Berapa Biaya Untuk Mengembangkan PWA Seperti Starbucks PWA?
Diterbitkan: 2022-05-19Starbucks PWA adalah salah satu contoh terbaik tentang seberapa besar kesuksesan yang dapat dihasilkan oleh PWA. Aplikasi ini memberi pelanggan pengalaman yang nyaman dan unik. Itu juga berhasil mewakili semua karakteristik merek Starbucks.
Oleh karena itu, tidak sulit untuk memahami mengapa banyak pedagang ingin membangun aplikasi serupa dengan Starbucks untuk bisnis mereka. Namun, mungkin sulit untuk menentukan anggaran, terutama bagi mereka yang tidak memiliki pengetahuan teknis.
Jadi, berapa banyak uang yang dibutuhkan untuk membangun PWA seperti Starbucks? Kami akan membantu Anda menemukan jawabannya.
Isi
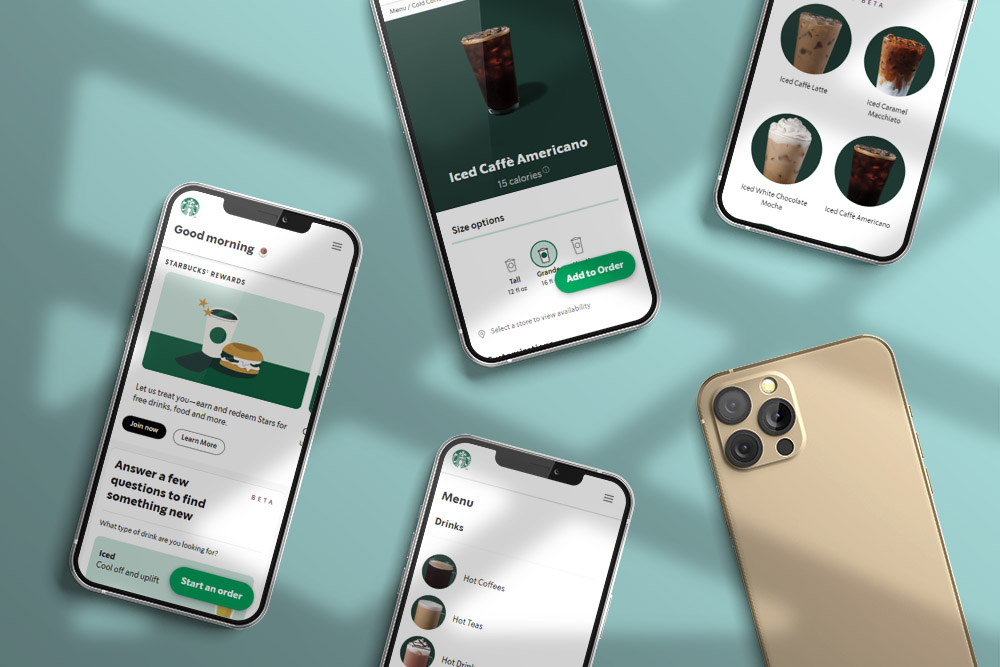
Starbucks PWA: Informasi Umum

Beberapa tahun yang lalu, Starbucks melihat masalah dengan aplikasi selulernya. Mereka ingin membuat sistem yang dapat diakses secara global baik untuk pasar mapan maupun pasar berkembang, namun aplikasi tersebut tidak memenuhi persyaratan mereka.
Tujuan PWA mereka adalah agar aplikasi mereka memungkinkan pelanggan untuk melihat menu minuman, menyesuaikan pesanan, dan menambahkan item ke keranjang mereka, bahkan tanpa koneksi yang stabil.
Fitur Starbucks PWA
Selain fungsi umum yang mungkin Anda lihat di situs web eCommerce, Starbucks PWA memiliki banyak fitur rumit.
Fungsionalitas eCommerce standar: tambahkan ke keranjang, daftar produk, menu minuman, gateway pembayaran, pencarian produk, halaman pelanggan, halaman CMS, dll.
Fungsi PWA:
- Fungsi untuk melayani pelanggan selama pemesanan: sistem pemesanan, opsi kustom, promosi, gambar produk yang jelas, animasi interaktif, lokasi toko terdekat, kartu hadiah, hadiah, dan mode offline
- Fungsi untuk merangsang permintaan: pemberitahuan push, layar tambah ke rumah.
- Lainnya: kecepatan cepat, bebas kesalahan, dan sangat interaktif.
Prestasi Starbucks PWA
Setelah periode menerapkan PWA ke model bisnis, Starbucks telah mencapai hasil yang fantastis:
- Jumlah pengguna aktif harian meningkat dua kali lipat. Jumlah pesanan dari komputer dan telepon meningkat secara signifikan.
- Penjualan dan tingkat konversi meningkat secara signifikan.
- Versi PWA terakhir adalah 233KB, 99,84% lebih kecil dari aplikasi iOS Starbucks. Kecepatan PWA ini juga lebih cepat dari aplikasi.
- Kunjungan meningkat tajam, dan laporan Starbucks menunjukkan peningkatan 50% dalam kunjungan seluler.
Berapa Biaya Untuk Mengembangkan PWA Seperti Starbucks PWA?

Karena Starbuck menyewa agen profesional untuk merancang PWA mereka, kami juga akan menghitung biaya sesuai dengan kutipan dari perusahaan pengembangan PWA.
Desain UX/UI PWA
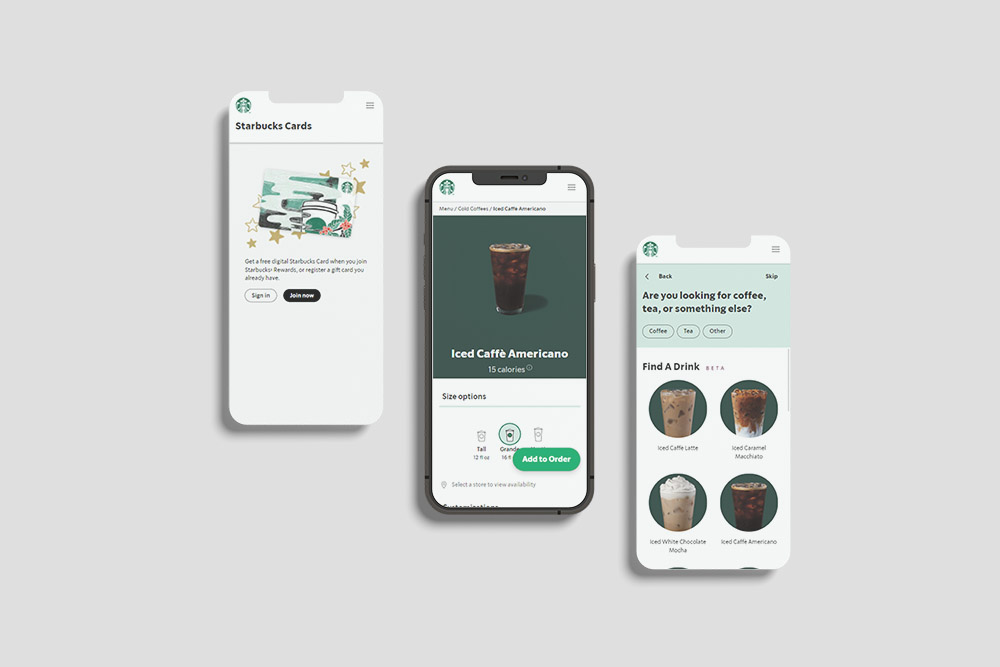
Secara keseluruhan, desain UX/UI Starbucks PWA mirip dengan PWA lainnya.
Itu termasuk:
- Halaman rumah
- Halaman kategori & sub-kategori (halaman daftar produk)
- Halaman detail produk
- Halaman CMS (Tentang kami, Karir, Dampak Sosial, Untuk Mitra Bisnis, Kebijakan Privasi, Ketentuan Penggunaan, dll.)
- Halaman lain yang terkait dengan fungsi khusus (mis., kartu, hadiah, temukan toko, dll.)
- Halaman pelanggan (Masuk, buat akun, lupa kata sandi Anda, akun saya, dll.)
- Halaman keranjang & checkout
Namun, halaman PWA Starbucks ini memiliki fungsi yang lebih kompleks. Oleh karena itu, desainer UX/UI perlu mempertimbangkan cara kerjanya secara efektif untuk pelanggan.
Di sisi lain, antarmuka untuk desktop dan seluler juga harus dioptimalkan karena ini menentukan pengalaman pelanggan.
Sebuah desain yang unik biasanya berkisar dari $3.000 sampai $10.000. Perbedaan ini tergantung pada kutipan agen pengembangan PWA Anda yang bekerja sama.

Jelas, biaya ini terlalu banyak untuk usaha kecil dan menengah. Plus, antarmuka yang rumit seperti Starbucks hanya akan cocok dengan model bisnis mereka.
Oleh karena itu, jika Anda tidak memiliki banyak persyaratan desain, Anda dapat mempertimbangkan untuk menggunakan tema TigrenPWA hanya dengan $799. Tema dapat disesuaikan berdasarkan permintaan.
Pengembangan Fungsi PWA
Setelah semua desain siap, tahap pengembangan dimulai. Ini adalah langkah yang paling banyak menghabiskan waktu dan uang.
Setiap minuman Starbucks menyertakan opsi penyesuaian, masing-masing dengan logika bisnisnya sendiri, jadi perlu untuk mempertimbangkan opsi mana yang akan ditampilkan kepada pelanggan, bagaimana mereka memodifikasi produk dan informasi apa yang harus dikirim ke POS.
Selain itu, Starbucks memiliki persyaratan yang sangat tinggi untuk caching untuk tujuan offline karena pelanggan mereka mungkin memiliki koneksi internet yang tidak stabil.
Berikut adalah fungsi unik Starbucks PWA:
- E-niaga (pesan online): Fungsi pemesanan Starbucks PWA unik. Pesanan disesuaikan dengan pilihan ukuran, es, topping, dll.
- Poin hadiah (Kartu Starbucks): Ini dapat dilihat sebagai "hadiah" yang diberikan Starbucks kepada pelanggan mereka. Voucher yang dipersonalisasi akan muncul di sini.
- Kartu hadiah (Hadiah): pengguna dapat memberikan eCard kepada orang yang mereka cintai di hari libur menggunakan fungsi ini.
- Pesan & ambil: Starbucks PWA memungkinkan Anda memesan dan mengambil minuman untuk mengurangi waktu tunggu.
- Lokasi toko (Find a store): fitur ini untuk mencari toko Starbucks terdekat.
- Pembayaran online: Pelanggan dapat membayar pesanan mereka melalui PWA.
Selain itu, Starbucks PWA memiliki semua fitur PWA, seperti kecepatan cepat, mode offline, pemberitahuan push, dan tambahkan ke layar beranda.
Jika hanya fitur dasar eCommerce dan PWA yang dilengkapi, biayanya sekitar $5.000 – $10.000. Namun, jika Anda menginginkan fitur yang lebih canggih seperti yang dimiliki Starbucks, Anda harus merogoh kocek sekitar $10.000 hingga $30.000 lebih.
Biaya lainnya
Selain biaya pengembangan fungsi dan desain UX/UI yang telah kami sebutkan di atas, banyak biaya lain yang mungkin timbul selama pengoperasian. Beberapa pengeluaran umum adalah: manajemen proyek, pengaturan hosting dan pemeliharaan & dukungan, SEO, dll.
Ini semua adalah pengeluaran jangka panjang, yang kemungkinan besar harus Anda bayar untuk waktu yang lama. Namun, kami hanya akan menghitung anggaran Anda saat Anda membangun PWA. Ini akan menelan biaya sekitar $2.000 hingga $5.000.
Total biaya
Jadi untuk bisa membangun PWA persis seperti Starbucks, siap bayar $15,000 – $50,000.
Biaya spesifik akan tergantung pada kompleksitas PWA Anda dan penawaran bisnis pengembang Anda. Karena itu, selain menghilangkan fungsi yang tidak perlu, pertimbangkan mitra yang menawarkan harga yang wajar.
Saat ini, lembaga pengembangan PWA Asia mendapat banyak perhatian dari dunia usaha. Meskipun biaya untuk menyewa mereka biasanya lebih murah daripada menyewa agen AS dan Inggris, kualitas produk mereka tidak kalah.
Badan Pengembangan PWA yang Kredibel

Jika Anda juga mencari perusahaan Asia, pertimbangkan Tigren . Kami yakin untuk menjadi mitra yang hebat untuk Anda:
Pertama, kami memiliki tim pengembang yang berdedikasi dan terampil. Mereka telah membangun PWA khususnya dan solusi eCommerce untuk banyak bisnis terkenal.
Kedua, kami telah mengoptimalkan alur kerja kami. Oleh karena itu, PWA yang Anda inginkan dapat diselesaikan dalam waktu singkat dengan biaya yang minimal.
Ketiga, kami dulu bekerja sama dengan banyak bisnis di berbagai industri, jadi kami tahu cara menyesuaikan aplikasi Anda dengan paling masuk akal.
Keempat, kami memiliki keunggulan kompetitif yang substansial dalam harga karena kantor pusat kami di Vietnam (negara dengan biaya hidup rendah).
Temukan lebih lanjut tentang layanan pengembangan Aplikasi Web Progresif Tigren dan mari terhubung.
Intinya
PWA adalah tren baru di saluran bisnis online. Banyak perusahaan besar telah menerapkan teknologi ini pada model bisnis mereka dan berhasil. Starbucks PWA adalah salah satu contoh terbaik dari ini. Tidak sulit untuk memahami jika Anda ingin belajar bagaimana membangun PWA seperti mereka.
Namun, ingatlah bahwa aplikasi mereka kompleks dan beragam; tidak semua fungsi sesuai dengan bisnis Anda. Oleh karena itu, Anda dapat mengurangi banyak uang dan beban kerja jika Anda hanya memilih elemen yang tepat.
Baca selengkapnya:
40 Contoh Luar Biasa Aplikasi Web Progresif (PWA)
