Pengoptimalan Gambar di Magento 2: Praktik Terbaik
Diterbitkan: 2021-08-11Daftar Isi
Kinerja secara langsung memengaruhi laba Anda—dan karena gambar adalah jenis sumber daya yang paling sering diminta di Web, mengoptimalkan gambar harus menjadi langkah pertama yang harus Anda pikirkan saat mencoba meningkatkan tingkat konversi toko Magento Anda.
Dalam tutorial ini, kami akan menunjukkan cara untuk mengoptimalkan gambar di toko Magento Anda.
Gambar produk satu ukuran untuk semua
Anda dapat mengoptimalkan gambar produk secara massal dengan menjalankan kompresi pada file gambar di /media/catalog/product/ .
Berikut adalah beberapa alat yang harus Anda gunakan: GIFSicle , JPEGTran , OptiPNG . Baris perintah ini akan menulis ulang gambar Anda saat ini ke versi yang dioptimalkan tanpa mengubah nama file. Semua gambar yang di-cache juga akan dioptimalkan saat Anda tidak perlu me-refresh cache.
- Gambar PNG: Menggunakan OptiPNG
optipng -o7 -strip semua media/catalog/product/*.png - Gambar JPEG: Menggunakan JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Gambar GIF: Menggunakan GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Gunakan format gambar yang tepat
Menggunakan format gambar yang tepat juga membantu mengurangi ukuran file gambar Anda. Beberapa format gambar seperti JPEG dan PNG, misalnya, paling baik digunakan untuk foto dan gambar web, sedangkan format gambar seperti GIF dan BMP dengan warna terbatas (256) lebih cocok untuk file resolusi kecil seperti logo, tombol, ikon.
Untuk pemahaman yang lebih baik tentang format gambar apa yang digunakan untuk kebutuhan gambar Anda, lihat bagan di bawah ini:
| Tujuan | Format terbaik |
| Gambar produk | JPEG, PNG |
| logo | SVG |
| Tombol; ikon | GIF |
Ganti GIF dengan Video
GIF adalah cara keren untuk membuat konten Anda lebih menarik, tetapi ini mungkin bukan pilihan terbaik jika Anda ingin mengoptimalkan kecepatan memuat halaman Anda. Jadi apa metode alternatif?
Dengan video!
Anda dapat mengonversi GIF Anda menjadi video MP4 atau WebM. Tetapi Anda harus memeriksa apakah mungkin melakukannya dengan menggunakan Mercusuar Google. Jika Anda memiliki GIF yang dapat dikonversi, Anda akan melihat saran untuk "Gunakan format video untuk konten animasi":

Langkah selanjutnya adalah mengonversi GIF Anda. Untuk mendapatkan video MP4, disarankan untuk menggunakan FFmpeg. Jalankan perintah berikut di konsol Anda:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Ini memberitahu FFmpeg untuk mengambil my-animation.gif sebagai input, ditandai dengan flag -i , dan mengubahnya menjadi video bernama my-animation.mp4 .

Jika dimensi GIF Anda aneh, sertakan filter pangkas seperti di bawah ini:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Untuk video WebM, jalankan perintah ini di konsol Anda:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Catatan : meskipun video WebM lebih kecil dari video MP4, tidak semua browser mendukung format ini karena relatif baru.
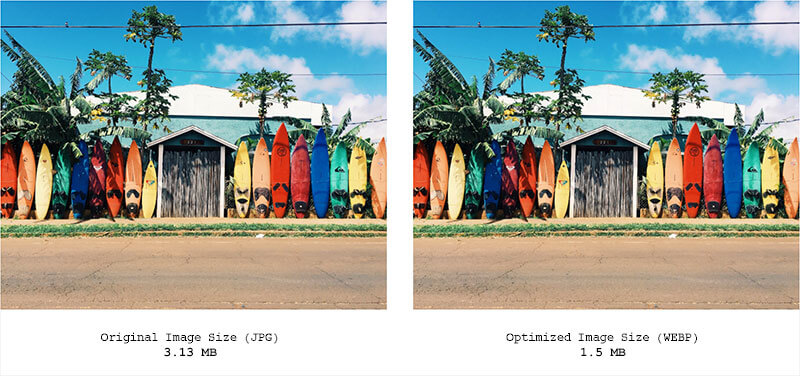
Konversi gambar ke WebP
WebP adalah format gambar generasi berikutnya yang memberikan rasio kualitas gambar terhadap ukuran file yang luar biasa. Dibandingkan dengan JPG dan PNG, gambar WebP rata-rata 25 – 35% lebih kecil dengan kualitas gambar nyaris nol.

Namun, karena format gambar masih relatif baru, tidak ada dukungan di Magento 2 dan dukungan terbatas di browser seperti Safari. Untuk menggunakan WebP di toko Magento, Anda harus menggunakan ekstensi seperti Magento 2 Convert Images to WebP untuk mengaktifkan konversi otomatis semua gambar Anda ke WebP.
Gunakan gambar responsif
Jangan puas dengan pendekatan 'satu ukuran untuk semua' jika Anda menginginkan performa halaman terbaik. Sebagai gantinya, coba berikan ukuran gambar yang berbeda untuk perangkat yang berbeda.
Ada beberapa alat di luar sana yang dapat membantu Anda dalam tugas tersebut, tetapi paket sharp npm dan alat ImageMagick CLI mungkin yang paling populer.
Sharp (untuk auto-resize)
Untuk menggunakan sharp sebagai skrip Node, simpan kode ini sebagai skrip terpisah di proyek Anda, lalu jalankan untuk mengonversi gambar Anda:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (untuk mengubah ukuran gambar satu kali)
Untuk mengubah ukuran gambar menjadi 54% dari ukuran aslinya, jalankan perintah berikut di terminal Anda:
convert -resize 54% picture.jpg picture-small.jpg
Untuk mengubah ukuran gambar agar pas dengan lebar 500px kali tinggi 300px, jalankan perintah berikut:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Catatan : jumlah ukuran gambar yang disarankan adalah 3-5. Tentu saja semakin banyak ukuran yang Anda buat, semakin baik tampilannya di perangkat, tetapi ini bisa memakan lebih banyak ruang di server Anda.
Gunakan CDN
CDN adalah cara lain untuk mengoptimalkan gambar Anda secara on-the-fly, tanpa harus mengutak-atik gambar sumber. Untuk Magento, rekomendasi resminya adalah Fastly karena terintegrasi erat dengan Magento dan membawa manfaat keamanan tambahan, bersama dengan solusi caching satu halaman penuh.
Integrasikan ekstensi pihak ketiga
Cara lain untuk mengoptimalkan gambar Anda adalah dengan menggunakan ekstensi Magento. Ekstensi akan bekerja untuk Anda untuk memastikan bahwa gambar Anda tidak memperlambat kecepatan memuat halaman.
Berikut adalah beberapa ekstensi berguna yang cocok untuk toko Magento Anda:
Pengoptimal Gambar untuk Magento 2 oleh Mageplaza
Ekstensi ini mendukung admin toko untuk mengompres berbagai jenis gambar termasuk PNG, JPG, GIF, TIF dan BMP dan bahkan memungkinkan Anda mengatur tingkat kompresi. Juga, kompresi dapat diaktifkan secara sering, jadi Anda tidak perlu khawatir tentang hal itu.
Lazy Load untuk Magento 2 oleh Amasty
Dengan ekstensi Lazy Load, informasi produk hanya diisi saat pengguna menggulir halaman ke bawah, sehingga mempercepat rendering halaman awal. Ini juga memiliki alat pengoptimalan tambahan: kompresi gambar dan pengoptimalan struktur kode untuk memberikan kinerja halaman terbaik.
Semoga ini membantu!
