Tingkatkan Konversi dan Turunkan Rasio Pentalan dengan Navigasi Mudah
Diterbitkan: 2020-07-29Pasar online semakin berkembang dan persaingan semakin ketat. Ada persaingan ketat untuk kata kunci yang dapat memperumit proses pengoptimalan SEO atau membuat kampanye PPC yang sukses. Pembaruan Google dapat membuat perubahan yang menghambat peringkat Anda. Menghasilkan peringkat yang baik dan aliran lalu lintas berbayar atau organik yang stabil membutuhkan banyak pekerjaan dan bisa mahal. Lalu mengapa, apakah Anda pernah mengizinkan toko online Anda berisi fitur yang akan merusak rasio konversi Anda atau meningkatkan rasio pentalan Anda?
Anda tidak akan melakukannya, selama Anda bisa membantunya. Pada akhirnya, setiap fitur desain situs web eCommerce Anda harus mempertimbangkan nilai merek situs web Anda, meningkatkan pengalaman pengguna, dan membantu memindahkan pengunjung ke saluran penjualan eCommerce. Itu berarti bahwa tidak ada aspek desain situs web Anda yang harus dikesampingkan, tetapi dengan mengingat hal itu, pentingnya navigasi yang mudah dan intuitif tidak dapat diabaikan.
Anda telah menghabiskan waktu dan uang untuk mendapatkan pelanggan ke situs web Anda, dan hierarki navigasi situs web Anda memiliki dampak besar pada konversi dan rasio pentalan. Apakah pelanggan memutuskan untuk mengejar produk dan memeriksa atau melihat halaman beranda Anda dan keluar dari halaman dapat dipengaruhi oleh fitur navigasi situs web Anda, dan secara besar-besaran.
Lebih Penting Sekarang Dari Sebelumnya
Setelah COVID-19, banyak bisnis menyesuaikan diri dengan "normal baru". Bagi banyak orang di eCommerce, normal baru hanya memerlukan penjualan yang lebih tinggi, tetapi untuk beberapa bisnis, ini telah menjadi masalah penting untuk online guna menjangkau pasar yang lebih luas dan tetap bertahan. Tim kami memahami betapa berharganya eCommerce tidak hanya untuk kelangsungan hidup tetapi juga untuk kesuksesan, dan karena semakin banyak pembeli beralih ke pasar online untuk membeli kebutuhan dan kemewahan, mempelajari cara menyempurnakan situs web untuk pengalaman pengguna menjadi lebih penting daripada itu. pernah ada.
Seperti yang disebutkan, salah satu fitur terpenting ini adalah hierarki navigasi situs web Anda; Jika Anda menemukan bisnis Anda semakin bersandar pada eCommerce sebagai saluran, pertimbangkan poin-poin berikut ini.
Menyediakan Alat Navigasi yang Logis dan Kuat
Tidak selalu ada satu cara yang benar atau salah untuk menyiapkan hierarki navigasi yang baik untuk mengurangi pantulan dan meningkatkan konversi. Sebaliknya, Anda harus mempertimbangkan semua keadaan di sekitar bisnis Anda dan menawarkan perpaduan elemen yang baik. Artinya, Anda tidak boleh terlalu bergantung pada satu alat untuk memungkinkan pelanggan menavigasi situs web Anda.
Misalnya, pembeli seluler lebih suka menggulir atau mengeklik situs web, dan mengetik harus seminimal mungkin, tetapi itu tidak berarti Anda harus menghapus bilah pencarian dari desain seluler Anda, meskipun sebagian besar pembeli Anda datang melalui saluran seluler. Jika Anda menghapus bilah pencarian, Anda akan mempersulit beberapa pembeli untuk menemukan apa yang mereka inginkan dengan tepat; dan itu dapat menghambat konversi. Dalam situasi seperti ini, misalnya, Anda harus memberi penekanan pada menu mega atau panel kategori daripada pada bilah pencarian; Anda tidak boleh menghapusnya agar tidak muncul di perangkat seluler.
Di seluruh platform Anda, Anda harus menyediakan lebih dari satu metode navigasi. Situs web Anda harus menawarkan fungsionalitas pencarian, karena akan ada situasi di mana pelanggan harus dapat menemukan produk tertentu, terlepas dari seberapa komprehensif dan lengkap fitur Anda yang lain. Apakah menu mega Anda ada di depan dan di tengah, Anda mengandalkan pencarian, atau Anda menyediakan tombol atau ubin fitur yang menonjol untuk kategori populer atau terlaris, mereka harus tepat di depan pelanggan, menyajikan produk Anda dengan baik, dan mudah digunakan.
Anda juga harus menyediakan menu yang terstruktur dan disederhanakan secara logis atau mega menu yang dirancang dengan cermat yang menyajikan produk Anda dalam format yang mudah dicerna, terutama jika bisnis Anda menjual daftar besar item yang harus dikategorikan menurut penggunaan, tujuan, produsen, atau apa pun. faktor pembeda lainnya.
Praktik Terbaik untuk Navigasi yang Mudah Digunakan
Meskipun tidak ada satu cara yang baik untuk menentukan apa yang memberi situs hierarki navigasi yang mudah atau logis, ketika Anda mencapainya, itu akan meminimalkan rasio pentalan dan meningkatkan konversi. Singkatnya, mereka yang membuka situs web Anda dan dapat menemukan apa yang mereka cari cenderung tidak meninggalkan halaman dan lebih cenderung membeli apa yang mereka butuhkan sejak awal. Ambil beberapa contoh berikut mengikuti praktik terbaik saat Anda mengevaluasi kembali struktur desain situs web eCommerce Anda untuk UX yang lebih baik.
1. Tampilkan Fitur Navigasi dengan Jelas
Mungkin fitur terpenting dari navigasi "mudah" adalah terlihat. Menu Anda, bilah pencarian Anda, atau daftar kategori Anda tidak akan ada gunanya jika mereka tidak berada di depan dan di tengah. Ini adalah praktik yang baik untuk membuat daftar menu Anda atau menu mega Anda di bagian atas halaman rumah Anda. Bilah pencarian Anda harus berada di suatu tempat di dekat bagian atas dan terlihat. Ini adalah taruhan yang baik bahwa beberapa dari Anda membaca ini telah meninggalkan situs web hanya karena Anda tidak dapat menemukan bilah pencarian. Jangan biarkan masalah itu menimpa situs eCommerce Anda sendiri.

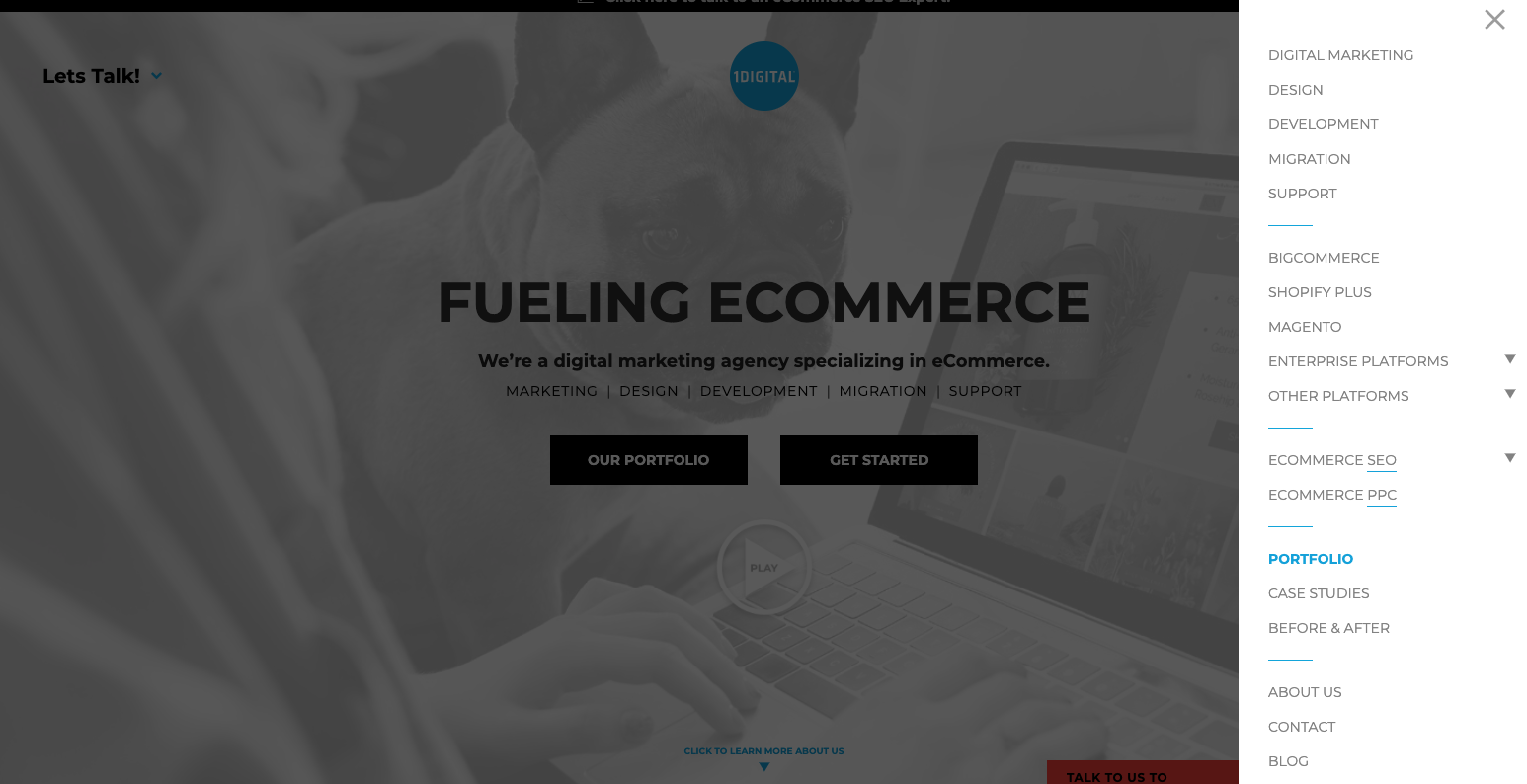
Berikut ini contoh dari situs eCommerce nyata; milik kita sendiri. Lihat bagaimana menu kami mudah diakses dari atas layar beranda kami, tidak berlebihan, dan terdiri dari beberapa portal yang mudah dinavigasi ke layanan kami yang paling populer.

Pada saat yang sama, jika Anda menggunakan ubin untuk menavigasi melalui buku terlaris, merek atau produk populer, atau kategori terkait, ubin tersebut harus ditampilkan di suatu tempat di atau di dekat bagian atas beranda. Paling tidak, mereka harus menjadi bagian dari fitur beranda yang paling menonjol, meskipun hanya satu bagian dari spanduk atau penggeser yang menarik perhatian.
2. Kategori dan Halaman Produk Harus Disusun Secara Logis, Berurutan
Mungkin terdengar subjektif untuk menegaskan bahwa kategori dan halaman produk harus diatur secara logis atau berurutan, tetapi ada beberapa metode untuk pernyataan itu.
Misalnya, jika Anda menjual pakaian dan toko online Anda memiliki mega menu, masuk akal jika kaos dan sweater dikategorikan dalam "atasan" meskipun bukan jenis atasan yang sama. Pada saat yang sama, bahkan jika seseorang membeli sweter yang sama dengan celana yang sama, tidak masuk akal untuk mencantumkannya dalam menu. Itu akan menjadi kesempatan yang baik untuk mencantumkan tautan ke celana tersebut pada kategori atau halaman produk yang berisi sweter di bawah koleksi "juga disukai pelanggan". Masih logis tapi tidak bertentangan dengan pernyataan sebelumnya.
Pentingnya pengaturan yang logis dan berurutan tidak berakhir pada tata letak menu Anda; itu meluas ke kategori dan halaman produk itu sendiri. Sangat mudah tersesat di toko online dengan ribuan produk yang tidak diatur secara logis, jadi pastikan Anda meluangkan waktu untuk mengaturnya dengan cara yang wajar.
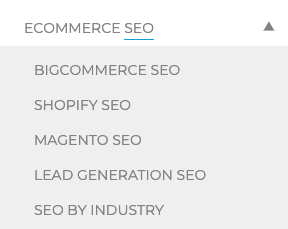
Untuk itu, lihat gambar website kami di atas yang menunjukkan susunan menu kami? Lihat di mana dikatakan eCommerce SEO di menu; ada panah kecil yang menunjuk ke bawah yang menunjukkan bahwa ada lebih banyak di bawah kategori itu. Jika Anda mengkliknya, Anda akan melihat yang berikut: 
Di bawah koleksi layanan SEO eCommerce kami, kami juga menawarkan layanan SEO khusus untuk industri dan platform tertentu, serta layanan pembuatan prospek. Ini sangat mudah sehingga Anda mungkin hampir tidak membutuhkan penjelasannya. Itulah nilai dari pengaturan yang logis dan berurutan.
3. Promosikan Kategori Konversi Tinggi
Dengan "mempromosikan kategori konversi tinggi", kami tidak bermaksud bahwa iklan harus berfokus pada produk tersebut, meskipun itu juga merupakan ide yang bagus. Maksud kami adalah jika ada cara bagi Anda untuk memanfaatkan kategori penjualan silang atau berkinerja tinggi, Anda harus melakukannya.
Seringkali, ini berbentuk ubin yang akan mengarahkan pelanggan ke buku terlaris, produk populer, atau item unggulan yang dijual, langsung dari beranda, dan tanpa harus mencari atau mencarinya melalui menu. Ini adalah cara cepat untuk mendapatkan pelanggan yang tertarik di depan produk yang mungkin tidak mereka temukan dengan mudah, dan cara yang bagus untuk meningkatkan konversi.
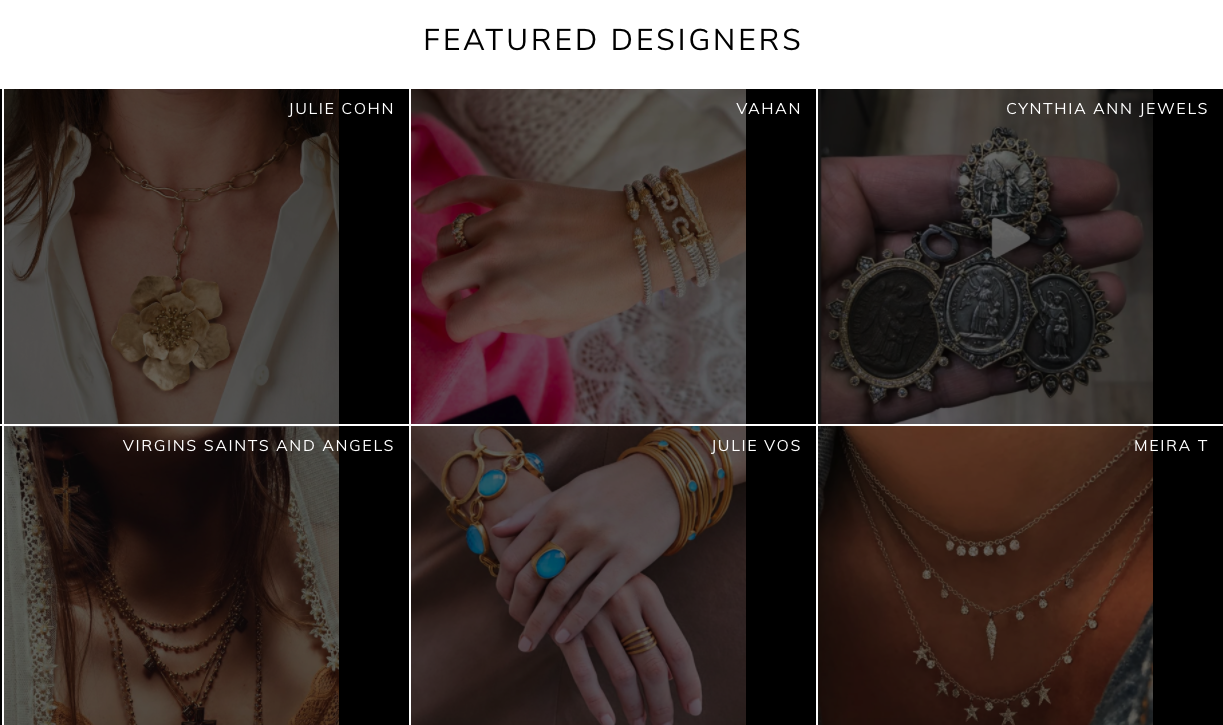
Pertimbangkan bagaimana kami mencapai ini untuk klien kami, Love My Swag, melalui gambar di bawah ini.

Bagian beranda itu adalah gulungan pendek dari atas layar, dan jika Anda bertanya-tanya, ini adalah susunan ubin yang mengarahkan lalu lintas ke beberapa desainer paling populer mereka, seperti perhiasan Meira T, Julie Vos, dan Vahan. Ini mudah diakses dan cara yang bagus untuk mempromosikan kategori konversi tinggi seperti merek terlaris mereka.
Ada fitur lain yang mungkin spesifik untuk industri Anda atau pembeli Anda yang mungkin lebih meningkatkan konversi dan menurunkan rasio pentalan terkait navigasi, tetapi untuk mengungkapnya, Anda harus bekerja dengan beberapa desainer eCommerce ahli seperti yang ada di 1Digital Agency.
Perancang dan pengembang web eCommerce kami telah bekerja di banyak platform dan proyek berbeda di berbagai industri dan tahu bahwa masing-masing menghadirkan pengalaman berbelanja yang unik. Pelanggan yang berbelanja melalui beragam industri memiliki preferensi dan kebutuhan yang berbeda, dan tim di agensi digital kami telah melihat sebagian dari semuanya. Jika Anda menginginkan wawasan pribadi tentang apa yang diperlukan untuk menyediakan fitur navigasi berkualitas tinggi dan ingin melihatnya diterapkan sebagai bagian dari layanan desain Shopify atau BigCommerce, hubungi tim kami di 855-768-8879 dan kami akan membantu Anda menuju situs web eCommerce yang dioptimalkan untuk pengalaman pengguna, dan bukan hanya melalui navigasi.
