Prinsip Desain Halaman Produk Magento untuk Membantu Anda Menjual Lebih Banyak
Diterbitkan: 2021-03-30Ini adalah artikel tamu oleh Jan Guardian, Chief Business Development Officer di Staylime.
Halaman produk yang dirancang dengan cermat sangat penting untuk keberhasilan setiap toko eCommerce. Memahami dasar-dasar desain halaman produk Magento yang ideal dapat membantu Anda memanfaatkan platform secara efektif dan meningkatkan konversi situs web Anda.
Baik Anda sedang merancang halaman arahan Magento, mencari inspirasi desain halaman daftar produk, atau ingin membuat desain halaman produk yang menawan, kami siap membantu Anda.
Dalam artikel ini, mitra Guru kami, Staylime, telah merinci faktor-faktor yang membantu membuat halaman produk yang menawan dengan contoh kehidupan nyata dari situs web eCommerce konversi tinggi.
Daftar isi
- Tujuh Prinsip Desain Halaman Produk yang Akan Meningkatkan Penjualan Anda
- 1. Desain dengan Target Audiens Anda
- 2. Tetap Konsisten dengan Branding Anda
- 3. Tetap Sederhana
- 4. Gunakan Salinan Situs Web yang Menjual
- 5. Jangan Takut Konvensi
- 6. Membangun Proses Iteratif
- 7. Mengadopsi Pendekatan Desain Responsif
- Elemen Desain UX Halaman Produk yang Harus Dimiliki
- Hapus Navigasi Halaman Produk
- Ulasan dan Peringkat Produk
- Media Produk Berkualitas Tinggi
- Biaya dan Ketersediaan yang Ditampilkan dengan Jelas
- Pilihan Pilihan Produk
- Tombol 'Tambahkan ke Keranjang'
- Peluang Keterlibatan Pelanggan
- Kesalahan Umum Desain Halaman Produk
- Informasi Produk Tidak Memadai
- Kurangnya Bukti Sosial
- Konfirmasi Tambahkan ke Keranjang Tidak Ada
- Enam Tahap Desain Halaman Produk
- Validasi Ide
- Wireframing
- Pembuatan prototipe
- Pengujian
- Meluncurkan
- Pasca Peluncuran
- Cara Mendesain Halaman Produk — Tujuh Contoh Kehidupan Nyata
- Target
- Gymshark
- Garmin
- Ankerkraut
- Nike
- Zara
- Amazon
- Intinya
- FAQ: Desain Halaman Produk Magento 2
- Apa itu halaman produk?
- Bagaimana Anda mempresentasikan produk di situs web Anda?
- Bagaimana cara membuat halaman produk di Magento?
Tujuh Prinsip Desain Halaman Produk yang Akan Meningkatkan Penjualan Anda
1. Desain dengan Target Audiens Anda
Membangun persona pembeli pelanggan Anda sangat membantu saat merancang antarmuka pengguna situs web Anda. Menyesuaikan desain halaman produk situs web Anda dengan audiens target Anda dapat membantu Anda memaksimalkan efisiensi upaya desain Anda dan menciptakan pengalaman berbelanja yang positif.
2. Tetap Konsisten dengan Branding Anda
Prinsip berikutnya dalam membuat desain yang berpusat pada pengguna adalah memastikan Anda menjaga branding Anda tetap konsisten di seluruh situs web Anda. Dari halaman arahan Anda ke halaman produk, checkout, dan konfirmasi pesanan, memiliki konsistensi dalam desain tata letak halaman Anda dapat membantu merek Anda tampil lebih andal dan tepercaya.
3. Tetap Sederhana
Pelanggan jarang mengunjungi toko eCommerce untuk desainnya. Minat mereka terletak pada penawaran atau layanan yang ditawarkan oleh bisnis. Berusaha keras untuk kesederhanaan dalam desain halaman daftar produk eCommerce Anda memungkinkan informasi produk bersinar dan membantu pelanggan membuat keputusan pembelian yang lebih terinformasi dan bebas gangguan.
4. Gunakan Salinan Situs Web yang Menjual
Menyesuaikan salinan situs web Anda untuk berbicara kepada audiens Anda sangat penting ketika Anda menjual online. Menggunakan tulisan promosi yang panjang dan membosankan dijamin gagal. Menjadi ringkas saat Anda berbicara bisnis membantu menyampaikan pesan Anda tanpa basa-basi yang tidak perlu.
5. Jangan Takut Konvensi
Mengikuti konvensi mengurangi kurva pembelajaran untuk pelanggan pertama kali dengan membantu mereka menyesuaikan diri lebih cepat di situs web Anda. Menggunakan pola standar untuk navigasi situs, fungsi pencarian, dan struktur situs web membantu menciptakan pengalaman pembelian yang familier.
6. Membangun Proses Iteratif
Desain halaman produk eCommerce terbaik adalah yang terus berkembang agar sesuai dengan audiensnya. Pengujian A/B reguler dapat memberikan wawasan penting kepada pemilik toko tentang kinerja desain situs web mereka. Menggunakan wawasan ini untuk membuat proses berulang dapat meningkatkan desain situs web dan meningkatkan pengalaman pengguna.
7. Mengadopsi Pendekatan Desain Responsif
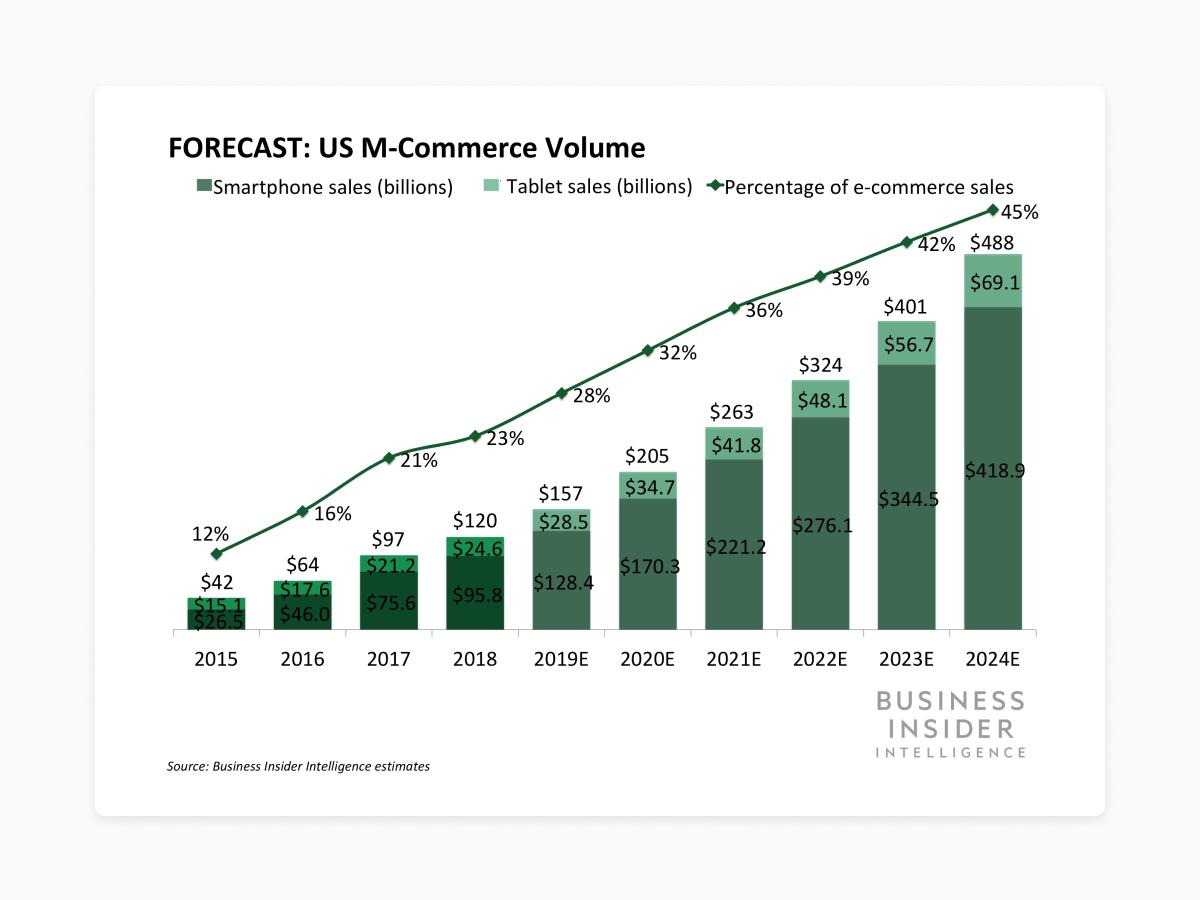
Business Insider Intelligence memperkirakan perdagangan seluler akan tumbuh pada CAGR 25,5% dan mencapai $488 miliar hingga tahun 2024. Statistik ini membuat mengadopsi pendekatan desain web responsif untuk tata letak halaman produk Anda menjadi mudah.

Kredit gambar: Orang Dalam Bisnis
Elemen Desain UX Halaman Produk yang Harus Dimiliki
Hapus Navigasi Halaman Produk
Menampilkan remah roti di halaman arahan Anda dapat membantu pelanggan menavigasi lebih efektif antar halaman. Menggunakan tombol kembali hanya memungkinkan pengguna untuk kembali satu halaman dalam satu waktu. Navigasi breadcrumb dapat membantu mereka menjangkau produk katalog lain dengan lebih efisien.
Ulasan dan Peringkat Produk
Pelanggan lebih cenderung mempercayai ulasan produk yang ditulis pengguna daripada klaim yang dibuat oleh bisnis yang menjual barang. Mengizinkan pelanggan Anda menilai dan meninjau penawaran Anda dan menampilkannya di halaman produk akan membantu membangun lebih banyak kepercayaan pada produk dan merek Anda.
Media Produk Berkualitas Tinggi
Menggunakan gambar dan video berkualitas tinggi dan menempatkannya di paro atas akan membantu pelanggan memvisualisasikan apa yang mereka beli. Pastikan Anda menyertakan beberapa gambar produk dan menyertakan opsi untuk memperbesar, menggeser, dan memiringkan gambar untuk menampilkan item secara keseluruhan.
Biaya dan Ketersediaan yang Ditampilkan dengan Jelas
Memaksa pengguna untuk menambahkan item ke keranjang untuk melihat harga adalah cara pasti untuk kehilangan penjualan. Anda harus mendesain halaman produk Anda untuk menampilkan ketersediaan, harga, dan biaya lain yang berlaku. Melakukan hal ini akan mengurangi kemungkinan pelanggan meninggalkan keranjang belanja mereka saat checkout.
Pilihan Pilihan Produk
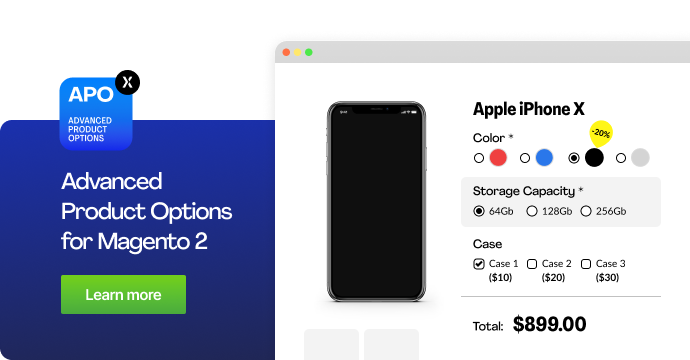
Magento mendukung beberapa jenis produk seperti item sederhana, dapat dikonfigurasi, dikelompokkan, dan dibundel. Menggunakan ekstensi penyesuai produk Magento dapat membantu Anda menampilkan semua varian dengan jelas, memberi pelanggan Anda cara yang mudah digunakan untuk memilih dari opsi produk yang ditawarkan, dan menyesuaikan produk sebelum membeli.
Tombol 'Tambahkan ke Keranjang'
Memiliki ajakan bertindak yang jelas dalam bentuk tombol 'Tambahkan ke Keranjang' akan membantu pelanggan Anda melanjutkan pembelian setelah mereka menemukan penawaran yang mereka sukai. Pastikan itu terletak di paro atas pada halaman desktop, menempel pada tampilan seluler, dan merupakan warna yang unik untuk membuatnya mudah ditemukan.
Peluang Keterlibatan Pelanggan
Berikan peluang pelanggan untuk terlibat dengan bisnis dan penawaran Anda menggunakan tombol berbagi sosial. Melakukannya akan membantu mereka membagikan item Anda di berbagai platform media sosial dan meningkatkan lalu lintas situs web Anda.

Kesalahan Umum Desain Halaman Produk
Berikut adalah beberapa jebakan yang harus Anda hindari saat membuat halaman produk desain khusus Magento.
Informasi Produk Tidak Memadai
Menggunakan deskripsi produk untuk memberi pelanggan informasi yang mereka butuhkan adalah cara terbaik untuk membantu mereka membuat keputusan pembelian dengan cepat. Saat pelanggan berinteraksi dengan penawaran secara virtual, informasi yang hilang seperti bagan ukuran atau deskripsi yang jelas tentang fitur produk dapat menyebabkan kebingungan atau pengabaian pembelian.
Kurangnya Bukti Sosial
Menggunakan bukti sosial sebagai alat pemasaran dapat menghasilkan hasil yang bagus. Kurangnya konten buatan pengguna seperti ulasan produk di halaman arahan atau ulasan bisnis di halaman CMS lainnya dapat mempersulit pelanggan pertama kali untuk mempercayai bisnis.
Konfirmasi Tambahkan ke Keranjang Tidak Ada
Pesan sukses add-to-cart yang hilang menyebabkan kebingungan di benak pelanggan. Hal ini dapat menyebabkan pelanggan menambahkan item yang sama beberapa kali atau meninggalkan situs web sepenuhnya. Menampilkan pesan sukses dalam popup dapat membantu pelanggan menghindari kebingungan atau membeli banyak penawaran.
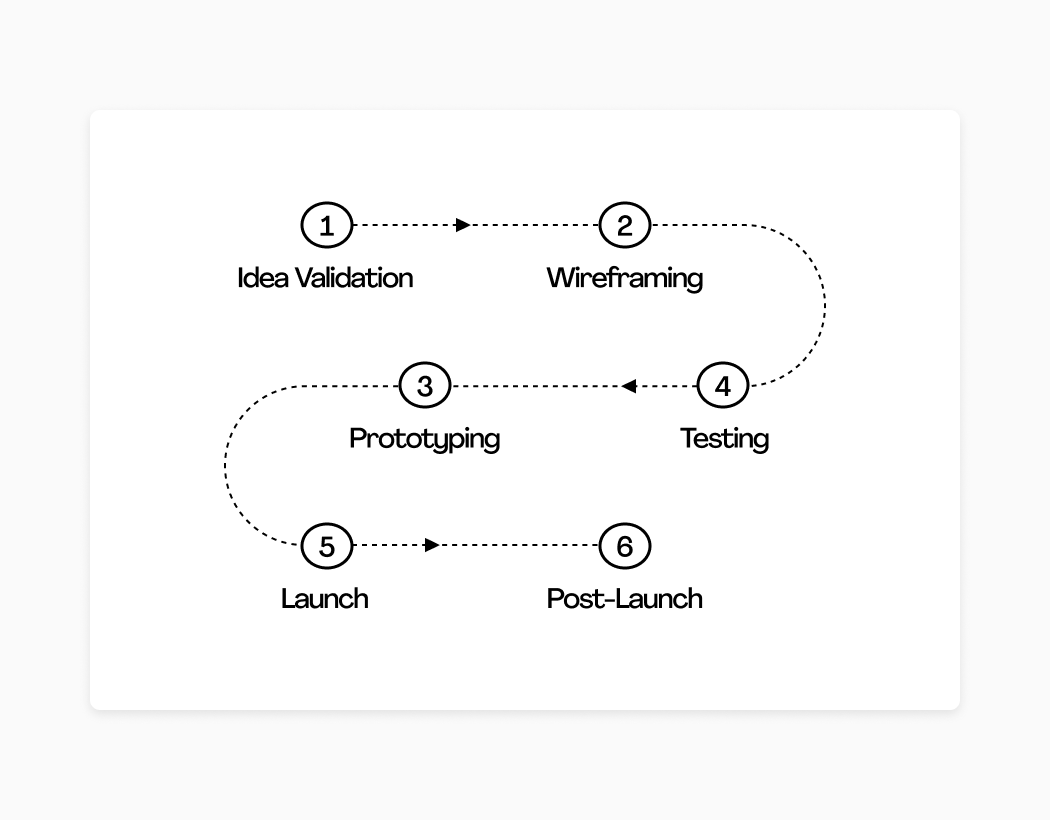
Enam Tahap Desain Halaman Produk

Validasi Ide
Tahap pertama dalam proses desain halaman produk adalah membuat konsep dan memvalidasi desain halaman Anda. Ini juga melibatkan pengumpulan informasi, mendefinisikan ruang lingkup proyek, dan menguraikan ukuran keberhasilan.
Wireframing
Dengan cakupan yang terdefinisi dengan baik dan konsep halaman yang diinginkan, tahap selanjutnya melibatkan pembuatan desain tata letak halaman produk Magento tanpa elemen desain akhir. 'Gambar rangka' ini menciptakan fondasi struktural untuk konten dan fungsionalitas halaman arahan.

Pembuatan prototipe
Tahap selanjutnya terdiri dari membangun prototipe atau draf pertama halaman produk untuk memvalidasi desainnya. Tahap ini membantu mengambil desain dari konsep ke bentuk nyata sehingga desainer dapat membuat perbaikan atau perubahan penting segera.
Pengujian
Setelah membuat prototipe, tahap selanjutnya melibatkan pengujian desain halaman secara menyeluruh untuk memastikannya dimuat dan berfungsi seperti yang diharapkan di semua perangkat dan browser. Lebih penting lagi, ini membantu mengidentifikasi kekurangan dalam desain atau fungsionalitas sebelum menyebarkan halaman ke lingkungan produksi.
Meluncurkan
Setelah menguji situs web secara menyeluruh, akhirnya siap untuk diluncurkan. Tahap peluncuran melibatkan transfer desain ke server langsung dan menjalankan diagnostik akhir untuk memastikan semuanya berfungsi seperti yang diharapkan.
Pasca Peluncuran
Proses desain halaman tidak berakhir dengan peluncuran. Setelah menerapkan desain ke lingkungan produksi, masalah yang tidak terduga mungkin masih muncul. Fase pasca-peluncuran melibatkan pemusnahan bug dan pemolesan tepi kasar. Terkadang, ini juga termasuk membuat perubahan kecil pada UI atau UX berdasarkan umpan balik pelanggan.
Cara Mendesain Halaman Produk — Tujuh Contoh Kehidupan Nyata
Sekarang setelah Anda terbiasa dengan prinsip-prinsip desain halaman produk dan apa yang harus dan tidak boleh dilakukan, mari kita lihat beberapa contoh halaman arahan konversi tinggi.
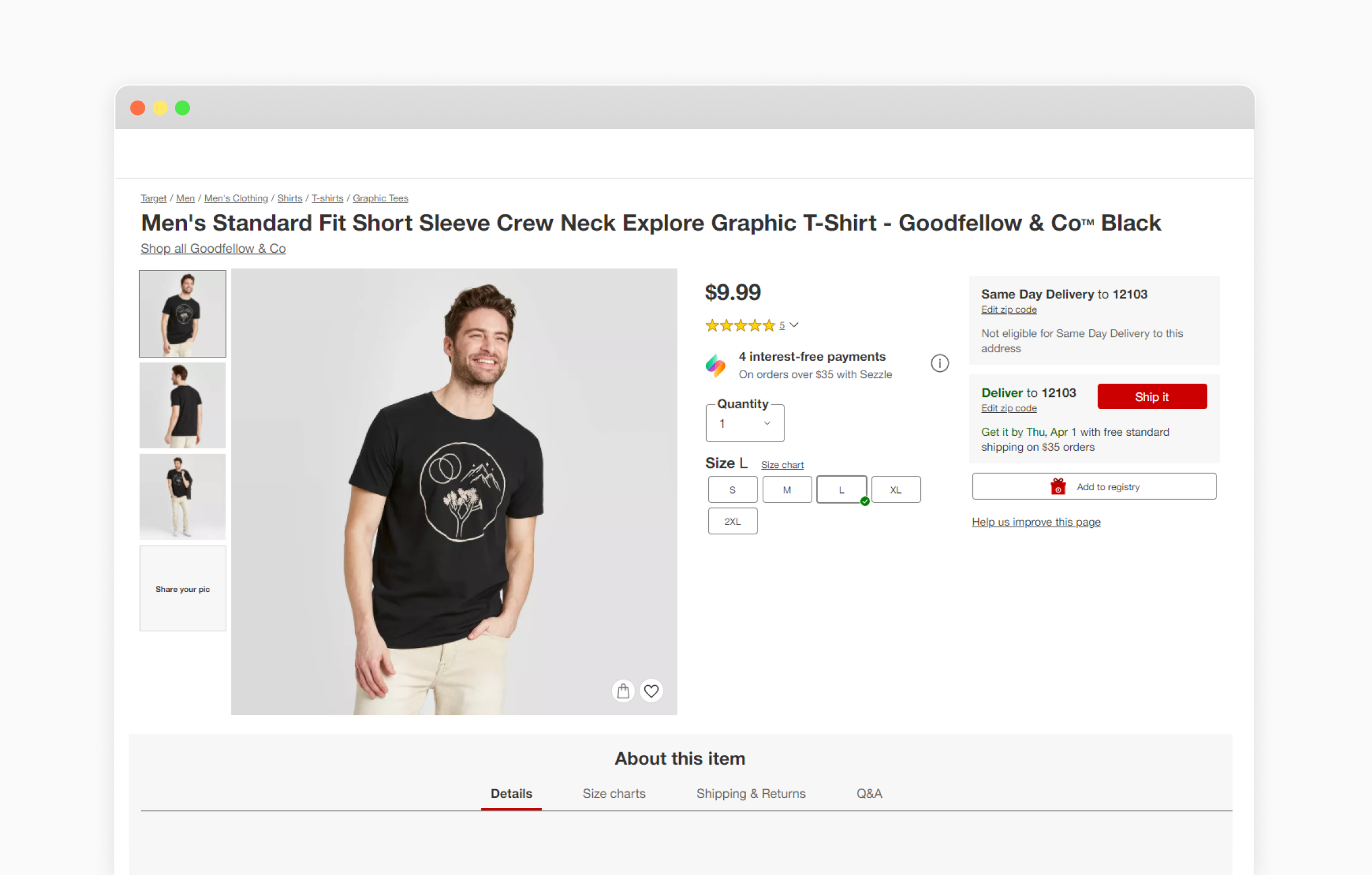
Target

Popularitas Target dapat dikaitkan dengan halaman produk yang dirancang secara estetis namun kaya informasi. Mereka menggunakan elemen-elemen berikut untuk memberi pelanggan mereka semua informasi yang diperlukan yang mereka butuhkan untuk membuat keputusan pembelian yang terinformasi:
- Tepung roti
- harga yang menonjol
- Gambar berkualitas tinggi
- Informasi pengiriman
- CTA terkemuka
- Contoh warna visual
- Informasi produk
- Informasi pengiriman dan pengembalian
- Rekomendasi
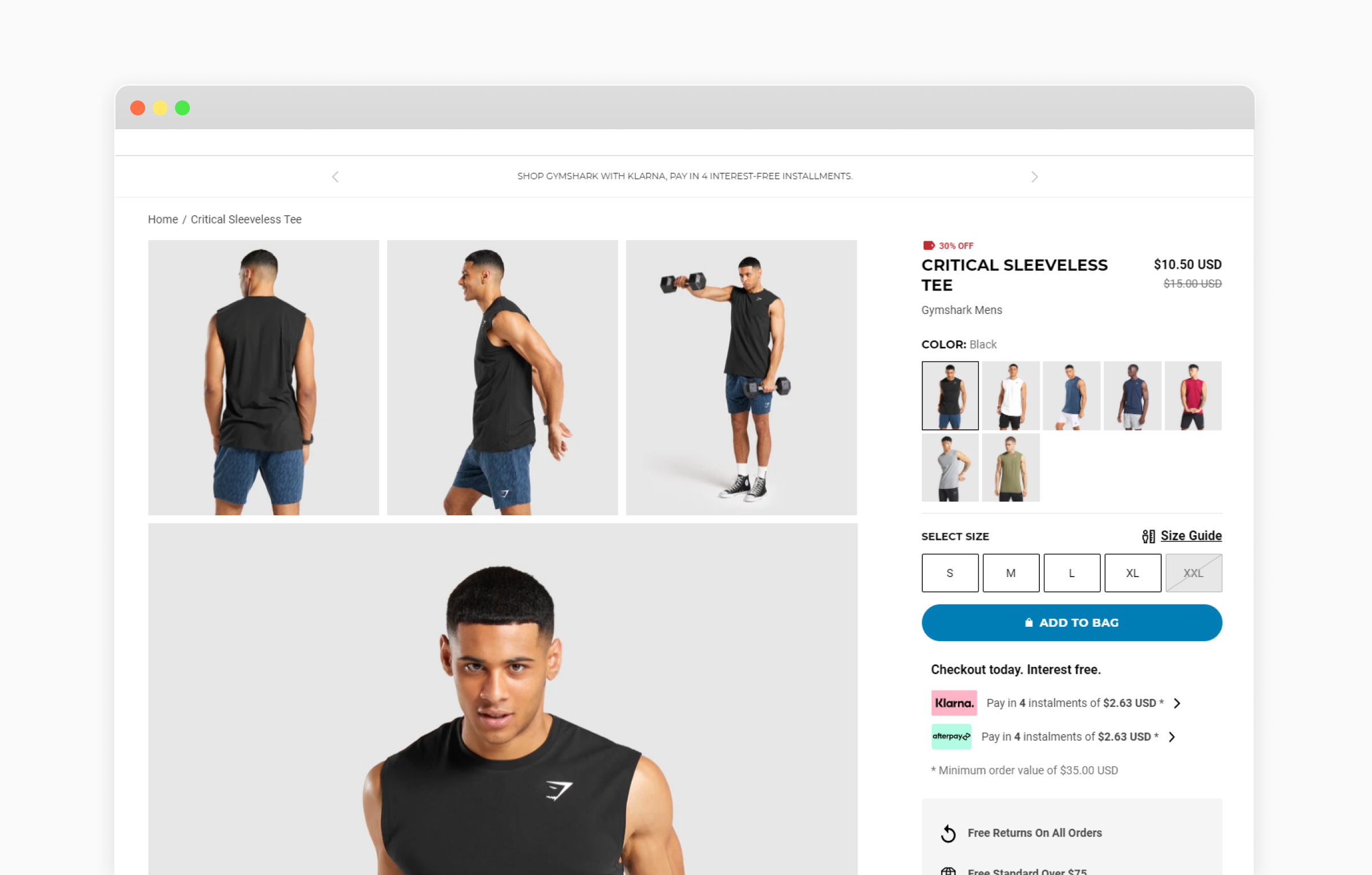
Gymshark

Gymshark menggunakan desain minimalis yang berfokus pada gambar produk untuk memungkinkan penawaran mereka bersinar. Mereka menerapkan elemen berikut di halaman arahan mereka untuk menyederhanakan keputusan pembelian pelanggan mereka:
- Tepung roti
- Harga dan diskon yang menonjol
- Contoh visual
- Gambar berkualitas tinggi
- Informasi pengiriman
- CTA terkemuka
- Contoh gambar
- Informasi produk
- Rekomendasi
- Sinyal kepercayaan
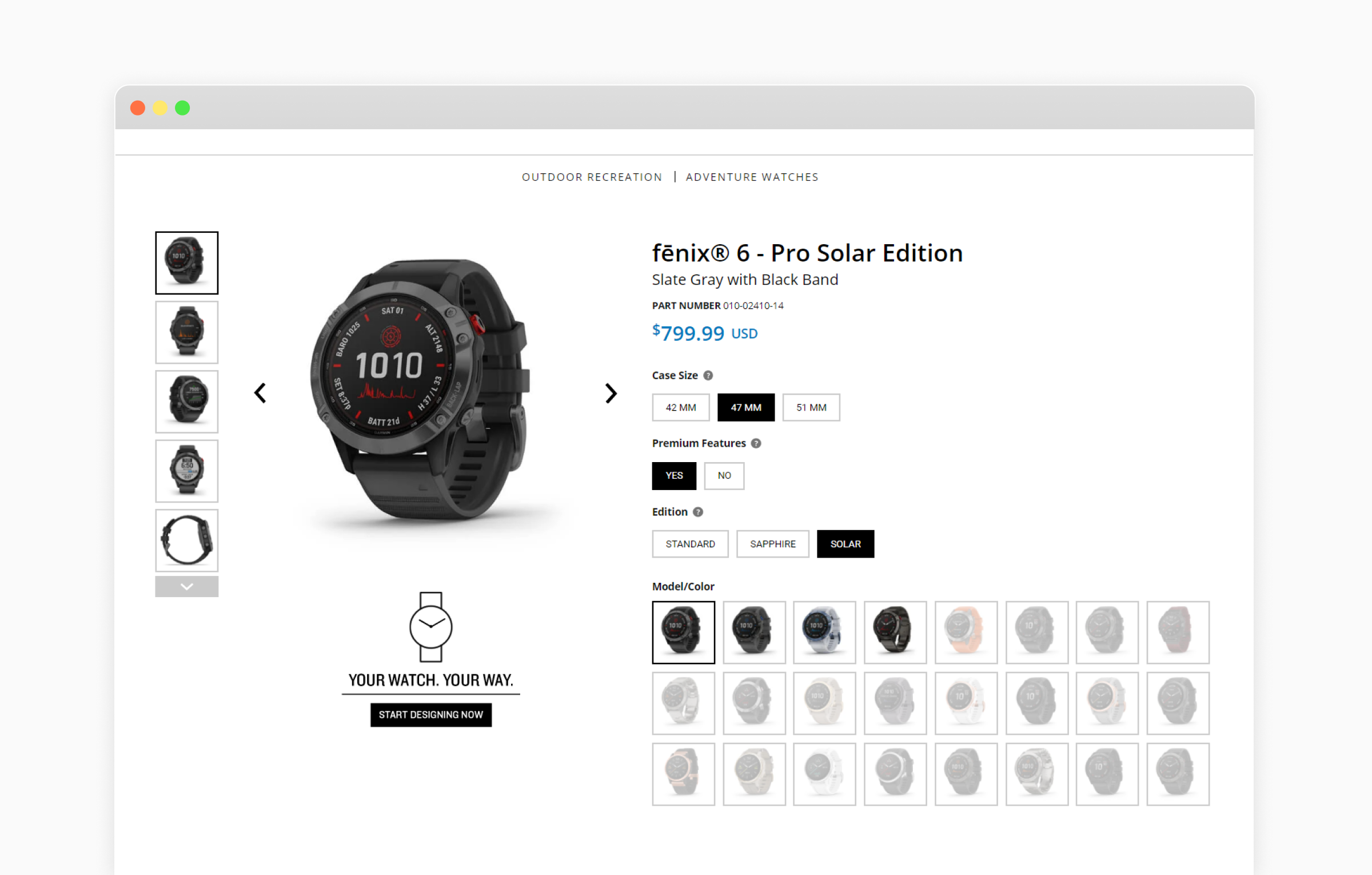
Garmin

Garmin menyediakan tata letak bersih yang memungkinkan pelanggan membeli barang dengan memilih dari berbagai opsi yang mereka tawarkan atau dengan menyesuaikan penawaran dengan kebutuhan mereka. Mereka juga menyertakan elemen berikut di halaman produk mereka:
- harga yang menonjol
- Gambar berkualitas tinggi
- Pilihan produk
- Kustomisasi produk
- CTA terkemuka
- Pengiriman Informasi
- Informasi produk
- Rekomendasi
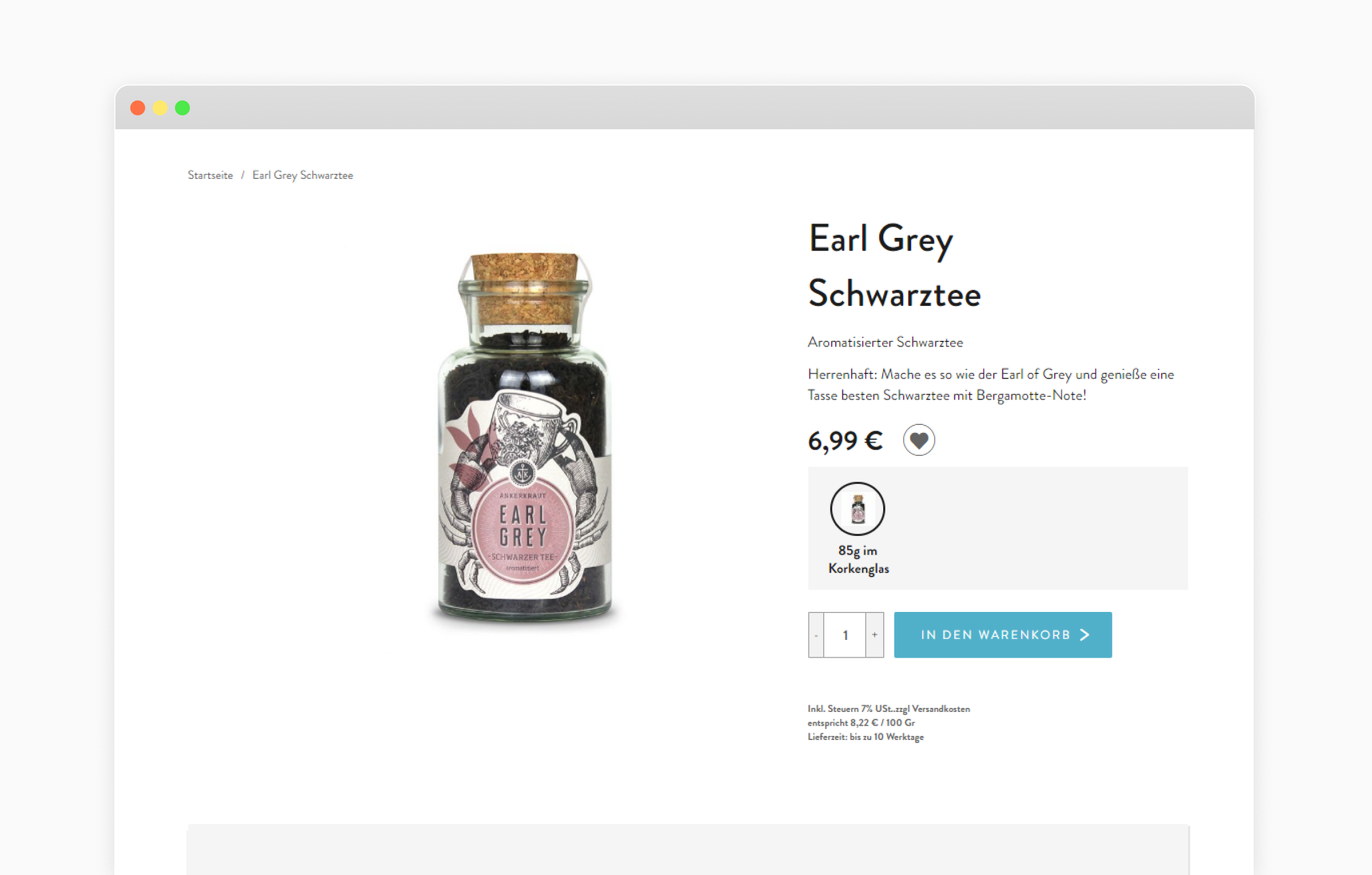
Ankerkraut

Ankerkraut menggunakan desain halaman produk minimalis namun modern yang berfokus pada penyorotan penawaran. Mereka menerapkan elemen berikut pada halaman arahan mereka untuk mencapai pengalaman belanja yang ramah pengguna:
- Tepung roti
- harga yang menonjol
- Gambar berkualitas tinggi
- Contoh gambar
- CTA terkemuka
- Keterangan
- Informasi produk
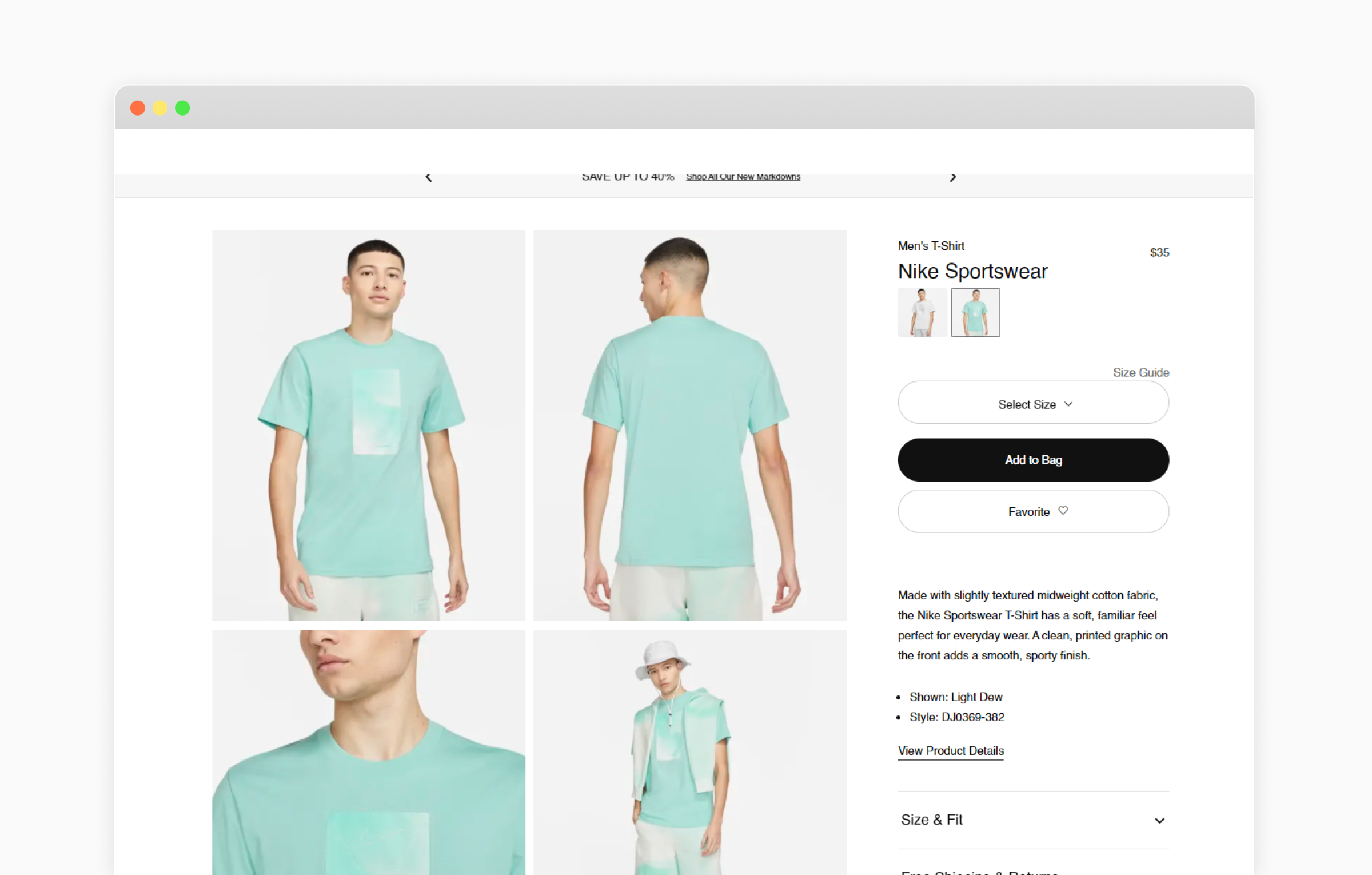
Nike

Nike menggunakan desain minimalis dengan gambar berkualitas tinggi dan contoh visual untuk membuat halaman produk bebas gangguan. Mereka juga menyertakan elemen-elemen berikut untuk memastikan pelanggan memiliki semua informasi yang mereka butuhkan saat melakukan pembelian:
- Harga yang jelas
- Contoh gambar
- CTA terkemuka
- Keterangan
- Informasi produk
- Informasi pengiriman dan pengembalian
- Peluang keterlibatan
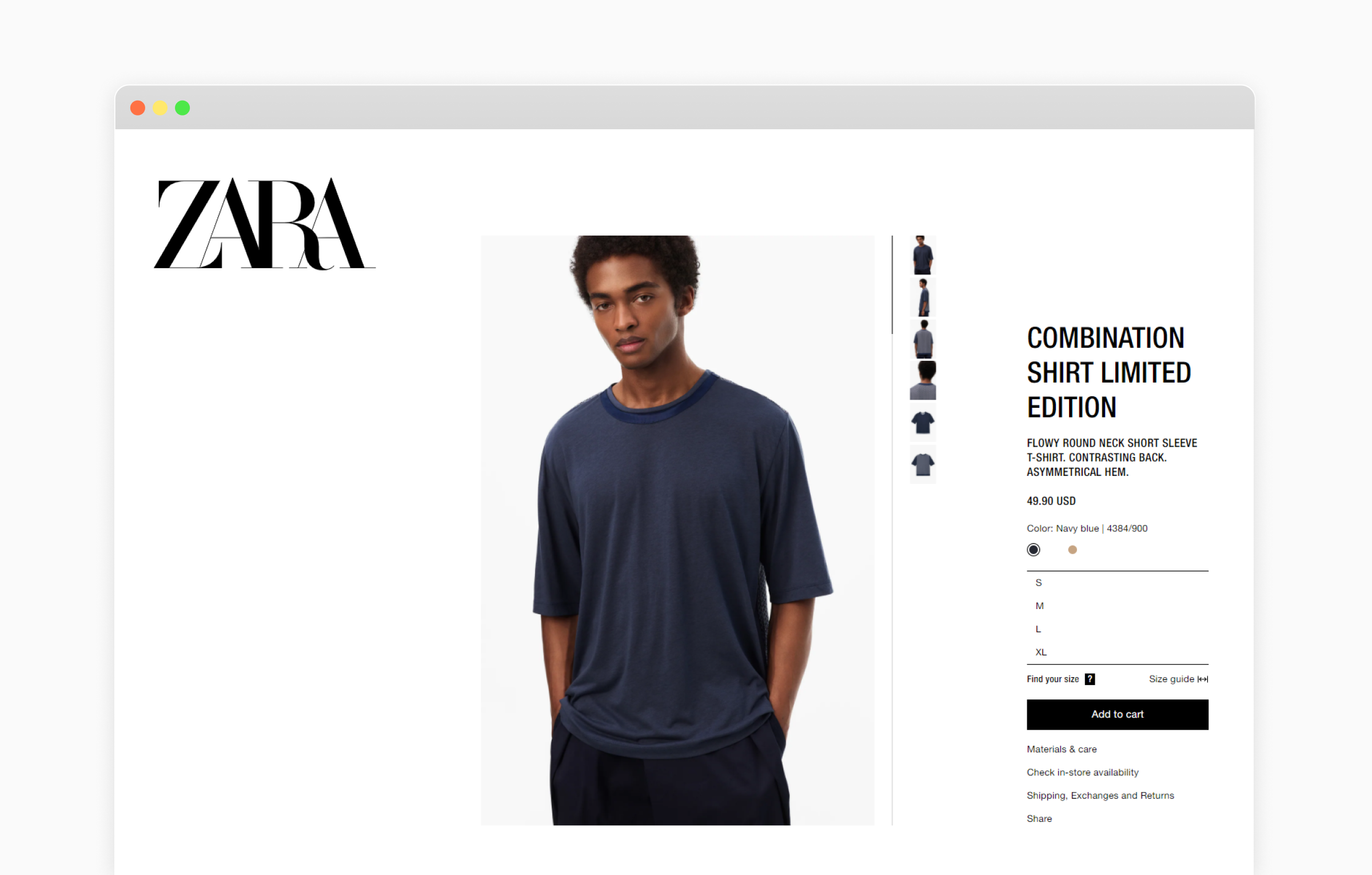
Zara

Zara menyimpan semua informasi produk dan gambar di paro atas untuk membantu pelanggan membuat keputusan pembelian dengan cepat. Mereka menggunakan elemen berikut pada halaman produk mereka untuk membuat desain yang unik:
- Keterangan
- harga yang menonjol
- CTA terkemuka
- Pilihan produk
- Gambar berkualitas tinggi
- Informasi produk
- Peluang keterlibatan
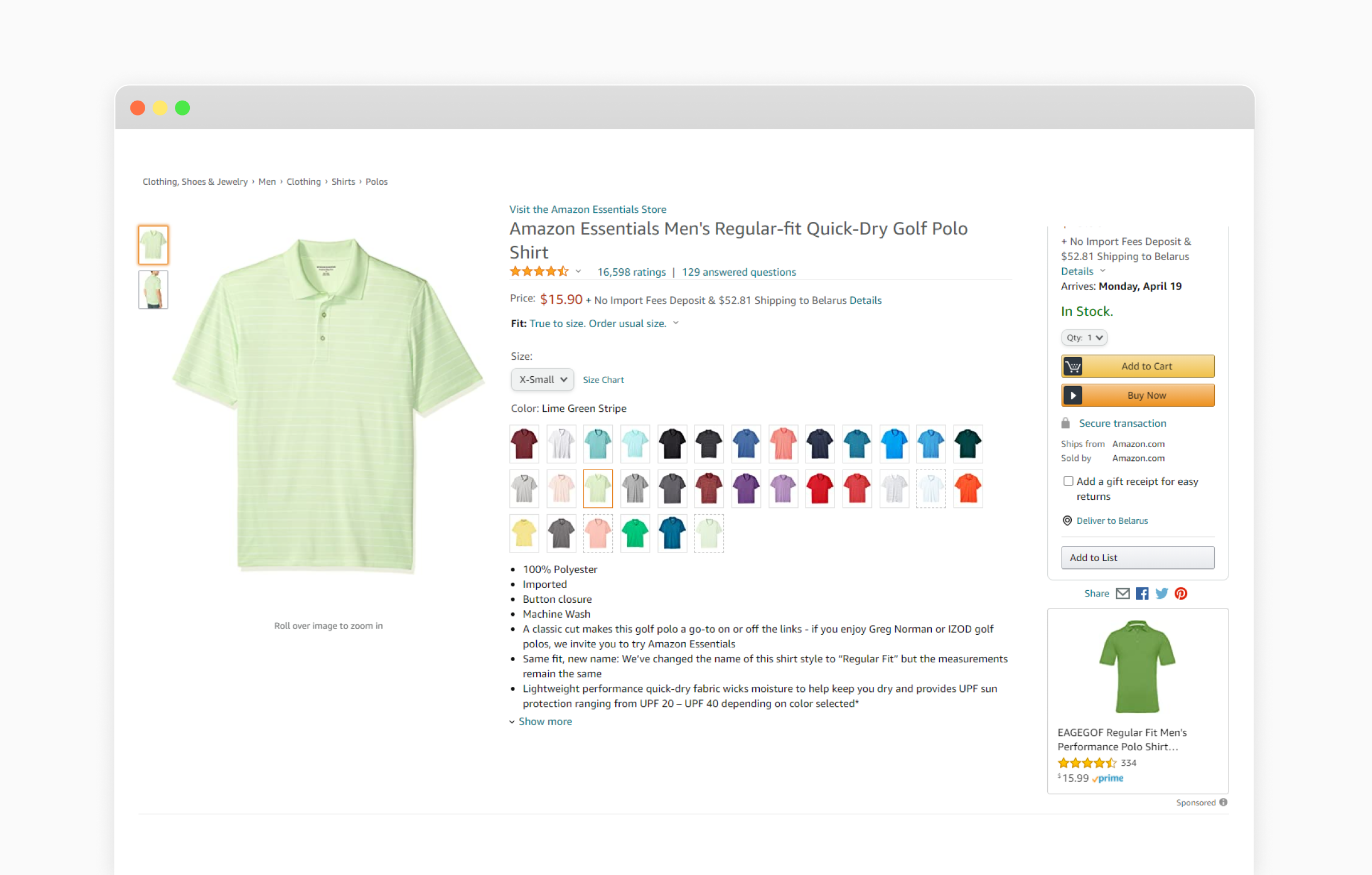
Amazon

Desain halaman produk Amazon mungkin tampak bertentangan dengan beberapa desain minimalis dan modern lainnya dalam daftar ini. Namun, keberhasilan mereka merupakan bukti nyata bahwa menyediakan pelanggan dengan akses mudah ke informasi di halaman produk adalah kunci keberhasilan ritel. Mereka menyertakan elemen berikut di halaman produk mereka:
- Gambar berkualitas tinggi
- harga yang menonjol
- Ulasan dan peringkat
- Contoh gambar
- Keterangan
- Pengiriman Informasi
- ketersediaan produk
- CTA terkemuka
- Sinyal kepercayaan
- Peluang keterlibatan
Intinya
Baik itu penawaran atau desain halaman kategori produk, menerapkan prinsip-prinsip desain halaman yang tercantum dalam posting blog ini akan membantu Anda membuat toko Magento yang intuitif dan ramah pengguna. Bahkan tanpa memilih desain khusus, Anda dapat menggunakan ekstensi halaman produk populer untuk meningkatkan fungsionalitas situs web Anda. Menambahkan fitur seperti kalkulator pengiriman, lampiran file, dan kustomisasi produk akan sangat meningkatkan pengalaman pembelian toko Anda.
FAQ: Desain Halaman Produk Magento 2
Apa itu halaman produk?
Bagaimana Anda mempresentasikan produk di situs web Anda?
- Tampilkan contoh visual untuk varian opsi menggunakan warna atau gambar produk.
- Gunakan gambar dan video berkualitas tinggi dan bebas gangguan.
- Menyajikan rekomendasi dengan cara yang dapat ditemukan namun tidak mengganggu.
- Menyediakan grafik ukuran dan spesifikasi bahan.
- Sertakan sinyal kepercayaan seperti jaminan uang kembali, pengembalian/penukaran gratis, dan enkripsi SSL secara visual.
Bagaimana cara membuat halaman produk di Magento?
Tentang Penulis:

Jan Guardian adalah Chief Business Development Officer di Staylime, sebuah perusahaan pengembangan Magento yang berkantor pusat di Redwood City, California. Dia bertanggung jawab untuk mengembangkan dan memimpin strategi penjualan dan pemasaran digital perusahaan. Jan bersemangat tentang penjualan, pemasaran, dan teknologi baru.
