Bagaimana Mengubah Email yang Membosankan Dengan Email Cantik WooCommerce?
Diterbitkan: 2020-08-14Email transaksional adalah faktor penting untuk pemenuhan pesanan. Detail penting, seperti status pesanan, detail pesanan, kebijakan, dan lainnya dibagikan kepada pelanggan Anda melalui email transaksi ini. Sangat penting untuk berkonsentrasi pada email pesanan toko Anda untuk menambah nilai pada kotak masuk pelanggan Anda. Komunitas WordPress menawarkan banyak plugin penyesuai email untuk WooCommerce untuk menyesuaikan email Anda. Ekstensi dekorator email WooCommerce membantu dalam transformasi email pemberitahuan pesanan Anda.
Pada artikel ini, mari kita lihat tentang alat penyesuai email WooCommerce terbaik yang akan membantu Anda mengirim email transaksional yang menarik dan responsif secara profesional.
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin WooCommerce Email Customizer yang populer:
Dapatkan Plugin Penyesuai Email
Daftar Isi
- Mengapa menyesuaikan email WooCommerce Anda?
- Alat Penyesuai Email WooCommerce terbaik
- Konfigurasi plugin penyesuai email WooCommerce
- Transformasi ke email WooCommerce yang cantik
- Template email WooCommerce
- Membuat email WooCommerce yang cantik
- Tindakan Umum yang dapat dilakukan di editor seret dan lepas
- FAQ tentang Penyesuai Email WooCommerce
Mengapa menyesuaikan email WooCommerce Anda?
Sebelum Anda mulai dengan plugin dan kustomisasi, ada baiknya untuk mengetahui alasan di balik transformasi ini, apa perbedaan yang akan dibawa oleh transformasi ini ke toko WooCommerce?
- Meningkatkan rasio klik-tayang Anda dengan menggunakan tombol CTA di email transaksional Anda.
- Tingkat konversi dapat ditingkatkan dengan mudah.
- Menyesuaikan email Anda dengan tombol sosial meningkatkan tingkat berbagi Anda.
- Pelanggan dapat terlibat jika mereka menemukan bahwa email Anda menarik dengan sentuhan personalisasi.
- Email indah WooCommerce yang disesuaikan membantu Anda meningkatkan ROI per email.
Alat Penyesuai Email WooCommerce terbaik
Pasar WooCommerce memiliki banyak plugin dan ekstensi yang dapat membantu menyesuaikan email pesanan toko. Salah satu plugin penyesuai email WooCommerce terbaik adalah Email Customizer Plus untuk WooCommerce oleh Flycart. Plugin ini sangat andal sehingga penyesuaian dapat dilakukan dengan tindakan seret dan lepas sederhana dari alat bawaannya.
Yang penting tidak diperlukan pengkodean untuk memahami dan menyesuaikan email transaksional menggunakan plugin ini. Plugin ini mudah digunakan dengan antarmuka yang sederhana dan memiliki hampir 10+ templat email WooCommerce yang dapat disesuaikan lebih lanjut menggunakan alat bawaan.
Mari kita mengenal beberapa fitur menonjol dari plugin penyesuai email WooCommerce ini,
- Keuntungan paling signifikan dari plugin ini adalah, Anda harus memulai dari awal. Email transaksional dapat dioptimalkan dengan mudah dengan memilih pilihan yang sesuai dari template email WooCommerce yang tersedia di plugin.
- Editor seret dan lepas visual dari penyesuai email dengan mudah menyesuaikan email transaksional Anda.
- Dengan menggunakan plugin, Anda dapat menambahkan logo/gambar Anda ke email pesanan yang akan meningkatkan identitas merek Anda.
- Editor menggunakan kerangka kerja email MJML yang populer untuk memastikan responsivitas di seluruh perangkat.
- Ini mendukung plugin utama seperti - Manajer Status Pesanan WooCommerce.
- Anda dapat memiliki pratinjau email Anda dengan mengirimkan email percobaan sebelum mengirimkannya ke pelanggan Anda.
- Anda dapat memiliki cadangan desain email Anda hanya dengan mengekspornya dalam satu klik.
Konfigurasi plugin penyesuai email WooCommerce
Unduh plugin WooCommerce Email Customizer untuk menginstalnya ke Admin WordPress Anda.
Mari kita mulai dengan proses instalasi plugin,
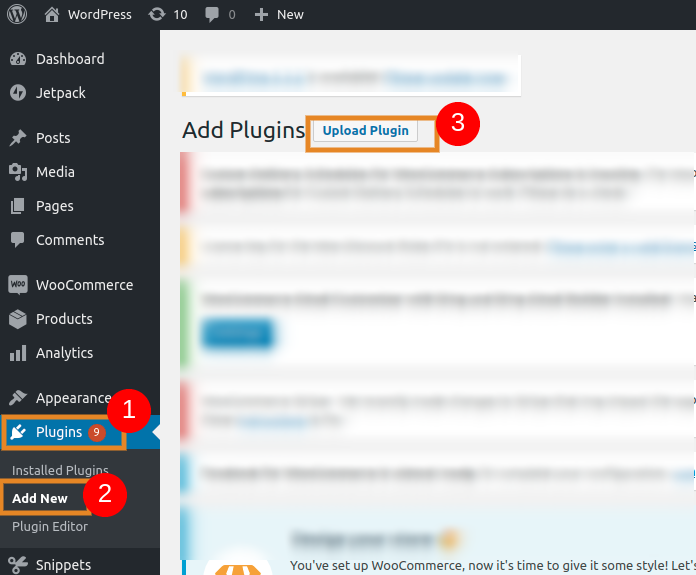
Langkah 1 : Login ke Admin WordPress Anda dan pergi ke Dashboard -> Plugin.
Langkah 2: Klik "Tambah Baru". Ini akan membawa tombol "Unggah Plugin". Klik di atasnya.

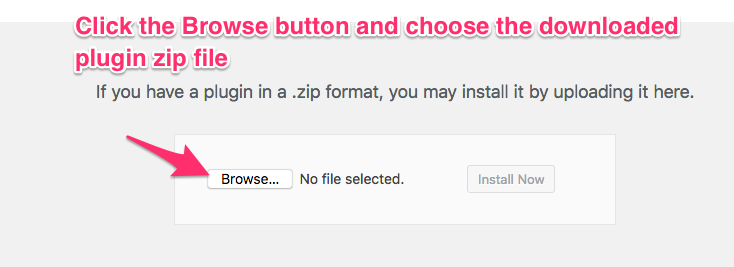
Langkah 3: Klik tombol “Browse” dan pilih file zip plugin yang diunduh.

Langkah 4: Klik tombol "Instal".
Ini akan menginstal plugin dan sekarang Anda dapat membuat dan menyesuaikan email transaksional Anda dengan cara yang lebih profesional. Plugin ini memungkinkan WooCommerce untuk menyesuaikan teks email, gambar, logo, dan lainnya dengan metode lanjutan.
Transformasi ke email WooCommerce yang cantik
Anda dapat menyesuaikan email pesanan WooCommerce dengan lebih kreatif dan profesional menggunakan dekorator email ini. Untuk memulai transformasi,
Pergi ke WooCommerce -> Email Customizer plus.
Template email WooCommerce
Penyesuai email memiliki hampir 10+ templat email WooCommerce. Anda dapat memilih desain template email yang sesuai dan menyesuaikannya lebih lanjut menggunakan editor seret dan lepas.
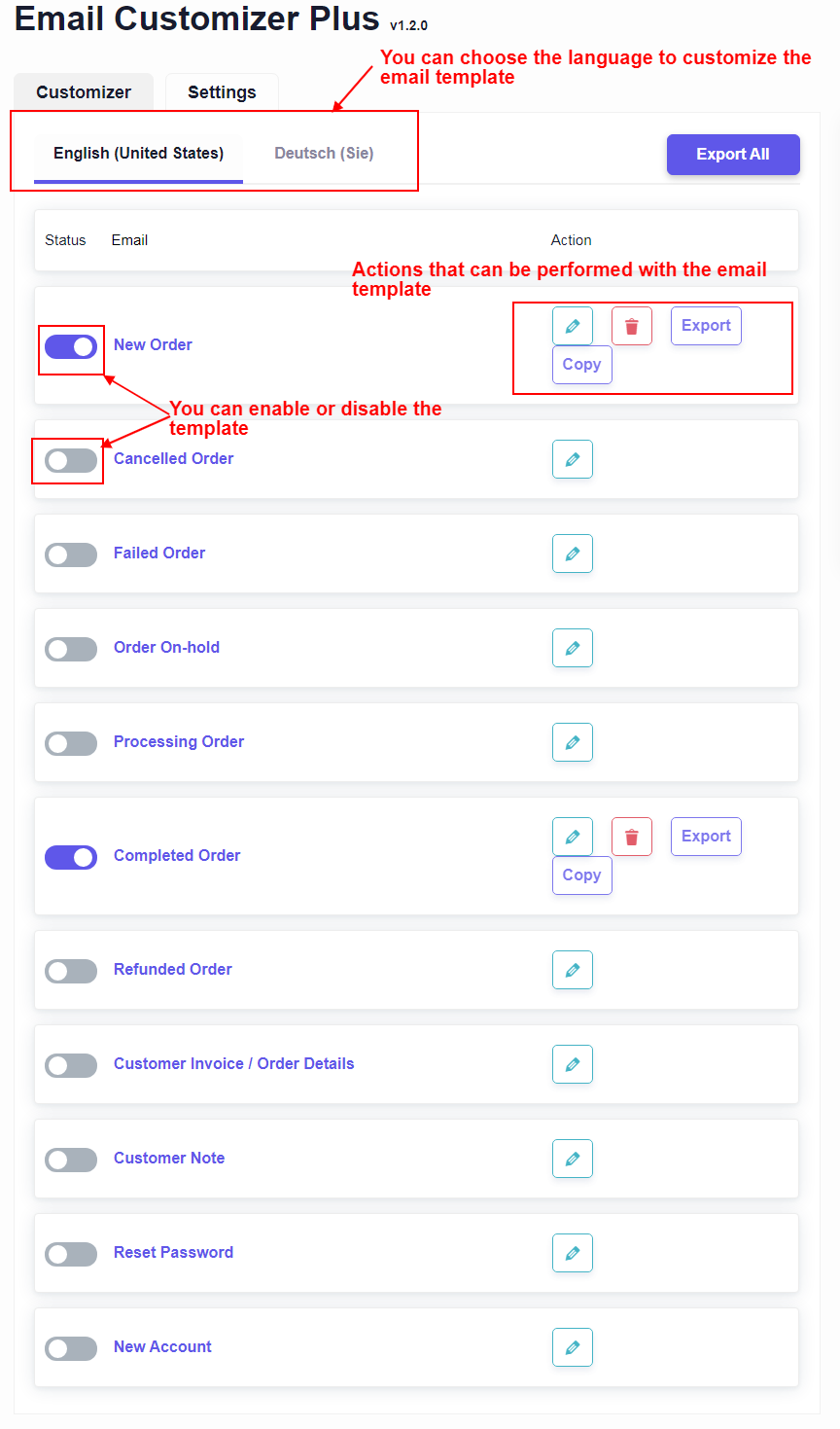
Lihat template email WooCommerce yang tersedia di plugin,

Penyesuai email WooCommerce ini mendukung multi-bahasa. Pada tahap ini, Anda dapat memilih bahasa yang diperlukan untuk email transaksional toko Anda.
Template status pesanan dapat diedit, dihapus, diekspor, dan juga membuat salinan template. Anda bahkan dapat mengaktifkan dan menonaktifkan template menggunakan tombol sakelar masing-masing.
Setelah bahasa dan template status pesanan dipilih pada halaman berikutnya, pilih desain untuk email transaksional Anda.
Membuat email WooCommerce yang cantik
Di sini kita akan melihat contoh menyesuaikan email pesanan yang sudah selesai.
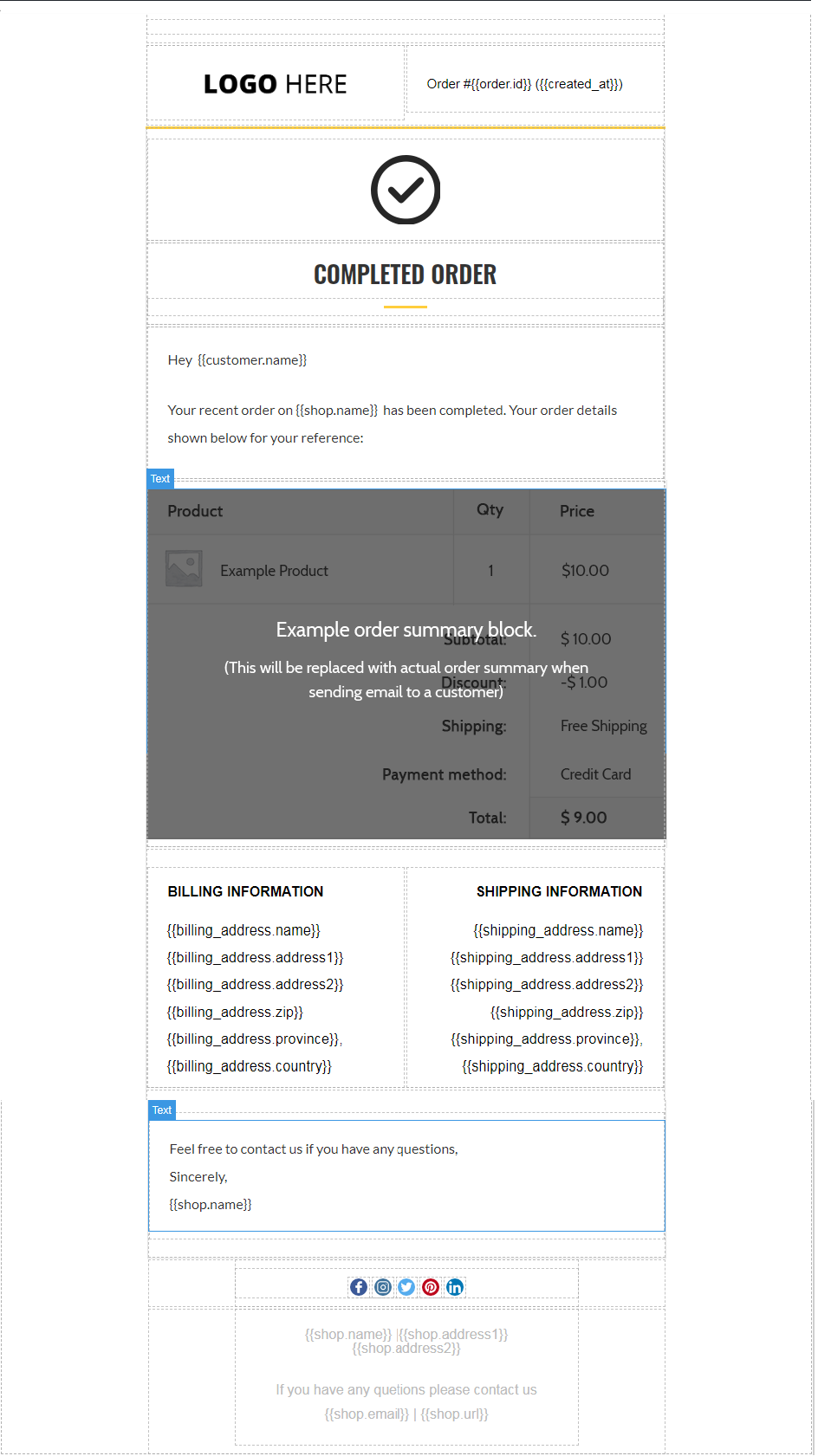
Di bawah ini adalah screenshot pesanan template lengkap,

Sekarang, kita dapat menyesuaikan template email ini menggunakan editor drag and drop. Mari kita bahas secara detail dengan alat yang dengannya Anda dapat membuat email cantik untuk WooCommerce.
Penyesuai email WooCommerce memiliki tiga blok yang dengannya penyesuaian yang diperlukan dilakukan dalam dua langkah,
- Memilih blok
- Menata blok

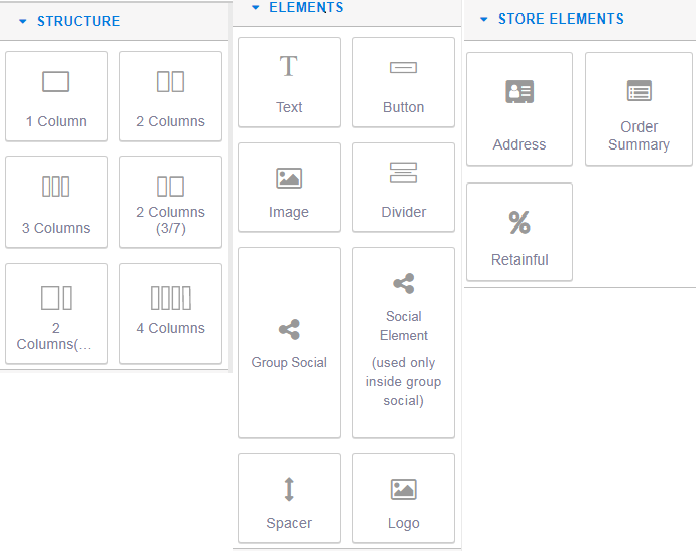
Blok ini tersedia di panel kanan dekat template email.
Struktur : Dengan menggunakan blok ini Anda dapat menambahkan kolom ke email Anda. Cukup seret dan lepas struktur kolom yang diperlukan ke badan email dan gaya sesuai kebutuhan.
Elemen : Alat yang penting untuk menyesuaikan isi email tersedia di blok ini. Anda dapat mengubah bagian header email WooCommerce menggunakan alat dari blok ini.
- Teks - seret, dan lepas elemen ini untuk WooCommerce guna menyesuaikan teks email. WooCommerce menyesuaikan teks email dengan gaya, dimensi, dan warna yang diperlukan.
- Tombol - dapat digunakan untuk menambahkan tombol apa saja ke email Anda. Misalnya, tombol CTA seperti “BERLANGGANAN” dapat ditambahkan menggunakan elemen ini.
- Gambar - dapat digunakan untuk menyisipkan gambar ke email. Seret dan lepas elemen -> klik dua kali untuk memasukkan logo
- Pembagi - menambahkan pemisah antara isi email.
- Grup Sosial - ini termasuk tombol sosial ke email (Facebook, Pinterest, Twitter, LinkedIn).
- Spacer - termasuk spasi di antara konten email.
- Logo - digunakan untuk menambahkan logo ke email transaksional. Seret dan lepas elemen -> klik dua kali untuk menyisipkan logo.
Elemen Toko : Anda dapat menambahkan elemen toko seperti Alamat (alamat penagihan dan alamat pengiriman), detail pesanan, dan detail kupon pesanan berikutnya ke email transaksi Anda menggunakan blok ini.

Alamat - termasuk alamat pengiriman dan penagihan ke email
Ringkasan Pesanan - termasuk detail pesanan.
Elemen toko mengambil detail masing-masing dari back-end melalui kode pendek. Kode pendek adalah inti dari pembuat email karena digunakan sebagai pengganti untuk data dinamis. Email WooCommerce menambahkan bidang khusus menggunakan kode pendek untuk mendapatkan data dinamis.
Catatan - Contoh: {{order.id}} Saat digunakan, kode pendek ini akan diganti dengan ID Pesanan yang sebenarnya di email notifikasi yang dikirimkan ke pelanggan setelah dia melakukan pemesanan.
Retainful - menambahkan kupon pesanan berikutnya ke pelanggan Anda melalui Retainful.
Fitur ini akan meningkatkan kunjungan kembali toko Anda dengan mengintegrasikan Retainful dengan desainer email WooCommerce. Integrasi ini akan memungkinkan Anda untuk menambahkan kupon ke email pesanan pelanggan Anda yang akan membuat mereka melakukan pembelian berulang dari toko WooCommerce Anda.
Beberapa pengaturan umum harus dibuat untuk kupon di plugin “Retainful”. Pengaturan ini akan tercermin ketika Anda menambahkan kupon ke email transaksional dengan bantuan editor drag and drop di penyesuai email WooCommerce dekorator Anda.
Penyesuai email WooCommerce menggunakan kerangka kerja email MJML dan membuat email transaksional yang responsif di semua perangkat.
Tindakan Umum yang dapat dilakukan di editor seret dan lepas
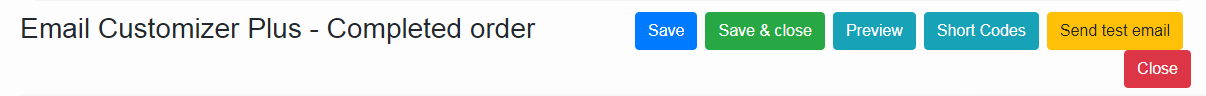
Di sisi kanan atas editor seret dan lepas, Anda memiliki tombol untuk menyimpan, melihat pratinjau, memasukkan kode pendek, dan bahkan mengirim email percobaan dari email khusus Anda.

Simpan - Anda dapat menyimpan template email yang disesuaikan untuk penggunaan di masa mendatang.
Pratinjau - Anda dapat memiliki pratinjau email sebelum mengirimkannya ke pelanggan Anda.
ShortCodes - Masukkan data dinamis ke email Anda menggunakan shortcode. Email WooCommerce dapat menambahkan bidang khusus menggunakan kode pendek dan mendapatkan data pelanggan yang dinamis. Ini membantu dalam mengambil detail seperti pesanan, alamat, detail pelanggan, dan sebagainya dari back-end.
Kirim email percobaan - Anda dapat mengirim email percobaan sebelum mengirim email yang disesuaikan ke pelanggan Anda.
WooCommerce Email Customizer Plus juga memungkinkan Anda membuat template email khusus di WooCommerce menggunakan “CSS Kustom”. Untuk ini, navigasi di bawah ini harus diikuti,
Anda dapat membuat template email yang disesuaikan
Email Customizer Plus -> Pengaturan-> CSS Kustom.
Anda dapat memasukkan kode yang diperlukan untuk membuat template email sesuai kebutuhan. Metode terbaik dan direkomendasikan untuk membuat email khusus WooCommerce adalah dengan menggunakan template siap pakai yang terintegrasi dengan plugin.
Dengan demikian, semua elemen dalam editor seret dan lepas ini dapat dipilih dan ditata sesuai kebutuhan untuk menyesuaikan email transaksional Anda.
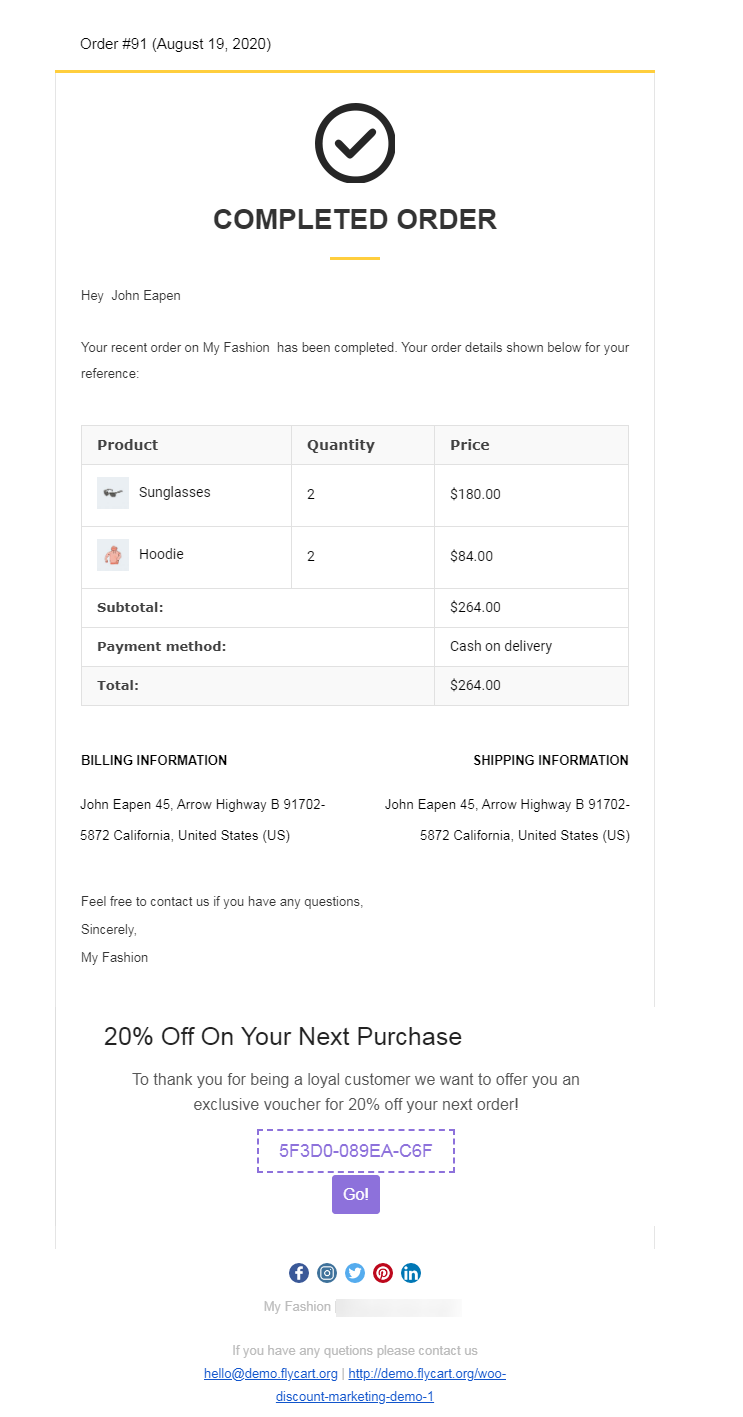
Lihat email yang disesuaikan dari pesanan yang sudah selesai,

Email lengkap pesanan di atas disesuaikan dengan “Kupon Pesanan Berikutnya” beserta detail pesanan pelanggan. Fitur ini pasti akan membuat pelanggan sering membeli dari toko Anda.
Menyesuaikan email pesanan Anda adalah proses tanpa kerumitan menggunakan plugin penyesuai email WooCommerce terbaik - Email Customizer Plus. Paku bisnis Anda dengan mengonfigurasi plugin template email edit WooCommerce dan rasakan fitur dan manfaatnya.
Semoga Anda beruntung.
FAQ tentang Penyesuai Email WooCommerce
Plugin penyesuai email WooCommerce adalah ekstensi yang mendukung pembuatan dan penyesuaian email transaksional toko Anda. Dengan plugin, Anda dapat menyesuaikan email pesanan WooCommerce sesuai kebutuhan. Setelah disesuaikan dengan alat bawaan, Anda dapat melihat pratinjau template email, mengirim email percobaan, dan juga menyimpan template yang disesuaikan untuk penggunaan di masa mendatang.
Template email WooCommerce dapat dikustomisasi menggunakan plugin penyesuai email yang sesuai atau dapat disesuaikan dengan membuat template Anda sendiri menggunakan CSS kustom.
Editor seret dan lepas menyesuaikan email Anda dengan memilih dan menata blok.
- Struktur: Blok ini digunakan untuk menambahkan kolom ke email Anda.
- Elemen: Blok ini berisi alat yang diperlukan untuk menyesuaikan konten email (teks, tombol CTA email, spasi, dan sebagainya).
- Elemen Toko: Blok ini digunakan untuk menambahkan elemen toko seperti Alamat (alamat penagihan dan alamat pengiriman), detail pesanan, dan detail kupon pesanan berikutnya.
Anda dapat merasakan manfaat di bawah ini saat Anda menyesuaikan email transaksional Anda,
- Tombol CTA di email transaksional Anda akan meningkatkan rasio klik-tayang Anda.
- Tingkat konversi dapat ditingkatkan dengan mudah.
- Meningkatkan tingkat berbagi sosial Anda.
- Meningkatkan keterlibatan pelanggan di toko Anda.
- Tingkatkan ROI per email.
Ada berbagai plugin dan ekstensi untuk menyesuaikan email pesanan di pasar WooCommerce. Plugin kustomisasi email cantik WooCommerce terbaik adalah - Email Customizer Plus untuk WooCommerce. Plugin ini memiliki hampir 10+ templat email WooCommerce. Plugin penyesuai email WooCommerce memungkinkan Anda untuk menyesuaikan template yang sudah jadi atau bahkan membuat template email Anda sendiri menggunakan CSS Kustom.
