Memahami Data Web Inti: Mengoptimalkan Situs Web Anda untuk Pengalaman Pengguna yang Lebih Baik
Diterbitkan: 2023-10-27Jelajahi pentingnya Core Web Vitals dalam pengoptimalan kinerja web. Artikel ini memandu Anda dalam memahami dan meningkatkan metrik seperti Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). Tingkatkan kinerja situs web Anda dan pengalaman pengguna dengan teknik pengoptimalan yang efektif ini.
Di dunia digital yang serba cepat saat ini, di mana rentang perhatian semakin berkurang dan persaingan untuk mendapatkan visibilitas online sangat ketat, kinerja situs web memainkan peran penting dalam menjaring dan mempertahankan pengunjung. Masukkan Data Web Inti – metrik utama yang mengukur pengalaman pengguna di web.
Dalam panduan komprehensif ini, kita akan mempelajari dunia Core Web Vitals, memahami apa itu Core Web Vitals, mengapa itu penting, dan bagaimana Anda dapat mengoptimalkan situs web Anda untuk memastikan pengalaman penjelajahan yang lancar bagi pengguna Anda.
Apa itu Data Web Inti?
Data Web Inti adalah serangkaian faktor spesifik yang digunakan Google untuk menilai dan mengukur pengalaman pengguna di situs web. Diperkenalkan sebagai bagian dari inisiatif Google yang lebih besar yang disebut Web Vitals, metrik ini bertujuan untuk memberikan wawasan kepada pemilik dan pengembang situs web tentang kinerja situs mereka dari sudut pandang pengguna.
Tiga komponen utama Core Web Vitals adalah:
Saya telah menggunakan Cloudways sejak Januari 2016 untuk blog ini. Saya dengan senang hati merekomendasikan Cloudways kepada pembaca saya karena saya adalah pelanggan yang bangga .
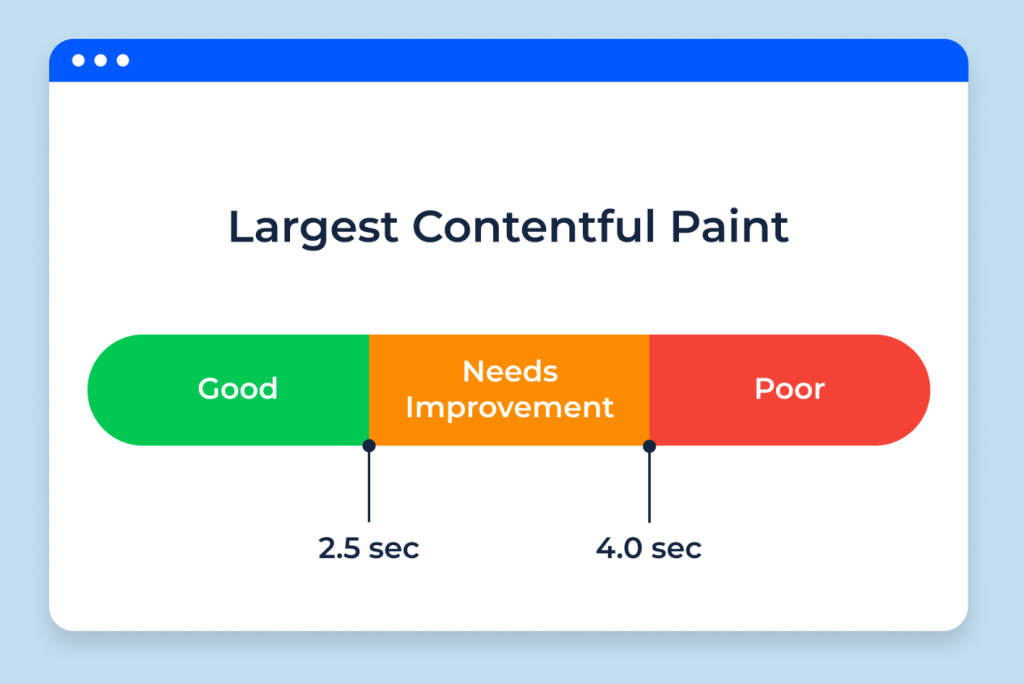
- Cat Konten Terbesar (LCP): Metrik ini mengukur seberapa cepat elemen konten terbesar dalam area pandang terlihat oleh pengguna. Ini berfokus pada kecepatan memuat dan membantu menentukan apakah situs web Anda memberikan pengalaman yang cepat.
- First Input Delay (FID): FID mengukur waktu yang dibutuhkan halaman web menjadi interaktif dengan mengukur penundaan antara saat pengguna berinteraksi dengan elemen (misalnya mengklik tombol) dan saat browser merespons interaksi tersebut. Ini mengukur interaktivitas dan daya tanggap.
- Pergeseran Tata Letak Kumulatif (CLS): CLS mengukur stabilitas visual dengan mengukur seberapa banyak elemen pada halaman bergeser selama masa pakainya. Hal ini mempertimbangkan perubahan tata letak yang tidak terduga yang dapat mengganggu interaksi pengguna atau menyebabkan klik yang tidak disengaja.
Mengapa Data Web Inti penting?
Memahami mengapa Core Web Vitals penting bagi siapa saja yang memiliki kehadiran online, baik itu toko e-commerce, blog, atau situs web perusahaan. Metrik ini berdampak langsung pada pengalaman pengguna, dan lebih jauh lagi, kinerja situs web Anda di peringkat mesin pencari.
Inilah mengapa Anda harus memperhatikan Core Web Vitals:
Pengalaman yang Berpusat pada Pengguna
Core Web Vitals dirancang untuk memprioritaskan pengalaman pengguna dengan memastikan situs web dimuat dengan cepat, merespons dengan cepat, dan tetap stabil secara visual selama interaksi. Dengan berfokus pada metrik ini, Anda menciptakan pengalaman penjelajahan yang lancar dan menyenangkan bagi pengunjung Anda.
Sinyal Peringkat SEO
Google telah secara eksplisit menyatakan bahwa Core Web Vitals akan menjadi sinyal peringkat mulai Mei 2021. Ini berarti bahwa situs web yang memberikan pengalaman pengguna yang lebih baik melalui Core Web Vitals yang ditingkatkan cenderung mendapat peringkat lebih tinggi dalam hasil pencarian, sehingga meningkatkan visibilitas online dan lalu lintas organiknya.

Tingkat Pentalan yang Lebih Rendah
Situs web yang memuat lambat atau tidak responsif menyebabkan frustrasi dan peningkatan kemungkinan pengunjung keluar sebelum benar-benar terlibat dengan konten Anda. Dengan mengoptimalkan Data Web Inti, Anda mengurangi rasio pentalan dan meningkatkan peluang pengguna bertahan lebih lama di situs Anda.

Sekarang setelah kita memahami apa itu Data Web Inti dan mengapa hal tersebut penting, mari kita jelajahi bagaimana Anda dapat mengoptimalkan situs web Anda untuk meningkatkan metrik utama ini.
Mengoptimalkan Cat Contentful Terbesar (LCP)

Largest Contentful Paint (LCP) mengukur waktu yang diperlukan untuk memuat konten terbesar di halaman web. Untuk mengoptimalkan LCP dan memastikan waktu pemuatan yang cepat:
- Optimalkan Gambar: Kompres gambar tanpa mengorbankan kualitas menggunakan alat seperti Squoosh atau ImageOptim. Pilih format file yang sesuai (JPEG, PNG, atau SVG) berdasarkan jenis gambar.
- Pemuatan Gambar Lambat: Menerapkan teknik pemuatan lambat untuk hanya memuat gambar saat memasuki area pandang. Hal ini mengurangi waktu pemuatan halaman awal secara signifikan.
- Minimalkan Sumber Daya yang Memblokir Render: Identifikasi sumber daya seperti file JavaScript dan CSS yang memblokir rendering dan menunda pemuatannya hingga diperlukan.
- Manfaatkan Caching Browser: Manfaatkan cache browser dengan mengatur header cache yang sesuai untuk sumber daya statis. Hal ini memungkinkan pengunjung kembali memuat situs web Anda lebih cepat karena aset tertentu disimpan secara lokal.
Meningkatkan Penundaan Input Pertama (FID)
First Input Delay (FID) mengukur waktu yang diperlukan halaman web untuk merespons setelah pengguna berinteraksi dengannya. Meningkatkan FID melibatkan pengoptimalan berbagai aspek interaktivitas situs web Anda:
Kurangi Waktu Eksekusi JavaScript
Eksekusi JavaScript dapat memblokir thread utama dan menunda respons. Pertimbangkan langkah-langkah berikut untuk mengurangi waktu eksekusi JS:
- Perkecil dan kompres file JavaScript.
- Hapus skrip pihak ketiga yang tidak digunakan atau tidak diperlukan.
- Manfaatkan cache browser untuk skrip eksternal jika memungkinkan.
Bagi Tugas Panjang
Bagi tugas yang panjang menjadi tugas yang lebih kecil untuk memastikan browser tetap responsif selama proses intensif sumber daya seperti rendering, penguraian, atau pengambilan data.
Optimalkan Pengiriman CSS
Pastikan CSS penting dikirimkan secara inline atau asinkron untuk menghindari pemblokiran render. Pertimbangkan untuk menggunakan teknik seperti pemisahan kode dan pengocokan pohon untuk menghilangkan aturan CSS yang tidak digunakan.
Meningkatkan Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif (CLS) mengukur seberapa besar pergeseran tata letak halaman saat dimuat. Hal ini dapat membuat pengguna frustasi, terutama ketika mereka mencoba berinteraksi dengan elemen tertentu di halaman. Untuk meningkatkan CLS, pertimbangkan tips berikut:
Gunakan CSS Grids atau Flexbox
Tata letak CSS modern ini memberikan kontrol lebih besar terhadap bagaimana elemen diposisikan pada halaman, sehingga mengurangi kemungkinan perubahan yang tidak terduga.
Tetapkan Dimensi untuk Elemen Media
Jika gambar, video, atau media lain tidak memiliki dimensi tertentu dalam HTML, browser mungkin perlu menghitung ulang tata letak saat dimuat. Menyetel dimensi dalam HTML atau CSS dapat mencegah hal ini.
Pramuat Elemen Penting
Memuat elemen penting seperti font dan gambar terlebih dahulu dapat mengurangi pergeseran tata letak dengan memastikan elemen tersebut dimuat dan siap digunakan saat dibutuhkan di halaman.
Kesimpulan
Core Web Vitals telah menjadi bagian integral dari pengoptimalan kinerja web, menyelaraskan tujuan pemilik situs web dengan tujuan mesin telusur – memberikan pengalaman yang cepat, responsif, dan stabil secara visual bagi pengguna.
Dengan memahami pentingnya Data Web Inti dan menerapkan teknik pengoptimalan di seluruh metrik LCP, FID, dan CLS, Anda dapat meningkatkan kinerja situs web Anda secara keseluruhan dan meningkatkan kepuasan pengguna. Tetap terdepan di dunia online dengan memprioritaskan pengalaman pengguna melalui pengoptimalan Core Web Vitals!
