Optimasi Kecepatan Magento 2: Cara Mudah + Tingkat Lanjut
Diterbitkan: 2021-01-08Daftar Isi
Anda tahu latihannya, kecepatan halaman sangat memengaruhi keberhasilan toko, karena toko dengan kinerja lambat pasti memiliki tingkat konversi yang lebih rendah dan akibatnya kalah dari pesaing mereka. Dan karena kami secara teratur melakukan pengoptimalan kecepatan untuk klien kami, kami merasa bahwa adalah kompetensi kami untuk memberi Anda teknik terkini tentang pengoptimalan kecepatan di Magento 2.
Pengoptimalan kecepatan dan mengapa sulit untuk melakukannya dengan benar
Jelas, jika pengoptimalan kecepatan di situs web Magento 2 hanya menginstal dan mengaktifkan ekstensi, Anda tidak akan kesulitan dengan pengoptimalan kinerja. Ini jauh lebih rumit dari itu.
Banyak variabel
Anda perlu mempertimbangkan berbagai variabel yang terlibat dalam pengukuran kecepatan halaman. Bisa jadi kecepatan halaman Anda benar-benar fantastis dalam kondisi ideal—yaitu jika perangkat pengguna mampu merender semua yang Anda lemparkan padanya. Atau bisa jadi kecepatan halaman Anda tidak terlalu buruk, tetapi kinerja yang dirasakan pengguna sangat buruk karena pergeseran tata letak kumulatif yang buruk.
Ada banyak variabel yang harus dipertimbangkan saat mengoptimalkan kinerja toko Anda, itulah sebabnya Anda harus selalu mengidentifikasi masalah spesifik terlebih dahulu.
Prioritas
Dan bahkan jika Anda melakukan pekerjaan rumah Anda dan mengidentifikasi semua masalah yang sedang berjalan yang dimiliki toko Anda saat ini, tetap saja bukan ide yang baik untuk mencoba memperbaiki semuanya. Menurut pengalaman kami, pengoptimalan mikro hampir tidak melakukan apa-apa untuk meningkatkan kinerja dunia nyata, dan Anda hanya boleh berupaya mengoptimalkan masalah yang menurut Anda merupakan hambatan utama yang mencegah toko Anda mendorong jenis pengalaman berbelanja yang Anda inginkan.
Trade-off
Ketika Anda benar-benar memahaminya, pengoptimalan kecepatan adalah pertukaran konstan antara fungsionalitas dan kinerja—Anda selalu perlu mengorbankan sesuatu untuk mendapatkan kinerja yang lebih baik. Terkadang ini adalah tema Magento yang memikat, terkadang merupakan ekstensi berguna yang merugikan kinerja toko Anda.
Teknik pengoptimalan umum
Teknik pengoptimalan umum ini tidak menimbulkan rasa sakit dan tidak memerlukan banyak pengetahuan teknis untuk diterapkan.
1. Periksa versi hosting & Magento Anda saat ini
Hosting memainkan peran penting dalam kecepatan situs web, karena semakin baik paket hosting, semakin mampu toko Anda tetap cepat meskipun lalu lintas meningkat atau katalog besar.
Bahkan lebih penting bagi situs Magento untuk memiliki hosting yang layak untuk memfasilitasi strukturnya yang kuat dan kompleks. Meskipun hosting Magento membutuhkan setidaknya 2GB RAM untuk berfungsi, paket hosting yang sesuai tergantung pada skala situs web.
Jadi, jika situs web Magento Anda saat ini lambat dan Anda menjalankan dengan hosting kelas bawah, saatnya untuk meningkatkan untuk peningkatan kecepatan yang signifikan.
>> Lihat selengkapnya: 12 penyedia hosting Magento terbaik
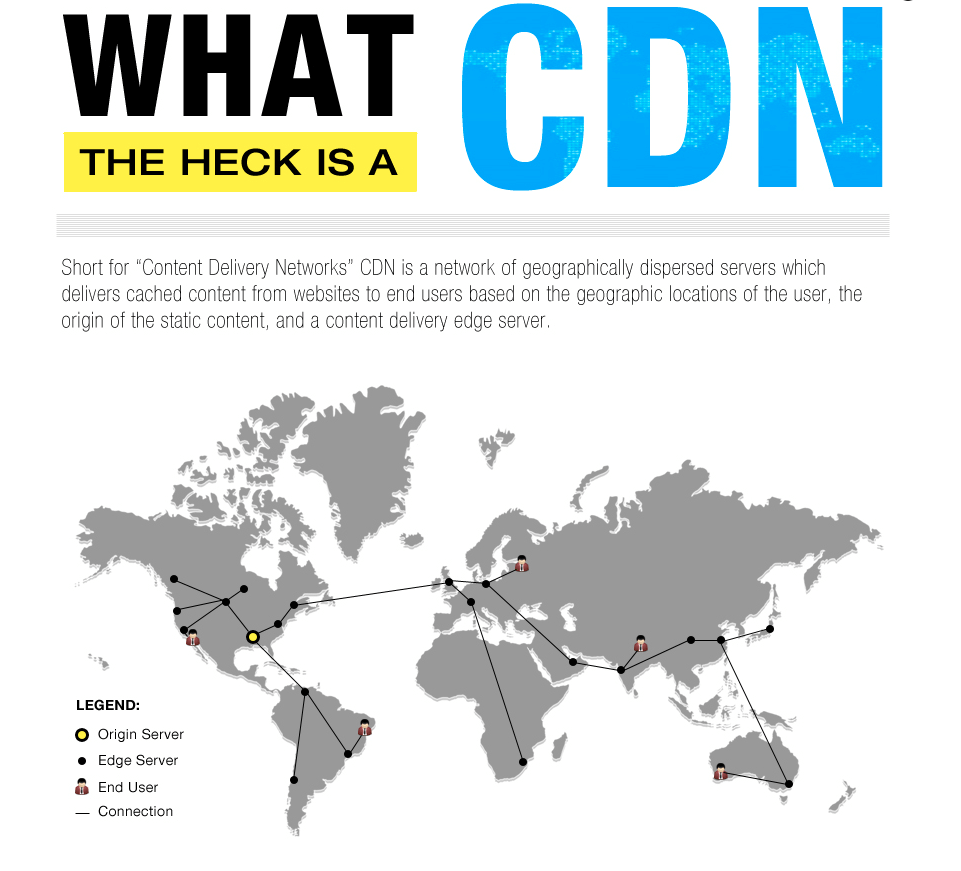
2. Gunakan layanan CDN

(Foto/WPbeginner.com)
Dalam rantai pasokan logistik, barang dikirim lebih cepat jika ada gudang yang terletak di dekat lokasi pembeli. Demikian pula, CDN (jaringan pengiriman konten) membantu mengirimkan konten lebih cepat dengan menyimpan konten di server tepi yang dekat dengan geolokasi penggunanya.
CDN terbaik untuk toko besar dengan pengunjung internasional, serta situs web dengan banyak konten dinamis di desktop dan seluler. Untuk alasan ini, ini sangat cocok dengan banyak situs Magento.
Meskipun banyak penyedia hosting menawarkan layanan CDN, Anda juga dapat memilih penyedia CDN Anda sendiri seperti Fastly atau Stackpath. Setelah mengatur layanan, Anda perlu mengonfigurasi CDN di backend Magento Anda sebelum melihat perubahan apa pun.
3. Malas memuat gambar
Dari semua jenis sumber daya yang diminta oleh situs web populer, gambar adalah jenis sumber daya yang paling sering diminta yang jumlah permintaannya rata-rata mencapai 35,6% (desktop) dari total permintaan yang dibuat oleh halaman. Dalam hal berat halaman, sumber daya gambar rata-rata mengambil 46,6% dari berat halaman rata-rata yang menjadikannya buah menggantung rendah dalam pengoptimalan kecepatan yang menghasilkan hasil yang mengesankan bila Anda melakukannya dengan benar.
Pemuatan lambat adalah cara yang efektif untuk meningkatkan kinerja toko Anda karena menghilangkan kebutuhan untuk memuat semua gambar sekaligus. Dengan pemuatan lambat, gambar dimuat di lain waktu saat pengguna membutuhkannya, secara efektif menurunkan waktu yang diperlukan untuk memuat halaman tanpa mengganggu pengalaman pengguna.
Di Magento 2, Anda dapat menerapkan gambar pemuatan lambat ke situs web Magento Anda dengan ekstensi seperti Pemuatan Malas untuk Magento 2. Ada beberapa ekstensi lagi seperti ini yang tersedia di pasar Magento secara gratis.
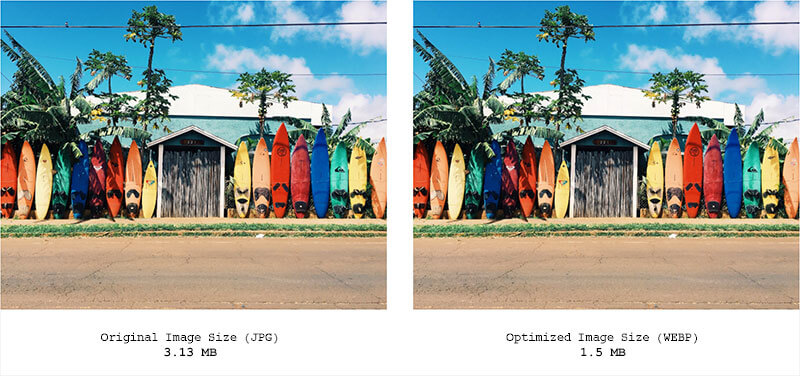
4. Gunakan WebP
Sering dibandingkan sebagai format gambar Pisau Tentara Swiss, WebP adalah format gambar baru dan fleksibel yang dengan cepat mendapatkan popularitas dan diharapkan menjadi pengganti PNG, JPEG, dan GIF. Dibandingkan dengan gambar PNG dan JPG, gambar WebP biasanya 25 – 35% lebih kecil dengan kualitas gambar nyaris nol.

Karena ini masih merupakan format gambar yang relatif baru, WebP tidak didukung secara default di Magento 2, dan Anda harus memasang ekstensi pihak ketiga seperti Ekstensi Gambar WebP Magento 2 untuk mengaktifkan konversi gambar otomatis ke WebP.
5. Gunakan tema yang ringan
Dari tayangan saja, Anda dapat mengetahui kapan tema yang berat memperlambat toko Anda secara signifikan, dan pengguna dengan koneksi internet yang lambat dan/atau kemampuan perangkat keras yang ketinggalan zaman hanya akan lebih terpengaruh oleh hal ini.
Untuk menyiasatinya, Anda harus memilih tema Magento secara selektif dengan fokus lebih pada kinerja. Namun, kami mendapatkan bahwa sulit untuk secara akurat menentukan apakah suatu tema benar-benar ringan, itulah sebabnya Anda biasanya harus memeriksa apakah versi demo dari tema tersebut terasa cepat bagi Anda, baca lebih banyak ulasan pengguna, dan jika Anda ingin yakin tentang itu, gunakan PageSpeed Insights untuk menguji tema secara menyeluruh.
6. Nonaktifkan katalog datar
Dulu mengaktifkan katalog Flat adalah cara yang harus dilakukan jika Anda ingin mengurangi waktu yang diperlukan untuk membuat kueri SQL. Namun, dari Magento 2.1 dan di atasnya, ini bukan lagi praktik terbaik, dan Anda harus menahan diri untuk tidak menggunakan ekstensi apa pun yang melibatkan penggunaan katalog Flat karena fitur ini diketahui menyebabkan penurunan kinerja dan masalah pengindeksan lainnya.
Untuk menonaktifkan katalog datar, pastikan Anda mengatur Gunakan Katalog Datar Kategori/Gunakan Produk Katalog Datar ke Tidak di Toko > Pengaturan > Konfigurasi > Katalog.
7. Kurangi ekstensi pihak ketiga yang tidak perlu
Seperti biasa, menumpuk ekstensi pihak ketiga tidak selalu merupakan ide yang baik, dan ekstensi pihak ketiga dapat menyebabkan lebih banyak masalah jika diunduh/dibeli dari sumber yang tidak tepercaya. Untuk menghilangkan potensi masalah apa pun, praktik terbaik adalah menjaga jumlah ekstensi Anda dalam jumlah yang penting, memperbaruinya secara teratur, dan hanya mengunduh/membeli ekstensi pihak ketiga dari sumber tepercaya.
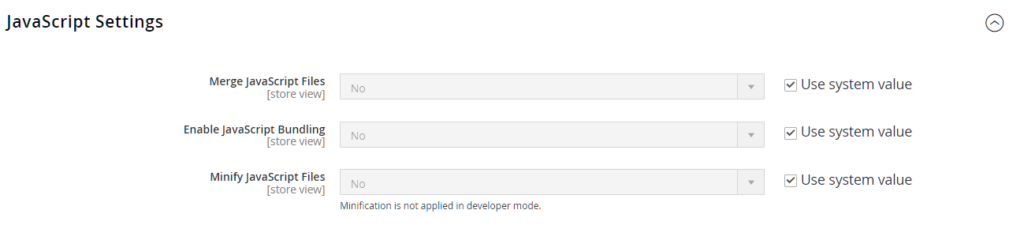
8. Matikan Bundling Javascript
Bundel Javascript mengelompokkan banyak file Javascript Anda ke dalam satu bundel. Akibatnya, server perlu meminta lebih sedikit file Javascript, sehingga membutuhkan waktu lebih sedikit untuk melakukannya. Ini, secara teori, akan membantu kinerja.
Namun, pada kenyataannya, alat JS Bundling dasar yang dibangun di Magento tidak cukup memenuhi harapan itu tetapi sering kali menghasilkan kecepatan pemuatan yang lebih buruk. Menurut tes oleh anggota pertukaran tumpukan Magento, waktu buka rata-rata halaman webnya meningkat dari 5 detik menjadi 15 detik setelah mengaktifkan JS Bundling.
Bundling JS dimatikan secara default. Namun, Anda dapat memeriksa apakah itu diaktifkan sebelumnya dan menonaktifkannya lagi dengan menavigasi ke
Simpan >> Konfigurasi >> Lanjutan >> Pengembang >> Pengaturan JavaScript dan atur Aktifkan Bundel JavaScript ke Tidak .

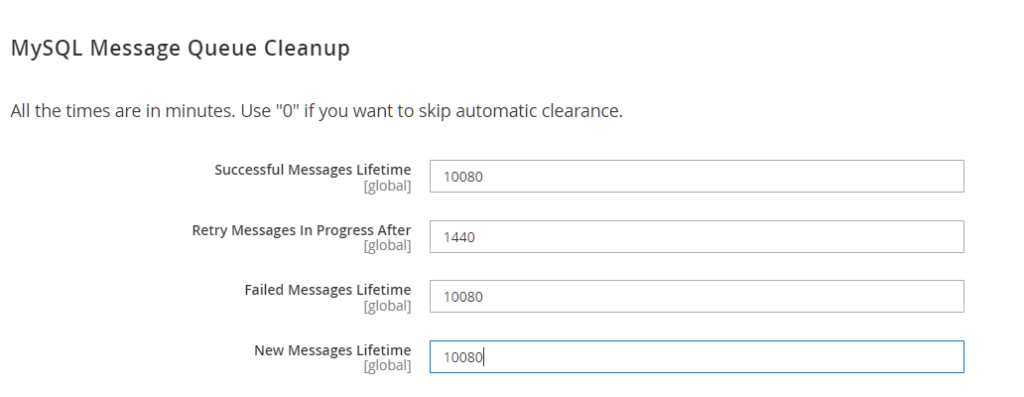
9. Optimalkan Magento Datalog
File log situs web Magento Anda mencantumkan semua perubahan yang dibuat dalam database. Seiring waktu, mereka dapat menumpuk hingga beberapa GB, yang memperlambat kinerja situs Anda.
Menghapus log besar lama yang tidak lagi relevan dengan aktivitas situs Anda saat ini adalah langkah yang diperlukan untuk mempertahankan kinerja kecepatan yang baik.
Juga, Magento secara otomatis & sering menghasilkan file log baru sehingga menghapus yang lama tidak akan menimbulkan masalah bagi Anda.
Untuk merchant non-teknis, Anda dapat menavigasi ke Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup .
Pembersihan akan secara otomatis menghapus file log lama setelah jangka waktu tertentu.

Magento telah menetapkan nilai default untuk atribut ini di atas, tetapi Anda dapat mengubahnya sesuai keinginan.
Menjadi sedikit lebih maju
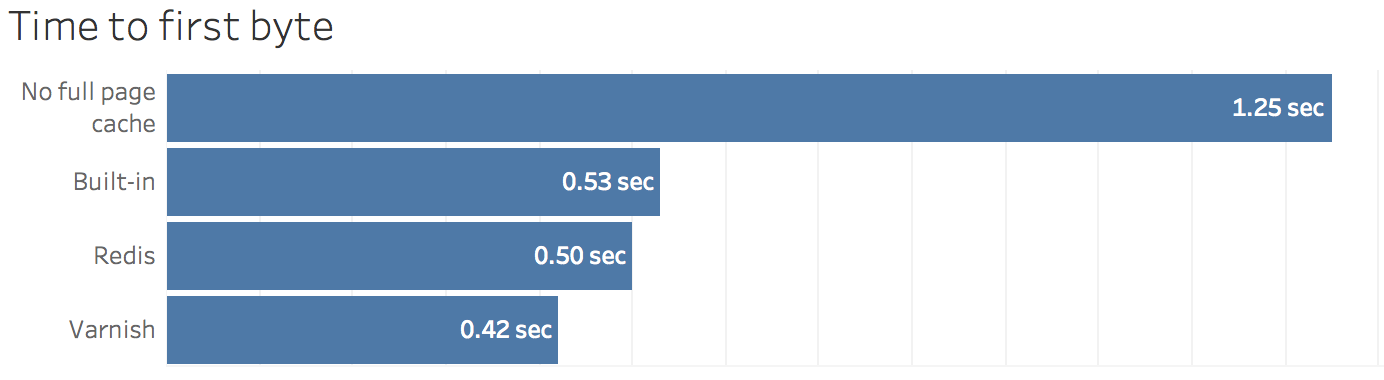
10. Gunakan caching halaman penuh Varnish
Varnish Cache adalah akselerator aplikasi web sumber terbuka yang, bergantung pada arsitektur Anda, dapat mempercepat pengiriman konten dengan faktor 300 – 1000x. Inilah sebabnya mengapa Magento sendiri sangat merekomendasikan Varnish karena ini adalah opsi yang jauh lebih baik daripada caching satu halaman penuh bawaan. Selain itu, karena Varnish dirancang untuk mempercepat lalu lintas HTTP, Anda dapat memiliki waktu respons server dan konsumsi bandwidth jaringan yang jauh lebih rendah pada permintaan berulang.


Diuji dengan WebPageTest.org [Kredit gambar: canonicalized.com]
Untuk mengonfigurasi dan menggunakan Varnish, ikuti panduan langkah demi langkah terperinci untuk membuat situs web Magento 2 Anda terbang.
Didukung oleh Varnish, Fastly membantu Anda mencapai lebih banyak dengan biaya
Khusus untuk Magento Commerce Cloud, Fastly diperlukan untuk digunakan di lingkungan Staging dan Produksi. Dibandingkan dengan menggunakan Varnish saja, ini adalah pendekatan yang lebih penuh fitur karena selain kemampuan caching cepat yang didukung oleh Varnish, ini juga menyediakan CDN dan peningkatan keamanan untuk situs web Magento 2 dan infrastruktur Cloud Anda.
Pedagang di Magento Open Source dipersilakan untuk menggunakan Fastly, tetapi Anda harus tetap memperhatikan bahwa, tidak seperti Varnish, Fastly bukanlah solusi gratis dan memiliki biaya berdasarkan bandwidth dan penggunaan permintaan berdasarkan wilayah.
Untuk menyiapkan Fastly, lihat panduan resmi di Magento DevDocs.
11. Konfigurasi Memcached/ Redis
Caching terkenal sebagai solusi efektif untuk mengoptimalkan kecepatan & mengurangi waktu pemuatan secara drastis.
Sementara Varnish adalah solusi caching untuk frontend, Memcached dan Redis membantu caching backend, yang sangat disarankan untuk aplikasi web skala besar dengan database dinamis.
Redis lebih kuat dan lebih fleksibel daripada Memcached, dan dapat melakukan semua yang dapat dilakukan Memcached. Dengan demikian, ini adalah pilihan yang lebih populer di kalangan pengembang. Namun, Memcached lebih sederhana untuk disiapkan dan digunakan, dan dapat lebih menguntungkan daripada Redis dalam kasus tertentu.
Disarankan untuk menggali lebih dalam untuk mengetahui mana yang paling cocok untuk lingkungan situs web Anda sebelum mencoba mengonfigurasi Memcached, Redis, atau keduanya.
12. Pindah ke HTTP/2
Dirilis kembali pada Februari 2015, HTTP/2 adalah peningkatan baru yang dibuat untuk protokol HTTP yang ada. Sekarang digunakan oleh 49,9% dari semua situs web, dan hanya akan melihat lebih banyak adopsi mulai sekarang, terutama karena pengujian telah menunjukkan bahwa HTTP/2 memberikan peningkatan hingga 14% dalam pemuatan halaman dan manfaat lainnya.
Misalnya, dalam demonstrasi video di bawah ini Anda dapat melihat bagaimana HTTP/2 mengaktifkan kinerja yang lebih baik saat didorong hingga batasnya:
Dalam video ini, kami membagi setiap gambar menjadi 379 ubin kecil, sehingga membutuhkan 379 koneksi terpisah untuk dibuat ke server. Ini adalah skenario yang sangat tidak mungkin, tetapi ini memberi kami wawasan tentang cara kerja multiplexing HTTP/2, dan bagaimana hal itu dapat membawa kinerja yang jauh lebih cepat jika dibandingkan dengan HTTP/1.
Untuk mengaktifkan HTTP/2 untuk situs web Magento, Anda perlu mengonfigurasinya melalui CDN (mis. Fastly) atau melalui server web (Apache). Misalnya, inilah cara melakukannya di Apache & Nginx.
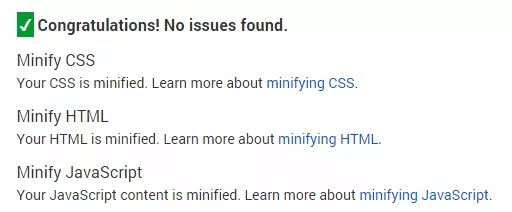
13. Minifikasi
Minifikasi, seperti namanya, adalah metode untuk mengecilkan kode halaman Anda. Dalam proses minifikasi, semua bagian yang tidak perlu dalam file HTML, JavaScript, atau CSS Anda akan dihapus, untuk memastikan bahwa sumber daya halaman Anda tetap ramping mungkin. Minifikasi adalah praktik standar saat ini dan setiap situs web harus menerapkannya di infrastruktur mereka karena pada dasarnya adalah peningkatan kinerja gratis.

Untuk mengaktifkan minifikasi untuk situs web Magento Anda, Anda dapat mengandalkan ekstensi yang tersedia seperti Minify HTML CSS JS, atau mengaktifkan minifikasi CSS & JavaScript secara langsung melalui backend Magento. Dengan metode terakhir, Anda harus:
- Atur toko Magento 2 Anda ke mode produksi
- Lalu pergi ke Toko > Konfigurasi > Lanjutan > Pengembang
- Atur Minify HTML/Minify CSS Files/Minify JavaScript Files ke Ya
- Ingatlah untuk membersihkan cache setelahnya melalui Sistem > Manajemen Cache
14. Pergi tanpa kepala dengan etalase PWA
Karena sebagian besar situs web Magento yang kami miliki saat ini masih didasarkan pada arsitektur tradisional, Anda lebih dibatasi oleh infrastruktur yang digunakan lebih dari apa pun, karena arsitektur tradisional itu sendiri kaku, konservatif, dan cenderung melambat seiring waktu. Arsitektur tanpa kepala sedikit banyak memecahkan masalah ini, karena ini adalah pendekatan yang berupaya menghadirkan lebih banyak fleksibilitas, skalabilitas, dan peningkatan kinerja yang lebih banyak ke etalase.
Inilah sebabnya mengapa Anda melihat merek memilih etalase PWA (yang merupakan etalase tanpa kepala) sebagai cara untuk menghadirkan lebih banyak peningkatan kinerja, dan itu benar-benar tidur yang hanya akan mendapatkan lebih banyak pengakuan dalam waktu dekat.

Karena headless sering kali melibatkan perubahan infrastruktur besar pada situs web Anda, kami menyarankan agar Anda hanya mengandalkan penyedia Solusi PWA Magento tepercaya untuk melakukan seluruh proses untuk Anda.
Bacaan yang direkomendasikan: Manfaat PWA untuk Bisnis Anda
15. Hapus font yang tidak digunakan
Adalah umum untuk mencoba font yang berbeda sebelum memutuskan mana yang terlihat terbaik di situs web Anda, lalu lupakan semuanya. Namun, font ini masih ditambahkan ke "default_head_blocks.xml" Anda, dan masih diunduh.
Jika Anda ingin mengoptimalkan kecepatan untuk situs Magento Anda, Anda perlu menghapus semua font yang tidak digunakan.
Demikian pula, jika Anda menggunakan font khusus, Anda harus menghapus font default lain dari tema Anda (misalnya Open Sans, Helvetica, dll).
Anda dapat memperbaikinya dengan mengganti _typography.less di tema Anda.
Cukup pindahkan
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
Ke
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
Kemudian hapus font yang tidak perlu di file _typography.less yang baru.
Selain itu, Anda perlu menghapus font di file default_head_blocks.xml agar tidak diunduh lagi.
<kepala> ... <hapus src="fonts/helvetica/regular/helvetica-400.woff2"/> <hapus src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. Gunakan Bundling Javascript tingkat lanjut
Pada langkah 8, kami menyarankan untuk menonaktifkan bundling JS asli Magento karena kurangnya efisiensi. Namun, JS Bundling masih merupakan praktik yang efektif untuk mencapai kecepatan Magento 2 yang lebih baik jika ada yang tahu cara menyesuaikannya.
Tapi pertama-tama, mari kita bicara tentang bagaimana bundling Magento JS default berbeda dari bundling lanjutan:
Untuk bundel JS dasar Magento, Anda dapat menggabungkan atau menggabungkan semua file JS menjadi satu bundel jumbo saja. Akibatnya, ketika halaman diperlukan, browser perlu memuat bundel JS besar yang berat ini, yang pasti meningkatkan waktu pemuatan.
Sementara itu, dengan bundling JS tingkat lanjut, Anda dapat menyesuaikan bundel Anda sendiri sehingga browser hanya perlu mengunduh bundel yang relevan dengan konten setiap halaman. Karena bundel ini lebih kecil & lebih ringan, mereka tidak akan menyebabkan masalah kecepatan lebih lanjut.
Secara fleksibel, Anda dapat membuat bundel untuk setiap jenis halaman atau untuk tujuan yang berbeda.
Misalnya, sesuaikan satu bundel untuk halaman kategori dan satu lagi untuk halaman checkout.
Adapun instruksi terperinci, Anda dapat mengandalkan panduan resmi Magento untuk bundel JS tingkat lanjut.
17. Gunakan tunda pemuatan JS
Saat browser memuat halaman, browser memuat semua file Javascript, HTML & CSS halaman yang terletak dari atas ke bawah. File Javascript, yang sering berada di atas, dimuat terlebih dahulu. Setelah Javascript dimuat, browser terus merender file HTML & CSS.
Namun, Javascript adalah bahasa yang lebih rumit, yang umumnya membutuhkan waktu lebih lama untuk memuat daripada HTML. Jadi, untuk mengoptimalkan kecepatan Magento 2, disarankan untuk memindahkan Javascript ke bawah sehingga hanya dimuat setelah file HTML & CSS dirender.
Anda dapat melakukannya dengan mengikuti panduan resmi Magento atau menggunakan ekstensi penangguhan JS untuk Magento 2.
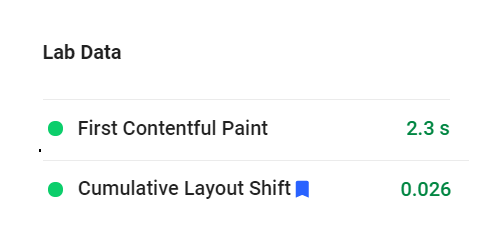
18. Aktifkan jalur kritis CSS
Ini adalah praktik umum bagi pembuat kode untuk menyimpan CSS dalam file eksternal. Namun, menurut Magento, semua gaya CSS dari sumber eksternal akan memblokir rendering. Dengan kata lain, halaman Anda tidak akan menampilkan apa pun jika semua file ini tidak dimuat.
Akibatnya, ini meningkatkan metrik cat First Meaningful dalam wawasan kecepatan halaman Google dan membuat pemuatan halaman menjadi lebih lambat.
Jalur kritis CSS memungkinkan pemilihan CSS penting sambil menunda semua gaya yang tidak penting. Gaya CSS penting ini kemudian diperkecil dan disusun sebaris di <head> .
Dengan demikian, ini membantu meningkatkan waktu yang dibutuhkan untuk merender halaman pertama kali. Magento telah mengalami penurunan First Meaningful Paint dari 3,5 detik menjadi 2,3 detik dengan mengaktifkan fungsi ini, dan Anda dapat mengetahui bagaimana mereka melakukannya dengan mengikuti panduan jalur kritis CSS mereka.
19. Pastikan dalam mode produksi
Magento memiliki tiga mode operasi: mode default, developer & produksi.
Mode produksi, yang dioptimalkan untuk kinerja dengan mengaktifkan caching halaman penuh, bundel JS & lainnya, paling direkomendasikan untuk semua situs langsung Magento. Ini adalah mode Magento yang lebih cepat, yaitu 20% -30% lebih cepat daripada mode pengembang.
Periksa mode Anda saat ini dengan menjalankan perintah:
bin/magento deploy:mode:show
Anda akan mendapatkan pesan seperti ini:
Mode aplikasi saat ini: {mode}. (Catatan: Variabel lingkungan dapat menimpa nilai ini.)
Jika mode saat ini bukan produksi, Anda dapat mengubah ke mode produksi dengan menjalankan perintah:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]Kesimpulan
Dengan semua teknik ini, Anda sekarang dapat bekerja untuk membuat Magento Anda lebih cepat dan dengan demikian, mendapatkan keunggulan kompetitif yang lebih baik atas pesaing Anda. Namun, Anda harus mencatat bahwa pengoptimalan kinerja tidak selalu layak dilakukan, karena pengoptimalan mikro sering kali merupakan upaya yang sia-sia dan tetap tidak terlihat dalam penggunaan di dunia nyata. Strategi terbaik, menurut pengalaman kami, adalah mengidentifikasi masalah yang berdampak terlebih dahulu dan fokus hanya pada mereka sampai Anda mendapatkan hasil yang Anda inginkan.
Untuk pedagang Magento yang berjuang dengan kinerja, di SimiCart kami menawarkan berbagai layanan termasuk pengoptimalan kecepatan untuk bisnis Anda. Mulai jelajahi pilihan Anda sekarang dan raih kinerja toko terdepan di industri.
