Cara Menyesuaikan Template Email WooCommerce
Diterbitkan: 2021-07-07Email memiliki peran besar dalam pemasaran online, tetapi Anda harus memberikan nilai pada kotak masuk, bukan kebisingan. Memahami apa yang ditanggapi pengguna, memungkinkan Anda menjadi lebih baik dengan setiap email. Semakin Anda terlibat dengan pelanggan, semakin jelas dan mudah untuk menentukan apa yang harus Anda lakukan. Ketika kreativitas mengalir, rasa ingin tahu terpicu.
Secara umum, kita semua memiliki rasa ingin tahu ketika menemukan sesuatu untuk dikreasikan di platform apa pun. Hal yang sama juga terjadi dengan pemasaran online, di sini cara komunikasi dengan pelanggan kami adalah melalui email. Email harus disesuaikan secara kreatif untuk hasil yang lebih baik. Email transaksi umumnya memiliki rincian pesanan yang telah dilakukan pelanggan di toko.
Pemilik toko WooCommerce dapat mengubah pengunjung menjadi pelanggan jangka panjang melalui email transaksional yang efektif. Bagaimana jika email transaksional ini disesuaikan dengan beberapa fitur tambahan yang menghasilkan peningkatan pendapatan Anda? Sebagian besar pemilik toko tersesat dengan cara mengedit template email di WooCommerce. Apakah Anda ingin mengatasi hambatan tersebut? Mari kita capai ini dengan bantuan Email Customizer Plus untuk plugin WooCommerce.
WooCommerce Email Customizer Plus memungkinkan kustomisasi penuh email transaksi Anda. Kustomisasi template dengan mengubah warna email WooCommerce, header, footer, logo, tautan ke jejaring sosial Anda, gunakan kode pendek untuk memasukkan data dinamis - semua dilakukan menggunakan plugin WooCommerce Email Customizer Plus.
Menyesuaikan email dengan menggunakan teknik pemformatan khusus sering kali dapat meningkatkan nada dan tampilan pesan yang Anda kirim. Lanjutkan membaca artikel ini untuk mempelajari lebih lanjut tentang cara Anda dapat menyesuaikan email transaksional.
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin WooCommerce Email Customizer yang populer:
Dapatkan Plugin Penyesuai Email
Daftar Isi
- Mengapa Menyesuaikan Email Pesanan di WooCommerce?
- Manfaat Kustomisasi Email Transaksional WooCommerce
- Template Plus Penyesuai Email WooCommerce
- Seret dan Lepas Builder di Kustomisasi Email WooCommerce Plus
- Pemasangan Penyesuai Email WooCommerce Plus
- Buat dan Sesuaikan Template Email Pesanan WooCommerce Anda
- Konfigurasi Dasar di Plugin Kustomisasi Email WooCommerce Plus
- Membungkus
Mengapa Menyesuaikan Email Pesanan di WooCommerce?
WooCommerce Email Customizer Plus adalah salah satu plugin paling efektif untuk menyesuaikan email transaksional. Anda dapat mengirim email pesanan yang disesuaikan dengan WooCommerce Email Customizer Plus menggunakan drag and drop email Builder.
Template email WooCommerce yang telah ditentukan sebelumnya dapat dengan mudah diimpor dan dapat digunakan sesuai kebutuhan Anda.
Informasi dinamis dapat ditambahkan menggunakan kode pendek. Toko WooCommerce juga mendukung multi-bahasa.
Anda dapat mengirim template email untuk status pesanan yang berbeda dari masing-masing pelanggan. Fitur Drag and Drop sangat berguna sehingga Anda dapat mendesain dan menyesuaikan template email Anda dengan mudah.
Sebagai pedagang online, target Anda adalah situs web Anda harus menjual lebih banyak dan terlihat terbaik. Tidakkah menurut Anda email toko Anda harus memberikan yang terbaik?
WooCommerce Email Customizer Plus membantu menyesuaikan email pesanan Anda dengan mudah. Plugin meningkatkan notifikasi email toko dengan desain yang jauh lebih efektif. Fitur yang paling penting adalah tidak ada email duplikat yang akan dikirim.
Manfaat Kustomisasi Email Transaksional WooCommerce
Umumnya, email transaksional adalah semacam interaksi antara toko dan pelanggannya.
Email transaksional memainkan peran penting saat menjalankan toko online dan terlebih lagi itu adalah satu-satunya cara komunikasi untuk menghubungi pelanggan Anda.
Penting agar surat-surat ini secara estetika menyenangkan dan menarik sehingga pelanggan kembali ke toko Anda. Ini pada akhirnya akan meningkatkan pendapatan toko Anda. Ini pasti dapat dicapai jika Anda menyesuaikan email pesanan WooCommerce Anda dengan bantuan plugin.
Mari kita lihat manfaat Kustomisasi Email Transaksional WooCommerce
- Sebuah "penyesuai email plus" yang elegan dengan editor seret dan lepas memungkinkan Anda untuk menyesuaikan email pesanan secara interaktif.
- Ini menyediakan berbagai template untuk mendesain email Anda, setelah dibuat mereka dapat disimpan dan digunakan kembali nanti.
- Lebih sedikit memakan waktu, karena Anda tidak perlu memulai dari awal untuk mendesain email Anda.
- Anda dapat menata template email Anda menggunakan CSS dan juga menambahkan gaya kustom Anda.
- Ini memungkinkan Anda untuk melihat pratinjau template email sebelum mencapai pelanggan Anda.
- Ini mendukung Multi-Bahasa.
- Kode pendek membantu Anda menambahkan informasi dinamis untuk pesanan Anda. [Informasi dinamis seperti detail pesanan, informasi pelanggan, alamat penagihan, alamat pengiriman, dan lainnya]
Template Plus Penyesuai Email WooCommerce
Dengan bantuan WooCommerce Email Customizer Plus, kami dapat menyesuaikan template email berikut dengan mudah:
- Pesanan Baru - Dikirim saat pelanggan melakukan pemesanan baru
- Pesanan Dibatalkan - Dikirim ke pelanggan ketika mereka membatalkan pesanan yang telah dilakukan.
- Failed Order - Dikirim saat pelanggan gagal melakukan pembayaran atas pesanan yang dilakukan.
- Order-on-Hold - Berisi rincian setelah pesanan yang ditempatkan ditahan.
- Memproses Pesanan - Dikirim setelah pelanggan menyelesaikan pembayaran dan berisi detail pesanan.
- Pesanan Selesai - Dikirim ke pelanggan setelah pesanan selesai dan disebutkan bahwa pesanan telah dikirim.
- Pesanan yang dikembalikan dananya - Dikirim ke pelanggan saat pesanan ditandai sebagai pengembalian dana.
- Faktur Pelanggan/Detail Pesanan - Ini berisi detail pesanan bersama dengan tautan pembayaran.
- Catatan Pelanggan - Untuk memberikan catatan ke toko oleh pelanggan.
- Reset Password - Dikirim ke pelanggan saat mereka meminta reset password.
- Akun Baru - Halaman Pendaftaran Akun, dikirim ke pelanggan untuk mendaftar pada saat checkout.
Seret dan Lepas Builder di Kustomisasi Email WooCommerce Plus
Drag and Drop builder dalam kustomisasi email plus dapat menyesuaikan email transaksional dengan lebih efektif.
Itu membuat template email transaksional menjadi lebih menarik yang membuat pelanggan Anda kembali kepada Anda. Ini pada akhirnya akan meningkatkan nilai merek Anda.
Anda dapat mengedit email di WooCommerce dengan menambahkan logo, header, footer, gambar untuk membuat template email Anda lebih interaktif. Ini seperti pembuat halaman di mana Anda dapat menarik dan melepaskan blok gambar, blok paragraf, blok teks dan juga mengeditnya sesuai kebutuhan.
Fitur paling kreatif dalam plugin adalah mendukung "Kupon Pesanan Berikutnya" dengan mengintegrasikan Retainful dengan plugin Email Customizer Plus.
Libatkan Pelanggan Anda dengan memberikan kode penawaran untuk pembelian mereka berikutnya. Kode kupon yang dibuat secara dinamis dapat diberikan kepada pelanggan di email pemberitahuan pesanan mereka. Fitur ini benar-benar akan membuat pelanggan membeli dari toko Anda secara teratur.
Pemasangan Penyesuai Email WooCommerce Plus
Unduh dan Instal WooCommerce Email Customizer plus dengan Drag and Drop Email Builder di Admin WordPress Anda.
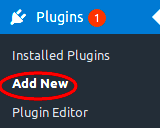
Langkah 1 - Masuk ke Dasbor WordPress Klik Plugin-> Tambah Baru

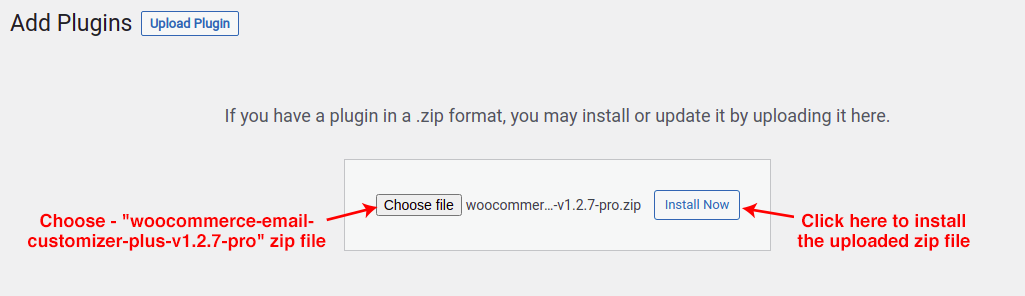
Langkah 2- Klik "Unggah Plugin"
Langkah 3- Klik "Jelajahi" dan pilih paket plugin Email Customizer Plus

Tekan tombol "Instal Sekarang". Sekarang, plugin akan berhasil diinstal.
Langkah 4- Klik "Aktifkan Plugin" untuk menyelesaikan proses instalasi.
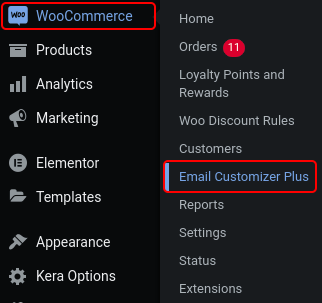
Setelah diinstal dan diaktifkan di Dashboard WordPress,
Klik WooCommerce -> Email Customizer Plus

Agar lebih jelas dengan proses instalasi, Anda dapat memeriksa panduan instalasi dari bagian dokumentasi.
Buat dan Sesuaikan Template Email Pesanan WooCommerce Anda
WooCommerce Email Customizer Plus terdiri dari tiga bagian utama yang penting untuk membuat email transaksional modern.
- Bagian tajuk
- Isi email
- Bagian catatan kaki
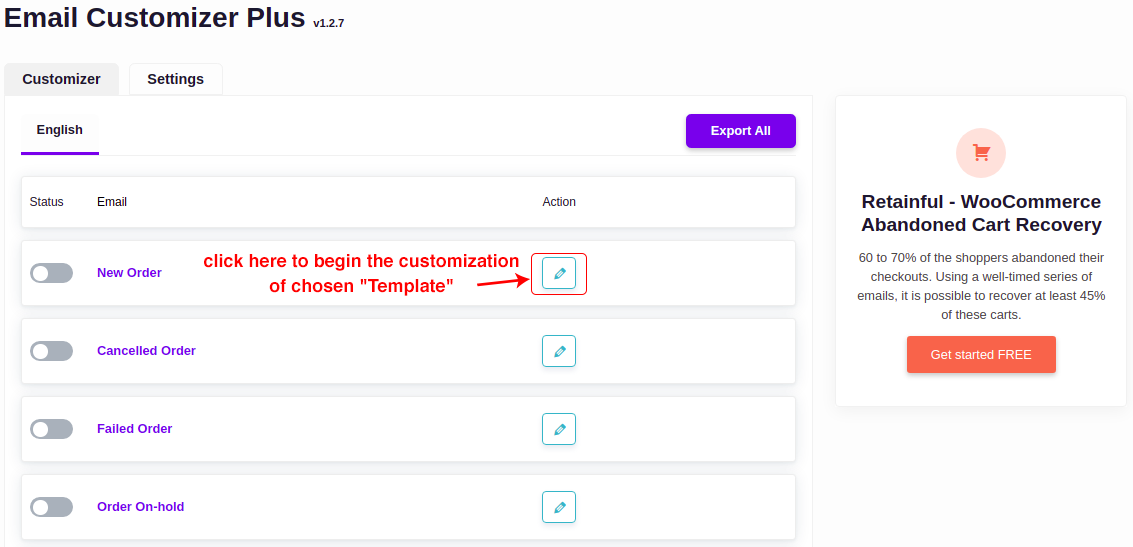
Kenali cara memanfaatkan kekuatan sebenarnya dari kustomisasi email WooCommerce dalam modul ini.
Editor email seret dan lepas menyajikan Anda untuk memilih Pesanan. Itu hanya dianggap sebagai contoh template email dengan data dummy.

Untuk memilih beberapa bahasa, instal plugin WPML terlebih dahulu dan dapatkan akses ke opsi multibahasa.
Editor desain email WooCommerce memungkinkan Anda memilih bahasa [karena mendukung multi-bahasa], status pesanan, dan urutan masing-masing. Fitur ini hanya untuk melihat pratinjau desain email Anda secara real-time.
Seperti disebutkan sebelumnya, shortcode digunakan untuk memasukkan data dinamis seperti alamat pengiriman, nomor pesanan, total pesanan, dll. template email disimpan bersama dengan shortcode masing-masing. Saat pelanggan melakukan pemesanan, hanya desain email yang digunakan. Kode pendek akan diganti dengan data dinamis dari masing-masing elemen.
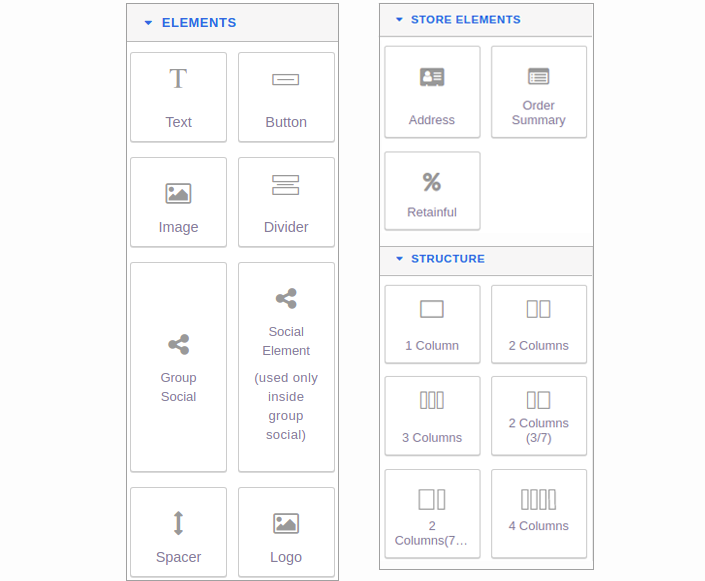
WooCommerce Email Customizer Plus dengan Drag and Drop Builder memiliki beberapa alat yang akan membantu Anda untuk menyesuaikan template email Anda dengan menarik.
Daftar di bawah ini adalah alat yang ampuh di Drag and Drop Builder.

Mari kita dapatkan secara detail dengan fitur-fiturnya
Bagian Header email
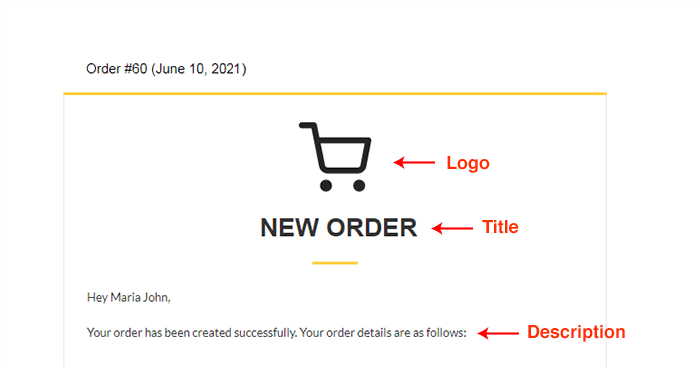
Bagian header harus berisi logo bisnis, judul, dll. Mengubah header email WooCommerce dapat dilakukan dengan mudah menggunakan pembuat email drag and drop sederhana. Mari kita lihat bagaimana cara menambahkan logo dan judul untuk email Orde Baru.

Logo: Untuk menambahkan logo situs atau perusahaan Anda
Ikon paling belakang di panel kanan elemen (pembuat seret dan lepas) untuk menambahkan logo bisnis ke email Anda. Menyeret dan melepaskan ikon ini akan menyisipkan logo default. Anda juga dapat mengedit dan mengunggah logo bisnis khusus Anda di sini.

Teks - Judul/Deskripsi: Untuk menyisipkan judul dan deskripsi template email Anda.
Klik pada ikon pertama di panel kanan elemen. Ikon ini memungkinkan Anda untuk menyisipkan teks judul dan deskripsi. Seret dan lepas ikon ini di template email Anda, edit elemen, dan tambahkan judul/deskripsi Anda sendiri.
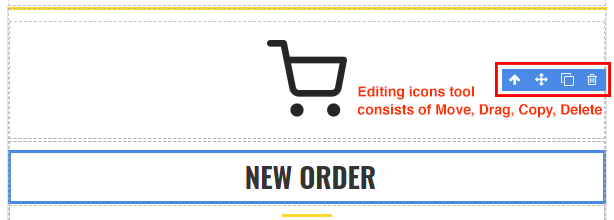
Pada mouse yang mengarahkan setiap elemen, Anda dapat melihat ikon ke (Pindahkan -> teks -> kolom -> bagian -> bagian lain) / seret & lepas / salin / hapus seperti yang ditunjukkan di bawah ini.

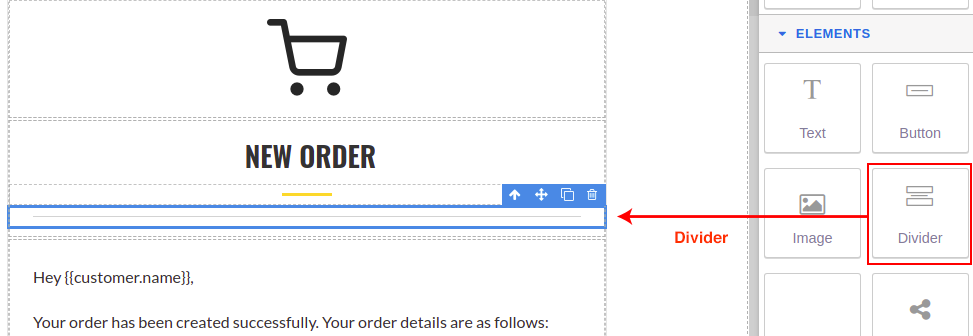
Pembagi: Ikon ini berada di sebelah "Gambar" elemen, digunakan untuk menambahkan garis horizontal antara dua blok.

Isi email
Isi email mungkin berisi detail pesanan, informasi alamat (penagihan/pengiriman), informasi pelanggan, status pesanan pelanggan seperti selesai, dikirim, dll. Mari kita lihat bagaimana menambahkan informasi dinamis menggunakan fitur drag and drop.
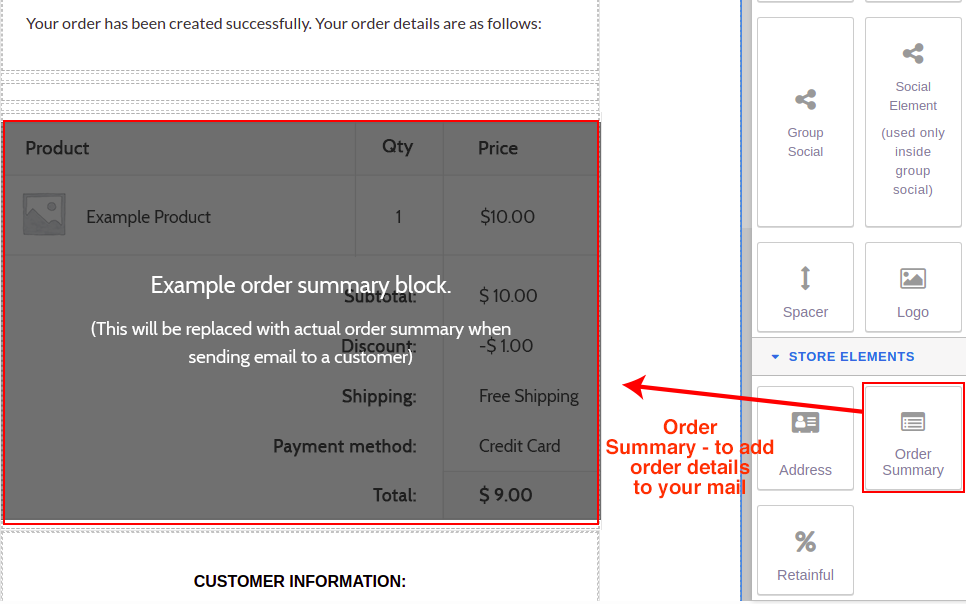
Ringkasan Pesanan: Digunakan untuk menambahkan detail pesanan ke email Anda. Selain itu, Anda dapat menambahkan dan memodifikasi gaya tabel.
Ikon Ringkasan Pesanan dari elemen toko digunakan untuk menambahkan informasi seperti nomor pesanan, subtotal produk, jumlah, metode pembayaran, dalam format tabel. Anda juga dapat mengedit elemen ini dan bahkan menata blok dengan menambahkan warna ke tabel.

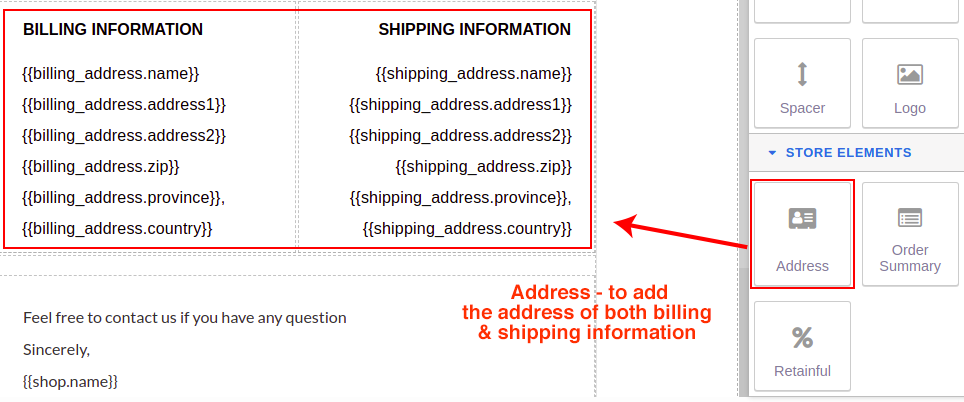
Alamat: Digunakan untuk menambahkan alamat informasi penagihan & pengiriman.

Menampilkan alamat penagihan dan pengiriman dalam 1 kolom itu sendiri. Kode pendek dapat dilihat, di editor teks.
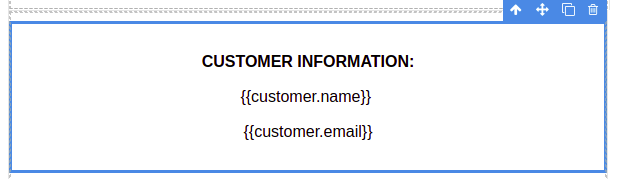
Detail pelanggan: Kolom terpisah dapat dibuat untuk detail pelanggan. Kode pendek dapat dilihat, diedit di editor teks.

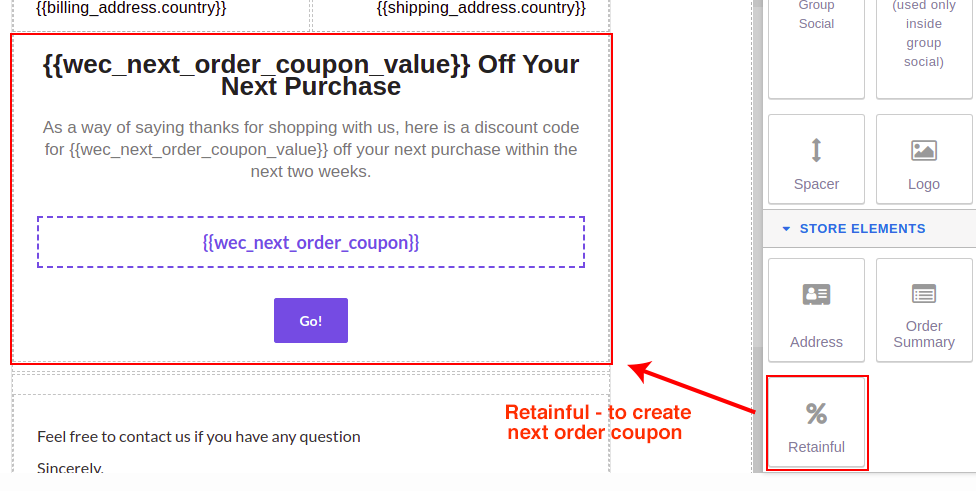
Kupon pesanan berikutnya: Untuk menambahkan kupon pesanan berikutnya ke template email.
Ini untuk memberikan kupon kepada pelanggan Anda yang dapat digunakan dalam pembelian berikutnya. Ini adalah fitur tambahan yang membuat email Anda menjadi lebih interaktif dan menarik.

Warna Latar Belakang: Untuk mengubah warna latar belakang template email.
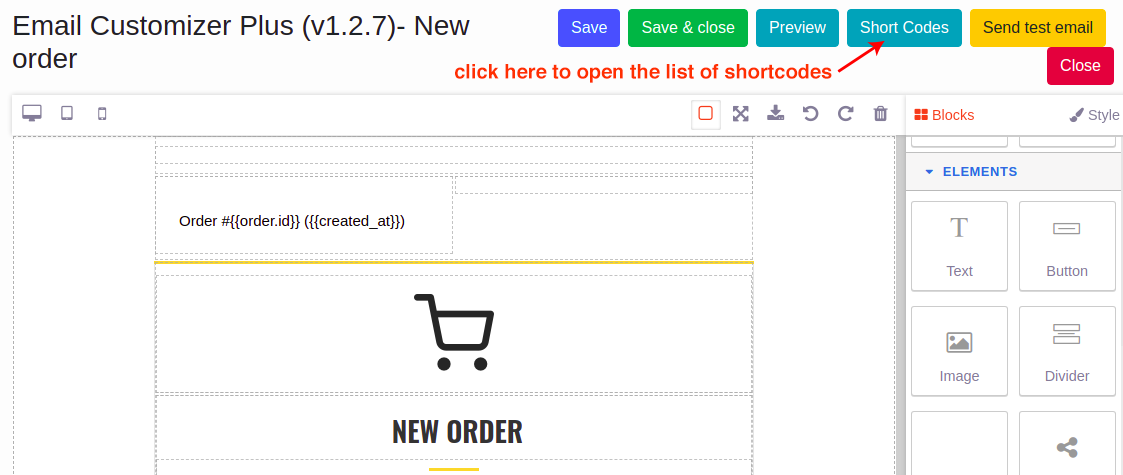
Daftar Kode Pendek: Menampilkan daftar kode pendek yang dapat disertakan saat mengedit elemen.
Kode pendek tersedia di dua tempat. Salah satunya ada di bagian atas halaman, dan yang lainnya ada di bagian bawah Pembuat Email Seret dan Lepas.

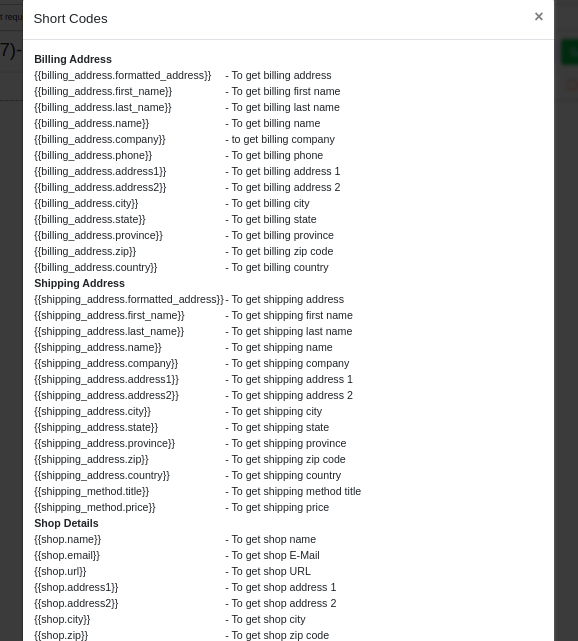
Setelah Anda mengklik salah satu dari ini, sebuah popup akan ditampilkan dengan daftar kode pendek seperti yang ditunjukkan di bawah ini.

Kode pendek masing-masing disertakan saat mengedit elemen tertentu.
Sebagai contoh:
{{shipping_address.formatted_address}} - Untuk Mendapatkan alamat Pengiriman
Saat Anda memasukkan kode pendek di atas dalam email Anda, detail alamat pengiriman akan ditampilkan.
Kode Pendek Khusus: Anda juga dapat membuat kode pendek khusus untuk membuat kode pendek untuk mendapatkan bidang dari plugin pihak ketiga.
Bagian Footer dari email
Bagian footer dari email berisi teks footer (opsional), tautan sosial, kupon pesanan berikutnya (opsional), kode pendek, tombol yang dapat diklik, dll. Mari kita lihat cara membuat footer untuk template.
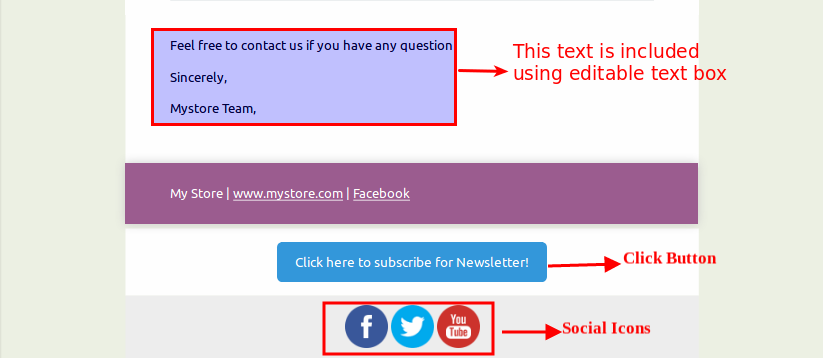
Footer Block: Untuk menambahkan blok footer yang dapat diedit ke template. Anda dapat menyertakan teks Anda sendiri seperti informasi hak cipta dan penafian.

Ikon Sosial: Untuk menambahkan tombol sosial ke template.
Menambahkan ikon sosial ke email Anda adalah cara lain untuk memasarkan perusahaan atau toko Anda. Gunakan ikon ini untuk menambahkan tombol sosial ke email Anda.
Facebook, Twitter, YouTube, dan lainnya - ikon ini dapat disertakan dalam email Anda.
Tombol yang Dapat Diklik: Untuk menambahkan tombol berlangganan.
Seret dan lepas ikon ini untuk menambahkan tautan tombol ke URL Anda. Setelah menambahkan elemen ini, Anda dapat mengubah template email di WooCommerce dengan mengedit teks, URL, dan warna latar belakang tombol
Misalnya, “Klik di sini untuk Berlangganan Newsletter”
Setelah Anda selesai dengan kustomisasi template email WooCommerce, Drag and Drop Builder memungkinkan Anda untuk memiliki pratinjau desain email Anda sebagai tambahan, Anda bahkan dapat mengirim email uji untuk mendapatkan pemahaman tentang fungsionalitasnya.
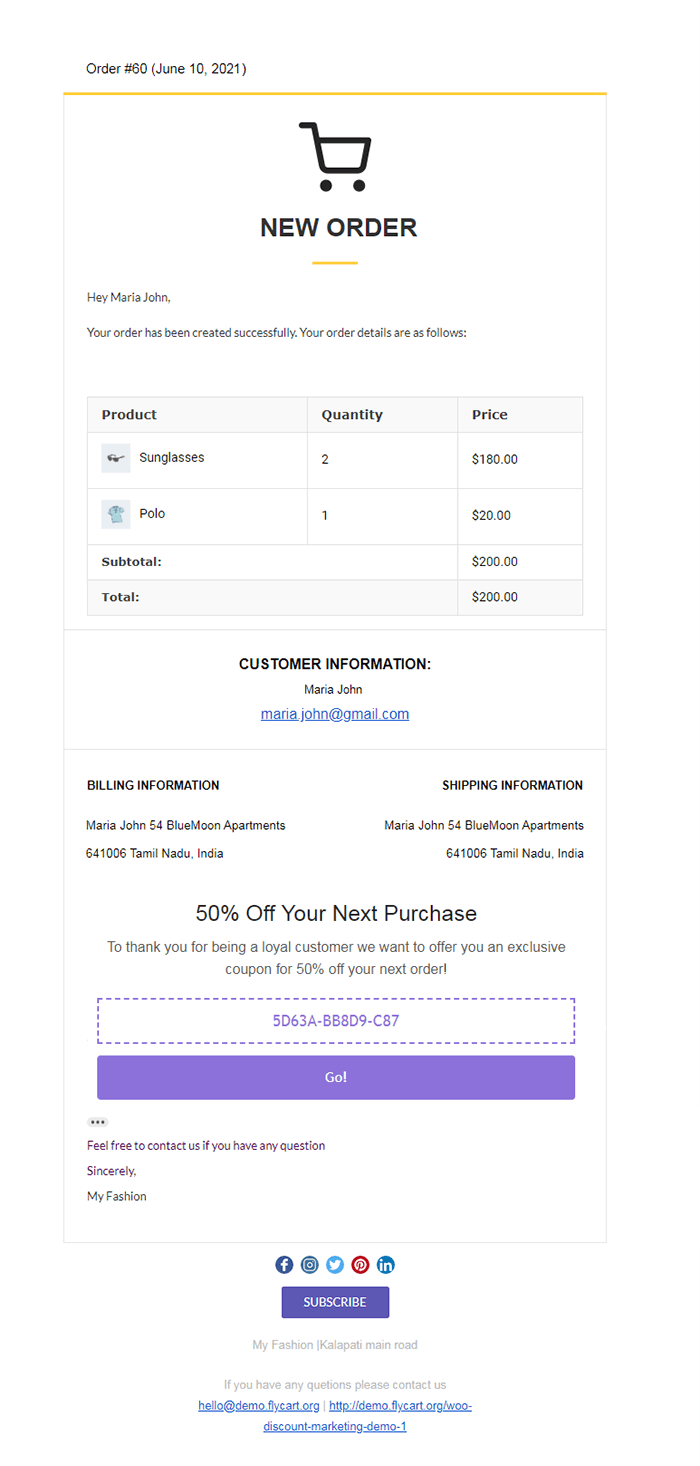
Contoh:
Temukan gambar di bawah ini di mana template Email dirancang untuk "Orde Baru"

Sekarang, nikmati penyesuaian email Anda dengan fitur pembuat seret dan lepas dan buat pelanggan Anda merasa senang dengan toko Anda.
Konfigurasi Dasar di Plugin Kustomisasi Email WooCommerce Plus
Pengaturan dasar Email Customizer Plus dapat dimodifikasi sesuai kebutuhan Anda.
Pengaturan yang dimodifikasi di sini akan tercermin dalam template email pesanan, yang akan disesuaikan lebih lanjut dengan Drag and Drop Builder.
Mari kita lihat pengaturan dasar secara detail.
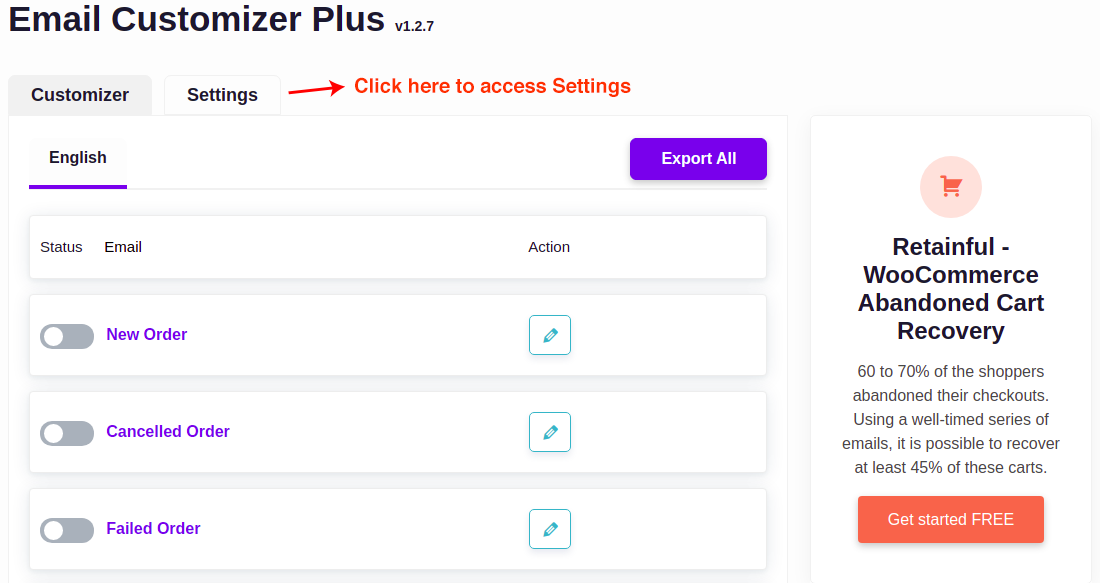
Klik pada "pengaturan" untuk mengkonfigurasi pengaturan dasar.

Ini akan mengarahkan Anda ke halaman Pengaturan.

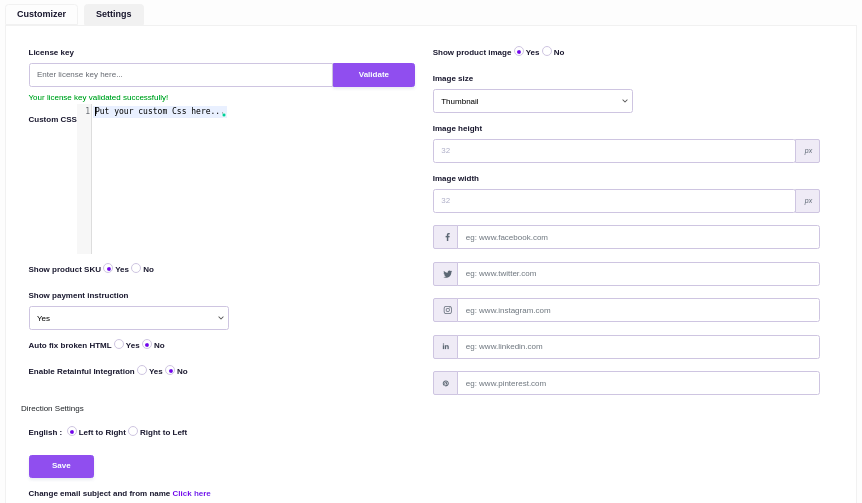
Pengaturan Tab Umum
Kunci Lisensi - Validasi kunci lisensi Anda untuk pembaruan di masa mendatang.
Tampilkan instruksi pembayaran di atas tabel pesanan - Untuk mengaktifkan/menonaktifkan instruksi pembayaran di atas detail pesanan.
Tampilkan gambar produk - Untuk mengaktifkan/menonaktifkan gambar produk di tabel pesanan.
Tampilkan SKU produk - Untuk mengaktifkan/menonaktifkan SKU produk jika disediakan saat Anda menambahkan produk ke situs Anda.
Language (direction of Scripts) - Ini untuk memilih arah keterbacaan teks sebagai RTL atau LTR berdasarkan bahasa yang dipilih.
Lebar Wadah - Pengukuran lebar penampung email.
CSS Kustom - Untuk menulis kustomisasi Anda sendiri dengan CSS, Anda dapat menata template email Anda sendiri secara terprogram.
Edit Gambar Produk - Gambar produk dapat disesuaikan berdasarkan ukuran, tinggi, lebar.
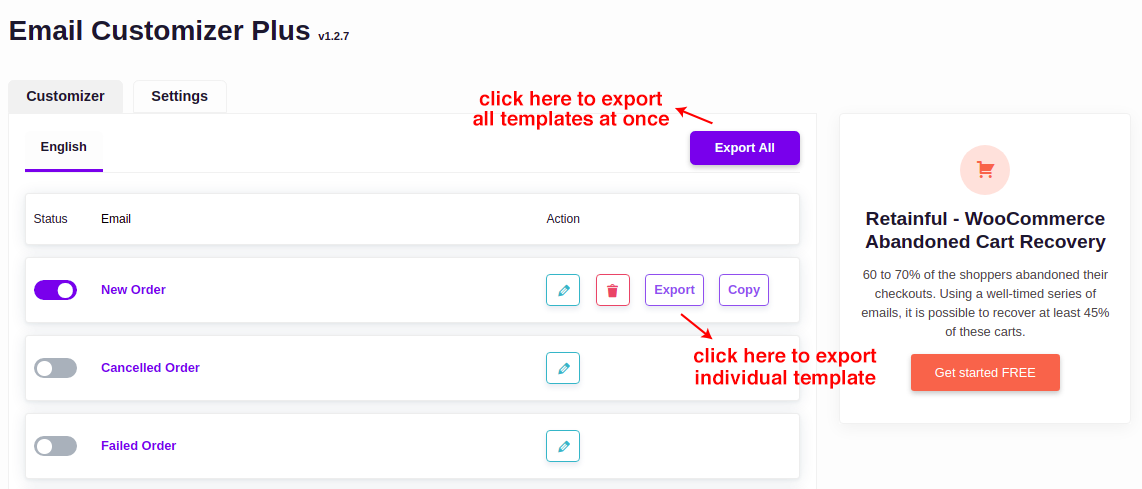
Impor/Ekspor Template
Opsi ini adalah untuk memiliki cadangan template email yang dirancang untuk masa depan Anda. Anda dapat Mengimpor/Mengekspor template yang disimpan ke drive Anda dengan mengikuti langkah-langkah ini.
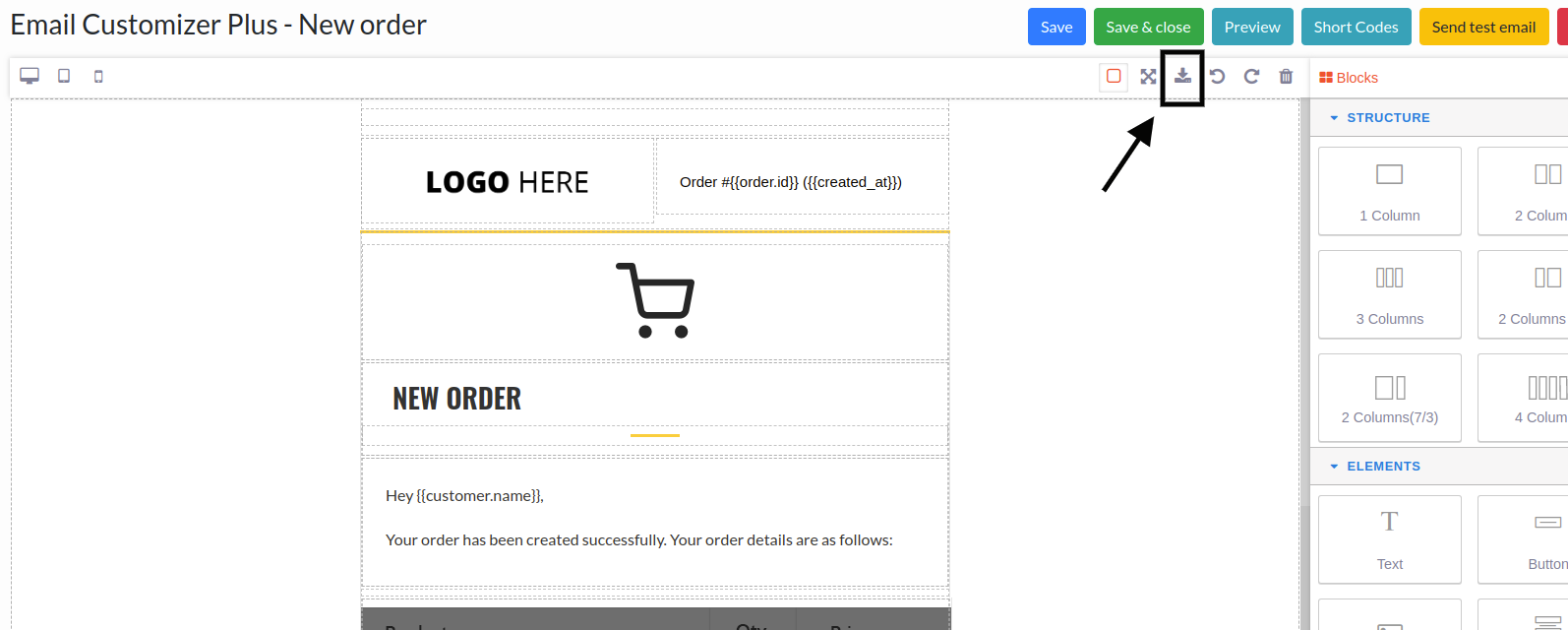
Email Customizer Plus -> Customizer -> klik opsi "Edit" untuk mengimpor template yang dipilih.
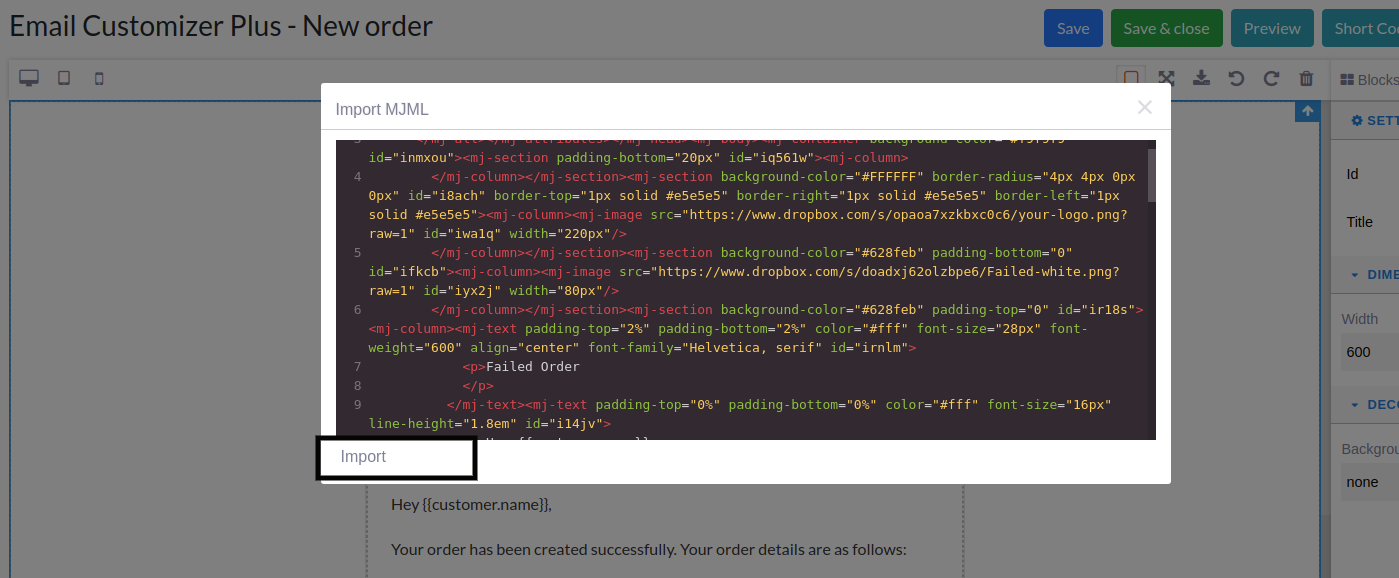
Tab template email yang dipilih akan muncul. Klik pada opsi “Impor Ikon” seperti yang diilustrasikan di bawah ini.

Dengan mengklik opsi "Impor" di template, file Anda dapat disimpan di drive Anda sebagai cadangan untuk digunakan di masa mendatang.

Untuk ekspor, Anda dapat mengekspor semuanya sekaligus atau satu per satu kapan pun diperlukan seperti yang ditunjukkan di bawah ini.

Fitur ini sangat membantu karena Anda selalu dapat memiliki cadangan template email di drive Anda.
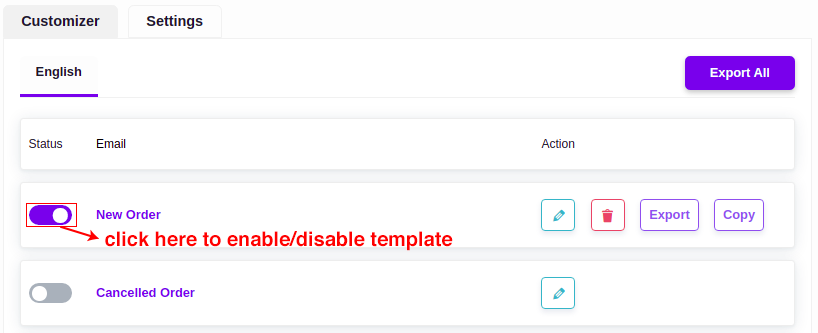
Aktifkan/Nonaktifkan Template
Untuk mengaktifkan/menonaktifkan template email yang diperlukan. Ubah status template email default WooCommerce sesuai kebutuhan Anda.

Retainful- Kupon Pesanan Berikutnya
Ini adalah fitur paling menarik di plugin Email Customizer Plus. Ini untuk memberikan kupon diskon pesanan berikutnya kepada pelanggan Anda.
Untuk menerapkan kupon ke email Anda, integrasikan Retainful dengan Email Customizer. Pengaturan kupon dibuat sesuai persyaratan di tab “Tertahan - Kupon Pesanan Berikutnya”.
Biar lebih jelas, cek tutorial Next Order Coupon.
Membungkus
Saya harap sekarang Anda akan merasa lebih mudah untuk menyesuaikan email Anda dengan bantuan plugin WooCommerce Email Customizer. Email Customizer dengan fitur eksklusif “Drag and Drop Builder” menghasilkan output yang bagus untuk toko e-commerce Anda.
Karena informasi dinamis ditambahkan menggunakan kode pendek, Anda tidak perlu khawatir bahkan jika Anda bukan seorang programmer.
Plugin ini sangat fleksibel sehingga Anda dapat menyesuaikan email sesuai kebutuhan. Nikmati menyesuaikan email transaksional yang akan menghasilkan hasil yang bagus.
Mulai sesuaikan email WooCommerce Anda hari ini dan bangun nilai merek ke tingkat yang lebih tinggi.
Semoga Anda Beruntung.
