Cara Mendesain Situs Web eCommerce Anda untuk Sukses: Panduan Lengkap
Diterbitkan: 2021-11-29Daftar Isi
Di era belanja online di mana setiap merek mencoba untuk memajukan kehadiran online mereka dan memenangkan lebih banyak penjualan, bagaimana toko online Anda bisa menang atas yang lain? Ada banyak faktor penting yang berkontribusi pada keberhasilan situs web eCommerce, seperti kualitas produk, biaya pengiriman, layanan pelanggan, dan banyak lagi. Namun, satu hal yang sering diabaikan tetapi sangat penting untuk membuat pelanggan tetap tinggal di toko Anda adalah menghadirkan desain web yang sangat baik.
Sudah lama diketahui bahwa pengguna hanya menghabiskan sekitar 0,05 detik untuk membuat opini mereka tentang situs web Anda dan menentukan apakah mereka akan tinggal atau pergi. Oleh karena itu, penting untuk membungkus situs web eCommerce Anda dengan desain yang keren dan menarik yang dapat dengan mudah menarik perhatian pengguna, dan pada saat yang sama memberikan pengalaman berbelanja yang memuaskan dan bebas gesekan. Mari selami praktik terbaik tentang bagaimana Anda dapat mendesain situs web eCommerce Anda mengikuti perjalanan pelanggan untuk memastikan mereka dapat menikmati pengalaman berbelanja terbaik di e-store Anda.
daftar periksa desain situs web eCommerce
Apa yang membuat desain toko eCommerce sukses? Mari kita tinjau lima fitur utama yang dianggap harus dimiliki untuk sebuah situs online.
1. Kepercayaan dan keamanan
Pertama dan terpenting, pelanggan perlu merasa bahwa mereka dapat mempercayai merek Anda, terutama mereka yang merupakan pengunjung pertama kali. Mereka belum mempelajari apa pun tentang situs Anda dan tidak tahu tentang toko Anda, kualitas produk, atau layanan pelanggan Anda, jadi kesan awal mereka tentang merek Anda mungkin hanya bergantung pada apa yang disajikan situs web Anda kepada mereka. Temuan dari Adobe mengungkapkan bahwa 71% konsumen Inggris akan melakukan lebih banyak pembelian dari merek yang mereka percayai, dan meninggalkan merek yang tidak mereka percaya. Oleh karena itu, penting untuk merancang toko di mana pelanggan merasa bahwa privasi dan informasi pembayaran mereka dilindungi, dan mereka dapat mempercayai situs dan produk Anda.
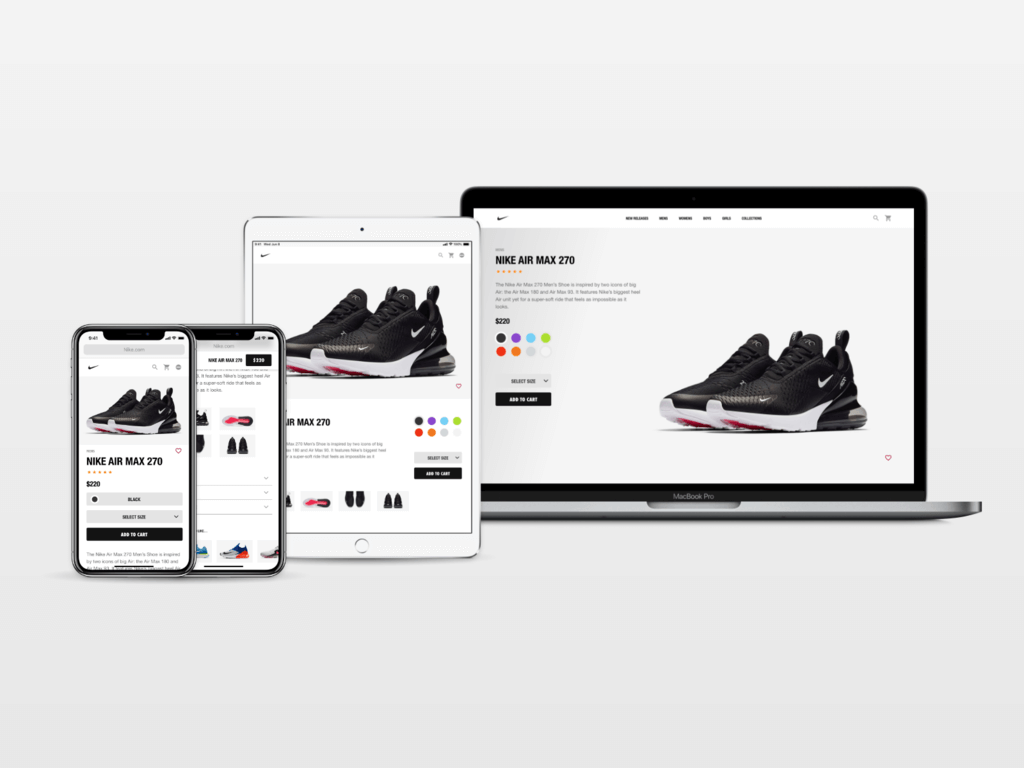
2. Format responsif
Gagasan bahwa pelanggan hanya menelusuri situs web dan toko online di desktop adalah cerita dari masa lalu, karena pelanggan sekarang suka mencari informasi produk dan melakukan pembelian di perangkat pintar. Faktanya, hampir 62% pemilik smartphone menggunakan perangkat seluler untuk berbelanja, artinya membuat situs eCommerce Anda responsif terhadap semua perangkat adalah suatu keharusan. Toko Anda harus dirancang agar ramah dengan berbagai perangkat pintar dan ukuran layar, baik itu desktop, tablet, atau smartphone.

3. Desain visual yang menarik
Daya tarik visual tampaknya merupakan cara utama, atau bahkan, satu-satunya, untuk membantu pelanggan membayangkan produk Anda dan memutuskan untuk melakukan pembelian di toko Anda atau tidak. Menjual secara online berarti pelanggan tidak memiliki kemampuan untuk menyentuh, merasakan, mencium, memakai atau mencoba produk Anda sebelum mereka membeli, sehingga visual yang indah, seperti gambar dan video yang didemonstrasikan dalam bingkai yang cerdas pasti akan menjadi senjata untuk menarik pelanggan untuk tinggal lebih lama. . Pertimbangkan untuk menggunakan konfigurator produk eCommerce untuk menyajikan produk Anda dengan lebih baik dan membiarkan pelanggan mengonfigurasi item sesuai keinginan mereka.
4. Navigasi yang mudah diikuti
Navigasi adalah istilah umum yang mengacu pada semua elemen UI atau komponen navigasi yang membantu pengguna menjelajahi situs web Anda atau di sekitar kategori produk tertentu. Navigasi yang mudah diikuti adalah apa yang dibutuhkan pelanggan untuk menelusuri situs Anda dan menemukan apa yang mereka butuhkan tanpa kesulitan, yang membantu mereka menghemat waktu dan meningkatkan pengalaman berbelanja mereka. Memilih tema navigasi terbaik mungkin sangat bergantung pada jenis produk dan ukuran katalog Anda, jadi pastikan untuk menganalisis bisnis Anda sebelum memutuskan gaya navigasi yang tepat.
5. UX/UI yang luar biasa
Tidak ada yang diinginkan pelanggan selain menikmati desain situs web online yang menarik dan pengalaman berbelanja yang lancar. Untuk melakukannya, penting untuk menerapkan desain UX/UI yang cerdas yang sejalan dengan alur belanja pelanggan, memperhatikan pengalaman pengguna dan mematuhi praktik terbaik desain situs web eCommerce yang akan kita jelajahi di bagian selanjutnya.
Praktik terbaik untuk desain situs web eCommerce yang sukses
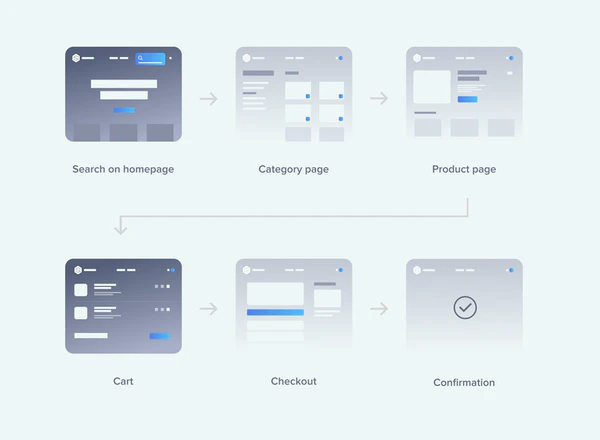
Cara terbaik untuk mempersiapkan desain situs web eCommerce Anda untuk sukses adalah dengan mengoptimalkan setiap halaman situs Anda mengikuti perjalanan pembelian pelanggan. Dengan merancang secara cerdas setiap langkah dalam peta jalan tentang bagaimana calon pelanggan berinteraksi dengan bisnis Anda, Anda tidak hanya dapat mengubah klik potensial menjadi transaksi yang sebenarnya, tetapi juga membujuk pelanggan untuk kembali ke situs Anda beberapa kali. Singkatnya, situs web eCommerce yang bagus harus dapat membawa pengunjung baru yang tidak tahu apa-apa tentang bisnis Anda untuk membeli produk Anda dan bahkan menjadi pelanggan setia di masa depan.

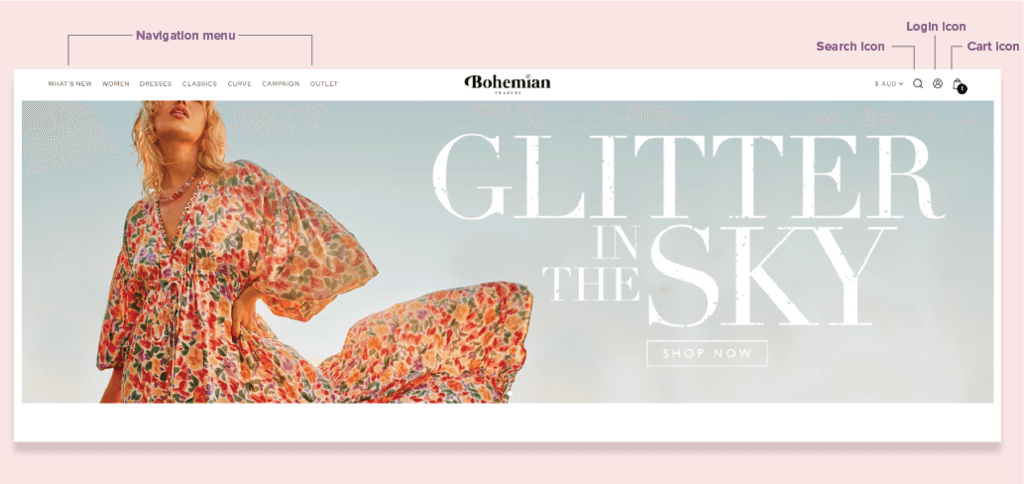
1. Elemen navigasi
Tugas penting pertama dan terpenting dalam merancang situs web online Anda adalah menentukan struktur dan komposisi situs Anda. Ini tidak hanya penting untuk membiarkan pelanggan bergerak di sekitar situs web Anda tanpa hambatan, tetapi navigasi yang terstruktur dengan baik juga merupakan faktor penentu yang berkontribusi pada peringkat SEO situs Anda. Navigasi Anda harus intuitif dengan demonstrasi yang jelas untuk membantu pengunjung dengan mudah mencari informasi yang diinginkan dan membuka halaman apa pun yang mereka inginkan kapan saja selama proses pembelian mereka.
Salah satu tip yang mudah namun kuat dalam mendesain menu navigasi adalah membuatnya sederhana. Jangan terlalu mewah kecuali Anda ingin pengunjung Anda tersesat dan meninggalkan situs Anda tanpa menemukan informasi berharga apa pun.

– Menu
Menu navigasi yang mudah diikuti harus menampilkan semua rangkaian kategori yang ditawarkan situs Anda. Semua halaman utama Anda harus menempati tingkat teratas menu tarik-turun. Bergantung pada jenis produk Anda, kelompokkan item Anda ke dalam subkategori untuk muncul di bawah menu tingkat atas.
– Pencarian produk
Ikon pencarian produk harus terlihat di setiap halaman situs web eCommerce Anda. Apa yang akan dibeli pelanggan Anda jika mereka tidak dapat menemukan barang yang mereka inginkan? Oleh karena itu, Anda harus menginvestasikan waktu dan upaya dalam membangun riset produk Anda dengan beberapa fungsi berguna yang membantu pelanggan menemukan apa yang mereka cari dalam sekejap mata.
- Mendukung semua jenis kueri penelusuran : Fungsi penelusuran harus melibatkan semua jenis kueri yang mungkin diajukan pelanggan, seperti nama item, kategori produk, dan kata kunci yang relevan.
- Bilah pencarian bertenaga AI : Di masa lalu, toko eCommerce sering menggunakan kueri pencarian sampel dalam input untuk menyarankan kepada pelanggan jenis informasi yang dapat mereka cari. Dengan kemajuan AI, sekarang Anda dapat menempatkan alat pencarian bertenaga AI untuk melengkapi permintaan pencarian pelanggan secara otomatis. Fungsi ini memudahkan pengguna untuk menemukan dengan tepat apa yang mereka cari, karena istilah yang disarankan juga dapat memberikan hasil yang lebih tepat di toko online Anda.
– Ikon keranjang
Bersamaan dengan bilah pencarian, ikon keranjang Anda juga harus ada di mana-mana di setiap halaman di situs Anda. Ini membantu pelanggan mengetahui berapa banyak item yang telah mereka tambahkan ke troli mereka dan dengan mudah meninjaunya saat mengklik tombol troli. Ide yang lebih maju adalah mengaktifkan mode pratinjau saat mereka mengarahkan kursor ke ikon keranjang. Cukup mengklik ikon keranjang belanja membawa pembeli langsung ke halaman checkout untuk menyelesaikan pembelian mereka kapan saja.
– Ikon masuk
Ikon ini memungkinkan pengguna Anda mengklik untuk masuk atau mengunjungi akun mereka. Mirip dengan ikon keranjang, tombol ini juga harus ditempatkan dengan jelas di setiap halaman situs online Anda sehingga pelanggan dapat mengkliknya setiap kali mereka mau. Bahkan ketika Anda tidak mengharuskan pelanggan Anda untuk masuk untuk melihat barang atau melakukan pembelian, dalam jangka panjang tetap bermanfaat untuk meminta mereka masuk, karena Anda dapat mengumpulkan informasi mereka seperti email dan tanggal ulang tahun dengan lebih mudah. Ini adalah salah satu taktik sederhana namun ampuh untuk mengubah pengunjung satu kali menjadi pelanggan setia yang belum dipikirkan banyak toko online.
2. Beranda
Bayangkan website eCommerce Anda seperti sebuah rumah, dan pengunjung adalah tamu yang baru pertama kali datang ke rumah Anda. Home Page seperti ruang tamu Anda, dan Anda mungkin ingin membuatnya bagus sehingga mereka memiliki kesan yang baik tentang Anda dan rumah Anda. Rancang beranda Anda untuk tidak hanya mengesankan pengunjung baru tetapi juga membantu mereka memahami bisnis Anda dalam hitungan detik. Berikut adalah beberapa ide tentang bagaimana Anda dapat mendesain beranda situs web eCommerce Anda untuk membuat kesan yang baik secara langsung:
- Gambar yang menyampaikan ide bisnis Anda
Haruskah Anda menggunakan gambar berkualitas tinggi di setiap halaman situs Anda? Tentu saja. Tapi gambar di beranda Anda lebih istimewa, karena harus dapat mewakili merek Anda dengan jelas dan membangkitkan kepercayaan pelanggan. Manfaatkan kesempatan ini untuk menunjukkan profesionalisme Anda kepada pelanggan dan sekali lagi, buat kesan yang kuat di benak pelanggan. Bagaimanapun, sebuah gambar bernilai seribu kata.
- Judul yang menarik perhatian
Banyak dari kita sering berfokus pada gambar dan grafik daripada teks saat mendesain, tetapi sebenarnya, keduanya sama pentingnya saat merencanakan tajuk beranda Anda. Judul Anda harus menarik perhatian pengunjung dalam hitungan detik, dan segera menyoroti apa yang ditawarkan bisnis Anda.
- Ajakan bertindak di paro atas
Memang benar bahwa tidak banyak pelanggan yang memutuskan untuk melakukan pembelian setelah mereka baru saja tiba di situs eCommerce Anda selama beberapa detik, tetapi tetap merupakan praktik yang baik untuk menempatkan CTA terkemuka yang relevan dengan produk Anda. Ini mendorong pelanggan Anda untuk mengambil tindakan setelah menggulir situs Anda, atau mereka mungkin kembali untuk kedua kalinya dan dengan mudah menemukan tombol CTA untuk diklik. Bagi banyak pengguna yang malas, CTA yang berani dan jelas yang langsung membawa mereka ke halaman kategori adalah ide yang bagus.

- Hadirkan best seller dan produk unggulan
Tempatkan produk terlaris di halaman beranda Anda untuk menarik perhatian pelanggan. Beranda Anda adalah tempat di mana Anda memperkenalkan pengunjung ke situs Anda dan mencoba membuat kesan yang baik, jadi jangan membuang semua yang Anda miliki di depan mereka. Cobalah untuk hanya memilih item yang paling dicari atau produk unggulan untuk acara dan acara khusus.

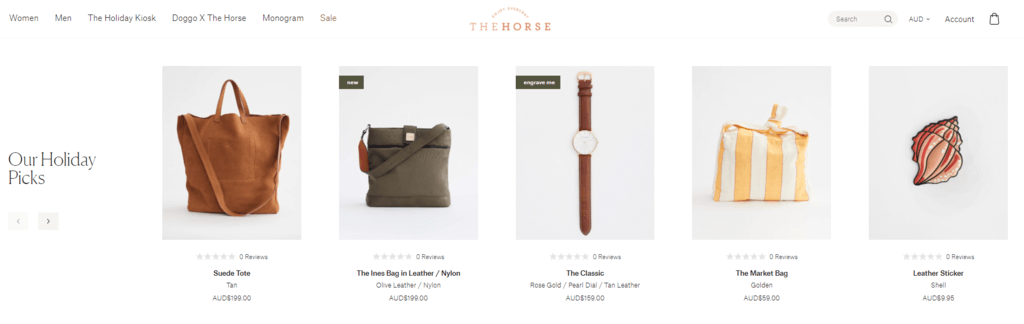
- Tampilan cepat produk
Tampilan cepat produk menampilkan detail produk yang paling penting di jendela modal untuk membantu pelanggan melihat produk yang diinginkan dalam hitungan detik tanpa harus memuat halaman baru. Fitur ini mungkin belum diadopsi secara luas, tetapi banyak pengecer mode dan pakaian telah memanfaatkan tampilan cepat produk untuk menghilangkan pemuatan halaman yang tidak perlu, yang membantu pembeli jendela benar-benar menikmati pengalaman berbelanja. Jangan coba-coba menampilkan setiap detail produk Anda, sebaliknya, sertakan tautan ke halaman produk, dan jangan lupa sertakan tombol “Tambahkan ke troli” dan “Simpan ke daftar keinginan”. Tampilan cepat produk dapat ditempatkan di beranda Anda atau di halaman kategori atau keduanya tergantung pada niat bisnis Anda.

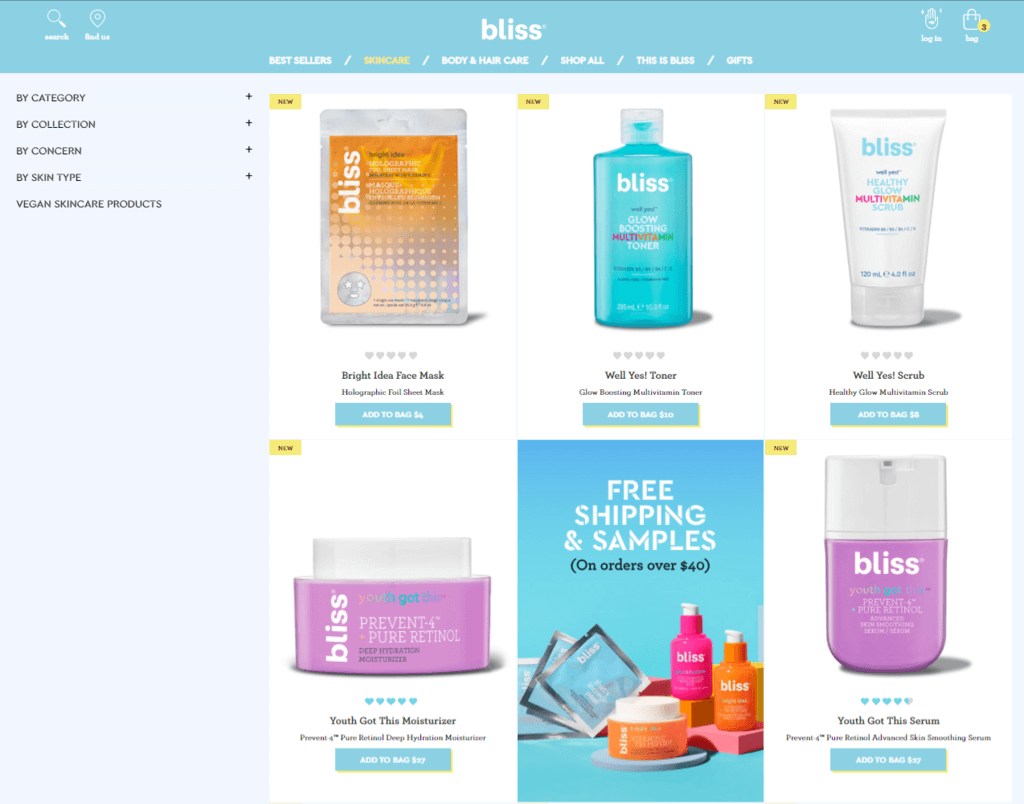
3. Halaman kategori
Kategori atau halaman daftar produk adalah tempat di mana setiap produk toko Anda terdaftar di bawah kategori produk yang telah Anda tetapkan. Misalnya, merek ritel perawatan kulit mungkin memiliki lebih dari ratusan produk, tetapi dikategorikan di bawah halaman 'wajah', 'tubuh', 'tangan', dll. Tujuan utama halaman kategori adalah untuk membantu pengunjung dengan mudah menemukan apa yang ingin mereka belanjakan di antara ratusan atau bahkan ribuan item di situs Anda. Tugas pencarian produk mungkin menyakitkan bagi pengguna jika Anda gagal mendesain halaman kategori yang jelas dan berguna.
Jika toko Anda hanya menjual beberapa produk, tidak perlu membaginya menjadi kelompok yang lebih kecil, dan Anda dapat menempatkan semua item Anda di halaman listingan produk. Namun, sebagian besar eCommerce biasanya harus membagi produk menjadi beberapa kategori, sehingga Anda dapat membuat halaman daftar produk Anda efektif dengan berfokus pada pengelompokan kategori produk dan fungsi filter.
- Nama kategori: Nama kategori Anda harus jelas dan segera soroti semua produk yang dapat ditemukan pelanggan di bagian ini. Coba gunakan nama universal, bukan nama bermerek atau terlalu spesifik untuk kategori.
- Fungsi penyaringan dan penyortiran: Pada setiap kategori, masih ada ratusan item yang perlu dijelajahi pelanggan. Bahkan di dalam satu kategori, fungsi pemfilteran dan pengurutan tetap penting untuk membantu pelanggan mencari produk tertentu. Biarkan mereka mengurutkan hasil berdasarkan berbagai kriteria (kisaran harga, ukuran, warna, merek, peringkat produk, dll.).
- Ketersediaan stok: Lebih baik Anda menampilkan tanda “stok habis” di muka, daripada membiarkan pelanggan mengetahui kapan mereka telah memutuskan untuk pindah ke tahap pembayaran. Selain itu, ketersediaan stok dapat membantu Anda menyoroti item mana yang kurang, atau hampir habis, yang memotivasi pelanggan untuk membelinya dengan cepat.
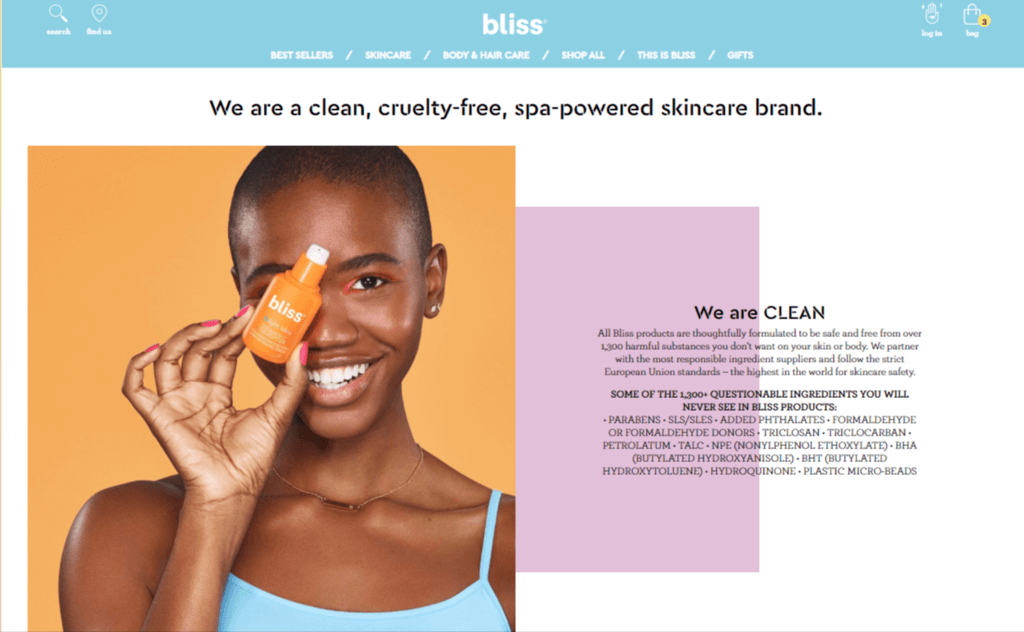
Contoh desain halaman kategori yang bagus adalah dari Bliss, merek kecantikan & perawatan kulit. Semua yang perlu ditemukan pelanggan disajikan dengan jelas dan indah dalam tampilan kotak.

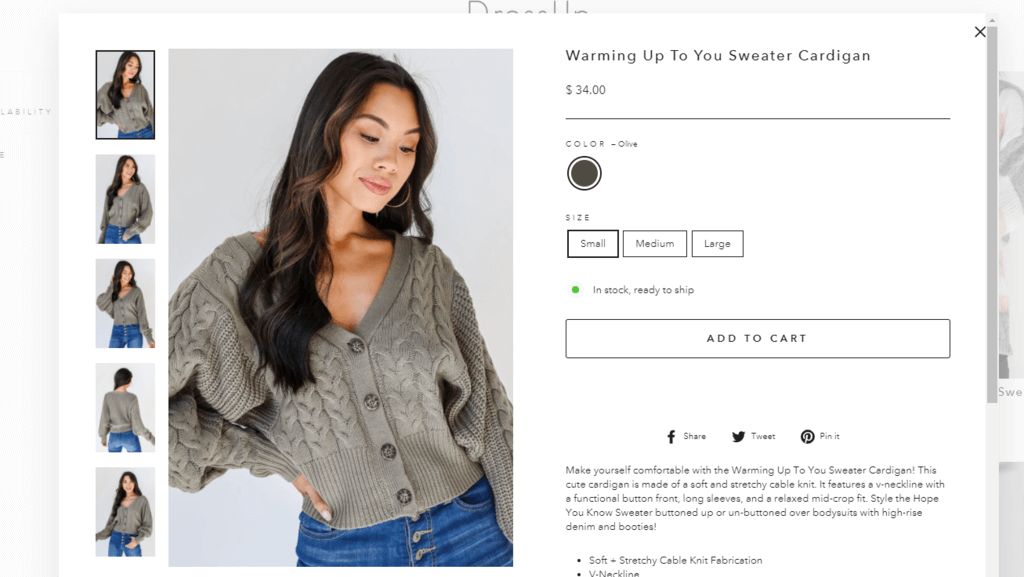
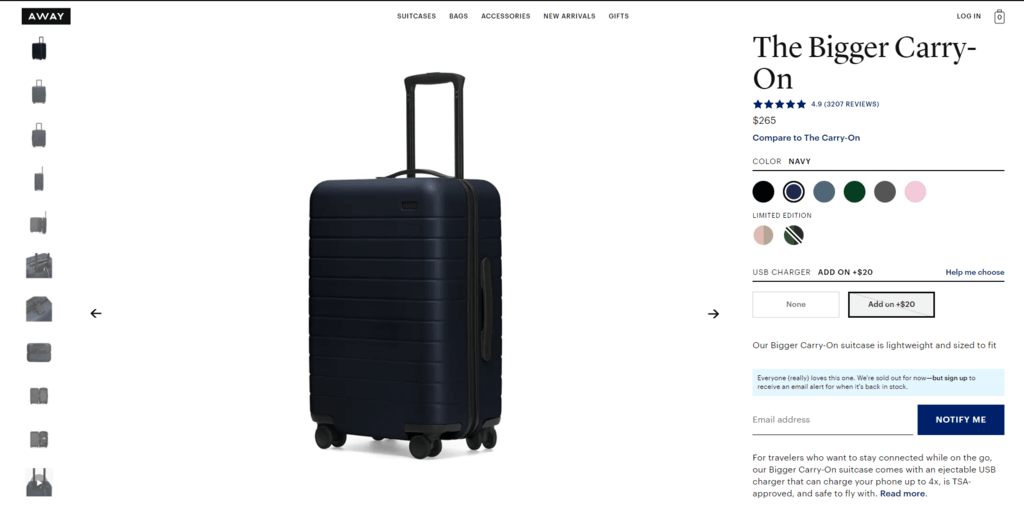
4. Halaman produk
Pada tahap ini, pelanggan telah berhasil menemukan produk yang diinginkan dan memutuskan untuk mengklik item tertentu untuk mendapatkan informasi lebih lanjut dan memutuskan apakah akan melakukan pembelian atau tidak. Karena belanja online berarti pelanggan tidak dapat melihat, menyentuh, atau mencoba item secara fisik, mereka hanya dapat mengandalkan apa yang Anda tawarkan di halaman produk untuk memvisualisasikan apa yang akan mereka beli. Oleh karena itu, halaman produk individual Anda harus sedeskriptif dan seinformatif mungkin untuk menciptakan pengalaman berbelanja secara langsung. Berikut adalah beberapa praktik yang dapat Anda terapkan untuk mendesain halaman produk Anda:
– Visualisasi produk
- Latar belakang putih: Latar belakang perlu membuat produk Anda menonjol. Latar belakang putih bekerja paling baik dengan hampir semua skema warna, sehingga akan membantu pelanggan melihat produk Anda dengan jelas.
- Gambar berkualitas tinggi: Gambar yang bagus membantu pelanggan memvisualisasikan apa yang akan mereka beli dengan lebih baik. Gambar berkualitas tinggi dan menarik di semua sudut produk akan memberikan kesan produk yang lebih lengkap. Pertimbangkan untuk menggunakan slideshow foto dengan fitur zoom-in untuk membantu pelanggan melihat detail produk Anda.
- Konfigurator produk: Memberi pelanggan alat yang efektif untuk mengonfigurasi apa yang ingin mereka beli dan memiliki visualisasi produk yang jelas dalam dimensi 2D atau 3D.
Video produk: Sebuah video dapat menyampaikan lebih banyak informasi hanya dalam waktu singkat dan memiliki kemampuan untuk memamerkan produk yang sedang digunakan dan informasi fungsional.
– Deskripsi produk

Pelanggan harus memiliki informasi rinci tentang segala sesuatu yang berhubungan dengan produk, termasuk pilihan ukuran dan warna, tabel ukuran, total biaya, perkiraan waktu pengiriman, kebijakan pengembalian, dan banyak lagi. Semakin baik pelanggan memahami produk Anda, semakin besar kemungkinan mereka akan melakukan pembelian di toko Anda.
Meskipun deskripsi produk Anda harus sedetail mungkin, Anda mungkin tidak ingin membingungkan pelanggan dengan terlalu banyak informasi pada pandangan pertama. Coba sertakan ringkasan di sebelah gambar produk dan berikan detail setelah tombol “Tambahkan ke troli”. Dengan demikian, pelanggan tidak akan kewalahan dan mereka dapat datang ke deskripsi rinci saat dibutuhkan.
– Tombol “Tambahkan ke troli”
Tombol “Tambahkan ke troli” harus berada di tengah halaman produk Anda. Itu harus besar, ditampilkan dengan jelas dan kontras dengan warna lain di halaman. Praktik terbaik untuk mendesain tombol “Tambahkan ke troli” adalah membuatnya sederhana namun menonjol sehingga pelanggan tidak perlu mencari di tempat lain saat ingin melakukan pembelian.

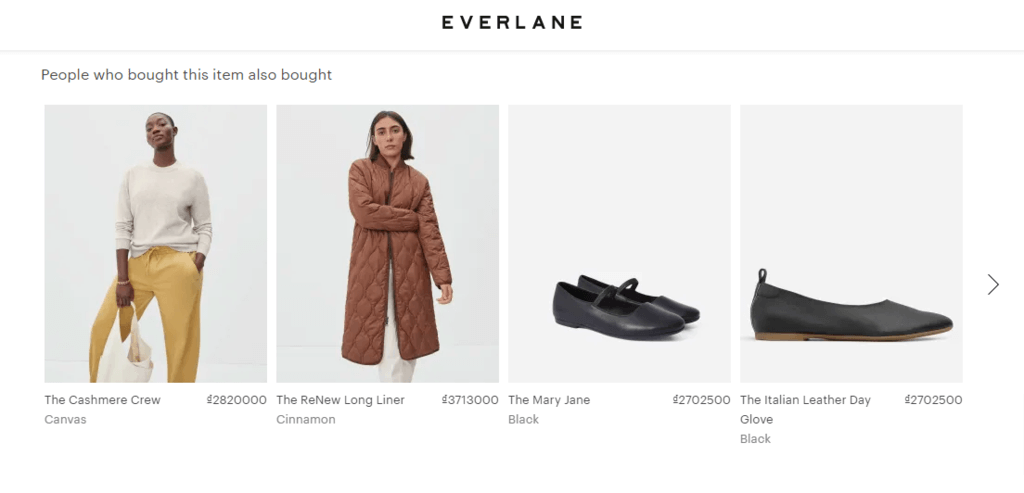
– Produk yang direkomendasikan
Halaman detail produk Anda adalah tempat yang tepat untuk menjual barang-barang terkait. Cukup menempatkan bagian produk terkait atau yang direkomendasikan pada halaman produk akan dengan lembut menunjukkan apa yang mungkin dibutuhkan pelanggan dan berpotensi mendorong mereka untuk terus berbelanja. Namun, strategi ini hanya efektif jika produk yang Anda sarankan relevan dan mampu memenuhi permintaan pelanggan.

– Ulasan & testimoni pelanggan
Tujuan akhir dari halaman produk adalah untuk membujuk pelanggan agar melakukan pemesanan, sehingga ulasan dan testimoni pelanggan yang terpercaya dapat membantu pelanggan mendapatkan pandangan yang dapat diandalkan tentang produk Anda. Bagian ulasan pelanggan dapat datang dalam gaya yang berbeda, tetapi ingatlah untuk membuatnya singkat dan memberikan ulasan otentik dari pelanggan.
5. Keranjang belanja
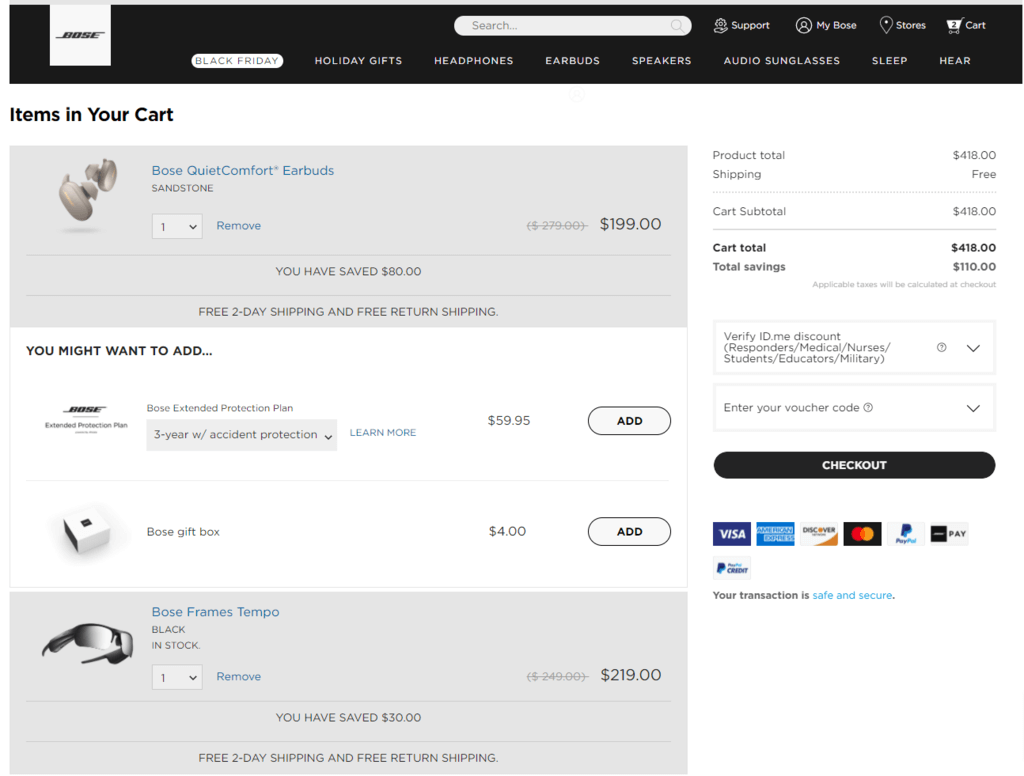
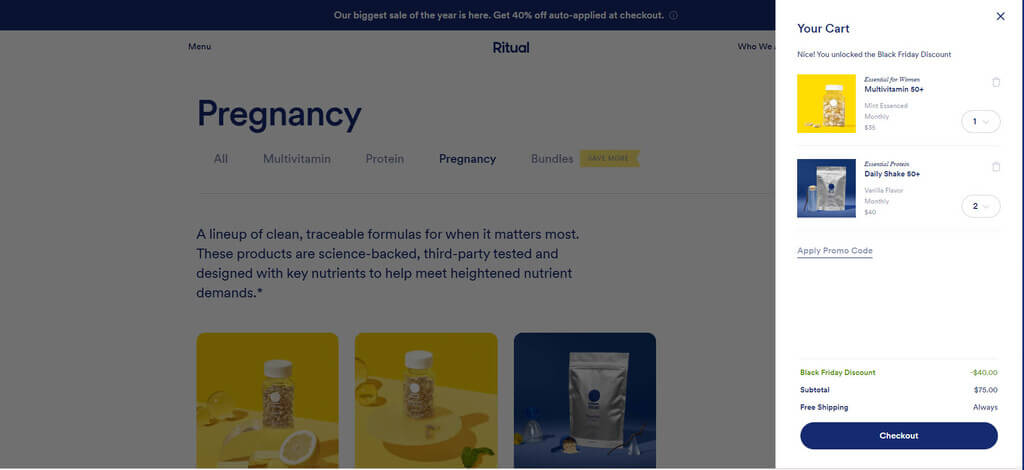
Keranjang belanja adalah tempat di mana pelanggan meninjau pesanan mereka, membuat keputusan akhir tentang apa yang akan mereka beli, dan akhirnya melanjutkan ke layar checkout. Untuk mengarahkan pelanggan dari keranjang belanja ke layar checkout, ada beberapa praktik untuk membuat keranjang yang mudah digunakan:
- Informasi yang memadai : Dalam keranjang belanja, pelanggan harus dapat meninjau empat elemen wajib: informasi produk dengan gambar, jumlah produk, harga individu & total. Elemen-elemen ini harus diatur dengan jelas tanpa kebingungan. Ingatlah untuk menautkan produk di keranjang ke halaman produk terperinci sehingga pelanggan dapat menemukan lebih banyak detail bila diperlukan.

- Mudah diedit: Pembeli mungkin ingin melakukan penyesuaian atau perubahan pada kuantitas, warna, atau ukuran produk setelah mereka meninjau keranjang belanja mereka. Selain itu, penting bahwa mereka dapat menghapus item atau menyimpan keranjang mereka untuk ditinjau nanti tanpa kesulitan apapun.
- Clear Call-to-action (CTA) : Setelah pelanggan selesai meninjau item, mereka akan pindah ke layar checkout. Mirip dengan tombol "Tambahkan ke troli", CTA harus mudah digunakan, dan lugas dengan warna yang luar biasa.
- Widget keranjang mini : Keranjang belanja tidak boleh memutus alur belanja pelanggan, melainkan menjadi jendela untuk membantu pelanggan dengan mudah meninjau apa yang ada di keranjang mereka dan kembali berbelanja jika mereka mau. Widget keranjang mini memungkinkan pembeli untuk menavigasi, menambahkan produk, dan meninjau item dengan cepat langsung dari halaman produk.

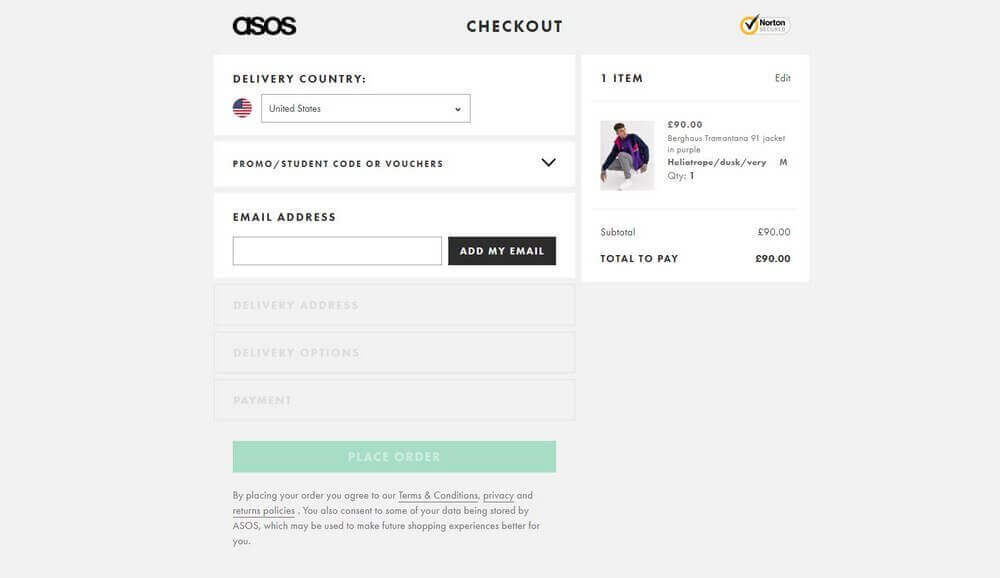
6. Halaman checkout
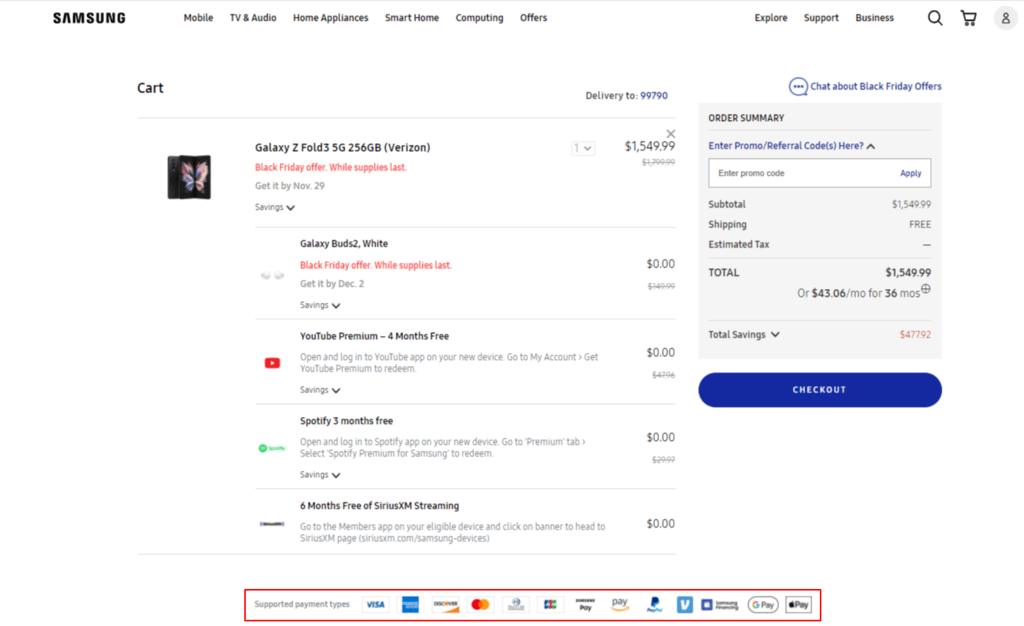
Langkah terakhir untuk menyelesaikan pembelian pelanggan di toko eCommerce Anda adalah ketika mereka akhirnya melakukan pemesanan di layar checkout. Biasanya, alur pembayaran sering kali berisi 4 bagian penting:
- Pengiriman Informasi
- Metode pengiriman
- Cara Pembayaran
- Konfirmasi pesanan
Untuk setiap bagian dan keseluruhan proses chẹkout secara umum, ada banyak faktor yang berkontribusi pada layar checkout yang sukses yang akan membantu toko Anda berkonversi:
- Jadikan pendaftaran opsional : Banyak pembeli lebih suka melakukan pembelian tanpa masuk, jadi jangan paksa mereka membuat akun untuk menyelesaikan pesanan jika mereka tidak mau. Tinggalkan pendaftaran pilihan mereka. Jika Anda ingin mendorong mereka untuk membuat akun di toko online Anda, tunjukkan dengan jelas manfaat apa yang dapat mereka peroleh, seperti diskon pengiriman, penawaran eksklusif, atau hadiah tambahan.
- Sertakan berbagai metode pembayaran: Menyediakan pengguna dengan beberapa opsi pembayaran diharapkan menjadi tren eCommerce yang akan terus tumbuh kuat dalam waktu dekat. Karena pelanggan saat ini telah mendiversifikasi metode pembayaran mereka dengan dompet digital, kartu kredit, COD, dll., Anda harus menawarkan beberapa opsi pembiayaan di layar checkout.

- Mempekerjakan checkout satu halaman : Layar checkout multi-halaman tradisional tidak lagi bermanfaat ketika pelanggan menginginkan pengalaman berbelanja yang cepat dan lancar. Checkout satu halaman membuat proses checkout jauh lebih nyaman bagi pelanggan, terutama mereka yang berbelanja di ponsel, dan ini dapat mencegah frustrasi karena memakan waktu dan pemuatan yang lambat seperti saat menggunakan checkout multi-halaman.

- Gunakan indikator kesalahan yang jelas: Banyak pelanggan akan merasa frustasi ketika mereka tidak dapat mengirimkan formulir tetapi tidak tahu bagian informasi mana yang mereka berikan salah. Daripada menampilkan semua kesalahan setelah pelanggan mengirimkan formulir mereka, jauh lebih baik untuk menunjukkan kesalahan waktu nyata yang perlu diperbaiki sehingga mereka dapat segera melakukan penyesuaian.
Sejauh ini kami telah menelusuri semua halaman di situs web Anda yang berhubungan dengan perjalanan pelanggan di toko eCommerce Anda bersama dengan praktik terbaik untuk mendesainnya. Pada bagian berikut, kita akan melihat halaman lain di situs Anda yang tidak terkait erat dengan pembelian pelanggan tetapi tetap memberikan kontribusi penting bagi keberhasilan situs toko online Anda. Sebagian besar praktik di bawah ini akan berhubungan dengan merancang situs Anda untuk memperkenalkan merek Anda, membangun kepercayaan, dan terhubung dengan pelanggan Anda.
7. Halaman Tentang Kami
Tentang kami adalah tempat di mana pelanggan dapat mempelajari tentang merek & sejarah merek Anda, tim Anda, dan visi bisnis Anda. Itu selalu baik untuk membuat hubungan manusia dengan pelanggan, terutama ketika semua pengalaman belanja mereka terjadi secara online. Selain itu, dengan menampilkan semua informasi bisnis dan kontak di beberapa saluran sosial secara jelas di Tentang kami, pengguna akan memiliki rasa percaya, karena merek Anda transparan di saluran komunikasi Anda.

Tentang kami juga merupakan pemberhentian pertama dari banyak pengunjung baru, terutama ketika mereka belum mendapatkan gambaran yang jelas tentang merek Anda, atau mereka ingin bersaksi apakah merek Anda cukup dapat dipercaya untuk mengambil tindakan lebih lanjut. Mendesain halaman Tentang kami sama pentingnya dengan beranda Anda saat Anda mencoba membuat kesan yang baik. Ini dapat dilakukan dengan menekankan nilai-nilai bisnis Anda dan memberi tahu ide-ide inspiratif Anda di balik merek Anda, misalnya.
8. Footer Situs Web
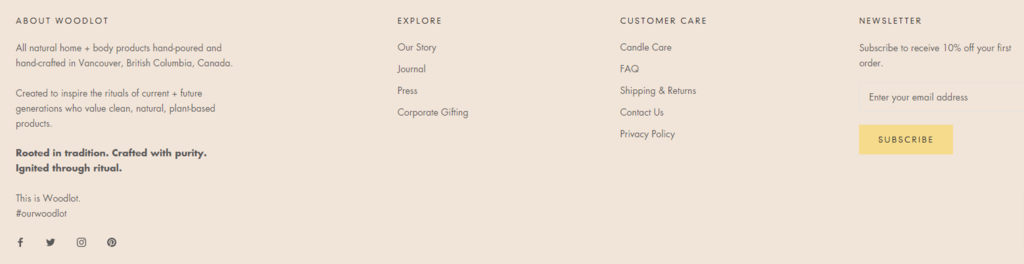
Setelah semua waktu dan usaha yang Anda habiskan untuk merancang toko eCommerce Anda, dapat dengan mudah mengabaikan footer situs web, karena banyak yang percaya bahwa tidak ada pelanggan yang akan datang ke bagian bawah web Anda ketika ada banyak bagian menarik di atas. Namun, meskipun footer web mungkin ditempatkan di akhir toko Anda, ini bukan akhir dari pengalaman pelanggan. Tempat ini dapat membantu Anda mengumpulkan email pelanggan, terhubung dengan pelanggan melalui beberapa saluran media sosial dan memberikan informasi tambahan untuk pelanggan.
- Ikon sosial yang menarik: Tampilkan semua ikon saluran media sosial Anda untuk mendorong pengguna terhubung dengan merek Anda. Banyak pengguna tidak tahu bagaimana mereka dapat menemukan akun media sosial asli Anda, jadi tunjukkan semua saluran Anda kepada mereka.
- Kebijakan privasi dan pengembalian: Tautkan kedua halaman ini dengan footer Anda. Meskipun tidak banyak pelanggan yang akan mencari jenis informasi ini ketika mereka pertama kali mengunjungi situs Anda, mereka mungkin mencoba mempelajari lebih lanjut tentang kebijakan ini ketika mereka memutuskan untuk melakukan pembelian di toko Anda.
- Informasi bisnis singkat: Tempatkan deskripsi singkat tentang informasi bisnis Anda sehingga pelanggan dapat mengetahui dengan cepat tentang bisnis Anda. Info bisnis ini bisa singkat, tetapi penting bagi mereka yang tidak punya banyak waktu untuk menelusuri halaman Tentang kami, dan berguna untuk memiliki bagian ini di setiap halaman untuk dilihat pengguna saat mereka mencapai akhir web toko Anda .

tip umum desain situs web eCommerce
Di bagian ini, kita akan membahas beberapa praktik umum yang dapat diterapkan ke seluruh proses desain situs web untuk menampilkan toko Anda dengan cara terbaik dan juga meningkatkan pengalaman berbelanja. Taktik ini mungkin terdengar serupa dengan yang Anda dengar beberapa kali sebelumnya, namun tidak semua bisnis eCommerce berhasil menggunakan tips ini.
1. Tetap sederhana
Salah satu aturan utama yang harus Anda ingat selama proses desain web adalah membuatnya tetap sederhana. Semakin banyak elemen yang Anda miliki di halaman, semakin terganggu pelanggan Anda. Banyak yang percaya menempatkan berbagai macam iklan banner dan pop-up dengan berbagai warna dapat menarik perhatian pelanggan, tetapi pada kenyataannya, pelanggan mungkin kewalahan dengan terlalu banyak informasi dan tidak tahu apa yang harus difokuskan. Selain itu, tata letak situs web yang berantakan dengan font dan gaya yang tidak konsisten akan membuat pengalaman pengguna yang buruk. Oleh karena itu, jaga agar desain Anda di setiap halaman tetap sederhana, bersih, dan jelas – dan selalu tetap fokus pada produk.
2. Gunakan desain persuasif
Desain persuasif mengacu pada pemahaman pemicu psikologis dan perilaku pengguna untuk meningkatkan pengalaman pengguna. Ini dapat dilakukan dengan membuat situs mudah digunakan dan menarik pengguna untuk mengambil tindakan. Sederhananya, desain persuasif memanfaatkan wawasan dari psikologi manusia ke dalam pola desain di situs web untuk mendorong pengguna membuat keputusan pembelian dengan cepat. Desain persuasif dapat digunakan dalam desain web eCommerce dalam berbagai bentuk, seperti bagian produk yang direkomendasikan, testimoni pelanggan atau bukti sosial, dan tombol CTA. Semua elemen ini telah memanfaatkan wawasan psikologis manusia untuk meyakinkan pelanggan bahwa mereka perlu segera memesan tanpa terlalu banyak berpikir.
Jika metode desain persuasif digunakan dengan benar di setiap tujuan perjalanan pelanggan, pengguna Anda secara alami akan lebih terlibat dengan toko Anda dan membuat keputusan lebih cepat.
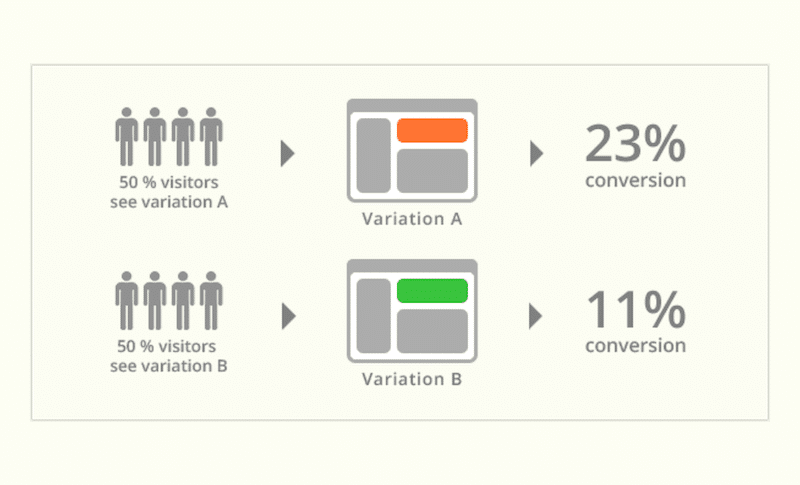
3. Gunakan pengujian A/B
Saat merancang situs web online Anda, mungkin ada banyak opsi yang tersedia yang menyulitkan untuk memutuskan mana yang paling cocok untuk toko eCommerce Anda. Pada titik ini, Anda selalu dapat menggunakan pengujian A/B untuk memutuskan tata letak situs web yang berkonversi lebih baik. Pengujian A/B berarti Anda menggunakan dua tata letak situs web yang berbeda secara bersamaan. Setelah beberapa waktu, Anda dapat membandingkan metrik untuk setiap versi untuk menentukan tata letak situs web mana yang memperoleh konversi lebih tinggi, dan Anda dapat menyelesaikan untuk menyajikan versi ini kepada semua pengguna yang datang ke situs Anda.

Karena ada banyak bagian berbeda di situs web online, dan bahkan perubahan kecil dalam desain dapat berdampak signifikan pada pengalaman pelanggan di toko Anda, Anda harus menjalankan pengujian A/B untuk mendapatkan pandangan menyeluruh tentang desain Anda saat ini dan melakukan perbaikan jika diperlukan.
Contoh inspirasi desain situs web eCommerce
Saat merancang situs web eCommerce Anda, penting untuk menyadari bahwa tidak ada satu cara pun untuk membuat situs Anda sukses. Semua praktik terbaik di atas ditetapkan untuk membantu Anda mendapatkan gambaran umum tentang tampilan toko online Anda dan memastikan bahwa pelanggan dapat menikmati pengalaman berbelanja yang nyaman saat mereka datang ke situs Anda. Namun, selalu ada ruang untuk kreativitas, dan Anda mungkin perlu melakukan sesuatu yang berbeda untuk menonjol dalam persaingan yang ketat ini. Di bawah ini adalah beberapa merek eCommerce yang telah berhasil merancang situs mereka untuk pengalaman pengguna yang luar biasa dan memberikan getaran yang menginspirasi.
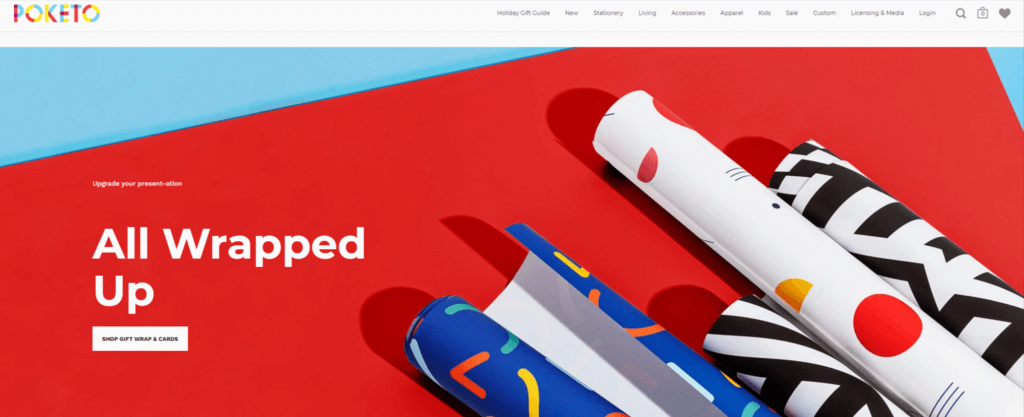
1. Poketo

Poketo, merek yang mendesain alat tulis dan mendistribusikan peralatan rumah tangga, pakaian jadi, dan aksesori, berhasil memadukan berbagai warna cerah dan cerah untuk menghadirkan tema produk dan nilai bisnis mereka. Menggunakan banyak warna cerah dalam satu tata letak tidak pernah mudah, tetapi Poketo melakukan pekerjaan yang sangat baik dengan menggunakan warna putih untuk teks dan tombol ajakan bertindak, membuat konten menonjol bahkan di antara banyak warna cerah.
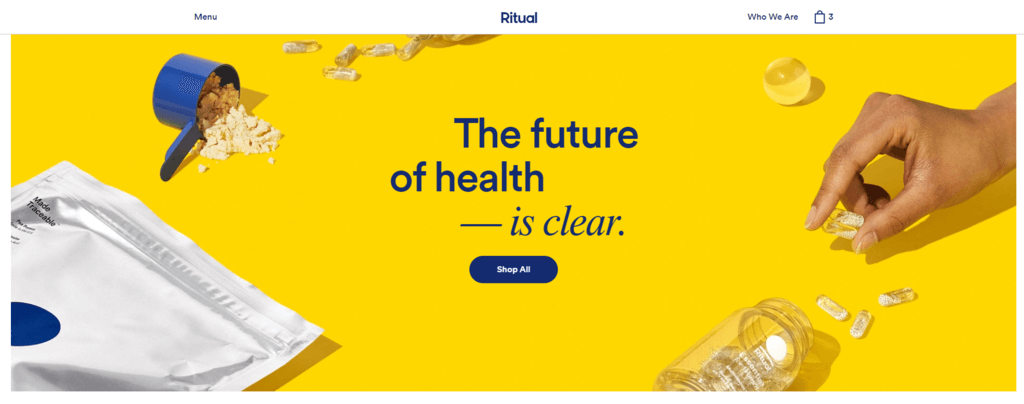
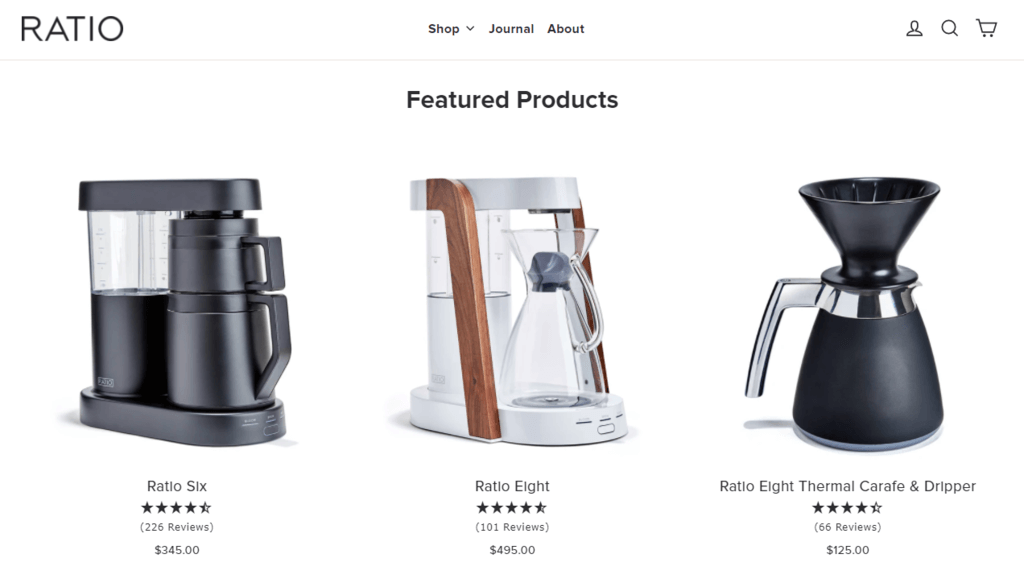
2. Rasio

Ratio merupakan brand asal Thailand yang menjual mesin kopi kelas atas, khususnya bagi para pecinta kopi. Desain web mereka bertujuan untuk kesederhanaan dan keanggunan tetapi tetap memberikan kesan kelas atas ketika pengguna pertama kali mendarat di situs mereka. Karena mereka tidak memiliki banyak produk, Halaman Beranda mereka berfokus untuk menghadirkan fitur luar biasa mereka untuk pecinta kopi dan testimoni pelanggan dari sumber yang dapat dipercaya. Desain web rasio adalah contoh sempurna untuk praktik "Sederhana adalah yang terbaik".
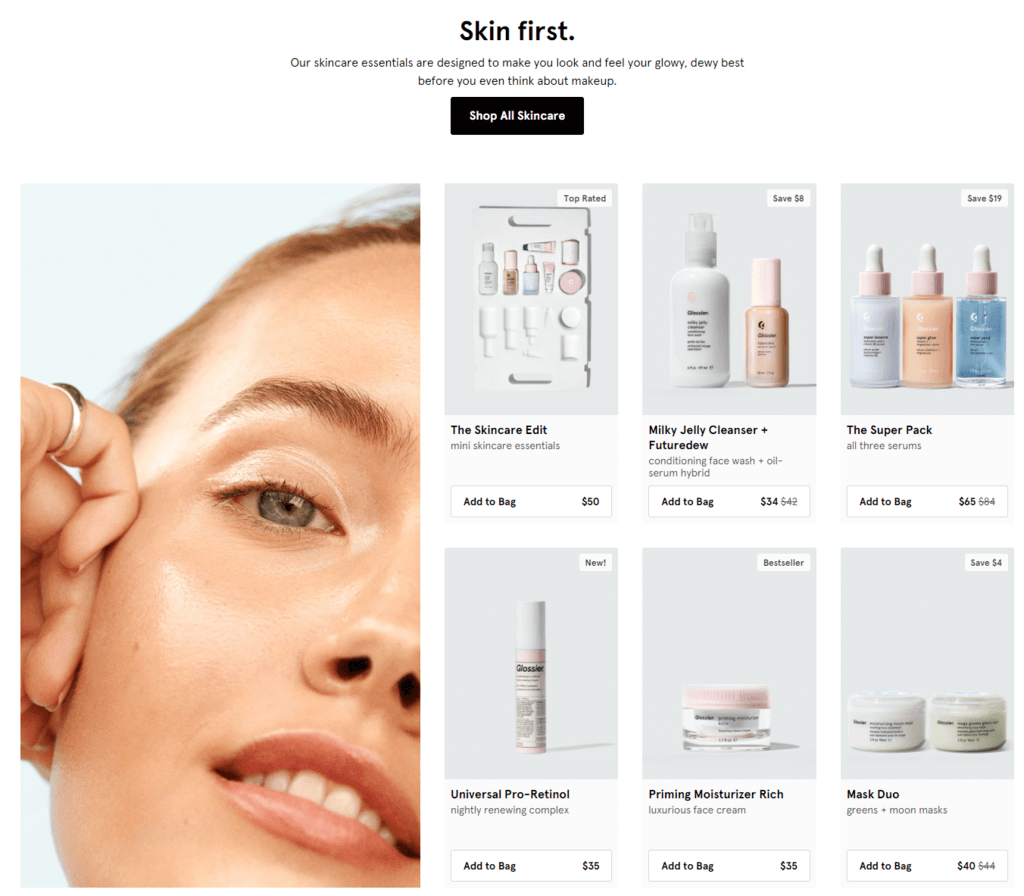
3. Lebih mengkilap

Situs web merek perawatan kulit dan kecantikan selalu penuh dengan produk dari berbagai kategori, sehingga mungkin terlihat berantakan untuk menampilkan terlalu banyak item di beranda. Oleh karena itu, Glossier telah membagi produk perawatan kulit dan makeup menjadi dua kategori terpisah di beranda sehingga pelanggan dapat dengan mudah memilih apa yang mereka inginkan. Situs glossier mewakili semua praktik terbaik yang telah kami sebutkan di atas dengan ruang putih yang cukup, foto produk yang memukau, dan navigasi yang mudah digunakan.
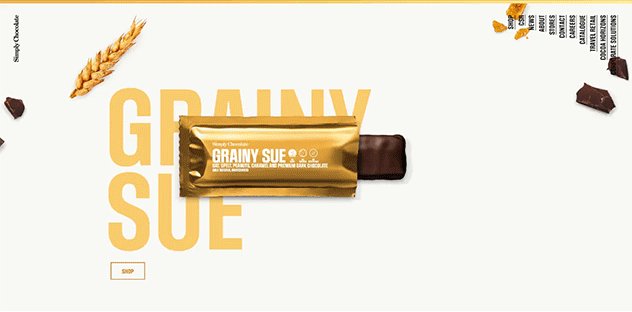
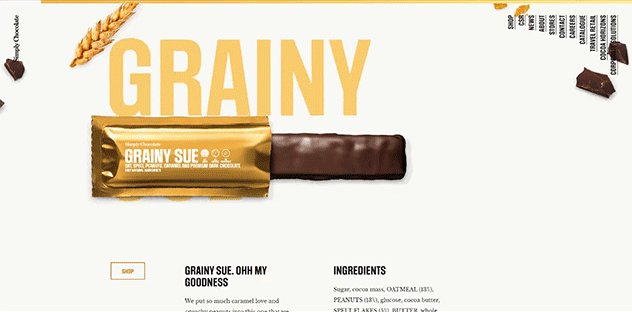
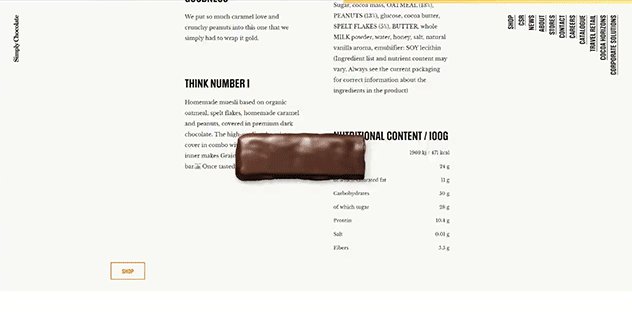
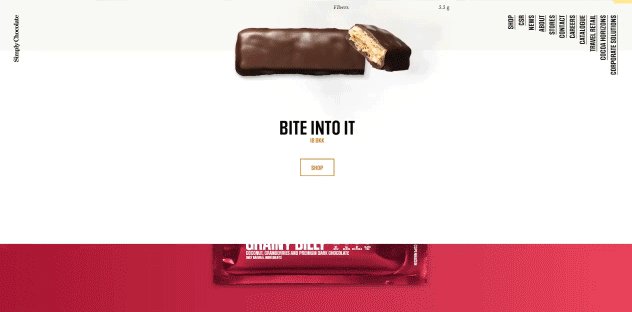
4. Cukup Cokelat

Simply Chocolate adalah perusahaan cokelat yang berbasis di Kopenhagen, Denmark. Meskipun desain Simply Chocolate tidak mengikuti banyak praktik desain yang telah kami sebutkan sejauh ini, itu masih termasuk dalam daftar ini untuk kreativitas. Saat Anda menggulir ke bawah situs, sebatang cokelat baru akan muncul di tengah halaman, bersama dengan semua bahan yang terdaftar dan tombol "Belanja". Warna latar belakang akan berubah agar sesuai dengan setiap jenis cokelat yang diperkenalkan, dan cara kami membuka kotak cokelat batangan saat menggulir halaman produk ke bawah mengubah pengalaman berbelanja menjadi aktivitas yang menyenangkan.

Rancang situs web eCommerce Anda dengan SimiCart
Dalam artikel ini, kami telah memberi Anda panduan dan praktik paling terperinci bersama dengan contoh terbaik untuk membantu Anda mendesain toko eCommerce Anda agar sukses. Selalu ada banyak tema situs web siap pakai untuk Anda pilih, termasuk beberapa yang gratis untuk hampir semua platform. Tetapi jika Anda ingin melewati templat yang dibuat sebelumnya untuk membuat situs eCommerce Anda untuk UX yang mulus dan kinerja yang luar biasa, jangan ragu untuk menghubungi kami. SimiCart memiliki lebih dari 10 tahun pengalaman bekerja dalam pengembangan eCommerce. Kami telah mengirimkan situs web yang sangat efisien ke 1000+ perusahaan kecil dan besar di seluruh dunia, dan kami berjanji untuk merancang untuk Anda situs eCommerce yang bernilai investasi Anda.
