Bagaimana cara mengatur pelacakan eCommerce GA4 di Shopify? Panduan Langkah demi Langkah
Diterbitkan: 2022-09-13- Bagaimana cara menginstal Google Pengelola Tag ( GTM ) di Shopify?
- Fase Satu: Tambahkan kode penampung GTM dan skrip detail pelanggan ke theme.liquid di bawah <head>.
- Tahap Kedua: Tambahkan kode penampung GTM dan skrip detail pelanggan ke halaman pembayaran.
- Buat Variabel Lapisan Data di GTM
- Buat Tag Tampilan Halaman GA4 Di GTM
- Lacak view_item dan beli sebagai peristiwa dan teruskan cakupan pengguna ditambah detail terkait produk ke GA4
- Fase Satu: Tambahkan Lapisan Data view_item di Shopify.
- Fase Dua: Buat Pemicu GTM untuk acara view_item dan pembelian.
- Fase Tiga: Buat Tag GTM.
- Unduh Resep GTM
Bagaimana cara menginstal Google Pengelola Tag ( GTM ) di Shopify?
Fase Satu: Tambahkan kode penampung GTM dan skrip detail pelanggan ke theme.liquid di bawah <head>.
- Masuk ke akun Gmail Anda.
- Buka Google Pengelola Tag.
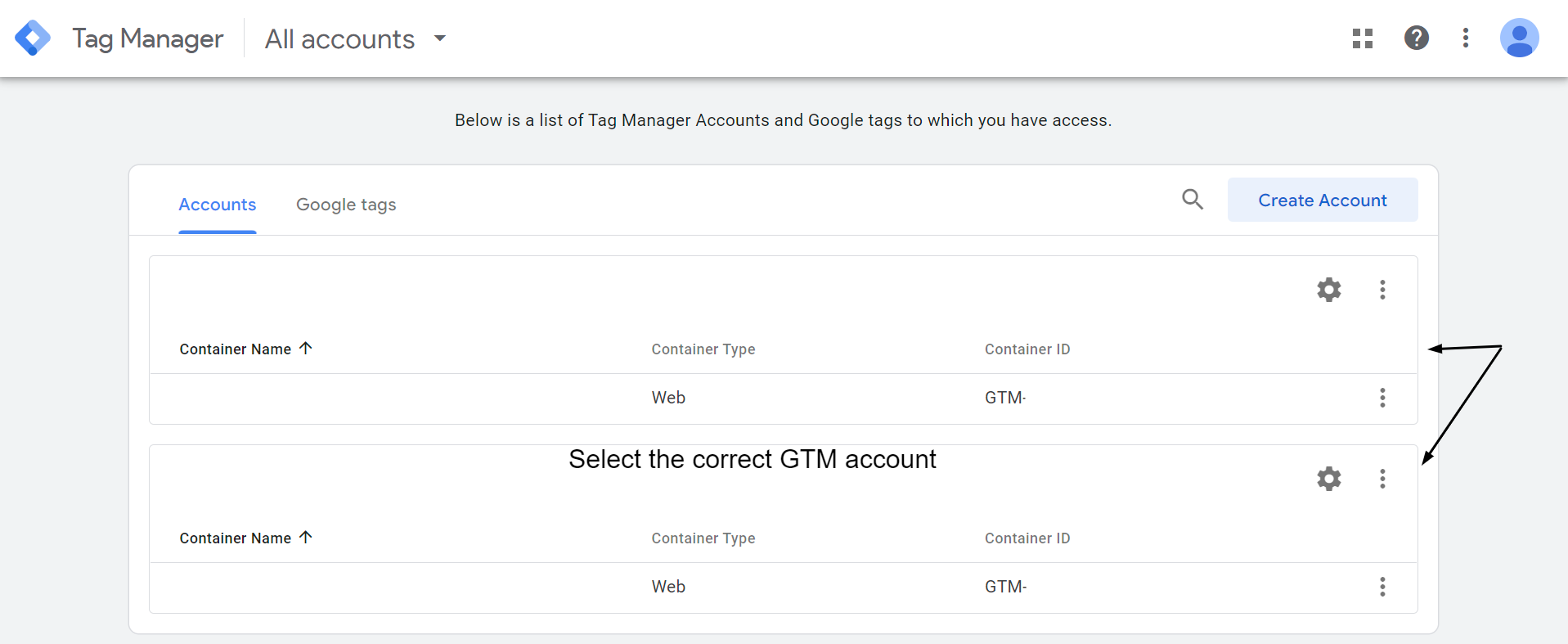
- Pilih Akun GTM yang benar .
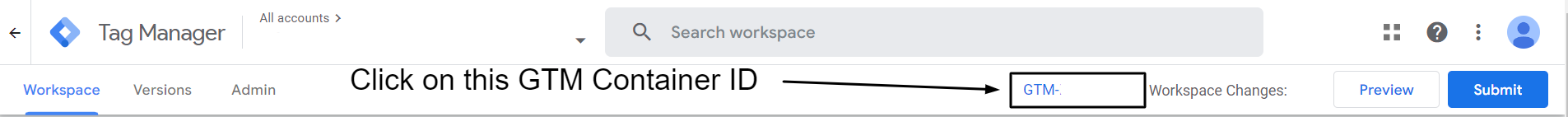
- Klik pada ID Penampung GTM .
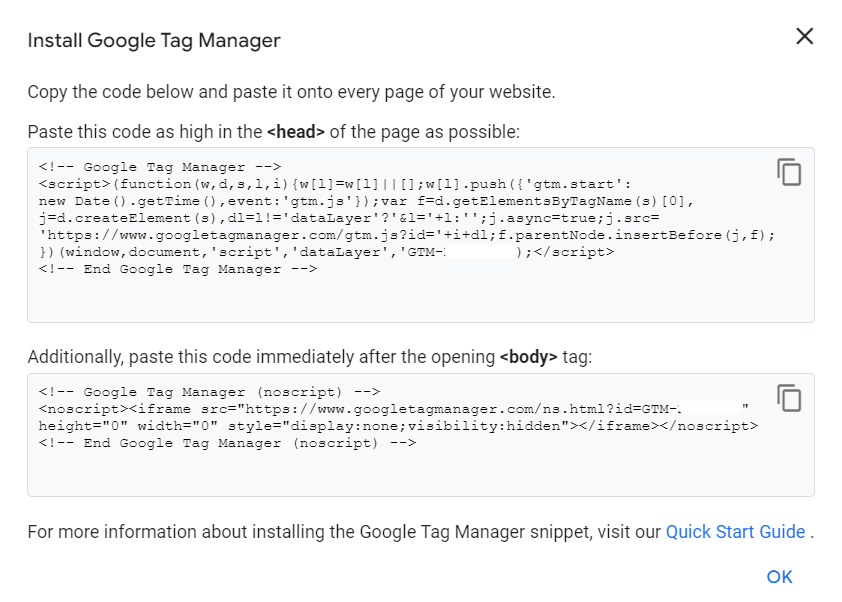
- Salin skrip pertama kode penampung GTM yang menyertakan petunjuk untuk menempelkan kode ke bagian <head>.
- Masuk ke toko Shopify Anda dan klik Tema di bawah Toko Online di sisi kiri panel navigasi.
- Klik Edit Kode di bawah drop-down Tindakan .
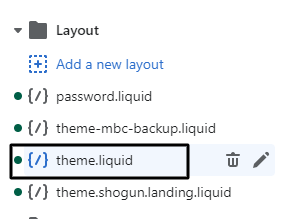
- Klik pada theme.liquid di bawah Layout.
- Tempel kode penampung GTM yang disalin (pada langkah 5) setinggi mungkin di <head> halaman.
- Salin skrip detail pelanggan yang disebutkan di bawah dan tempelkan ke bagian <head>, di atas kode penampung GTM .
- Klik Simpan pada theme.liquid menuju sudut kanan atas.
Langkah 1: Masuk ke akun Gmail Anda.
Langkah 2: Buka Google Pengelola Tag dengan mengikuti tautan ini: https://tagmanager.google.com/
Langkah 3: Pilih Akun GTM yang benar

Langkah 4: Klik pada ID Penampung GTM

Langkah 5: Salin skrip pertama kode penampung GTM yang menyertakan instruksi untuk menempelkan kode ke bagian <head> .

Langkah 6: Sekarang masuk ke toko Shopify Anda dan klik Tema di bawah Toko Online di panel navigasi sebelah kiri.

Langkah 7: Klik Edit Kode di bawah drop-down Tindakan .

Langkah 8: Klik theme.liquid di bawah Layout.

Langkah 9: Tempel kode penampung GTM yang disalin (pada langkah 5) setinggi mungkin di <head> halaman.
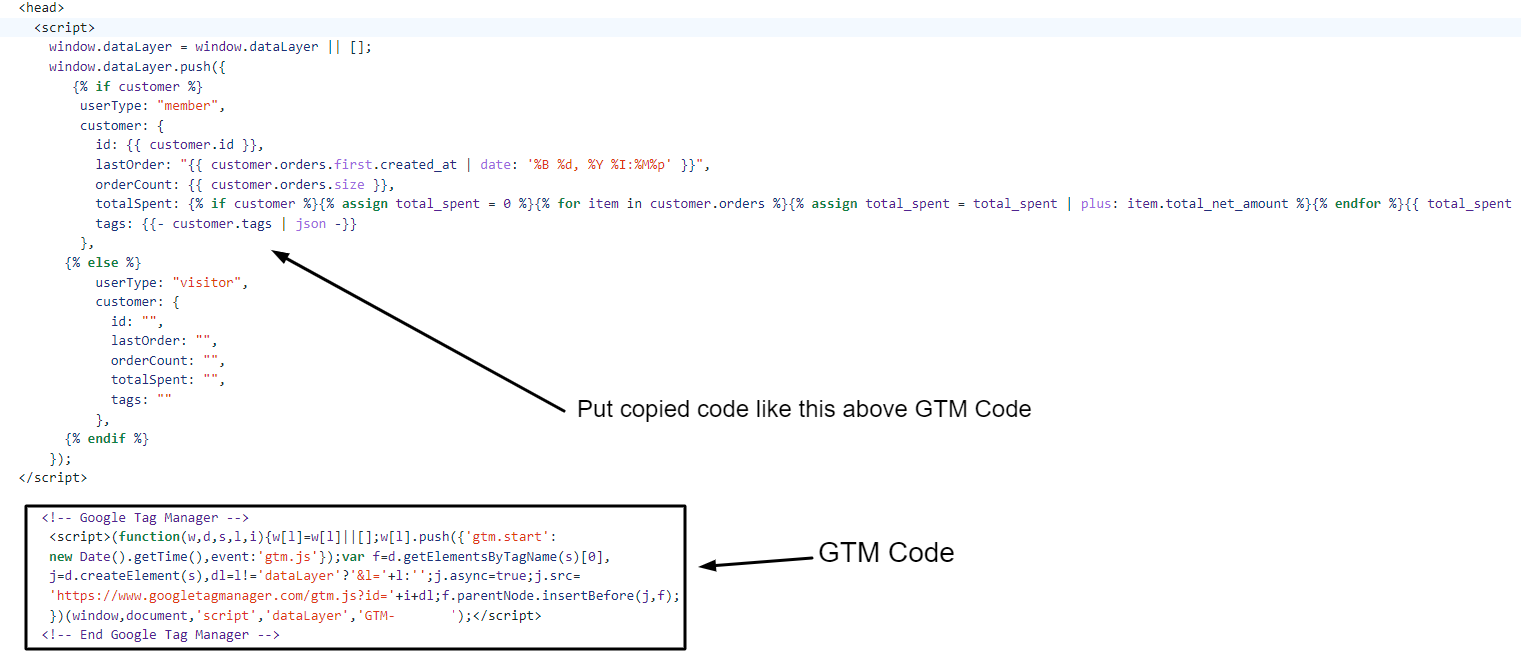
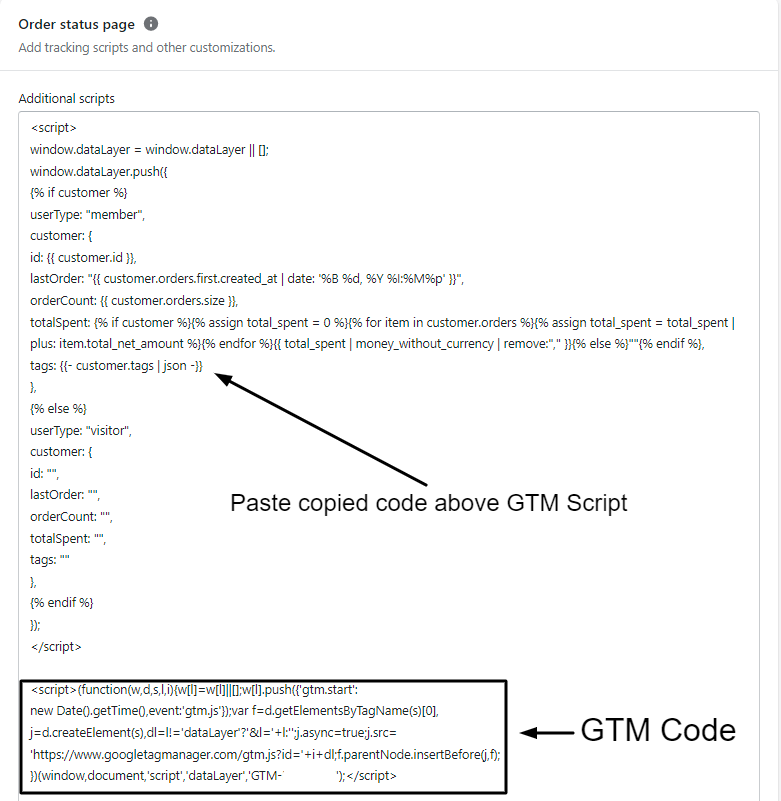
Langkah 10: Salin skrip detail pelanggan berikut. Sekarang, rekatkan ke bagian <head> di atas kode wadah GTM, seperti yang ditunjukkan pada gambar di bawah ini. Skrip ini akan membantu meneruskan data cakupan USER ke GA4.
<skrip>
window.dataLayer = window.dataLayer || [];
jendela.dataLayer.push({
{% jika pelanggan %}
tipe pengguna: "anggota",
pelanggan: {
id: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | tanggal: '%B %d, %Y %I:%M%p' }}",
jumlah pesanan: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% untuk item di customer.orders %}{% assign total_spent = total_spent | ditambah: item.total_net_amount %}{% endfor %}{{ total_spent | uang_tanpa_mata uang | hapus:"," }}{% else %}""{% endif %},
tag: {{- pelanggan.tag | json -}}
},
{% kalau tidak %}
tipe pengguna: "pengunjung",
pelanggan: {
Indo: "",
perintah terakhir: "",
jumlah pesanan: "",
totalPembelanjaan: "",
tag: ""
},
{% berakhir jika %}
});
</skrip>

Langkah 11: Klik Simpan pada theme.liquid menuju sudut kanan atas.

Bagus sekali !!
Anda telah menyelesaikan fase pertama menambahkan kode penampung GTM ke Shopify. Selanjutnya, Anda perlu menambahkan kode penampung GTM , skrip detail pelanggan, dan membeli Lapisan Data di halaman pembayaran.
Fase Dua: Tambahkan kode penampung GTM dan skrip detail pelanggan dan beli Lapisan Data ke halaman pembayaran.
- Pada admin toko Shopify, klik Pengaturan di sudut kiri bawah.
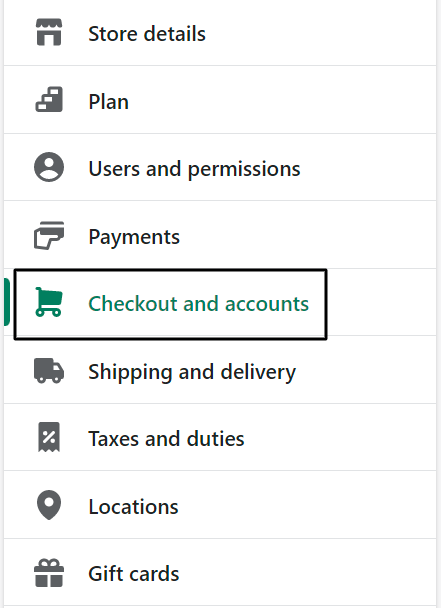
- Klik pada Checkout dan akun
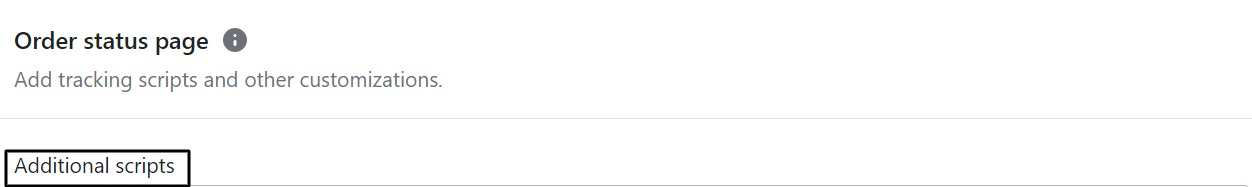
- Gulir ke Bawah dan cari Script Tambahan di bawah urutan di blok status.
- Rekatkan kode wadah GTM terlebih dahulu. Sekarang, salin skrip detail pelanggan berikut dan tempel di atas kode penampung GTM.
- Salin dan Tempel Lapisan Data pembelian berikut antara skrip detail pelanggan dan kode penampung GTM.
Langkah 1: Pada admin toko Shopify, klik Pengaturan di sudut kiri bawah.

Langkah 2: Klik pada Checkout dan akun.

Langkah 3: Gulir ke Bawah dan cari Script Tambahan di bawah urutan di blok status.

Langkah 4: Tempelkan kode wadah GTM terlebih dahulu. Sekarang, salin skrip detail pelanggan berikut dan tempel di atas kode penampung GTM.

Langkah 5: Salin dan Tempel Lapisan Data pembelian berikut antara skrip detail pelanggan dan kode penampung GTM.
<script>{% jika first_time_accessed %}
jendela.dataLayer.push({
'page_type': 'pembelian',
'acara': 'pembelian', /* buat acara khusus di GTM */
'transaction_id': '{{ order.name || pesanan.nomor_pesanan }}',
'totalValue': {{ total_price | uang_tanpa_mata uang | hapus:',' }}, // Termasuk pajak & pengiriman
'subtotalValue': {{ subtotal_price | uang_tanpa_mata uang | menghapus:',' }},
'pajak': {{ tax_price | uang_tanpa_mata uang | menghapus:',' }},
'pengiriman': {{ shipping_price | uang_tanpa_mata uang | menghapus:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //parameter opsional
'perdagangan elektronik': {
'checkout_currency': '{{ checkout.currency }}',
'nilai': '{{ checkout.total_price | uang_tanpa_mata uang | hapus:',' }}', // total pesanan (harga semua produk + ongkos kirim)
'pajak': '{{ checkout.tax_price | uang_tanpa_mata uang | hapus:',' }}', // pajak
'shipping':'{{ checkout.shipping_price | uang_tanpa_mata uang | hapus:',' }}', // biaya pengiriman
'transaction_id': '{{ transaksi[0].id }}', // id transaksi
'barang': [
{% untuk baris_item di baris_item %}
{
'item_name': '{{ line_item.product.title | ganti: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'harga': {{ line_item.final_price | uang_tanpa_mata uang | menghapus:',' }},
'item_brand': '{{ line_item.vendor }}',
'kuantitas': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% akhir untuk %}
]
}
});
{% berakhir jika %}
</skrip>Langkah 6: Klik Simpan di pojok kanan bawah.
Selamat! Anda telah berhasil menambahkan kode penampung GTM di Shopify. Sekarang kita akan melanjutkan dan membuat variabel Data Layer pada GTM sebelum membuat GA4 Page View Tag. Saat tag tampilan halaman dimuat, variabel ini akan memungkinkan kami mengumpulkan dan meneruskan data cakupan pengguna ke GA4.
Buat Variabel Lapisan Data di GTM
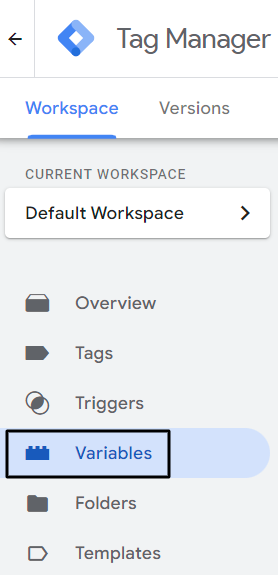
- Klik Variabel di panel navigasi sebelah kiri di GTM.
- Klik Baru di bawah Variabel Buatan Pengguna.
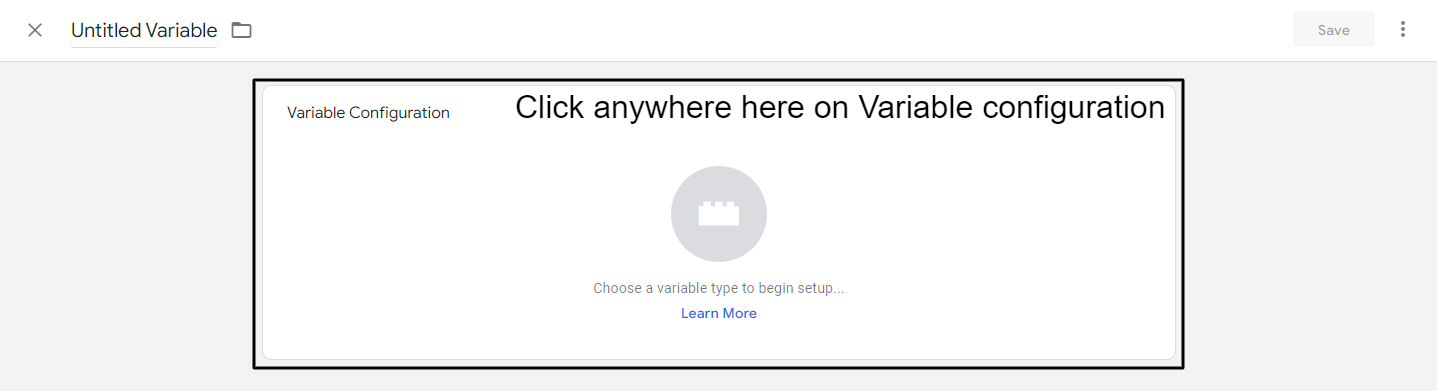
- Klik di mana saja pada Konfigurasi variabel .
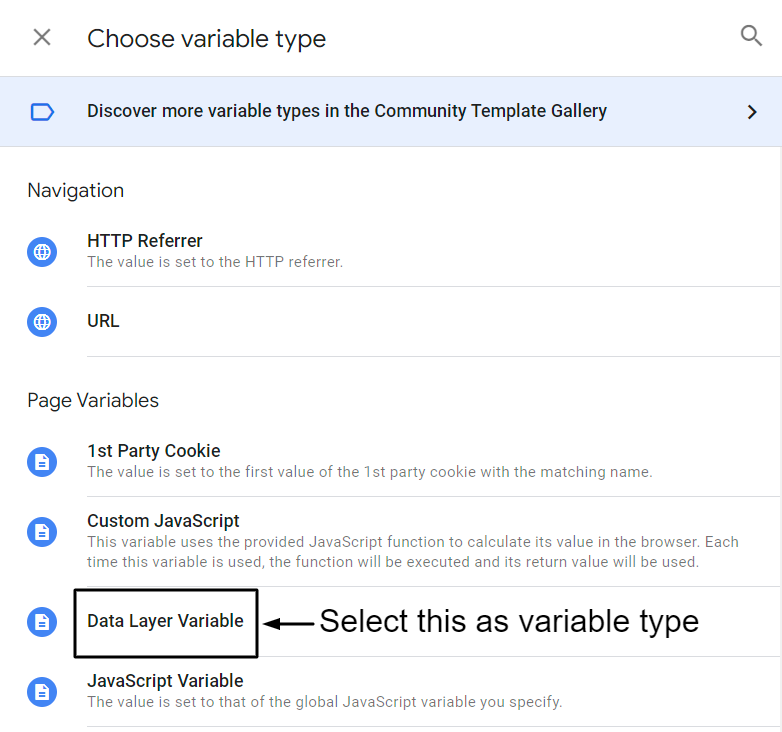
- Pilih Variabel Lapisan Data di bawah Variabel Halaman.
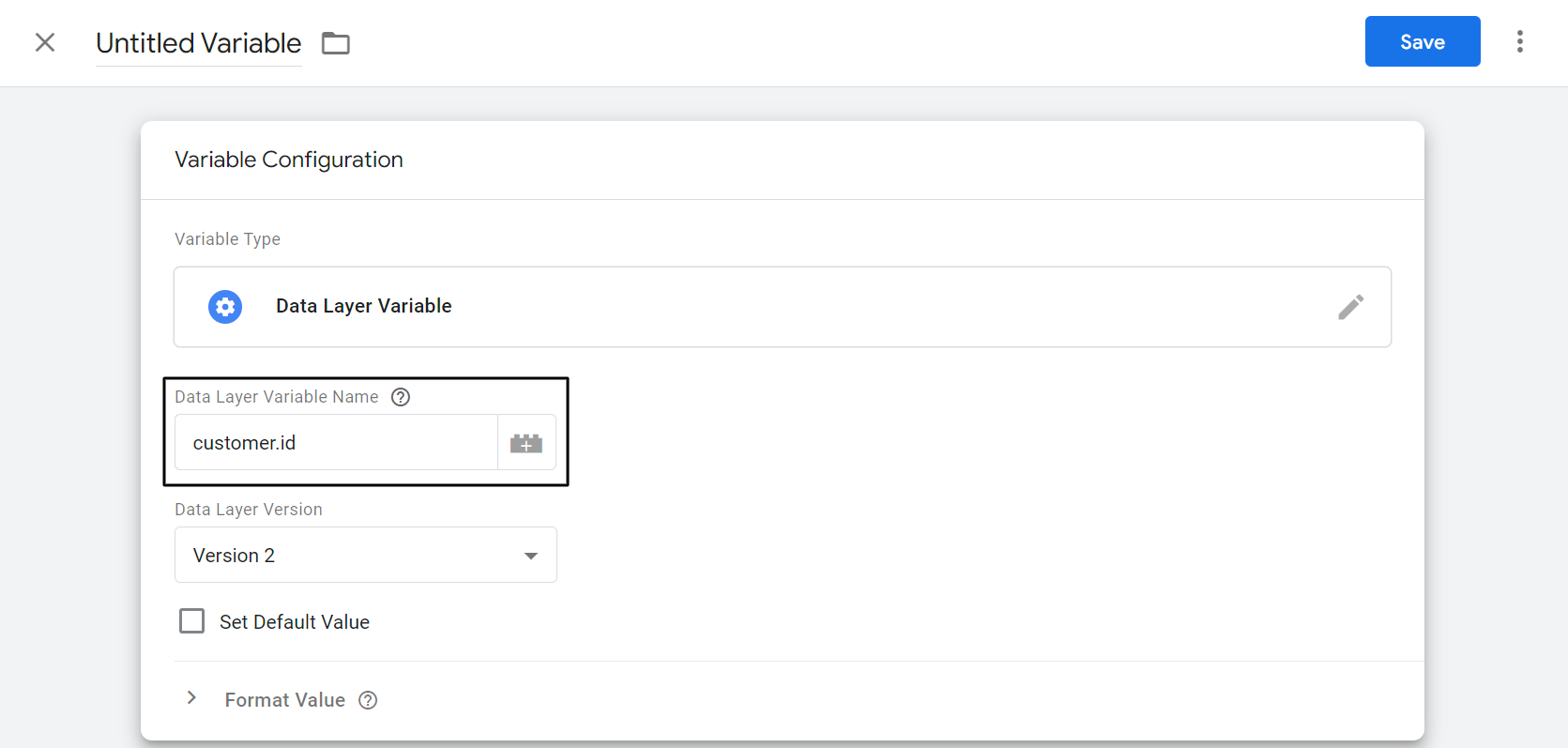
- Tetapkan Nama Variabel Lapisan Data .
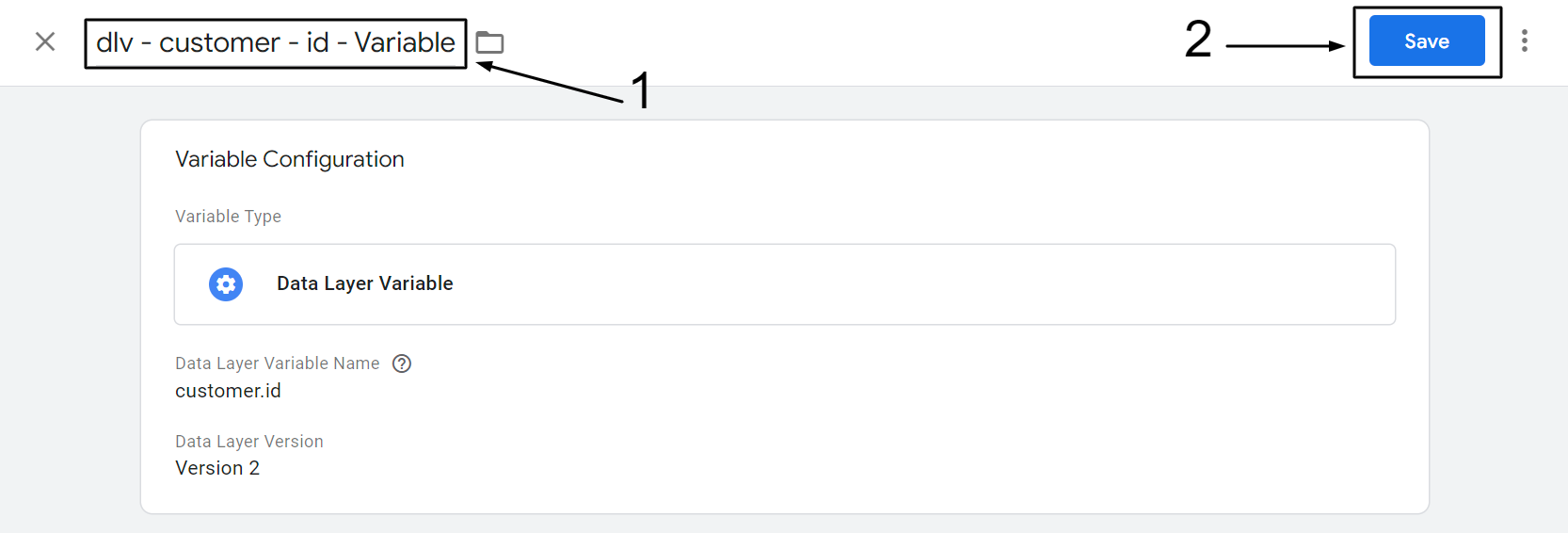
- Ganti nama variabel dan Klik Simpan.
Langkah 1: Klik Variabel di panel navigasi sebelah kiri di GTM.

Langkah 2: Klik Baru di bawah Variabel Buatan Pengguna.

Langkah 3: Klik di mana saja pada Konfigurasi variabel.

Langkah4: Pilih Variabel Lapisan Data di bawah Variabel Halaman.

Langkah 5: Tetapkan Nama Variabel Lapisan Data .

Langkah 6: Ganti nama variabel dan Klik Simpan .

Mengikuti langkah-langkah yang disebutkan di atas, buat variabel Lapisan Data yang disebutkan di bawah ini.
| Nama Variabel Lapisan Data: | Ganti Nama Variabel |
|---|---|
| identitas pengguna | “dlv – pelanggan – id – Variabel” |
| pelanggan.pesanan terakhir | “dlv – pelanggan – lastOrder – Variabel” |
| pelanggan.orderCount | “dlv – pelanggan – jumlah pesanan – Variabel” |
| pelanggan.tag | “dlv – pelanggan – tag – Variabel” |
| pelanggan.totalSpent | “dlv – pelanggan – totalSpent – Variabel” |
| pelanggan.jenis pengguna | “dlv – pelanggan – tipe pengguna – Variabel” |
| peristiwa | “dlv – acara – Variabel” |
Buat Tag Tampilan Halaman GA4 Di GTM
- Buka Google Analytics dan pilih properti GA4. https://analytics.google.com/
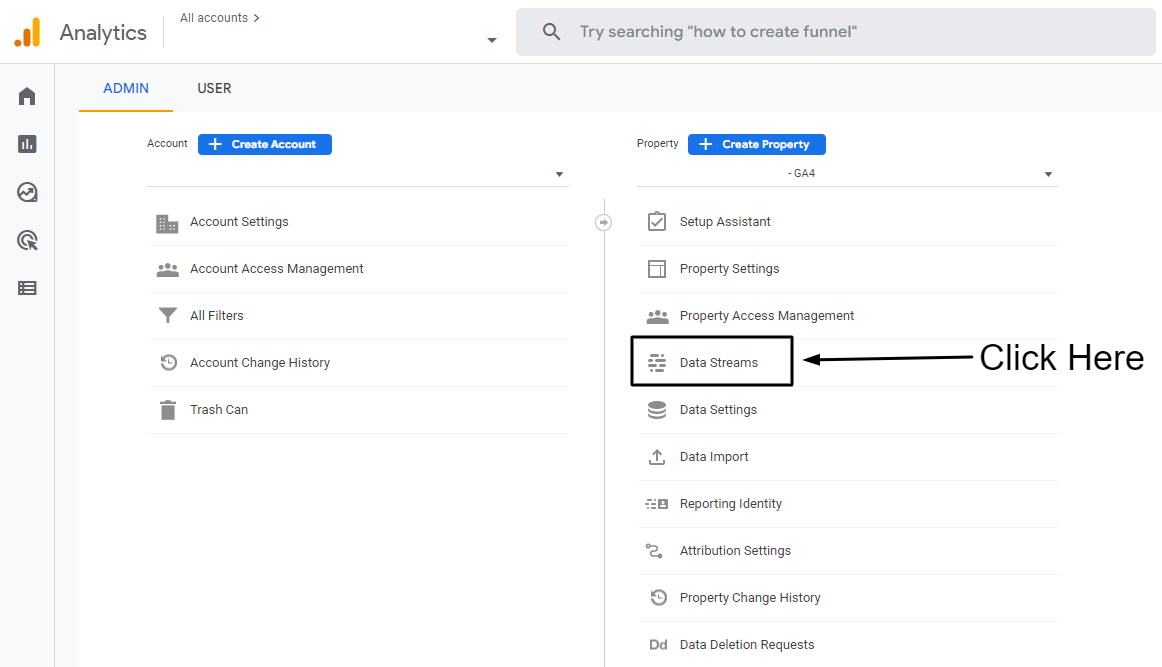
- Klik pada ikon Gear di tangan kiri bawah.
- Klik Aliran Data di bawah tingkat properti.
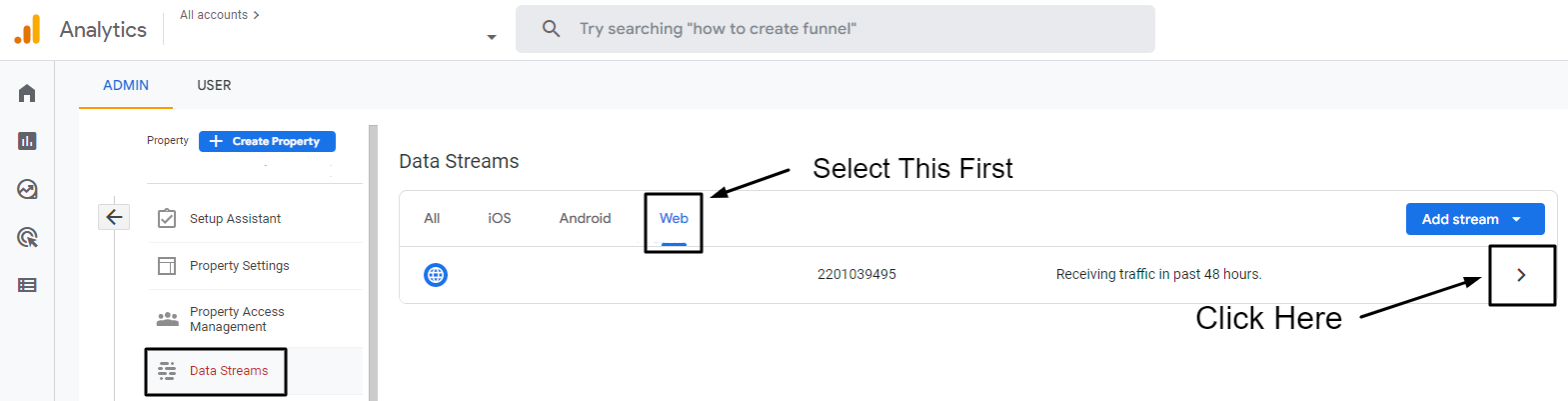
- Pilih Aliran Web dan klik panah (>).
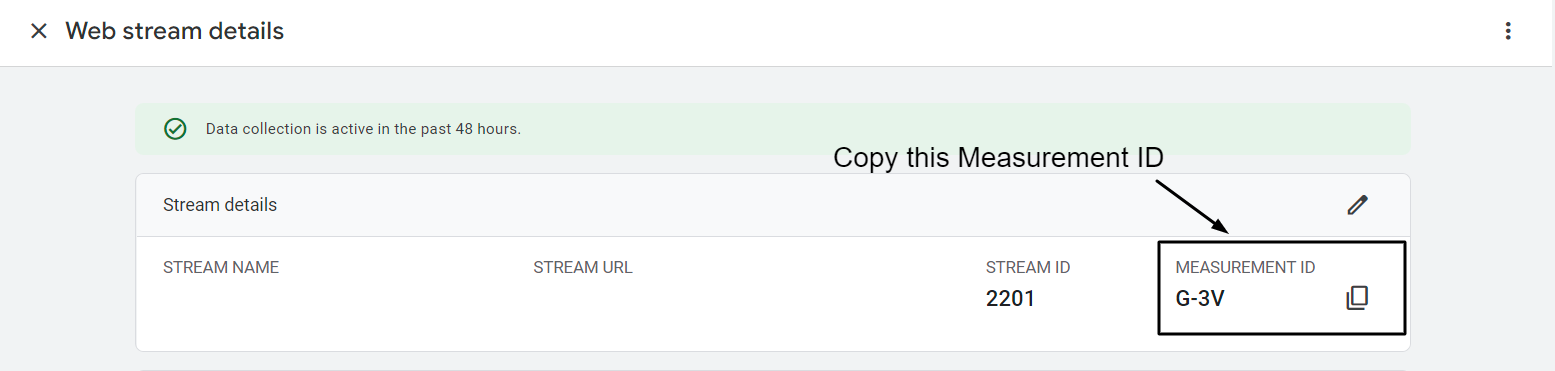
- Salin ID Pengukuran GA4.
- Buka Google Pengelola Tag. https://tagmanager.google.com/
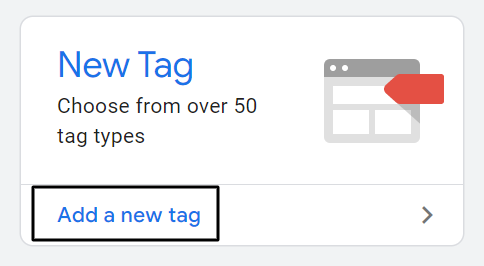
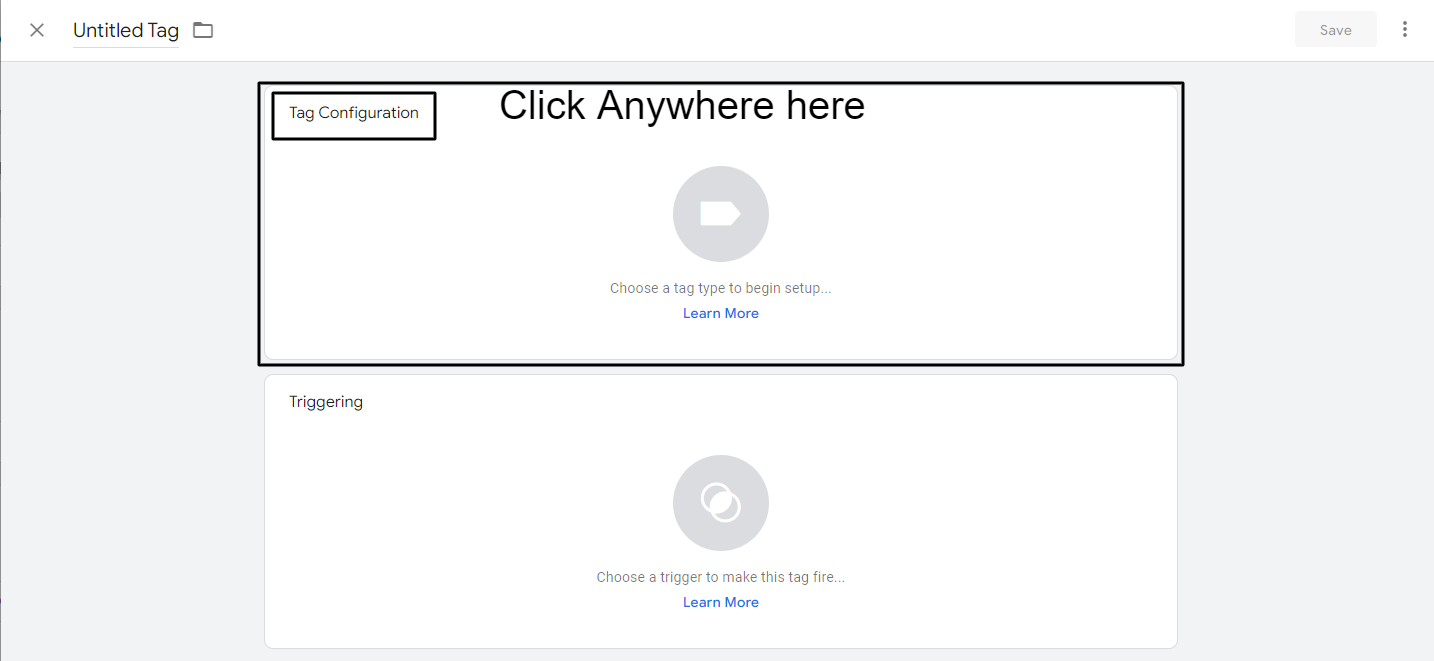
- Klik Tambahkan tag baru.
- Klik di mana saja pada konfigurasi tag.
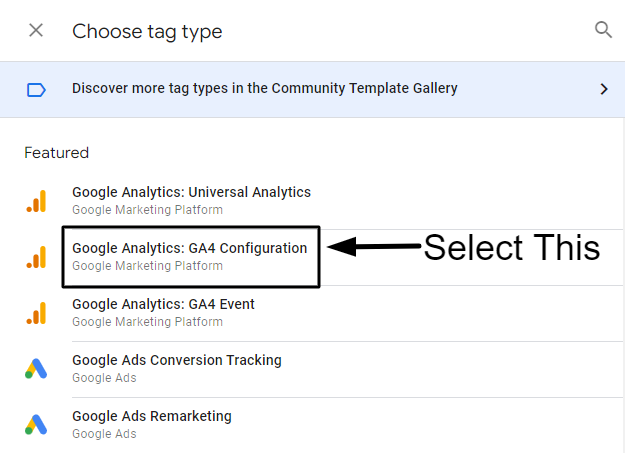
- Pilih Google Analytics: Konfigurasi GA4.
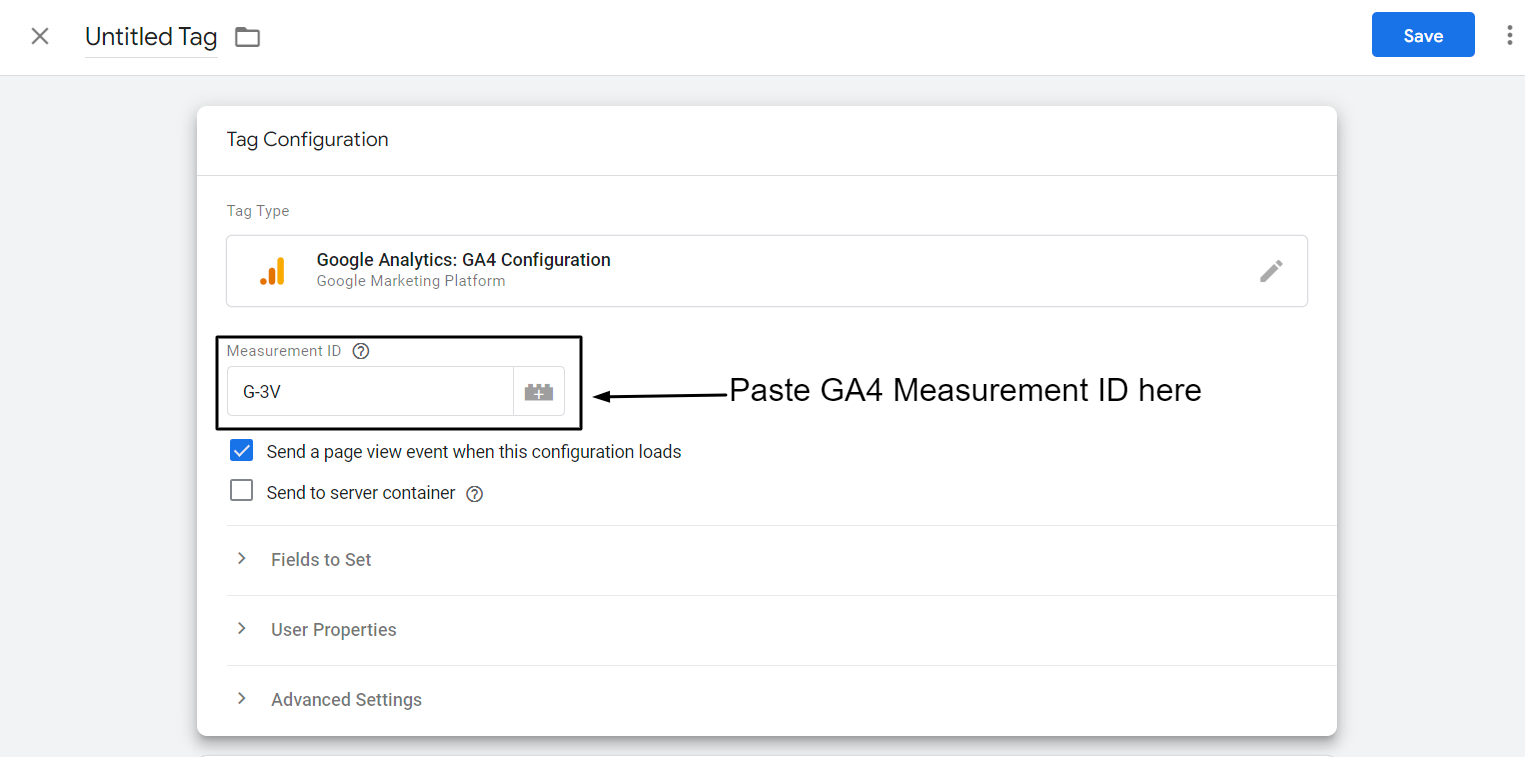
- Tempelkan ID Pengukuran GA4 yang sebelumnya disalin di bawah Kotak “ID Pengukuran”.
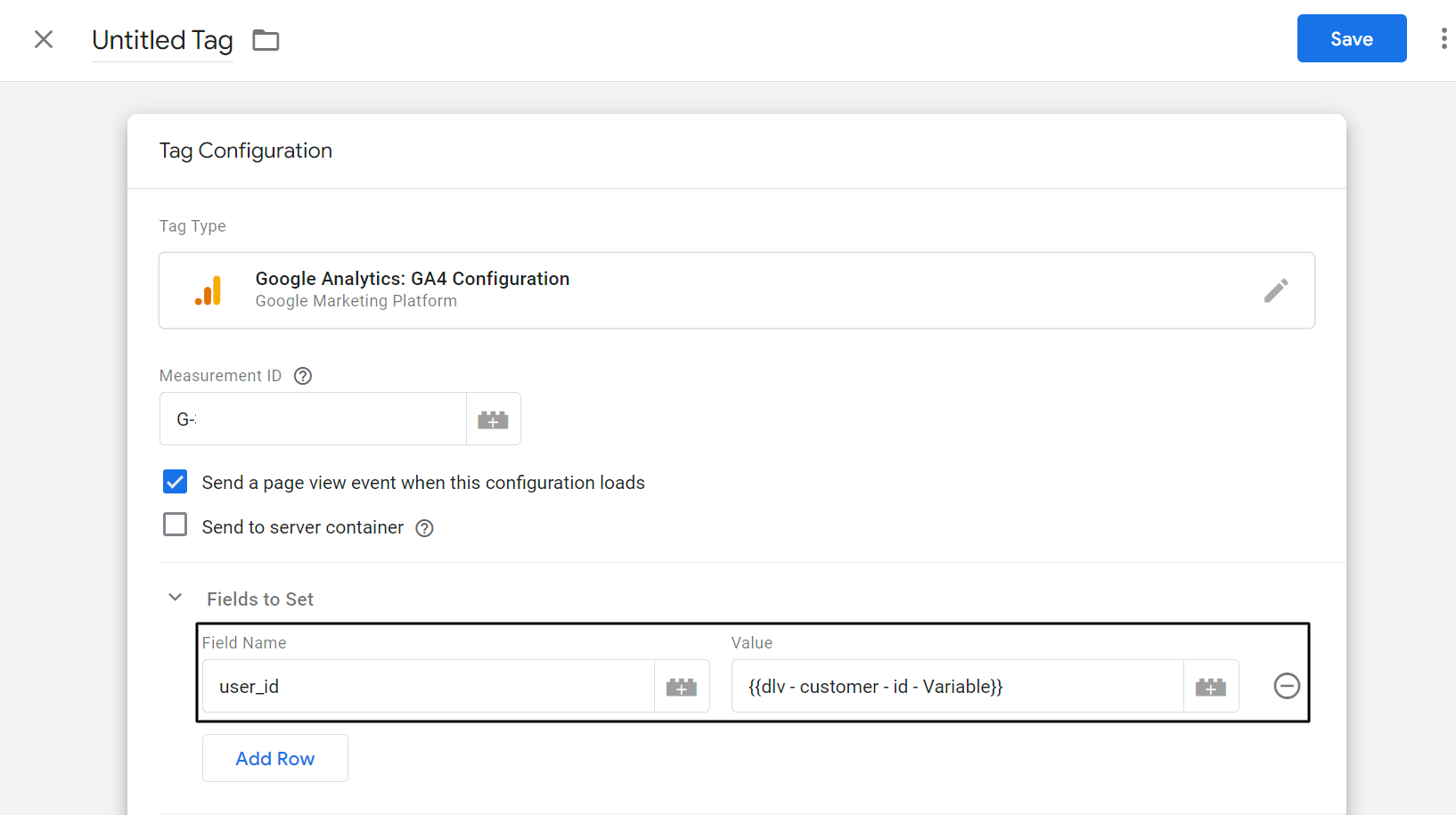
- Di bawah Bidang yang akan disetel, klik tambahkan baris, lalu tambahkan nama bidang dan nilainya.
- Di bawah Properti Pengguna, tambahkan yang berikut ini sebagai Nama dan Nilai Properti.
- Klik di mana saja pada Pemicu.
- Pilih Semua Halaman sebagai Pemicu.
- Ganti nama Tag dan klik simpan.
Langkah 1: Buka Google Analytics dan pilih properti GA4. https://analytics.google.com/
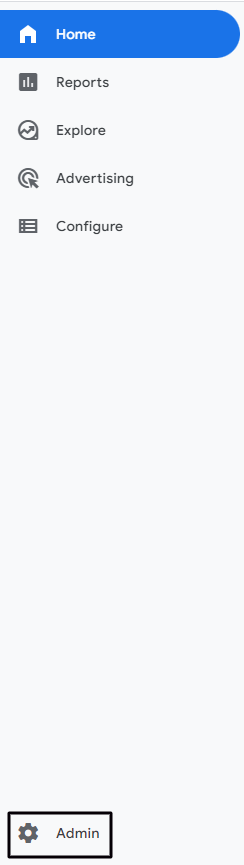
Langkah 2: Klik pada ikon Gear di tangan kiri bawah.

Langkah 3: Klik Data Streams di bawah tingkat properti.

Langkah 4: Pilih Web Stream dan klik panah (>)

Langkah 5: Salin ID Pengukuran GA4.

Langkah 6: Buka Google Pengelola Tag. https://tagmanager.google.com/
Langkah 7: Klik Tambahkan tag baru.

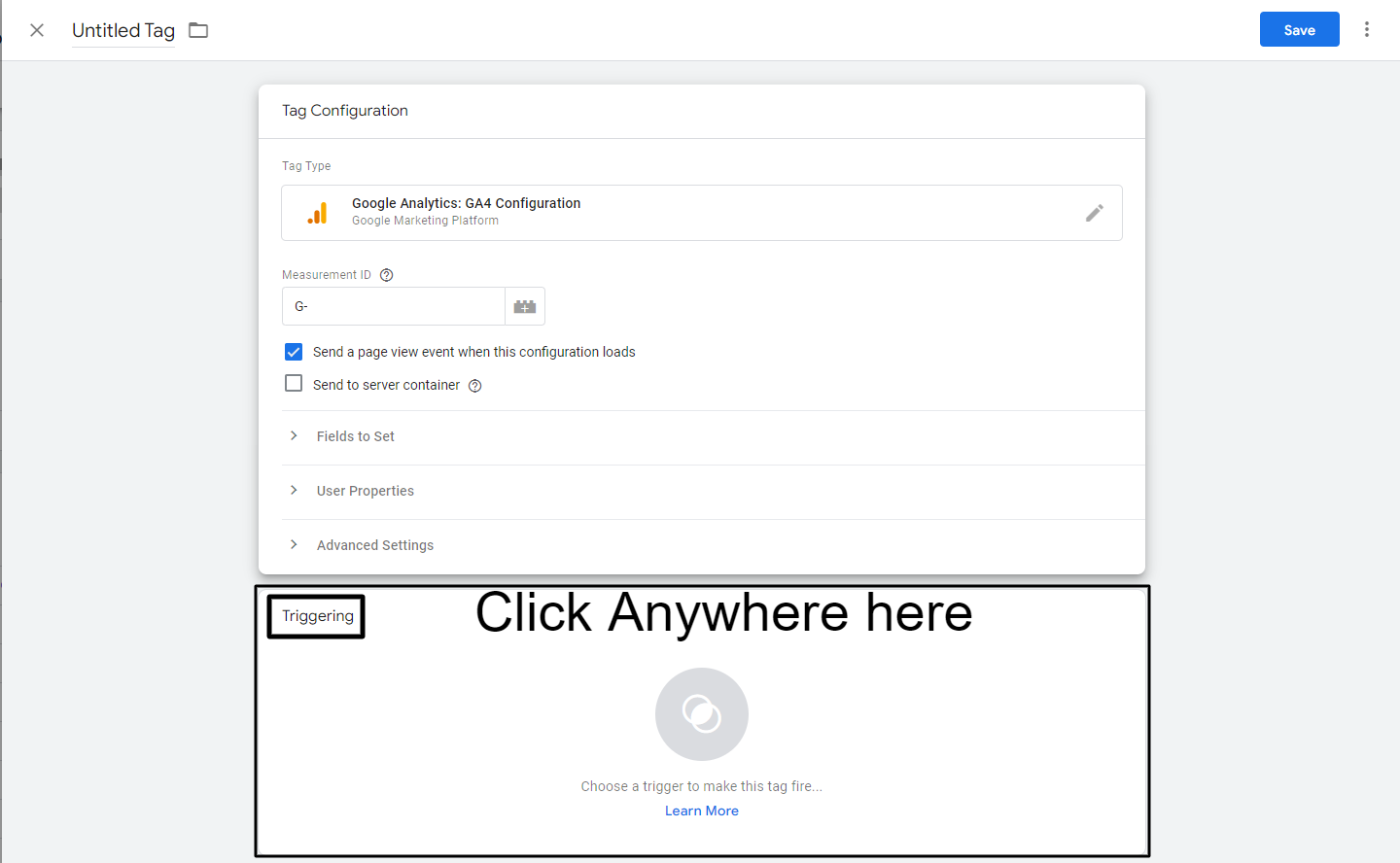
Langkah 8: Klik di mana saja pada konfigurasi tag.

Langkah 9: Pilih Google Analytics: Konfigurasi GA4.

Langkah 10: Tempel ID Pengukuran GA4 yang sebelumnya disalin di bawah Kotak “ID Pengukuran”.

Langkah 11: Di bawah Fields to set, klik add row, lalu tambahkan nama field dan nilainya seperti yang disebutkan di bawah ini:
Nama Bidang: user_id
Nilai: {{dlv – pelanggan – id – Variabel}}


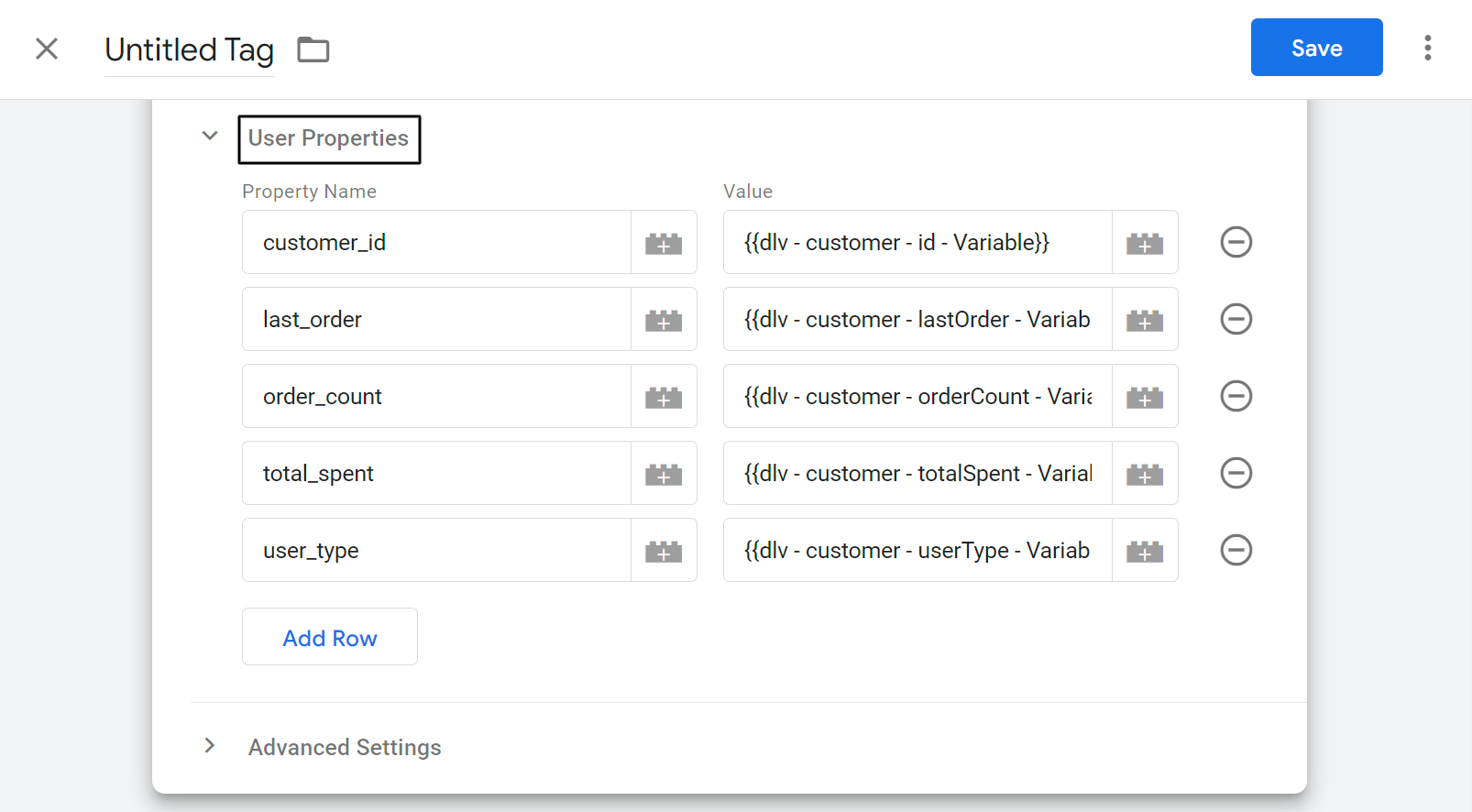
Langkah 12: Di bawah Properti Pengguna, tambahkan Nama dan Nilai Properti seperti yang disebutkan di bawah ini.
| Nama properti | Nilai |
|---|---|
| ID Pelanggan | {{dlv – pelanggan – id – Variabel}} |
| perintah terakhir | {{dlv – pelanggan – pesanan terakhir – Variabel}} |
| jumlah_pesanan | {{dlv – pelanggan – jumlah pesanan – Variabel}} |
| total_pengeluaran | {{dlv – pelanggan – total pembelanjaan – Variabel}} |
| tipe Pengguna | {{dlv – pelanggan – tipe pengguna – Variabel}} |

Langkah 13: Klik di mana saja pada Triggering.

Langkah 14: Pilih Semua Halaman sebagai Pemicu.

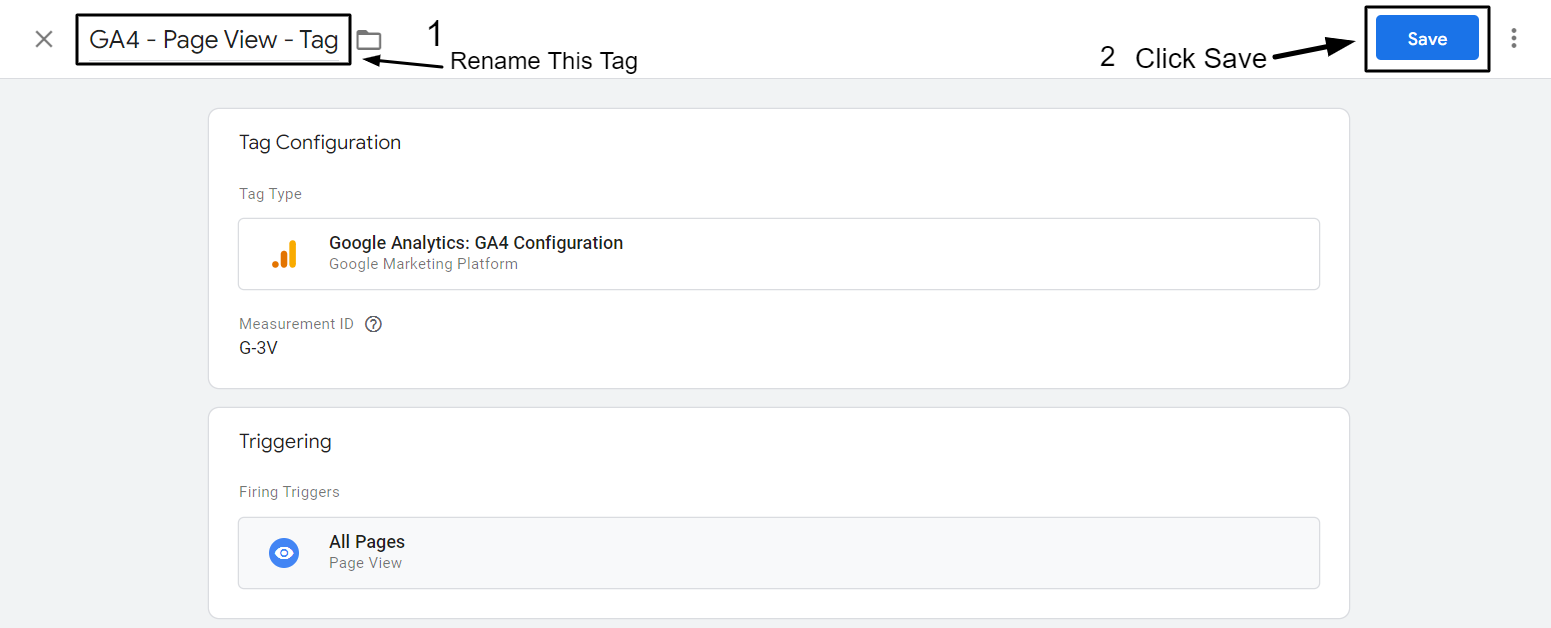
Langkah 15: Ganti Nama Tag.

Cemerlang!
Anda telah membuat Tag Tampilan Halaman GA4 sekarang.
Sekarang mari kita lihat cara melacak peristiwa view_item saat dan saat seseorang melihat halaman produk dan meneruskan detail yang diperlukan ke GA4.
Lacak dan teruskan view_item dan beli data peristiwa ke GA4.
Tambahkan Lapisan Data view_item di Shopify.
- Masuk ke toko Shopify Anda dan klik Tema di bawah Toko Online di panel navigasi sebelah kiri.
- Klik Edit Kode di bawah drop-down Tindakan.
- Klik pada main-product.liquid di bawah Bagian.
- Salin dan Tempel skrip Lapisan Data yang disebutkan di bawah ini.
- Klik Save pada main-product.liquid menuju pojok kanan atas
Langkah 1: Masuk ke toko Shopify Anda dan klik Tema di bawah Toko Online di panel navigasi sebelah kiri.

Bagian 2: Klik Edit Kode di bawah drop-down Tindakan.

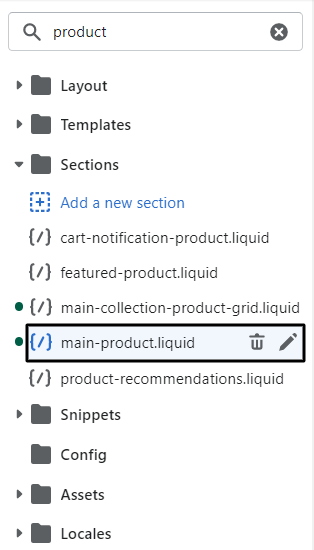
Bagian 3: Klik main-product.liquid di bawah Bagian.

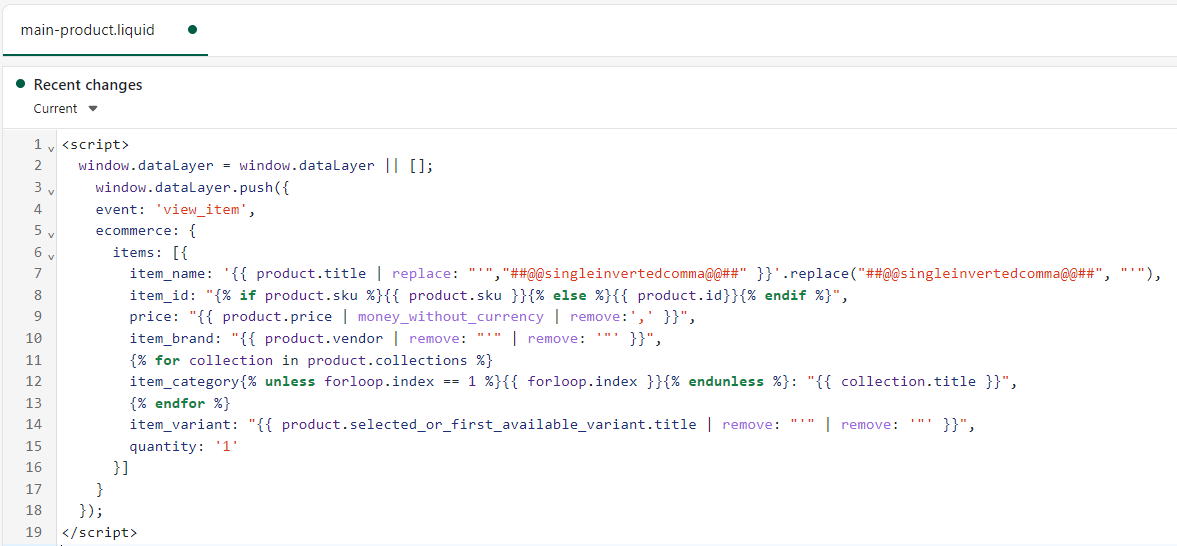
Langkah 4: Salin dan Tempel skrip Lapisan Data yang disebutkan di bawah ini.
<skrip>
window.dataLayer = window.dataLayer || [];
jendela.dataLayer.push({
acara: 'view_item',
perdagangan elektronik: {
item: [{
item_name: '{{ product.title | ganti: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
harga: "{{ produk.harga | uang_tanpa_mata uang | hapus:',' }}",
item_brand: "{{ product.vendor | hapus: "'" | hapus: '"' }}",
{% untuk koleksi di product.collections %}
item_category{% kecuali forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% akhir untuk %}
item_variant: "{{ product.selected_or_first_available_variant.title | hapus: "'" | hapus: '"' }}",
Jumlah: 1'
}]
}
});
</skrip> 
Langkah 5: Klik Save pada main-product.liquid menuju pojok kanan atas.

Buat Pemicu GTM untuk acara view_item dan pembelian.
- Buka Google Pengelola Tag.
- Klik Pemicu di panel navigasi sebelah kiri.
- Klik Baru.
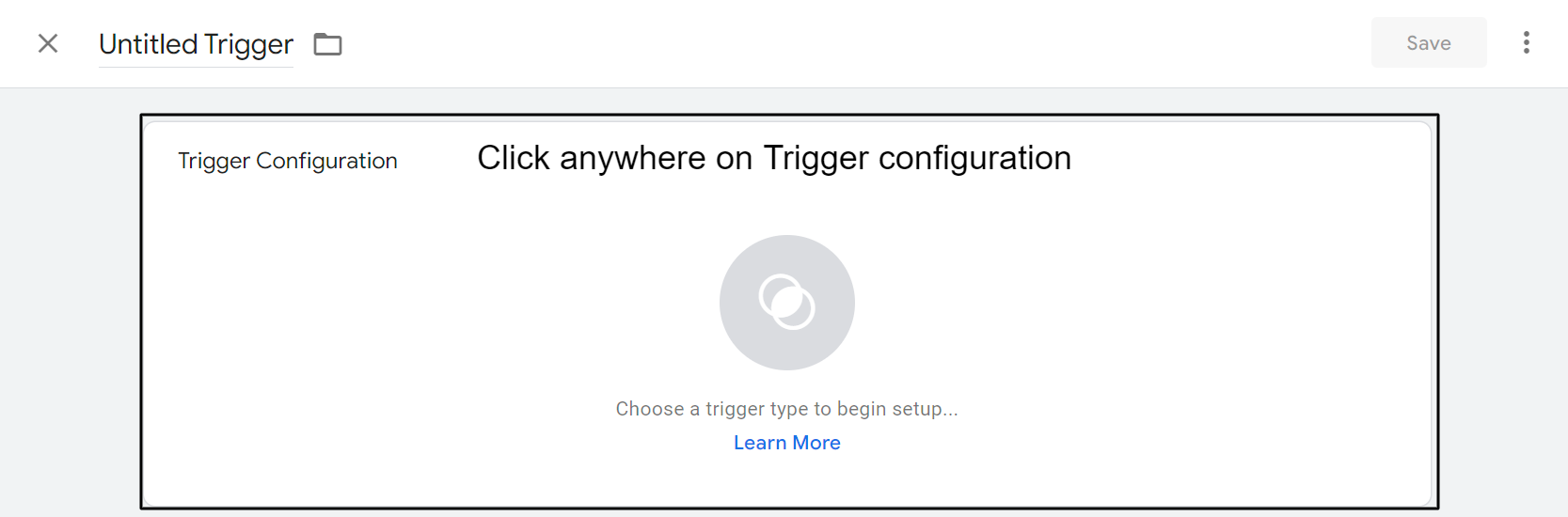
- Klik di mana saja pada konfigurasi Pemicu.
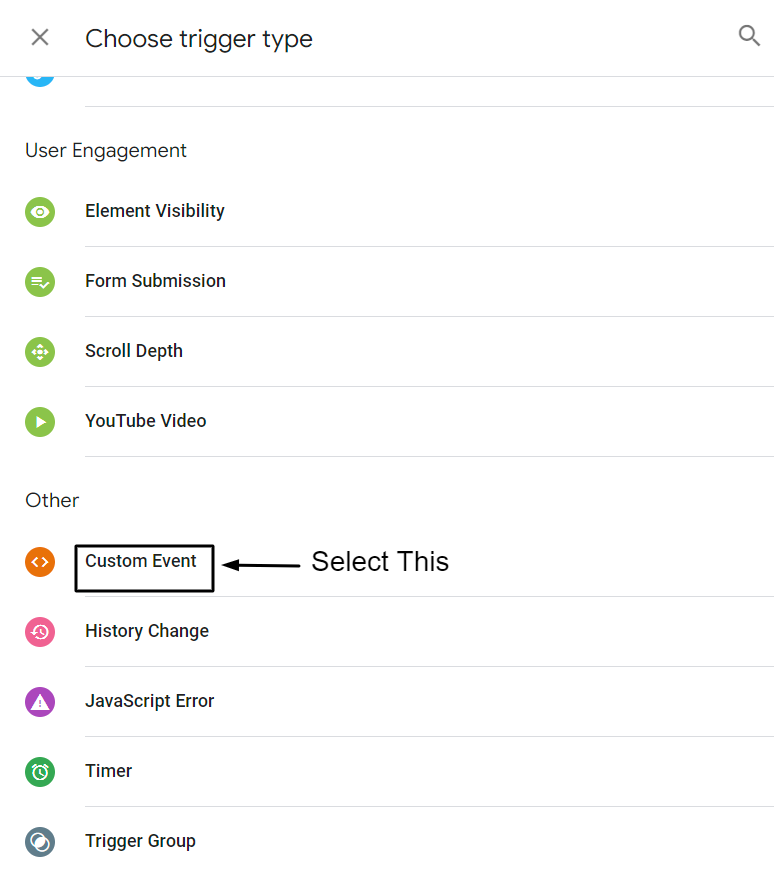
- Pilih Acara Khusus di bawah Lainnya.
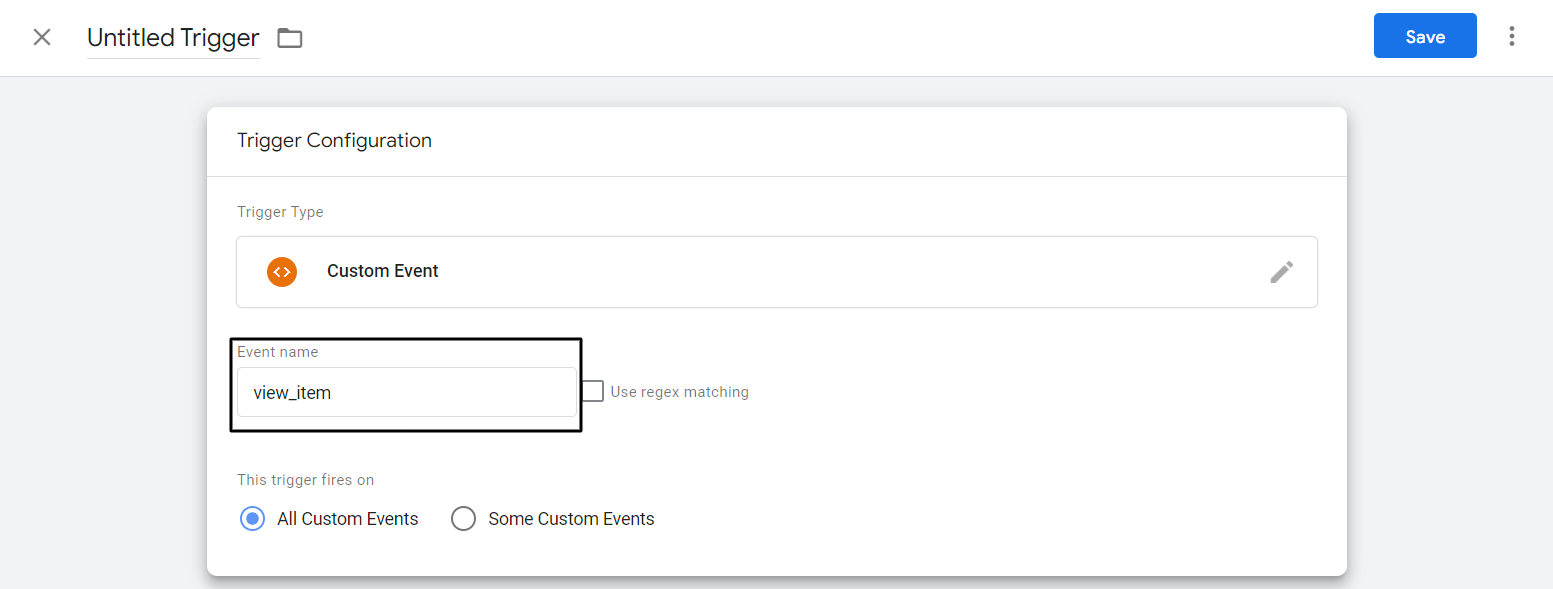
- Tetapkan Nama Peristiwa view_item.
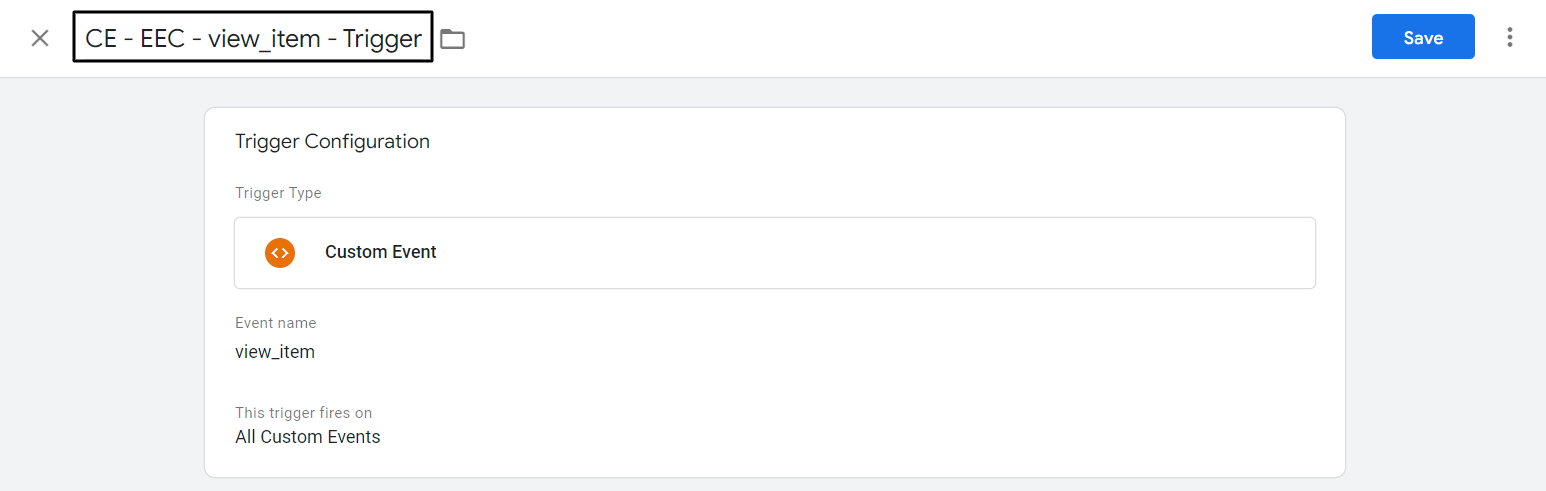
- Ganti nama pemicu CE – EEC – view_item – Pemicu dan Klik Simpan.
CATATAN:
- Tetapkan Nama Acara sebagai pembelian
- Ganti nama pemicu CE – EEC – beli – Pemicu dan Klik Simpan.
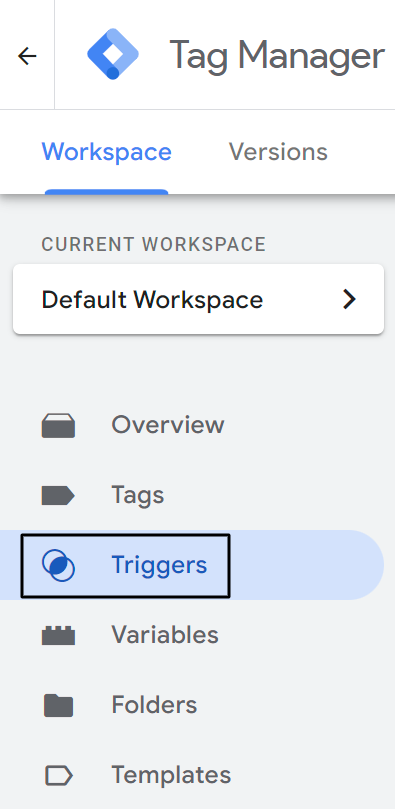
Langkah 1: Buka Google Pengelola Tag.
Langkah 2: Klik Pemicu di panel navigasi sebelah kiri.

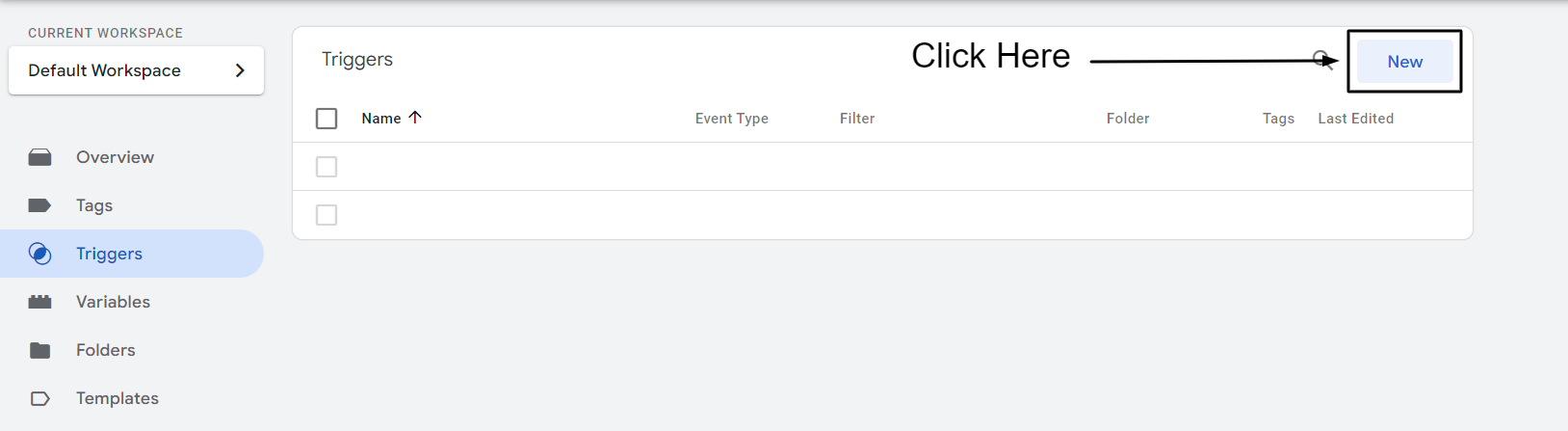
Langkah 3: Klik Baru.

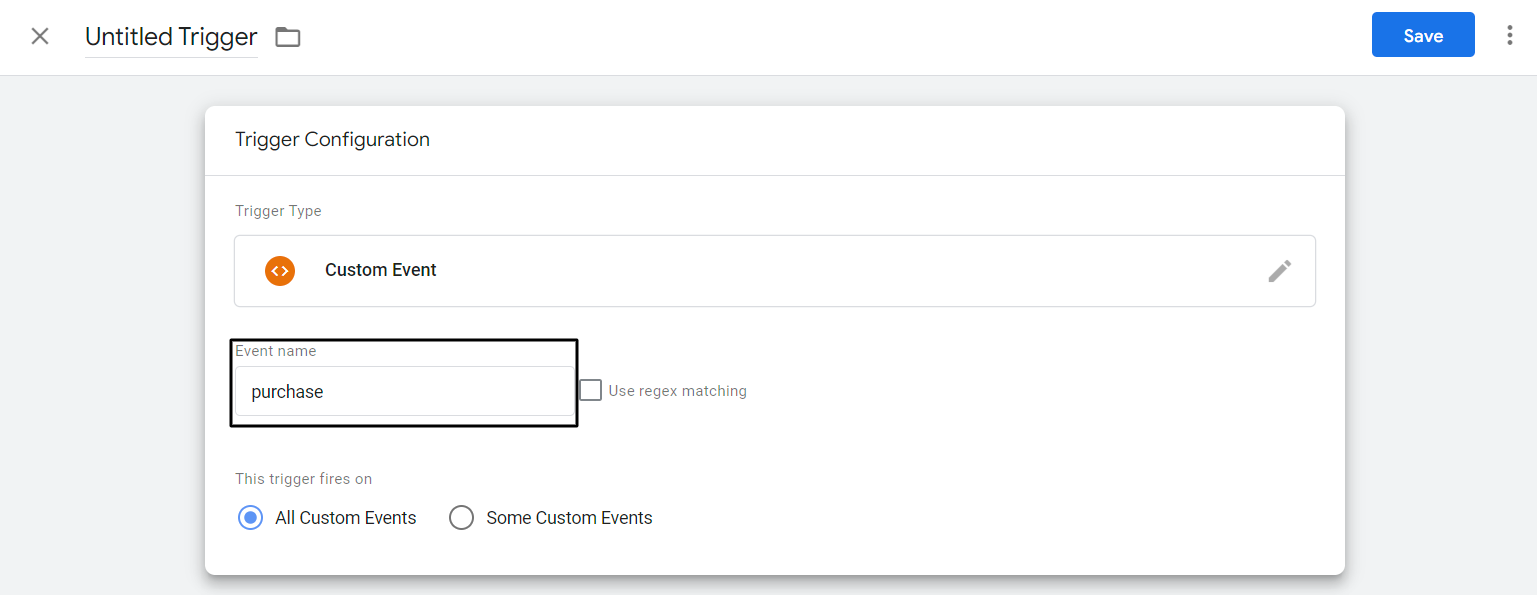
Langkah 4: Klik di mana saja pada konfigurasi Pemicu.

Langkah 5: Pilih Acara Khusus di bawah Lainnya.

Langkah 6: Tetapkan Nama Peristiwa view_item.

Langkah 7: Ganti nama pemicu CE – EEC – view_item – Pemicu dan Klik Simpan.

Dengan langkah-langkah ini, Anda telah membuat pemicu peristiwa view_item. Sekarang Anda perlu membuat pemicu peristiwa pembelian. Untuk membuat pemicu peristiwa pembelian, ikuti 5 langkah pertama di atas.
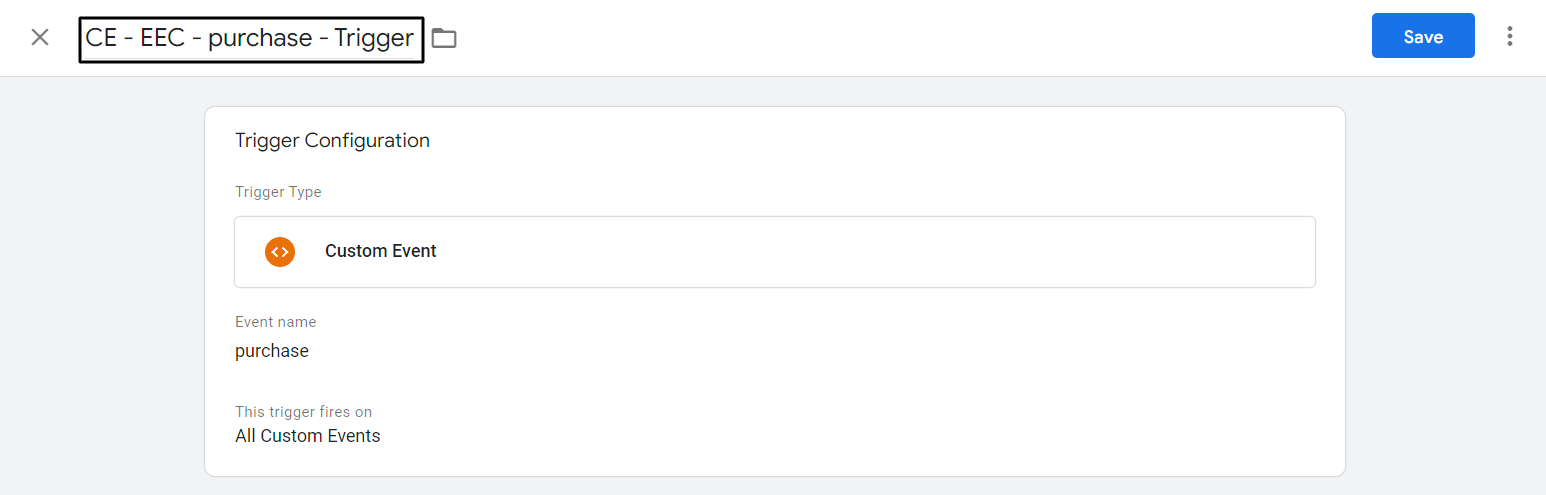
Langkah 8: Tetapkan Nama Acara sebagai pembelian

Langkah 9: Ubah nama pemicu menjadi CE – EEC – beli – Pemicu dan Klik Simpan.

Jika Anda telah mengikuti semua langkah, Anda telah melakukan hampir segalanya untuk mengumpulkan view_item dan membeli data terkait peristiwa dari toko Shopify Anda dengan data cakupan pengguna. Sekarang mari kita lihat cara meneruskan detail ini ke GA4 menggunakan Google Pengelola Tag.
Buat Tag GTM untuk acara view_item dan pembelian.
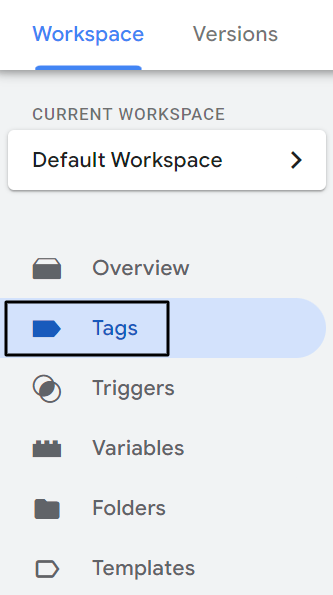
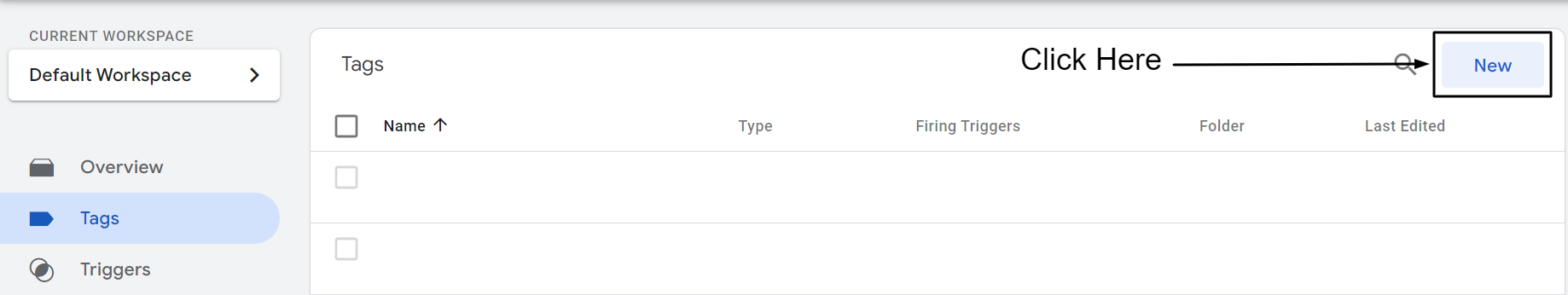
- Klik Tag di panel navigasi sebelah kiri.
- Klik pada Baru.
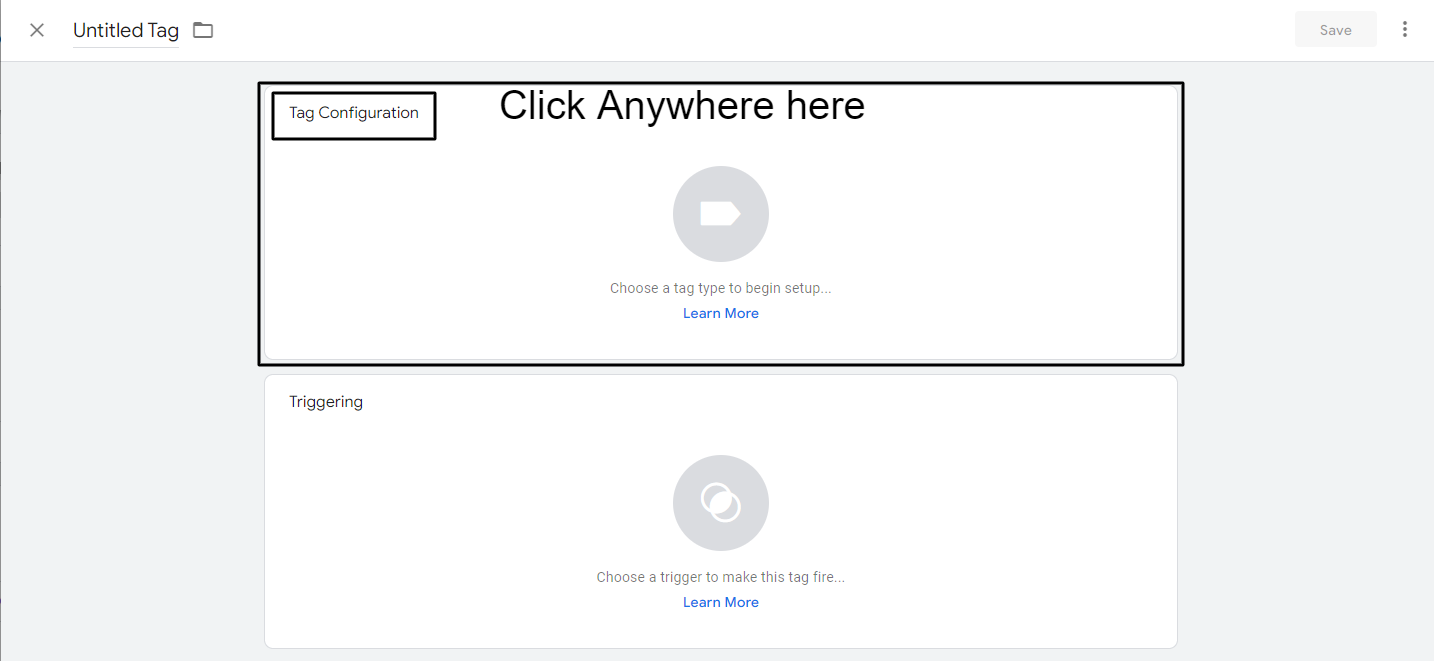
- Klik di mana saja pada konfigurasi Tag.
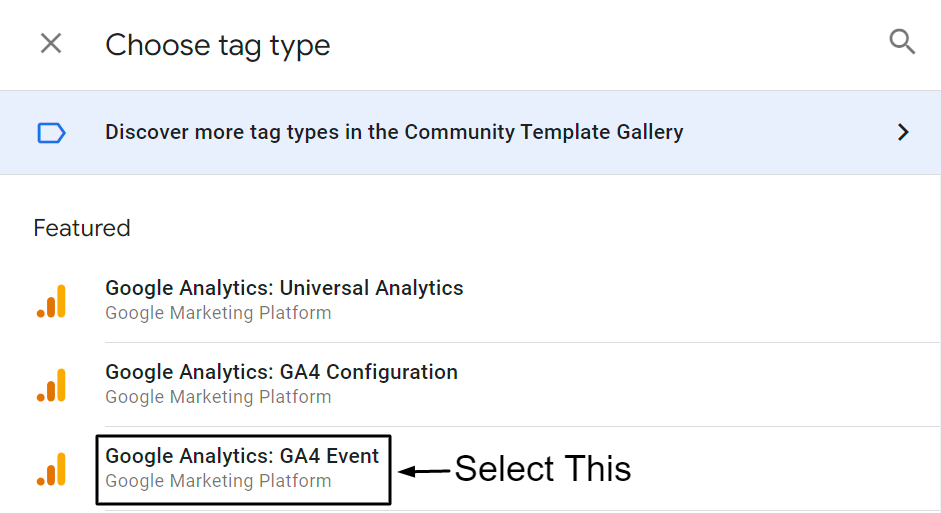
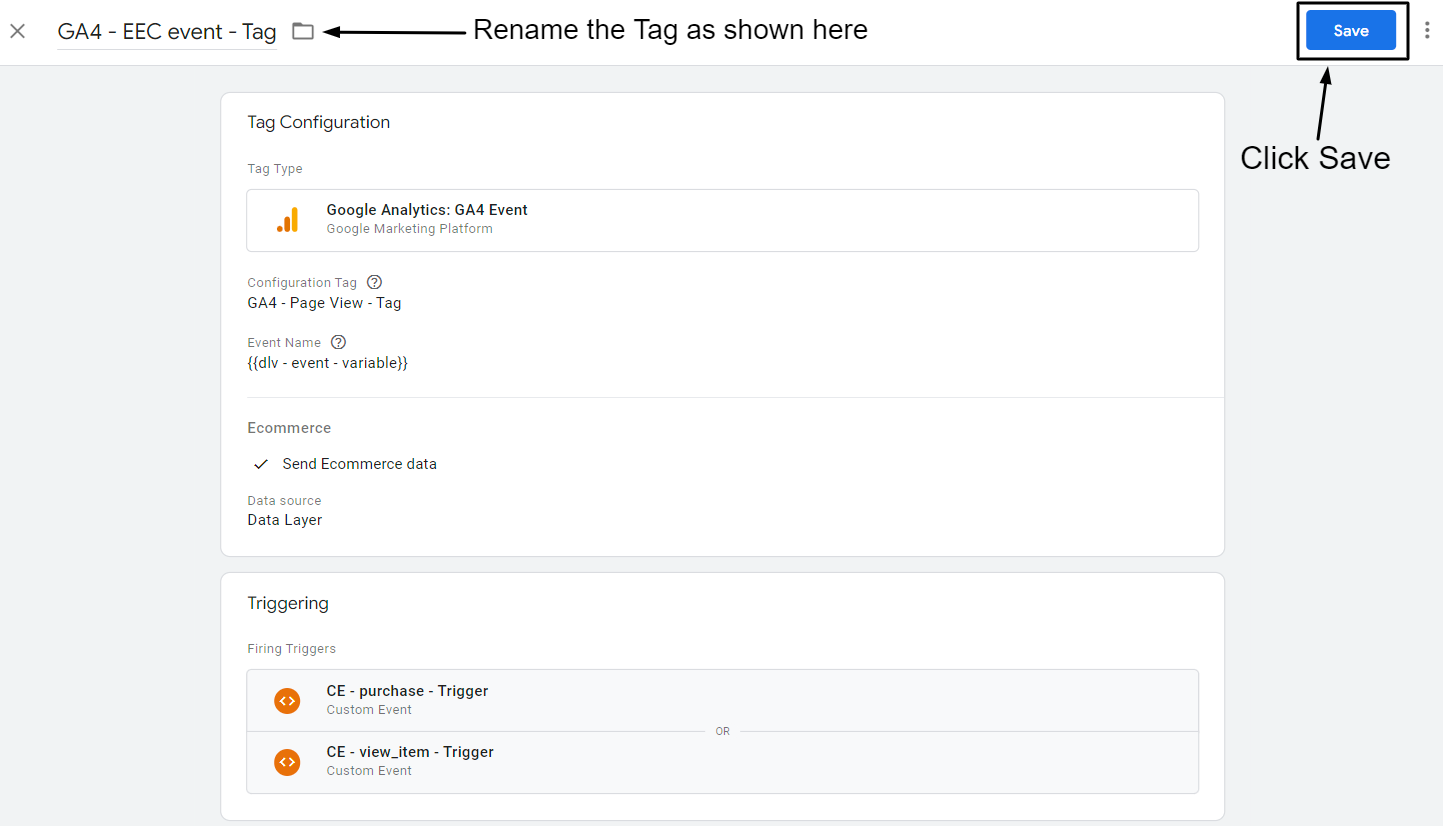
- Pilih “Google Analytics: Peristiwa GA4” di bawah Tag Unggulan.
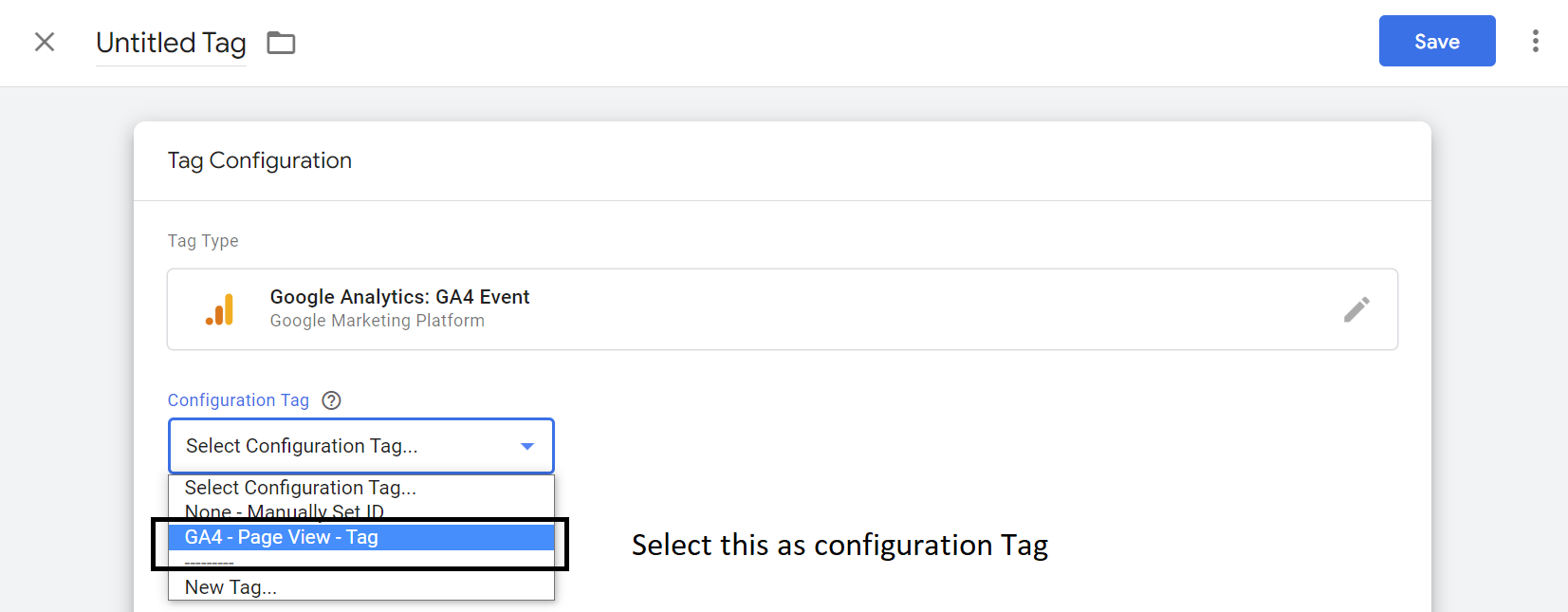
- Di Tag Konfigurasi, pilih “GA4 – Tampilan Halaman – Tag” dari tarik-turun.
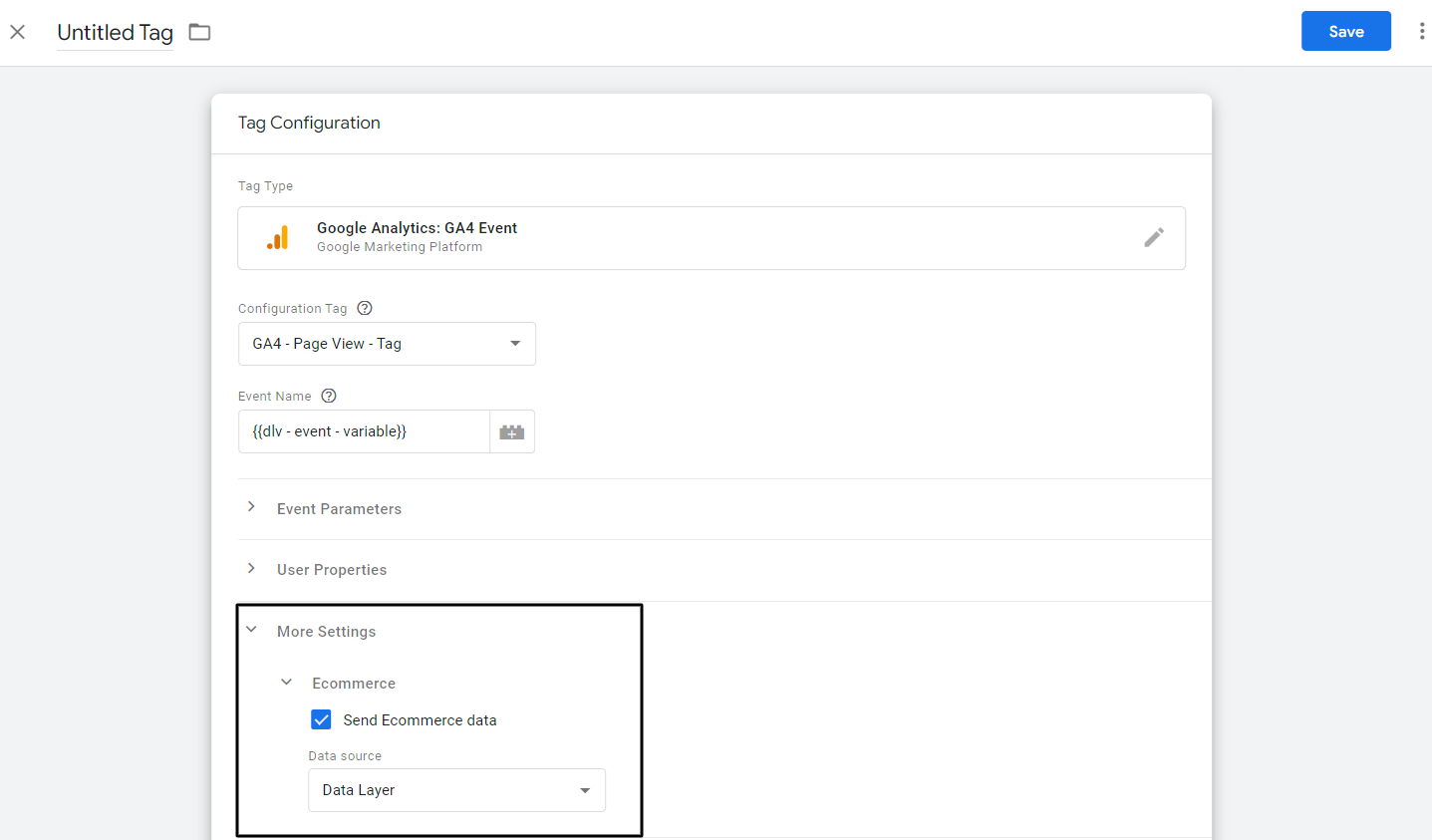
- Tetapkan Nama Acara. Pilih variabel dataLayer yang dibuat sebelumnya – {{dlv – event – variabel}}
- Klik Pengaturan Lainnya dan pilih Kirim Data E-niaga di bawah E-niaga. Pilih Lapisan Data sebagai sumber data Anda.
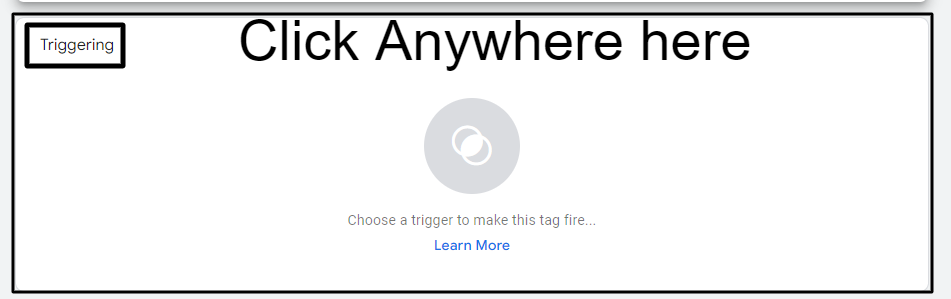
- Klik di mana saja di Pemicu.
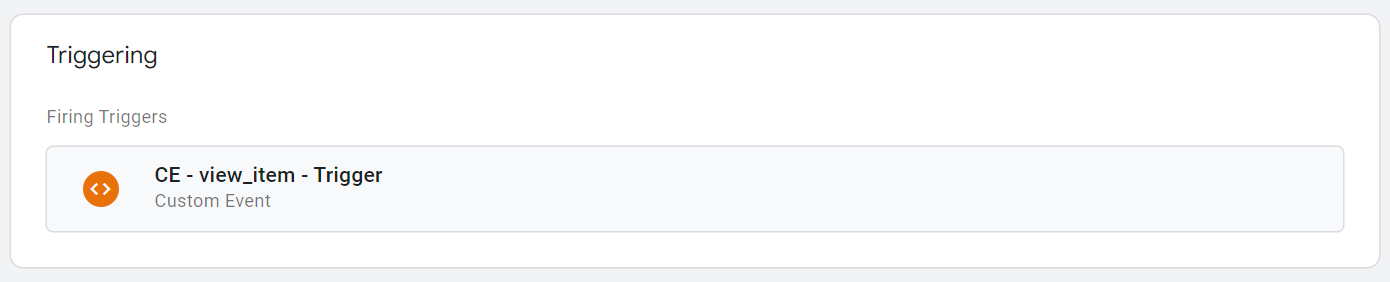
- Pilih pemicu yang dibuat sebelumnya “CE – EEC – view_item – Trigger” untuk event view_item.
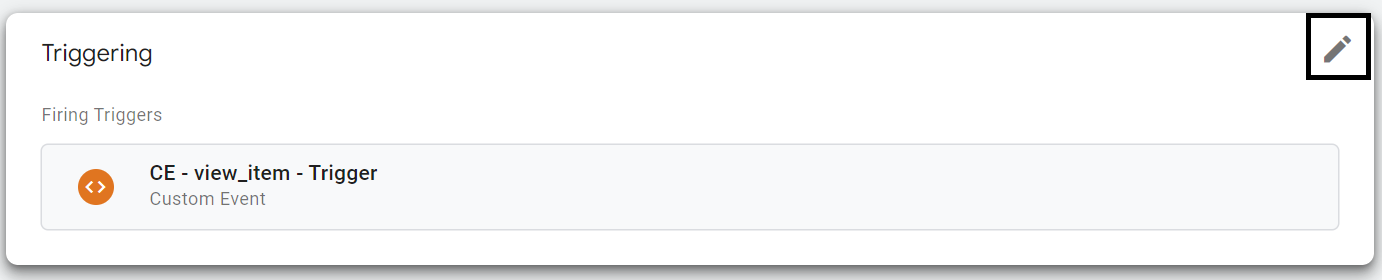
- Arahkan kursor ke sudut kanan atas bagian Pemicu dan klik ikon pensil.
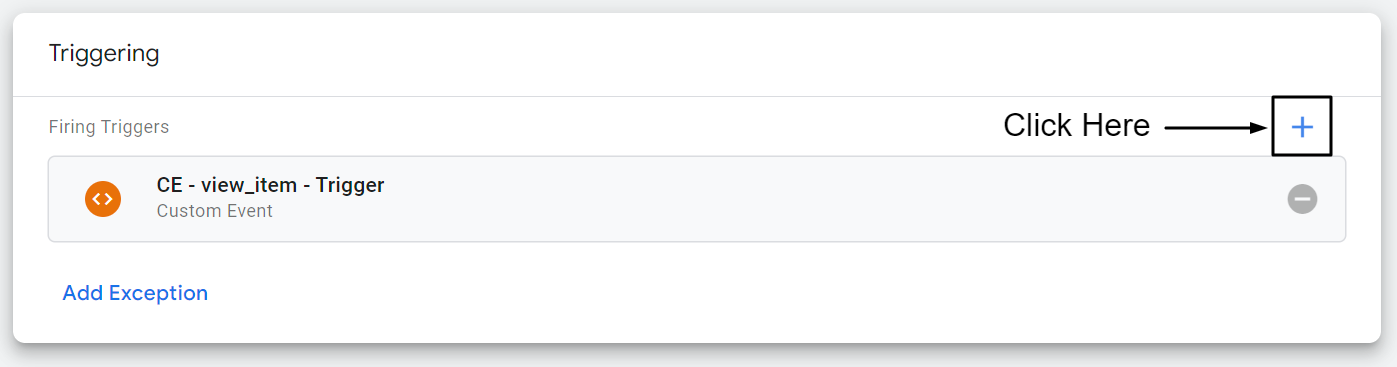
- Klik pada ikon plus sekarang.
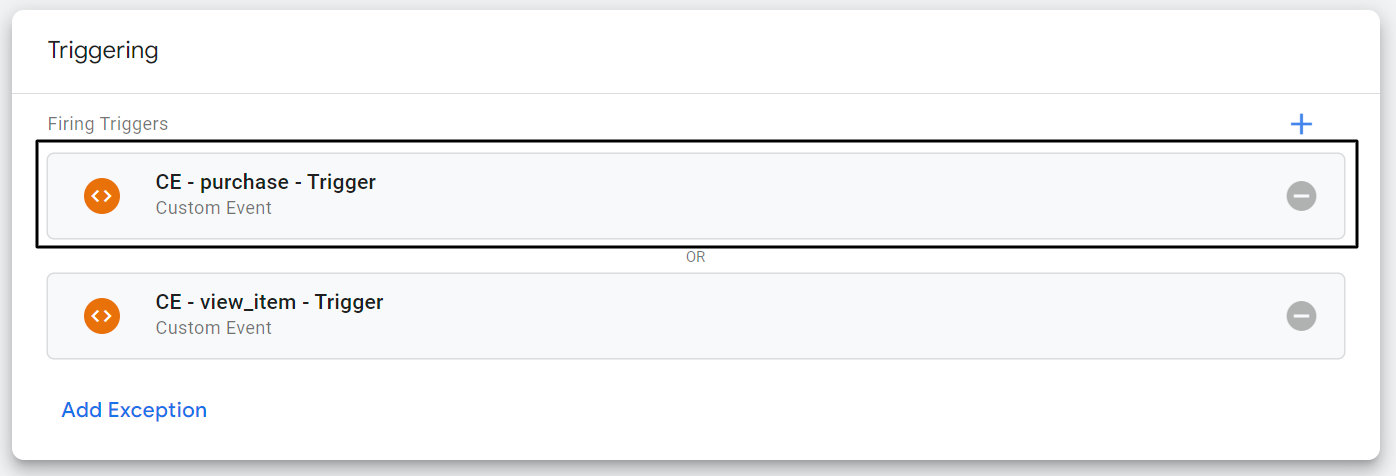
- Pilih pemicu peristiwa pembelian bernama “CE – pembelian – Pemicu”.
- Ganti nama Tag: “GA4 – acara EEC – Tag” dan Klik Simpan.
Langkah 1: Klik Tag di panel navigasi sebelah kiri.

Langkah 2: Klik pada Baru.

Langkah 3: Klik di mana saja pada konfigurasi Tag.

Langkah 4: Pilih “Google Analytics: GA4 Event” di bawah Tag Unggulan.

Langkah 5: Di Tag Konfigurasi, pilih “GA4 – Tampilan Halaman – Tag” dari drop-down.

Langkah 6: Tetapkan Nama Acara. Pilih variabel Lapisan Data yang dibuat sebelumnya – {{dlv – event – variabel}}

Langkah 7: Klik Pengaturan Lainnya dan pilih Kirim Data E-niaga di bawah E-niaga. Pilih Lapisan Data sebagai sumber data Anda.

Langkah 8: Klik di mana saja pada Pemicu.

Langkah 9: Pilih pemicu yang dibuat sebelumnya “CE – EEC – view_item – Trigger” untuk event view_item.

Langkah 10: Arahkan kursor ke sudut kanan atas bagian Pemicu dan klik ikon pensil.

Langkah 11: Klik ikon plus sekarang.

Langkah 12: Pilih pemicu peristiwa pembelian bernama “CE – pembelian – Pemicu”.

Langkah 13: Ganti nama Tag: “GA4 – EEC event – Tag” dan Klik Simpan.

Selamat
Dengan panduan ini, kini Anda dapat melacak data tampilan produk dan pembelian di GA4. Anda juga dapat melihat laporan di GA4 dengan mengikuti langkah-langkah berikut.
Langkah satu: Buka properti GA4.
Langkah dua: Klik pada Laporan dari panel navigasi kiri.
Langkah ketiga: Klik pada Monetisasi dan kemudian klik pembelian E-niaga.
Jika Anda ingin mendapatkan wadah GTM siap pakai untuk panduan ini, saya sangat menyarankan Anda untuk mengunduh resep GTM.
Unduh Resep GTM
Kesimpulan
Dengan panduan langkah demi langkah ini, saya telah menarik semua pemberhentian untuk mengatasi dan menyelesaikan masalah yang membara dari semua pemilik toko Shopify. Pelacakan e-niaga dapat memiliki banyak nuansa dan sulit untuk diatasi dengan satu posting blog. Jika Anda memiliki pertanyaan, jangan ragu untuk terhubung dengan saya di LinkedIn dan ajukan pertanyaan Anda di sana.
