Cara Membuat Ajakan Bertindak yang Sempurna untuk Meningkatkan Konversi
Diterbitkan: 2020-06-21Ajakan Bertindak, lebih dikenal sebagai CTA, adalah istilah pemasaran yang dirancang untuk mendorong respons tertentu.
Tujuan CTA adalah untuk memberi tahu pengunjung atau pembaca Anda apa yang harus dilakukan, yaitu: melakukan pembelian, mendaftar ke layanan, berbagi umpan balik, dll. Sangat penting untuk memiliki CTA yang disempurnakan karena pengunjung situs atau pembaca Anda mungkin tidak selalu ketahui apa yang Anda harapkan dari mereka karena ada banyak hal yang harus dilakukan di halaman web – baca lebih lanjut, daftar untuk mendapatkan buletin, minta demo, berikan umpan balik, dll.
Anda akan menemukan CTA di sekitar Anda, mulai dari buletin hingga posting media sosial hingga blog hingga video. Mereka dapat dalam berbagai bentuk termasuk halaman pendaftaran, tombol, dan baris teks.
Sayangnya, sekitar 70% bisnis tidak memiliki CTA dan sejumlah besar bisnis yang memiliki CTA tidak tahu cara menggunakannya. Dalam artikel ini, kita akan berbicara tentang cara membuat Ajakan Bertindak yang sempurna.
Mari kita mulai:
Apa yang Membedakan CTA yang Baik?
Dengan kata sederhana, CTA yang baik adalah yang menawarkan pengembalian yang baik, yaitu: tingkat konversi. Anda ingin semakin banyak orang yang mengambil umpan Anda dan melakukan tindakan yang Anda inginkan. Namun, ingat bahwa tingkat konversi rata-rata untuk elemen ajakan bertindak hanya 4,23% di semua industri.
CTA yang baik jelas dan membangkitkan rasa ingin tahu. Itu harus memberikan apa yang Anda janjikan tanpa membuang waktu, yaitu: jika Anda meminta pengunjung mengklik untuk 'mengunduh eBook kami', tautan tersebut akan membawa mereka ke halaman eBook dan bukan ke tempat lain.
7 Tips untuk Membuat CTA yang Sempurna
Ajakan bertindak dimaksudkan untuk membantu bisnis menemukan lebih banyak pembeli dan meningkatkan penjualan, tetapi tidak semua orang menggunakannya dengan benar.
Berikut cara membuat CTA yang berfungsi:
#1 Gunakan Kata Kerja Pintar dan Kata yang Menarik
CTA harus ringkas dan jelas. Jangan menggunakan banyak kata. Jadilah tajam dan to the point.
Audiens Anda harus segera mengetahui apa yang harus mereka lakukan, jika tidak, mereka akan pindah ke halaman berikutnya dan Anda akan kehilangan kesempatan.
Cara yang sangat baik untuk menarik perhatian pengunjung Anda adalah dengan menggunakan kata kerja tindakan. Berikut adalah beberapa opsi yang paling populer:
- Belanja, Pesan, atau Beli
- Berlangganan atau Unduh
- Temukan Lebih Banyak atau Tunjukkan Caranya
Semua contoh ini 'mendorong' pengunjung untuk mengambil tindakan. Selain itu, ada kata lain yang menurut pengguna menarik. Ini termasuk:
- Bebas
- Diskon
- Laba
- Uji coba
- Baru
- Rahasia
- Sekarang
- Meningkat
- Menemukan
- Rahasia
- Lagi
Dengan mengingat hal ini, CTA dapat berupa:
- Pesan Uji Coba Gratis Anda
- Berlangganan untuk Menikmati Diskon
#2 Buat Pernyataan yang Dipersonalisasi
Sangat penting untuk berbicara langsung dengan pembaca Anda. Unbounce melihat peningkatan 90% dalam konversi dengan mengubah kata 'Anda' menjadi 'saya' di CTA mereka. Pembaca harus merasa bahwa tawaran itu untuk 'mereka'.
'Saya Ingin Menghemat Uang' adalah pilihan yang lebih baik daripada 'Klik Di Sini untuk Menghemat Uang'.
Jika Anda menggunakan pemasaran email, Anda bahkan dapat menggunakan nama asli pelanggan Anda. Ini akan membuat mereka merasa bahwa Anda benar-benar peduli pada mereka dan bahwa email tersebut telah dipersonalisasi untuk mereka.
CTA harus tampak dibuat khusus untuk audiens Anda. Pikirkan bisnis yang menjual pakaian pengantin. Sementara pakaian pengantin terkait dengan mode, bukan itu yang menjual karena dalam hal pernikahan, emosi terlibat.
CTA Anda harus mempertimbangkan elemen ini. Halaman tersebut seharusnya tidak hanya menyoroti betapa modisnya gaun Anda, tetapi juga bagaimana gaun itu dapat membuat hari istimewa pengantin wanita menjadi lebih istimewa. Anda harus membentuk hubungan emosional dengan audiens Anda.
#3 Tawarkan Solusi
Persaingan ketat dan pengguna memiliki berbagai pilihan. Anda harus memberi mereka alasan untuk dengan senang hati melakukan apa yang Anda ingin mereka lakukan. Ini bisa menjadi sangat rumit karena, dalam banyak kasus, Anda akan membutuhkan waktu, uang, atau keduanya – hal-hal yang sebagian besar pengguna tidak bersedia untuk berbagi.
Tinjau kembali tip pertama kami, kami berbicara tentang menggunakan kata-kata khusus yang menurut pembaca menarik. Sebagian besar pengguna di web mencari solusi untuk masalah mereka. Masalahnya bisa apa saja, kekurangan uang, pestisida, atau kompetisi memasak.
Tugas Anda adalah mengidentifikasi masalah dan menyajikan solusi yang membuat mereka merasa seperti memberi mereka lebih dari apa yang hilang.
Tujuan CTA adalah untuk membuat orang bersemangat dan mempresentasikan produk atau layanan Anda sebagai solusi untuk masalah mereka. Dalam beberapa kasus, Anda mungkin harus menggunakan konten di halaman Anda untuk menyoroti masalah mereka terlebih dahulu sebelum menemukan solusi.
Misalnya, jika Anda menjual payung, halaman tersebut harus membicarakan tentang betapa merusaknya pergi keluar saat matahari bersinar, sedang turun salju atau hujan. Setelah Anda menyoroti masalahnya, Anda dapat memasang produk Anda dengan menggunakan CTA seperti:
- Lindungi Aku Dari Hujan
- Saya Siap Melindungi Diri Sendiri
Contoh CTA ini dipersonalisasi, menyertakan beberapa kata yang menarik, dan menawarkan payung (produk Anda) sebagai solusi. Tapi, mereka mungkin tidak cukup untuk membuat orang bersemangat. Ada ratusan halaman yang menjual payung, beberapa menjualnya dengan harga lebih murah. Mengapa orang tersebut harus memilih Anda? Mereka akan melakukannya jika Anda menyoroti USP Anda, yang bisa berupa apa saja mulai dari harga murah hingga barang tahan lama.
#4 Ketahui Tempat Menempatkan CTA
Ini adalah salah satu faktor terpenting namun sangat sedikit orang yang memperhatikan hal ini. Anda tidak dapat menempatkan tombol CTA Anda di mana pun Anda suka. Kompleksitas halaman menentukan penempatan tombol.
Jika halamannya kecil dan berisi sangat sedikit teks atau informasi maka Anda dapat menempatkan tombol di atas folder. Untuk halaman yang lebih panjang, CTA bisa berada di bawah folder. Namun, ini bukan aturan yang keras dan cepat.
Sebagai bisnis, Anda ingin setiap pengunjung yang membuka halaman Anda setidaknya membaca CTA Anda. Sayangnya, sekitar 55% pengunjung hanya membaca sekilas halaman dan menutup jendela dalam waktu sekitar 15 detik. Ini berarti Anda tidak akan punya banyak waktu untuk membuat kesan. Namun, beberapa ahli berpendapat bahwa konten yang baik dapat membuat pengguna tetap tertarik.
MECLABS melakukan tes untuk mengukur pentingnya penempatan tombol CTA. Mereka merancang dua halaman:
- Halaman panjang dengan konten yang informatif dan jelas serta tidak ada elemen yang mengganggu dengan CTA ditempatkan di bagian bawah.
- Halaman pendek dengan bilah menu yang mengganggu dan konten yang dibuat dengan buruk dengan tombol CTA di bagian atas.
Mereka menemukan bahwa halaman yang lebih panjang dan sederhana menikmati tingkat konversi yang lebih tinggi – hingga 220%. Diyakini karena halaman yang lebih panjang memiliki lebih banyak informasi dengan cara yang jelas, pengguna tidak keluar dari halaman dan terus membaca konten. Namun, ini mungkin tidak berfungsi jika Anda menargetkan pengguna seluler karena mereka tidak suka menggulir.
Inilah sebabnya mengapa beberapa ahli menyarankan untuk menempatkan dua atau lebih CTA pada sebuah halaman.
Pertanyaan lain adalah sisi mana untuk meletakkan tombol. Kebanyakan ahli setuju bahwa hak selalu merupakan pilihan yang lebih baik karena Diagram Gutenberg.
Menurut diagram, ada dua titik di halaman di mana pengguna lebih cenderung mengambil tindakan. Tempat-tempat ini dapat dicapai dengan menggambar Z pada halaman.
#5 Jadilah Kreatif
Ketika berbicara tentang CTA, ini semua tentang menjadi kreatif. Meskipun Anda dapat menempatkan CTA teks yang membosankan di halaman Anda, kenyataannya itu tidak akan memberikan hasil yang baik karena CTA teks biasanya diabaikan.
Tidak ada yang akan mengetahui apa yang Anda jual jika itu ditenun dalam teks Anda dan tidak menonjol. Inilah sebabnya mengapa Anda harus kreatif dan menggunakan elemen yang berbeda untuk menonjolkan CTA Anda.
Pertama-tama, sebaiknya Anda menggunakan tombol daripada teks. Ada beberapa hal yang harus Anda pertimbangkan saat mendesain tombol CTA Anda:
- Ukuran
Menurut laporan, tombol rata-rata memiliki tinggi 47,9 piksel. Namun, beberapa situs web menggunakan tombol yang lebih besar – hingga 50 piksel. Anda juga akan menemukan tombol yang lebih kecil – sekecil 20 piksel. Saat berfungsi, mereka mungkin tidak terlalu bermanfaat karena Apple menyarankan titik sentuh setinggi setidaknya 44 piksel. Namun, ini tidak berarti Anda dapat memilih tombol yang lebih besar karena tombol yang sangat besar akhirnya mengganggu pengguna dan bahkan dapat menyebabkan mereka meninggalkan halaman.
- Bentuk
Tombol tidak harus membosankan. Anda dapat membuat berbagai bentuk termasuk tombol bulat dan tombol dengan tepi persegi. Beberapa halaman menjadi sangat kreatif dengan tombol dan menggunakan bentuk unik seperti panah. Tidak ada benar atau salah di sini, pilih yang sesuai untuk Anda.
- Teks
Ketika datang ke teks, perhatikan ukuran, panjang, warna, dan font. Pastikan untuk menggunakan lebih sedikit kata yang mudah dibaca. Pengguna tidak boleh menyipitkan mata untuk membaca apa yang tertulis.
- Warna
Menggunakan warna adalah cara cerdas untuk menonjolkan tombol ajakan bertindak Anda. Percaya atau tidak, warna dapat berdampak besar pada tingkat konversi Anda. Meskipun warna yang tepat bergantung pada faktor-faktor seperti warna latar belakang dan gambar di halaman Anda, oranye dan hijau cenderung menjadi warna dengan performa terbaik. Memahami psikologi warna dapat membantu Anda menemukan warna yang tepat untuk halaman Anda. Beberapa warna diketahui memiliki efek psikologis, yaitu: biru terkait dengan kepercayaan dan ketenangan, merah dianggap sebagai tanda peringatan, dan hijau terkait dengan alam.
#6 Singkirkan Gangguan
Gangguan dapat didefinisikan sebagai salinan atau elemen desain yang mengalihkan perhatian pembaca dan mencegah mereka mengambil tindakan yang Anda inginkan.

Gangguan terjadi ketika Anda mencoba untuk mencapai terlalu banyak. Kami akhirnya membombardir pengguna dengan iklan, informasi yang tidak mereka butuhkan.
Terlalu banyak judul, beberapa CTA, warna atau teks yang buruk, pop up, dan penawaran diskon adalah gangguan terbesar. Halaman arahan Anda idealnya digunakan untuk satu penawaran.
#7 Pilih Jenis CTA yang Tepat
Ada berbagai jenis CTA dan meskipun semuanya bermanfaat, opsi yang tepat bergantung pada faktor-faktor seperti kebutuhan, audiens, dan tujuan Anda.
- Generasi pemimpin
Anda biasanya akan menemukan ini di blog di akhir posting, sebagai spanduk mengambang atau di bilah sisi. Mereka harus eye-catching dan sangat jelas. - Pengiriman Formulir
Metode ini digunakan untuk mengumpulkan informasi dan membuat milis. Untuk hasil terbaik, pastikan untuk hanya meminta informasi yang diperlukan. - Baca selengkapnya
Opsi ini digunakan saat Anda ingin pengguna membuka halaman lain alih-alih menampilkan seluruh halaman. Ini memungkinkan lebih banyak konten untuk ditampilkan di beranda Anda dan dapat berguna dalam mempertahankan pengguna dan meningkatkan rasio pentalan. - Layanan atau Penemuan Produk
CTA ini biasanya menggunakan tombol untuk mendidik pengunjung lebih lanjut tentang apa yang Anda tawarkan. Biasanya menautkan ke halaman produk yang diminati pengguna. - Berbagi Sosial
Opsi ini mendorong pembaca untuk membagikan konten Anda. Ini digunakan untuk meningkatkan keterlibatan dan membantu postingan menjadi viral. - Memimpin Pemeliharaan
Trik ini digunakan saat Anda mencoba mengubah calon pelanggan menjadi pelanggan. Anda harus membujuk mereka untuk 'membayar' dengan menawarkan diskon dan fasilitas lainnya. - Promosi Acara
CTA ini digunakan untuk memasarkan acara seperti konferensi online atau tatap muka. CTA semacam itu dapat ditempatkan di mana saja selama Anda ingin menyebarkan berita dan memiliki lebih banyak orang yang menghadiri acara tersebut. - Setelah penjualan
Opsi ini digunakan ketika Anda ingin memastikan pelanggan Anda berubah menjadi klien jangka panjang. Yang ini sangat dipersonalisasi dan memberi pengguna alasan untuk kembali ke situs web Anda. Bisa berupa kode diskon, form feedback, rekomendasi produk, dll.
3 Contoh CTA Sempurna
Anda akan menemukan berbagai contoh CTA di sekitar Anda. Berikut adalah beberapa yang paling keren:
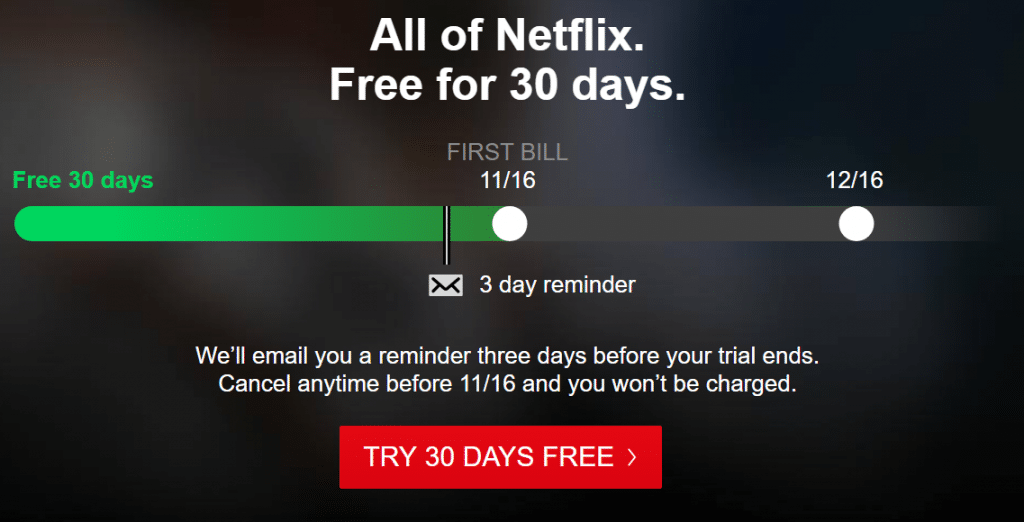
Netflix – Daftar Gratis selama 30 Hari

CTA ini menggunakan kata kerja tindakan, memberi pengguna alasan untuk mendaftar, dan menghilangkan rasa takut dengan memberi pengunjung opsi untuk membatalkan kapan saja.
Seperti yang Anda lihat di tangkapan layar, halamannya sangat jelas, memanfaatkan ruang dan warna dengan baik, dan tetap berpegang pada satu tawaran daripada menyajikan terlalu banyak informasi kepada pembaca.
Michael Words – Saya Siap Meningkatkan Penjualan Saya

Halaman ini menggunakan dua CTA, tombol pertama memotivasi pengguna untuk mengetahui lebih banyak dan tombol kedua mendorong mereka untuk melakukan pembelian dengan menonjolkan manfaatnya, yaitu: peningkatan penjualan.
Teksnya pendek, jelas, mudah dibaca, dan halamannya tidak berantakan.
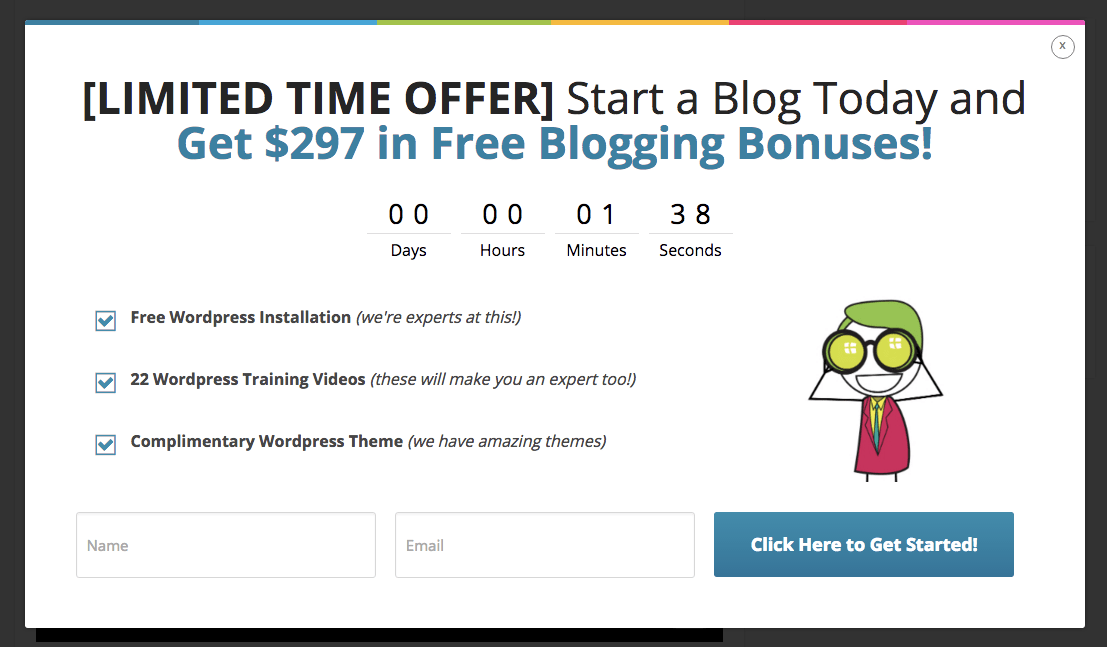
Blogging.org – Jam Hitung Mundur

Halaman ini menggunakan timer sebagai CTA untuk menciptakan rasa urgensi. Pengatur waktu membuat pengunjung merasa bahwa mereka akan kehilangan banyak hal jika mereka tidak segera bergerak.
Itu menempel pada satu penawaran dan menggunakan ruang putih untuk menjaga halaman tetap rapi dan menarik.
2 Contoh CTA yang Buruk
Ketika ada contoh yang baik, ada juga contoh CTA yang buruk. Mari kita lihat beberapa:
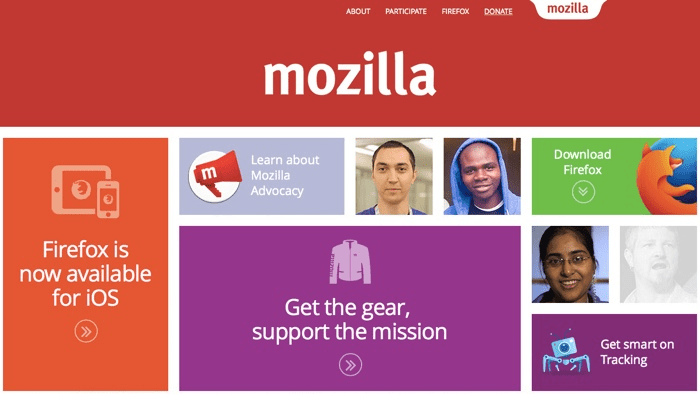
Firefox – Gangguan

Firefox tampaknya buruk dalam hal CTA.
Lihat halaman di atas, itu menggunakan banyak warna dan gambar yang mengalihkan perhatian pengguna.
Tujuan halaman ini adalah untuk membuat pengguna 'mengunduh' aplikasi tetapi pesannya hilang dalam acak dan tombol unduh lebih banyak muncul sebagai kotak dan lebih sedikit tombol.
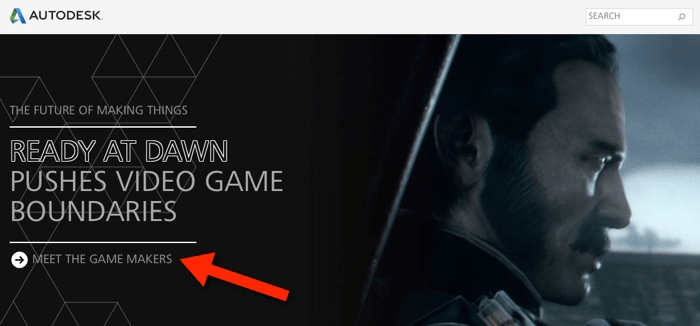
Autodesk – Kurangnya Kejelasan

CTA ini sangat tidak jelas, pengguna tidak tahu apa artinya 'bertemu dengan pembuat game' atau apa yang ingin dicapai perusahaan di sini.
Apakah mereka mencoba menjual game atau menawarkan diskon? CTA seperti itu tidak memberikan hasil yang baik.
Kiat Pro: Gunakan Opsi Analisis dan Bandingkan
Memiliki CTA saja tidak cukup, Anda harus mengambil langkah-langkah untuk mengetahui bagaimana kinerjanya dan membawa perubahan pada strategi Anda sesuai kebutuhan.
Pengujian A/B dapat menjadi cara yang andal untuk membandingkan berbagai opsi dan menemukan yang sesuai untuk Anda.
Kiat Pro 2: Manfaatkan Alat Perpesanan Seperti Adoric
Merawat CTA bisa sangat melelahkan, yang terbaik adalah beralih ke alat seperti Adoric sehingga semua Ajakan Bertindak Anda diurus.
Alat kami dilengkapi dengan banyak fitur luar biasa termasuk formulir, 10.000 elemen grafis gratis, ratusan templat, hitung mundur, pesan multi-langkah, dan kisi.
Dengan alat ini, Anda akan dapat memilih dari berbagai font dan membuat serta mengelola kampanye tanpa kesulitan. Ini dapat digunakan untuk membuat CTA kickass dan kampanye pemasaran. Buka di sini untuk mendaftar kampanye gratis dan ketahui lebih banyak tentang bagaimana Adoric dapat membantu Anda.
Coba Adoric Gratis
