- Beranda
- Artikel
- Media sosial
- Apa itu Aksesibilitas Web dan Mengapa Organisasi Nonprofit Harus Peduli?
Menurut Techopedia, aksesibilitas adalah "ukuran seberapa berguna sistem komputer untuk semua orang, termasuk mereka yang cacat atau cacat." Dalam istilah yang lebih sederhana, aksesibilitas web berarti bahwa situs web, aplikasi, atau alat digital dibuat dengan tujuan agar semua orang dapat menggunakannya sebagaimana mestinya. Aksesibilitas memperhitungkan cacat fisik, visual, pendengaran, neurologis, bicara, dan kognitif dengan tujuan akhir memungkinkan orang dari semua kemampuan untuk berpartisipasi atau memanfaatkan situs web atau alat.
Untuk membantu lembaga nonprofit Anda memahami aksesibilitas web, kami akan membahas panduan, mengapa penting bagi lembaga nonprofit, dan bagaimana Anda dapat membuat situs Anda dapat diakses.
Tahukah kamu? Aksesibilitas sering disebut sebagai “a11y” dengan “11” mewakili jumlah huruf di antara a dan y.
Apa itu aksesibilitas web?
Saat ini, standar untuk apa artinya dapat diakses berasal dari The Web Content Accessibility Guidelines (WCAG). Pedoman ini ditetapkan oleh World Wide Web Consortium (W3C), yang merupakan kelompok utama untuk menetapkan standar internasional untuk Internet.
Pedoman ini dipusatkan di sekitar konten web yang mengikuti empat standar utama:
- Perceivability: Pengguna dapat mengidentifikasi konten dan elemen antarmuka melalui indra (terutama melalui penglihatan dan/atau pendengaran).
Contoh: Saat mengupload video dengan ucapan, berikan transkrip teks sehingga konten dapat dikonsumsi dengan atau tanpa suara. - Operabilitas: Pengguna dapat berhasil menggunakan kontrol, tombol, navigasi, dan elemen interaktif lain yang diperlukan.
Contoh: Pastikan bahwa formulir di situs web Anda dapat dinavigasi dan dikirimkan hanya dengan kontrol keyboard. - Dapat dipahami : Pengguna harus dapat memahami konten, dan mempelajari serta mengingat cara menggunakan antarmuka.
Contoh: Hindari penggunaan jargon dan akronim yang tidak jelas saat menulis konten sehingga dapat dipahami oleh semua pembaca. - Kekokohan: Pengguna harus dapat memilih, sampai batas tertentu, teknologi yang mereka gunakan untuk berinteraksi dengan produk Anda.
Contoh : Peramban web tertentu tidak diperlukan untuk mengakses atau mengoperasikan situs web Anda.
Banyak yang percaya bahwa aksesibilitas terutama menyangkut pengoptimalan konten internet untuk tunanetra, tetapi konten web yang dapat diakses menguntungkan pengguna dari semua kemampuan dan konteks yang berbeda. Aksesibilitas meningkatkan pengalaman bagi orang-orang tanpa disabilitas dalam skenario berikut:
- Pengguna di perangkat seluler (jam tangan pintar, tablet, perangkat dengan mode input berbeda, dll.)
- Pengguna yang memiliki "cacat sementara" seperti tangan yang terluka
- Pengguna yang memiliki "keterbatasan situasional" seperti ketika mereka tidak dapat mendengarkan audio
- Pengguna yang memiliki koneksi internet lambat atau terbatas
Mengapa aksesibilitas web menjadi prioritas bagi lembaga nonprofit?
Inklusivitas adalah konsep inti di balik aksesibilitas web karena secara langsung berdampak pada berapa banyak orang yang dapat mengonsumsi konten melalui situs web Anda. Jika situs Anda tidak dapat diakses, Anda mencegah sekelompok orang mendapatkan informasi, menggunakan layanan, atau memiliki pengalaman yang dapat dilakukan orang lain.
Misalnya, seseorang yang mengalami gangguan pendengaran akan memiliki pengalaman yang jauh lebih baik jika transkrip diberikan bersama konten audio. Demikian juga, seseorang tanpa menggunakan tangan mereka sepenuhnya akan mendapat manfaat dari tidak perlu meraih mouse untuk menavigasi formulir web.
Memberikan pengalaman yang setara untuk semua orang adalah aspek penting dari kehadiran web Anda dan itu bahkan lebih jauh lagi jika Anda memikirkan karakteristik yang menentukan industri nonprofit. Sebagai komunitas orang-orang yang berdedikasi untuk menyediakan layanan yang mengubah hidup dan membuat kemajuan melawan perjuangan terbesar umat manusia, organisasi nirlaba memiliki tanggung jawab unik untuk membuat konten mereka dapat digunakan oleh semua orang. Ini memberi semua orang kesempatan yang sama untuk mencari bantuan, bergabung dengan tujuan Anda, atau sekadar belajar tentang misi Anda.
Aksesibilitas juga merupakan bagian penting dari teka-teki dalam hal mendapatkan dukungan yang Anda butuhkan untuk menciptakan dampak. Situs yang benar-benar dapat diakses memiliki potensi untuk meningkatkan pengalaman semua pengguna dan akan berdampak jika mereka menavigasi konten Anda untuk mempelajari lebih lanjut, kembali ke situs Anda, dan apakah mereka akan mengambil tindakan seperti memberikan donasi atau tidak.
Bagaimana cara membuat keberadaan web lembaga nonprofit saya lebih mudah diakses?
Memastikan konten Anda mematuhi pedoman aksesibilitas web sering kali dimulai pada tahap pembuatan ide. Baik itu memilih palet warna yang dapat diakses, memilih font yang dapat dibaca, atau mengonfigurasi tata letak yang mudah dinavigasi dan dipahami, desain halaman web Anda adalah dasar dari aksesibilitas. Meskipun memulai dengan desain yang dapat diakses sangat ideal, ada banyak cara untuk melakukan peningkatan aksesibilitas kapan saja.

Misalnya, tim desain Classy telah membuat beberapa langkah besar untuk meningkatkan aksesibilitas produk Classy yang ada dengan menangani beberapa elemen desain utamanya. Mantan desainer produk senior, Ana Medina merinci pengalaman mereka dan menawarkan banyak tip praktis dalam sebuah posting untuk blog tim desain Classy.
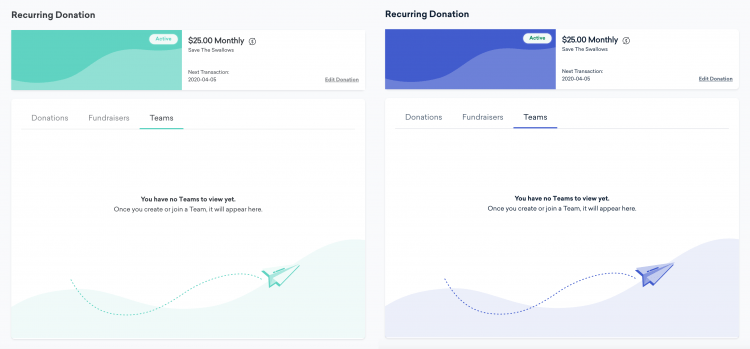
Satu peningkatan desain penting yang telah kami buat di Classy adalah mengganti warna aksen yang digunakan di seluruh profil anggota dan suite manajemen kami dengan warna kontras yang lebih mudah diakses dan lebih tinggi.

Warna aksen kontras yang lebih rendah sebelumnya ada di sebelah kiri dan warna aksen kontras baru yang lebih tinggi ada di sebelah kanan.
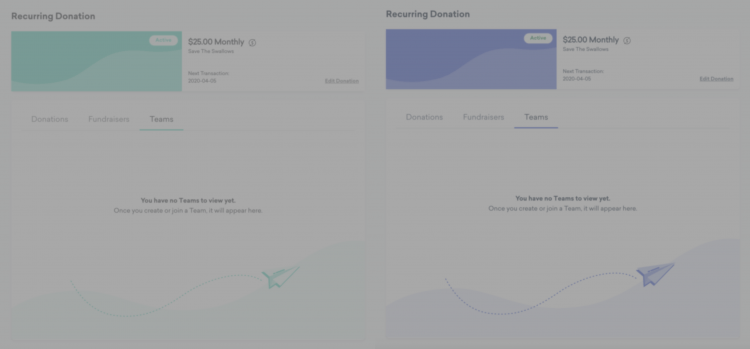
Untuk pengguna tanpa kehilangan penglihatan, gambar sebelum di sebelah kiri di atas mungkin tidak tampak terlalu merepotkan. Namun, jika kami menerapkan filter simulasi penglihatan dengan sedikit kehilangan ketajaman dan kehilangan kontras sedang, Anda dapat mengetahui bagaimana warna aksen baru meningkatkan keterbacaan UI kami.

Warna aksen kontras yang lebih rendah sebelumnya ada di sebelah kiri dan warna aksen kontras baru yang lebih tinggi ada di sebelah kanan dengan kontras rendah dan filter kehilangan ketajaman penglihatan yang diterapkan.
Dengan dasar yang kuat dari desain yang dapat diakses, keajaiban aksesibilitas lainnya terjadi dalam fase implementasi ketika pengembang atau pembuat konten membangun sumber daya untuk konsumsi di web. Pelaksana harus mengingat semua cara berbeda sumber daya yang mereka bangun dapat dikonsumsi. Apakah tag alt diterapkan dengan benar untuk menambahkan konteks berbasis teks ke elemen visual? Bisakah setiap elemen interaktif digunakan hanya dengan keyboard? Mungkin banyak yang harus dilacak, tetapi untungnya ada beberapa alat yang kami miliki.
Alat Pengujian Aksesibilitas
Jika Anda ingin membuat situs yang ada lebih mudah diakses tetapi tidak yakin harus mulai dari mana, menjalankan audit dapat membantu. Alat seperti WAVE dapat memindai situs web Anda untuk menemukan pelanggaran WCAG yang jelas dan kemudian menawarkan solusi.
Cara lain untuk menguji implementasi Anda adalah dengan mencoba menggunakannya dengan cara alternatif, seperti berikut ini:
- Cobalah mengklik tombol atau mengisi bidang formulir hanya dengan menggunakan keyboard Anda.
- Gunakan simulator gangguan penglihatan seperti NoCoffee untuk memastikan bahwa antarmuka Anda tidak hanya mengandalkan warna untuk menyampaikan makna dan rasio kontras warna Anda cukup tinggi.
- Gunakan pembaca layar seperti VoiceOver (standar pada Mac) atau Jaws (tersedia untuk PC), dan uji keluaran suara halaman Anda saat Anda menavigasinya.
Setelah Anda memiliki daftar item aksesibilitas yang harus ditangani, saatnya untuk mulai bekerja! Untuk meningkatkan aksesibilitas halaman penggalangan dana dan donasi Classy, tim pengembangan memulai dengan dua area fokus: navigasi dan pelabelan.
Label Aplikasi Internet Kaya yang Dapat Diakses (ARIA) diterapkan untuk membantu aplikasi kapan pun HTML biasa tidak cukup. Ini menambahkan beberapa konteks tambahan yang dapat digunakan pembaca layar untuk membantu pemahaman dan navigasi hal-hal seperti menu tarik-turun, formulir, dan modal.
Untuk area situs di mana tabbing melalui formulir biasanya tidak mungkin, kode ditambahkan untuk mengatur ulang secara manual di mana menekan tombol tab akan membawa pengguna. Dalam contoh gif di atas, bagian berikutnya dari formulir multi-bagian geser harus difokuskan setelah pengguna menekan "berikutnya." Karena cara formulir khusus ini dibuat, konten di dalam bagian formulir berikutnya tidak akan dapat dijangkau dengan menekan "tab" saja. Oleh karena itu, kami mendengarkan pengguna menekan "berikutnya" dalam kode dan secara otomatis mengatur ulang fokus sehingga pengguna dapat dengan mudah melanjutkan mengisi bidang formulir.
Untuk menyelam lebih dalam tentang cara membuat implementasi Anda lebih mudah diakses, lihat Panduan Pengembang Aksesibilitas.
Bagaimana jika saya tidak teknis?
Tidak paham teknologi super? Tidak masalah! Perbedaan antara organisasi dengan kehadiran web yang dapat diakses dan organisasi tanpa kehadiran web sering kali bermuara pada dosis advokasi yang sehat. Menjadi advokat yang baik untuk aksesibilitas adalah cara paling efektif untuk mendorong kemajuan dan menginspirasi perubahan dalam organisasi Anda.
Berikut adalah beberapa cara Anda dapat menjadi advokat di lembaga nonprofit Anda, tanpa memerlukan keahlian atau keterampilan teknis:
- Didik tim Anda . Membangun dasar pengetahuan aksesibilitas akan memberdayakan tim Anda untuk memprioritaskan aksesibilitas, mengidentifikasi masalah, dan melakukan solusi untuknya. Bantu hubungkan tim Anda ke sumber daya yang perlu mereka pelajari, baik itu menyisihkan waktu untuk menyelesaikan kursus online atau menjadwalkan pelatihan di tempat dengan seorang ahli.
- Mendorong diskusi terus menerus . Kemungkinan besar, aksesibilitas situs Anda akan menjadi proses yang berkelanjutan. Jadwalkan audit aksesibilitas pada jadwal yang ditetapkan, seperti sekali per kuartal, untuk membantu menjaga semuanya tetap pada jalurnya.
- Buat sebuah proses. Setiap kali membahas perubahan atau penambahan yang akan datang ke situs Anda, pastikan untuk melakukan pemeriksaan aksesibilitas cepat. Ini dapat menghemat banyak waktu bagi organisasi Anda untuk kemungkinan revisi dan membantu melibatkan tim Anda dalam menjadikan aksesibilitas sebagai perhatian utama.
- Jadikan aksesibilitas sebagai bagian dari budaya Anda. Anggota tim Anda akan jauh lebih mungkin untuk berpartisipasi dalam pemeliharaan dan kemajuan aksesibilitas situs web Anda jika jelas bagi mereka bahwa itu didorong dan itu adalah prioritas. Pada akhirnya, pola pikir aksesibilitas akan menjadi bagian alami dari alur kerja dan proses ide tim Anda.
Ingin belajar lebih banyak?
Artikel ini hanyalah ikhtisar singkat tentang aksesibilitas, tetapi jangan takut! Ada banyak informasi dan sumber daya yang tersedia untuk melanjutkan pembelajaran. Kami telah mencantumkan beberapa favorit kami di bawah ini.
- Pedoman Aksesibilitas Konten Web: Sumber kebenaran utama untuk standar aksesibilitas di web.
- Kursus Aksesibilitas Udacity: Kursus yang solid (dan gratis) tentang aksesibilitas web oleh Google.
- Proyek A11y: Kumpulan sumber daya yang bersumber dari komunitas untuk mempelajari tentang aksesibilitas web.
- Panduan Pengembang Aksesibilitas: Panduan online komprehensif untuk mengembangkan situs web yang dapat diakses.
- WAVE: Alat evaluasi aksesibilitas web yang memungkinkan Anda memasukkan alamat situs web dan melihat daftar pelanggaran WCAG.
- NoCoffee: Plugin Chrome praktis yang memungkinkan Anda melihat konten di browser dengan berbagai jenis filter gangguan penglihatan.
- Pemeriksa Kontras: Sumber daya yang mudah digunakan untuk memeriksa apakah suatu warna lolos dari pedoman kontras WCAG.
Dengan cara yang sama seperti lembaga nonprofit berusaha memberikan dampak positif pada dunia, aksesibilitas dimaksudkan untuk membantu menjadikan web tempat yang lebih inklusif. Meningkatkan aksesibilitas web lembaga nonprofit Anda dapat memberikan lingkungan yang lebih positif dan berempati bagi pendukung, penerima manfaat, dan anggota tim Anda saat ini dan di masa mendatang.
Ini adalah posting tamu yang ditulis oleh Jenny Bormacoff. Jenny adalah seorang insinyur perangkat lunak di Classy dan suka mendengarkan musik house, menciptakan seni digital, belajar tentang keadilan sosial, dan bergaul dengan anjingnya, Indy.

Panduan Memulai Cepat untuk Penggalangan Dana Berdasarkan Data
