Cara menemukan dan menggunakan font yang didukung email untuk desain dan keterbacaan
Diterbitkan: 2022-06-29
Pernahkah Anda membuat email dengan sembarangan dan memilih font pertama yang Anda lihat? Tekan kirim. Sebut saja baik untuk pergi?
Dalam hal desain email, pilihan font Anda dapat membuat perbedaan besar antara pelanggan yang mengklik atau melanjutkan. Mereka tidak hanya membantu membuat email Anda lebih menarik secara visual, tetapi juga dapat meningkatkan keterbacaan secara keseluruhan. Tampilan, pengaturan, dan gaya semuanya bekerja sama untuk menciptakan tipografi yang unik—di situlah email Anda bisa bersinar.
Meskipun tidak ada salahnya menggunakan font tradisional—seperti Arial atau Times New Roman—untuk mengomunikasikan pesan Anda, ada banyak font unik yang didukung email yang akan membawa kampanye Anda ke tingkat berikutnya.
Jika Anda bertanya-tanya bagaimana menemukan dan menggunakan font web yang didukung email untuk meningkatkan kampanye email Anda—kami mendukung Anda! Mari selami bagaimana Anda dapat meningkatkan keterlibatan dan keterbacaan Anda dengan menggunakan font web dengan benar.
Apa itu font web?
Sebelum Anda mulai berkreasi, Anda perlu mengetahui perbedaan antara font web dan font web safe.
Font web-safe: Font ini kemungkinan besar ditemukan di semua sistem operasi utama dan penyedia email dan termasuk Arial, Verdana, Georgia, Times New Roman, dan Courier. Merek terus menggunakan ini karena klasik dan akan ditampilkan dengan benar di seluruh papan.
Font web: Dirancang dan dilisensikan secara khusus untuk situs web, font web tidak ditemukan di semua perangkat dan sistem operasi secara default. Font web termasuk Roboto dan Open Sans.
Meskipun ada kalanya Anda mungkin perlu menggunakan font tradisional, font web memungkinkan desainer lebih kreatif untuk membantu menyampaikan pesan dan estetika merek tanpa terbatas pada teks yang sudah diinstal sebelumnya.
Mengapa font yang didukung email penting?
Sebagai pemasar email, Anda tahu bahwa penting untuk tetap pada merek dengan gaya, warna, dan tipografi. Namun, Anda juga perlu membuat pesan menarik yang sesuai dengan pelanggan Anda. Font yang didukung email bertindak sebagai perpanjangan merek Anda, memungkinkan Anda menggunakan teks di judul, isi, dan hamparan gambar untuk mendesain pesan Anda secara kreatif—dan mudah diakses.
Jika merek Anda agak konyol—Anda bisa menjadi besar dan menggunakan tipe yang menyenangkan dan bergaya. Namun, jika Anda lebih layak diberitakan, Anda mungkin ingin tetap berpegang pada sesuatu yang lebih standar. Font web memberi Anda fleksibilitas dan kreativitas itu.
Di mana Anda dapat menemukan font web?
Meskipun ada banyak penyedia font web di luar sana, Anda ingin memastikan bahwa perusahaan melisensikan font web dalam email (bukan hanya situs web atau penggunaan seluler) dan Anda mengikuti pedoman distribusi mereka. Vendor font yang didukung email yang direkomendasikan meliputi:
Google Font
Typekit oleh Adobe
MyFonts
Tipe Komersial
Musim semi font
Toko Font
Klien email mana yang mendukung font web?
Saat Anda melampaui font web-safe, Anda akan menggunakan font yang diunduh saat pesan dibuka. Penting untuk dicatat bahwa tidak semua perangkat akan mendukung font tertentu—jadi Anda akan mengatur Cascading Style Sheets untuk membuat "tumpukan font". Tumpukan font ini digunakan sebagai cadangan jika font yang Anda pilih tidak terintegrasi.
Setelah Anda memilih font web Anda, penting untuk mempertimbangkan bagaimana penyedia layanan email yang sebenarnya akan ditampilkan. Biasanya, klien email ini menawarkan dukungan font web:
iOS Mail
Apple Mail
Android (klien email default)
Pandangan 2000
Outlook.com
burung guntur
Jika penyedia email tidak menampilkan font web—semuanya tidak hilang—inilah alasan Anda menyiapkan tumpukan font praktis tersebut sebagai cadangan. Tumpukan font akan memastikan email Anda masih memiliki estetika yang sama seperti yang Anda inginkan. Selain itu, setiap klien email memiliki font default yang akan dilihat pelanggan, bukan font web Anda. Defaultnya meliputi:
Gmail: Arial
Apple Mail: Helvetica
Microsoft Outlook: Calibri
Bagaimana memilih font web yang tepat untuk kampanye email Anda
Sekarang setelah Anda memahami dasar-dasar font web, saatnya menemukan cara terbaik untuk memilih tipografi yang tepat untuk kampanye email Anda. Font yang didukung email sangat penting dalam menyampaikan pesan Anda dan memiliki kemungkinan untuk meningkatkan rasio klik-tayang dan rasio konversi.
Anggap saja seperti ini—manusia itu visual. Seberapa sering Anda membeli produk di supermarket hanya karena kemasannya yang berwarna cerah dan menyenangkan? Hal yang sama berlaku untuk email. Pelanggan Anda lebih mungkin untuk membuka, mengklik, dan membeli dari email Anda jika tidak hanya konten yang menarik bagi mereka, tetapi juga disampaikan dalam desain yang menarik secara visual.
Dengan ratusan font web yang berbeda untuk dipilih, berikut adalah tiga cara untuk mempersempit pilihan Anda untuk memilih font yang didukung email terbaik untuk kampanye Anda.
1. Pilih font badan yang tepat.
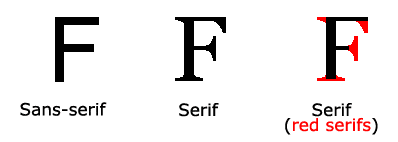
Font tubuh Anda harus dapat dibedakan dan dapat dibaca oleh mereka yang memiliki keterbatasan penglihatan. Jika Anda memiliki lebih banyak konten di badan, disarankan untuk menggunakan font serif—seperti Georgia dan Verdana—yang memiliki teks dengan blok yang lebih panjang.
Sementara Arial dan Helvetica pernah menjadi pilihan populer, huruf seperti p, b, q, dan d semuanya terlihat terlalu seragam dan lebih sulit untuk dibedakan. Dengan font serif, goresan ekstra ditambahkan untuk memberi lebih banyak karakter pada huruf. Karena email harus dapat dipindai, huruf yang lebar dan memiliki spasi yang konsisten membantu pelanggan membaca dengan cepat.


Sumber: W3Schools
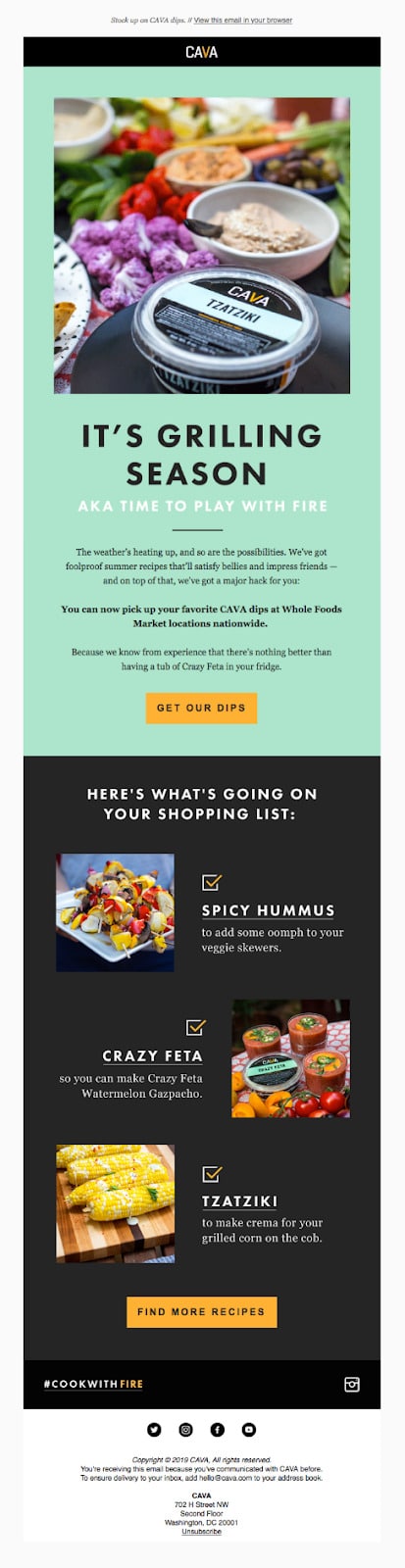
Ambil contoh ini CAVA Dips, yang menggunakan font badan serif yang mudah dibaca, dipasangkan dengan judul yang lebih bergaya dan ajakan bertindak.

Sumber: Email Sangat Bagus
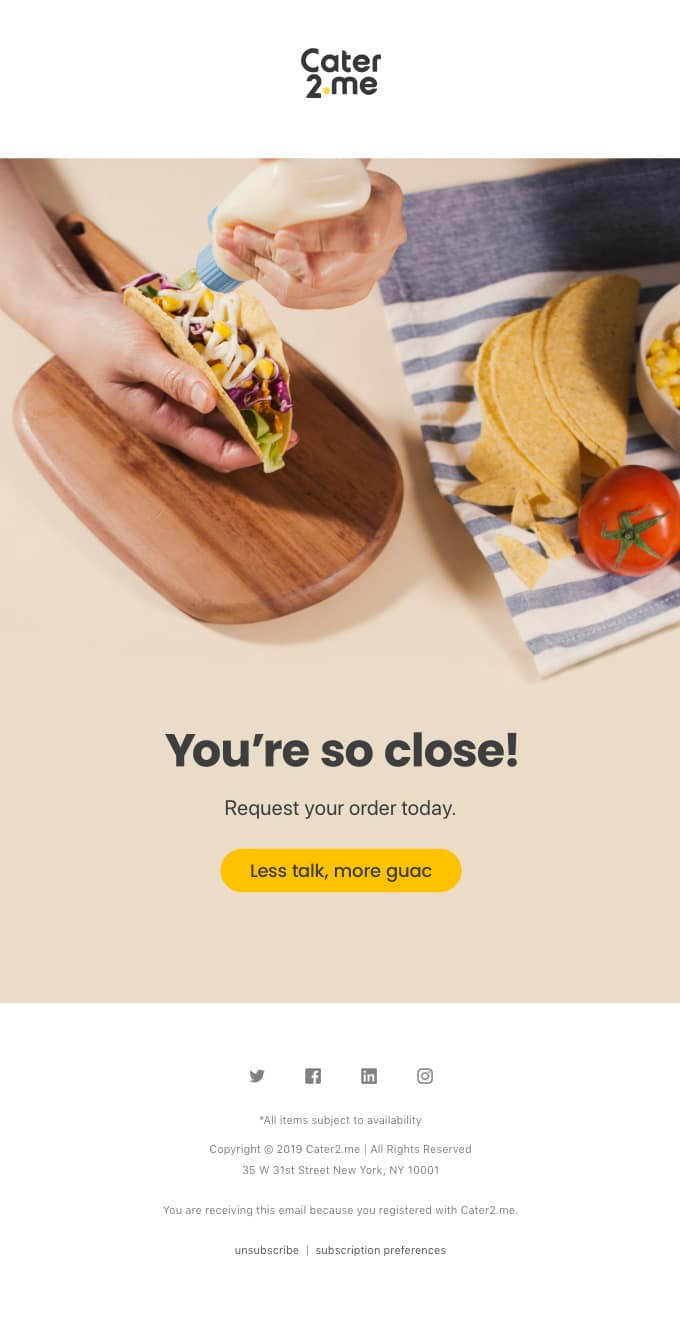
Meskipun serif ideal untuk email yang lebih panjang, penggunaan font sans serif masih dapat dibaca dan diterima. Dengan hanya satu baris teks isi, Cater 2 Me berhasil mendesain font web mereka. Ini mengemas pukulan dan langsung ke intinya tanpa mengganggu.

Sumber: Email Sangat Bagus
2. Gunakan tajuk bergaya dengan font tubuh berpasangan.
Meskipun ini mungkin tampak lebih "sederhana", menggunakan font yang sama untuk header dan body Anda akan membantu membangun identitas merek yang lebih baik dan memastikan bahwa seluruh pesan akan muncul di klien email. Saat mengembangkan email Anda, pastikan bahwa tajuk dan isi memiliki ukuran yang berbeda dan memiliki bantalan dan gaya yang berbeda untuk membedakan keduanya dengan lebih baik. Penting juga untuk dicatat bahwa semakin banyak font web yang Anda miliki, semakin lama email Anda akan dimuat—yang merupakan keuntungan lain dari hanya menggunakan satu font.
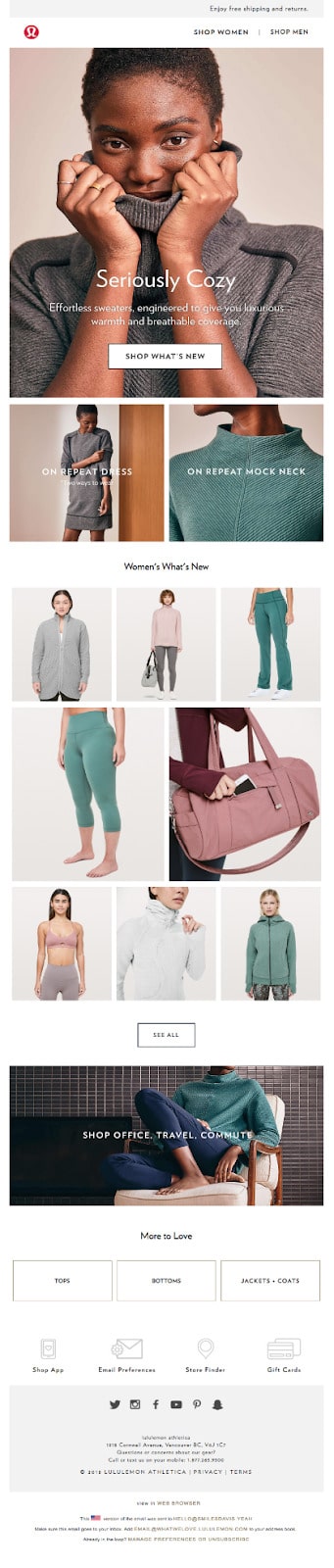
Ambil contoh ini dari Lululemon. Perusahaan menggunakan judul yang 2x teks isi dengan padding yang cukup di antara keduanya. Pelanggan dapat dengan mudah membedakan antara dua elemen sekaligus membuat desain klasik yang bersih.

Sumber: Email Sangat Bagus
Namun, jika Anda ingin lebih kreatif, memasangkan font berbeda yang saling melengkapi dapat membantu menonjolkan kotak masuk dan membuat pelanggan tetap terlibat. Direkomendasikan untuk hanya menggunakan dua font web per email, tetapi dapat menjadi rumit karena Anda tidak ingin font tersebut tidak dapat dibaca dan tidak dapat diakses. Jika Anda mencari cara untuk menemukan font yang sebanding, Anda dapat menggunakan Font Pair untuk membantu menemukan pengupas font yang paling berdampak untuk desain email Anda.
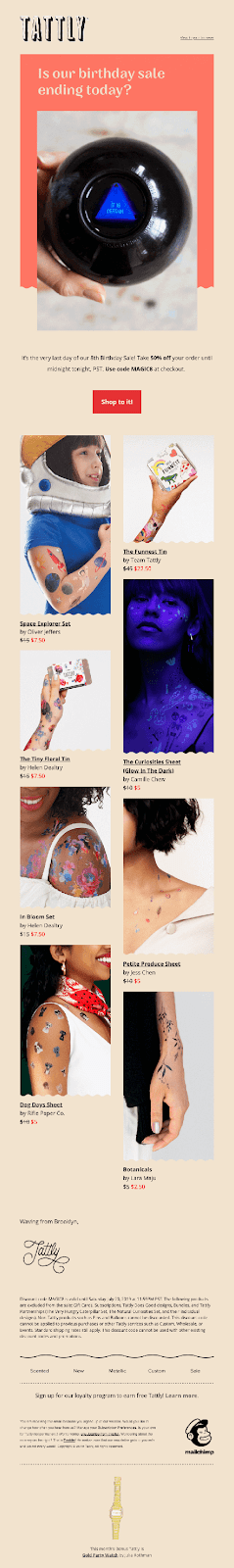
Tattly melakukan pekerjaan yang baik dalam memasangkan dua font yang berbeda bersama-sama sambil tetap mempertahankan standar merek mereka. Judul segera menarik perhatian Anda dan mengarahkan mata Anda ke tubuh untuk melihat apa yang dimaksud dengan penjualan. Karena citranya, Anda dapat mengatakan bahwa merek ini lebih ringan—sehingga banyak font berfungsi.

Sumber: Email Sangat Bagus
3. Buat struktur font yang konsisten.
Setelah font web Anda dipilih, Anda memiliki banyak elemen lain untuk dipertimbangkan seperti ukuran font, spasi, tautan dan tombol, warna, dan banyak lagi. Fitur-fitur ini akan membantu menjaga email Anda tetap konsisten terlepas dari tahap apa pun dalam perjalanan pelanggan pelanggan Anda.
Font: Untuk teks isi, font Anda harus berukuran 14px di desktop dan 16px untuk perangkat seluler. Saat menggunakan desain responsif, pastikan font yang didukung email Anda akan berfluktuasi secara otomatis di antara ukuran layar.
Spasi: Khususnya antara heading dan teks isi, pastikan Anda memiliki tinggi garis lebar antara 22px dan 24 px. Spasi yang terlalu sempit dapat mengurangi keterbacaan dan keterlibatan.
Tautan dan Tombol: Saat membuat tautan dan tombol, jangan gunakan font terpisah untuk menggarisbawahi frasa fokus Anda dan memverifikasi apakah itu menyertakan tautan jangkar. Tombol adalah cara bergaya yang bagus untuk menarik perhatian ke ajakan bertindak Anda.
Warna: Hanya gunakan tiga warna yang sesuai dengan standar merek Anda—satu warna untuk header, satu untuk badan, dan yang terakhir untuk tautan.
Bungkus
Jika Anda mempertimbangkan untuk menggunakan font web dalam kampanye email Anda—kami katakan lakukanlah! Font web adalah cara yang bagus untuk memikat audiens Anda dan membantu mengubah prospek Anda menjadi pelanggan dengan desain email yang berdampak. Saat memilih font yang didukung email, pastikan untuk:
Buat tumpukan font cadangan
Gunakan gaya font serif
Pasangkan teks header dengan teks isi
Kembangkan struktur font yang konsisten untuk semua kampanye mendatang
Apakah Anda siap untuk mulai merancang kampanye email Anda sendiri dengan font web? Emma menawarkan editor drag-and-drop dan kemampuan untuk mengkodekan email sepenuhnya dari awal. Cobalah demo hari ini untuk mempelajari lebih lanjut!
