Tren Desain Web untuk 2022
Diterbitkan: 2022-02-0294% pengguna hanya membutuhkan 50 milidetik untuk membuat penilaian cepat tentang legitimasi bisnis berdasarkan situs webnya. Manusia pada dasarnya bereaksi terhadap desain yang baik karena mereka tertarik pada hal-hal yang indah. Warna, bentuk, ukuran, tata letak, dan kegunaan diperlukan untuk menciptakan keindahan dan harmoni, atau cara lain untuk menggambarkannya: bahasa visual yang konsisten.
Tren desain web teratas berfluktuasi seiring perubahan estetika karena preferensi budaya pop, tetapi seperti yang pernah dikatakan desainer Italia Massimo Vignelli, “Gaya datang dan pergi. Desain yang baik adalah bahasa, bukan gaya.” Jadi, "aturan" pertama dari desain situs web yang mendahului tren adalah memastikan bahwa estetika apa pun yang Anda pilih berbicara dan merupakan ekspresi dari nilai dan kepribadian bisnis Anda.
Tren desain web saat ini menunjukkan peningkatan rasa bermain, dengan elemen interaktif yang melibatkan dan menyenangkan pelanggan. Mari kita buka detail yang terdiri dari tren desain situs web terbaik tahun ini.
Bicaralah dengan pakar SEO
Tren Desain Situs Web Teratas yang Harus Diwaspadai pada 2022
#1 Animasi
Baik skala besar atau kecil, animasi pada halaman menghasilkan pengalaman visual yang merangsang, menghadirkan tingkat kegembiraan dan keterlibatan bagi pengguna. Pengguna yang terlibat lebih cenderung mengklik, melihat, dan membeli sesuatu. Secara umum, desainer web mengandalkan animasi di bagian pahlawan dan transisi halaman; namun, tren desain web baru menunjukkan pergeseran untuk mengakomodasi animasi skala besar.
Daya rekat animasi menawarkan kemampuan untuk menciptakan pengalaman online yang serbaguna dan menarik. Dari gerakan cair hingga logo animasi, tipografi kinetik, animasi pemuatan, dan efek melayang—ada banyak cara "gerakan" dapat merevitalisasi tata letak situs web. Semakin banyak perusahaan juga menggunakan animasi 3D di halaman web mereka untuk membangkitkan rasa hiperrealisme, yang bekerja dengan baik untuk perusahaan animasi, game, desain interior, dan arsitektur.
#2 Integrasi Video
Menyematkan video YouTube perlahan menjadi sesuatu dari masa lalu. Satu video berkualitas tinggi yang dipikirkan dengan matang lebih efektif daripada selusin tautan yang disematkan. Kemampuan paralaks desain web mempromosikan video sinematik yang menarik pemirsa ke dalam aksi dengan menciptakan pengalaman imersif yang eye-catching tapi tidak mengganggu.
Video layar penuh terlihat luar biasa di layar lebar dan melakukan pekerjaan yang mengesankan dalam berbagi cerita organisasi Anda secara dinamis dengan cepat dan jelas. Meskipun produksi video memang salah di sisi yang mahal, itu lebih kuat daripada teks. Tahun ini, video diperkirakan mencapai lebih dari 82% dari semua lalu lintas internet konsumen.
#3 Desain Ramah Seluler

Desain web ramah seluler AKA yang responsif sekarang menjadi norma. Tren desain web yang sedang berlangsung menunjukkan fokus pada pengembangan situs web yang ramah ibu jari. Sebagian besar pengunjung situs web seluler menavigasi dengan ibu jari mereka. Jadi, menempatkan bilah navigasi, menu, dan tombol kontak di zona ibu jari (ke arah tengah layar) meningkatkan UX dan pengalaman pengguna.
Perangkat seluler dan bahasa berubah, tetapi desain yang ramah ibu jari akan tetap menjadi bagian penting dari desain situs web selama layar sentuh berlaku. Gerakan seperti mengetuk, mengetuk dua kali, menyeret, mencubit, dan menekan semuanya harus terjadi di dalam zona ibu jari. Navigasi seluler dulunya merupakan daftar tautan dropdown pragmatis. Namun, tren desain web terbaru saat ini cenderung menyukai overlay layar penuh untuk mengakomodasi tombol sosial dan konten bermanfaat lainnya.
#4 Konten yang Dipersonalisasi
Tim desain web yang inovatif akan menyarankan organisasi untuk menampilkan konten yang disesuaikan berdasarkan perilaku pengguna. Misalnya, jika pengguna menghabiskan waktu di halaman web dekorasi lounge, saat berikutnya mereka mengunjungi situs web toko rumah, itu akan menampilkan konten yang relevan seperti item yang baru dilihat atau produk daftar keinginan untuk meningkatkan konversi.
Konten yang dipersonalisasi efektif untuk situs web eCommerce untuk mengurangi kereta yang ditinggalkan dan mempertahankan tingkat konversi. Pelanggan lebih terlibat dengan iklan yang disesuaikan dengan minat mereka. Pesan yang relevan dan pribadi yang sesuai dengan masalah mereka harus disampaikan di seluruh perjalanan pelanggan, terutama melalui desain web, karena sebagian besar konsumen membeli melalui situs web.
#5 Mode Gelap

Mata manusia menemukan hal-hal yang lebih terang lebih mudah dalam mode gelap. Meskipun ada bukti yang bertentangan tentang apakah mode gelap, yaitu, memiliki latar belakang hitam lebih sehat untuk penglihatan, itu adalah salah satu tren desain situs web yang telah meresap ke media sosial dan Gmail, yang sekarang menawarkan mode gelap matikan.
Untuk situs web dengan elemen desain penuh gambar, mode gelap meningkatkan kontras, meninggalkan kesan yang lebih kuat tentang apa yang ditawarkan organisasi. Selain ramping, keren, dan nyaman dilihat, desain web mode gelap juga dapat menghemat masa pakai baterai di lingkungan dengan cahaya redup. Naiknya mode gelap ke popularitas banyak berkaitan dengan minimalis yang telah menjadi pekerjaan roti dan mentega dari banyak desainer web selama dekade terakhir.
#6 Minimalis

Tampaknya tren desain minimalis menolak untuk berhenti. Kurang dari gaya visual dan lebih merupakan prinsip desain, minimalis didasarkan pada hanya menggunakan elemen desain datar yang penting seperti bentuk geometris dasar, teks bersih, palet warna terbatas, garis lurus, dan ruang kosong untuk menciptakan desain yang harmonis dan berfungsi.
Pada tahun 2020, ada pergeseran ke arah tren desain Neo-brutalis, yang dibangun di atas kekakuan minimalis. Situs web bergaya brutalis menyukai HTML tanpa gaya, latar belakang polos, tata letak asimetris, font komputer default, dan gambar non-photoshop. Tren desain web ini mengawinkan kekasaran Brutalisme dengan pengekangan minimalis, menawarkan desain grafis yang menawan, yang sering diadopsi oleh bisnis kreatif.
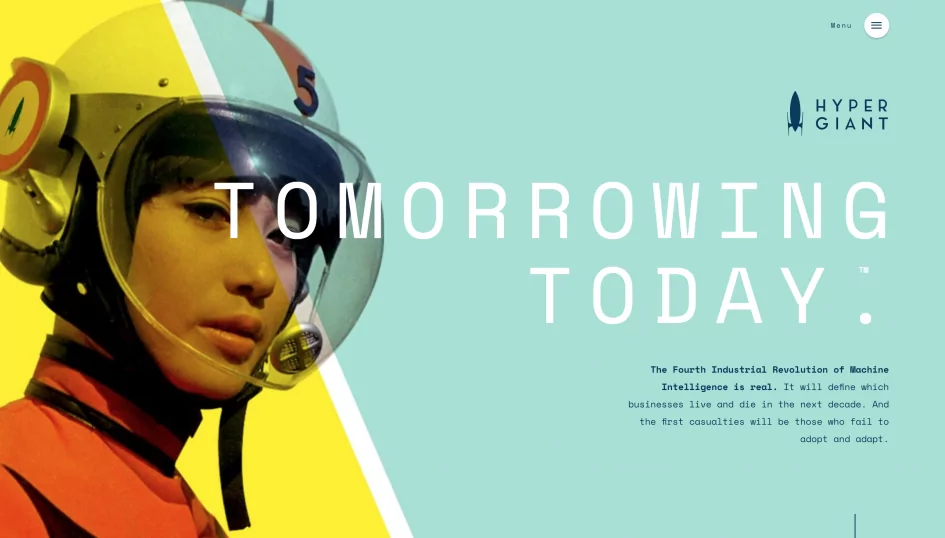
#7 Maximalisme

Dianggap sebagai kebalikan dari minimalis, pendekatan tanpa batasan ini melibatkan penerapan tipografi yang berlebihan, berani, kombinasi warna yang keras, dan pola serta motif yang kontras, menambahkan bakat visual yang berbeda pada desain web. Ketika dilakukan dengan benar dan disempurnakan, itu dapat dengan mudah menghasilkan minat visual dan menarik pengunjung.
Maximalisme menentang batasan minimalis, meninggalkan ruang untuk spontanitas. Merek anak muda yang terkait dengan budaya jalanan, musisi, agensi, dan label mode tertarik pada halaman arahan maksimalis dengan kolase media campuran, menggabungkan font dekoratif besar, tekstur artistik, dan animasi. Dalam hal ini, minimalisme dan maksimalisme mencapai efek yang sama. Pada akhirnya, target audiens dan nilai bisnis menentukan desain web.
#8 Bentuk Organik
Didukung dengan penggunaan bentuk organik atau cair, tren desain organik untuk tahun 2022 mengambil inspirasi dari alam. Ini dipengaruhi oleh peningkatan fokus pada keberlanjutan dan lingkungan, menampilkan warna-warna hangat, bersahaja, bentuk alami, dan tekstur organik mentah. Tren desain organik untuk tahun 2002 menjadi pertanda baik bagi kecantikan, merek dekorasi rumah, hotel butik, dan spa yang ingin menanamkan rasa tenang ke dalam kehadiran online mereka.
Bentuk dan pola organik—apa pun yang tidak dibatasi atau lurus dan tidak bengkok—memiliki fluiditas dan aliran. Pikirkan awan, ombak, dan bukit bergelombang. Bentuk cair ini dapat menjadi pola latar belakang atau digunakan untuk mengisolasi bagian yang berbeda, menawarkan nuansa yang lebih lembut dan organik ke situs web. Bentuk melengkung ini memberikan peluang besar untuk membuat situs web terasa lebih mudah didekati.

#9 Seni Vektor
Untuk tren desain web 2022, Anda dapat mengharapkan peningkatan dalam tampilan grafis "DIY" untuk membuat antarmuka yang dapat dihubungkan yang menjembatani kesenjangan antara online dan offline. Seni vektor dapat mencakup coretan, corat-coret, guntingan berantakan, dan tekstur analog seperti krayon dan cat, mengilhami desain dengan rasa kepribadian melalui karya seni buatan tangan yang tidak sempurna.
Vektor datar juga akan dihidupkan kembali dengan garis tebal, fluiditas berlebihan, dan terkadang ditampilkan dalam 3D. Tren desain web tahun ini mengungkapkan desainer beralih ke seniman Ukiyo-e dari Periode Edo Jepang untuk mendapatkan inspirasi. Karya paling terkenal dalam gaya ini adalah The Great Wave off Kanagawa, yang menonjolkan garis tebal dan perspektif terbatas.
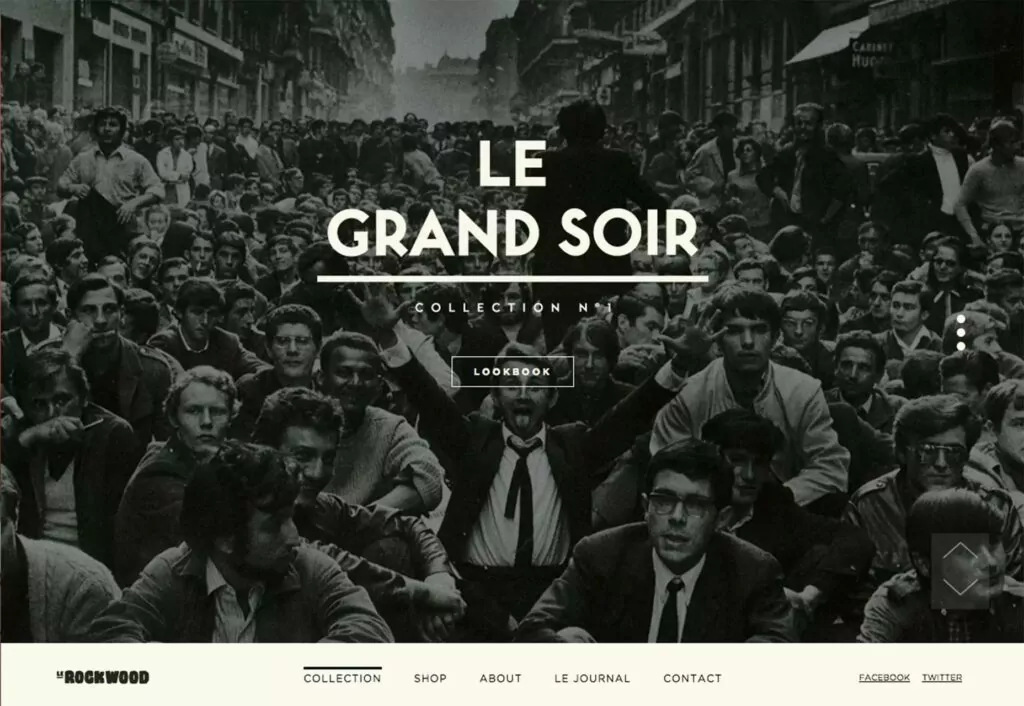
#10 Retro

Tahun 2020-an pernah dianggap sebagai masa depan desain. Sekarang, kami beralih dari minimalis yang dipoles dan merangkul nostalgia untuk inspirasi situs web, khususnya tahun 90-an. Font serif, tata letak tabel yang terlihat, dan warna yang kaya dan tidak bersuara diimbangi oleh kisi yang terlihat memberikan sentuhan retro halus pada situs web yang cocok dengan tren retro lainnya.
Desain gradien, yang menonjol pada 1990-an, juga muncul kembali. Transisi warna ini secara bertahap menyatu dari satu warna ke warna lain, menambah kedalaman. Dari hamparan gambar hingga tekstur halus pada elemen antarmuka pengguna, tren desain duotone ini dipopulerkan oleh Spotify ketika menempatkan foto gradien dalam kampanye dan situs mikronya.

Pentingnya Desain Web dalam Pemasaran Digital
Desain web adalah dasar dari pemasaran digital. Sebagian besar, jika tidak semua, upaya pemasaran digital dirancang untuk mengarahkan lalu lintas (calon prospek) ke situs web bisnis. Sebuah bisnis tidak dapat secara efektif terlibat dengan ruang lingkup apa yang ditawarkan pemasaran digital jika tidak memiliki “etalase” digital yang dirancang dengan cerdas dan dioptimalkan oleh mesin pencari.
merek
Desain web yang koheren membangun kesan awal dan melibatkan audiens dengan berbicara kepada siapa dan tentang apa merek Anda. Desain web adalah manifestasi fisik dari kepribadian dan etos perusahaan. Konten di situs web memungkinkan pengunjung untuk percaya dan percaya bahwa barang dan jasa organisasi adalah solusi yang tepat untuk mereka.
Pengguna menyamakan pengalaman yang mereka miliki di situs web dengan pengalaman yang mereka dapatkan di toko fisik. Karena mereka terikat untuk membuat asumsi yang tak terhitung jumlahnya berdasarkan desain situs web Anda, sangat penting Anda memastikan desain web Anda mengirimkan pesan yang Anda ingin publik terima tentang bisnis Anda.
Pengalaman pengguna
Desain web dimulai dengan hierarki. Jika pengguna memiliki waktu terbatas untuk berinteraksi dengan situs web Anda, desain web Anda perlu memprioritaskan dan mengarahkan mereka ke hal yang paling penting. Struktur situs web yang sederhana dan bersih yang responsif dan menggunakan warna dan desain untuk mendorong pengguna secara strategis agar bertindak yang terbaik.
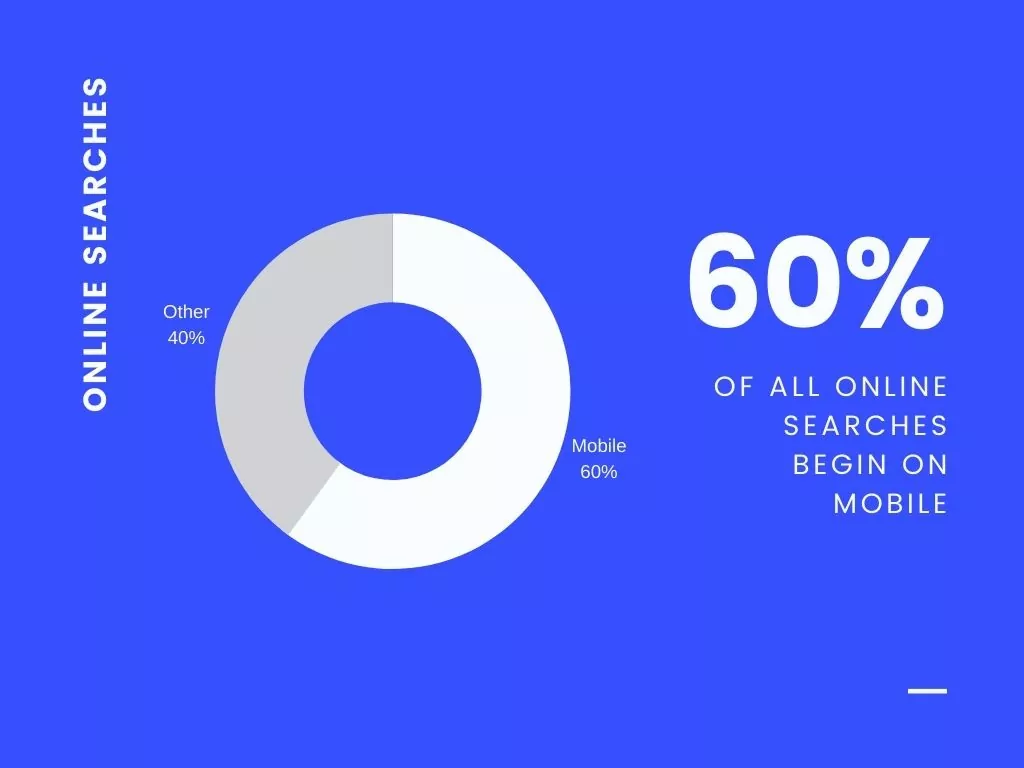
Jika orang datang ke situs web Anda melalui ponsel mereka, dan mereka harus memperbesar dan memperkecil untuk membaca atau melihat gambar, maka Anda akan kehilangan calon pelanggan. Anda ingin menghindari mengecualikan pelanggan karena desain yang buruk. Sebagai gambaran, hampir 60% dari semua pencarian online dimulai di seluler, dengan beberapa sektor mencapai lebih dari 70%. Pastikan Anda mendesain situs web Anda dengan cara yang juga akan meningkatkan rasio konversi di perangkat seluler.

Misalnya, merek terkemuka menempatkan tombol ajakan bertindak di tempat-tempat yang dapat diidentifikasi, menggunakan warna-warna cerah untuk memastikan mata bergerak secara alami ke sana. Selain itu, navigasi utama harus berada di dekat bagian atas halaman, dengan tautan sebelumnya diberi peringkat berdasarkan kepentingan, dan seterusnya. Situs web harus mudah digunakan oleh siapa saja—mulai dari anak-anak hingga usia lanjut—.
Optimasi
Situs web juga harus berkinerja baik dari sudut pandang teknis. Ini berarti berinvestasi dalam SEO teknis dan desain UX yang baik. Situs web yang dioptimalkan memberikan pengalaman pengguna yang lancar, peringkat yang baik di hasil mesin telusur Google, dan merespons perilaku dan lingkungan pengguna berdasarkan ukuran layar, platform, dan orientasi.
Jika Anda tidak mengoptimalkan situs web Anda dan konten di dalamnya melalui prinsip desain yang baik, itu tidak akan muncul di halaman hasil mesin pencari, dan tidak ada yang akan menyadarinya. Namun, ketika Anda mengoptimalkan situs web Anda untuk pencarian, Anda menempatkan bisnis Anda di peta global. 53% lalu lintas situs web berasal dari hasil penelusuran organik, jadi situs web ramah SEO yang cocok dengan kueri pengguna, secara teori, akan menerima lalu lintas 50% lebih banyak.
Konversi
Desain web memengaruhi tingkat konversi melalui keterbacaan, ajakan bertindak, dan estetika. Desain konten harus memudahkan pengunjung membaca teks dengan menyisakan ruang yang cukup di antara baris. Prospek potensial tidak akan repot bahkan untuk membaca sekilas teks jika terlalu padat. Oleh karena itu, sebagian besar desainer memilih pendekatan sederhana dan blak-blakan yang langsung dan langsung ke intinya.
Dengan kata lain: Sertakan kebutuhan telanjang yang paling penting untuk menarik perhatian dan menjual.
Setiap situs web dengan konversi tinggi memiliki lebih dari satu ajakan bertindak yang jelas dan jelas. Pengunjung harus selalu diberikan pilihan untuk “membeli” atau “mendapatkan penawaran”. Ini adalah salah satu cara utama desain web meningkatkan tingkat pengunjung yang berubah menjadi prospek. Terakhir, dalam hal konversi prospek, pertimbangkan bagaimana warna, struktur, tata letak, dan gambar melengkapi merek Anda.
Kesimpulan
Situs web adalah penghasil prospek yang kuat dan bentuk pemasaran yang paling alami. Mereka yang memiliki corong konversi strategis membawa pengguna dengan mudah melalui perjalanan pembeli dan mendorong konversi dengan memberikan kepuasan pengguna yang lebih besar daripada situs yang disatukan secara sembarangan tanpa memperhatikan niat dan kebutuhan pelanggan.
Penting untuk situs web apa pun adalah fokus utama untuk dapat menjawab kebutuhan pengunjung seefisien mungkin. Bekerja dengan pakar desain di biro Pemasaran Digital Web Kamerad akan membantu Anda membangun pesan singkat dan ajakan bertindak yang kuat melalui desain yang indah dan fungsional.
Mari kami tunjukkan caranya
Karena kami selalu mengikuti perkembangan tren desain web, perancang dan ahli strategi kami akan memudahkan pelanggan Anda untuk menghubungi Anda, dan Anda akan merasa lebih mudah untuk memfasilitasi konversi dan melibatkan pelanggan. Siap mengubah situs web Anda? Klik disini.
