Cara Membuat Email WooCommerce yang Cantik Dengan Plugin Penyesuai Email
Diterbitkan: 2019-09-16Untuk toko online, email memainkan peran penting dalam pemasarannya. Lebih penting untuk menambahkan nilai ke kotak masuk pelanggan Anda melalui email transaksional. Semakin Anda terlibat dengan pelanggan Anda, Anda akan mendapatkan pandangan yang jelas tentang apa yang dibutuhkan dan diharapkan oleh mereka.
Tidak ada yang mendorong email membosankan dan jelek ke kotak masuk mereka. Sangat jelas bahwa kreativitas didorong di semua bidang. Kreativitas tidak dapat diatur, semakin banyak Anda gunakan, semakin banyak yang Anda dapatkan. Saat Anda berkomunikasi secara kreatif dengan pelanggan Anda melalui email yang disesuaikan, Anda dijamin akan mendapatkan hasil yang luar biasa.
Sebagai pedagang online, Anda dapat dengan mudah menambahkan pengunjung situs ke daftar langganan Anda dengan membuat email yang menarik. Email transaksional dapat disesuaikan untuk pendapatan yang lebih baik dengan bantuan Plugin Penyesuai Email WooCommerce.
WooCommerce Email Customizer dengan Drag and Drop Email Builder - Menyesuaikan warna, header, footer, logo, tautan ke jejaring sosial Anda, kode pendek untuk memasukkan data dinamis. Menyesuaikan email dengan beberapa teknik khusus dapat menambah nilai pesan yang Anda kirim.
Lanjutkan membaca untuk mengetahui lebih banyak tentang menyesuaikan email transaksional untuk toko WooCommerce Anda.
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin WooCommerce Email Customizer yang populer:
Dapatkan Plugin Penyesuai Email
Daftar Isi
- Mengapa Kustomisasi Email di WooCommerce sangat penting
- Manfaat Kustomisasi Email
- Template yang Dapat Diedit di Penyesuai Email WooCommerce
- Fitur Pembuat Seret dan Lepas di Kustomisasi Email WooCommerce
- Pemasangan Penyesuai Email WooCommerce
- Buat dan Sesuaikan email Transaksional Interaktif untuk toko WooCommerce Anda
- Bagian Tajuk
- Isi Email
- Bagian Catatan Kaki
- Pengaturan Dasar di Penyesuai Email WooCommerce
- Pengaturan Tab Umum
- Atur Ulang Template
- Impor/Ekspor Template
- Aktifkan/Nonaktifkan Template
- Kupon Retainful-Pesanan Berikutnya
Mengapa Kustomisasi Email di WooCommerce sangat penting
Nilai merek adalah aspek terpenting dari sebuah bisnis. Sebagai pedagang online, toko Anda perlu menjual lebih banyak dan melihat yang terbaik. Ketika semua fitur dan aktivitas toko Anda memiliki partisipasi yang sama untuk pencapaian nilai merek Anda, bukankah menurut Anda email yang dikirimkan ke pelanggan Anda juga memiliki dampak yang sama?
Ini dapat dicapai dengan menyesuaikan email transaksional Anda dengan plugin WooCommerce Email Customizer yang paling efektif menggunakan Drag and Drop Builder. Ini memiliki templat email yang telah ditentukan sebelumnya yang dapat diimpor dan diimplementasikan sesuai persyaratan.
Plugin ini mendukung multi-bahasa dan juga memungkinkan Anda untuk menambahkan informasi dinamis ke email Anda menggunakan kode pendek. Fitur menarik lainnya adalah Anda dapat mendesain template Anda sendiri menggunakan CSS khusus secara terprogram.
Unduh Penyesuai Email untuk WooCommerce
Manfaat Kustomisasi Email
WooCommerce Email Customizer membantu Anda membuat dan menyesuaikan email transaksional dengan lebih efektif dan mudah. Plugin meningkatkan notifikasi email toko dengan desain yang jauh lebih efektif. Fitur yang paling penting adalah tidak ada email duplikat yang akan dikirim. Pelanggan Anda akan merasa senang secara estetika ketika mereka menerima email transaksional yang disesuaikan ke kotak masuk mereka dan itu pada akhirnya akan meningkatkan nilai merek Anda.
Email transaksional bertindak sebagai jembatan komunikasi antara Anda dan pelanggan Anda. Sangat penting bahwa email ini disesuaikan dengan cara yang membuat pelanggan tertarik untuk membeli dari toko Anda berulang kali. Ini dapat sepenuhnya dicapai dengan plugin WooCommerce Email Customizer.
Mari kita mengenal manfaat lain dari WooCommerce Email Customizer,
- Karena memiliki template yang telah ditentukan, Anda akan merasa mudah untuk membuat email transaksional Anda.
- Template email yang disesuaikan dapat disimpan dan digunakan kembali kapan pun diperlukan.
- Ini lebih sedikit memakan waktu karena Anda tidak perlu memulai dari awal untuk membuat email Anda.
- Anda bahkan diizinkan untuk mendesain template Anda sendiri dengan CSS khusus
- Data dinamis dapat dimasukkan ke dalam email Anda dengan bantuan kode pendek.
- Ini mendukung multi-bahasa
- Anda akan merasa fleksibel saat membuat email.
- Bahkan email uji dikirim untuk melihat pratinjau email sebelum mengirimkannya ke pelanggan Anda.
Template yang Dapat Diedit di Penyesuai Email WooCommerce
Dengan bantuan WooCommerce Email Customizer, kami dapat menyesuaikan template email berikut dengan mudah:
- Pesanan Baru - Dikirim saat pelanggan melakukan pemesanan baru.
- Pesanan Dibatalkan - Dikirim ke pelanggan ketika mereka membatalkan pesanan yang telah dilakukan.
- Failed Order - Dikirim saat pelanggan gagal melakukan pembayaran atas pesanan yang dilakukan.
- Order-on-Hold - Berisi rincian setelah pesanan yang ditempatkan ditahan.
- Memproses Pesanan - Dikirim setelah pelanggan menyelesaikan pembayaran dan berisi detail pesanan.
- Pesanan Selesai - Dikirim ke pelanggan setelah pesanan selesai dan disebutkan bahwa pesanan telah dikirim.
- Pesanan yang dikembalikan dananya - Dikirim ke pelanggan saat pesanan ditandai sebagai pengembalian dana.
- Faktur Pelanggan/Detail Pesanan - Ini berisi detail pesanan bersama dengan tautan pembayaran.
- Catatan Pelanggan - Untuk memberikan catatan ke toko oleh pelanggan.
- Reset Password - Dikirim ke pelanggan saat mereka meminta reset password.
- Akun Baru - Halaman Pendaftaran Akun, dikirim ke pelanggan untuk mendaftar pada saat checkout.
Fitur Pembuat Seret dan Lepas di Kustomisasi Email WooCommerce
Drag and Drop Builder di WooCommerce Email Customizer membantu Anda menyesuaikan email dengan cara yang sederhana. Ini sangat fleksibel dan praktis untuk diimplementasikan. Itu membuat email transaksional menjadi sangat interaktif dan informatif yang akan membuat pelanggan Anda kembali kepada Anda.
Drag and Drop Builder memungkinkan Anda untuk menambahkan logo, header, footer, gambar ke template email Anda dan membuatnya lebih menarik. Anda juga dapat menambahkan tautan sosial ke email Anda sehingga pelanggan dapat menghubungi Anda dengan mudah.
Fitur terpenting dalam drag and drop builder adalah memungkinkan Anda untuk menambahkan Kupon Pesanan Berikutnya ke email transaksional dengan mengintegrasikan Retainful dengan plugin Penyesuai Email. Kode kupon yang dibuat secara dinamis dapat diberikan kepada pelanggan di email pemberitahuan pesanan mereka. Fitur ini akan melibatkan pelanggan Anda, untuk membeli lebih banyak dari Anda secara teratur yang pada akhirnya akan meningkatkan lalu lintas dan pendapatan untuk toko Anda.
Pemasangan Penyesuai Email WooCommerce
Unduh dan Instal WooCommerce Email Customizer dengan Drag and Drop Builder di panel Admin WordPress Anda.
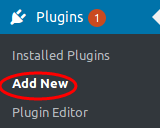
Langkah1: Masuk ke dashboard WordPress Anda klik Plugins-> Add New seperti yang digambarkan di bawah ini,

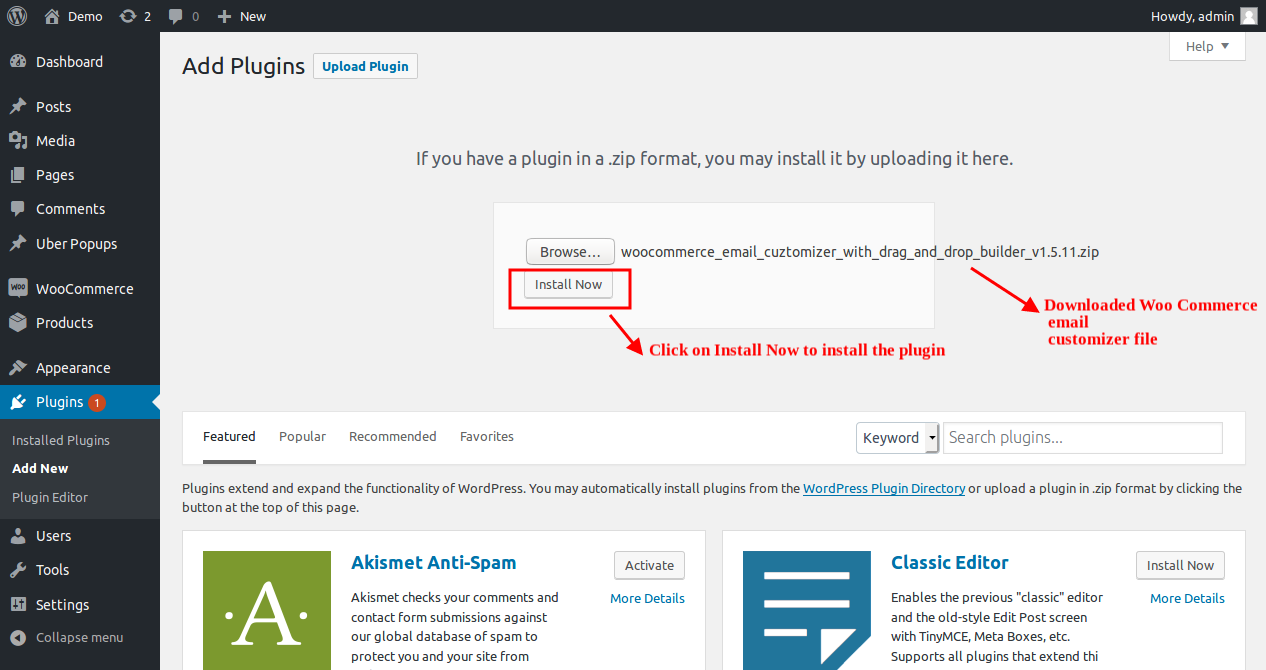
Langkah 2: Klik "Unggah Plugin"
Langkah 3: Klik “Browse” dan pilih paket plugin Email Customizer.

Tekan tombol "Instal Sekarang" untuk menginstal plugin ke dasbor Anda.
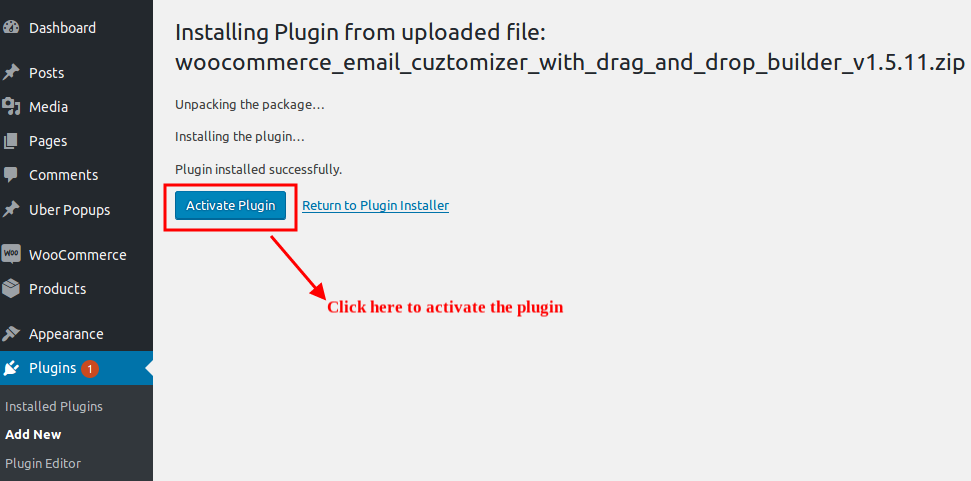
Langkah 4: Klik tombol “Aktifkan Plugin” untuk menyelesaikan proses instalasi seperti diilustrasikan di bawah ini,

Setelah diinstal dan diaktifkan di Dashboard WordPress,
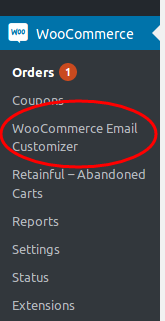
Klik WooCommerce -> Penyesuai Email WooCommerce

Agar lebih jelas dengan proses instalasi, Anda dapat memeriksa panduan instalasi plugin.
Buat dan Sesuaikan email Transaksional Interaktif untuk toko WooCommerce Anda
Membuat email Transaksional untuk toko WooCommerce Anda dapat dicapai dengan menggunakan Drag and Drop Builder di plugin WooCommerce Email Customizer. Kustomisasi email memiliki tiga bagian utama,
- Bagian Tajuk
- Isi Email
- Bagian Catatan Kaki
Pilih pesanan di editor email seret dan lepas yang dapat dianggap sebagai contoh template dengan data dummy. Dalam modul ini, beri tahu kami cara menyesuaikan email transaksional dengan WooCommerce Email Customizer.
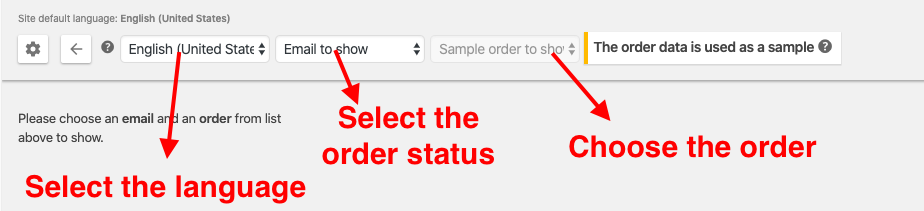
Editor email memungkinkan Anda untuk memilih bahasa (karena plugin mendukung multi-bahasa), status pesanan dan urutan masing-masing seperti yang diilustrasikan di bawah ini. Ini hanya untuk pratinjau waktu nyata dari desain email Anda.

Pembuat Seret dan Lepas berfungsi seperti pembuat halaman di mana Anda cukup menarik dan melepas blok gambar, blok teks, blok paragraf dan juga mengeditnya sesuai kebutuhan.

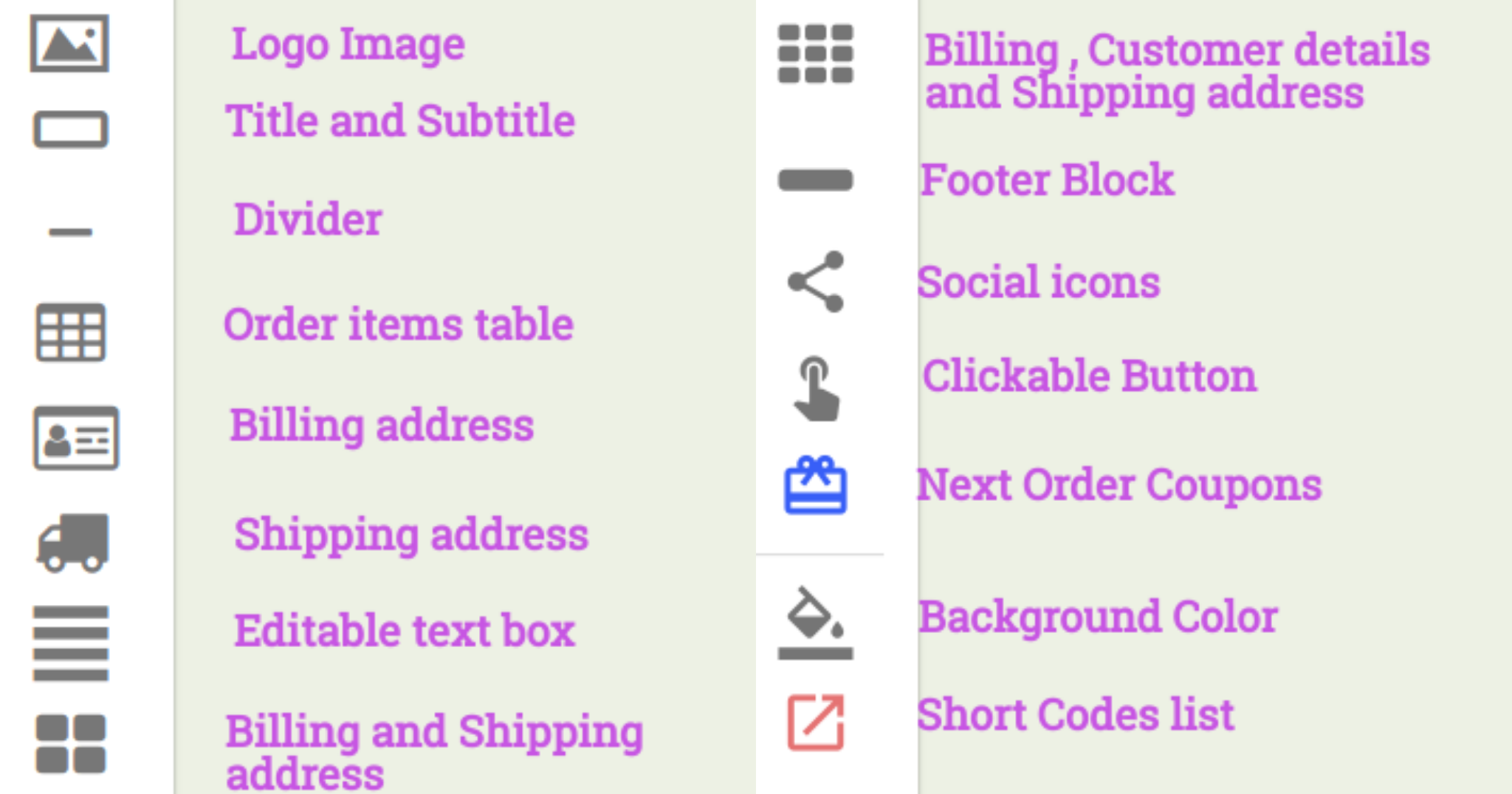
Di atas adalah alat dalam pembuat seret dan lepas yang berguna untuk menyesuaikan email transaksional.
Mari kita lihat secara mendetail tentang bagaimana alat ini diimplementasikan untuk membangun email transaksional yang interaktif.
Bagian Tajuk
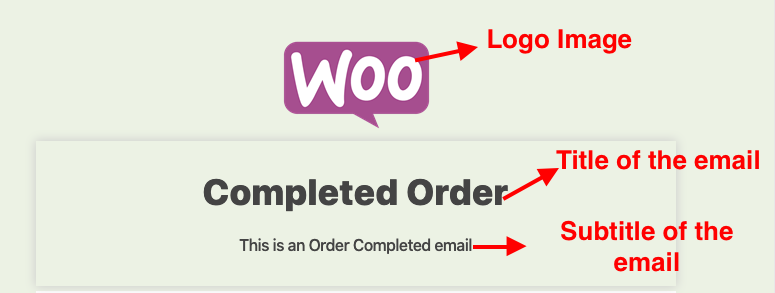
Bagian header email berisi logo, judul, dll. Mari kita mengenal cara membuat bagian header untuk email Completed Order.

Gambar Logo: Untuk menambahkan logo perusahaan / situs Anda

Ini adalah ikon paling atas di pembuat seret dan lepas. Seret dan Jatuhkan ikon untuk menyisipkan logo di email transaksional Anda. Logo bisnis Anda sendiri dapat diedit dan diunggah di sini.
Judul dan Subjudul: Untuk menambahkan judul dan subjudul ke email Anda
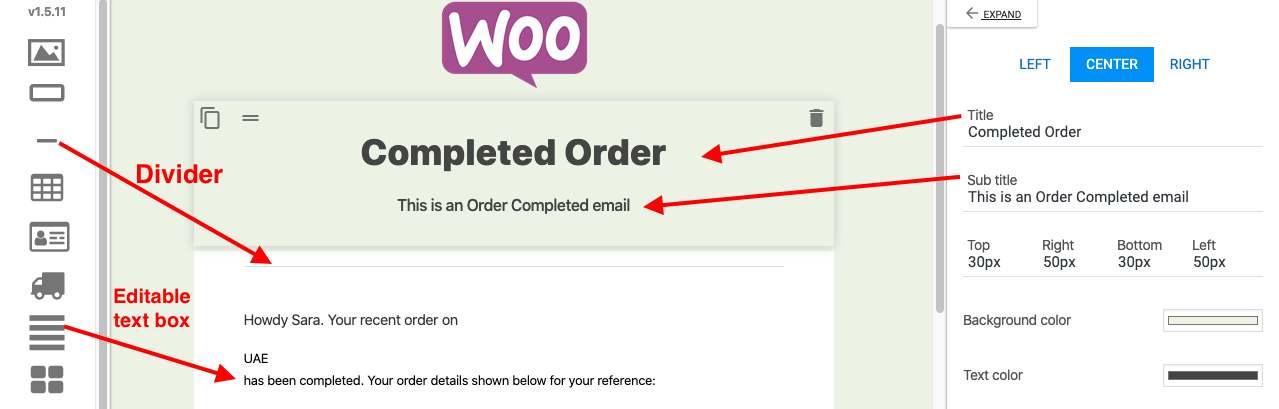
Ikon ini berada di sebelah gambar logo. Seret dan lepas ikon ini untuk menyisipkan judul dan subjudul ke email transaksional Anda. Teks untuk elemen ini dapat diedit di editor teks.

Pada mouse yang mengarahkan setiap elemen, Anda dapat melihat ikon untuk dihapus/dipindahkan/dikloning seperti yang diilustrasikan di atas.
Pembagi: Ikon ini di sebelah "Judul dan Subtitle" digunakan untuk menambahkan garis horizontal di antara dua blok.

Kotak teks yang dapat diedit: Untuk menambahkan kotak teks yang dapat diedit di dalam template.
Ikon ini setelah ikon "Alamat Pengiriman" , dapat digunakan untuk menambahkan teks yang diperlukan di mana saja di template Anda.
Isi Email
Isi email berisi detail pesanan, informasi pelanggan, detail alamat (penagihan/pengiriman), data dinamis, dll.
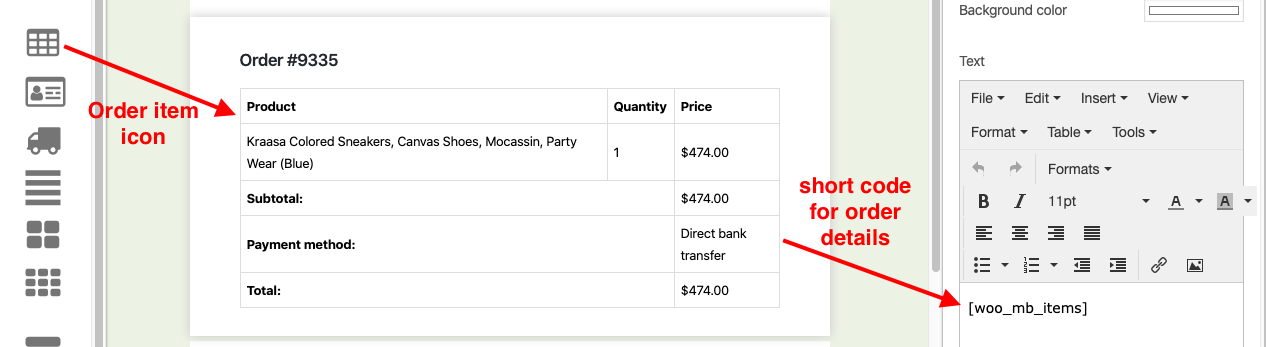
Item Pesanan: Ini untuk menambahkan detail pesanan ke email transaksional.
Ikon item pesanan digunakan untuk menambahkan data seperti nomor pesanan, subtotal, detail produk, total, tarif pengiriman, dan metode pembayaran dalam format tabel.
Di sini, Anda dapat mengubah gaya tabel dengan mengubah latar belakang dan warna tabel.

Saat mengedit tabel pesanan, Anda dapat melihat kode pendeknya di editor teks (panel kanan) seperti yang ditunjukkan di atas
Alamat Penagihan: Untuk memasukkan alamat penagihan pelanggan cukup seret dan lepas ikon, kode pendek dapat dilihat di editor teks.
Alamat Pengiriman: Untuk memasukkan alamat pengiriman pelanggan cukup drag dan drop ikon, kode pendek dapat dilihat di editor teks.
Billing and Shipping Address: Menampilkan alamat penagihan dan pengiriman dalam 2 kolom. Kode pendek dapat dilihat di editor teks.

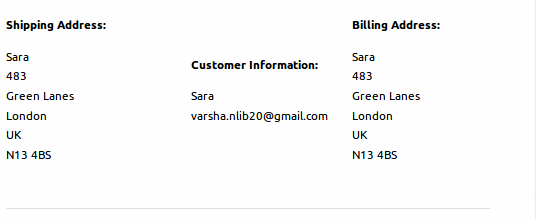
Tagihan, Detail Pelanggan dan Alamat Pengiriman: Menampilkan tagihan, detail pelanggan, dan alamat pengiriman dalam 3 kolom seperti yang digambarkan di atas. Kode pendek dapat dilihat di editor teks.
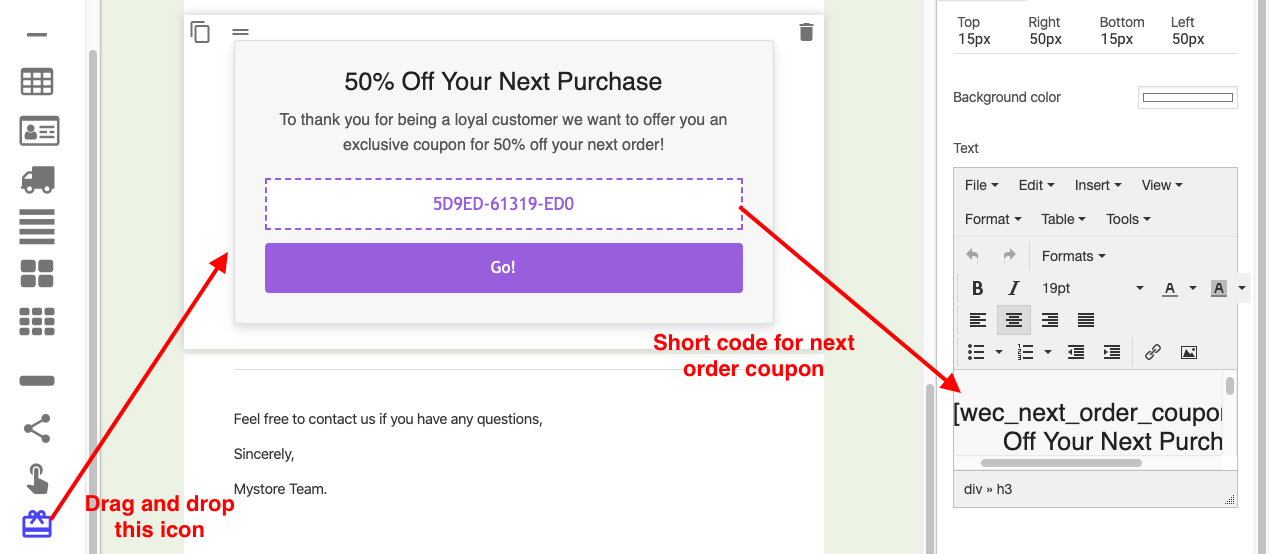
Kupon Pesanan Berikutnya: Ini adalah fitur paling kreatif di WooCommerce Email Customizer. Ikon ini digunakan untuk menambahkan kode kupon ke template email, yang dapat digunakan oleh pelanggan Anda untuk pembelian berikutnya. Kupon pesanan berikutnya menciptakan niat untuk membeli secara teratur dari toko Anda untuk memanfaatkan kode kupon. Hal ini juga membuat email Anda menjadi menarik dan menyenangkan.

Warna Latar Belakang: Untuk mengubah warna latar belakang template email.
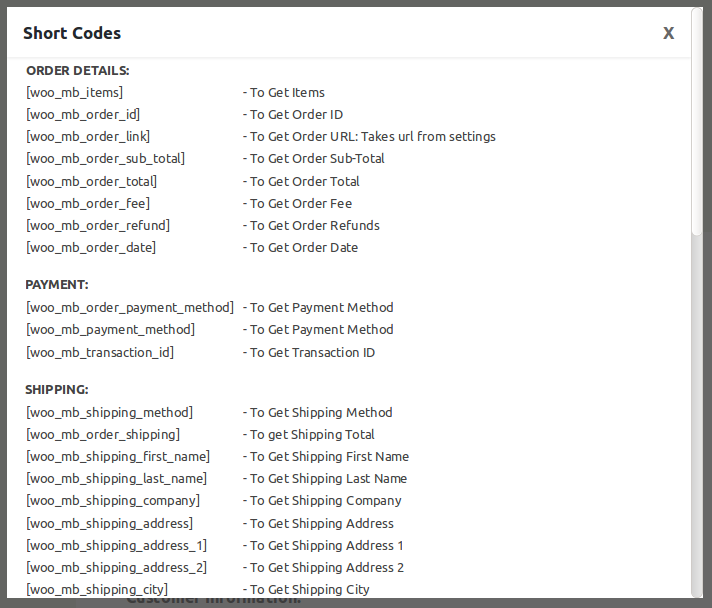
Daftar Kode Pendek: Ikon ini digunakan untuk menambahkan kode pendek saat mengedit elemen apa pun.
Sebagai contoh,
[woo_mb_shipping_country] - Untuk Mendapatkan Negara Pengiriman
Kode pendek di atas dapat ditambahkan jika Anda ingin negara alamat pengiriman ditampilkan di email Anda.
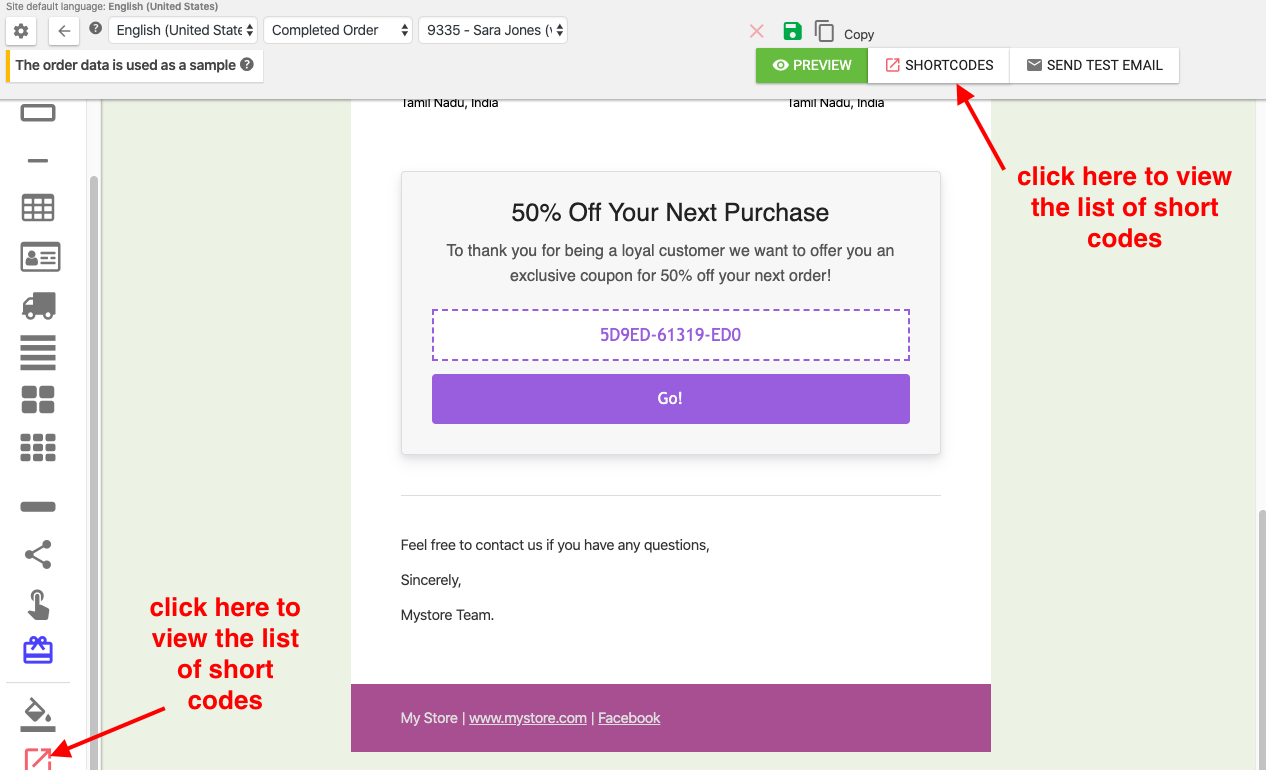
Di Penyesuai Email WooCommerce, kode pendek tersedia di dua tempat. Salah satunya ada di bagian atas halaman dekat tombol Pratinjau. Yang lainnya adalah ikon terakhir di pembuat Drag and Drop.

Dengan mengklik salah satu dari ini, daftar shortcode akan ditampilkan sebagai popup.

Daftar shortcode di WooCommerce Email Customizer adalah seperti yang digambarkan di atas. Saat Anda mengedit elemen tertentu, kode pendek masing-masing akan disertakan.
Kode Pendek Khusus: Anda juga dapat membuat kode pendek khusus untuk membuat kode pendek untuk mendapatkan bidang dari plugin pihak ketiga.
Bagian Catatan Kaki
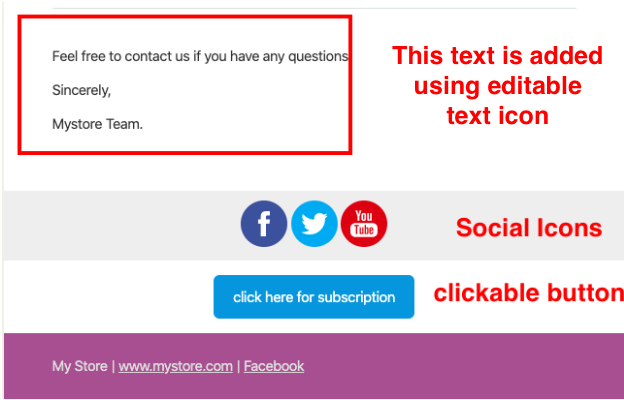
Bagian footer email berisi kotak footer yang dapat diedit, ikon sosial, dan tombol yang dapat diklik. Beri tahu kami cara menyesuaikan bagian footer email.
Footer Block with Footer text: Ini adalah kotak footer yang dapat diedit di mana Anda dapat memasukkan teks seperti hak cipta dan penafian ke email Anda yang akan menambah nilai pada email transaksional Anda.
Ikon Sosial: Ikon sosial adalah kunci untuk menyebarkan pasar Anda secara luas. Di sini, Anda dapat menambahkan ikon sosial berikut - Facebook, Twitter, dan YouTube.

Tombol URL yang Dapat Diklik: Seret dan Jatuhkan ikon ini ke bagian footer email untuk menambahkan tautan tombol ke URL Anda. Teks tombol dapat diedit sesuai kebutuhan. Ikon ini untuk menambahkan tombol berlangganan ke template Anda.
Misalnya - “Klik di sini untuk Berlangganan” atau “Klik di sini untuk berlangganan Buletin.”
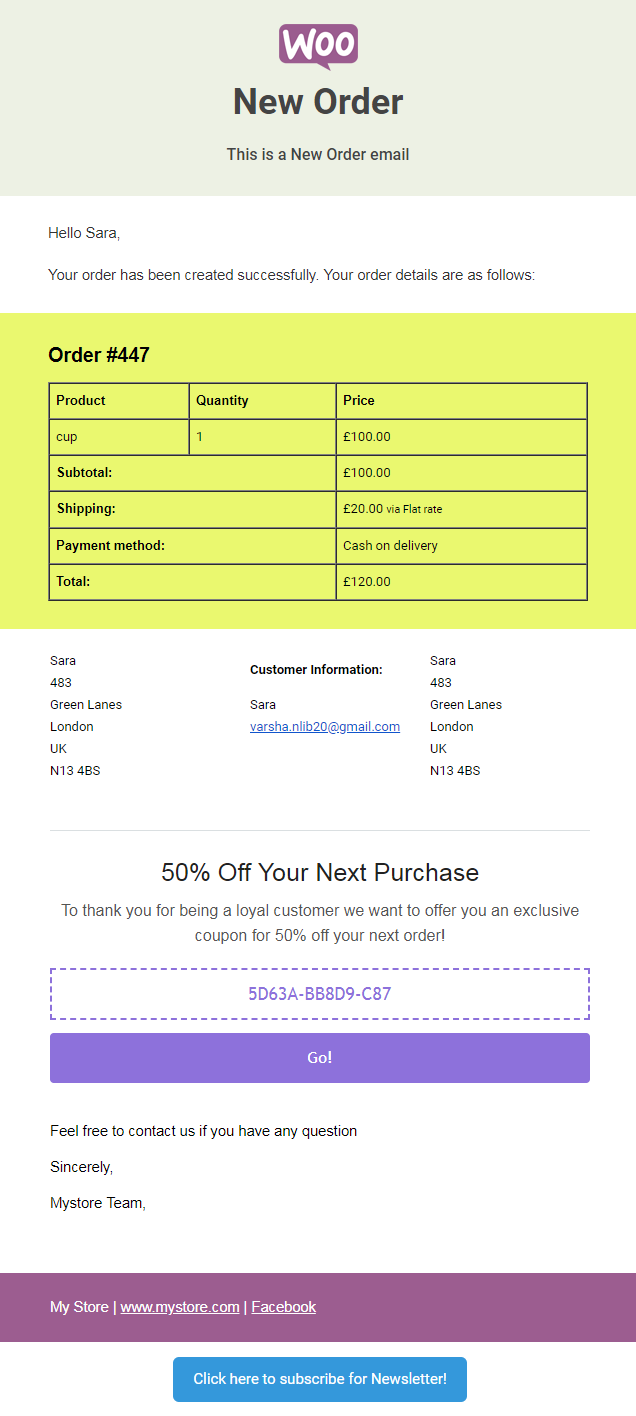
Setelah email disesuaikan dengan Drag and Drop Builder, ini memungkinkan Anda untuk memiliki pratinjau email yang disesuaikan sebelum mengirimkannya ke pelanggan Anda. Anda juga memiliki fitur untuk mengirim email percobaan untuk memahami fungsinya.
Email yang disesuaikan untuk email Pesanan Selesai adalah seperti yang diilustrasikan di bawah ini.

Pengaturan Dasar di Penyesuai Email WooCommerce
Ada beberapa pengaturan dasar yang harus diperhatikan sebelum membuat email transaksional. Konfigurasi dapat dilakukan sesuai kebutuhan. Konfigurasi yang dilakukan di sini akan tercermin dalam template email Anda (misalnya, warna perbatasan tabel item pesanan - warna yang dipilih di sini akan tercermin dalam template Anda).
Mari kita lihat detailnya dengan pengaturan di WooCommerce Email Customizer
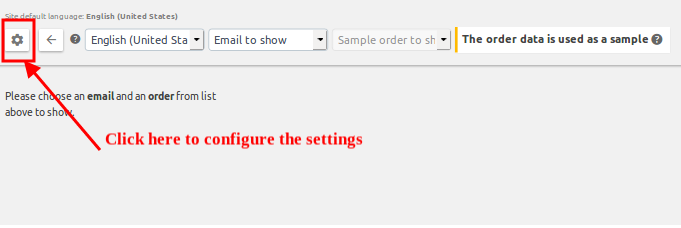
Klik ikon "Pengaturan" yang ada di kiri atas untuk mengonfigurasi pengaturan seperti yang diilustrasikan di bawah ini.

Pada mengklik ikon di atas, akan menavigasi Anda ke halaman pengaturan,

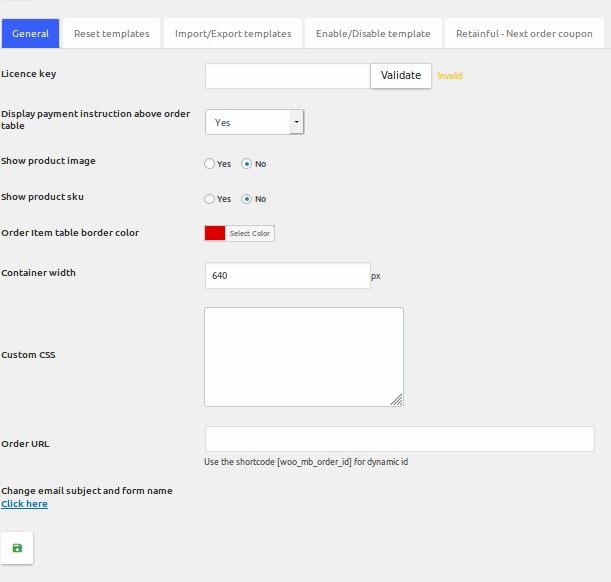
Pengaturan Tab Umum
Kunci Lisensi - Validasi kunci lisensi Anda untuk pembaruan di masa mendatang.
Tampilkan instruksi pembayaran di atas tabel pesanan - Di sini Anda dapat memilih untuk mengaktifkan/menonaktifkan instruksi pembayaran di atas tabel pesanan.
Tampilkan gambar Produk - Untuk mengaktifkan/menonaktifkan gambar produk yang dibeli di email transaksional.
Tampilkan SKU Produk - Opsi ini hanya berlaku jika Anda telah menambahkan SKU untuk produk yang dibuat. Ini untuk mengaktifkan/menonaktifkan SKU produk yang dibeli di email detail pesanan.
Order Item table Border color - Ini untuk memilih warna border untuk tabel pesanan jika diperlukan. Ini sepenuhnya opsional.
Container Width - Menampilkan lebar container email.
CSS Kustom - Anda dapat mendesain template email Anda sendiri secara terprogram. Di sini, Anda dapat menulis kustomisasi Anda sendiri dengan CSS.
URL Pesanan - Di sinilah Anda dapat memasukkan URL halaman pesanan. Ini akan mengarahkan pelanggan Anda ke halaman pesanan tertentu.
Setelah pengaturan yang diperlukan selesai, klik tombol "simpan".
Atur Ulang Template
Di tab ini, Anda dapat mengembalikan semua template ke gaya default kapan pun diperlukan. Ini akan menghapus semua pengaturan khusus yang dilakukan dengan pembuat seret dan lepas. Di sini, Anda bahkan diizinkan untuk mengatur ulang template yang diperlukan daripada mengatur ulang semua template.
Klik tombol "Pulihkan" seperti yang diilustrasikan di atas dan tekan tombol "Simpan" untuk memperbarui perubahan.
Impor/Ekspor Template
Fitur ini sangat membantu karena Anda dapat memiliki cadangan template email di drive Anda. Klik "Ekspor Semua Template" untuk mengekspor template ke drive Anda. Template dapat disesuaikan atau template email default.
Klik tombol “Impor” untuk mengimpor template kapan pun diperlukan.
Aktifkan/Nonaktifkan Template
Ini untuk mengaktifkan/menonaktifkan template email yang diperlukan.
Kupon Retainful-Pesanan Berikutnya
Fitur ini akan meningkatkan lalu lintas toko Anda dengan mengintegrasikan Retainful dengan WooCommerce Email Customizer. Integrasi ini akan memungkinkan Anda untuk menambahkan kupon ke email pesanan pelanggan Anda yang akan membuat mereka merasa lebih senang membeli dari toko WooCommerce Anda.
Dengan mengklik tab “Retainful-Next Order Coupon” Anda akan diarahkan ke halaman Retainful di mana beberapa pengaturan umum akan dibuat untuk kupon.
Pengaturan ini akan tercermin saat Anda menambahkan kupon ke email transaksional dengan bantuan Drag and Drop Builder di WooCommerce Email Customizer Anda.
Untuk memiliki studi terperinci, periksa tutorial untuk Kupon Pesanan Berikutnya.
Saya berharap, WooCommerce Email Customizer akan memiliki peran penting dalam peningkatan pendapatan Anda. Penyesuai email dengan Drag and Drop Builder-nya sangat fleksibel dalam menyusun email transaksional yang akan menambah nilai pada kotak masuk pelanggan Anda.
Kupon pesanan berikutnya, menambahkan data dinamis menggunakan kode pendek adalah fitur menarik yang pasti akan meningkatkan lalu lintas dan nilai merek toko Anda.
Buat email WooCommerce modern hari ini dengan bantuan Penyesuai Email WooCommerce dan rasakan hasil yang luar biasa.
Semoga Anda Beruntung.
