Menjangkau Lebih Banyak Pelanggan di BigCommerce: 15 Tips untuk Desain dan Fungsionalitas
Diterbitkan: 2023-04-28BigCommerce adalah platform berperingkat tinggi yang memberdayakan banyak etalase e-niaga B2C dan B2B dunia, tetapi itu tidak menjamin kesuksesan untuk setiap merek.
Satu elemen yang sama-sama dimiliki oleh situs web BigCommerce yang sukses adalah desain e-niaga yang luar biasa — dan tidak heran mengapa.
Situs yang dirancang dengan baik tidak hanya mengundang, tetapi juga menciptakan pengalaman pengguna yang mulus dan intuitif. Fitur-fitur ini membuat pelanggan Anda senang berbelanja di situs Anda, yang dapat meningkatkan lalu lintas dan konversi situs web secara signifikan.
Kami telah mengumpulkan prinsip-prinsip utama e-niaga desain visual dan UX untuk meningkatkan pengalaman pengunjung Anda untuk toko BigCommerce dengan konversi tinggi.
Praktik dan Tip Terbaik Desain E-niaga
1. Pilih Tema yang Tepat dan Sesuaikan dengan Merek Anda
Dengan begitu banyak toko online di luar sana, penting untuk memastikan merek Anda memiliki kepribadian unik yang sesuai dengan audiens target Anda. Menyesuaikan desain e-niaga Anda untuk mencerminkan nilai dan gaya merek Anda dapat membantu Anda membangun identitas yang kuat dan mudah diingat.
BigCommerce menawarkan perpustakaan tema yang luas untuk dipilih, termasuk opsi gratis dan premium. Beberapa tema diarahkan untuk industri tertentu dan kasus penggunaan, seperti fashion atau elektronik, sementara yang lain lebih umum dan serbaguna. Setiap tema dapat disesuaikan menggunakan alat intuitif platform.
BigCommerce memungkinkan Anda melihat pratinjau tema untuk melihat tampilan dan rasanya melalui halaman demo tentang cara kerjanya dan bagaimana produk Anda akan terlihat di situs. Ini memudahkan untuk menemukan tema yang dapat Anda modifikasi agar sesuai dengan palet warna, tipografi, dan tata letak merek Anda.
Misalnya, Inhaven menggunakan opsi yang difilter dengan ikon dan warna yang disesuaikan agar sesuai dengan identitas mereknya.

2. Gunakan Tata Letak Halaman yang Konsisten
Berbicara tentang tata letak, situs yang terorganisir dengan baik dan menarik secara visual adalah aspek penting dari desain e-niaga yang efektif karena menciptakan pengalaman yang kohesif di seluruh situs web Anda dan memberikan rasa keakraban kepada pengguna.
Tata letak yang konsisten dapat mengambil banyak bentuk, seperti header dan footer yang sama di semua halaman, gaya dan ukuran font bertema, serta penempatan gambar dan ajakan bertindak secara teratur.
Meskipun ini mungkin tampak seperti bagian langsung dari membangun situs web Anda, sangat mudah untuk terbawa suasana dan menerapkan ide desain yang akan menjadi bumerang.
Waspadai kesalahan umum berikut yang kami lihat dilakukan beberapa perusahaan saat bekerja dengan tata letak BigCommerce:
- Desain yang terlalu rumit: Jangan menambahkan terlalu banyak elemen ke tata letak Anda karena dapat mempersulit pelanggan untuk menavigasi atau menemukan apa yang mereka cari.
- Mengabaikan respons seluler: Berhati-hatilah untuk tidak mendesain hanya untuk pengunjung desktop. Sebagian besar, jika bukan mayoritas, audiens Anda akan mengakses situs web dari perangkat seluler mereka.
- Pengorganisasian dan kategorisasi yang buruk: Andalkan data pembelian pelanggan dan riset kata kunci untuk menyortir dan menamai produk Anda dengan benar.
- Terlalu fokus pada estetika: Meskipun tata letak yang menarik secara visual itu penting, namun tidak boleh berkompromi dengan navigasi atau membombardir pengunjung dengan terlalu banyak gambar. Sebagai aturan praktis, Anda tidak boleh memiliki lebih dari 3-5 foto per produk. Untuk pakaian, Anda mungkin menunjukkan tampilan depan, samping, dan belakang — tetapi lebih dari itu mungkin tidak diperlukan.
Ingat juga bahwa tata letak yang konsisten membantu kinerja SEO situs web karena memudahkan mesin telusur untuk merayapi.
3. Pertahankan Navigasi Intuitif dan Mudah Digunakan
Navigasi yang mudah membantu pelanggan menemukan apa yang mereka cari dengan cepat, yang menghasilkan kepuasan pelanggan yang lebih tinggi, peningkatan keterlibatan, dan pada akhirnya, tingkat konversi yang lebih tinggi.
Buat opsi menu yang jelas dan ringkas yang mudah dipahami, dengan kategori berlabel sederhana yang masuk akal bagi pelanggan. Idealnya, menu harus selalu terlihat sehingga pelanggan dapat mengaksesnya dengan cepat, di mana pun mereka berada di situs web.
Fitur lain yang berguna untuk ditambahkan ke desain UX Anda untuk e-niaga adalah jejak remah roti yang memberi pelanggan representasi visual tentang lokasi mereka dalam hierarki situs web. Ini memungkinkan mereka untuk dengan cepat menavigasi kembali ke halaman dan kategori sebelumnya tanpa harus menggunakan tombol kembali di browser mereka.
Gunakan alat seperti Google Analytics untuk melihat bagaimana pengunjung berinteraksi dengan situs web Anda dan mengidentifikasi area yang perlu ditingkatkan. Jika Anda masih tidak yakin apa yang harus dilakukan, ada banyak pilihan perangkat lunak navigasi yang tersedia secara online yang menguji halaman Anda untuk Anda dan menyarankan perubahan yang dapat Anda terapkan.
4. Buat Mega-Menu untuk Halaman Produk
Juga terkait dengan navigasi, mega-menu adalah fitur populer di situs web e-niaga karena menawarkan berbagai produk kepada pelanggan sekaligus tanpa mereka harus mengklik banyak halaman. Ini sangat membantu untuk toko yang menawarkan banyak pilihan.
Ada beberapa tips yang perlu diingat saat membuat mega-menu di BigCommerce.
Pertama, menu harus diatur dengan cara yang masuk akal bagi pelanggan. Ini berarti mengelompokkan produk serupa di bawah kategori yang relevan, seperti pakaian, sepatu, dan aksesori. Batasi jumlah item di setiap kategori untuk menghindari pelanggan yang kewalahan dengan terlalu banyak pilihan.
Setiap kategori harus diberi label dengan jelas. Misalnya, alih-alih menggunakan kata umum seperti "pakaian luar ruangan", gunakan label yang lebih spesifik seperti "jaket tahan air".
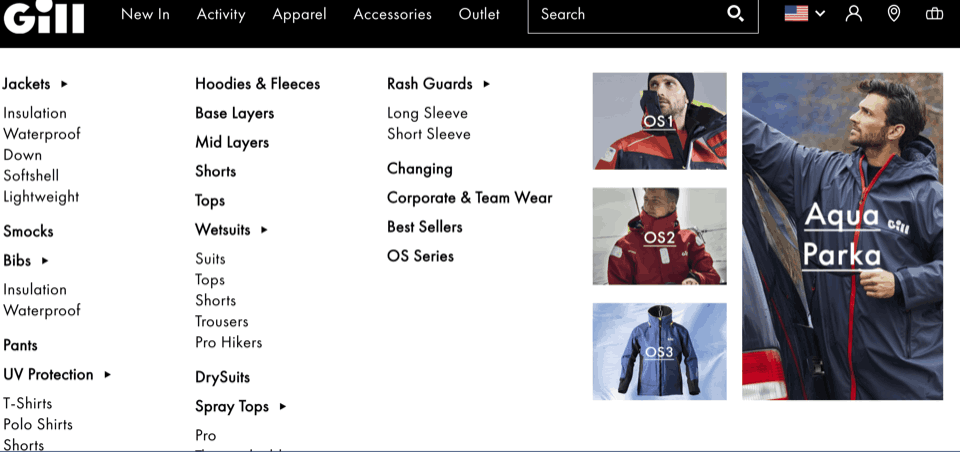
Tambahkan gambar berkualitas tinggi ke mega-menu Anda untuk membantu pelanggan mengidentifikasi produk dengan cepat dan membuat desain e-niaga Anda lebih menarik. Pastikan gambar Anda dioptimalkan untuk penggunaan web untuk mencegah waktu pemuatan halaman yang lambat.

Gill Marine melakukan pekerjaan yang sangat baik dalam mengkategorikan produk dengan cara yang logis dan mudah dibaca.
5. Pastikan Situs Web Anda Ramah Seluler
Sebagian besar template yang dibuat sebelumnya di BigCommerce dioptimalkan untuk seluler, menghilangkan kebutuhan akan keterampilan pengkodean atau teknis apa pun. Namun, Anda harus selalu mengujinya di berbagai perangkat untuk memastikan tampilannya bagus di berbagai ukuran layar. Misalnya, bahkan dalam desain responsif, teks mungkin terlihat terlalu besar di perangkat seluler, sehingga Anda harus menyesuaikan ukuran font.
Alternatifnya, Anda dapat menyewa pakar desain e-niaga yang memiliki pengalaman membuat halaman web responsif untuk mengembangkan situs web khusus yang disesuaikan dengan kebutuhan dan tujuan khusus Anda.
6. Tambahkan Fungsi Pencarian
Bilah pencarian adalah cara sederhana namun efektif untuk meningkatkan kegunaan situs web Anda. Pelanggan cukup mengetikkan kata kunci yang terkait dengan produk yang mereka inginkan dan mendapatkan hasil dari semua produk relevan yang tersedia di situs Anda. Ini menghemat banyak waktu bagi pelanggan Anda karena mereka tidak perlu menelusuri daftar produk yang panjang secara manual untuk menemukan apa yang mereka butuhkan.
Selain menambahkan bilah pencarian yang menonjol ke desain e-niaga Anda, pembeli Anda akan menghargai fitur pelengkapan otomatis dan pencarian terkait yang memberikan saran bermanfaat kepada pelanggan saat mereka mengetik istilah mereka. Ini juga dapat membantu mereka menemukan produk baru.
7. Buat Halaman Produk Kaya Gambar
Selain meningkatkan tampilan desain e-niaga Anda, gambar membuat pengambilan keputusan lebih mudah bagi pelanggan. Bertujuan untuk memberikan representasi visual yang jelas dan terperinci dari produk Anda sehingga pelanggan dapat lebih memahami fitur dan manfaatnya.
Ada banyak cara untuk menggunakan gambar pada halaman produk:

- Tunjukkan produk yang sedang digunakan : Bantu pelanggan memvisualisasikan cara kerja produk dengan menunjukkan tampilannya dalam situasi kehidupan nyata.
- Sorot fitur produk : Sertakan gambar close-up dari fitur tertentu untuk membantu pelanggan mengidentifikasi apa yang membedakannya dari produk serupa.
- Kesaksian pelanggan : Sertakan gambar pelanggan yang menggunakan produk dan ulasan atau umpan balik mereka untuk menciptakan bukti sosial dan membangun kepercayaan di antara calon pelanggan.
- Tampilan 360 derajat : Hal ini memungkinkan pelanggan untuk melihat setiap sudut produk, yang lebih memikat mereka daripada gambar standar yang menghadap ke depan.
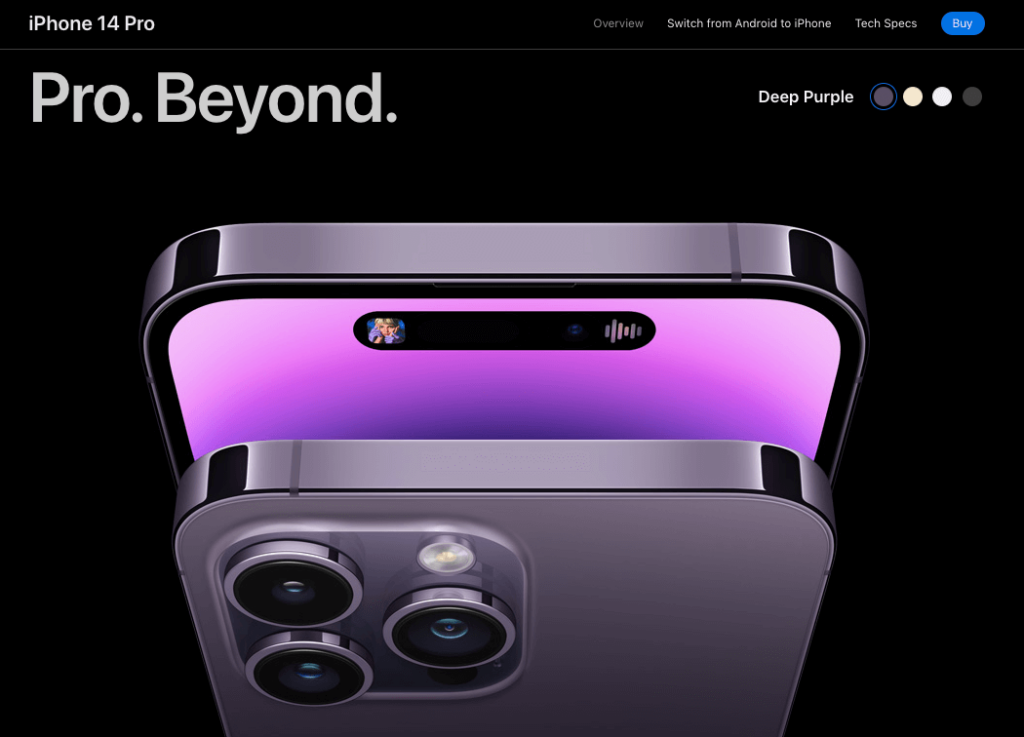
Gambar berkualitas tinggi adalah cara yang sangat efektif untuk meningkatkan keterlibatan dan pada akhirnya mendorong penjualan di situs web e-niaga. Misalnya, toko online Apple tidak tertandingi dalam hal gambar produk. iPhone terlihat cantik dengan sudut dan pencahayaan yang tepat.

8. Gunakan Visual dan Grafik Berkualitas
Sebanyak kami merekomendasikan desain e-niaga yang kaya gambar, penting untuk diingat bahwa visual paling efektif jika menampilkan produk Anda dalam pencahayaan terbaik. Foto murah dan berkualitas rendah dapat berdampak negatif terhadap persepsi pengunjung terhadap merek Anda, oleh karena itu kami sangat menyarankan untuk berinvestasi dalam fotografi produk profesional.
Pastikan Anda menggunakan foto beresolusi tinggi, ikon dan logo vektor (SVG), dan grafik lainnya seperti ilustrasi dan infografis.
Namun, berhati-hatilah dengan visual yang sarat data yang dapat memperlambat waktu pemuatan situs web. Untuk menghindari masalah ini, gambar harus dikompresi atau disimpan di Content Delivery Network (CDN). Ini akan membantu memastikan bahwa situs web dimuat dengan cepat dan efisien.
9. Tambahkan Opsi Penyaringan Produk ke Semua Halaman
Pemfilteran produk adalah cara terbaik untuk membantu pelanggan Anda mempersempit pencarian mereka untuk menemukan produk yang mereka inginkan, yang menghemat waktu mereka dan meningkatkan pengalaman belanja mereka secara keseluruhan.
Seperti menu mega, ini adalah fitur desain e-niaga yang sangat berguna untuk toko besar dengan banyak penawaran.
Ada beberapa opsi pemfilteran yang dapat Anda terapkan dalam desain UX untuk e-niaga:
- Kata kunci
- Kategori
- Merek
- Kisaran harga
- Peringkat
Karena bidang produk kustom BigCommerce terbatas, sebaiknya gunakan data eksternal dan alat manajemen konten yang memberi Anda lebih banyak opsi penyesuaian. Dengan cara ini Anda dapat membuat perubahan massal pada daftar katalog Anda untuk menambah, mengedit, atau menghapus spesifikasi produk dan informasi lain yang relevan dengan pelanggan Anda.
10. Tampilkan Produk Terkait
Pelanggan sering kali tertarik untuk membeli item tambahan yang melengkapi atau menyempurnakan produk utama yang mereka lihat, sehingga memajang produk terkait dalam merek, lini produk, atau kategori produk yang sama memberikan peluang penjualan silang atau penjualan yang baik.
Misalnya, jika pelanggan sedang melihat kamera, produk terkait mungkin menyertakan tas kamera atau tripod atau bundel yang menyertakan aksesori tambahan.
Produk terkait dapat ditampilkan di berbagai tempat pada desain e-niaga Anda, seperti di bawah informasi produk utama, di halaman keranjang belanja, atau di bagian khusus situs web. Pastikan mudah menavigasi di antara saran karena hal ini mendorong pelanggan untuk menjelajahi lebih banyak.
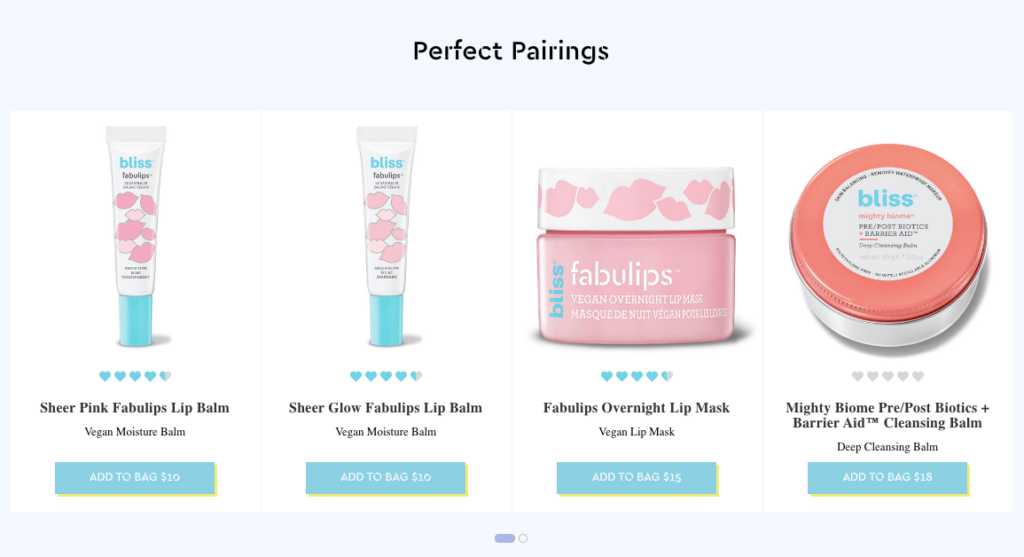
Lihat bagaimana merek kosmetik Bliss mengemas produk terkait sebagai “pasangan sempurna” di bawah ini.

11. Masukkan Review dan Testimonial
Ulasan dan testimonial adalah alat desain e-niaga yang ampuh karena membangun kepercayaan dan kredibilitas dengan pelanggan potensial. Mereka memberi pembeli pengertian tentang apa yang dikatakan orang lain tentang produk atau layanan, memberikan bukti sosial yang berharga yang mendorong mereka untuk melakukan pembelian.
Tampilkan testimonial Anda dengan jelas dan dengan cara yang mudah dibaca dan dinavigasi. Ini bisa di halaman produk, di bagian ulasan khusus, atau bahkan di gambar produk Anda seperti yang disebutkan di atas.
12. Menggabungkan Tombol Berbagi Sosial
Memasukkan tombol berbagi sosial ke dalam desain e-niaga Anda dapat menjadi alat yang berguna untuk meningkatkan keterlibatan dan mendorong penjualan. 43% pembeli global meneliti produk secara online melalui jejaring sosial, sehingga menyediakan opsi berbagi yang mudah dapat membantu produk Anda menjangkau audiens yang lebih luas.
Tempatkan tombol berbagi sosial secara mencolok di halaman produk dan halaman checkout Anda untuk memudahkan pembeli membagikan pembelian mereka dengan teman dan pengikut mereka. Ini juga dapat membantu untuk menawarkan insentif seperti diskon atau pengiriman gratis untuk melakukannya.
Ingatlah untuk memantau saluran media sosial Anda untuk setiap penyebutan atau pembagian dan terlibat dengan pengguna tersebut untuk mendorong lebih banyak berbagi.
13. Tambahkan Tombol “Simpan ke Daftar Keinginan” pada Produk
Opsi desain e-niaga ini memungkinkan pengguna untuk dengan mudah menyimpan produk yang mereka minati tanpa harus segera melakukan pembelian, sehingga mengurangi tekanan dan memungkinkan pengguna untuk menelusuri dan menyimpan barang dengan kecepatan mereka sendiri.
Tombol wishlist juga meningkatkan kemungkinan pengguna melakukan pembelian saat mereka kembali ke toko Anda, karena mereka diingatkan tentang produk yang mereka inginkan.
Selain manfaat desain UX untuk e-niaga, daftar harapan memberikan wawasan berharga bagi bisnis yang dapat digunakan untuk meningkatkan rekomendasi produk, menginformasikan keputusan inventaris, dan mengoptimalkan strategi pemasaran.
14. Gunakan Judul Halaman yang SEO-Friendly
Meskipun bukan elemen desain e-niaga, judul halaman yang ramah SEO sangat penting untuk meningkatkan visibilitas dan peringkat situs web Anda di halaman hasil mesin pencari.
Selain itu, begitu pengunjung membuka situs web atau halaman produk Anda, mereka mendukung desain Anda dengan memberi tahu mereka bahwa mereka berada di tempat yang tepat, bahkan sebelum visual lainnya dimuat. Ini adalah fitur penting untuk meningkatkan pengalaman pengguna karena pembeli online sangat tidak sabar.

Judul SEO tidak harus membosankan. Anda dapat menemukan cara untuk menggabungkan kepribadian merek dan kata kunci produk Anda menjadi judul yang mudah diingat.
15. Pastikan Proses Checkout yang Mulus
Akhirnya, semua orang tahu rasa frustrasi berjuang untuk check out setelah mereka menghabiskan waktu berbelanja. Itu sebabnya desain e-niaga Anda harus memfasilitasi proses checkout yang cepat dan mudah.
Salah satu cara untuk melakukannya adalah dengan menghilangkan langkah-langkah yang tidak perlu dan menggabungkan proses checkout ke dalam satu halaman atau layar. Anda juga harus memberikan instruksi yang jelas dan ringkas tentang langkah-langkah yang diperlukan.
Selain itu, minimalkan gangguan yang dapat menyebabkan pelanggan membatalkan pembelian mereka, seperti pop-up atau iklan yang tidak perlu.
Dapatkan Toko BigCommerce yang Terorganisir, Bersih, dan Mudah Dinavigasi
Baik Anda memulai dari awal atau ingin mengubah situs web yang sudah ada, Coalition Technologies dapat membantu. Layanan desain ecommerce kami disesuaikan untuk memenuhi kebutuhan unik setiap klien, memastikan bahwa toko BigCommerce Anda dioptimalkan untuk audiens target dan tujuan bisnis Anda.
Kami memiliki rekam jejak keberhasilan yang terbukti dalam membangun situs BigCommerce dengan konversi tinggi. Hubungi kami hari ini untuk mempelajari lebih lanjut tentang layanan kami atau diskusikan proyek Anda dengan salah satu pakar kami.
