Pembaruan Data Web Inti Google Dan Bagaimana Bisnis Dapat Manfaat Dengan PWA
Diterbitkan: 2021-05-19Daftar Isi
Jika Anda sudah familiar dengan Magento (atau mencari informasi lebih lanjut tentang platform ini), pasti Anda sudah tahu tentang Magento PWA. Perkembangan teknologi PWA membawa keuntungan luar biasa bagi pemilik toko, mendukung mereka dalam meningkatkan penjualan, dan juga dalam meningkatkan kinerja web, pengalaman pelanggan, dan keamanan.
Teknologi PWA memungkinkan bisnis untuk tetap terdepan dalam hal pembaruan penting dari pemain raksasa lainnya seperti Google. Baru-baru ini, Magento mengadakan webinar (Optimalkan Kinerja Situs Anda dengan Aplikasi Web Progresif) yang menjelaskan pembaruan Google yang akan datang untuk sistem peringkat mereka dan bagaimana PWA dapat mengoptimalkan kinerja web.
Webinar ini diselenggarakan oleh Mr. John Knowles, Chief Technology Officer di JH dan Mr. Salvatore Denaro, Konsultan Ekosistem Web Senior di Google gTech.

Berikut adalah ringkasan, serta sorotan dari webinar:
Data Web Inti Google
Data Web Inti adalah metrik kecepatan yang merupakan bagian dari sinyal Pengalaman Halaman Google yang digunakan untuk mengukur pengalaman pengguna.
Pengalaman halaman akan mulai bergulir dari pertengahan Juni 2021 hingga akhir Agustus sebagai bagian dari sistem peringkat Google. Selain itu, label dapat ditambahkan dalam hasil penelusuran, yang menunjukkan laman mana yang memberikan pengalaman pengguna yang baik, namun hal ini tetap memungkinkan untuk saat ini.
Sinyal 'pengalaman halaman' menggabungkan Data Web Inti dengan sinyal berikut:
- Ramah seluler
- Penelusuran yang aman
- Keamanan HTTPS
- Pedoman interstisial yang mengganggu
1. Komponen Inti Web Vital
Web vital inti yang baru meliputi:
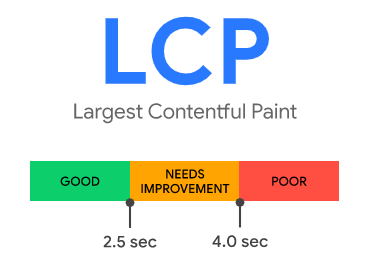
LCP (Larest contentful paint): waktu elemen konten terbesar di viewport menjadi terlihat.

Seperti yang Anda lihat, jika LCP terjadi dalam 2,5 detik saat halaman mulai dimuat, situs web akan memberikan pengalaman yang baik. Jika waktunya antara 2,5-4 detik, itu perlu perbaikan, dan apa pun yang lebih lama dari 4 detik dianggap buruk.
Penyebab paling umum dari LCP yang buruk adalah:
- Waktu respons server lambat
- JavaScript dan CSS yang memblokir perenderan
- Waktu pemuatan sumber daya yang lambat
- Render sisi klien
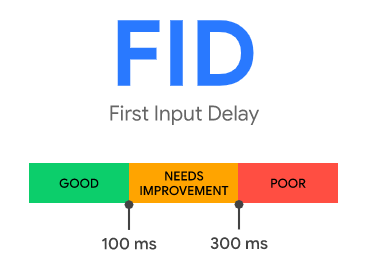
FID (First input delay): waktu dari saat pengguna pertama kali berinteraksi dengan halaman hingga saat browser benar-benar merespons interaksi tersebut.

Komponen ini terkait dengan kesan pertama pengguna terhadap sebuah situs web. Pengalaman pengguna yang baik harus diberikan jika FID 100 milidetik atau kurang.
Ini adalah metrik bidang, dan hanya dapat diukur dengan interaksi pengguna yang sebenarnya. Di lingkungan lab, waktu pemblokiran total (TBT) adalah metrik yang direkomendasikan untuk membantu mengukur FIB.
FID yang buruk biasanya merupakan hasil dari eksekusi JavaScript yang berat.
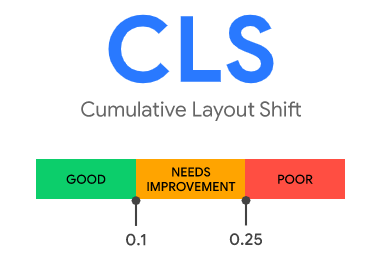
CLS (Pergeseran Tata Letak Kumulatif): seberapa banyak konten yang terlihat bergeser di area pandang dan jarak perpindahan elemen yang terpengaruh.

Pergeseran tata letak mengganggu dan mengganggu pengguna, dan ini lebih sering terjadi di banyak situs web. Jadi sekarang Google akan segera mengukur metrik ini sebagai bagian dari pengalaman halaman.
Untuk mengirim sinyal bahwa mereka dapat menawarkan pengalaman pengguna yang baik, halaman harus mempertahankan CLS 0,1. atau kurang.
CLS yang buruk dapat terjadi karena:
- Gambar tanpa dimensi
- Iklan, sematan, dan iframe tanpa dimensi
- Konten yang disuntikkan secara dinamis
- Font Web menyebabkan FOIT/FOUT
- Tindakan menunggu respons jaringan sebelum memperbarui DOM
2. Alat untuk mengukur Vital Web Inti
Data Web Inti dapat diukur dengan alat lapangan dan alat lab.
Alat lapangan
Data lapangan dihasilkan dari kinerja yang dialami oleh interaksi pengguna nyata dengan situs web.
Core Web Vitals dapat diukur menggunakan alat seperti:
- Wawasan Kecepatan Halaman Google
- Google Search Console
- Laporan Pengalaman Pengguna Chrome
- Pustaka JavaScript vital web
- Web.dev
- Ekstensi Vital Web
*Perhatikan bahwa dalam kasus tertentu, Anda mungkin menemukan 'tidak ada data yang tersedia' saat mengukur dengan Search Console atau dasbor CrUX. Ini berarti bahwa properti Anda baru di Search Console, atau tidak ada cukup data yang tersedia di laporan CrUX untuk memberikan informasi yang berarti bagi jenis perangkat yang dipilih.
Alat laboratorium
Data lab dikumpulkan dari lingkungan yang terkendali dan sangat berguna selama proses pengembangan dan untuk menangkap regresi halaman sebelum hal itu terjadi.
Bisnis dapat mengukur metrik di lingkungan lab dengan:
- Mercu suar
- Alat Pengembang Chrome
- Tes Halaman Web
*Alat lab ini mengukur TBT bukan FID seperti yang disebutkan di atas.
Keuntungan PWA dalam kaitannya dengan pembaruan Google
Kecepatan
Untuk mencapai skor LCP dan FID yang baik, kecepatan memuat situs web adalah pemain kuncinya. Dan dalam hal kecepatan, situs web PWA berkinerja sangat baik. Ini adalah salah satu fitur PWA yang paling menonjol.
Pemuatan cepat
PWA dibangun dengan peningkatan progresif sebagai prinsip intinya, yang memungkinkan aplikasi dimuat secara instan pada kunjungan berulang. Memanfaatkan cache tingkat perangkat, PWA meminimalkan jumlah data yang diperlukan untuk merespons interaksi pengguna dengan cepat.
Pengalaman satu halaman

PWA memuat lebih cepat daripada situs web biasa berkat teknologi Service Worker. Ini cepat pada pemuatan pertama dan bahkan lebih cepat pada pemuatan kedua dan seterusnya karena pra-cache semua konten dan mengirimkannya saat dibutuhkan.

Ini menjelaskan mengapa pengguna dapat merasakan situs web satu halaman dengan PWA, menghilangkan kesulitan menunggu halaman dimuat seperti yang tradisional.
Interaktif dengan cepat
Semakin cepat web dapat merespons interaksi pengguna, semakin baik skornya untuk FDI.
Setelah dimuat, PWA dapat langsung bereaksi terhadap interaksi pengguna dengan transisi yang mulus. Waktu muat instannya memberdayakan aplikasi untuk memotong kekacauan, memungkinkan pengguna menyelesaikan tugas yang diinginkan dengan cepat dan oleh karena itu memudahkan mereka untuk mengonversi.
Situs web yang andal
Bekerja offline
Ketersediaan offline juga dimungkinkan dengan teknologi Service Worker. Dengan pekerja layanan terintegrasi dengan benar, semua konten dimuat sebelumnya saat pertama kali Anda mengunjungi PWA dan dikirimkan setelahnya menggunakan Javascript, menjadikan PWA pendekatan baru untuk situs web yang pengalaman tanpa gangguan adalah suatu keharusan.
Selain itu, pembaruan langsung tersedia di situs web PWA segera setelah perangkat terhubung ke jaringan.
Web yang aman
PWA harus diputuskan melalui protokol yang aman—HTTPS. Ini menjamin komunikasi yang aman antara pengguna dan server dan sebagai imbalannya, memastikan pengalaman bebas risiko.
Menggunakan HTTPS untuk seluruh situs membantu melindungi transaksi pembayaran, mengamankan akun pengguna, menjaga komunikasi, identitas, dan penjelajahan mereka tetap pribadi.
Selain itu, dengan mengaktifkan HTTPS, secara otomatis akan ditandai sebagai diamankan oleh browser, dan ini dapat dilihat oleh pengunjung PWA Anda. Menunjukkan kepada pengunjung bahwa PWA diamankan dapat membangun kepercayaan di antara pelanggan Anda, meningkatkan penjualan dan konversi yang sesuai.
Lintas-browser/perangkat

PWA bekerja lintas-browser, menawarkan akses universal ke semua pengguna. Mereka dapat menavigasi ke browser apa pun dan langsung mengakses aplikasi.
PWA yang dirancang dan dibangun dengan baik dapat memastikan bahwa pengguna mendapatkan pengalaman terbaik saat menjelajah, terlepas dari perangkat mereka – tablet, desktop, atau seluler.
Melibatkan UX
Fitur lanjutan
Situs web PWA diberdayakan dengan berbagai fitur canggih yang bertujuan memfasilitasi keterlibatan untuk toko e-niaga.
Mereka bisa mendapatkan tempat di layar beranda, memungkinkan akses berulang yang cepat tanpa perlu meluncurkan browser dan mengetikkan alamatnya. Kenyamanan mengakses aplikasi web langsung dari layar beranda pengguna memungkinkan PWA mencapai tingkat keterlibatan ulang yang tinggi dari aplikasi asli.
Kiat untuk meningkatkan skor Vital Web Inti
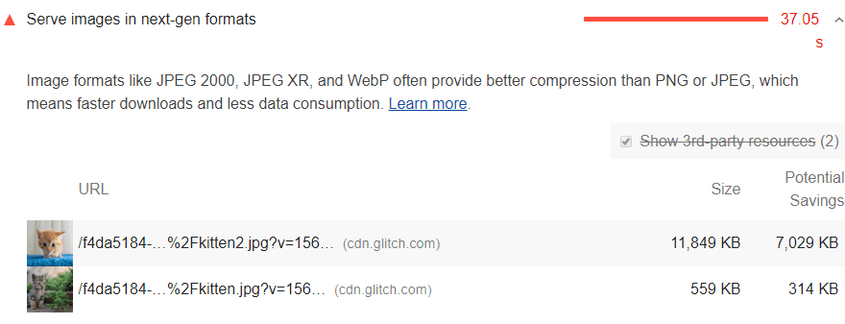
- Kompresi Gambar

Ini tetap merupakan langkah dasar namun penting untuk meningkatkan kinerja web Anda. Setelah dikompresi, gambar akan memakan lebih sedikit ruang dan meningkatkan kecepatan pemuatan halaman Anda.
Jika memungkinkan, sajikan gambar Anda dalam format JPEG 2000, JPEG XR, dan WebP. Format gambar ini memiliki karakteristik kompresi dan kualitas yang unggul dibandingkan dengan format JPEG dan PNG yang lebih lama.
Saran lain adalah untuk menghindari menambahkan gambar yang tidak relevan ke halaman Anda.
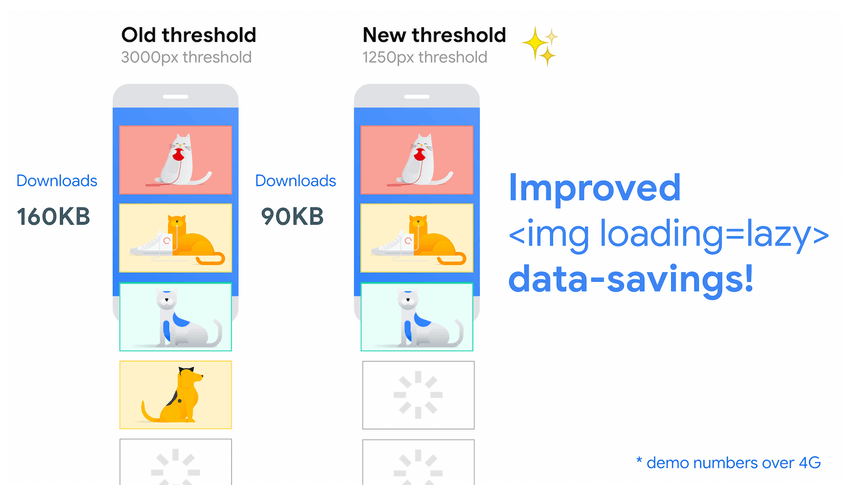
- Pemuatan Malas

Lazy loading adalah metode di mana Anda akan mengidentifikasi sumber daya tertentu sebagai non-blocking (non-kritis) dan browser akan memuat ini hanya bila diperlukan. Dengan demikian, Anda dapat mempersingkat panjang jalur rendering penting, yang berarti pengurangan waktu pemuatan halaman.
- Pramuat Sumber Daya Utama
Dengan memuat sumber daya tertentu sebelumnya, Anda memberi tahu browser bahwa Anda ingin memprioritaskan dan mengambilnya lebih cepat daripada yang akan ditemukan browser di halaman saat ini.
- Minimalkan Tugas Panjang
Setiap tugas yang membutuhkan waktu lebih dari 50 md untuk dieksekusi dianggap sebagai tugas yang panjang.
Peristiwa seperti eksekusi JavaScript dan penguraian CSS dapat menyebabkan pemblokiran utas utama, yang mengakibatkan laman membeku dan menjadi tidak responsif.
Anda dapat mengurangi muatan JavaScript dengan menggunakan pemecahan kode, memperkecil dan mengompresi kode JavaScript Anda, menghapus kode yang tidak digunakan, dan mengikuti pola PRPL. Kurangi waktu yang dihabiskan untuk menguraikan CSS dengan mengecilkan, atau menunda CSS yang tidak penting, atau menghapus CSS yang tidak digunakan.
- Cadangan ruang untuk Gambar & Sematan untuk dimuat
Pengguna merasa bingung ketika mereka mencoba untuk mengklik sebuah elemen (tombol/gambar/video) dan kemudian elemen tersebut bergeser. Ini akan memengaruhi skor CLS situs Anda, dan mengirimkan sinyal bahwa halaman mungkin menawarkan UX yang buruk.
Kurangi CLS dengan memasukkan atribut ukuran lebar dan tinggi gambar dan video. Atau, pesan ruang yang diperlukan dengan kotak rasio aspek CSS. Ini memastikan bahwa browser akan memesan jumlah ruang yang tepat untuk gambar dan video.
Dengan penyematan, Anda dapat mencegah pergeseran tata letak dengan menghitung sebelumnya ruang yang cukup untuk penyematan dengan placeholder atau fallback.
- Rancang Pengantara yang Tidak Menghalangi Konten Penting
Interstisial bisa membuat frustrasi saat mencakup elemen penting di halaman.
Untuk memvisualisasikan cara kerja pengantara di laman Anda, tinjau secara manual di perangkat yang berbeda atau gunakan alat seperti fitur tangkapan layar Chrom DevTool.
Jika ada interstisial atau pop-up yang tampak menghalangi konten utama pada halaman, Anda harus mempertimbangkan untuk mendesain ulang untuk memberikan pengalaman pengguna yang lebih baik.
Kesimpulan
Singkatnya, pemilik situs seharusnya sudah berupaya meningkatkan skor mereka untuk metrik Core Web Vitals – LCP, FID, dan CLS. Meskipun metrik ini mungkin tidak menyebabkan perubahan peringkat yang drastis, metrik ini memberikan panduan kepada situs web untuk pengalaman pengguna yang baik.
Mengenai pembaruan Google, situs web PWA memiliki keunggulan dibandingkan yang tradisional. Berkat teknologinya, PWA memberikan kinerja web yang luar biasa dengan pemuatan cepat, pengalaman pengguna yang andal, dan menarik.
Selain itu, praktik tertentu dapat diterapkan dengan mudah untuk pengalaman pengguna yang lebih baik, mulai dari memuat sumber daya hingga memesan ruang untuk gambar dan penyematan. Bisnis harus secara teratur melacak kinerja web mereka menggunakan data lapangan dan lab untuk menjaga konsistensi dalam pengalaman pengguna dan mencegah kemungkinan masalah.
Untuk pedagang Magento yang ingin mengoptimalkan kinerja web Anda dengan PWA, di SimiCart kami adalah tim agen pengembangan PWA berkualifikasi Google, yang siap mengubah toko Magento Anda.
