Panduan Utama untuk Desain UI E-niaga
Diterbitkan: 2021-08-11Daftar Isi
Selama beberapa tahun terakhir, eCommerce telah menjadi platform yang terus berkembang yang tumbuh semakin kompetitif karena semakin banyak pedagang ritel menyadari peluang penjualannya yang luar biasa. Oleh karena itu, sangat penting bagi merek untuk berinvestasi dengan bijak dalam kehadiran toko online mereka untuk menonjol dari keramaian dan bertahan dalam persaingan. Seiring dengan pengembangan situs web, Desain UI eCommerce adalah salah satu faktor utama yang sangat memengaruhi fungsionalitas dan pengalaman pengguna yang harus diperhatikan oleh pedagang online.
Apa itu Desain UI eCommerce?
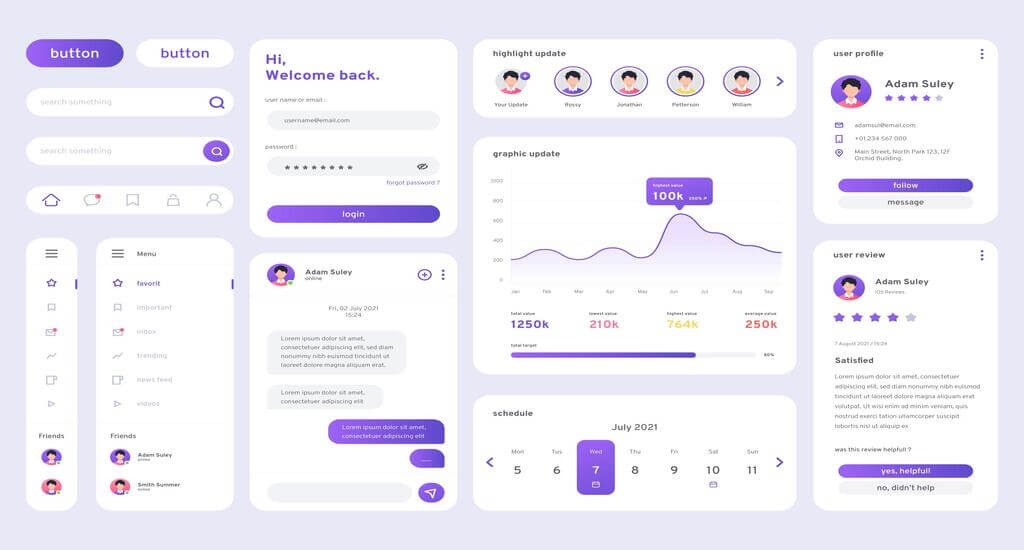
Secara sederhana, UI adalah singkatan dari User Interface, yang merupakan tampilan visual dari sebuah situs web atau aplikasi seluler. UI mengilustrasikan desain dan tata letak situs web kepada pengguna dan mendefinisikan interaksi mereka dengan aplikasi. Proses di mana desainer membuat antarmuka untuk meningkatkan kegunaan situs web disebut Desain UI eCommerce. Dalam proses ini, desainer UI terutama berfokus pada tampilan dan gaya kehadiran situs web dengan tujuan meningkatkan pengalaman pengguna (UX).
Untuk bisnis eCommerce, Desain UI dapat dianggap sangat berharga karena memainkan peran penting dalam memberikan pengalaman belanja online yang menyenangkan dan lancar kepada pelanggan.

Elemen kunci Desain UI yang efektif di eCommerce
Ada tiga elemen kunci untuk membuat Desain UI yang efektif di eCommerce yang harus diperhatikan oleh pedagang online:
1. Kontrol masukan
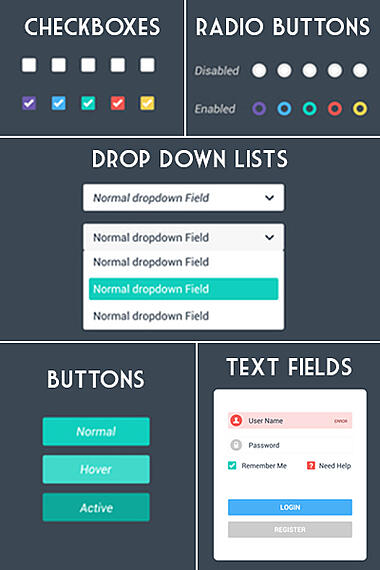
Kontrol input adalah elemen interaktif dari antarmuka, termasuk semua elemen yang memungkinkan pengguna untuk memasukkan informasi ke dalam sistem. Beberapa elemen kontrol Input utama yang dapat disebutkan adalah:
- kotak centang
- Bidang teks
- Daftar
- Tombol radio
- Penggeser

2. Elemen navigasi
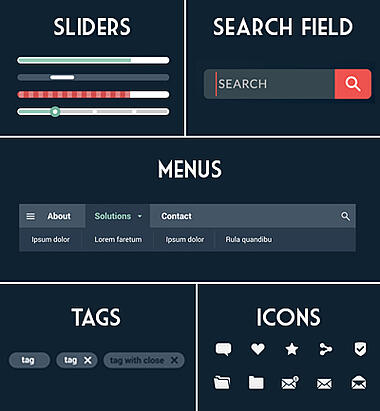
Ketika datang ke Desain UI, elemen navigasi mengacu pada serangkaian tindakan yang memandu pengguna di sekitar situs web. Untuk menelusuri halaman toko dengan mudah, pelanggan dapat mengandalkan beberapa komponen navigasi seperti:
- Menu dan remah roti
- pilihan pencarian
- Korsel gambar
- Penggeser
- Tag dan ikon

3. Komponen informasi
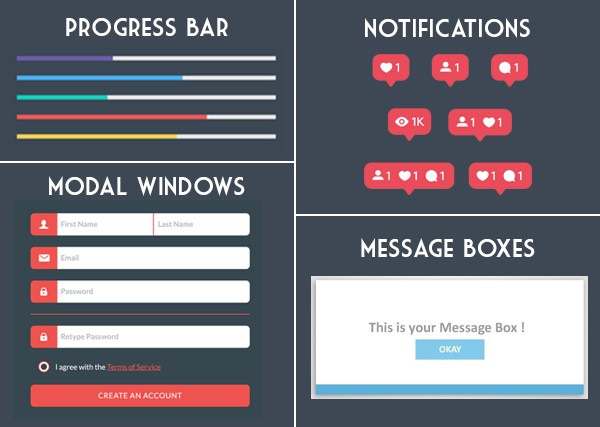
Komponen informasi digunakan untuk berbagi informasi yang relevan dengan pelanggan. Elemen-elemen ini terkadang dapat digunakan untuk memberikan panduan kepada pelanggan guna membantu mereka memahami objek yang tidak dikenal di antarmuka situs web.
Beberapa komponen informasi utama adalah:
- Pemberitahuan push
- Kotak pesan pop-up
- Jendela modal
- Bilah kemajuan

Setelah elemen-elemen ini digabungkan secara efektif, mereka dapat sangat meningkatkan antarmuka halaman web dan mendukung bisnis online dalam memberikan pengalaman berbelanja kelas dunia.
Praktik terbaik Desain UI eCommerce
Seperti yang dinyatakan di atas, desain UI eCommerce terkemuka melibatkan berbagai elemen dan membutuhkan banyak penelitian dan percobaan yang sangat bergantung pada ceruk bisnis dan kelompok pelanggan potensial. Namun, ada beberapa faktor khusus dalam desain UI yang harus dipertimbangkan oleh toko eCommerce dalam hal pengembangan UI.
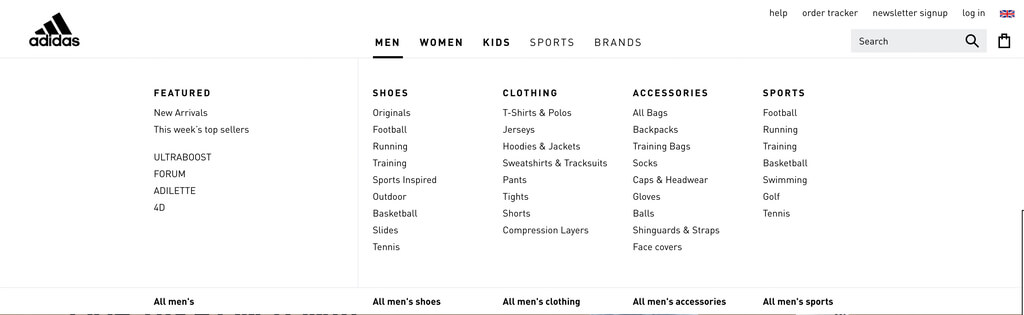
1. Navigasi situs

Hal pertama yang perlu diingat ketika Anda ingin meningkatkan antarmuka pengguna eCommerce Anda adalah menghadirkan navigasi sederhana yang menjamin pertimbangan pembelian pelanggan tanpa gangguan. Pengguna online harus dapat menelusuri halaman produk yang berbeda dan mencapai layar checkout tanpa hambatan apa pun.
Untuk melakukannya, opsi navigasi situs harus diimprovisasi untuk memastikan pergerakan yang mulus dari satu langkah ke langkah berikutnya:
- Menu utama harus bersih dan menarik yang berisi kategori penting.
- Sub-kategori harus dimasukkan dalam daftar drop-down dan secara otomatis ditampilkan ketika kursor melayang di atas kategori.
- Search bar adalah elemen navigasi yang selalu tersedia untuk memberikan shortcut ke produk tertentu. Bilah pencarian bertenaga AI untuk merekomendasikan apa yang dicari pembeli adalah pilihan cerdas.
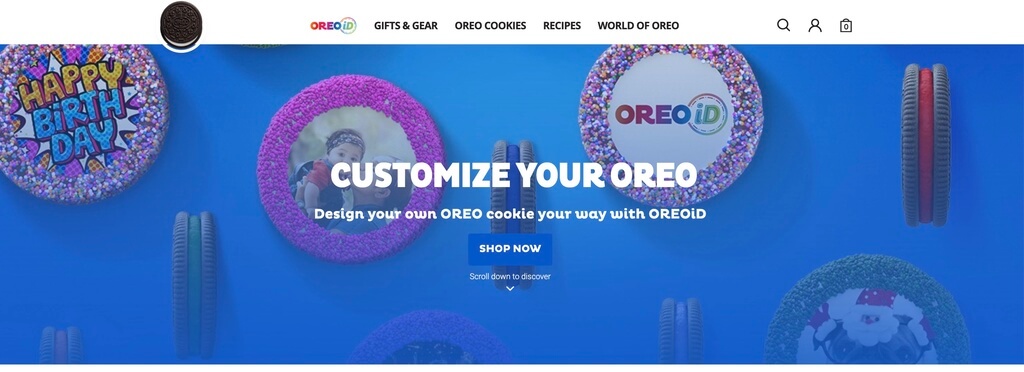
2. Halaman rumah

Halaman beranda situs web mana pun mungkin merupakan area paling penting dan kreatif dalam desain UI karena ini adalah hal pertama yang menarik perhatian pengguna ketika mereka tiba di toko eCommerce Anda. Oleh karena itu, desain beranda harus fokus untuk segera menyoroti merek dan layanan Anda dalam beberapa detik. Semua informasi penting terkait seperti tujuan bisnis, produk terlaris, mitra merek, dan testimonial harus ditampilkan dengan cara yang informatif namun menarik dan profesional.

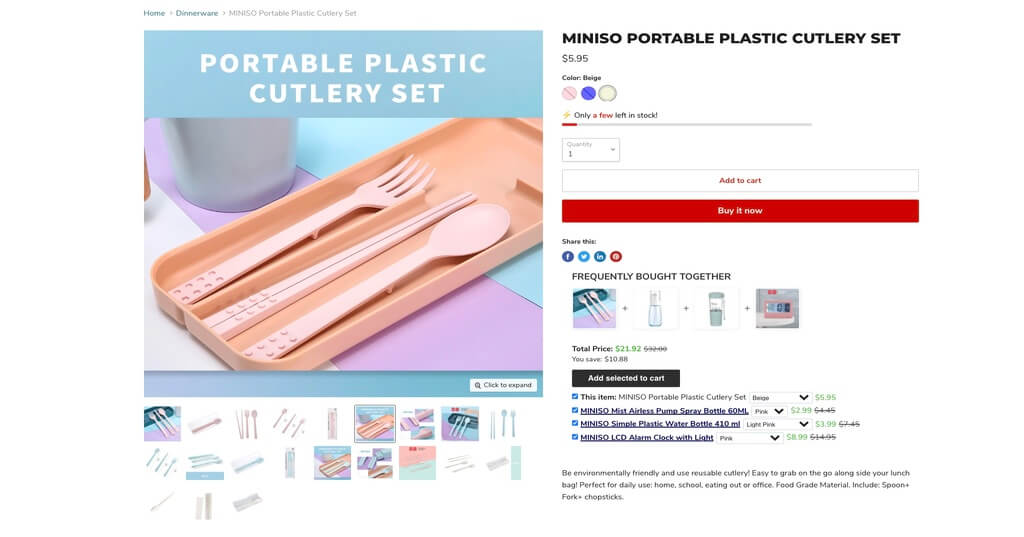
3. Halaman produk

Setiap halaman produk harus bertujuan memberi pelanggan pemahaman penuh tentang produk yang mereka lihat. Untuk meningkatkan Desain UI Halaman Produk, toko eCommerce dapat:
- Aktifkan fungsi zoom in/zoom out dari gambar produk.
- Menampilkan gambar produk dalam mode carousel.
- Sertakan video produk, bagan ukuran, dan bagian ulasan produk.
Perlu diperhatikan bahwa semua detail terkait, termasuk kode diskon, opsi pembayaran, biaya tambahan, atau kebijakan pengembalian harus ditampilkan sekaligus di halaman produk. Namun, potongan informasi ini harus dibuat kecil pada widget yang tidak mengganggu untuk membebaskan halaman produk agar lebih fokus pada detail produk.
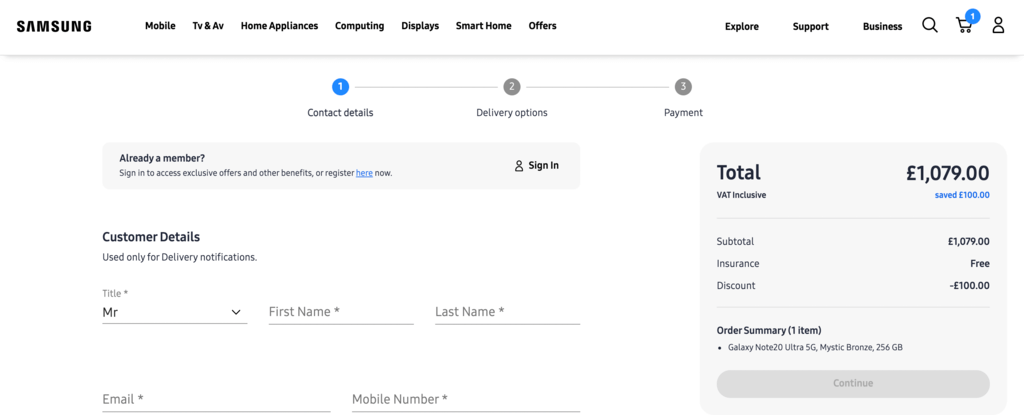
4. Layar checkout

Biasanya, ada dua opsi layar checkout, yang memasukkan semuanya ke dalam satu halaman dan memecah proses checkout menjadi beberapa halaman.
Manfaat utama checkout satu halaman adalah aksesibilitas dan kenyamanannya, karena semua yang dibutuhkan pelanggan untuk melakukan langkah pembelian terakhir ada di sana. Namun, hal itu juga menyebabkan banyaknya informasi yang dikemas hanya dalam satu halaman, yang mungkin membuat pelanggan merasa rumit untuk menyelesaikan semua elemen yang dibutuhkan sekaligus.
Oleh karena itu, bisnis eCommerce mungkin mendapat manfaat lebih banyak dari opsi desain checkout multi-halaman. Memecah proses checkout menjadi dua hingga tiga layar dapat meminimalkan kemungkinan pelanggan melakukan kesalahan atau melewatkan beberapa informasi.
Ada beberapa elemen fitur yang harus disertakan di Layar Checkout untuk memotivasi pelanggan menyelesaikan pesanan mereka:
- Beberapa opsi pembayaran
- Kebijakan jaminan uang kembali
- Tombol “Tambahkan ke daftar keinginan”
5. Desain responsif seluler

Pada tahun 2021, lalu lintas seluler bertanggung jawab atas 53,9% dari total lalu lintas e-niaga global, yang berarti bahwa lebih dari setengah lalu lintas toko online berasal dari perangkat pintar. Oleh karena itu, desain responsif seluler telah menjadi prioritas utama setiap bisnis ritel online selama beberapa tahun terakhir.
Untuk desain responsif seluler yang praktis, desainer UI perlu melakukan penelitian terperinci tentang perangkat, ukuran layar, dan browser web mana yang paling umum saat ini sebelum membuat rencana desain akhir. Ingatlah bahwa desain responsif bukan hanya tentang membuat halaman web Anda sesuai dengan perangkat pengguna mana pun, ini tentang mengoptimalkan desain agar sesuai dengan kemampuan perangkat keras perangkat serta resolusi perangkat.
Baca selengkapnya: Desain Web Responsif dan Aplikasi Web Progresif (PWA): Perbedaannya
Manfaat Desain UI eCommerce
1. Pengalaman pengguna yang luar biasa
Keuntungan paling nyata dari desain UI eCommerce adalah meningkatkan pengalaman pengguna secara signifikan. Fakta bahwa pelanggan dapat sepenuhnya menikmati proses belanja yang lancar akan mendorong mereka untuk membeli lebih banyak dan kembali ke toko online Anda di masa mendatang. Lebih dari itu, desain UI yang sangat baik biasanya ditunjukkan dalam desain web responsif yang memungkinkan situs web online secara otomatis menyesuaikan agar sesuai dengan ukuran layar perangkat yang berbeda. Terlepas dari perangkat mana yang digunakan pengguna, kehadiran halaman belanja tetap konsisten, yang memberikan pengalaman berbelanja yang lancar.
2. Tingkat retensi yang lebih tinggi
65% pelanggan menyatakan bahwa mereka akan menjadi pelanggan jangka panjang suatu merek jika mereka mengalami perjalanan pelanggan yang positif dan lancar. Oleh karena itu, desain UI yang sangat baik adalah langkah pertama dalam perjalanan belanja yang nantinya akan sangat meningkatkan retensi pelanggan. Pedagang ritel dengan Desain UI eCommerce yang lebih baik tampaknya dapat menghasilkan lebih banyak penjualan dan memperoleh keunggulan kompetitif yang meningkat dibandingkan perusahaan lain di pasar.
3. Mengurangi biaya dan waktu
Meskipun ini mungkin tidak terlihat pada awalnya, mengusulkan Desain UI yang terencana dengan baik sejak awal dapat menghindari masalah tertentu di masa mendatang, termasuk memperbaiki kesalahan navigasi, menghilangkan fungsi yang tidak relevan, atau menyesuaikan desain agar dapat diakses dan berfungsi. Oleh karena itu, Desain UI eCommerce yang baik membantu pemilik toko dalam menghemat waktu dan tenaga dalam jangka panjang.
Kesimpulan
Desain halaman web adalah aset berharga untuk sangat meningkatkan kinerja bisnis Anda. Desain UI eCommerce yang luar biasa tidak hanya memberikan pengalaman pengguna yang mulus yang menarik perhatian pembeli potensial, tetapi juga meningkatkan keterlibatan dan retensi pelanggan. Oleh karena itu, penting bagi pemilik bisnis eCommerce untuk memahami pentingnya Desain UI dan terus meningkatkan kehadiran situs web mereka untuk meningkatkan kepuasan pelanggan secara luar biasa.
