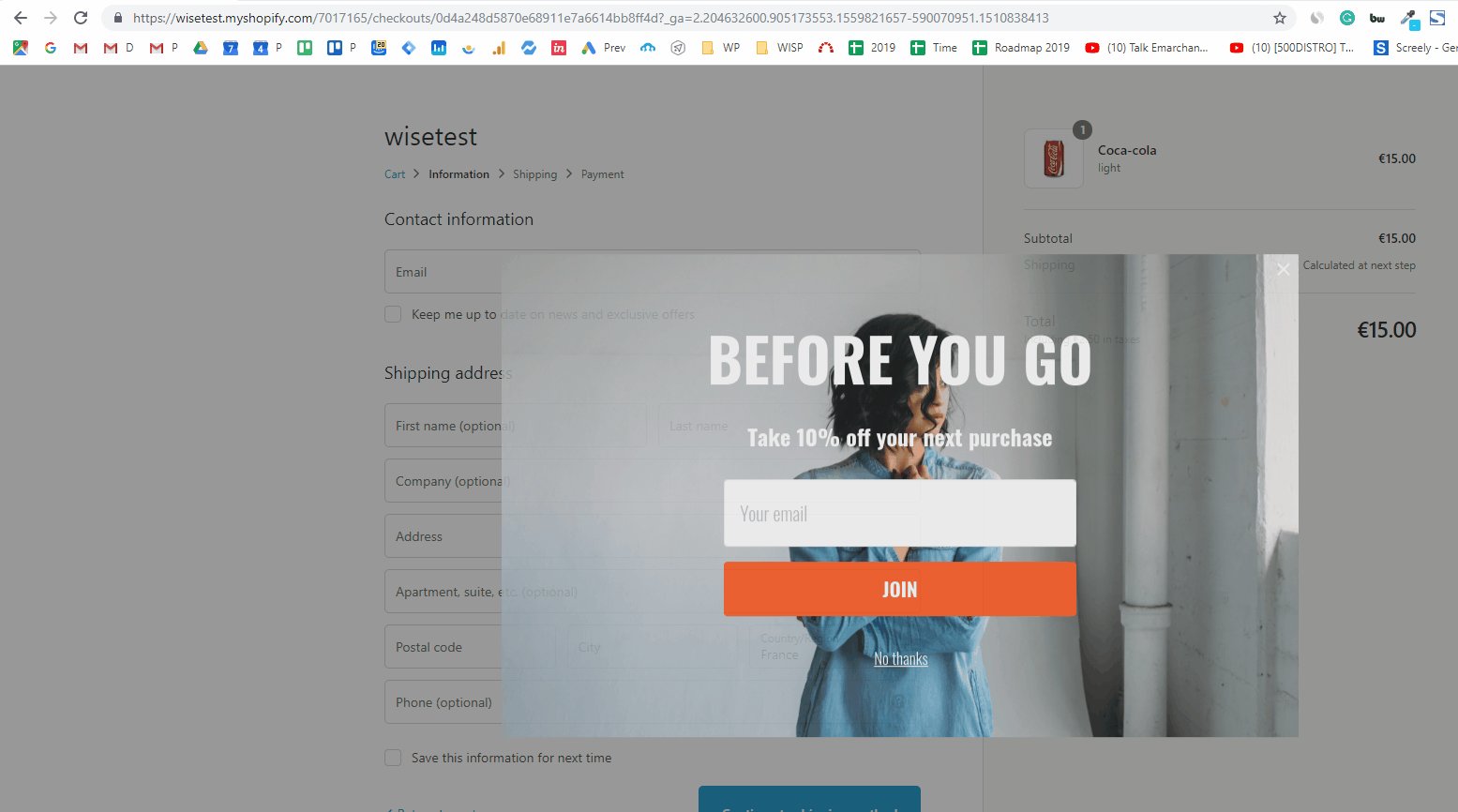
Se il visitatore non si iscrive, vedrà questo secondo pop-up all'uscita dal sito web:

Notate la differenza? Il secondo pop-up include uno sconto del 20% per convincere gli acquirenti a lasciare i propri dati di contatto.
In termini di risultati, questa seconda campagna consente allo store di raccogliere il 34% di email in più rispetto a un singolo pop-up.

Strategia 3: creare un pop-up specifico per gli articoli esauriti
Spingiamo ulteriormente questa strategia.
Ecco cosa fa Christy Dawn sul loro sito web.
Mostrano un primo pop-up "classico" di Shopify all'atterraggio:

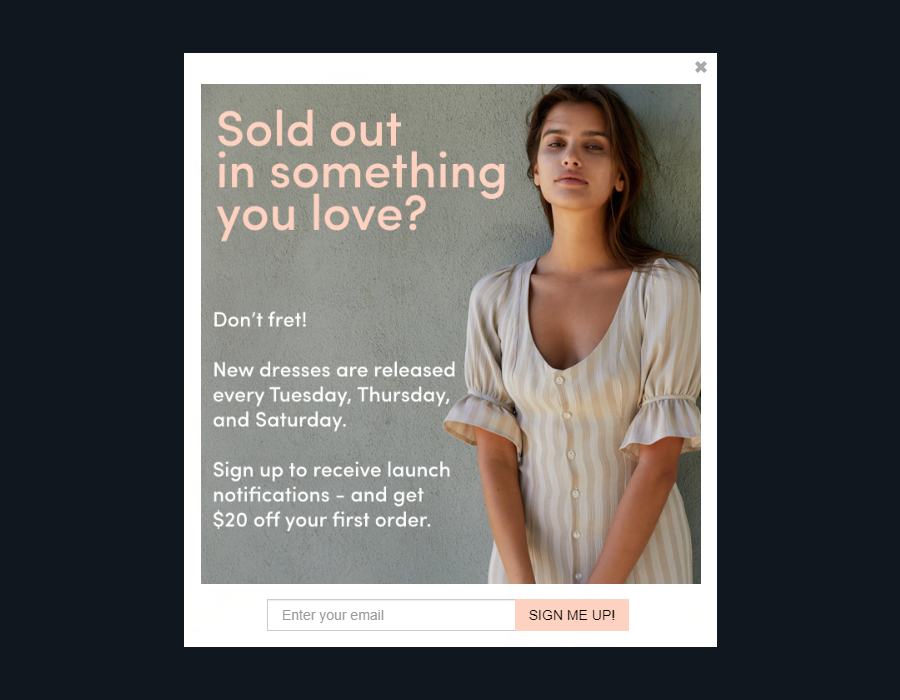
E per dare una spinta alla loro lista e-mail, visualizzano un secondo pop-up e-mail sulle pagine degli articoli esauriti :

Come lo stanno facendo?
Shopify offre una variabile Liquid chiamata "product.variants.first.inventory_quantity". In breve, la strategia qui è quella di far apparire il pop-up se "product.variants.first.inventory_quantity" è uguale a 0. Ed escludere gli abbonati esistenti per evitare di inviarli spam.

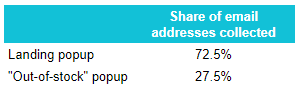
Ed ecco i loro risultati:

Questo secondo pop-up ora raccoglie più di un quarto di tutte le e-mail raccolte dal sito web.
Strategia 4: crea un pop-up CTA ottimizzato per i dispositivi mobili
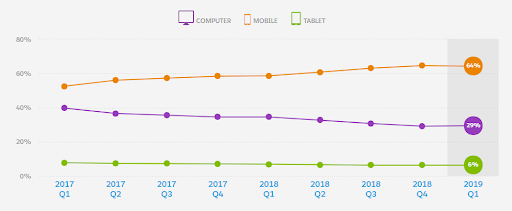
Se sei come la maggior parte dei rivenditori online, la maggior parte del tuo traffico è mobile.

Fonte: Salesforce Shopping Index, primo trimestre 2019
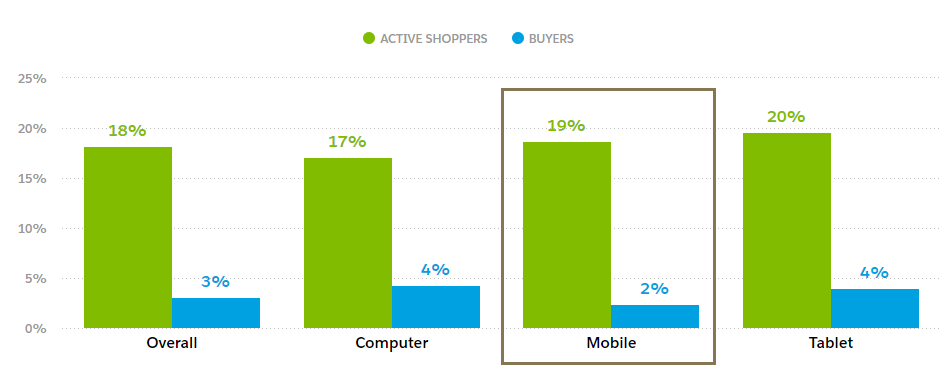
E se i tuoi visitatori mobili sono come la maggior parte degli utenti mobili, il loro tasso di conversione è inferiore a quello degli utenti desktop (2% contro 4% secondo lo studio di Salesforce).

Fonte: Ibid.
Ecco perché è fondamentale implementare una strategia di raccolta e-mail affidabile per questi visitatori, dopotutto potresti non vederli mai più.
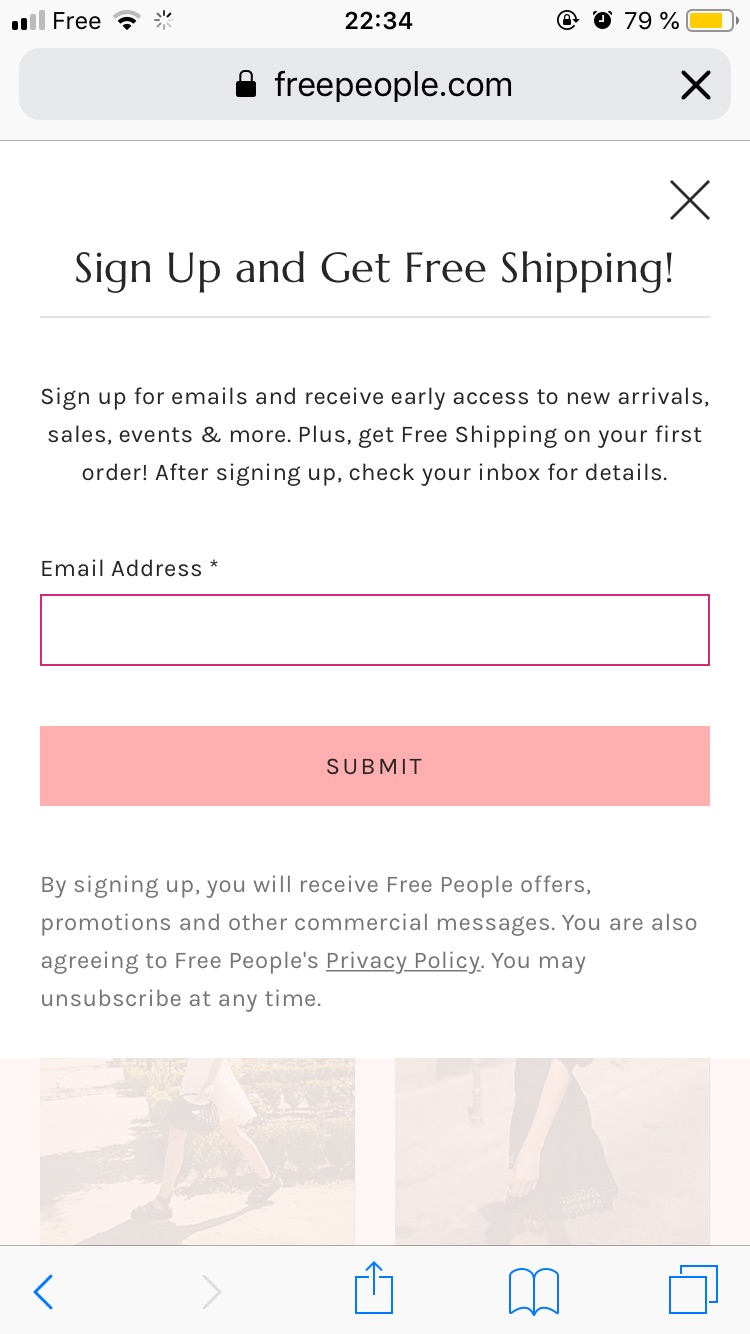
Sui dispositivi mobili, la maggior parte dei negozi visualizza questo tipo di pop-up:

Fonte: freepeople.com
Esatto, è semplicemente un pop-up reattivo.
Ho una strategia migliore da suggerire: utilizzare i popup di invito all'azione.
Se non ne hai mai visto uno, ecco come funziona: visualizzi un invito all'azione in uno degli angoli dello schermo.

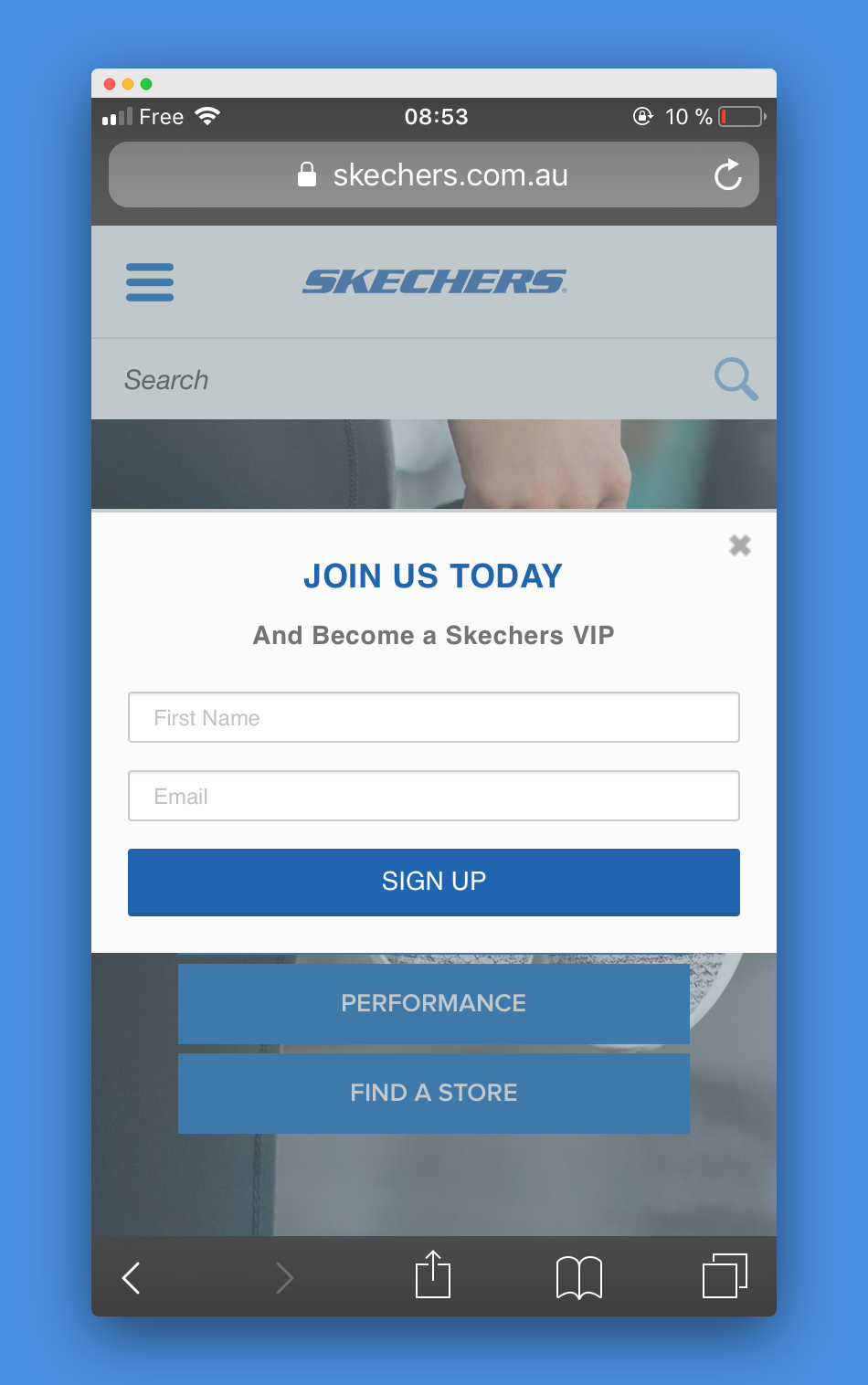
Quando si fa clic, viene visualizzato il modale:

Perché questi pop-up CTA sono così interessanti?
Primo, perché sono meno invadenti dei tradizionali pop-up.
In secondo luogo, poiché sono meno invadenti, puoi visualizzarli su tutte le pagine. Ciò significa che hai più possibilità di visualizzare il tuo pop-up...
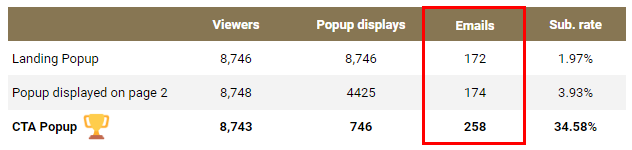
Terzo, perché funzionano ! Ecco i risultati di un test A/B/C eseguito con Skechers:

Il pop-up CTA ha raccolto il 48% di email in più rispetto alla seconda campagna con le migliori prestazioni.
In breve, non accontentarti di un pop-up reattivo: prova i pop-up CTA: ne vale la pena!
Strategia 5: aggiungi un pop-up di uscita alla tua pagina di pagamento
Fino ad ora, abbiamo esaminato le strategie non tecniche. Questo è diverso: è una specie di hack.
Iniziamo con una semplice osservazione: la tua pagina di pagamento è una delle tue pagine chiave .
Tuttavia, se hai familiarità con l'ecosistema Shopify, sai che Shopify limita le personalizzazioni di questa pagina. Se stai utilizzando un'app pop-up, probabilmente avrai già notato che non funziona sulla tua pagina di pagamento...
Ecco quando questo hack torna utile. Ti consente di aggiungere uno script alla tua pagina di pagamento e caricare lì la tua app pop-up.
Ecco come funziona.
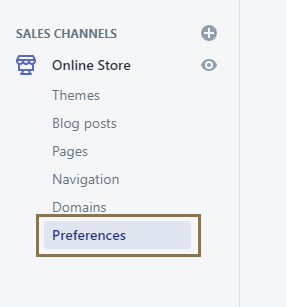
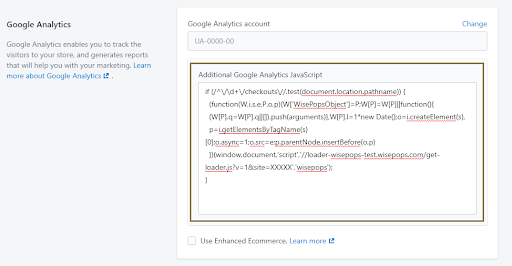
Accedi al tuo account Shopify. Nel menu a sinistra, fai clic su "Negozio online".

Sotto Google Analytics, c'è un'opzione per inserire "JavaScript aggiuntivo di Google Analytics".
Cosa c'è di così eccitante in questa sezione?
Ti consente di caricare qualsiasi frammento JavaScript nella pagina di pagamento. E la maggior parte, se non tutte, le app popup funzionano utilizzando un codice JavaScript, spesso chiamato codice di monitoraggio .
Quindi qui puoi semplicemente copiare e incollare il codice di monitoraggio della tua app:

Per assicurarci che lo script venga eseguito solo sulla pagina di pagamento, avviamo lo snippet con questo codice:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Puoi quindi incollare il codice di tracciamento della tua app pop-up. Con WisePops sarebbe:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(funzione(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||funzione(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
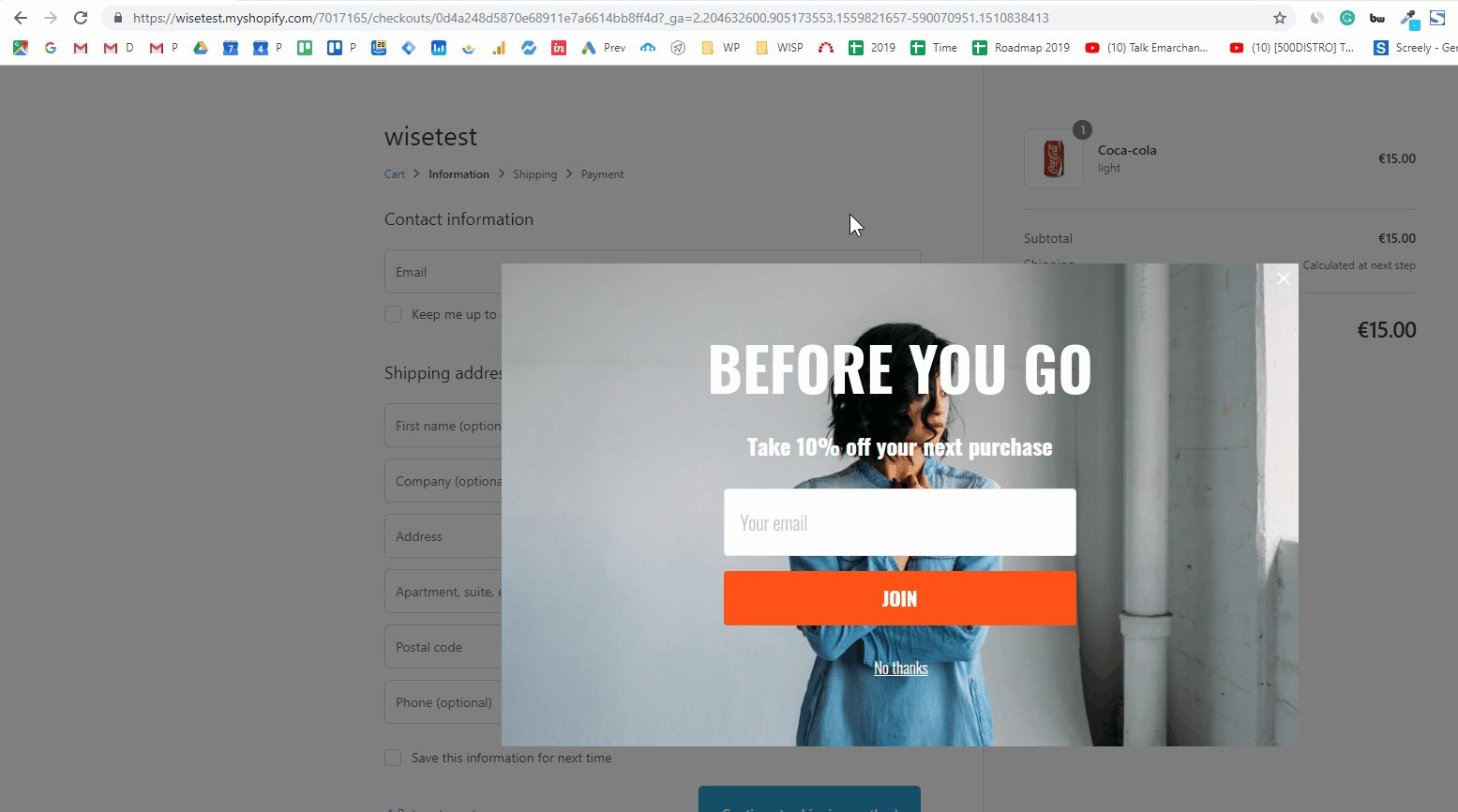
E ci siamo: il nostro pop-up di uscita ora appare nella pagina di pagamento!

Il tutto senza dover passare a Shopify plus...
(Nota: dovrai contattare il team di assistenza clienti di Shopify per attivare questa opzione.)
Incartare
Come puoi vedere, i pop-up non sono solo semplici da implementare, ma possono produrre risultati fantastici. Vale sicuramente la pena provarli nel tuo negozio.
