10 Tips Memperbaiki Desain Website eCommerce di Tahun 2022
Diterbitkan: 2022-05-06Tata letak dan desain situs web merupakan faktor penting yang memengaruhi visibilitasnya di mesin telusur. Memang begitu, terutama di situs web eCommerce. Ada beberapa hal yang harus dimasukkan oleh situs web eCommerce dalam tahap perancangannya. Lagi pula, itu hanya berfokus pada penjualan produk. Halaman arahan, waktu pemuatan, galeri tampilan produk, desain navigasi, item menu, struktur situs web yang mudah dioperasikan, semuanya memainkan peran kunci dalam membuat fitur situs web eCommerce tepat di atas SERP.
Dalam aspek inilah situs web eCommerce berbeda dari situs web dan blog biasa. Itu harus menarik dan informatif, menarik, namun fungsional. Jadi, apa yang membuat situs web eCommerce mencentang kotak yang tepat? Kami telah mencantumkan 10 tip teratas yang dapat Anda ikuti untuk membuat desain situs web eCommerce Anda berfungsi dan berkelas pada saat yang bersamaan.
- 1. Gambar produk yang dioptimalkan
- 2. Jadikan situs web responsif atau ramah seluler
- 3. Menjaga agar tetap sederhana
- 4. Optimalkan halaman produk
- 5. Pencitraan merek yang konsisten
- 6. Buatlah desain situs web yang memungkinkan pelanggan menghubungi Anda
- 7. Menerapkan psikologi warna
- 8. Pembayaran mudah
- 9. Navigasi yang ramah pengguna
- 10. Ulasan pelanggan
- Garis bawah
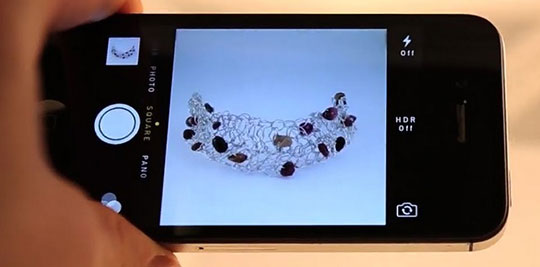
1. Gambar produk yang dioptimalkan

Situs web dengan gambar berat dan berpiksel cenderung memperlambat waktu pemuatannya. Hal ini terjadi saat gambar tidak dioptimalkan untuk web, dan pengguna menganggap pemuatan gambar terlalu lambat di browser mereka. Ini sering merupakan tanda pengoptimalan gambar situs web yang buruk. Kualitas bagus, gambar yang dioptimalkan adalah kunci untuk keseluruhan pengalaman pengguna situs web eCommerce.
Kiat untuk mengoptimalkan gambar
- Tampilkan tayangan slide produk Anda di halaman yang berbeda. Pamerkan produk Anda dengan sudut yang berbeda, sehingga pemirsa mendapatkan tampilan gambar 3D dari produk yang ingin dibeli. Galeri gambar dengan gambar yang diambil dari berbagai sudut akan membuat pemirsa mendapatkan tampilan produk yang sebenarnya.
- Biarkan pemirsa memperbesar produk Anda. Aktifkan fitur zoom atau izinkan pengguna melihat produk dalam tampilan produk 360°. Ini akan membuat mereka melihat gambar dengan fitur-fiturnya dan membuat gambar lengkap dengan kedalaman, panjang, dan lebar gambar.
- Gunakan gambar yang dioptimalkan dan dikompresi, bukan gambar beresolusi tinggi. Ini akan menghasilkan pemuatan gambar yang cepat dan pengalaman pengguna yang lebih lancar.
- Pamerkan orang-orang yang berinteraksi dengan produk Anda. Ini akan membuat produk Anda lebih menarik. Hanya menampilkan produk di lingkungan dan latar belakang yang terisolasi akan menghilangkan daya tariknya. Alih-alih.
Direkomendasikan untuk Anda: Apakah Laravel Andal untuk Pengembangan eCommerce?
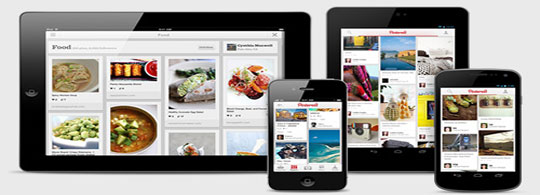
2. Jadikan situs web responsif atau ramah seluler

Situs web eCommerce Anda harus dirancang untuk tampilan seluler. Ini sama pentingnya di dunia saat ini karena lebih dari 70% belanja eCommerce dilakukan melalui ponsel dan smartphone. Pembuat situs web eCommerce Anda harus memiliki template dengan desain responsif. Mereka harus dirancang untuk memberikan pengalaman pemirsa terbaik di perangkat apa pun, misalnya tablet, ponsel cerdas, laptop, komputer desktop, dll.
Kiat untuk membuat situs web eCommerce responsif
- Pastikan elemen desain situs web terlihat di layar seluler kecil. Perhatikan padding, dan margin dan pastikan keduanya terlihat bahkan di layar kecil. Anda juga dapat memastikan bahwa penspasian garis dan ukuran font menyesuaikan secara otomatis sesuai dengan ruang putih di layar ponsel.
3. Menjaga agar tetap sederhana

Setiap situs web eCommerce harus mudah dinavigasi. Pengguna harus melihat apa yang mereka inginkan dengan cepat dan tanpa banyak menjelajah. Setiap elemen desain di situs web eCommerce perlu digunakan dengan hati-hati untuk meningkatkan fungsionalitas desain dan pengalaman menjelajah yang bersih dan bebas gangguan bagi pengguna.
Tips membuat website sederhana
- Buat dan gunakan alat desain instruksional untuk mengedukasi tim desain situs web untuk mengimplementasikan elemen desain UX ke dalam desain eCommerce Anda.
- Manfaatkan kisi-kisi dalam menampilkan produk. Ini meningkatkan daya tarik visual dan membuat pengguna tetap fokus pada produk.
- Jadikan konten dapat dipindai. Pisahkan konten alih-alih membuatnya terus menerus dan panjang. Pisahkan menjadi tajuk, poin-poin, dan paragraf pendek. Gunakan huruf tebal alih-alih yang mewah.
- Letakkan tombol CTA di tempat-tempat strategis di situs web kami. Menu navigasi harus dirancang untuk memberikan informasi yang jelas dan tepat mengenai tautan dan kategorinya.
4. Optimalkan halaman produk

Produk harus menjadi pusat di situs web eCommerce mana pun. Gambar produk harus dioptimalkan untuk web. Halaman produk yang dioptimalkan muncul di halaman pencarian. Mereka dioptimalkan untuk pengunjung sehingga mereka berubah menjadi pembeli. Setiap elemen – navigasi, tombol CTA, checkout, tombol media sosial – harus dioptimalkan di setiap halaman produk.
Kiat untuk mengoptimalkan halaman produk
- Tambahkan lebih banyak gambar dan buat pengguna melihatnya dari sudut yang berbeda.
- Tambahkan video tentang pengguna yang menggunakan produk dan bersaksi untuk mereka.
- Penetapan harga harus sangat jelas dan tidak kabur.
- Deskripsi produk harus ringkas dan relevan dengan produk yang ditampilkan.
- Tambahkan kata kunci, tag alt, tag meta, dan judul produk.
- Tempatkan tombol Beli menggunakan warna-warna berani dan buat menonjol.
- Tambahkan rekomendasi produk, bukti sosial, dll.
5. Pencitraan merek yang konsisten

Identitas merek membantu mengamankan kepercayaan pengunjung online. Merek adalah salah satu yang membedakan Anda dari produk lain. Desain eCommerce Anda harus menampilkan branding produk secara konsisten di berbagai platform. Platform media sosial harus memamerkan branding produk. Bahkan eksekutif dukungan teknis harus menyampaikan nada yang selaras dengan branding produk Anda.

Tips agar branding tetap konsisten
- Jadikan situs web eCommerce Anda senada dengan merek Anda. Jika merek Anda memiliki produk kecantikan feminin yang bernuansa sensual, maka desain situs web Anda harus memiliki warna, corak, dan font yang ditata sesuai dengan itu.
- Lebih suka pembuat situs web yang memungkinkan Anda menyesuaikan desain situs web dengan berbagai elemen.
- Logo, warna, font, dan gaya harus sesuai dengan nada branding Anda.
6. Buatlah desain situs web yang memungkinkan pelanggan menghubungi Anda

Detail kontak memudahkan pelanggan untuk menghubungi Anda. Selain navigasi situs web, menu, dan info pembayaran, harus ada elemen dan fitur yang dapat diidentifikasi oleh pelanggan.
Kiat untuk membuat pelanggan menghubungi Anda
- Jadikan bagian Hubungi Kami terlihat di seluruh situs web. Itu harus ditampilkan di header, footer, dan menu navigasi juga. Detail tentang alamat email, nomor telepon, alamat toko, dan jam berkunjung harus terlihat jelas.
- Tambahkan profil media sosial di tempat-tempat strategis di setiap halaman.
- Berikan bagian FAQ yang menjawab semua pertanyaan umum tentang produk.
- Gunakan chatbots untuk memungkinkan pelanggan mengobrol dengan Anda.
Anda mungkin tertarik: Apakah WordPress Bagus untuk eCommerce? Ayo Cari Tahu!
7. Menerapkan psikologi warna

Skema warna dalam desain situs web merupakan faktor pendukung yang meningkatkan citra dan visibilitas. Ini juga membantu dalam tingkat konversi yang lebih baik. Menerapkan psikologi warna dapat memotivasi pemirsa untuk tetap tinggal dan menelusuri lebih banyak produk di situs web eCommerce Anda.
Kiat untuk menggunakan psikologi warna
- Gunakan warna yang konsisten dengan branding produk Anda.
- Coba gabungkan aturan warna 60-30-10 secara konsisten di seluruh situs web Anda. Artinya 60% warna harus menjadi warna dominan, 30% warna sekunder dan 10% warna aksen.
- Warna harus memungkinkan pengguna untuk mengakses situs web dengan lebih baik.
8. Pembayaran mudah

Proses checkout juga memainkan peran penting dalam kesuksesan situs web eCommerce. Ongkos kirim yang tinggi dan prosedur checkout yang sangat rumit seringkali membuat calon pembeli enggan membeli produk.
Tips untuk checkout mudah
- Buat pelanggan mengisi sedetail mungkin. Ini akan menghemat banyak waktu.
- Sebutkan biaya pengiriman yang sebenarnya.
- Selalu nyatakan kebijakan pengembalian dan pengembalian uang dengan jelas.
- Menyediakan berbagai pilihan pembayaran.
- Berikan opsi kepada pengguna untuk mendaftar sebagai tamu tanpa detail yang rumit.
- Aktifkan pembayaran sekali klik.
- Sertakan sertifikat jaminan situs pada semua halaman produk.
- Sertakan opsi "beli sekarang - bayar nanti".
9. Navigasi yang ramah pengguna

Buat navigasi website sedemikian rupa sehingga pengunjung dapat mencari produk dan info terkait produk dengan mudah. Navigasi mencakup halaman produk, pencarian di tempat, halaman kategori produk, footer situs web, menu navigasi, dll.
Kiat untuk membuat navigasi situs web ramah pengguna
- Logo merek harus selalu terlihat oleh pengguna di semua halaman.
- Pastikan navigasi utama selalu tersedia di semua halaman.
- Sertakan bilah pencarian dengan fitur pelengkapan otomatis.
- Buat pengguna memfilter produk berdasarkan ukuran, warna, merek, dll.
- Sertakan tombol CTA di semua halaman produk.
- Aktifkan remah roti yang memungkinkan pengguna kembali ke menu utama dan kategori produk dari halaman mana pun. Remah roti hanya berfungsi untuk meningkatkan pencarian produk.
10. Ulasan pelanggan

Ulasan dan testimonial selalu menambahkan faktor kepercayaan ke situs web eCommerce. Pengguna selalu mencari testimoni dari pengguna yang telah menggunakan produk tersebut. Bukti media sosial dapat digunakan untuk keuntungan tertentu dalam hal ini.
Kiat untuk menggunakan kesaksian secara efektif
- Dorong pengguna untuk memberikan umpan balik dan ulasan jujur.
- Tampilkan bagian testimonial di halaman produk.
- Tambahkan widget konten buatan pengguna untuk menunjukkan bagaimana pengalaman orang-orang nyata terhadap produk Anda.
Anda mungkin juga menyukai: Bagaimana Cara Membuat Logo eCommerce? (+ 3 Pembuat Logo Online Terbaik).
Garis bawah

Tujuan akhir dari desain eCommerce adalah untuk meningkatkan penjualan. Desain situs web yang buruk sering mengakibatkan pembeli meninggalkan keranjang belanja mereka. Oleh karena itu, situs web eCommerce harus dirancang untuk menjaga fokus pelanggan. Desain eCommerce yang baik menunjukkan penjualan yang baik, interaksi yang lebih baik, dan proses checkout yang mudah.
Menghasilkan toko online dengan produk yang disusun dalam kotak lebih baik dari sudut pandang tampilan. Branding di semua halaman dan platform harus konsisten dengan nada. Situs web eCommerce dengan navigasi yang buruk, proses pembayaran yang rumit, dan peringkat yang buruk di mesin telusur tidak dapat mengubah calon pembeli menjadi konsumen setia.
Mengikuti langkah-langkah dan tip yang diberikan di atas akan memungkinkan tim merancang situs web eCommerce dengan kecepatan pemuatan yang baik, peringkat SERP yang lebih baik, konten yang menarik, dan pengalaman pengguna terbaik.
