Memahami Validasi Formulir Magento
Diterbitkan: 2021-05-31Daftar Isi
Dalam artikel kami hari ini, kita akan belajar tentang validasi formulir di Magento 2, dan bagaimana Anda dapat menerapkan validasi formulir dengan baik ke dalam toko Magento Anda.
Modul validasi formulir
Di Magento, ada tiga modul utama untuk validasi formulir yang didasarkan pada dan memperluas validasi jQuery.
-
/lib/web/jquery/jquery.validate.js: validasi jQuery dasar -
/lib/web/mage/validation.js: menyertakan validasi jQuery dasar dan fungsi tambahan seperti$.validator.addMethodyang dapat digunakan untuk menambahkan aturan validasi kustom -
/lib/web/mage/validation/validation.js: menyertakanmage/validation.jsdan menambahkan beberapa aturan lagi ke validator
Aturan validasi formulir
Secara default, aturan yang tersedia di Magento disimpan di /validation/rules.js . Namun, itu tidak semua aturan yang bisa Anda gunakan. Karena modul utama untuk validasi formulir didasarkan pada jQuery, Anda dapat menggunakan metode validasi bawaan jQuery.
Bagaimana caranya
Buat aturan khusus
Seperti disebutkan di atas, Anda dapat membuat aturan khusus dengan membuat mixin JavaScript untuk modul mage/validation dan memanggil $.validator.addMethod , seperti:
$.validator.addMethod(
'nama aturan',
fungsi(nilai, elemen) {
// Kembalikan benar atau salah setelah pemeriksaan aturan validasi
},
$.mage.__('Pesan kesalahan ditampilkan jika validasi gagal')
)Dan kode berikut akan menambahkan aturan validasi ke mixin untuk memeriksa apakah kolom input hanya memiliki lima kata.
Vendor/Modul/tampilan/frontend/requirejs-config.js
konfigurasi var = {
konfigurasi: {
campuran: {
'penyihir/validasi': {
'Vendor_Module/js/validation-mixin': benar
}
}
}
}Vendor/Modul/tampilan/frontend/web/js/validasi-mixin.js
define(['jquery'], fungsi($) {
'gunakan ketat';
kembalikan fungsi() {
$.validator.addMethod(
'validasi-lima-kata',
fungsi(nilai, elemen) {
kembali nilai.split(' ').panjang == 5;
},
$.mage.__('Silakan masukkan tepat lima kata')
)
}
});Ubah pesan validasi yang ada
Objek pesan mungkin berguna saat Anda hanya perlu mengubah pesan validasi yang ada tanpa mengubah aturan validasi.
Misalnya pada kode di bawah ini:
$('#form-to-validate').mage('validation', {
pesan: {
'nama-masukan': {
'validation-rule-1': 'Pesan validasi 1',
'validation-rule-2': 'Pesan validasi 2',
},
}
}); input-name adalah kunci dari objek, dan nilainya adalah daftar aturan validasi. Aturan validasi ini memiliki pesan validasi sebagai nilainya, yang dapat Anda modifikasi secara bebas sesuai keinginan Anda.
Buat validasi formulir khusus
Dengan pustaka mage/validation , Anda dapat membuat validasi formulir kustom sebelum mengirimkannya ke server.
Langkah 1: Memulai validasi
Ada dua cara yang dapat Anda gunakan untuk memulai validasi formulir:
Menggunakan atribut data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</form> Menggunakan tag jenis skrip text/x-magento-init
<script type="text/x-magento-init">
{
"#formulirku": {
"validasi": {}
}
}
</skrip>Langkah 2: Tentukan aturan validasi untuk bidang formulir
Ada berbagai cara Anda dapat menentukan aturan validasi formulir di Magento

Sebagai atribut
<input ... diperlukan="benar"/>
Sebagai atribut dengan argumen
<input ... diperlukan="benar" minlength="15"/>
Sebagai nama kelas
<input ... class="input-text required-entry"/>
Sebagai nama kelas dengan argumen
<input ... class="input-text required-entry" minlength="15"/>
Sebagai atribut data-validate :
<input ... data-validate='{"diperlukan":true}'/> Sebagai atribut data-validate dengan argumen
<input ... data-validate='{"diperlukan":true, "minlength":10}'/> Menggunakan data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Menggunakan data-mage-init dengan argumen
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Contoh
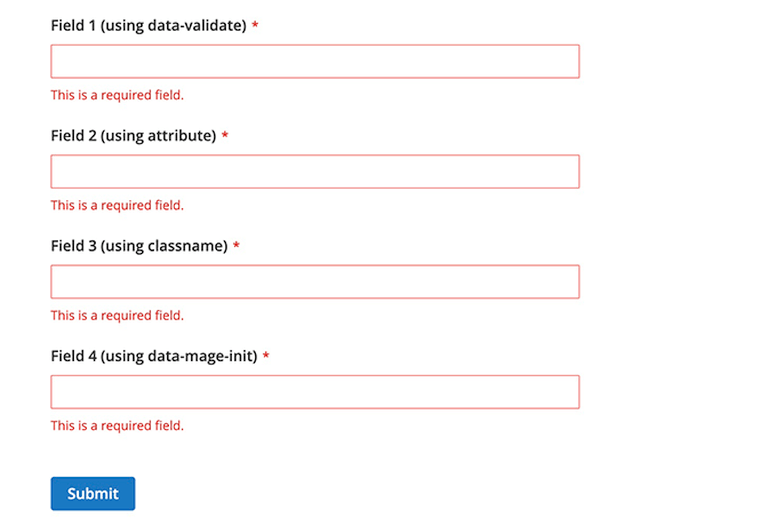
Di sini kita akan mencoba membuat bidang formulir, bersama dengan formulir validasi untuk setiap bidang menggunakan metode validasi yang berbeda.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="nama bidang diperlukan">
<label class="label" for="field-1"><span>Field 1 (menggunakan data-validate)</span></label>
<div class="kontrol">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="nama bidang diperlukan">
<label class="label" for="field-2"><span>Field 2 (menggunakan atribut)</span></label>
<div class="kontrol">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="nama bidang diperlukan">
<label class="label" for="field-3"><span>Field 3 (menggunakan classname)</span></label>
<div class="kontrol">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="nama bidang diperlukan">
<label class="label" for="field-4"><span>Field 4 (menggunakan data-mage-init)</span></label>
<div class="kontrol">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="utama">
<button type="kirim" title="Kirim" class="action submit primary">
<span>Kirim</span>
</tombol>
</div>
</div>
</form>Menggunakan bidang di atas dan validasi formulir, hasil Anda akan terlihat seperti ini: