Integrasi Webhook Marketo dengan Drupal: Menyinkronkan Data Prospek dari Marketo ke Drupal secara Real-Time
Diterbitkan: 2022-08-09Ketika Asosiasi Pengiklan Nasional (ANA) menyebut "Personalisasi" sebagai "kata pemasaran tahun ini", Anda mungkin merasa nyaman bahwa ini adalah strategi yang akan tetap ada. Konten yang dipersonalisasi menambahkan sentuhan manusiawi pada pengalaman pelanggan, sesuatu yang tak ternilai harganya sepanjang perjalanan mereka. Hal ini dibuktikan dengan statistik yang menunjukkan bahwa 90% konsumen menganggap konten yang dipersonalisasi lebih menarik dan merasa terganggu ketika tidak.
Raksasa perangkat lunak otomasi pemasaran, Marketo, membantu organisasi B2B dan B2C terlibat dan memelihara prospek potensial sambil memungkinkan pemasar membuat kampanye pemasaran yang dipersonalisasi di sekitar mereka.
Menggabungkan kekuatan Marketo dengan sistem manajemen konten seperti Drupal adalah salah satu cara terbaik untuk menghadirkan pengalaman digital yang sepenuhnya mulus kepada pelanggan.
Dengan modul integrasi Drupal - Marketo seperti Marketo MA, Anda dapat mengotomatiskan pengambilan prospek, pelacakan, pemeliharaan, personalisasi, analitik, dan banyak lagi. Sekarang situs web Drupal Anda juga terhubung ke berbagai layanan pihak ketiga yang sering kali memerlukan data prospek yang diperbarui dari Marketo. Masuk, Webhook. Dalam salah satu proyek terbaru kami, kami menggunakan Webhooks untuk mendapatkan data real-time dari Marketo sehingga konten dapat lebih dipersonalisasi kepada pelanggan saat mereka masuk. Baca selengkapnya untuk mengetahui tentang integrasi Drupal - Marketo dan cara mengonfigurasi Webhook untuk menyinkronkan data Marketo dengan Drupal secara real-time.
Menyiapkan Marketo di Drupal

Sebelum melanjutkan dengan menyiapkan integrasi Drupal - Marketo, perhatikan bahwa proses ini mengasumsikan bahwa Anda telah menyiapkan akun Marketo dan Anda tahu cara kerja platform.
Memasang Modul Marketo MA Drupal
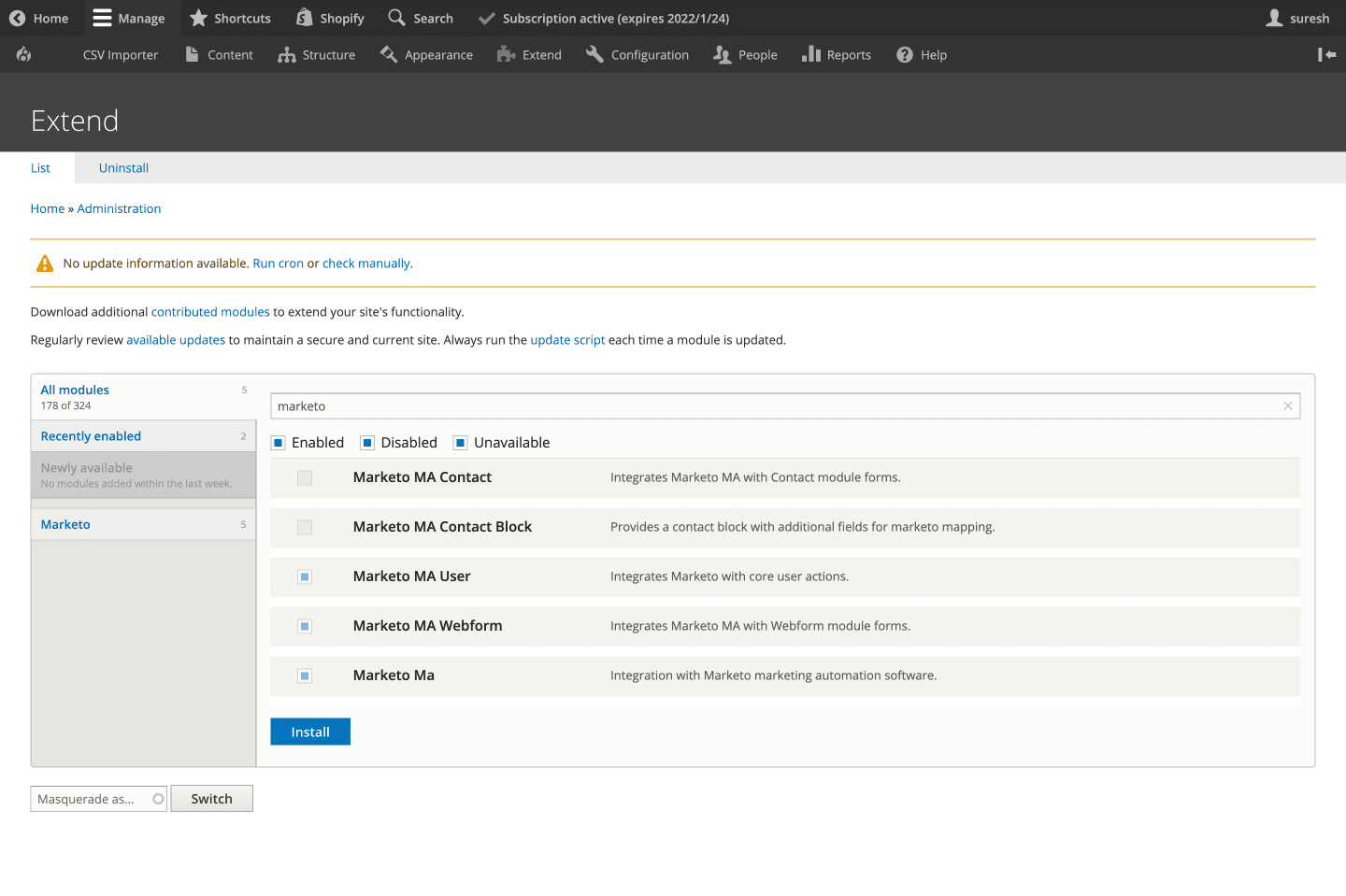
Pada pengaturan admin Drupal Anda, mari kita lanjutkan dan instal modul Marketo MA dari sini. Selanjutnya, pergi ke Extend dan aktifkan modul berikut (seperti yang ditunjukkan pada screengrab di bawah):
- Pengguna MA Marketo
- Formulir Web Marketo MA
- Marketo MA

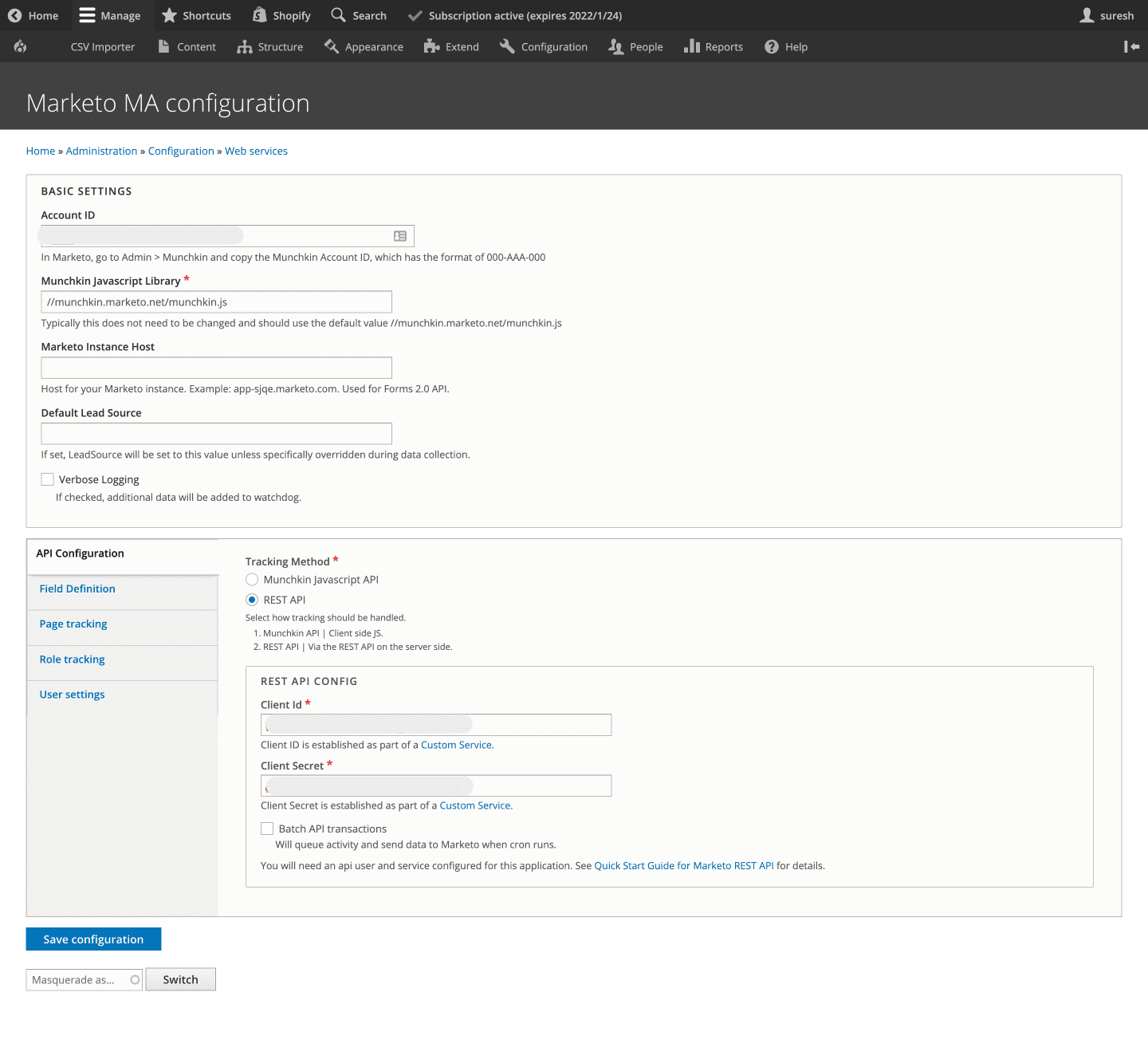
Konfigurasi API
Sekarang, mari aktifkan integrasi Marketo Anda dengan memasukkan ID akun Marketo dan detail pengambilan prospek lainnya. Di sini, kita akan menggunakan metode REST API untuk melacak data prospek alih-alih Munchkin JavaScript API. Jadi, lanjutkan dan masukkan pengaturan konfigurasi REST API seperti ID Klien dan Rahasia Klien .

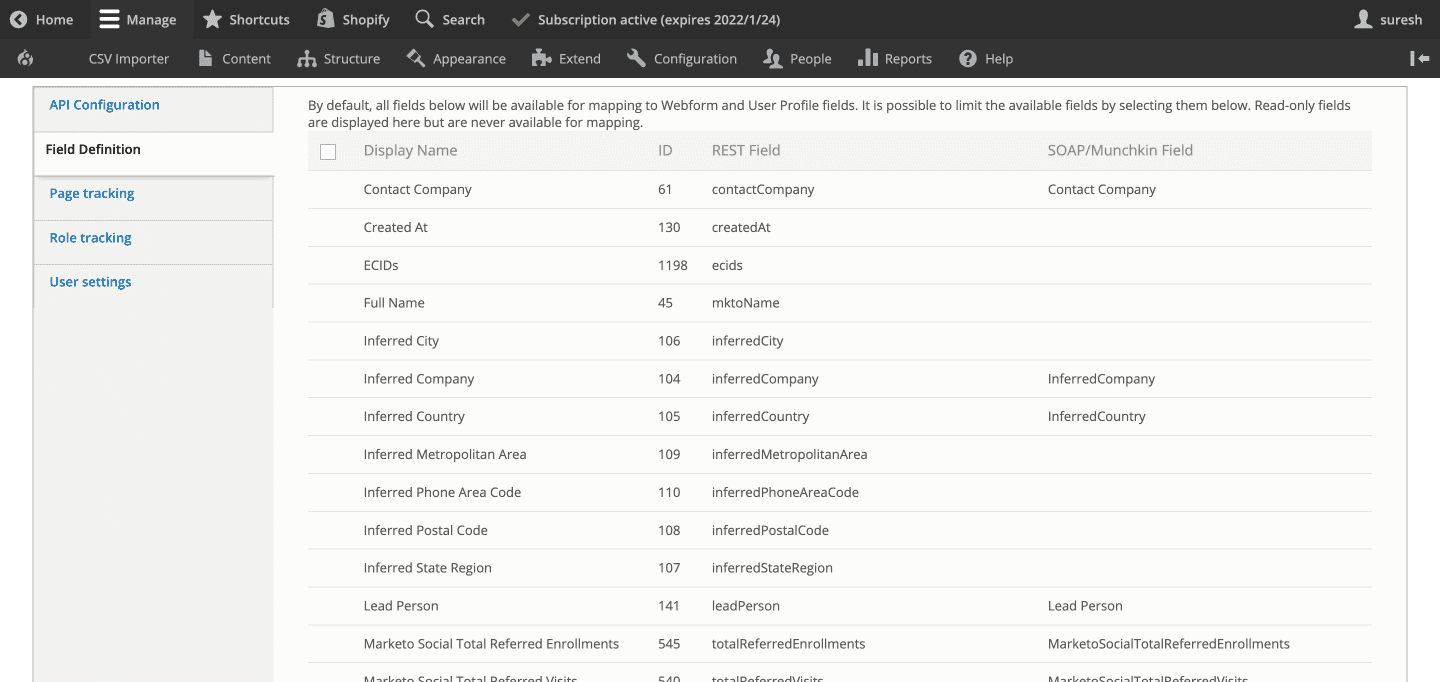
Definisi Lapangan
Di sinilah Anda mengonfigurasi dan memetakan bidang pengguna dan formulir Web ke bidang yang ditentukan di akun Marketo Anda (seperti yang ditunjukkan pada tangkapan layar di bawah).

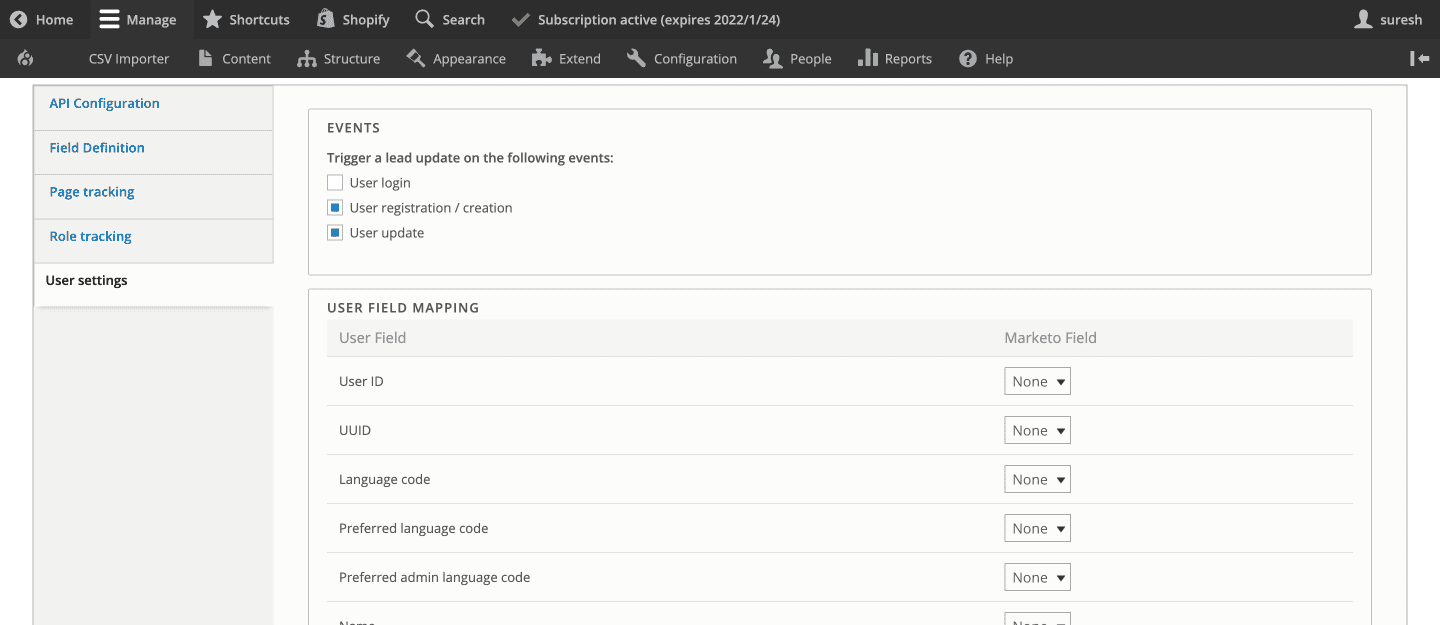
Pengaturan pengguna
Di bagian ini, Anda dapat mengaktifkan pemicu untuk memperbarui prospek di Marketo selama acara seperti login Pengguna, pendaftaran/pembuatan, dan pembaruan profil pengguna. Anda juga dapat memilih bidang Pengguna yang akan memicu pembaruan dan memetakannya ke bidang Marketo.

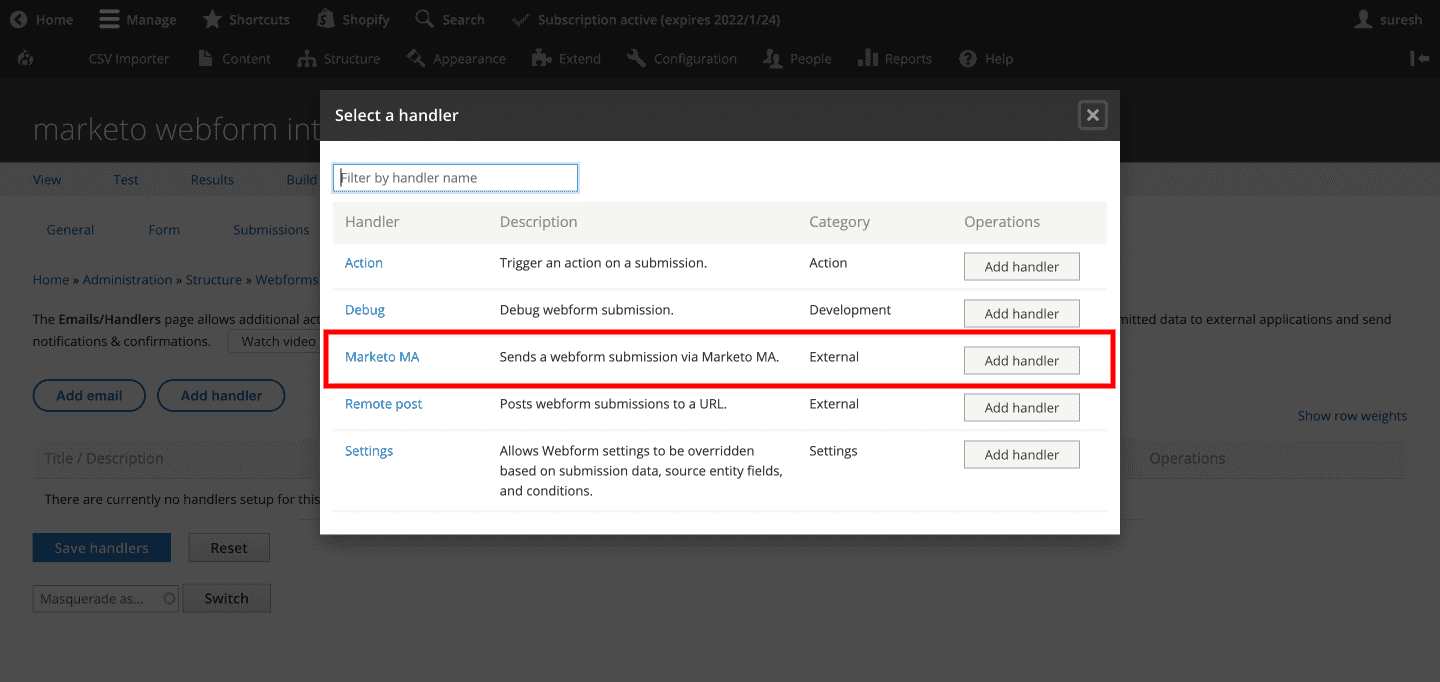
Menambahkan Handler Formulir Web
Sekarang pilih pengendali formulir web Marketo MA untuk memastikan bahwa prospek ditangkap melalui formulir web dan dikirim ke Marketo.

Pengaturan ini sekarang memungkinkan Anda menambahkan kemampuan menangkap, melacak, dan memelihara prospek di situs Drupal Anda. Anda sekarang siap untuk mengirim prospek dari Drupal ke platform Marketo Anda.
Cara Mengonfigurasi Webhook untuk mendapatkan Data Prospek yang Diperbarui dari Marketo ke Drupal
Prospek Anda bisa datang dari berbagai sumber. Beberapa prospek Anda masuk melalui formulir web situs web Anda, sementara yang lain dapat dimasukkan langsung ke dasbor Marketo melalui saluran pemasaran yang berbeda.
Terkadang, data pengguna yang diambil dan dikirim dari situs Drupal Anda mungkin diperbarui di dasbor Marketo. Apa yang terjadi ketika Anda membutuhkan data terkini dari Marketo untuk mempersonalisasi konten Drupal bagi pengguna tersebut?
Kasus Penggunaan
Baru-baru ini, situs web Drupal klien kami mengharuskan kami membuat Webhook untuk kebutuhan personalisasi konten mereka. Mereka memiliki sistem masuk tunggal di mana penggunanya dapat masuk sekali dan dapat mengakses beberapa area situs seperti acara, login anggota, dan belanja. Sekarang setelah masuk, konten dipersonalisasi di situs web Drupal berdasarkan segmentasi konten seperti demografi, tingkat pekerjaan, dll. Ini membutuhkan situs Drupal kami untuk memperbarui data pengguna yang disinkronkan secara real-time dengan sistem Marketo mereka.
Salah satu solusi yang tidak terlalu layak adalah membuat panggilan API untuk mengambil data prospek dari Marketo saat pengguna masuk. Namun, metode ini tidak hanya akan memperlambat proses, tetapi juga terbukti lebih mahal karena permintaan API ditagih.
Solusinya - Webhook
Webhook pada dasarnya adalah permintaan API yang dipicu oleh peristiwa tertentu. Marketo memungkinkan Anda mendaftarkan webhook untuk terhubung ke aplikasi pihak ketiga yang berbeda. Untuk kasus penggunaan ini, kami mengonfigurasi webhook untuk mendapatkan data waktu nyata dari Marketo ke situs web Drupal. Mari selami langkah-langkah yang diambil untuk menerapkan webhook untuk integrasi Drupal Marketo.
Langkah 1: Buat modul khusus dan tentukan rute untuk API
Pertama, Anda perlu mengaktifkan modul HTTP Basic Authentication di pengaturan Drupal Anda.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Langkah 2: Buat pengontrol untuk API dan simpan data di bidang khusus
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Langkah 3: Buat Integrasi Webhook dan Marketo
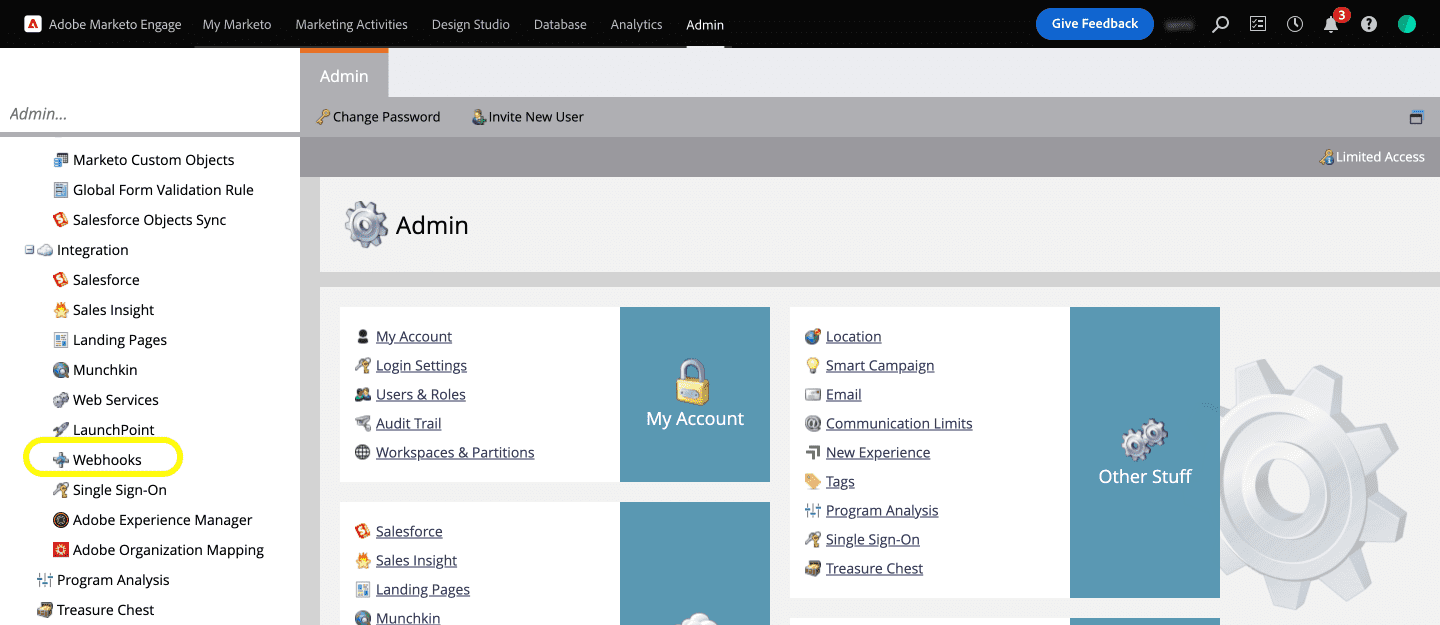
Tetapi pertama-tama, Anda harus mendaftarkan Webhook. Untuk mendaftarkan Webhook di Marketo, pertama-tama masuk ke dasbor Marketo kami dan klik opsi Webhook di bawah menu Admin >> Integrasi (seperti yang ditunjukkan pada screengrab di bawah).


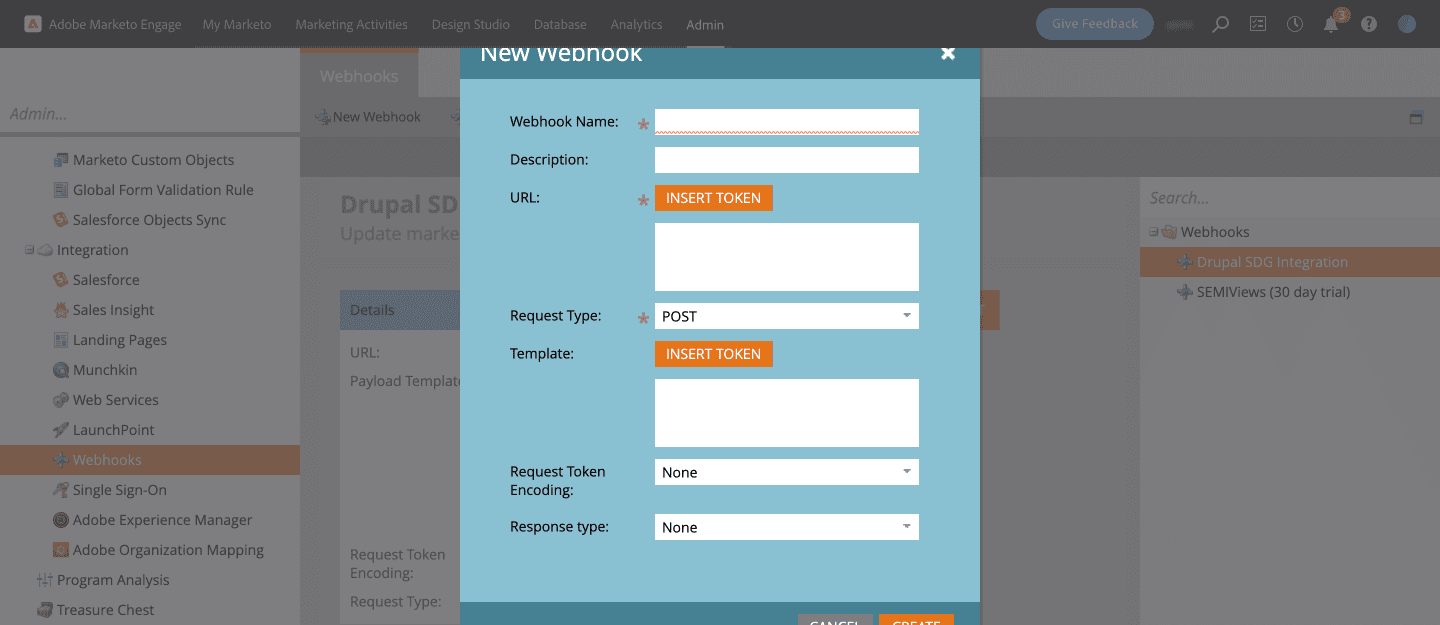
Selanjutnya, buat Webhook Baru yang akan membuka kotak dialog tempat Anda dapat memasukkan detail seperti Nama Webhook, Deskripsi, URL, Jenis Permintaan, Template, dll.

Beri nama Webhook dan deskripsi yang mudah dimengerti. Masukkan URL untuk mengirimkan permintaan layanan web.
Misalnya, di sini:
https://www.specbee.com/webhooks/marketo adalah titik akhir API untuk webhook kami
Tambahkan nama pengguna dan kata sandi Drupal untuk otentikasi dasar seperti yang disebutkan di bawah ini:
https://namapengguna:[dilindungi email]/webhooks/marketo
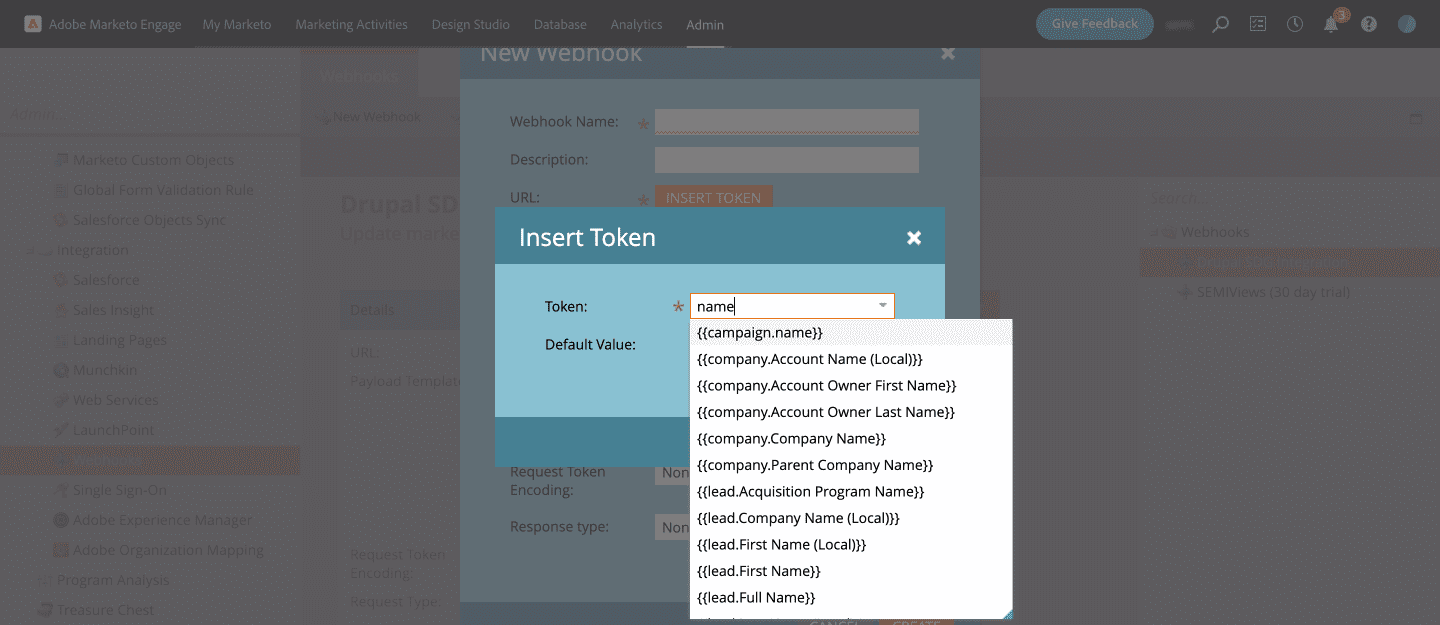
Klik tombol Sisipkan Token di sebelah Templat untuk menambahkan bidang objek Marketo yang ingin Anda sampaikan dengan permintaan.
Misalnya: "field_job_function": "{{lead.Job Function:default=NA}}". Tetapkan nilai default ke kunci apa pun pilihan Anda. 'NA' dalam kasus kami. Ini akan mengembalikan NA jika tidak ada data.

Langkah 4: Buat Kampanye Pintar
Untuk membuat Integrasi Webhook Marketo, Anda sekarang perlu menyiapkan Kampanye Pintar . Anda dapat menentukan kampanye Pintar Anda sendiri di Marketo yang akan menjalankan program Marketo seperti memanggil Webhook, mengirim email setelah peristiwa tertentu, dll. Konfigurasi kampanye pintar memiliki tiga bagian: Daftar Pintar, Alur, dan Jadwal . Anda perlu menambahkan pemicu ke Webhook di bawah Daftar Cerdas.
- Di bawah Aktivitas Pemasaran dan dalam program Anda, buat Kampanye pintar baru.
- Beri nama dan deskripsi Kampanye Pintar. Di sini kami menyebutnya Integrasi Drupal .
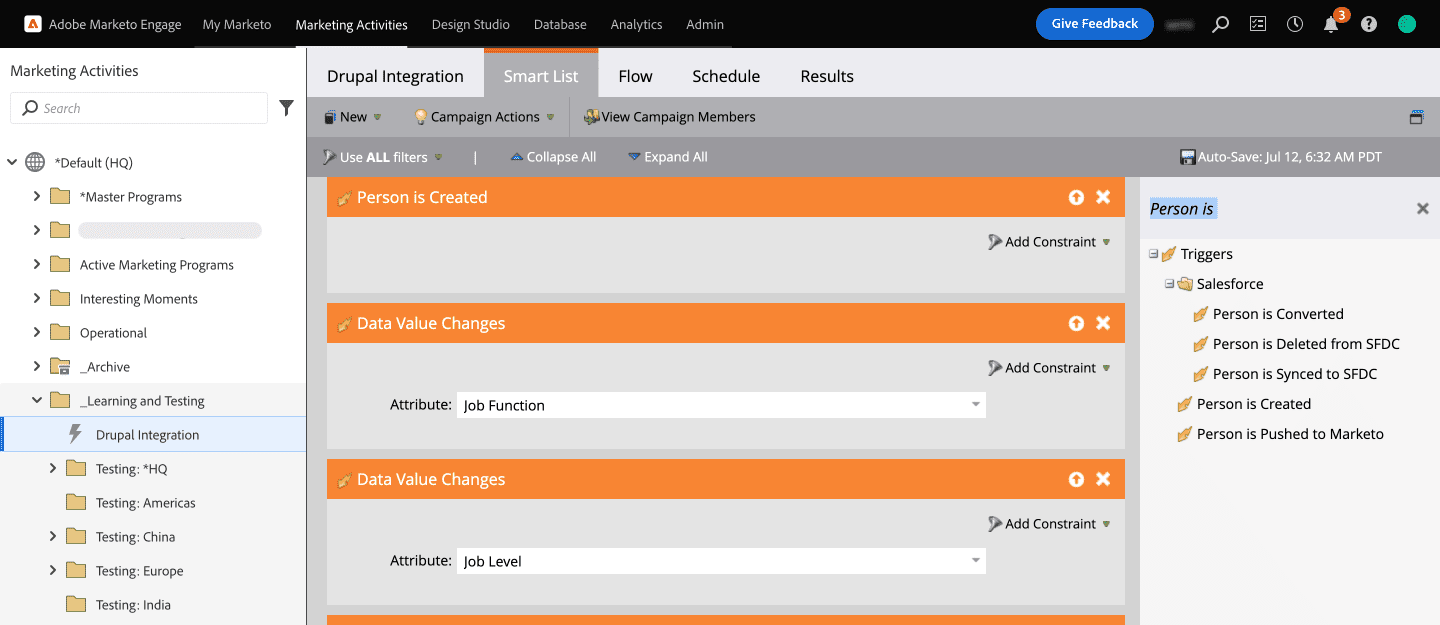
- Di bawah Daftar Cerdas, Anda akan menemukan semua Pemicu yang tersedia. Seret dan lepas pemicu yang Anda butuhkan ke dalam Daftar Cerdas. Di sini, kami telah memilih pemicu Person is Created tetapi ini hanya akan dipicu ketika prospek baru dibuat. Untuk mengatasi ini, mari lanjutkan dan tambahkan pemicu lain untuk perubahan nilai Data sehingga dipicu saat ada pembaruan dalam data prospek.
- Kami telah memilih atribut Job Function dan Job Level di bawah Person untuk memicu webhook (seperti yang ditunjukkan pada screengrab di bawah).

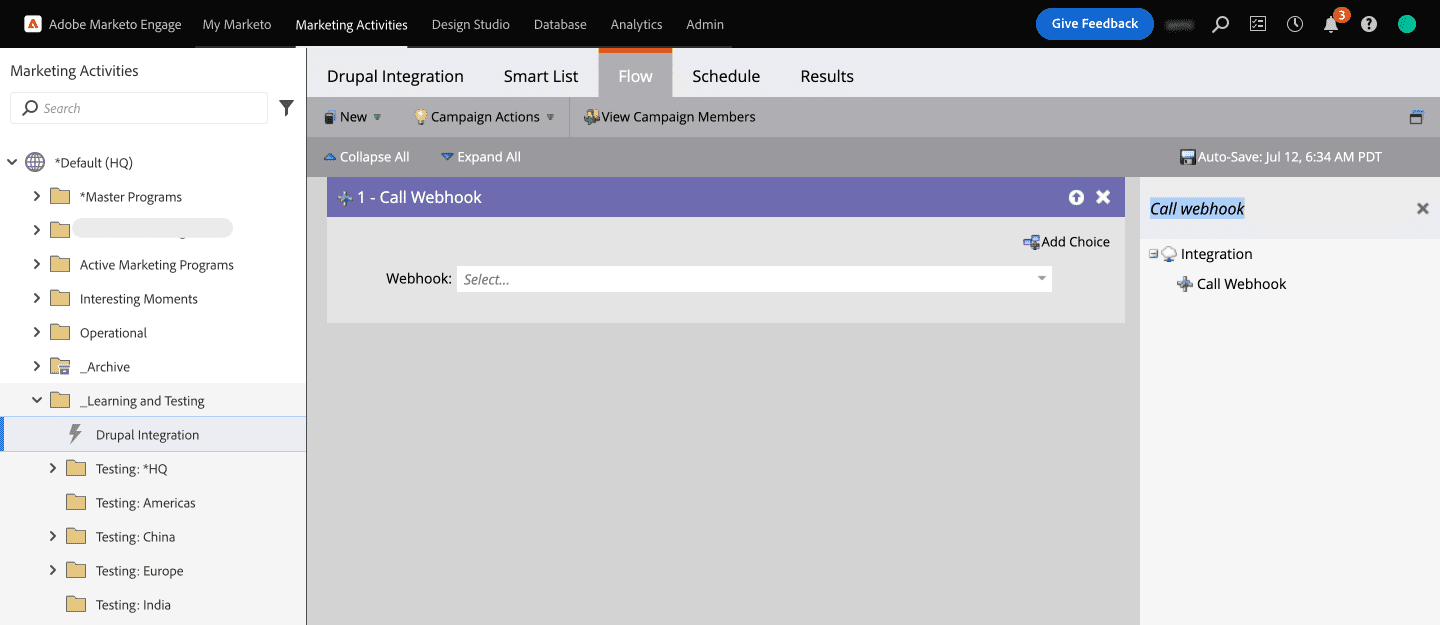
- Sekarang, saatnya menelepon Webhook. Klik Flow dan pilih tindakan aliran Call Webhook di panel kanan dan seret ke Flow. Pilih nama Webhook yang Anda buat.

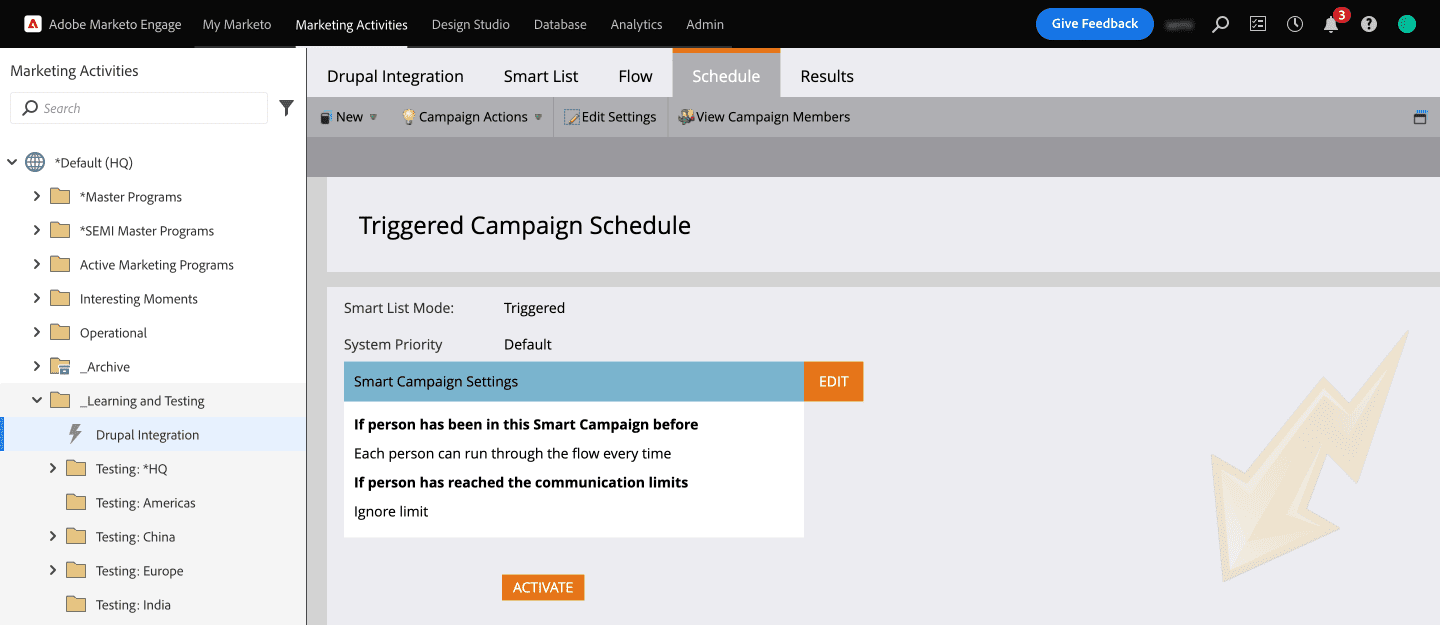
- Sekarang setelah Anda membuat kampanye untuk memanggil Webhook, mari jadwalkan.

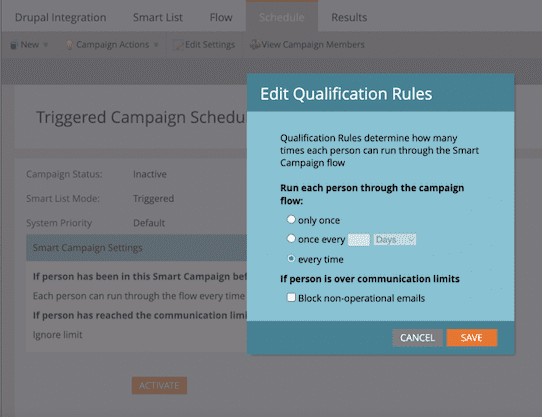
- Di Pengaturan Kampanye Pintar , klik tombol Edit untuk mengatur seberapa sering Anda ingin kampanye berjalan. Untuk kasus penggunaan kami, kami telah memilih "setiap waktu" karena kami ingin webhook aktif setiap kali data prospek diperbarui. Simpan pengaturan itu dan klik AKTIFKAN.

Langkah 5: Ujilah!
Kampanye Anda sekarang siap untuk diuji. Anda akan dapat melihat semua aktivitas, yaitu jumlah panggilan ke Webhook dan detail lainnya di bawah tab Hasil kampanye Pintar.
Jadi idealnya, ketika Anda membuat prospek baru (Person) atau memperbarui tingkat Pekerjaan atau bidang Fungsi Pekerjaan dari prospek yang ada, itu harus memanggil Webhook dan mendapatkan prospek yang diperbarui di database situs web Drupal Anda juga.
Artikel ini tidak akan mungkin terwujud tanpa bantuan Prashanth! Terima kasih!
Pikiran Akhir
Platform otomatisasi pemasaran seperti Marketo dapat menjadi tambahan yang berharga untuk strategi pemasaran organisasi mana pun untuk membantu melibatkan, memelihara, dan pada akhirnya mengonversi prospek. Penggunaan Drupal sebagai sistem manajemen konten merampingkan kegiatan ini. Dalam artikel ini, selain menunjukkan kepada Anda cara mengintegrasikan Marketo dengan Drupal, kami juga telah membahas cara mengonfigurasi webhook yang memungkinkan Anda mendapatkan data prospek yang diperbarui dari Marketo ke Drupal. Perlu bantuan untuk menyesuaikan integrasi Drupal dengan Marketo atau aplikasi pihak ketiga lainnya? Kami akan dengan senang hati membantu!
