3 idee per la progettazione di newsletter via email per dare una svolta alla tua strategia
Pubblicato: 2022-06-29
Il design della newsletter via e-mail può diventare piuttosto obsoleto rapidamente, soprattutto se il tuo team utilizza continuamente il layout standard della newsletter "articoli principali". Ora, non c'è niente di sbagliato in quel layout di progettazione, ma con milioni di marchi che utilizzano lo stesso metodo, i lettori possono staccarsi piuttosto rapidamente.
Ecco perché sperimentare con diverse idee per la progettazione di newsletter via e-mail può aiutarti a identificare quali tecniche si adattano bene ai tuoi lettori e li converte da abbonati a lettori coinvolti.
Perché il tuo marchio ha bisogno di una newsletter
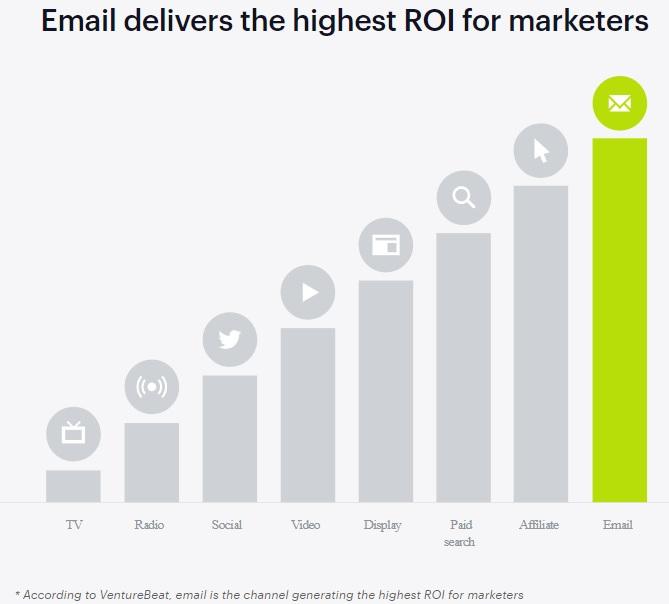
Se non hai già una newsletter programmata regolarmente integrata nella tua strategia di email marketing, allora è il momento di farlo. Con oltre quattro miliardi di account di posta elettronica attivi in tutto il mondo, potresti perdere un'enorme opportunità non solo per trovare nuovi clienti, ma anche per creare consapevolezza del marchio e opportunità di coinvolgimento di qualità con i membri del tuo pubblico target ideale.

Fonte: monitoraggio della campagna
Elementi indispensabili per la progettazione di newsletter via e-mail
Sebbene il contenuto che includi nella tua newsletter via e-mail sia vitale, il design della tua newsletter via e-mail dovrebbe essere una delle cose iniziali su cui inizi a lavorare. Come mai? Perché il design deve essere testato e ottimizzato alla perfezione affinché produca gli effetti desiderati.
Il test A/B è il modo più efficace per restringere il design della newsletter e-mail giusta che trasforma la tua lista e-mail da semplici abbonati a clienti coinvolti. Tuttavia, per ottenere i migliori risultati di qualità, devi testare singoli pezzi del tuo progetto alla volta, non intere newsletter con più varianti tutte in una volta.
Detto questo, ecco alcuni elementi indispensabili per la progettazione di newsletter e-mail che non dovrebbero essere inclusi solo nella tua newsletter, ma dovrebbero anche essere testati A/B per un coinvolgimento ottimale dei lettori.
Design reattivo
Uno dei pezzi più importanti del design della tua newsletter via e-mail è se i tuoi lettori saranno in grado o meno di visualizzare la tua newsletter sul dispositivo scelto. Ecco un fatto che vale la pena conoscere:
Oltre il 70% dei tuoi iscritti eliminerà la tua newsletter via e-mail in tre secondi o meno se non appare correttamente sul loro dispositivo.
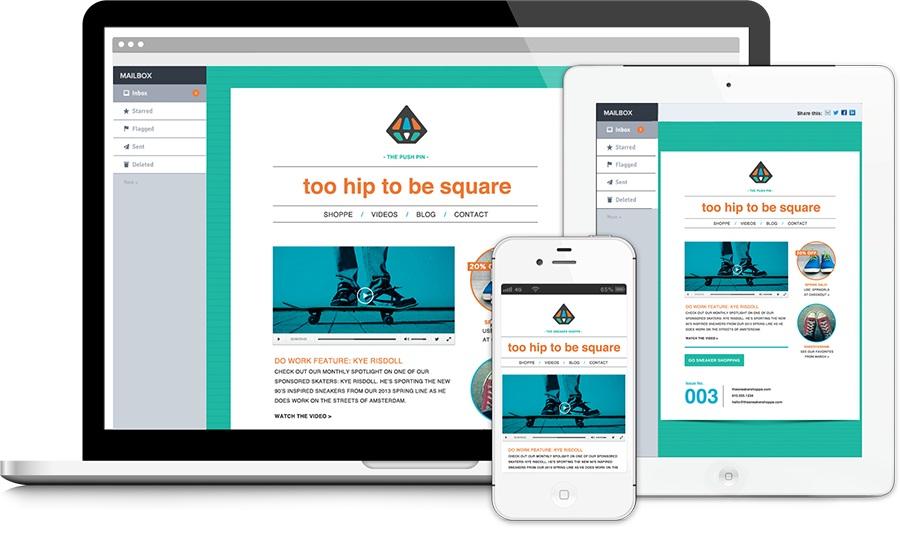
Pertanto, avere un design veramente reattivo è fondamentale. Non importa quanto siano belli i tuoi contenuti se non si aprono correttamente sul dispositivo del tuo lettore. Sebbene un design ottimizzato per i dispositivi mobili fosse considerato abbastanza, ciò non rende la tua newsletter veramente reattiva.
Sì, al giorno d'oggi il 54% di tutte le e-mail viene aperto su un dispositivo mobile, tuttavia, ciò significa anche che quasi la metà degli utenti di posta elettronica utilizza altri dispositivi, come laptop, tablet e desktop per visualizzare le proprie e-mail. Il semplice fatto di essere ottimizzato per i dispositivi mobili non garantisce che la tua email appaia corretta.

Fonte: Emma
Un design e-mail davvero reattivo si adatta al singolo dispositivo di ogni lettore, assicurando che appaia correttamente indipendentemente dal fatto che lo stiano aprendo sul proprio laptop, smartphone o tablet.
Informazioni di intestazione formattate correttamente
Gli e-mail marketer capiscono già che avere il nome "Da" di invio corretto è una parte essenziale di qualsiasi e-mail e che le righe dell'oggetto personalizzate svolgono un ruolo significativo nei tassi di apertura. Tuttavia, vale la pena notare che avere un nome familiare "da" aiuterà ad aprire la tua newsletter e non inviarla alla cartella spam.
Se ti iscrivi a una newsletter sul sito web di Emma, saresti più propenso ad aprire un'e-mail dall'indirizzo e-mail del nostro vicepresidente marketing?
È probabile che tu abbia più probabilità di cestinare l'e-mail della persona che non conoscevi a favore di quella di Emma, in particolare perché ti sei iscritto tramite il sito Web di Emma. Per non dire che inviare da qualcuno all'interno della società è una cattiva idea. È solo meglio utilizzato in un diverso stile di posta elettronica.
Gerarchia di progettazione
Il design generale della tua newsletter via e-mail dovrebbe avere una qualche forma di gerarchia, e questo può essere creato attraverso diversi aspetti di progettazione, incluso l'uso di:
Dimensioni delle intestazioni variabili
Scelte tipografiche
Scelte di colore
Uso dell'immagine e altro
La tua gerarchia di design dovrebbe sempre guidare i tuoi lettori verso un'unica destinazione, non permettere ai loro occhi di vagare senza meta. Un esempio di come mettere in atto la gerarchia del design è attraverso l'uso della piramide invertita. Questo concetto di design utilizza tutti gli aspetti sopra menzionati per creare una piramide capovolta per aiutare a guidare gli occhi del lettore dalla parte superiore dell'e-mail all'invito all'azione (CTA).

Fonte: monitoraggio della campagna
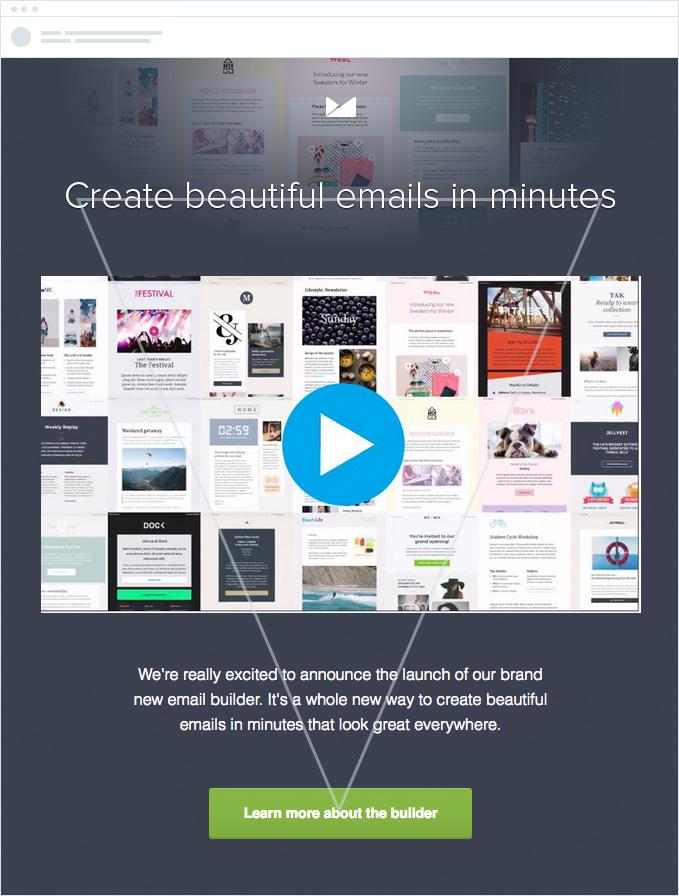
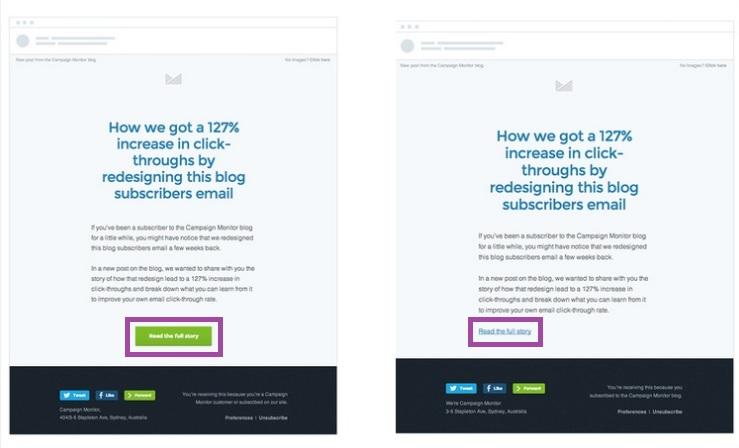
Pulsanti CTA
Il tuo CTA è assolutamente vitale quando si tratta di elementi indispensabili per la progettazione di newsletter via e-mail. Questo è l'unico elemento che sposterà il tuo lettore dall'e-mail alla posizione desiderata, che si tratti di una pagina di destinazione, di un download digitale, ecc.
Sebbene molti marchi stiano ancora scegliendo un'opzione di testo "fai clic qui" per le loro CTA, la ricerca ha dimostrato che avere un pulsante CTA utilizzabile non solo semplifica la ricerca dell'invito all'azione, ma aumenta i click-through complessivi e il coinvolgimento dei lettori.


Fonte: monitoraggio della campagna
Collegamenti preferiti
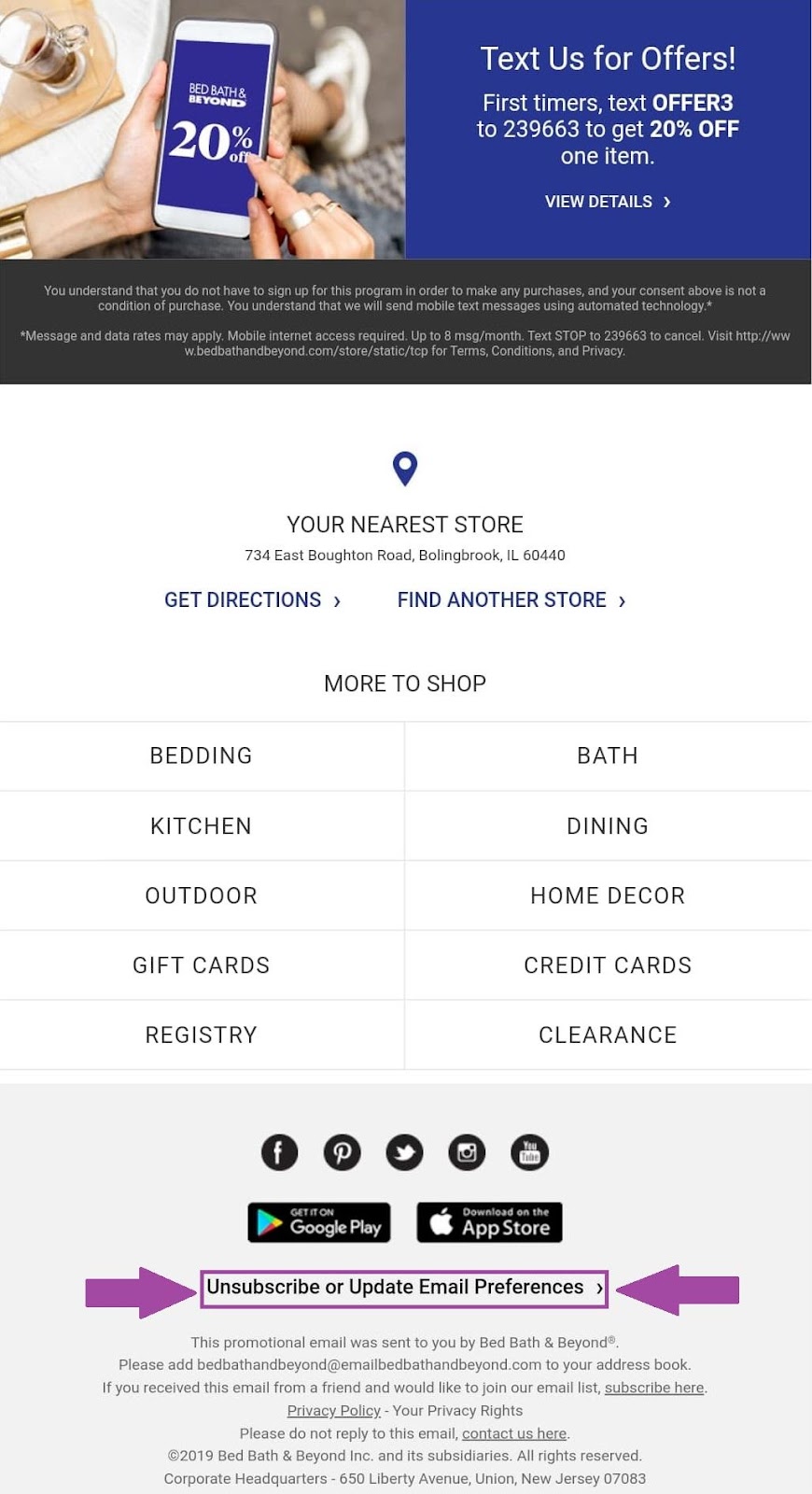
Per legge, tutte le newsletter via e-mail devono includere un modo facilmente identificabile per consentire ai lettori di annullare rapidamente l'iscrizione a contatti futuri, tuttavia, ciò non significa che devi offrire solo l'opzione di annullamento dell'iscrizione.
Invece, il tuo marchio dovrebbe includere un collegamento o un pulsante che porta gli abbonati a un centro di preferenze e-mail che consente loro di modificare le proprie preferenze personali. Questo non solo aiuta a ridurre le possibilità di annullamento dell'iscrizione, ma alla fine porterà anche a abbonati più felici che ottengono il contenuto che desiderano.
Questo esempio di Bed Bath & Beyond include un'opzione di collegamento delle preferenze facilmente identificabile che offre agli abbonati la possibilità di modificare le proprie preferenze in base ai propri gusti, pur consentendo loro un modo per annullare l'iscrizione se questo è il loro desiderio.

Fonte: Gmail/Bagno a letto e oltre
3 newsletter e-mail del mondo reale che vale la pena analizzare
Conoscere alcuni dei must-have per la progettazione di newsletter via e-mail è eccellente, tuttavia, vederli in azione è ancora meglio. Detto questo, ecco tre progetti di newsletter e-mail nel mondo reale che possono aiutare a stimolare il lato creativo del tuo team.
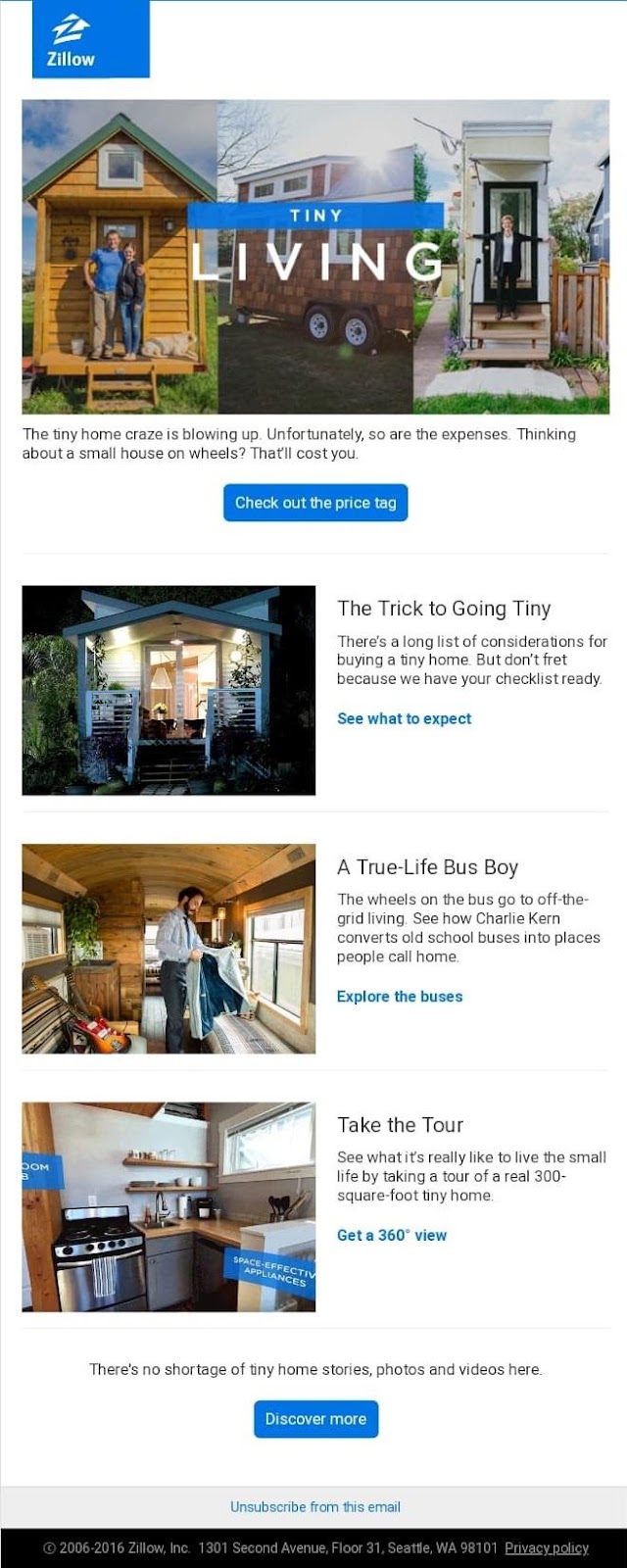
1. Zillow
Se stai cercando di dare una nuova svolta al design più standard della newsletter via e-mail, allora questo esempio di Zillow è un buon esempio da cui imparare. Alcuni dei principi di progettazione della newsletter via e-mail che si distinguono in questa e-mail includono:
Una chiara gerarchia definita dall'uso di varie dimensioni del testo, intestazioni e colori.
Materiale interattivo sotto forma non solo di collegamenti cliccabili con collegamenti ipertestuali al testo di ancoraggio pertinente, ma anche con l'uso di GIF insieme alle loro immagini di stock
Nella visualizzazione live di questa e-mail, l'immagine finale è una GIF che mostra una vista a 360 gradi di piccoli spazi abitativi. Questo è fantastico perché offre ai lettori un assaggio del materiale incluso nel testo completo che è collegato alla newsletter.
I loro inviti all'azione si distinguono anche nei pulsanti e nel testo con collegamenti ipertestuali perché hanno mantenuto il loro design generale semplicistico, consentendo al colore del marchio (blu) di risaltare nello spazio bianco. Questo dà ai lettori un chiaro messaggio di "fare clic qui" senza doverlo dire.

Fonte: Liveclicker
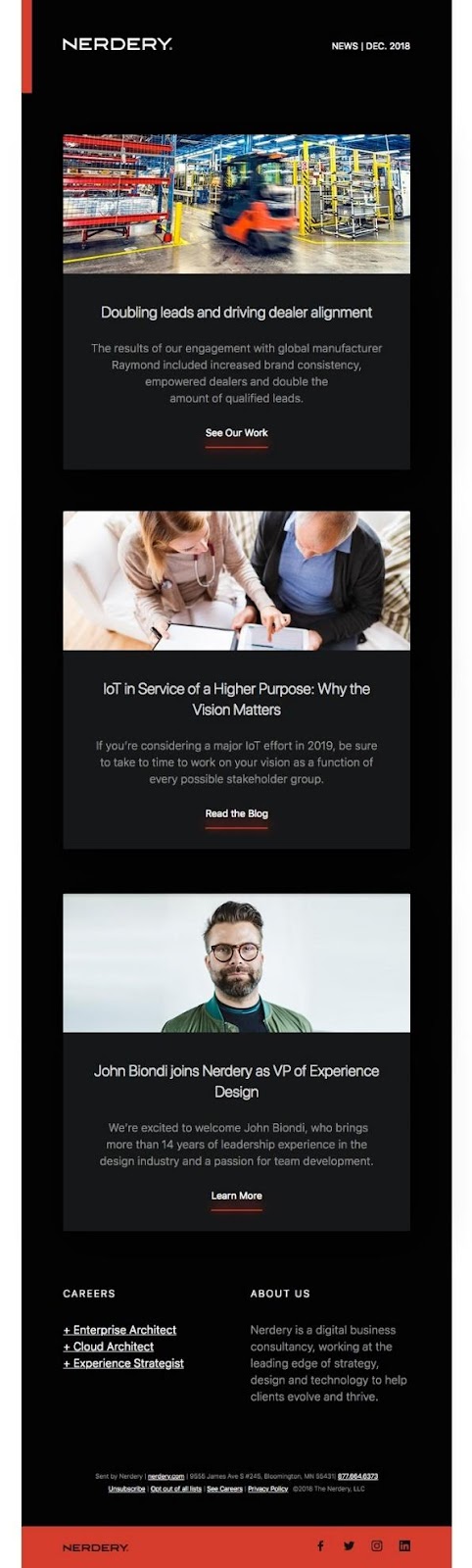
2. Secchione
In questa newsletter via e-mail di Nerdery, i lettori possono vedere più principi di progettazione all'opera: gerarchie di progettazione, piramide invertita e CTA chiari.
Ciò che si è distinto di più in questo esempio è il fatto che ogni pezzo di questa newsletter via e-mail è sia incluso che separato, rendendo facile per i lettori scansionare rapidamente per trovare il materiale che suscita maggiormente il loro interesse.
Ogni sezione è evidenziata con un colore di sfondo più chiaro, a indicare che si tratta di una sezione a sé stante, ma tutte si fondono insieme nella visualizzazione più ampia dell'e-mail, che la mantiene pulita e concisa.
Quindi, la gerarchia inizia con l'uso di un'immagine, seguita da un'intestazione chiara e in grassetto e da un testo riassuntivo che scorre in una chiara piramide capovolta.
Questo design attira l'attenzione del lettore su CTA specifici e, poiché Nerdery ha scelto di evidenziare il testo dell'invito all'azione con una linea rossa brillante, non aveva bisogno di fare un pulsante enorme per far risaltare i suoi CTA.

Fonte: e-mail davvero buone
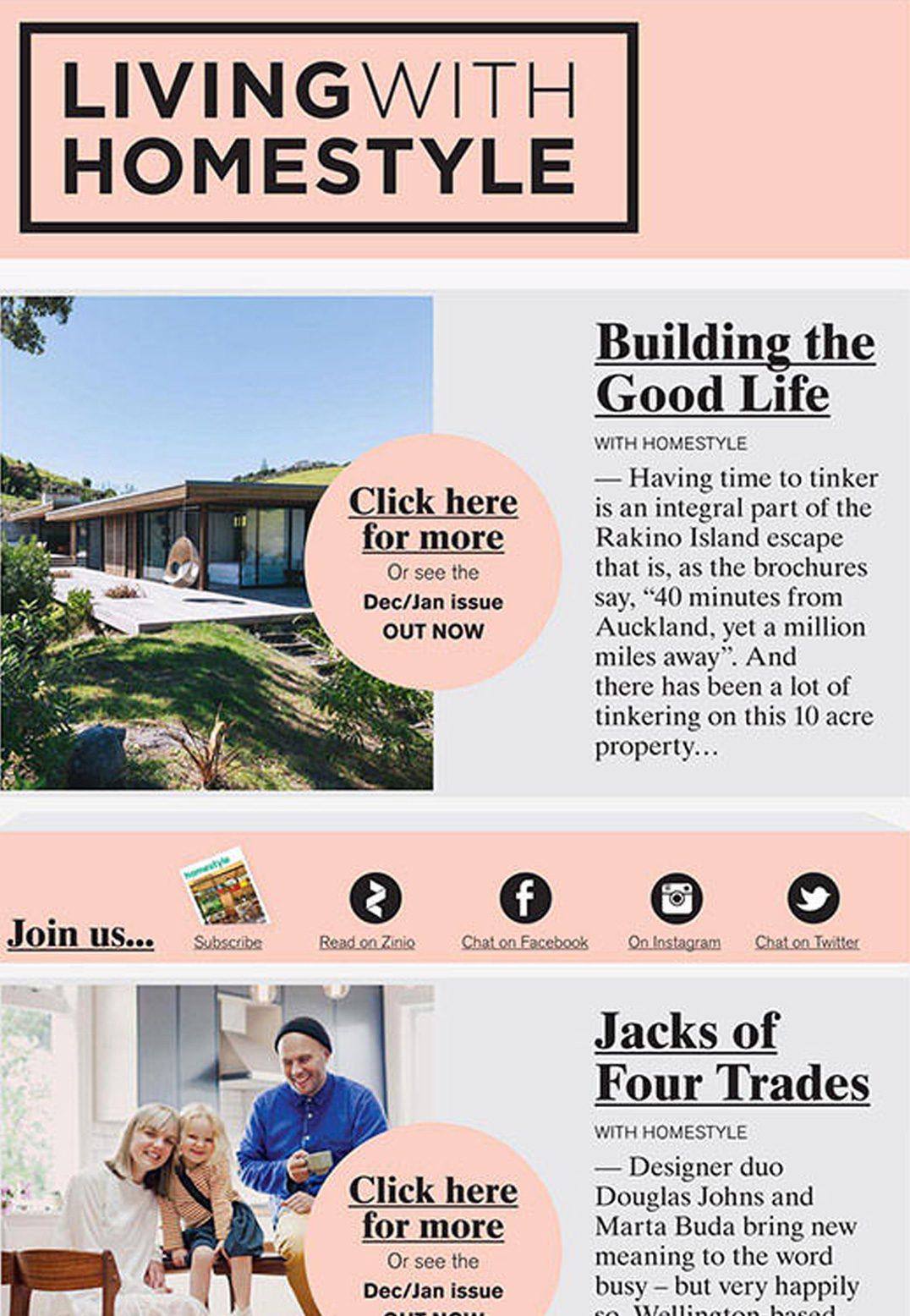
3. Rivista Homestyle
Ciò che ha fatto risaltare questa newsletter via e-mail dal punto di vista del design è stato il loro uso apparente dei colori del marchio per suddividere la newsletter in un modo che ne renda facile anche la lettura.
I loro CTA sono chiaramente definiti dalle bolle rosa e dal testo "clicca qui" e i loro riepiloghi degli articoli sono facili da leggere sullo sfondo grigio chiaro.
Ciascuno dei loro pulsanti social si distingue bene anche dalle intestazioni rosa e ogni sezione è chiaramente identificabile grazie allo spazio bianco aggiunto tra ciascuna sezione.
È una configurazione semplice? Sì, e funziona per i loro lettori! Questo è il motivo per cui il test A/B è così cruciale perché a volte semplice è meglio e porterà al tuo marchio i risultati desiderati.

Fonte: monitoraggio della campagna
Distinguersi in una casella di posta affollata è difficile, ma se fatto bene, avere il giusto design della newsletter via e-mail può aiutarti a ottenere i risultati che desideri. Hai bisogno di aiuto per avviare il processo creativo? Assicurati di includere i seguenti must-have:
Un design reattivo
Informazioni di intestazione formattate correttamente
Una gerarchia di design chiaramente definita
CTA attuabili
Centro preferenze abbonamento
Hai bisogno di ulteriori indicazioni sulla progettazione di newsletter e-mail che i tuoi abbonati vorranno leggere? Assicurati di dare un'occhiata alla nostra semplice guida pratica!
