Halaman Arahan Magento 2: Panduan Cara Sederhana (Termasuk Ekstensi)
Diterbitkan: 2022-07-06Lebih dari sekadar kata kunci, halaman arahan Magento 2 adalah tambang emas dan suatu keharusan jika Anda ingin meningkatkan konversi Anda. Dalam posting ini, kita akan melalui proses membuat halaman arahan dengan konversi tinggi dengan cepat dan tanpa batas atau kendala teknis. Anda tidak tahu cara membuat kode atau mendesain? Jangan khawatir. Kami mendapatkan Anda kembali!
Isi
Apa Itu Halaman Arahan Magento 2?
Definisi
Halaman arahan adalah halaman web yang berdiri sendiri yang dirancang khusus untuk kampanye pemasaran atau periklanan dalam pemasaran digital. Ini adalah halaman tempat pengunjung "mendarat" setelah mengklik tautan email, iklan dari Google, Bing, YouTube, Facebook, Instagram, Twitter, atau situs web serupa lainnya.
Tujuan halaman arahan di Magento
Halaman arahan adalah representasi digital yang sangat bertarget dan spesifik hasil dari surat pemasaran langsung. Tujuannya adalah untuk melibatkan pengguna dan membujuk mereka untuk mengambil tindakan dengan menggunakan konten yang ditargetkan untuk merangsang tindakan yang diinginkan.
Pilihan terbaik untuk meningkatkan tingkat konversi kampanye pemasaran Anda dan mengurangi biaya per prospek atau penjualan Anda adalah dengan menggunakan halaman arahan karena fokusnya yang seperti laser.
Jenis halaman arahan Magento 2
Ada 3 cara untuk mengklasifikasikan halaman arahan:
- Tujuan: penangkapan prospek, konversi, kontak, dan banyak lagi.
- Kompleksitas CTA: hanya email, prospek terperinci.
- Penampilan: Halaman formulir panjang vs pendek.
Hubspot merinci 13 contoh halaman arahan dalam kategori berikut:
- Peras Halaman
- Halaman Splash
- Halaman Pengambilan Prospek
- Halaman Arahan Klik-Tayang
- Halaman Arahan “Memulai”
- Halaman Arahan “Berhenti Berlangganan”
- Halaman Arahan Penjualan Bentuk Panjang
- Halaman Arahan Iklan Berbayar
- 404 Halaman Arahan
- Halaman Arahan “Tentang Kami”
- Halaman “Segera Hadir”
- Halaman Harga
- Halaman Arahan “Terima Kasih”
Halaman Arahan Vs Halaman Beranda Vs Halaman Produk: Apa Perbedaannya?
Secara teknis, halaman apa pun bisa menjadi halaman arahan. Ini adalah nama standar di Google Analytics dan Ads. Namun, Anda tidak dapat memperlakukan semua halaman arahan sebagai sama. Di sini, kami merujuk ke halaman khusus kampanye dengan hanya satu ajakan bertindak dan tanpa navigasi situs web sebagai "halaman arahan".
Sekarang mari kita buat perbedaan antara halaman arahan dan halaman lain lebih jelas.
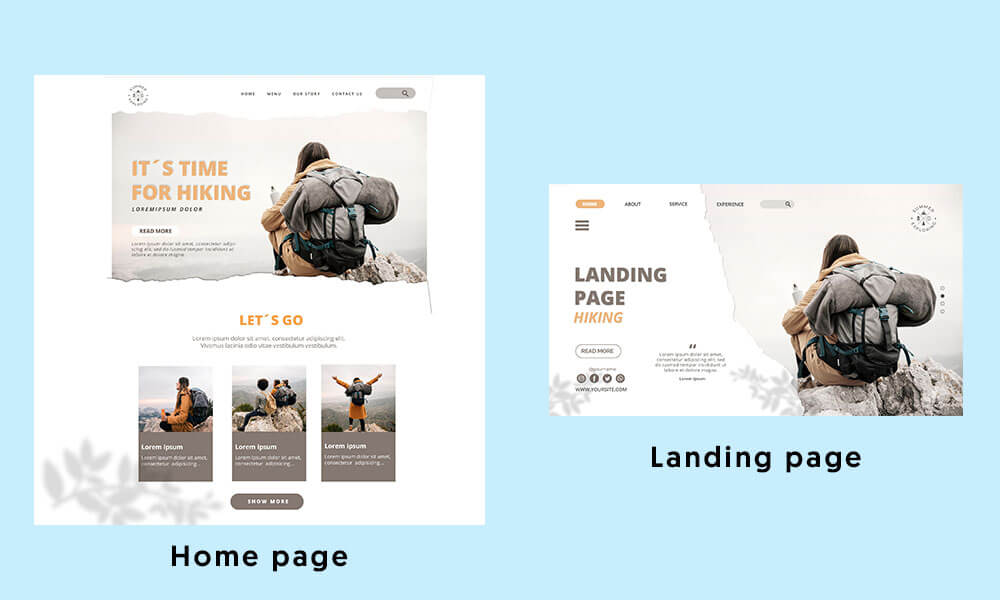
Halaman Arahan vs Halaman Beranda

Berikut adalah contoh antara halaman arahan dan halaman rumah. Halaman beranda adalah halaman direktori dengan banyak "keluar" untuk dijelajahi pengunjung Anda. Sedangkan landing hanya memiliki 1 link yang mengikat 1 CTA saja.
Ya, berandanya cantik. Ini mempromosikan merek, memungkinkan eksplorasi produk, dan memberikan rincian lebih lanjut tentang bisnis dan prinsip-prinsip intinya. Pengunjung dapat mengakses apa saja dari titik ini, termasuk memposting di papan pesan, membaca siaran pers, meninjau persyaratan layanan, dan melamar pekerjaan.
Namun, mereka mungkin tidak benar-benar membeli apa pun. Dan itulah ide kuncinya.
Halaman arahan pelanggan ini memiliki fungsi yang sama sekali berbeda. Segala sesuatu tentang itu bekerja keras untuk mengubah pengunjung ini menjadi pelanggan, terutama ketika dipasangkan dengan iklan apik yang menyoroti satu penawaran. Ini mengubah lalu lintas yang sudah diterima merek dengan lebih baik. Itulah betapa efektifnya halaman arahan!
Halaman arahan vs halaman Produk
Mari kita tentukan halaman produk.
Halaman produk (atau halaman web) berfungsi untuk menginformasikan informasi pengguna, biasanya mengenai produk dan/atau layanan. Karena tujuannya adalah untuk menarik massa, kontennya biasanya luas. Itu harus:
- perkenalkan perusahaan Anda,
- menginformasikan audiens Anda tentang produk Anda,
- dan menawarkan tautan ke area lain situs web Anda untuk membantu pengunjung situs menemukan konten yang mereka cari.
Seperti disebutkan di atas, halaman arahan jauh lebih fokus pada laser. Anda ingin memberikan penawaran kepada pengguna yang tidak dapat mereka tolak setelah mereka mengenal barang atau jasa Anda. Komponen kampanye pemasaran Anda yang menyajikan penawaran itu kepada pelanggan secara langsung dan tanpa gangguan adalah halaman arahan Anda.
Mengapa Toko Magento Anda Membutuhkan Halaman Arahan?
Kami dapat membuat daftar seluruh artikel tentang mengapa halaman arahan sangat penting untuk kesuksesan bisnis Anda. Tapi mari kita tetap pendek dan manis (seperti halaman arahan yang baik seharusnya.)
Halaman arahan adalah pilihan terbaik untuk meningkatkan tingkat konversi kampanye pemasaran Anda dan mengurangi biaya per prospek atau penjualan Anda dalam waktu singkat.
Optimisasi mesin pencari bisa memakan waktu yang sangat lama, dan menjalankan iklan atau kampanye email bisa memakan biaya yang mahal. Dengan menggunakan halaman arahan, Anda akan meningkatkan tingkat konversi pengunjung Anda saat ini dan memanfaatkan waktu dan uang Anda dengan lebih baik.
Panduan yang Harus Dilakukan Untuk Halaman Arahan Magento 2 yang Sangat Dapat Dikonversi
Aturan praktis: aturan 3-klik bukanlah emas
Aturan 3-klik didasarkan pada gagasan bahwa ketika tugas meminta lebih dari tiga klik, pengguna kemungkinan akan menjadi frustrasi dan menyerah. Meskipun ini adalah metode langsung untuk menghitung biaya interaksi dari tugas-tugas pencarian informasi yang signifikan, kesederhanaannya yang tampak juga merupakan kelemahan terbesarnya.
Aturan 3-klik memiliki kelemahan besar karena tidak ada data yang disajikan hingga saat ini untuk mendukungnya dalam penelitian apa pun yang telah dipublikasikan. Sebuah studi oleh Joshua Porter membantahnya, menunjukkan bahwa baik penurunan pengguna maupun kepuasan tidak meningkat ketika tugas membutuhkan lebih dari tiga klik. Meskipun menjaga biaya interaksi seminimal mungkin sangat penting, situasinya lebih kompleks daripada sekadar melacak klik dan menetapkan jumlah maksimum sebagai pedoman umum.
Salinan pembunuh: Roti dan mentega halaman arahan Anda
Memahami struktur halaman arahan dan mengikuti pedoman ini akan membantu Anda meningkatkan tingkat konversi. Setelah itu, Anda dapat menemukan cara inventif dan orisinal untuk memaksimalkan tujuan akhir Anda untuk halaman arahan.
Proposisi penjualan yang unik
Desis yang membedakan barang atau jasa Anda dari pesaing adalah proposisi penjualan unik Anda. Ini menjelaskan pertanyaan yang terus-menerus, “Apa yang membuat penawaran ini begitu istimewa?” Jangan terlalu terjebak dalam gagasan menjadi "unik." Pertimbangkan USP Anda sebagai cara Anda memposisikan penawaran Anda berbeda dari pesaing (dan lebih baik!).
Agar pengunjung halaman arahan Anda memahami apa yang membuat produk atau layanan Anda menarik, proposisi ini perlu dikomunikasikan secara ringkas.
Judul utama
Judul yang baik harus menyempurnakan 3 tugas ini:
- Jelaskan produk/jasa apa yang Anda kerjakan
- Kaitkan pelanggan dengan keberatan terbesar mereka
- Amankan produk Anda sebagai SOLUSINYA
Mendukung header
Anda bisa lebih spesifik dalam judul H3, dan H4 halaman arahan Anda. Jelaskan produk. Tunjukkan bagaimana itu menghasilkan nilai yang disebutkan dalam judul Anda.
Berikut adalah 2 fokus utama:
- Ini dapat berfungsi sebagai kelanjutan langsung dari judul, melengkapi ide. (Namun, headline Anda harus bisa berdiri sendiri).
- Itu juga bisa menambah nilai atau menyampaikan pesan yang berbeda dan persuasif sambil tetap relevan dengan judul Anda.
Pernyataan yang menguatkan
Yang ini opsional.
Pernyataan ini adalah kalimat penutup yang mendukung USP Anda. Di sini, Anda menawarkan pengunjung Anda satu kesempatan terakhir untuk berkonversi. Buat itu diperhitungkan karena ini adalah kesempatan Anda untuk bersinar dan poin tertinggi dari narasi yang Anda ceritakan tentang penawaran Anda.
Kesimpulan yang meyakinkan dapat menambah rasa urgensi atau mengingatkan pengunjung akan tujuan awal mereka berkunjung. Untuk menghindari keharusan menggulir kembali ke atas pada halaman klik-tayang, itu juga harus mengulangi ajakan Anda untuk bertindak.
Bukti sosial
Bukti sosial memberi pelanggan nilai yang Anda janjikan, peningkatan kredibilitas secara instan. Jadi, dua fungsi utama dari bukti sosial: membangun kepercayaan & menginspirasi tindakan.
Oleh karena itu, bukti sosial dapat muncul dalam beberapa cara di halaman arahan:
- Testimoni dari klien
- Studi kasus (atau tautan ke studi kasus)
- Kesaksian video atau wawancara
- Logo perusahaan pelanggan
- Hasil penilaian dari situs web ulasan seperti Yelp, Amazon, atau Capterra
Stimulasi visual yang lebih baik
Gambar atau video utama
Anda akan menemukan bahwa bahasa berbunga-bunga dan gambar sewenang-wenang orang berjabat tangan tidak banyak membantu Anda. Lebih penting lagi, Anda akan menemukan cara berpikir pelanggan Anda dan bahasa yang harus Anda gunakan untuk membujuk mereka.
Tampilkan produk Anda dengan segala kemegahannya yang mempesona. Idenya adalah untuk mendekati kenyataan sedekat mungkin.
Idealnya, konten visual di halaman arahan Anda harus menggambarkan konteks penggunaan. Ini bisa menjadi aplikasi pembunuh Anda, berjalan pada perangkat kontemporer yang bergaya, jika Anda bertanggung jawab atas bisnis SaaS. Atau, jika Anda bekerja di e-niaga, seseorang mungkin meniup gelembung besar permen karet vegan Anda.
tombol CTA
Membuat langkah selanjutnya sangat mudah berkat CTA Anda.
Sign Up, Start Trial, dan tombol lainnya cenderung menekankan tindakan. Berikut adalah tiga CTA yang lebih efektif.
- Panggilan untuk nilai: Biasanya, tombol yang memprioritaskan "nilai" daripada "tindakan" berkinerja lebih baik. Kuncinya adalah untuk memenuhi janji yang dibuat dalam judul Anda.
- Hapus keraguan pelanggan: Jika mereka tidak punya waktu – Mulai *x* dalam 3 menit . Jika harga menjadi perhatian – Serendah $*y* untuk memulai .
- Tangkap prospek: Untuk membuat pendaftaran sesederhana mungkin, pasangkan tangkapan email dengan CTA Anda. Anda dapat mengumpulkan sisanya dengan tindak lanjut pemasaran email.
Ruang negatif
Ruang negatif untuk ruang putih adalah wilayah di situs web yang digunakan untuk menyorot atau menarik perhatian ke elemen tertentu.
Karena tidak ada hal lain di sekitar untuk dilihat, desain grafis spasi putih memaksa orang untuk fokus pada komponen halaman arahan pasca-klik tertentu. Hampir di mana saja di halaman arahan dapat menggunakan beberapa ruang putih untuk membantu semuanya menonjol dan menarik perhatian pengunjung Anda.
Halaman arahan yang tahan SEO dan dioptimalkan UX UI
Konten mendalam dan relevan yang menanggapi pertanyaan pengguna tentang topik yang ditargetkan adalah tujuan SEO. Strategi ini bertujuan untuk menaikkan peringkat mesin pencari halaman sehingga dapat menarik lebih banyak pelanggan potensial.
Tujuan utama UX adalah membuatnya sesederhana mungkin bagi pengguna untuk menavigasi halaman dan menemukan apa yang mereka butuhkan. UX berfokus pada penyediaan sumber daya yang berguna bagi pengguna dan dapat mendukung konversi di situs.
Sederhananya, UX berkaitan dengan menyenangkan pengguna, sedangkan SEO adalah tentang membuat mesin pencari senang. Anda harus mencapai keseimbangan di sini.

Konten situs web Anda harus menjadi hit dengan mesin pencari dan pengunjung manusia agar berhasil. Ingatlah bahwa menyediakan konten yang menyeluruh dan relevan masih merupakan inti dari penulisan SEO dalam hal konten halaman. Tapi itu tidak meniadakan kebutuhan untuk menjadi menarik dan ramah pengguna.
Bagaimana Cara Membuat Halaman Arahan Menggunakan Magento Landing Page Builder?
Membuat halaman kaya konten dengan tata letak unik yang meningkatkan penceritaan visual Anda dan meningkatkan keterlibatan dan loyalitas pelanggan menjadi mudah dengan Magento Landing Page Builder.
Dalam rilis Adobe Commerce 2.3.1, alat canggih untuk Page Builder diperkenalkan. Fitur dasar Page Builder sekarang dapat diakses di Magento Open Source sejak rilis 2.4.3.
Berikut adalah 7 langkah yang perlu Anda ambil untuk membangun halaman arahan dengan alat pendukung ini.
Langkah 1: Buat halaman sederhana

- Navigasikan ke Konten > Elemen > Halaman .
- Klik Tambahkan Halaman Baru dan:
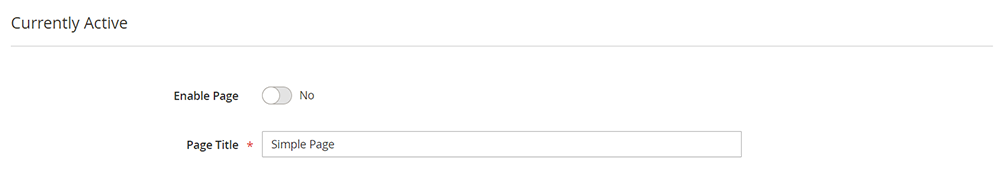
- Setel Aktifkan Halaman ke Tidak – kami belum ingin halaman tersebut ditampilkan kepada pelanggan.
- Masukkan Judul Halaman
- Luaskan bagian Desain . Tata Letak diatur Halaman — Lebar Penuh secara default. Selain lima opsi tata letak standar. Tata letak lebar penuh untuk halaman, kategori, dan produk ditambahkan oleh Pembuat Halaman.
- Setel Tema Baru ke Magento Luma jika data sampel tersedia. Jika tidak, Anda dapat memilih tema lain dari daftar atau membiarkannya kosong untuk menggunakan tema default. Tema default halaman dapat diganti dengan tema lain dengan menggunakan pengaturan Tema Baru.
- Klik Simpan .
Langkah 2: Buat dan tentukan baris
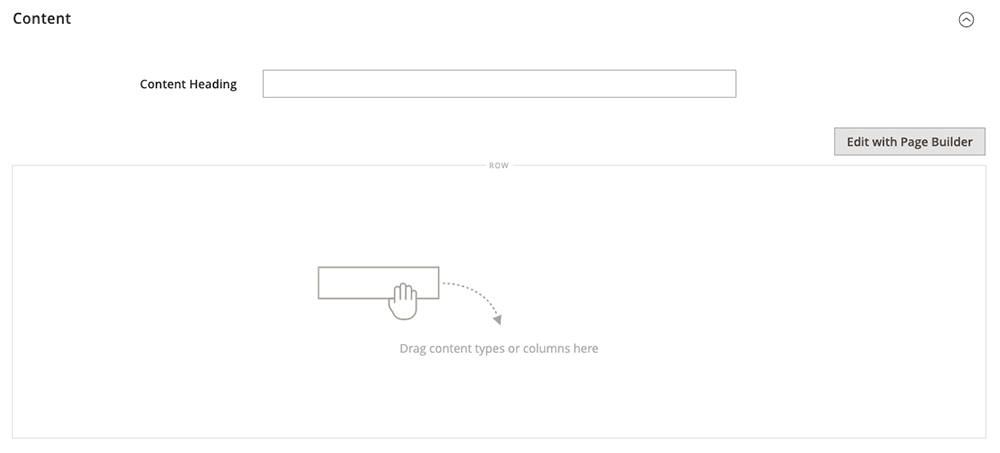
- Luaskan bagian Konten . Sekarang Anda memiliki pratinjau dari baris kosong.

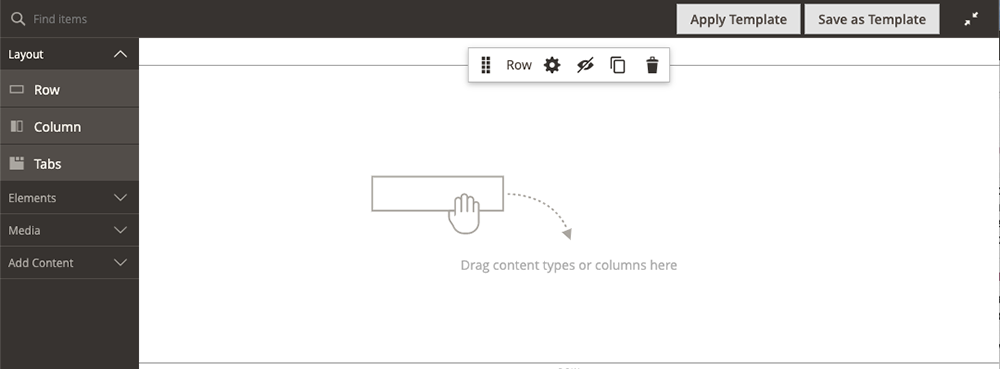
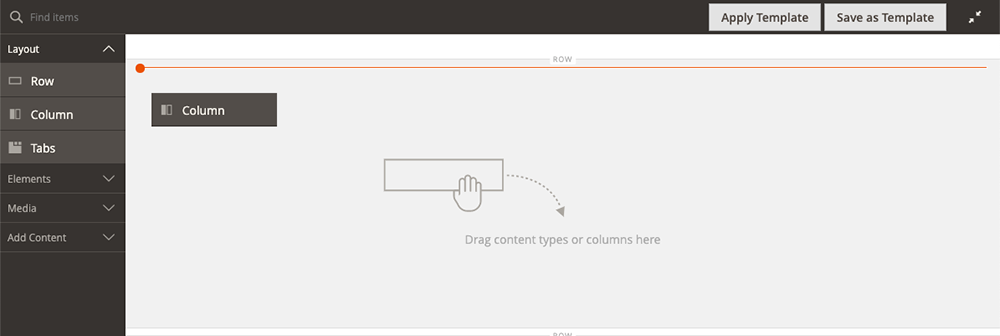
2. Pilih Edit dengan Pembuat Halaman . Panel di sebelah kiri ruang kerja Page Builder yang diperluas berisi alat konten yang dapat Anda gunakan untuk membuat konten Anda di panggung.
3. Arahkan kursor ke baris kosong untuk membuka kotak alat. Setiap wadah konten memiliki kotak alat yang berisi serangkaian opsi yang serupa.

4. Klik Pengaturan di kotak alat Baris
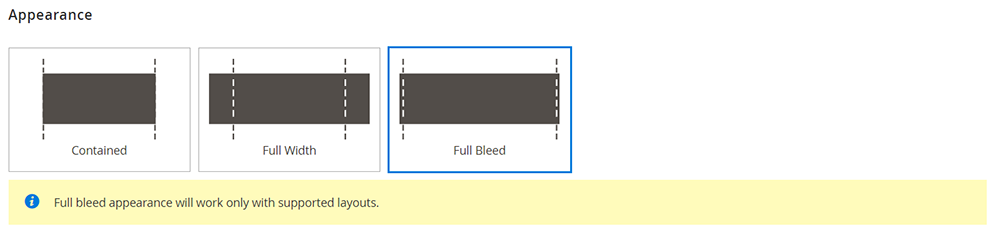
5. Di bawah Appearance , klik Full Bleed . Full Bleed memperluas batas kiri dan kanan area konten baris dan latar belakang hingga lebar penuh halaman.

6. Gulir ke bawah ke bagian Lanjutan dan pastikan bahwa semua pengaturan Margin dan Padding diatur ke 0. Opsi ini memastikan bahwa spanduk membentang di seluruh lebar baris.
7 . Gulir ke atas dan klik Simpan.
Langkah 3: Buat spanduk
1. Perluas Media di panel Page Builder dan seret placeholder Banner ke panggung.
2. Arahkan kursor ke wadah spanduk untuk menampilkan kotak alat.
3. Pilih ikon Pengaturan di sebelah kotak alat Banner dan pilih Penampilan yang Anda inginkan.
4. Tambahkan gambar Latar Belakang.
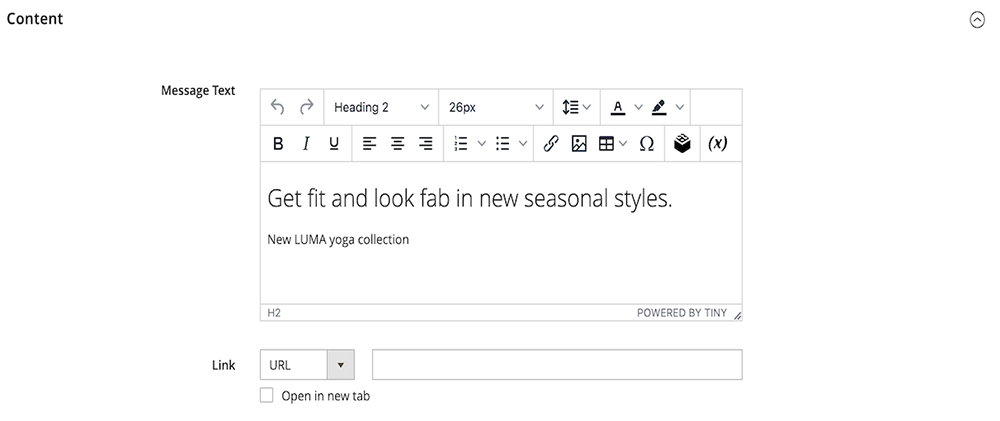
5. Buat teks dan terapkan formatnya.
6. Perhatikan bahwa teks Anda terlihat di kotak Pesan Teks . Teks dapat dimasukkan dan diedit baik di atas panggung atau di bagian Konten pengaturan spanduk.

7. Atur tautan dan tombol spanduk di bagian Konten:
- Atur Tautan ke Kategori, lalu Pilih untuk menampilkan pohon kategori.
- Sebagai kategori tertaut, pilih Yang Baru.
- Ubah pengaturan Tampilkan Tombol ke Selalu.
- Masukkan 'Belanja Sekarang' sebagai teks yang muncul pada tombol di Teks Tombol .
- Terima default Utama untuk Jenis Tombol .
- Format tombol ditentukan oleh gaya tombol tema saat ini.
8. Di pojok kanan atas panggung, klik Tutup Layar Penuh untuk kembali ke halaman pratinjau.
9. Simpan dan perbarui cache di Cache Management jika diperlukan.
Langkah 4: Buat Kolom
1. Seret placeholder Kolom ke baris atas panggung di bagian Tata Letak panel Page Builder.

2. Arahkan kursor ke wadah kolom pertama untuk membuka kotak alat, lalu pilih Pengaturan.
3. Gulir ke bawah ke bagian Lanjutan dan pastikan semua nilai Margin & Padding disetel ke 0.
4. Kembali ke ruang kerja Page Builder dengan menggulir kembali ke bagian atas halaman dan mengklik Simpan.
Langkah 5: Atur ulang baris dan kolom
Setelah menyelesaikan semua desain, langkah terakhir adalah mengatur ulang baris agar sesuai dengan contoh Halaman Sederhana asli. Baris pertama harus dipindahkan ke bawah agar sesuai dengan contoh asli, dan baris terakhir harus dipindahkan ke atas.
Tahan tombol mouse pada ikon Pindah saat Anda menyeret baris ke posisi di bawah pedoman merah di bagian bawah halaman, memastikan bahwa semua konten di baris dipilih.
Langkah 6: SEO-bukti halaman
Area berikutnya dalam membuat halaman Anda dengan pembuat halaman arahan Magento adalah SEO. Di Search Engine Optimization , masukkan:
- Kunci URL
- Judul Meta
- Kata Kunci Meta
- Deskripsi meta.
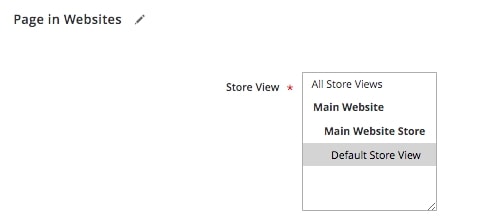
Langkah 7: Pilih level halaman arahan
Pilih tampilan di tab Situs Web. Tetapkan peringkat halaman arahan Anda di bagian Hirarki.

Sekarang, Simpan dan aktifkan halaman Anda kapan pun Anda mau!
Proses ini bisa memakan waktu, oleh karena itu, kami akan dengan senang hati memberi Anda daftar pembantu yang memudahkan Anda.
5 Ekstensi Halaman Landing Magento 2 yang Direkomendasikan Teratas
1. Ekstensi Halaman Arahan Mageworx Magento

Modul baru ini memungkinkan pedagang untuk membuat halaman arahan ramah SEO yang unik untuk toko web Magento 2 mereka. Hasilnya, pemilik toko kini memiliki alat untuk mengubah lebih banyak pengunjung toko mereka menjadi pelanggan.
Fitur utama :
- Halaman arahan individual untuk berbagai kampanye pemasaran.
- Halaman dengan optimasi SEO.
- Peta situs XML Mageworx menyertakan halaman arahan.
- Desain sesuai permintaan.
- Kondisi konten halaman arahan yang luas.
Harga : $149
Terbaik untuk : Ekstensi pembuat halaman arahan Magento 2 ini sangat cocok untuk situs web Magento kecil dan menengah dengan tingkat pemula.
2. Halaman Arahan Amasty Magento 2

Ekstensi Amasty Landing Pages Magento 2 adalah solusi serbaguna dan ramah pengguna, sehingga Anda dapat segera mulai membuat halaman arahan yang menakjubkan. Modul ini memungkinkan pengelola toko online untuk menyertakan konten unik, menambahkan tag meta khusus, menghasilkan URL yang ramah Google, dan banyak lagi.
Fitur utama :
- Opsi untuk optimasi SEO yang komprehensif
- Buat halaman terpisah untuk menyoroti penawaran khusus.
- Kelola halaman arahan Anda secara efektif.
- Integrasi peta situs lengkap
- Impor/ekspor halaman arahan
- Dukungan untuk beberapa toko
Harga : $149/tahun pertama kemudian $95/tahun.
Terbaik untuk : Pemula dalam desain web. Lebih cocok untuk bisnis menengah hingga besar.
3. Ekstensi Halaman Arahan Magento 2 oleh Magezon

Ekstensi Magento 2 Page Builder dari Magezone adalah cara yang lebih baik dan sederhana untuk membuat situs web e-Commerce. Bahkan jika Anda tidak memiliki pengalaman pengkodean, Halaman Arahan oleh Magezon menyediakan semua yang Anda butuhkan untuk membuat halaman web yang dipersonalisasi dan berkualitas tinggi.
Fitur utama :
- Template yang sudah jadi.
- Ada banyak elemen.
- Dukungan cache, API pengembang, dan CSS khusus.
- Kustomisasi tata letak untuk setiap perangkat, dengan fokus pada dua font dan pustaka ikon.
- Sangat kompatibel.
Harga : $119
Terbaik untuk : Pedagang Magento dengan tingkat pemula di desain web. ramah UKM.
4. Bangun oleh Aheadworks

Modul ini mencakup editor visual drag-and-drop yang nyaman, perpustakaan template tata letak yang sudah jadi, dan berbagai widget konten. Tanpa pengetahuan pengkodean apa pun, Anda dapat menggunakan perangkat modul untuk membuat berbagai desain halaman dari awal atau untuk mengubah tata letak templat yang telah dikonfigurasi sebelumnya.
Fitur utama :
- 40+ template siap pakai
- 70 widget tema untuk media sosial
- Dukungan untuk HTML/CSS/JS khusus
- Finder memudahkan untuk menemukan widget.
Harga : $29,90/Bulan atau $299.00/Tahun
Terbaik untuk : Ramah pemula dengan dukungan untuk frontend dan desain web pada tingkat mahir dengan kode khusus yang diizinkan.
5. Halaman Arahan oleh Makarovsoft

Meskipun demo saat ini tidak tersedia, kita dapat melihat dari tangkapan layar bahwa Landing Page oleh Makarovsoft mudah dikonfigurasi. Fitur-fiturnya cukup murah. Pertimbangkan ekstensi halaman arahan Magento 2 lainnya dalam daftar jika Anda menginginkan fitur yang lebih canggih.
Fitur utama:
- Tingkatkan SEO toko Anda dengan memberikan setiap halaman URL dan informasi metanya.
- Buat halaman arahan sebanyak yang Anda suka.
- Tampilkan pilihan produk pada halaman cms atau di atas kategori produk
- Tingkatkan tingkat konversi penjualan Anda. Biarkan pelanggan Anda melihat dengan tepat apa yang mereka inginkan.
- Buat struktur remah roti yang unik untuk setiap halaman arahan.
Harga : $69
Terbaik untuk: Membangun dan meluncurkan halaman arahan ramah Magento 2 sederhana.
Kesimpulan
Kami berharap postingan ini memberi Anda gambaran luas tentang halaman arahan Magento 2 dan bagaimana Anda bisa berhasil menerapkannya di toko Anda. Selain opsi do-it-yourself, Anda dapat memilih ekstensi yang paling pas untuk mempersingkat periode pembuatan dengan rekomendasi kami.
Cara lain adalah dengan memesan konsultasi dengan Tigren, tim kami selalu siap mendukung visi Anda.
