Kiat Desain UX E-niaga
Diterbitkan: 2021-09-13Isi
- Komponen UX E-niaga Esensial
- Antarmuka pengguna
- Beranda
- Navigasi
- Cari dan Katalog
- Filter
- Halaman Produk
- Daftar dan Checkout
- Aksesibilitas
- Penelitian UX dalam E-niaga
- Kiat E-niaga UX
- Situs Web E-niaga Pengalaman Pengguna Terbaik
- Contoh Praktik Terbaik UX E-niaga Seluler
- Kesimpulan
Salah satu bagian paling signifikan dari kenikmatan dan kenyamanan menggunakan toko online berasal dari desain UX. UX yang buruk dapat membuat seseorang enggan bahkan untuk memeriksa situs web atau aplikasi, belum lagi membeli barang apa pun darinya. Namun, hanya setengah dari perusahaan yang benar-benar fokus untuk membuat desain UX e-commerce yang hebat dengan melakukan pengujian dan penelitian awal.
Tetapi bagaimana merancang toko online sehingga pelanggan akan senang membeli sesuatu dan pasti akan kembali? Tim kami di Dinarys menyusun daftar lengkap komponen penting dari UX e-commerce yang unggul, bersama dengan beberapa tips untuk membantu Anda membuat toko Anda lebih menarik bagi pelanggan. Mari kita mulai dengan apa yang membentuk toko e-commerce seluler dan desktop.
Mari kita bicarakan itu Punya proyek dalam pikiran?
Komponen UX E-niaga Esensial

Sumber: qubstudio.com
Baik versi seluler dan desktop e-niaga berbagi elemen dasar. Namun, mereka terkadang membutuhkan pendekatan yang sedikit berbeda.
Antarmuka pengguna
Untuk membuat pelanggan fokus pada produk yang Anda tawarkan dan bukan mencari tahu cara kerja e-store Anda, buat desain antarmuka belanja Anda seakrab mungkin. Pengguna harus dapat secara intuitif menavigasi semua elemen UI atau setidaknya belajar dengan cepat di sepanjang jalan, jadi cobalah untuk tidak bereksperimen terlalu banyak dengan penempatan tombol umum dan struktur halaman produk.
Desain e-commerce antarmuka pengguna yang efektif harus memiliki branding yang tidak mencolok namun terlihat di semua platform dan opsi periklanan. Ini akan membantu klien masa depan untuk mengasosiasikan desain Anda dengan produk Anda dan akan membantu dalam ingatan dan kesadaran merek. Cara terbaik untuk menggabungkan elemen khusus merek adalah dengan menempatkannya di header, footer, layar selamat datang di aplikasi seluler, dan gambar produk.
Antarmuka seluler juga memiliki beberapa aturan. Yang utama adalah "aturan jempol" yang menyarankan Anda meletakkan semua elemen desain penting Anda dekat dengan area jangkauan jempol di layar untuk akses yang lebih mudah (Anda dapat melihat cara kerjanya untuk orang yang berbeda pada gambar di bawah).
Kedua, tahan godaan untuk memasukkan setiap fitur yang Anda miliki di situs web Anda ke dalam aplikasi seluler Anda. Ruang di layar ponsel terbatas dan hanya membutuhkan item yang diperlukan.

Sumber: lollypop.design
Beranda
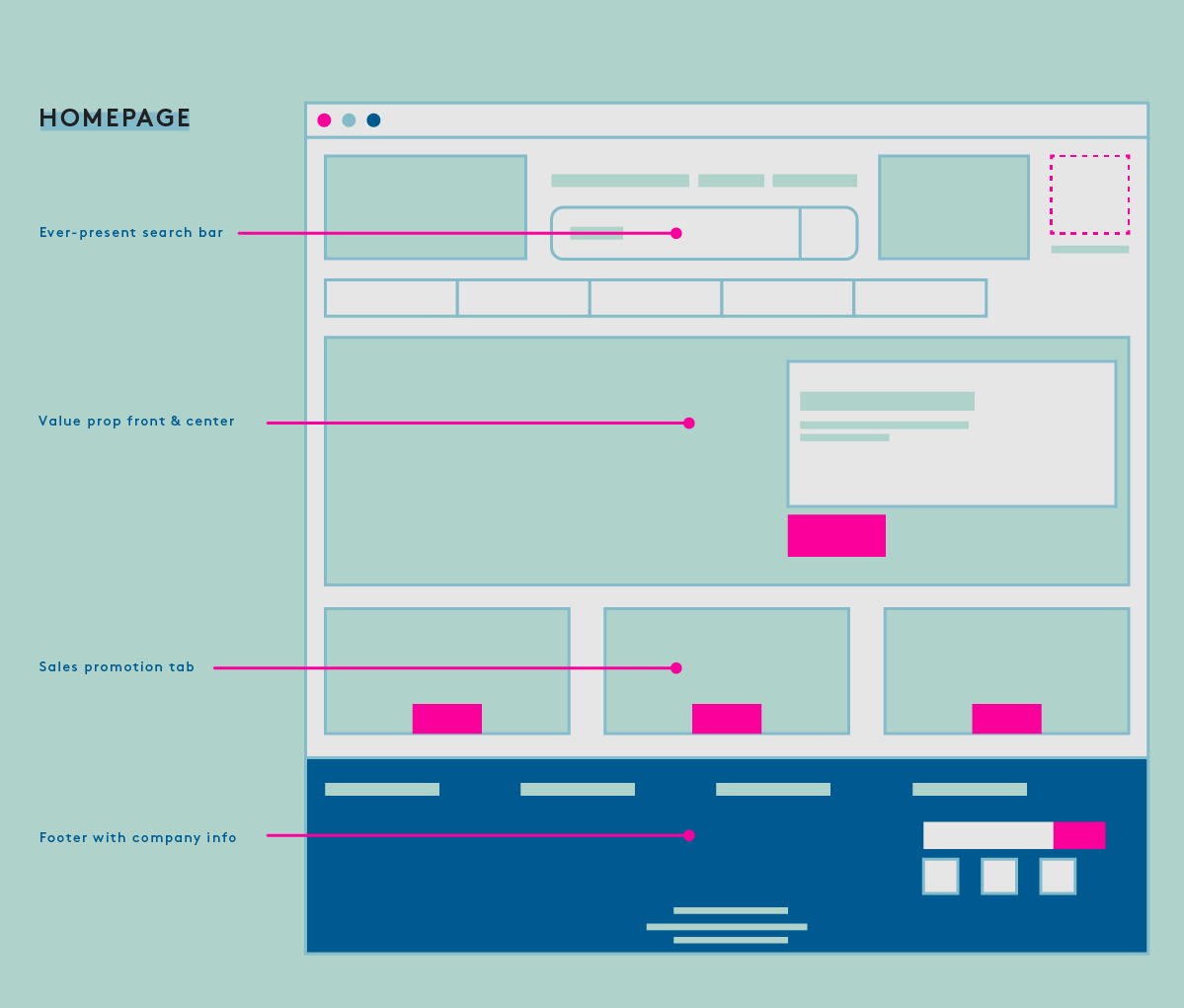
Karena beranda kemungkinan besar yang pertama akan dilihat klien Anda, pastikan itu menarik dan informatif. Buatlah terstruktur secara menyeluruh untuk membuatnya lebih nyaman bagi pengguna sebagai titik awal di e-store Anda. Beranda biasanya berisi bilah pencarian yang terlihat, proposisi nilai tepat di tengah, beberapa promosi, dan footer dengan tautan dan informasi berguna (lihat gambar di bawah).

Sumber: coredna.com
Struktur beranda dasar semacam ini dapat disebut piramida terbalik. Istilah ini berasal dari jurnalisme dan berarti menempatkan informasi yang paling layak diberitakan di bagian atas halaman (bagian terluas dari piramida), diikuti oleh detail utama di tengah. Informasi lain yang kurang penting saat ini ditempatkan di bagian bawah.
Juga, ide bagus untuk bagian bawah halaman adalah menyertakan testimonial pelanggan, ulasan produk, atau beberapa dukungan media sosial yang berbeda. Ini akan mendorong pelanggan baru dan agak ragu-ragu untuk mempercayai Anda dan mudah-mudahan mengurangi keraguan tentang integritas toko baru.
Navigasi

Sumber: dynamicyield.com
Seperti yang telah kami sebutkan sebelumnya, UX navigasi e-niaga harus, di atas segalanya, intuitif dan konsisten. Ini berarti menyatakan dengan jelas:
- Di halaman apa pengguna berada dan bagaimana kembali ke halaman sebelumnya atau beranda;
- Lokasi menu utama;
- Di mana bidang pencarian - ikon harus terlihat di bagian atas halaman;
- Di mana menemukan semua filter - biasanya di sebelah kiri;
- Tempat untuk mengklik untuk informasi lebih lanjut tentang produk;
- Bagaimana memilih opsi item yang berbeda;
- Cara menyimpan item di Wishlist atau langsung membelinya.
Saat merancang navigasi e-niaga, beri label semuanya dengan kata-kata terkenal. Misalnya, ketika Anda menambahkan opsi untuk menyimpan produk untuk nanti, panggil daftar itu "Favorit", "Daftar Keinginan", atau minta pelanggan untuk memberi nama daftar mereka secara manual. Hindari nama yang tidak jelas atau spesifik merek yang dapat membingungkan pelanggan baru.
Semua tombol navigasi pada aplikasi seluler harus mudah ditemukan, cukup lebar untuk menampung satu ketukan jari, dan cukup langka untuk tidak melewatkan tombol yang dibutuhkan dan mengacaukan ruang. Terkadang item atau tombol ditampilkan secara samar sehingga pengguna tidak tahu harus mengetuk di mana. Penelitian Baymard UX ini telah menunjukkan bahwa 28% situs web gagal memiliki area hit yang jelas.
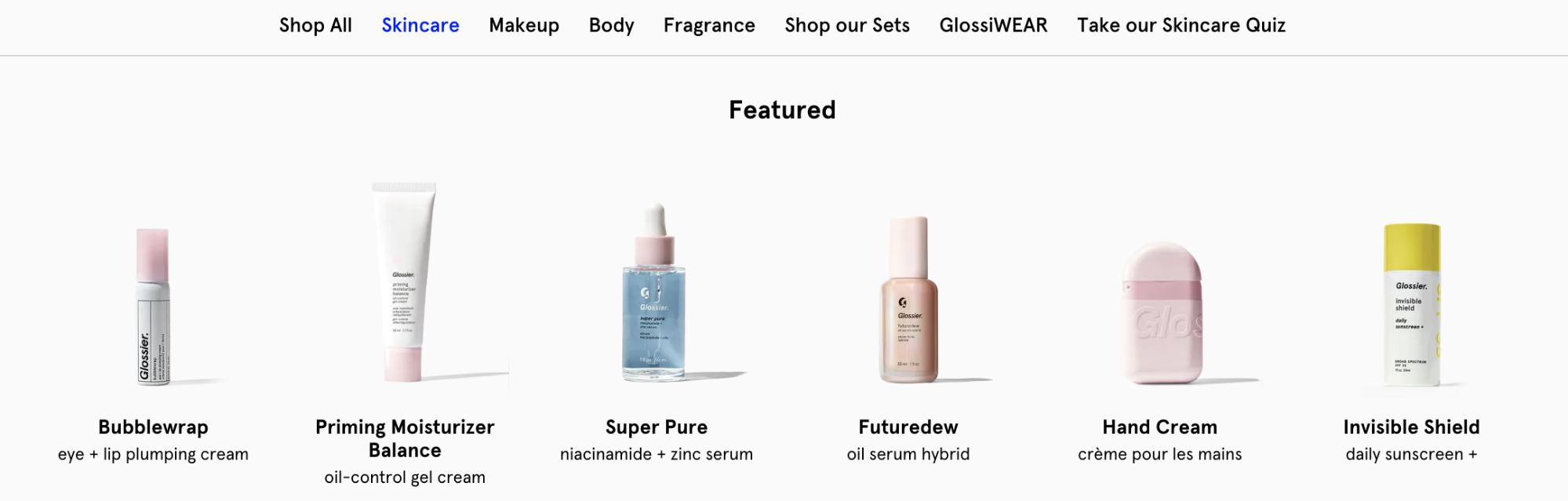
Cari dan Katalog
Kegunaan penelusuran e-niaga bergantung pada apakah pengguna memiliki pengalaman yang lancar menggunakan bilah penelusuran di situs web atau aplikasi Anda. Ini bermuara pada pencarian itu sendiri dan halaman hasil. Semakin banyak produk yang dimiliki e-store Anda, semakin menonjol pencarian Anda - Anda bahkan dapat mentransfernya dari footer ke tengah halaman. Juga, jangan sembunyikan bidang pencarian di belakang ikon, buatlah ruang yang lebar untuk itu, di sebelah kaca pembesar.
Untuk hasil UX pencarian e-commerce Anda, buat tata letak yang sesuai dengan pencarian. Detail standar harus ditampilkan dalam daftar, sementara gambar terlihat lebih baik dalam kisi. Ini juga cukup bijaksana untuk menjaga teks awal pencarian tetap di lapangan untuk memungkinkan pengguna membuat perubahan tanpa mengetik ulang.
Saat merancang strategi UX pencarian untuk kesuksesan e-niaga, jangan lupakan halaman katalog dan kategori. Mereka harus memiliki organisasi yang jelas berdasarkan jenis produk - tampilkan dalam baris dan soroti promosi dan diskon dengan spanduk di bagian atas katalog. Jika Anda memiliki beberapa produk yang sesuai dengan lebih dari satu kategori, pertimbangkan untuk memasukkan subkategori navigasi dan polihierarki ke dalam arsitektur informasi Anda.

Sumber: dribbble.com
Filter
Filter produk yang tidak berguna atau salah dapat membuat pengunjung menjauh dari toko Anda untuk selamanya. Untuk membuat filter e-commerce Anda UX menyenangkan dan nyaman, penempatan sangat penting.
Studi ini telah mengungkapkan penggunaan desain filter horizontal lebih baik dalam hal kinerja karena pengguna lebih cenderung mencari filter tepat di atas daftar produk dan mungkin salah menyortir untuk pemfilteran karena biasanya terletak di tempat itu. Namun, sidebar, umumnya di sebelah kiri, adalah tempat 80% toko online biasanya menempatkan alat pemfilterannya, sehingga pelanggan terbiasa menemukannya di sana.
Baik Anda menerapkan filter horizontal UX ke e-store Anda atau sidebar yang lebih dapat diprediksi, jenis filter juga memainkan peran penting. Bergantung pada barang dagangan Anda, filter dapat berupa:
- Kategori khusus untuk menyaring atribut yang termasuk dalam kategori produk tertentu;
- Terkait tema - mungkin praktis di situs web pakaian untuk menyaring koleksi;
- Atribut produk - ukuran, bahan, warna, jenis, harga, merek, dll.
Untuk meningkatkan kenyamanan desain UX filter, sematkan filter yang diterapkan ke atas dengan kemungkinan penyesuaian lebih lanjut. Jika daftar filter Anda terlalu luas untuk memuatnya di seluruh halaman, tambahkan tombol “lihat lebih banyak” dan buat agar cukup terlihat.
Mari kita bicarakan itu Punya proyek dalam pikiran?
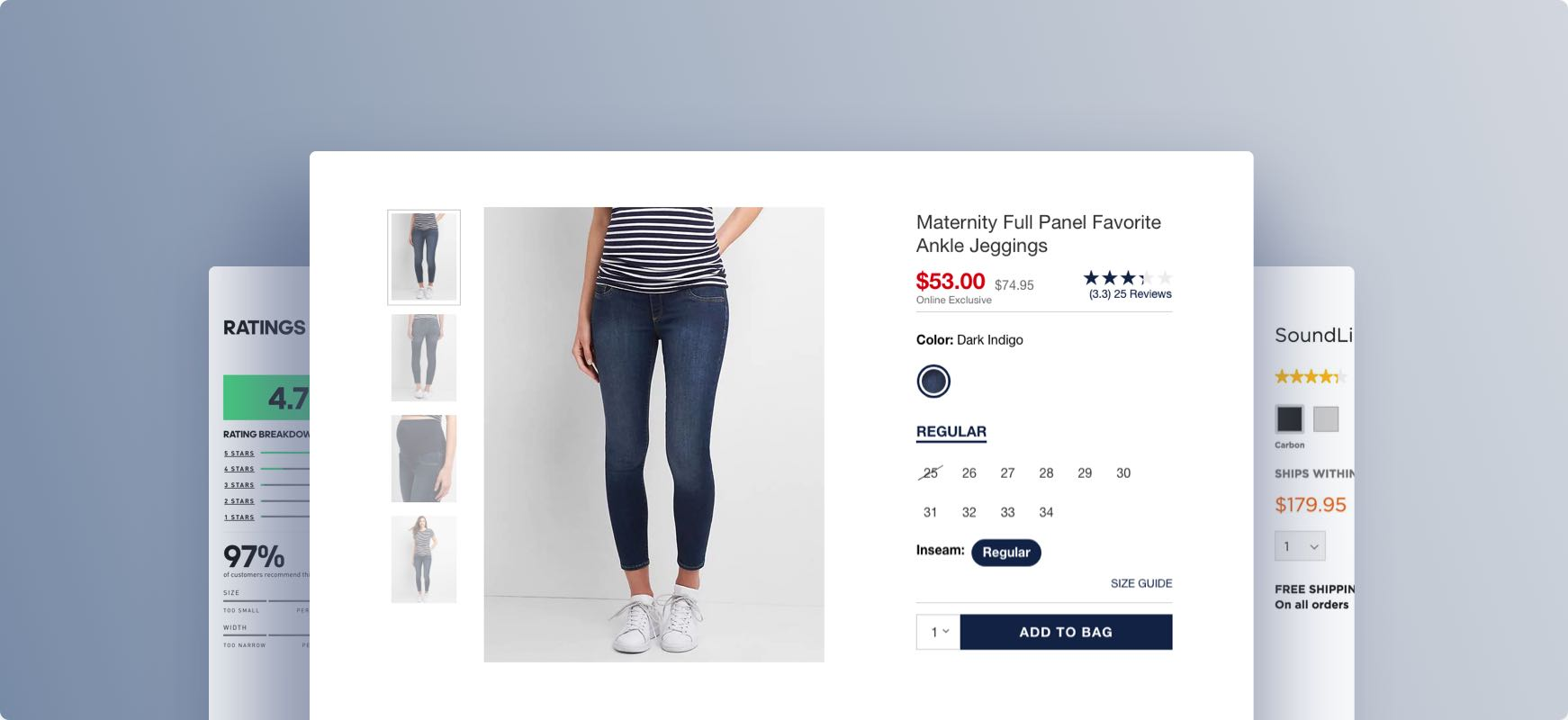
Halaman Produk
Di UX, halaman produk adalah tempat Anda membuat barang dagangan Anda bersinar menggunakan desain yang bijaksana dan presentasi berkualitas tinggi. Hindari menggunakan gambar stok biasa karena tidak akan menginspirasi kepercayaan pada produk Anda. Berbelanja secara royal pada pemotretan yang diambil oleh para profesional industri dan pamerkan di galeri kecil dengan foto judul dan beberapa gambar yang menunjukkan lebih banyak detail produk. Anda dapat menyertakan video cara dan pengantar juga.

Sumber: baymard.com
Tampilkan produk terkait di halaman setiap item untuk juga meningkatkan visibilitas. Tempatkan rekomendasi tepat di bawah deskripsi item saat ini untuk penjelajahan yang lebih cepat. Pastikan algoritme benar-benar berfungsi dan tidak menampilkan produk acak yang berpura-pura terkait. Pastikan setiap halaman produk memiliki tombol “tambahkan ke troli” yang jelas dan kontras serta indikator pop-up untuk pengguna bahwa produk yang dipilih memang telah ditambahkan.
Selain itu, desain UX halaman produk harus memiliki peringkat dan ulasan pelanggan yang mudah diakses yang terbuka di halaman yang sama (bukan tautan yang mengarah ke halaman lain). Anda juga dapat menyertakan informasi pengiriman dan pengembalian di setiap halaman produk tanpa pelanggan harus mencarinya di suatu tempat di footer.
Daftar dan Checkout
Pilihan UX sebelumnya yang Anda buat untuk toko Anda bisa sia-sia jika proses checkout terlalu rumit. Pertama-tama, setiap langkah harus memiliki deskripsi yang jelas, mengikuti struktur yang koheren, dan tidak mencari informasi yang tidak terkait dengan urutan saat ini. Checkout idealnya terdiri dari satu atau dua halaman, yang juga akan berguna nanti dengan aplikasi seluler karena semua langkah cenderung berlipat ganda karena perbedaan ukuran.
Pendaftaran juga tidak akan menimbulkan kerumitan yang tidak perlu. Untuk memudahkan proses, tambahkan sebanyak mungkin opsi pemeriksaan otomatis, termasuk autentikasi Google dan media sosial. Pastikan untuk menyertakan banyak opsi pembayaran dan membuatnya terlihat, seperti pada gambar di bawah ini.

Sumber: factorypattern.co.uk
Ingatlah bahwa tidak semua orang ingin membuat akun - mungkin pengguna baru saja menemukan toko Anda dan memutuskan untuk melakukan pembelian sebagai tamu. Izinkan penjelajahan tanpa gangguan tanpa mendaftar dan hanya minta informasi yang diperlukan terkait pesanan di halaman checkout. Bagi mereka yang masuk, tambahkan penyimpanan keranjang otomatis.
Untuk pendaftaran dan checkout, sertakan opsi untuk menyimpan informasi yang dimasukkan pelanggan Anda ke dalam bidang formulir untuk pesanan di masa mendatang, terutama jika formulir memerlukan banyak pengetikan. Sorot kesalahan dengan warna merah dan tambahkan isi otomatis dan tarik-turun untuk informasi standar, seperti negara, negara bagian, kota, dan kode pos.

Aksesibilitas
Aksesibilitas adalah, untuk waktu yang lama, subjek yang paling sedikit dibicarakan ketika merancang untuk e-commerce, meskipun faktanya penyandang disabilitas merupakan 15% dari populasi dunia, yang lebih dari satu miliar. Untungnya, sekarang banyak hal berubah, dan UX e-niaga mulai menjadi lebih akomodatif dan dapat diakses oleh semua orang.
Untuk mempelajari lebih detail bagaimana Anda dapat membuat situs web apa pun lebih mudah diakses, berikut adalah tautan ke kumpulan panduan menyeluruh yang disusun oleh Inisiatif Aksesibilitas Web. Namun untuk saat ini, izinkan kami menawarkan beberapa kiat mendasar:
Tingkatkan rasio kontras rata-rata dari palet warna toko Anda dan teks untuk lebih beradaptasi dengan pengguna dengan gangguan penglihatan. Rasio yang disarankan adalah 4,5:1 untuk teks berukuran normal pada produk. Mulailah dengan kontras tombol dan tautan ajakan bertindak Anda dibandingkan dengan warna latar belakang.
Kurangi penggunaan grafik mencolok dan pastikan UX toko Anda mendukung versi browser terbaru untuk membantu pelanggan yang menggunakan pembaca layar secara teratur.
Untuk membantu individu buta warna, coba gunakan warna yang berlawanan secara diametris pada roda warna agar lebih mudah dikenali. Atau, Anda dapat menambahkan beberapa tekstur atau bentuk yang berbeda untuk mencapai efek yang sama.
Tambahkan subtitle dan teks ke video produk.

Sumber: martech.org
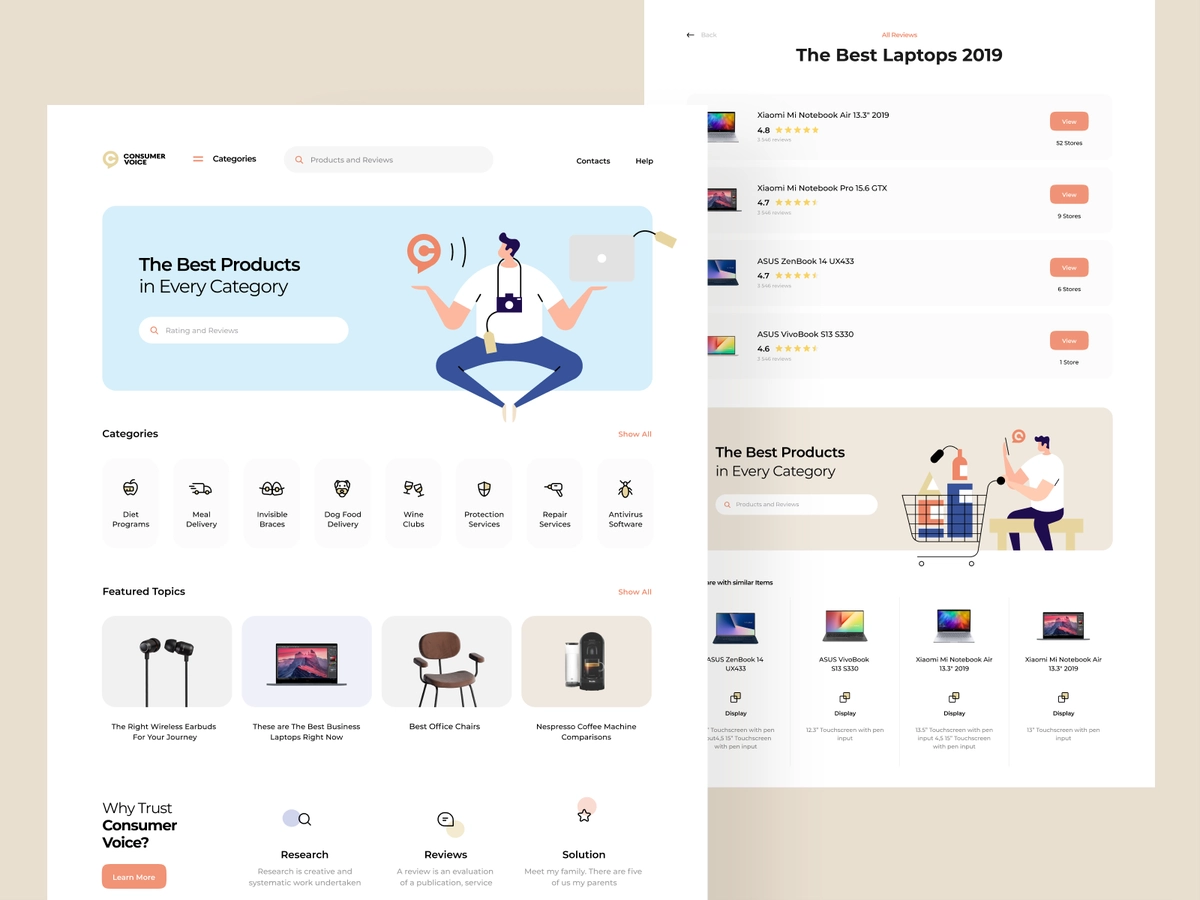
Penelitian UX dalam E-niaga
Jika Anda punya waktu dan uang ekstra, melakukan penelitian UX (baik sendiri atau dengan bantuan perusahaan pengembangan profesional) selalu disarankan. Tim kami, yang memiliki pengalaman bertahun-tahun dengan e-commerce Magento dan Shopware, selalu memulai proses desain UX apa pun, terlepas dari ukuran proyek, dengan riset pengguna.
Setiap bisnis e-commerce berbeda, bahkan dalam industri yang sama. Satu-satunya cara untuk sepenuhnya memahami apa yang dibutuhkan pelanggan Anda adalah dengan melakukan riset pengguna dan pasar serta menyesuaikan UX Anda dengan kebutuhan mereka.
Penelitian dapat bersifat generatif dan evaluatif. Penelitian generatif sangat penting dan mewakili periode penemuan penting, di mana Anda mempelajari dan menganalisis perilaku pengguna dengan menerapkan berbagai alat dan teknik. Pertama, Anda perlu mendefinisikan masalah yang Anda temukan dalam desain Anda dan kemudian menyusun solusi. Untuk menemukan masalah ini, peneliti biasanya melakukan wawancara pengguna online atau offline, studi perilaku, etnografi, atau demografis.
Penelitian evaluatif membantu Anda menilai pilihan desain yang siap melalui pengujian. Berdasarkan tujuan dan persyaratan, proses penelitian pengalaman pengguna ini terdiri dari pengujian A/B, penelitian kualitatif dan kuantitatif, penelitian gerilya, pengujian kegunaan, dan berbagai survei.
Manfaat dari semua jenis penelitian UX turun ke tingkat keterlibatan dan konversi pengguna yang lebih baik, peningkatan retensi pelanggan, dan membantu pertumbuhan bisnis Anda secara keseluruhan.
Kiat E-niaga UX
Desain UX e-commerce yang bagus, pada umumnya, harus mudah dimengerti oleh orang-orang dari berbagai latar belakang. Ini dapat dilakukan dengan mengikuti rekomendasi kami selanjutnya.
Fokus pada fungsionalitas, bukan tren. Hampir semua tren desain yang sesekali muncul di Dribbble atau media sosial ditampilkan untuk memamerkan kreativitas penulis atau memengaruhi kegemaran. Namun, bukan berarti tren tersebut cocok untuk e-store. Mereka cenderung menghalangi kegunaan dengan mengalihkan perhatian pelanggan dan hal-hal yang terlalu rumit.

Sumber: awwwards.com
Berikut adalah beberapa tren yang harus dihindari:
- Slideshow atau carousel di beranda. Studi Nielsen Norman Group di Inggris ini telah menunjukkan bahwa mereka biasanya tidak mendapatkan interaksi dan visibilitas yang cukup setelah slide pertama.
- Putar otomatis video dan audio. Pelanggan mungkin merasa agak lancang untuk memutar file media apa pun secara otomatis tanpa meminta izin terlebih dahulu. Ini mempengaruhi waktu loading juga.
- Pop-up yang tak terhitung jumlahnya, terutama yang satu halaman penuh. Salah satu cara untuk membuatnya lebih menjengkelkan adalah dengan membuat tombol penutup menjadi lebih rumit atau tidak jelas.
- Dropdown tak berujung. Jika dropdown membutuhkan pengguliran, lebih baik mengubahnya ke bilah pencarian atau bidang entri dengan fitur pelengkapan otomatis.
- Efek paralaks. Ini menghilangkan produk dengan memberikan tontonan yang tidak perlu dan bahkan dapat memperlambat situs web. Ini juga bisa sangat menggelegar jika tidak dijalankan dengan benar.
- Terlalu banyak animasi. Masalah yang sama seperti yang terakhir. Terlalu banyak dan membutuhkan beberapa optimasi ekstra.
Beri label fungsionalitas Anda. Terlepas dari jenis ikon, dan bahkan dengan penempatan konvensionalnya, cukup berguna untuk memberikan konteks dengan meletakkan teks kecil namun informatif di sampingnya. Seringkali, kebingungan yang terlihat dapat terjadi, terutama jika pelanggan tidak terlalu paham teknologi atau berpengalaman dalam elemen desain.
Hindari navigasi misterius. Navigasi yang tidak jelas yang tidak menunjukkan kepada Anda ke mana tautan seharusnya mengirim Anda sangat tidak diinginkan. Gunakan teks jangkar atau label yang tidak ambigu untuk menunjukkan apa yang diharapkan. Minimalisme sangat baik, tetapi tidak mengorbankan kenyamanan pelanggan.
Jangan perlakukan aplikasi seluler toko Anda dengan cara yang sama seperti Anda memperlakukan situs web Anda. Ini bisa dibilang salah satu kesalahan terbesar yang dilakukan pengecer online. Aplikasi Anda menjadi responsif saja tidak cukup. Itu juga harus dioptimalkan untuk layar dan sistem operasi yang berbeda.
Setiap fitur harus terlihat dan bekerja dengan cara yang sama seperti pada aplikasi lain, bukan seperti yang dilakukan di situs web. Itu berarti, misalnya, bahwa memperbesar memerlukan mencubit dan menyeret dengan dua jari, sementara versi desktop memerlukan menekan beberapa tombol.
Dan terakhir, namun tidak kalah pentingnya - konsistenlah. Inkonsistensi internal dalam desain dalam bentuk font, warna, dll. yang tidak kompatibel bisa sangat membingungkan. Meskipun itu tidak berarti bahwa setiap detail harus sesuai dengan titik kebodohan mutlak, mengikuti pola kongruen yang sama di semua komponen e-niaga - dari login hingga checkout - akan memberikan suasana yang lebih nyaman bagi pengguna Anda.
Jelajahi beberapa kiat praktis lainnya tentang cara meningkatkan keterampilan desain UI/UX dalam video ini.
Situs Web E-niaga Pengalaman Pengguna Terbaik
Untuk menawarkan sedikit "tunjukkan" dan bukan hanya "beritahu", inilah daftar situs web e-commerce pengalaman pengguna terbaik kami saat ini.
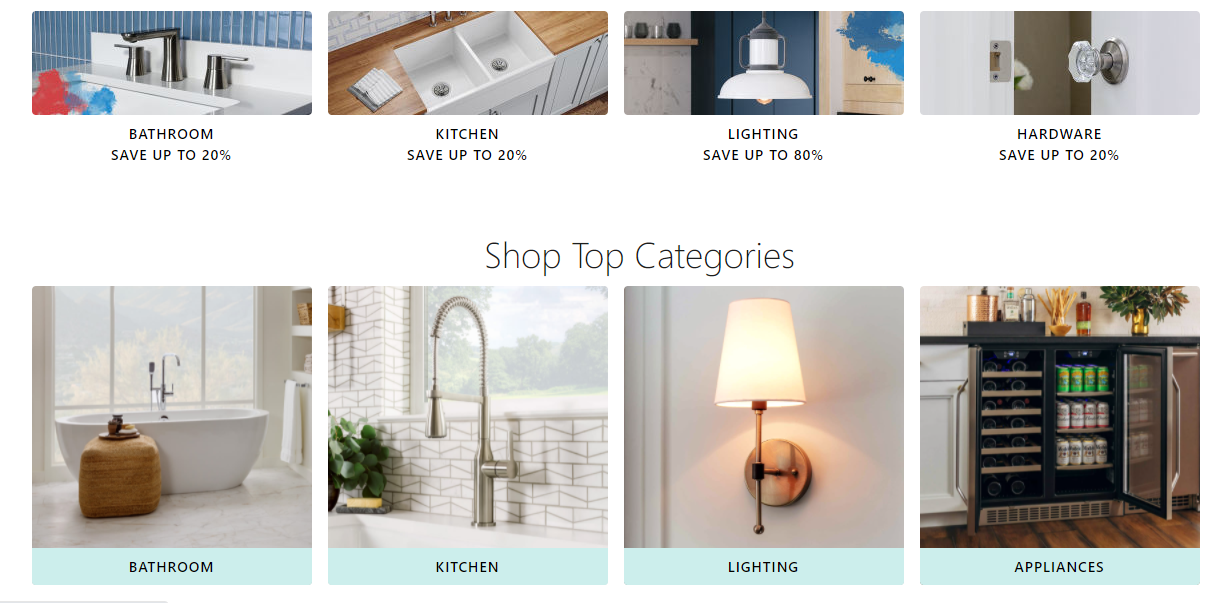
Kompilasi UX kami dibuka dengan pengecer perbaikan rumah online Amerika Build with Ferguson. Memiliki lebih dari 50 ribu kamar mandi, dapur, dan perangkat keras penerangan, dan persediaan, mereka menyediakan situs web dengan navigasi praktis yang memungkinkan Anda mengobrak-abrik semua variasi itu tanpa hambatan. UX mereka cukup sederhana namun sukses.

Sumber: build.com
Mari kita bicarakan itu Punya proyek dalam pikiran?
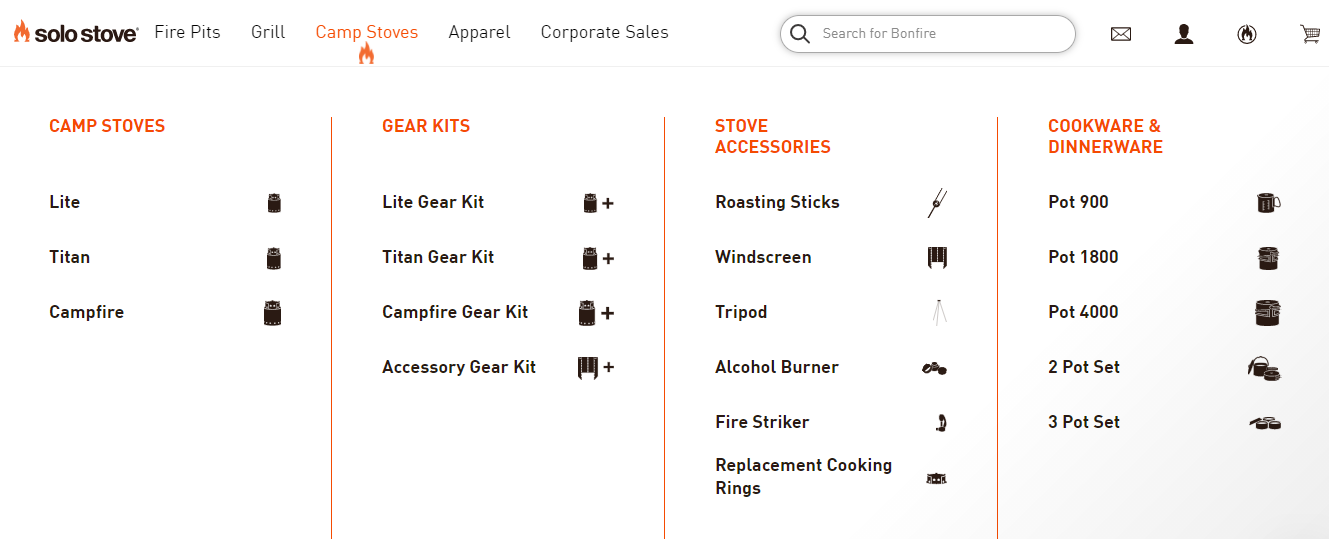
Situs web berikutnya yang mengikuti praktik terbaik UX untuk e-niaga adalah Solo Stove, produsen fire pit and grill. Mereka membuat ikon khusus untuk setiap kategori di situs web mereka. Namun, percobaan tidak mengurangi kenyamanan situs web, karena tampilannya yang menyenangkan dan disertai dengan penjelasan teks.

Sumber: solostove.com
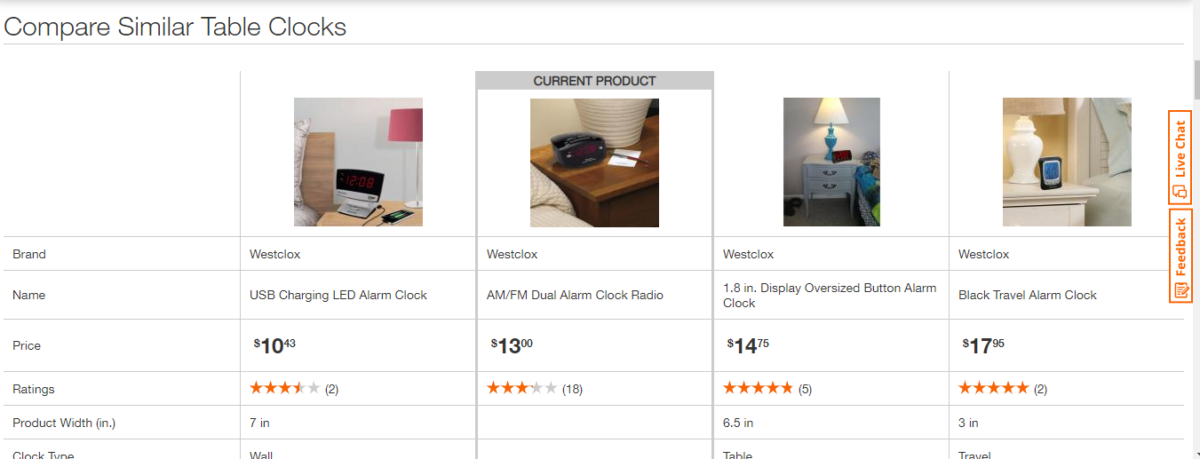
Berikutnya adalah Home Depot, pengecer peralatan rumah tangga terbesar di Amerika Serikat, yang menjual berbagai alat, produk konstruksi, dan layanan. Mereka menerapkan fitur perbandingan yang sangat baik untuk individu yang praktis atau ragu-ragu. Anda dapat membandingkan karakteristik produk standar dan spesifik.

Sumber: homedepot.com
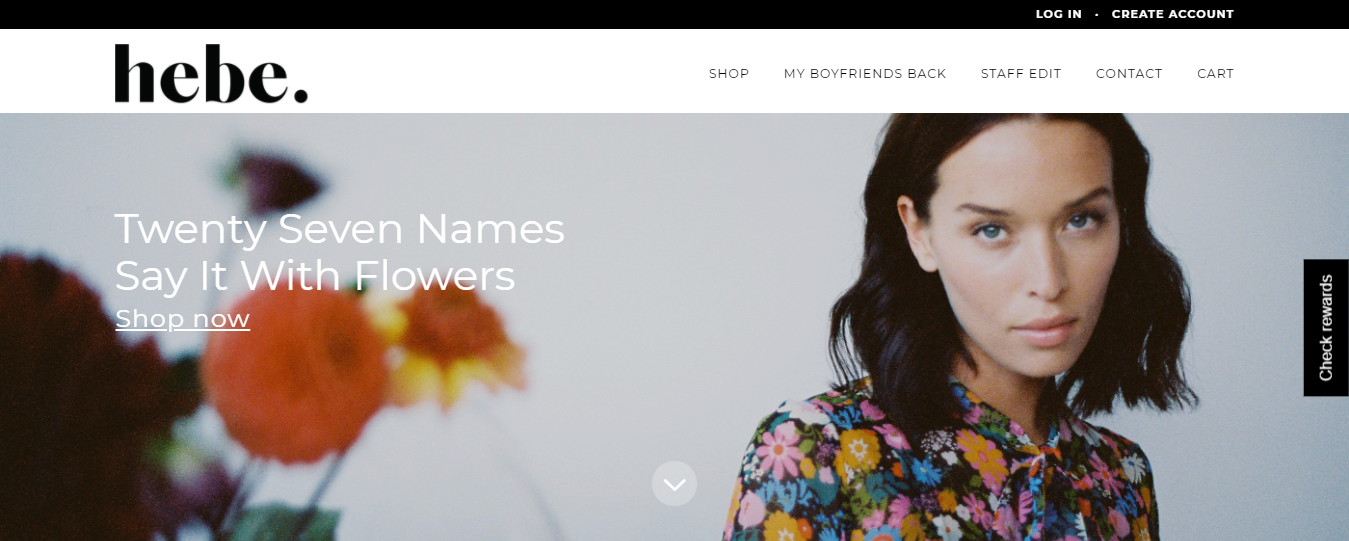
Menutup daftar UX situs web terbaik kami untuk e-commerce adalah Hebe, pengecer pakaian yang berlokasi di Masterton, Selandia Baru. Pilihan tipografi singkat mereka dan gambar berkualitas tinggi untuk setiap item membuat situs web ini menarik perhatian dan inspirasi bagi desainer UX lainnya.

Sumber: hebeboutique.com
Contoh Praktik Terbaik UX E-niaga Seluler
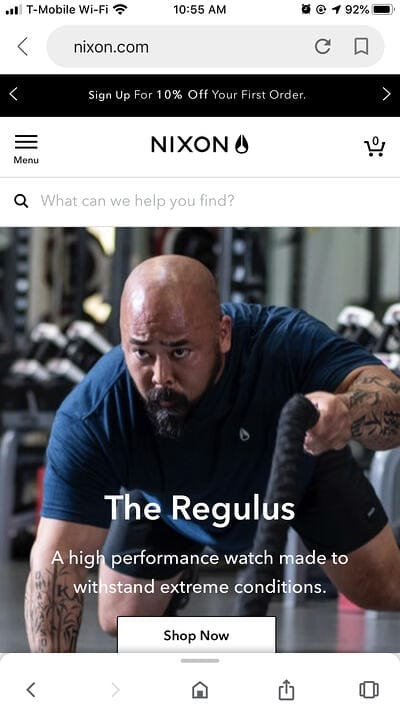
Sekarang saatnya untuk contoh praktik terbaik UX e-niaga seluler. Pilihan ini dimulai dengan Nixon Watches, jam tangan California, aksesori, dan merek audio. Versi seluler dari situs web mereka sama elegan dan penuh warna, dengan lapisan responsif tambahan.

Sumber: groovecommerce.com
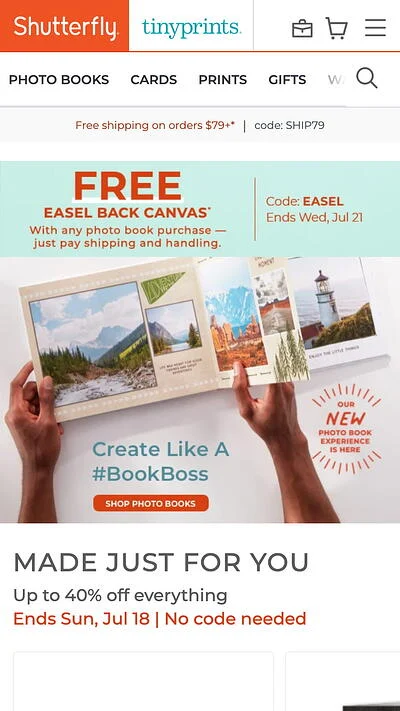
Berikutnya adalah situs web seluler Shutterfly. Ini adalah layanan online untuk kartu pribadi dan buku foto. Dua hal terbaik tentang versi seluler mereka adalah penggunaan fotografi yang indah dan navigasi termudah yang melengkapi desain mereka tanpa membebani pengguna.

Sumber: hubspot.com
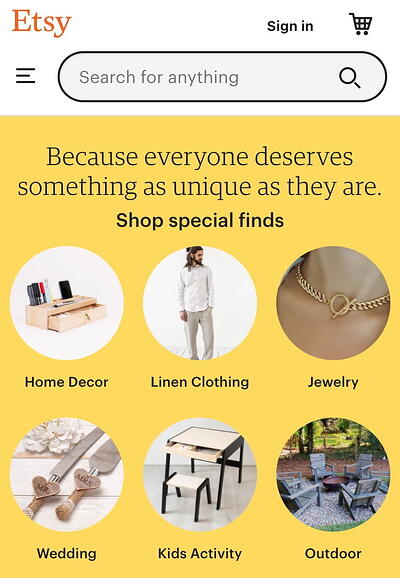
Di antara aplikasi e-commerce terbaik UX juga Etsy, toko pakaian vintage dan buatan tangan, hadiah, peralatan rumah tangga, dan aksesoris online. Versi seluler situs web mereka sangat terorganisir dengan sistem penyaringan luar biasa yang berfungsi sebaik di situs web mereka. Pencarian mereka mengikuti semua aturan UX seluler yang luar biasa juga dengan terlihat dan responsif.

Sumber: hubspot.com
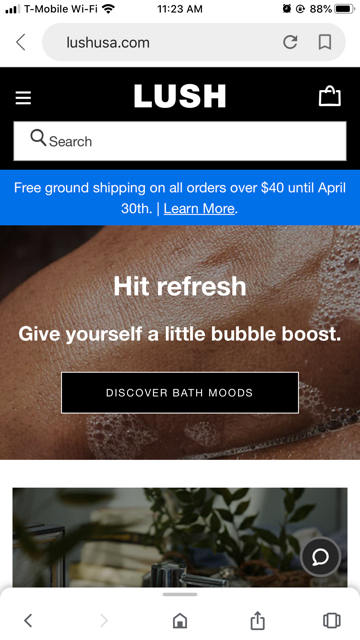
Yang terakhir dalam daftar kami adalah toko kosmetik online Lush. Representasi visual produk mereka pada versi seluler situs web mereka membuktikan bahwa Anda dapat menyesuaikan semua citra dengan baik di layar yang lebih kecil. Gaya mereka menyerupai umpan Instagram populer, dan sistem pencarian dan filter yang dijalankan dengan baik menempatkan mereka di banyak daftar "UX terbaik".

Sumber: groovecommerce.com
Kesimpulan
Dalam belanja online, UX berfungsi sebagai kesan pertama konsumen terhadap perusahaan Anda. Oleh karena itu, itu harus hampir sempurna dan menunjukkan kepada orang-orang bahwa Anda peduli dengan pengalaman mereka di toko elektronik Anda. Ada banyak sekali penelitian dan pedoman yang sudah ditetapkan untuk UX e-niaga.
Kami memilih beberapa yang paling penting dalam artikel ini berdasarkan pengalaman tim kami dalam pengembangan perdagangan elektronik. Jika ada pertanyaan yang tersisa atau Anda memiliki proyek dalam pikiran, silakan dan beri tahu kami. Kami selalu menyambut umpan balik dan tantangan baru.
