Seperti apa tampilan UX dan UI e-commerce yang cerdas di tahun 2019? Temukan postingan tamu ini dari Jake Rheude, Direktur Pemasaran untuk Pemenuhan Rusa Merah.
Ketika datang ke pengalaman pengguna (UX) dan desain antarmuka pengguna (UI), ada pendapat dan harapan yang berbeda untuk semua bisnis online. Tapi apa yang terjadi dengan situs e-commerce? Apa yang diharapkan pengguna dari UX dan UI e-niaga Anda di tahun 2019? Apa yang harus Anda ingat saat membuat atau mendesain ulang situs Anda?
Itulah beberapa pertanyaan besar dengan berbagai kemungkinan jawaban berdasarkan industri, pelanggan, produk tertentu, dan preferensi pribadi Anda. Anda mungkin menikmati menu hamburger atau membencinya karena menu itu menyembunyikan terlalu banyak navigasi di balik satu klik. Beberapa dari kita menikmati latar belakang kontras tinggi, tetapi itu bisa berbenturan dengan warna dan pola koleksi terbaru Anda.
Jadi, menyelam jauh ke dalam pengalaman pengguna (UX) dan antarmuka pengguna (UI) untuk E-niaga akan menjadi rumit. Dalam posting blog ini kami akan menunjukkan kepada Anda beberapa tren dan aspek terpenting dari UX dan UI e-niaga untuk tahun 2019 sehingga Anda bisa melakukannya dengan benar di tingkat gambaran besar, dan tidak perlu khawatir untuk menghindari warna favorit Anda. .
Untuk memulainya, mari kita lihat bagaimana semuanya terhubung.
UX dan UI E-niaga: Pengalaman Holistik
Ketika kita mulai memikirkan pengalaman pengguna, itu biasanya terkait dengan pekerjaan kita. Desainer akan memikirkan bagaimana pengguna menavigasi situs dan menggunakan elemennya. Pemasar sering memikirkan perjalanan yang dilakukan orang untuk mencapai suatu halaman. Penjualan akan fokus pada bagaimana pengguna dapat berjalan melalui perjalanan pembeli untuk menyelesaikan pembelian.
Semua hal ini dan lebih banyak lagi tercakup dalam UX. Untuk perusahaan e-niaga, bahkan lebih penting untuk diingat karena seluruh pengalaman terbungkus di toko Anda. Pemilik e-niaga dan etalase harus menyadari bahwa pengalaman pengguna dengan merek Anda dimulai ketika mereka pertama kali menemukan Anda (sosial, pencarian, dan iklan adalah masalah besar Anda di sini), dan mengikuti mereka hingga checkout dan setiap tindak lanjut pasca pembelian..
Email otomatis yang Anda kirim untuk berterima kasih kepada seseorang atas pembelian dan menyediakan pelacakan pesanan mereka adalah bagian dari UX e-niaga. Melakukan langkah ekstra untuk memperkuat merek Anda dengan menggunakan nada suara yang sama, serta warna dan gambar akan berdampak positif pada cara mereka mengingat Anda.
Tempatkan diri Anda pada posisi pelanggan baru. Lacak setiap langkah yang mereka ambil untuk menemukan Anda dan membeli dari Anda, lalu dapatkan produk mereka dari Anda dan putuskan untuk menyimpannya atau mengirimkannya kembali. Setiap titik interaksi di sepanjang perjalanan pelanggan adalah bagian dari UX e-niaga yang Anda bangun. Apa pun yang tidak disukai atau membingungkan pelanggan adalah sesuatu yang harus diubah.
Elemen UX dan UI E-niaga Khusus untuk Dipertimbangkan
Saat mengambil pendekatan holistik , kita harus melihat beberapa elemen spesifik yang dirancang untuk membuat audiens Anda senang di mana pun mereka berada dalam perjalanan. UX dan UI e-niaga Anda tidak dapat menghalangi, jadi perlu ada kontinuitas dan pemeriksaan di masa mendatang jika memungkinkan. Kami telah mengidentifikasi beberapa elemen yang dapat membantu audiens menemukan Anda dan membeli dari Anda.
Dukungan pencarian suara (dan setiap lainnya)
Dunia dibangun di atas pencarian. Kecuali Anda hanya menjual satu produk, kemungkinan dunia e-niaga Anda juga dibangun di atas pencarian. Suka atau tidak suka, pelanggan harus mencari Anda untuk menemukan Anda dalam banyak kasus, dan Anda akan sering mendapatkan banyak orang yang menelusuri nama Anda karena kampanye iklan dibandingkan dengan mereka yang hanya mengeklik iklan.
Jadi, pencarian dapat menjadi keuntungan bagi bisnis Anda atau, jika Anda tidak meluangkan waktu untuk memberikan pencarian yang tepat, masalah besar. Biarkan Anda tetap positif dengan melihat beberapa elemen inti yang perlu didukung situs web Anda untuk menangkap sebanyak mungkin ruang pencarian.
- Suara : Ini adalah tren pencarian terbaru yang lepas landas berkat asisten virtual. Orang-orang akan berbicara ke telepon mereka untuk menemukan Anda dan itu berarti situs web Anda harus dibangun dengan cara orang berbicara. Menjawab pertanyaan bagaimana pelanggan bertanya kepada mereka atau membangun halaman arahan tentang bagaimana orang berbicara tentang perusahaan Anda adalah manfaat utama. Dukungan pencarian langsung juga menjadi sedikit lebih mudah berkat alat seperti Google Cloud Speech-to-Text API.
- Gambar: Pencarian gambar semakin populer dan merupakan permainan cerdas jika Anda menggunakan platform seperti Instagram. Ketika Anda memiliki alat dan produk yang sangat visual, atau jika Anda mencoba untuk menonjol, menelusuri berdasarkan gambar dapat membantu Anda membuat kesan terbesar. Pencarian visual juga bagus untuk mendapatkan orang-orang yang akan melihat-lihat atau menginginkan tampilan tertentu. Google memiliki API pencarian khusus yang dapat membantu dengan berbagai pencarian data terstruktur dan tidak terstruktur di situs Anda. Yang paling kami sukai untuk gambar adalah ia memiliki dukungan warna dominan, memungkinkan pencarian untuk mengembalikan gambar dengan warna dominan tertentu. Gabungkan itu dengan elemen kami berikutnya dan Anda mengubah katalog Anda menjadi sesuatu yang mudah dicari.
- Filter : Seiring berkembangnya toko online, semakin sulit menemukan jarum di tumpukan jerami. Filter adalah cara luar biasa untuk membantu pelanggan melakukan hal itu, terutama jika mereka tidak 100% yakin dengan apa yang mereka inginkan. Filter dapat membantu mereka melihat apa yang ada dalam kisaran harga, pilihan gaya, popularitas, dan banyak lagi — ditambah Anda dapat membuat tag khusus di sekitar gaya atau apa pun yang ingin Anda tambahkan filter unik dan perasaan pribadi lainnya. Ini adalah alat yang luar biasa untuk dipasangkan dengan pencarian visual untuk memungkinkan orang mencari item yang cocok satu sama lain. Ini sangat populer dengan pakaian karena seseorang yang menemukan atasan yang sempurna dapat mencocokkannya dengan topi atau bawahan warna tertentu untuk melengkapi tampilan.
- Pelengkapan otomatis: Saya mungkin tahu merek Anda, tetapi sepertinya saya tidak tahu persis nama produk Anda. Namun, saya mungkin memiliki gambaran umum tentang hal itu. Fitur pelengkapan otomatis, atau proposal pemilihan, membantu saya dengan memberi saya daftar item yang terisi otomatis yang mungkin saya inginkan. Ini akan membawa saya ke produk lebih cepat dan Anda dapat menyertakan gambar dalam hasil yang telah diisi sebelumnya untuk membantu meyakinkan saya untuk mengklik.
Keempat aspek pencarian ini semuanya tentang UX e-niaga. Anda membuatnya lebih mudah dengan mendukung apa yang ingin dilakukan pelanggan.

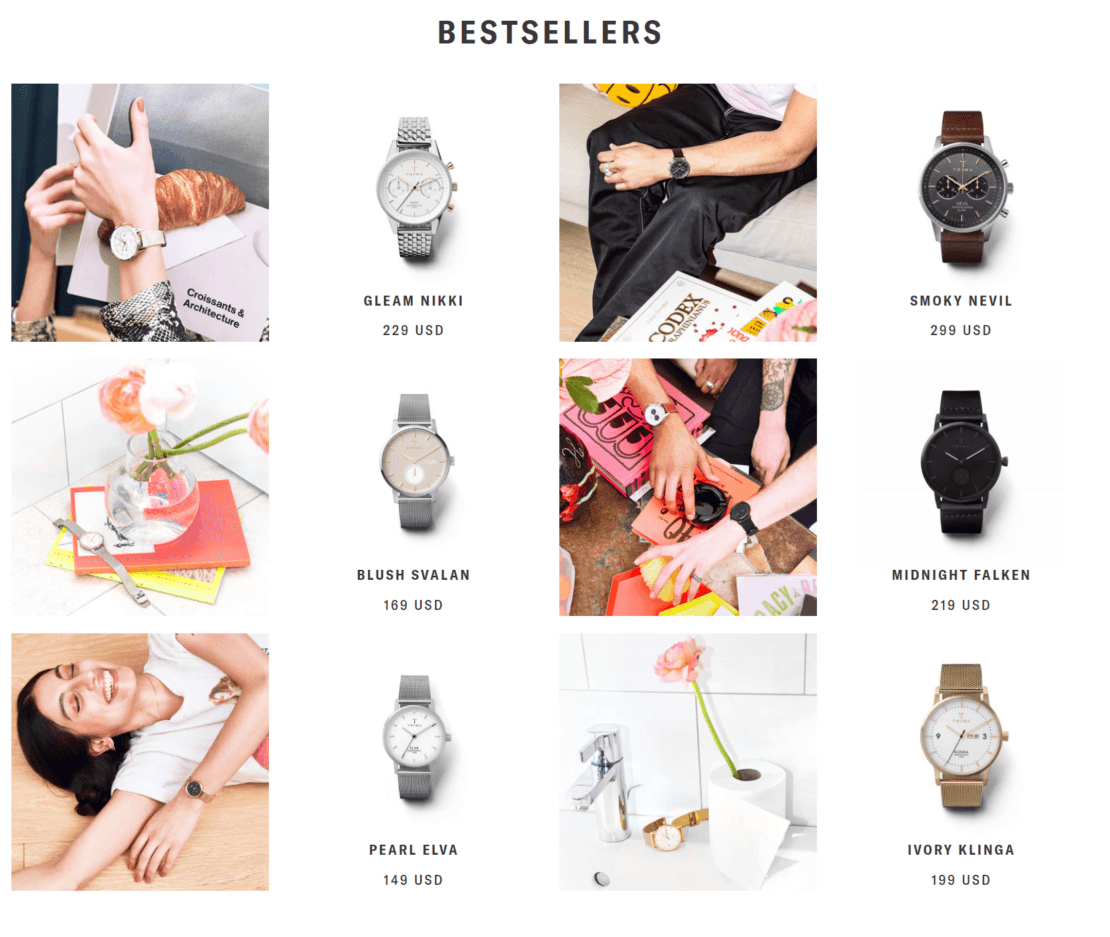
Triwa Watches memakukannya dengan beranda yang dengan mudah masuk ke daftar buku terlaris yang menarik yang kami temukan melalui pencarian foto
Sisi UI adalah bagaimana membuat elemen-elemen ini menarik secara visual dan menarik tanpa menghalangi. Icons8 memiliki tampilan minimalis yang fenomenal pada tahun 2019 yang dapat langsung diterapkan pada upaya pencarian dan situs Anda.

Menjaga informasi di tempat tetap akurat
Keakuratan konten situs adalah kunci untuk e-niaga – situs web Anda harus akurat atau Anda berisiko kehilangan penjualan dan membuat pelanggan frustrasi.
Menurut sebuah studi 2018, ketika konsumen online AS menemukan produk yang kehabisan stok:
- 15% pergi membeli sesuatu dari toko lain
- 60% membeli pengganti untuk toko yang sama (sedikit lebih dari setengah di sini akan tetap dengan merek yang sama)
- 10% pergi ke toko ritel fisik untuk menemukan produk
- 15% membatalkan atau menunda pembelian mereka
Arsitektur situs web Anda memerlukan bantuan untuk mendukung berbagai elemen yang harus Anda lacak untuk toko dan gudang Anda. Ada berbagai alat eCommerce yang akan membantu, apakah itu sistem manajemen gudang kecil atau seluruh platform seperti Shopify. Jika Anda mengalihdayakan pemenuhan Anda ke 3PL, pastikan mereka memiliki dukungan platform yang Anda butuhkan.
Tinjau proses Anda sepenuhnya dan lihat dengan tepat apa yang dibutuhkan pelanggan dan di mana mereka mungkin mengalami kesalahan. Jadi, temukan cara untuk melacak dan menunjukkan stok Anda saat ini, opsi dan tanggal pengiriman, biaya seperti pajak, dan elemen lain apa pun yang dapat memengaruhi jika pesanan dilakukan dan diisi dengan segera.
Pamerkan ini dengan segala cara yang Anda bisa sehingga pelanggan tidak mendapatkan kejutan. Jika situs Anda mendukung chatbot, mereka dapat menjadi tempat yang sempurna untuk menawarkan informasi yang paling relevan kepada pelanggan seperti pengiriman serta bagan ukuran dan pilihan warna.
Minimalkan bulu, tekankan yang penting
Singkirkan elemen tambahan yang tidak diperlukan, seperti menyembunyikan produk yang stoknya habis atau membuang item yang tidak sesuai musim. Prioritaskan apa yang dibutuhkan pelanggan dan apa yang mereka gunakan — hal-hal seperti bagan ukuran, opsi warna, dan ulasan pelanggan — di setiap halaman yang Anda bisa.

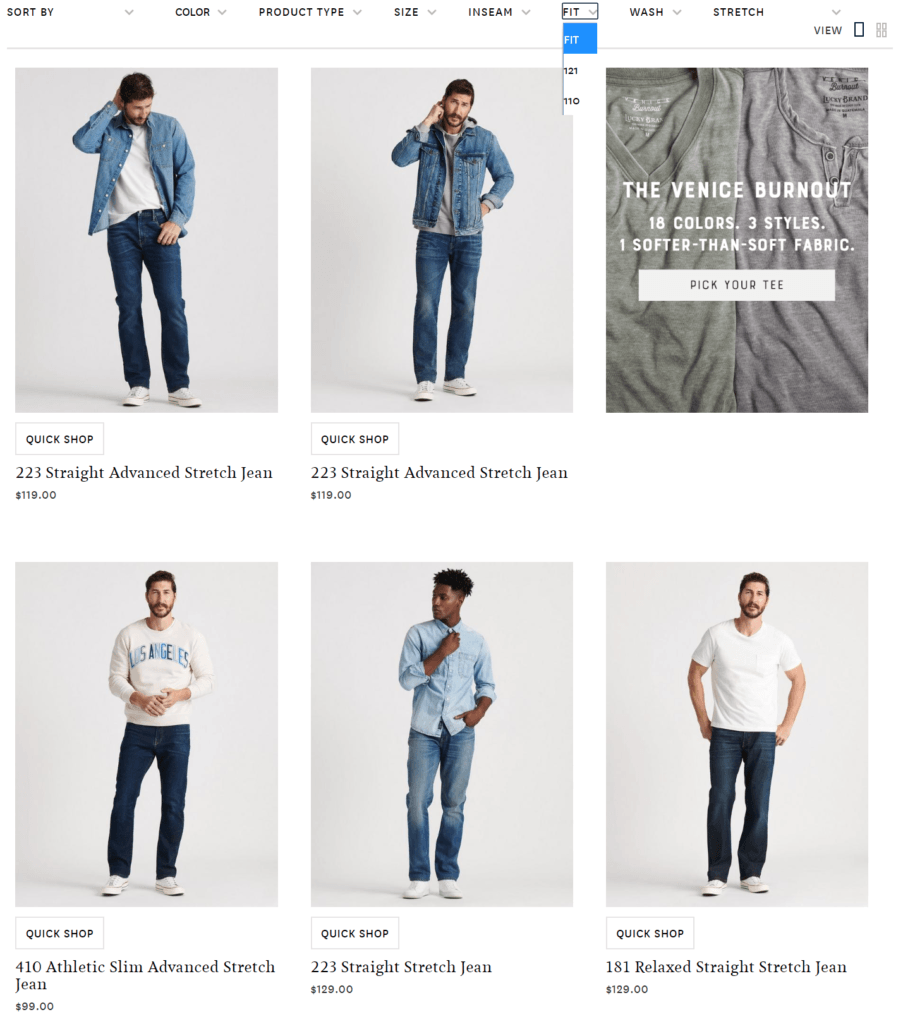
Anda akan menggaruk kepala Anda juga jika Anda belum tahu apa itu "121" fit
Jika ada informasi yang dapat menyebabkan pengembalian jika salah, seperti ukuran pakaian, maka Anda harus membuatnya semudah mungkin untuk menemukannya. Ini akan membatasi biaya pengembalian dan penggantian yang tidak terduga itu.
Berikan elemen populer tempat yang menonjol, baik produk maupun konten seperti gambar, untuk membuat pembeli tetap terlibat dan berpindah di situs Anda. Jika Anda memiliki foto yang luar biasa di setiap halaman, maka seseorang akan memiliki opsi untuk tetap berbelanja jika mereka mendarat di halaman dengan produk yang mereka putuskan.
Rangkullah visual juga, karena mereka membantu menceritakan kisah Anda dan meningkatkan penjualan Anda. Misalnya, satu penelitian menemukan bahwa pengguna Pinterest 79% lebih mungkin untuk membeli produk yang mereka lihat disematkan. Studi lain yang mengamati audiens online umum telah menemukan bahwa 96% konsumen mengatakan video online bermanfaat untuk keputusan pembelian dan 73% lebih cenderung secara khusus membeli produk dengan video penjelasan.
Setelah Anda membantu mereka mengklik, fokuslah pada apa yang penting untuk proses pembayaran. Luangkan banyak waktu untuk meninjau keranjang belanja Anda dan semua langkah yang diperlukan untuk menggunakannya, memecahkan masalah, dan menyelesaikan pembelian.
Pembayaran tidak dapat merusak pengalaman.
Jadi, tetap cepat, mudah, dan sederhana. Jangan meminta lebih banyak informasi atau detail akun daripada yang Anda butuhkan. Ini akan membantu Anda melindungi bisnis Anda dengan menimbulkan kepercayaan — beberapa pengguna meninggalkan troli ketika mereka tidak lagi mempercayai situs yang terasa terlalu serakah. Navigasi yang sederhana dan intuitif meluas ke seluruh proses Anda, termasuk checkout. Jika Anda menggunakan pembayaran atau langganan berulang, ini menjadi lebih penting karena Anda melindungi investasi jangka panjang dengan setiap pelanggan.
Jadi, potong apa pun yang tidak diperlukan untuk membuat orang menyelesaikan penjualan itu dan mencapai tujuan Anda!
Personalisasikan jika memungkinkan
Mari kita selesaikan dengan elemen yang bergantung pada anggaran dan perangkat lunak Anda: personalisasi situs web. Anda ingin membangun sesuatu untuk setiap individu untuk membantu mereka, berdasarkan cara mereka menavigasi situs Anda. Ada banyak elemen kecil yang dapat Anda gunakan berdasarkan apa yang telah dilakukan orang lain, atau Anda dapat menempuh rute lengkap untuk membuat konten khusus untuk orang-orang berdasarkan akun pengguna mereka.
Personalisasi di mana Anda bisa, meskipun itu hanya rekomendasi produk berdasarkan penelusuran saat ini atau menyoroti produk Anda yang paling banyak dibeli. Kabar baiknya adalah bahwa ini terjangkau, kabar baiknya adalah ini meningkatkan penjualan!

Satu catatan terakhir untuk UI tentang kekhawatiran dalam personalisasi adalah bahwa Anda terkadang harus bersikap luas untuk menjadi pribadi. Apa yang kami pikirkan di sini secara khusus adalah kemampuan untuk beroperasi dengan cara yang sama di beberapa perangkat. Membangun untuk kemandirian perangkat itu rumit, tetapi hasilnya bisa sangat besar. Ketika seseorang mendapatkan apa yang mereka butuhkan di ponsel mereka setelah mengklik posting Instagram dan membeli, lalu kembali melalui desktop untuk mendapatkan dukungan atau untuk melacak pesanan, mereka ingin semuanya terlihat dan terasa sama.
Lebih banyak orang menjelajah di ponsel cerdas daripada sebelumnya dan membangun untuk ukuran layar itu sementara tidak untuk platform tertentu sangat penting. Ada elemen aksesibilitas dalam desain ini juga yang memastikan semua pelanggan Anda dapat menggunakan situs Anda.
Dalam hal desain UI, ini berarti:
- Alat pendukung yang memungkinkan situs Anda dibacakan
- Tambahkan keterangan
- Sederhanakan navigasi
- Buat isyarat visual menjadi besar dan berbeda
- Gunakan kombinasi warna yang mudah dibaca atau dilihat semua orang
- Sajikan konten yang sama dalam berbagai cara
Jika Anda memerlukan dukungan lebih lanjut di sini, lihat halaman W3C tentang aksesibilitas, terutama dukungan evaluasinya.
Aksesibilitas adalah tempat yang indah untuk diakhiri karena membuat kita memiliki kerangka berpikir yang benar. UX dan UI e-niaga Anda terasa seperti elemen komersial tetapi sebenarnya tentang berbicara kepada audiens Anda. Terhubung dengan mereka bagaimana mereka membutuhkannya dan buat pekerjaan mereka (membeli) semudah mungkin untuk diselesaikan.
Saat Anda mendesain dengan mempertimbangkan elemen UX dan UI e-niaga ini, ini akan menjadi dorongan signifikan untuk situs dan penjualan Anda.
Jake Rheude adalah Director of Marketing untuk Red Stag Fulfillment, gudang pemenuhan e-commerce yang lahir dari e-commerce. Dia memiliki pengalaman bertahun-tahun dalam e-commerce dan pengembangan bisnis. Di waktu luangnya, Jake senang membaca tentang bisnis dan berbagi pengalamannya dengan orang lain.
