Desain situs web responsif: Apa itu dan bagaimana cara kerjanya?
Diterbitkan: 2020-10-29Desain situs web responsif mengacu pada situs web yang dirancang dengan fungsi, konten, dan media yang ramah seluler. Situs web responsif berubah dan menyesuaikan dengan perangkat apa pun yang mungkin digunakan pengguna seperti ponsel cerdas, tablet, dan desktop. Desain web responsif bukan lagi rekomendasi, ini merupakan investasi penting untuk membangun kesadaran merek Anda, meningkatkan pengalaman pengguna (UX), dan meningkatkan konversi.
PANAS!! Claue versi 2.0 telah dirilis

Lihat Demo
Claue Magento Theme 2. 0 telah dirilis dengan banyak peningkatan kinerja dan fitur eksklusif. Khususnya, kami melengkapi bundel secara Gratis dengan Ekstensi Checkout Satu Langkah M2 , ekstensi ini memungkinkan pelanggan untuk checkout dalam satu langkah! Berikut ini beberapa perubahan yang paling kami sukai
- Berbasis pada tema Luma.
- Gratis dengan Checkout Satu langkah yang cerdas (Hemat lebih dari $200)
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama
Dari sudut pandang teknis, desain situs web responsif didasarkan pada persentase. Perusahaan desain web responsif memberikan persentase penyesuaian pada proporsi dan dimensi elemen di situs web seperti gambar, kolom, dan kotak teks. Berkat persentase yang mereka tetapkan untuk elemen-elemen ini, tata letak situs web responsif secara otomatis menyesuaikan dan menskalakan semua yang ada di situs web asli agar sesuai dengan layar perangkat pengguna
1. Mengapa desain situs web responsif penting untuk bisnis Anda?
Desain situs web yang responsif memastikan desainer web, perancang antarmuka pengguna, dan pengembang web tidak perlu bekerja siang dan malam membangun situs web untuk setiap perangkat berbeda yang ada. Untuk pemilik bisnis, ini memungkinkan Anda menjangkau audiens yang lebih luas dan lebih terlibat di mana pun dan bagaimanapun mereka memilih untuk menjelajah.
Berikut adalah keuntungan utama:
- Desain optimal untuk perangkat: Dengan pendekatan desain web responsif, semua gambar, font, dan elemen HTML lainnya akan diskalakan dengan sesuai, memaksimalkan ukuran layar apa pun yang dimiliki pemirsa.
- Tidak perlu pengalihan: Opsi lain untuk mendesain untuk beberapa perangkat memerlukan penggunaan pengalihan untuk mengirim pemirsa ke versi situs web yang sesuai. Tanpa perlu pengalihan, pemirsa dapat mengakses konten yang ingin dilihatnya, secepat mungkin.
- Mempertahankan pengguna di situs web Anda lebih lama: Rasio pentalan situs web pada ponsel cerdas hampir 42% (dibandingkan hanya 26% untuk tablet). Selain itu, halaman web yang dimuat dalam lima detik atau kurang menjamin sesi menonton 75% lebih lama.
- Meningkatkan peringkat Google Anda: Pengindeksan mobile-first benar-benar dapat memengaruhi peringkat situs web Anda dan dapat menyebabkannya terbentur pada halaman hasil mesin pencari (SERP) demi situs web yang menghadirkan desain ramah seluler kepada pengguna.
- Membangun pengenalan merek dan kepercayaan yang positif dengan konsumen: 57% pembeli mengatakan bahwa mereka tidak akan merekomendasikan bisnis dengan situs web seluler yang dirancang dengan buruk
- Hemat waktu dan uang: Desain situs web yang responsif juga efektif dari sudut pandang harga. Ini membantu Anda mengelola situs web dengan mudah karena satu situs versus dua. Anda tidak perlu melakukan perubahan dua kali. Sebagai gantinya, Anda dapat bekerja dari dan memperbarui satu situs web.
2. Bagaimana cara kerja desain web responsif?
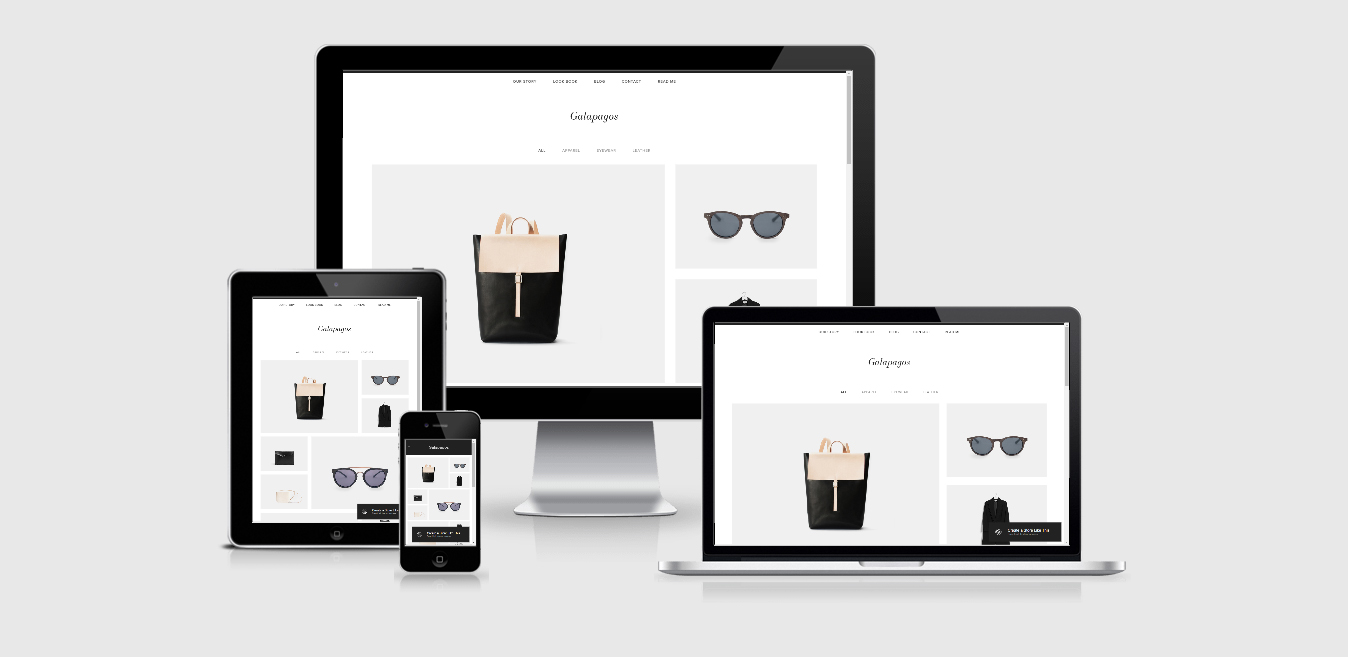
Seorang desainer web responsif akan menggunakan campuran tata letak dan kisi fleksibel, penggunaan kueri media CSS, dan gambar. Saat pemirsa berubah dari layar yang lebih besar ke layar ponsel atau iPad yang lebih kecil, situs web yang responsif akan secara otomatis menyesuaikan resolusi, kemampuan skrip, dan ukuran gambar. Dengan demikian, perancang situs web menggunakan teknologi yang secara otomatis merespons preferensi perangkat pemirsa.
Pengembang menggunakan teknik yang berbeda seperti tata letak fleksibel, kisi fleksibel, kueri media, dll untuk membuat desain situs web Responsif

- A Fluid Grid System: Ini adalah sistem grid Cascading Style Sheets (CSS) yang intuitif dan responsif dengan 24 kolom yang menampilkan dukungan browser. Ini membantu Anda menghemat waktu dan uang dengan memungkinkan desainer memperbarui satu versi situs versus banyak
- Gambar Fleksibel: Ini juga disebut sebagai gambar adaptif. Pertimbangan ukuran yang tidak diperlukan agar gambar muncul dengan benar pada ukuran tampilan tetap menjadi perlu untuk situs web seluler.
- Media Query: Ini adalah modul yang memungkinkan konten untuk beradaptasi sesuai dengan resolusi layar.
Dengan memanfaatkan tiga bahan teknis, perusahaan pengembang situs web responsif dapat memanfaatkan pengujian desain web responsif untuk memastikan bahwa pengguna memiliki pengalaman menjelajah terbaik.
Masalah Terkait
Mouse v. touch: Merancang untuk desain situs web yang responsif juga memunculkan masalah mouse versus sentuhan. Pada komputer desktop, pengunjung biasanya memiliki mouse untuk bergerak dan memilih item. Pada perangkat smartphone atau tablet, pengguna sebagian besar menggunakan jari dan menyentuh layar. Apa yang mungkin hanya dipilih dengan mouse, mungkin sulit untuk dipilih dengan jari pada titik kecil di layar.
Grafik dan kecepatan unduh: Juga, ada beberapa grafik, iklan, dan kecepatan unduh. Pada perangkat seluler, mungkin perlu menampilkan lebih sedikit grafik daripada tampilan desktop sehingga situs web tidak perlu waktu lama untuk dimuat di ponsel cerdas. Ukuran iklan yang besar mungkin perlu ditukar dengan iklan yang lebih kecil.
Aplikasi dan “versi seluler”: Di masa lalu, Anda mungkin berpikir untuk membuat aplikasi untuk situs web Anda — misalnya aplikasi iPad atau aplikasi Android. Atau Anda akan memiliki versi seluler khusus untuk BlackBerry. Tetapi dengan begitu banyak perangkat yang berbeda saat ini, semakin sulit untuk membuat aplikasi dan berbagai versi untuk setiap perangkat dan platform operasi.
3. Cara Membuat Desain Website Responsif
Dimungkinkan untuk membuat desain situs web Responsif Anda sendiri dengan CSS dan HTML. Tapi ini seperti mengambil jalan belakang yang panjang ketika ada jalan bebas hambatan. Dalam hal ini, jalan tol akan menjadi platform CMS atau pembuat situs web. CMS ( sistem manajemen konten) adalah perangkat lunak yang membantu Anda membuat situs web tanpa pengetahuan coding yang mencakup mengetahui cara membuat kode untuk desain responsif. Desain situs web responsif dapat dicapai dengan menggunakan CMS atau pembuat situs yang memfasilitasi desain responsif. Berikut adalah beberapa pilihan umum.
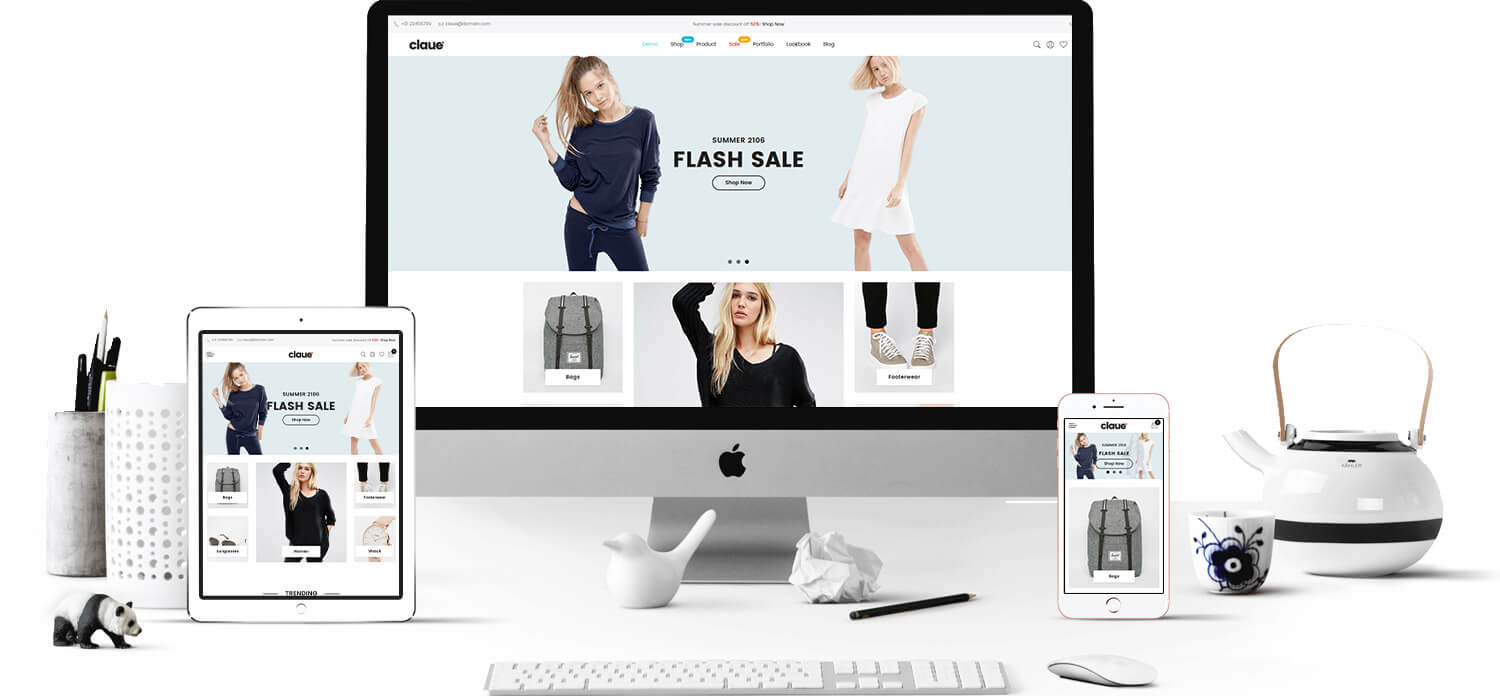
Magento

klausa
Magento adalah CMS E-niaga sumber terbuka dan platform ramah pengoptimalan mesin telusur. Ini adalah platform yang sangat responsif bagi situs web untuk bekerja dengan kualitas sempurna di PC dan perangkat seluler. Salah satu cara termudah untuk menyesuaikan tampilan toko eCommerce Magento Anda adalah dengan tema Magento. Anda bahkan dapat mengunduh tema Magento responsif secara gratis, yang dioptimalkan untuk semua perangkat mulai dari PC hingga smartphone
WordPress

WordPress adalah CMS paling populer di dunia dan mempertahankan keunggulan ini dengan menyediakan salah satu pembuat situs web paling sederhana. WordPress hadir dengan ribuan tema dan template dengan desain responsif. ( Temukan tema WordPress yang lebih responsif di sini)
ruang persegi

Squarespace adalah pembuat situs populer yang hadir dengan desain situs yang menarik dan alat yang canggih. Squarespace menyediakan 65 template yang dioptimalkan untuk seluler. Di dalam editor Squarespace, Anda juga dapat bertransisi dari desktop ke tablet ke tampilan seluler untuk memastikan desain Anda merespons perangkat yang berbeda dengan mulus.
Dengan begitu banyak konsumen yang berbelanja dan menjelajah di perangkat seluler mereka, desain situs web yang responsif mutlak harus dimiliki untuk bisnis eCommerce Anda. Tanpa itu, Anda bisa kehilangan prospek, pelanggan, dan pendapatan. Mulailah dengan desain web responsif hari ini.
