Google PageSpeed Insights: Cara meningkatkan catatan dan mencapai 100
Diterbitkan: 2020-04-08Kita semua tahu tes kecepatan Google PageSpeed Insights . Namun, mendapatkan nilai 100 dalam tes kecepatan Google ini bukanlah tugas yang mudah.
Faktanya, banyak perusahaan yang mati-matian mencari untuk meningkatkan catatan mereka dalam tes ini tanpa banyak keberhasilan. Ini karena Google menempatkan persyaratan yang sangat tinggi untuk mendapatkan skor yang bagus.
Selanjutnya, kami memberi tahu Anda apa itu Google PageSpeed, untuk apa dan bagaimana mendapatkan nilai 100. Selain itu, Anda dapat melakukannya di situs web dasar tanpa terlalu banyak fungsi dan di situs web yang lengkap.
Apa itu tes Google PageSpeed Insights dan untuk apa?
PageSpeed Insights adalah alat yang dikembangkan oleh Google yang menunjukkan kinerja halaman atau situs web. Hasilnya terbagi menjadi dua: versi mobile ( Mobile ) dan versi desktop ( Desktop ).
Selain memberi Anda skor web, Google menunjukkan alasan mengapa skornya seperti itu dan memberikan serangkaian kiat untuk meningkatkan nilai ini.

Google membagi pengoptimalan menjadi tiga kategori besar dalam hal mengklasifikasikan situs web:
- Web Cepat – Skor pada tes menunjukkan bahwa web berada di sepertiga teratas halaman tercepat.
- Web Normal : web terletak di sepertiga tengah halaman tercepat di Internet.
- Web Lambat : web terletak di sepertiga halaman Internet paling lambat.
Skor yang ditampilkan oleh Google adalah nilai mulai dari 0 hingga 100 . Catatan mendekati 100 berarti halaman tersebut sangat cepat dan tidak ada hal yang perlu dioptimalkan. Dan catatan mendekati 0 berarti ada banyak pekerjaan yang harus dilakukan di situs web.
Untuk catatannya, Google membagi skornya sebagai berikut:
- Nilai bagus : Skor 80 atau lebih tinggi
- Nilai rata-rata : Skor antara 60 dan 79
- Nilai rendah : Skor antara 0 dan 59
Mengapa penting untuk memiliki situs web yang cepat?
53% pengguna meninggalkan halaman web jika memuat lebih dari 3 detik. Artinya, jika situs web Anda tidak dimuat dalam waktu kurang dari 3 detik, lebih dari separuh pengguna Anda akan pergi ke situs web lain.
Oleh karena itu, setiap detik dalam memuat situs web menurunkan konversi . Secara khusus, konversi 20% lebih sedikit untuk setiap detik yang berlalu.
Dengan cara ini, memiliki situs web yang cepat dan dioptimalkan akan membuat pengguna Anda memiliki pengalaman pengguna yang luar biasa. Dan ini akan berarti lebih banyak konversi.
Jika situs web membutuhkan waktu lebih dari 3 detik untuk memuat, lebih dari 53 pengunjung akan hilang, dan dengan setiap detik penundaan waktu pemuatan, tingkat konversi halaman berkurang lebih dari 20.
Sumber: Google
Kecepatan situs web penting untuk toko online dan e-commerce. Namun perlu juga untuk website korporat karena yang dicari adalah melakukan konversi, baik itu untuk membeli, menghubungi atau menelepon.
Kiat untuk mendapatkan 100 catatan di Google PageSpeed Insights
Ada beberapa faktor yang mempengaruhi saat memasukkan catatan dalam tes Google. Di sini, ada beberapa contoh yang akan membantu Anda meningkatkan nilai Anda.
Semua teknik yang dirinci adalah bagian dari WPO: Web Performance Optimization, yaitu pengoptimalan kecepatan situs web.
Ketika kita berbicara tentang WPO, pada dasarnya kita berbicara tentang optimasi web dalam hal waktu dan kecepatan loading. Ini terdiri dari serangkaian strategi penting sebenarnya, karena tidak ada gunanya memiliki desain yang menarik jika situs web tidak dioptimalkan dalam hal kecepatan.
Optimalkan gambar
Optimalisasi gambar merupakan persyaratan yang sangat diperlukan untuk mendapatkan catatan pengujian yang baik. Ini adalah salah satu penyebab utama nada rendah yang digunakan untuk melihat.
Salah satu teknik terbaik untuk mengoptimalkan gambar adalah dengan mengompresnya. Anda dapat mengurangi, rata-rata, 50% dari berat gambar dengan mengompresinya.
Jika Anda menggunakan WordPress, salah satu plugin terbaik untuk melakukan ini tanpa menghabiskan banyak waktu untuk mengompresinya secara manual adalah WP Smush Image. Plugin yang memiliki banyak fungsi dalam versi gratisnya.

Penggunaan plugin pengoptimalan gambar otomatis sangat penting untuk situs web di mana terdapat beberapa editor yang menerbitkan secara teratur. Dengan cara ini, tidak masalah penerbit mana yang mengunggah konten dengan gambar, karena plugin akan secara otomatis mengoptimalkannya.
Selain itu, Anda dapat mengonfigurasi plugin sehingga hanya memungkinkan dimensi maksimum pada gambar. Artinya, jika gambar memiliki dimensi lebih besar dari piksel yang telah kita masukkan, plugin akan secara otomatis mengubah ukuran gambar.
Jika Anda tidak ingin menggunakan plugin baru atau situs web Anda tidak dikembangkan di WordPress atau CMS lain seperti Drupal yang memiliki plugin serupa, Anda dapat menggunakan alat online untuk mengompres dan mengoptimalkan gambar seperti Optimizilla atau alat lainnya.
Perkecil dan optimalkan kode HTML
Tip lain untuk meningkatkan kecepatan pemuatan adalah dengan mengoptimalkan kode HTML. Meskipun Anda harus melakukannya dengan benar karena jika tidak dilakukan dengan benar, tindakan ini dapat sepenuhnya membatalkan konfigurasi frontend proyek web Anda.
Meminimalkan kode HTML adalah proses menghapus data yang tidak perlu atau duplikat dalam kode sumber sebuah situs web. Kode yang diprogram dengan buruk dapat menjadi penyebab masalah ini dan dapat diselesaikan dengan mengaudit kode tersebut.
Optimalkan kode CSS
Faktor penting lainnya adalah optimasi kode CSS. BIASAnya file CSS adalah file eksternal yang perlu dimuat.
Berkali-kali file CSS ini berisi kode yang sebenarnya tidak digunakan pada halaman. Jika halaman hanya menggunakan 10% kode dari file CSS, sebenarnya memuat 90% sisanya dari file itu tidak perlu.
Hal pertama yang harus dilakukan adalah:
- Analisis kode dan/atau file CSS apa yang benar-benar diperlukan.
- Debug kode untuk mencoba menurunkan beratnya.
- Dalam banyak kasus, memasukkan kode CSS secara langsung ke dalam kode HTML bisa menjadi pilihan yang valid.
Optimalkan Kode JavaScript (JS)
JavaScript memungkinkan Anda untuk mengaktifkan fungsi yang kuat dan blok halaman interaktif . Masalahnya adalah bahwa skrip ini sangat memperlambat situs web dan Anda harus berhati-hati untuk tidak menyalahgunakannya terlalu banyak.

Hal pertama yang harus dilakukan adalah mengaudit situs web dan menghapus kode JavaScript apa pun yang tidak diperlukan untuk persyaratan yang kami miliki dari situs web kami. Setelah kami memiliki skrip penting, kami dapat menerapkan 3 tips ini:
- Skrip yang tidak penting harus dimuat secara posteriori alih-alih dimuat terlebih dahulu.
- Muat semua file JavaScript eksternal secara asinkron, bukan sinkron. Skrip yang dimuat secara sinkron menjeda proses rendering halaman, sementara skrip yang dimuat secara asinkron memungkinkan browser memuat beberapa item sekaligus.
- Pertimbangkan untuk menempatkan beberapa fungsi JS di dalam (sebaris) halaman itu sendiri. Ini akan mengurangi jumlah permintaan yang harus dibuat browser Anda.
Optimalkan server (hosting)
Ini mungkin salah satu poin terpenting yang perlu diingat terkait kecepatan. Server tempat proyek web di-host sangat penting .
Waktu respons server secara langsung merupakan faktor dalam catatan Google PageSpeed Insights. Waktu respons ini dapat melambat karena beberapa faktor:
- Jumlah kueri basis data
- Perutean lambat
- Penggunaan kerangka kerja tertentu
- Menggunakan toko buku tertentu
- Beberapa sumber daya CPU
- Sedikit sumber daya RAM
Memiliki administrator sistem yang baik untuk merawat hosting Anda sangat penting. Dengan cara ini, Anda dapat menyiapkan dan menginstal perangkat lunak yang memungkinkan web memuat lebih cepat.
Di Kiwop , kami mengoptimalkan server menggunakan Nginx , Varnish , Redis Server, dan memcache , antara lain.
Murah itu mahal, dan itu benar. Memiliki hosting murah bisa sangat mahal dalam hal pengoptimalan dan kecepatan web.
Pantau penggunaan plugin eksternal
Anda harus memantau penggunaan plugin eksternal. Di Kiwop, setiap fitur baru yang memerlukan pengembangan web dianalisis jauh sebelum diimplementasikan. Alih-alih menggunakan plugin eksternal baru untuk setiap persyaratan baru, kami menjadwalkannya untuk memesan bila memungkinkan.
Dengan cara ini, ketika diprogram khusus, hanya fungsi yang benar-benar kita butuhkan yang disertakan . Sebaliknya, plugin eksternal menyertakan banyak fungsi yang tidak diperlukan, dan yang mereka lakukan adalah menunda waktu buka halaman.
Prioritaskan konten di bagian atas halaman
Anehnya, kecepatan halaman tidak hanya didasarkan pada seberapa cepat halaman dimuat . Juga, itu ada hubungannya dengan kinerja yang dirasakan.
Performa yang dirasakan dapat didefinisikan sebagai "seberapa cepat web muncul untuk memuat". Dan ini mungkin berbeda dari waktu pengisian yang sebenarnya. Kinerja yang dirasakan berkaitan dengan perspektif pengguna.
Untuk memprioritaskan kinerja yang dirasakan ini, sangat penting untuk memprioritaskan konten yang penting bagi pengguna. Misalnya, teks di bagian atas halaman harus dimuat sebelum footer. Situs web yang diprogram dengan buruk mungkin mulai memuat fitur dan blok footer yang tidak dilihat pengguna pada pandangan pertama.
Terapkan AMP
AMP adalah teknologi yang dibuat oleh Google yang menawarkan pengalaman pemuatan halaman yang jauh lebih cepat di perangkat seluler. AMP membatasi penggunaan HTML dan JS, sangat meningkatkan kecepatan halaman dan, omong-omong, meningkatkan posisinya.
Menerapkan AMP akan memungkinkan Anda meningkatkan skor Google Page Insights di perangkat seluler. Meskipun ini adalah teknologi yang harus dikembangkan dengan sangat hati-hati karena dapat sepenuhnya mendekonfigurasi halaman web apa pun.
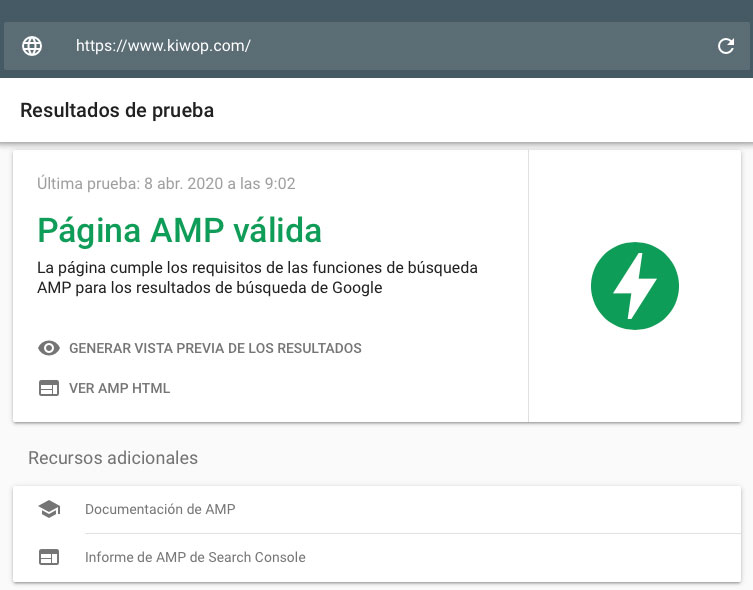
Kami ahli dalam teknologi AMP. Faktanya, seluruh situs web kami adalah AMP yang valid:

Nilai apa yang kami dapatkan dalam tes Google untuk situs web Kiwop?
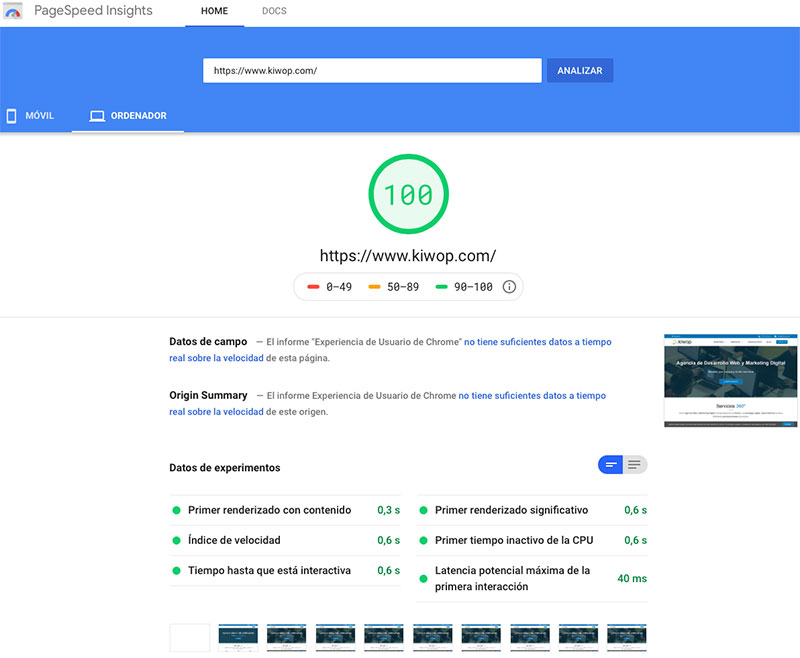
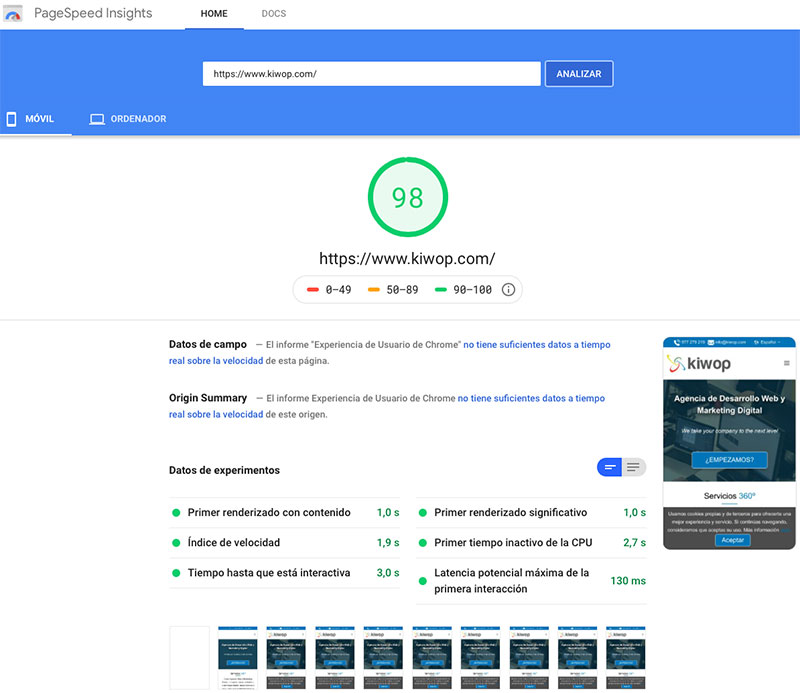
Setelah semua tip teoretis yang kami berikan kepada Anda, kami tahu bahwa yang ingin Anda ketahui adalah apakah tip ini berhasil. Jawabannya adalah mereka bekerja. Di Kiwop , kami mendapatkan skor 89 di versi seluler dan nilai maksimum, 100, di versi desktop di Google PageSpeed Insights.
Apakah kamu tidak percaya? Berikut adalah uji coba dalam versi desktop:

Kami juga menunjukkan kepada Anda bukti catatan yang diperoleh dalam versi seluler , karena kebanyakan orang selalu lupa untuk menunjukkan catatan ini karena jauh lebih rendah daripada catatan versi desktop:

Tingkatkan skor Anda di Google PageSpeed Insights berkat kiat kami
Tentunya Anda telah mengerahkan banyak upaya (dalam waktu dan sumber daya) untuk mengembangkan situs web Anda. Jadi, Anda ingin itu sesempurna mungkin. Dan memiliki kecepatan tinggi merupakan faktor penting.
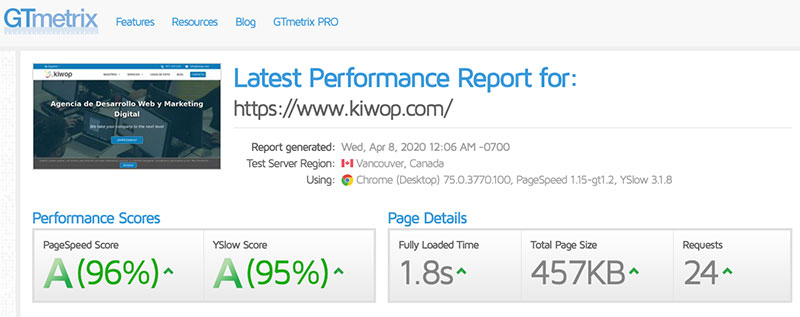
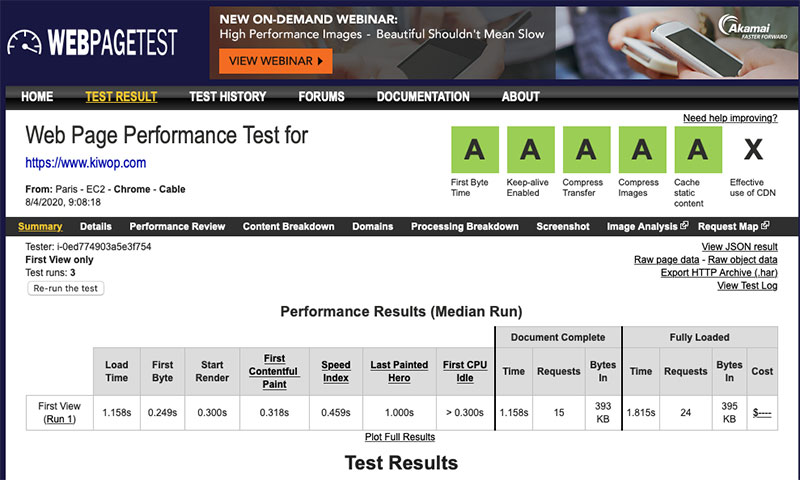
Selain pengujian Google, ada halaman lain yang memungkinkan Anda untuk mengevaluasi kecepatan halaman Anda, seperti GTMetrix atau WebPageTest. Dalam kedua pengujian, halaman kami juga mendapatkan hasil yang sangat baik:


Seperti yang telah kita lihat, setiap gambar dan elemen harus diperhitungkan ketika mendapatkan nilai yang baik. Oleh karena itu, penting untuk memiliki pengembang ahli saat mengembangkan situs web Anda.
Mencapai 100 catatan pada tes kecepatan Google PageSpeed Insights dapat memberi Anda dorongan yang dibutuhkan situs web Anda untuk berhasil.
Jika Anda ingin kami mengoptimalkan situs web Anda untuk meningkatkan skor tes Google, Anda hanya perlu menghubungi kami .
Di Kiwop kami akan dengan senang hati membantu Anda!
