Audit Situs Prioritas Enam Poin Untuk Situs Web Besar pada Pembaruan Post Panda
Diterbitkan: 2011-12-13Saya percaya bahwa Google Panda, Pembersihan Hebat memang menjadikan internet sebagai sumber informasi yang lebih baik tetapi bagi situs web besar yang terkena dampaknya, itu adalah monster yang berbeda untuk dihadapi bagi mereka.
Dalam kebanyakan kasus, SEO untuk situs web besar pada pembaruan Panda pos biasanya berkaitan dengan arsitektur informasinya dan dengan memperbaiki struktur pada halaman membawa peningkatan besar pada lalu lintas, rasio pentalan, dan SERP.
Namun; harus berurusan dengan situs web besar, ahli strategi web atau SEO selalu dihadapkan pada waktu dan batasan prioritas mana yang perlu ditangani terlebih dahulu untuk melihat peningkatan dalam waktu yang lebih singkat. Tentu saja para bos akan selalu menginginkan hasil yang instan seolah-olah harus ada seperti “kemarin”.
Jadi saya menyiapkan Audit Situs Prioritas Enam Poin Untuk Situs Web Perusahaan sebagai berikut untuk membantu mengidentifikasi prioritas:
I. Alamat indeksasi halaman pagination dan konsolidasi link juice pass
Pagination selalu merupakan hal yang rumit mengenai situs besar yang sering kali merupakan hasil dari kebiasaan pengkodean yang salah oleh pengembang yang tidak peduli dengan duplikasi halaman.

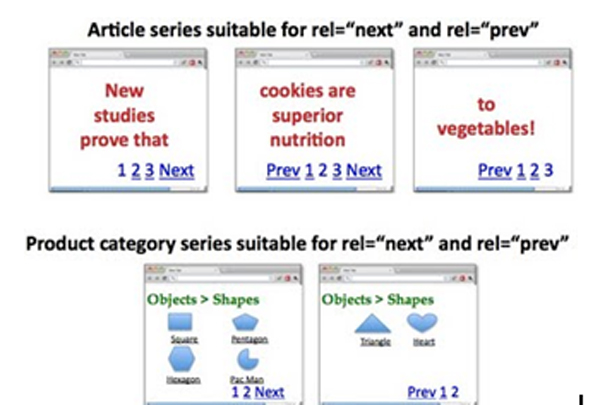
Bagaimana menerapkan: rel="prev" dan rel="next"?
Laman 1: http://www.example.com/page1.html
<link rel=”canonical” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
Laman 2: http://www.example.com/page2.html
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
….
Halaman terakhir:
<link rel=”canonical” href=”http://www.example.com/lastpage.html” />
<link rel=”prev” href=”http://www.example.com/secondtothelastpage.html” />
Pilihan:
Penyertaan halaman "lihat-semua" juga bisa menjadi strategi yang baik yang kami ingin Google untuk mengindeks daripada halaman komponen. Kita dapat melakukannya menggunakan rel=”canonical” yang menunjuk ke halaman lihat semua. NAMUN; jika latensi halaman tinggi, lebih baik tetap berpegang pada strategi rel="prev" dan rel="next".
II. Perbaiki masalah duplikasi Judul Meta dan Deskripsi Meta di GWT
Untuk mengatasi masalah duplikat pada judul dan deskripsi Meta di GWT, kita perlu mengkode ulang judul dan deskripsi yang dihasilkan seperti itu.
Bagaimana cara menerapkan Judul yang baik pada halaman yang diberi halaman?
Halaman 1: Judul di sini dengan kata kunci
Halaman 2: Halaman 2 dari 4, Judul di sini dengan kata kunci
Halaman 3: Halaman 3 dari 4, Judul di sini dengan kata kunci
Akibatnya, kami memiliki:
<kepala>
<link rel=”canonical” href=”http://www.example.com/page2.html” />
<link rel=”prev” href=”http://www.example.com/page1.html” />
<link rel=”next” href=”http://www.example.com/page2.html” />
<title> Halaman 2 dari 4, Judul di sini dengan kata kunci</title>
</head>
Bagaimana cara menerapkan Meta Description yang lebih baik dan unik?
Halaman 2:
<title>Halaman 2 dari 4, Judul di sini dengan kata kunci</title>
<meta name=”description” content=”>Daftar 11-20 (dari 30) Judul di sini dengan kata kunci” />
*Kata kunci merek pada judul dapat dihapus untuk mengakomodasi kata kunci lokal atau ekor panjang lainnya
Atau
Anda cukup mengosongkan deskripsi Meta dari halaman komponen untuk membiarkan robot mengarahkan lalu lintas dan bobot ke halaman teratas yang selalu kita inginkan.
AKU AKU AKU. Pengiriman ulang peta situs dari halaman-halaman penting untuk memperkuat prioritas pencarian informasi dan penggunaan "noindex,follow"
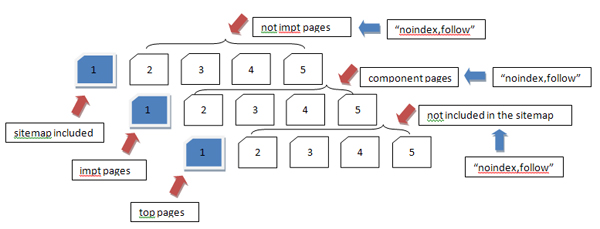
Kita semua menyadari bahwa pengiriman ulang peta situs adalah untuk memprioritaskan halaman situs yang paling penting untuk diindeks dan ditimbang dengan benar oleh mesin pencari.
Bagaimana cara menerapkan "noindex,follow" pada halaman yang kurang penting?
Penyisipan <meta name=”robots” content='noindex, follow' /> atau lebih spesifik untuk Google Bots, gunakan <meta name=”googlebot” content='noindex, follow' />

- Yang penting, penggunaan “noindex,follow” ke halaman komponen (halaman 2,3,dst) harus diterapkan untuk menghindari konten yang hampir duplikat yang sering ditafsirkan oleh Google sebagai konten tipis.
- Jika halaman komponen untuk beberapa set halaman dianggap perlu maka "noindex,follow" dapat dihapus

Perhatikan bahwa bukanlah praktik yang baik untuk memfokuskan upaya Anda mengindeks SEMUA halaman situs web perusahaan tetapi sebaliknya, cukup fokus pada halaman penting tempat Anda ingin membawa audiens Anda berkunjung.
Sejarah:
Praktik membuat ratusan ribu halaman atau bahkan jutaan halaman saat itu hanya untuk membuat Google percaya bahwa situs web tersebut adalah situs web otoritas tidak lagi berlaku akhir-akhir ini. PANDA bahkan akan membuat Anda ngeri membuat "konten tipis" itu di situs web Anda.
IV. Turunkan TINGKAT BOUNCE
BOUNCE RATE adalah indikator Google untuk relevansi situs dengan pengguna pada hasil pencarian mereka. Search Opt Media Inc. percaya bahwa hal ini memiliki dampak yang cukup besar pada peringkat akhir-akhir ini. Itu tidak bisa diabaikan lagi.
Bagaimana cara mengatasinya?
Bertujuan untuk judul halaman yang berhubungan dengan konten halaman. Ketika seseorang mengklik hasil pencarian, mereka setidaknya telah membaca judulnya. Sekarang jika H1 Anda sangat berbeda dari itu, kemungkinan besar, orang akan segera meninggalkan situs Anda, dengan asumsi itu tidak menawarkan apa yang mereka cari.
Lebih dari itu, tawaran konten bagus yang relevan dengan hasil pencarian sangat dibutuhkan.
Bagaimana menerapkan?
Judul, H1, Deskripsi Meta dan salinan dokumen harus menunjukkan konten yang relevan dari hasil pencarian.
PENTING: Penulis Konten harus menganggap ini serius.
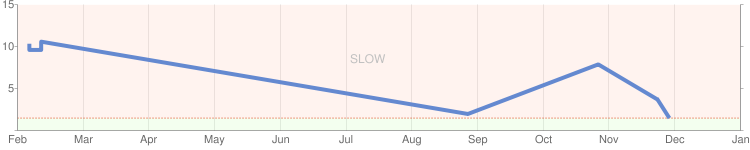
V. Tingkatkan KECEPATAN SITUS
Pembaruan Mayday, Kafein, dan PANDA adalah tentang pengalaman pengguna khususnya pada kecepatan situs. Sekali lagi, ini didasarkan pada premis untuk memberikan pengalaman pengguna yang sangat baik di situs web. Semakin cepat situs menjadi, semakin lama pengguna tinggal di situs Anda, semakin tinggi kunjungan kembali dan semuanya akan mengikuti untuk naik ke grafik. Inilah yang diinginkan Google.

Kecepatan situs dapat menjadi masalah sisi server atau masalah sisi aplikasi. Saya telah menyebutkan di bawah ini hal-hal yang perlu Anda lakukan untuk mempercepat situs web Anda.
Bagaimana cara menguji dan mengidentifikasi "bagian" tertentu dari situs web yang sangat memengaruhi kecepatan situs?
Alat untuk digunakan:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. mengidentifikasi alat di atas untuk pengujian dan kalibrasi kinerja kecepatan situs. #s 1-6 adalah alat yang bagus!
Pada masalah sisi server, saya akan merekomendasikan hal berikut di bawah ini:
1. Gunakan CDN – Saya pikir Anda sudah menggunakan ini.
2. Gunakan Sistem Caching
VI. Bersihkan semua 404 halaman yang ditemukan di Google Webmaster Tools (GWT)
Permintaan penghapusan 404 halaman di GWT serta halaman yang tertaut ke 404 halaman. Anda dapat menggunakan Xenu's Link Sleuth untuk mengidentifikasi link yang rusak dan 404 halaman. Setelah itu, perbaiki.
Setelah mengatakan semua masalah prioritas di situs mengaudit situs web besar , hasilnya luar biasa!