Tema berbasis komponen dengan Komponen Direktori Tunggal Drupal
Diterbitkan: 2023-06-13Tema Drupal telah lama menjadi area yang tidak tersentuh oleh pembaruan radikal. Tentu ada banyak modul kontribusi yang tersedia untuk membuat alur kerja sedikit lebih mudah, tetapi pendekatan out-of-the-box untuk membuat tema khusus tetap kurang lebih sama. Ada obrolan tentang memiliki semacam mekanisme bertema berbasis komponen di dalam inti Drupal sendiri sejak lama. Masukkan Komponen Direktori Tunggal (SDC) , yang telah dibahas cukup lama melalui modul kontribusi yang ditangani oleh kontributor Drupal terkemuka - Mateu Aguilo Bosch, Mike Herchel, Lauri Eskola, dan Dave Reid. Tapi sekarang sudah masuk inti dari Drupal (saat ini sebagai fitur eksperimental) di versi 10.1.
Pendekatan berbasis komponen untuk membuat tema aplikasi Drupal ini bukanlah hal baru, tetapi akhirnya berhasil sampai ke intinya. Ini memberikan perbatasan baru bagi pengembang front-end untuk mengatur kode mereka dengan cara yang lebih dapat dipertahankan dengan kurva pembelajaran minimal. Di dalam SDC, semua file yang diperlukan untuk merender komponen (Twig, CSS, JS, dll.) dikelompokkan bersama dalam satu direktori. SDC memiliki potensi untuk merevolusi pengembangan front-end di Drupal dengan memberdayakan pengembang untuk memanfaatkan teknik front-end terbaru, memperkuat posisi Drupal sebagai CMS yang kokoh dan berwawasan ke depan.

Pendekatan bertema Drupal saat ini
Cara termudah untuk mengerjakan tema Drupal adalah dengan menambahkan markup ke file html.twig di dalam folder template. Untuk penataan dan perilaku, kami membuat file CSS dan JS sesuai dengan kebutuhan entitas dan menempatkannya masing-masing di dalam folder CSS dan JS. Ini termasuk menu tajuk bertema, menu footer, blok, wilayah, tipe konten individual dan mode tampilan berbeda, tampilan berbeda, dll. File-file ini kemudian dideklarasikan dalam file library.yml di mana dependensi (jika ada) juga dapat disebutkan. Dengan cara ini mereka dapat dimuat sesuai permintaan atau dibuat tersedia secara global. Selain itu, setiap logika preprocessing masuk ke file .theme, kami memiliki breakpoints.yml untuk membantu dengan desain responsif dan tentu saja, file .info.yml yang tanpanya semua upaya akan sia-sia.
Meskipun ini tampaknya banyak pekerjaan yang harus dilakukan sebelum kita benar-benar melakukan beberapa pekerjaan frontend yang berguna, ada beberapa pembuat kode boilerplate seperti drush theme generate , yang bermaksud untuk menghasilkan struktur folder dari sebuah tema dengan cara yang interaktif dan membuat sebuah struktur folder drupal standar.
Meskipun struktur di atas bekerja cukup baik untuk memulai sebuah proyek dan tidak menimbulkan masalah untuk proyek kecil, ini bisa menjadi penghambat bagi situs web perusahaan di mana sistem desain yang lebih canggih perlu diintegrasikan.
- Hal-hal mulai menjadi berantakan dengan sangat cepat. Kami melihat banyak file CSS dan JS yang terisi penuh di folder mereka.
- Pengembang berjuang untuk menemukan kode yang dapat mereka gunakan kembali atau perpanjang.
- Masalah seperti duplikasi kode, penyebaran kode ke seluruh file, kekhususan, dan konflik CSS muncul.
- Hal ini sering mengarah pada lebih banyak upaya yang dihabiskan untuk pengembangan selanjutnya di mana diharapkan pengembangan awal akan membantu nantinya.
Pendekatan kami terhadap tema di Specbee
Di Specbee, kami telah menstandarkan cara kami membuat tema menggunakan alat NPM yang disebut Drupal Theme Init yang kami kembangkan dari awal yang bersumber terbuka. Menjadi generator Yeoman, dapat dengan mudah diinstal dengan NPM/Yarn yang kemudian secara interaktif membantu pembuatan tema khusus. Gagasan dari Tema Drupal init adalah untuk memiliki pendekatan yang konsisten tentang bagaimana file tema dirangkai mengikuti praktik Drupal dan untuk membantu pengembang untuk mulai mengerjakan tema tanpa kerumitan mengatur file setiap kali mereka memulai proyek baru. Ide dasar dari struktur ini adalah untuk mengkotak-kotakkan SASS menjadi komponen-komponen menggunakan konvensi BEM. Setiap file CSS yang terkait dengan entitas seperti blok, tampilan, tipe konten, dll memiliki CSS sendiri yang dihasilkan dan dilampirkan ke entitas tersebut baik melalui templat ranting atau pemrosesan awal. Hal yang sama berlaku untuk file JS. Penggunaan library.yml yang ekstensif membantu kami membatasi jumlah CSS dan JS yang kami render di halaman.
Keuntungan menyiapkan tema dengan cara ini adalah kami memiliki sistem untuk tema berbasis komponen tanpa bergantung pada pustaka atau plugin eksternal apa pun. Ini membantu kami memisahkan pustaka CSS/JS berdasarkan komponen yang akan dimuat di halaman, yang membantu kinerja. Namun, masih ada keterbatasan untuk pendekatan ini terutama ketika ukuran proyek bertambah. Pemisahan komponen menjadi level atomik menjadi sedikit beban karena mengharuskan kita memelihara file library.yml dengan dependensi yang diperlukan. Juga, tidak ada cara mudah untuk melakukan integrasi yang tepat dari sistem desain dengan struktur saat ini dengan mudah karena kita harus menentukan setiap jalur komponen dan ketergantungannya sendiri dalam sistem desain juga, untuk memuat komponen di dalamnya.
Apa itu tema berbasis Komponen
Meskipun pendekatan vanilla tampaknya cukup mendasar, ada sejumlah besar kemajuan yang dilakukan akhir-akhir ini melalui modul yang dikontribusikan untuk mendapatkan pendekatan yang lebih baik. Salah satu pendekatan populer adalah membayangkan UI sebagai kumpulan unit yang dapat digunakan kembali dan konsisten yang disebut komponen . Dalam kebanyakan kasus, ini mengikuti Desain Atom di mana setiap komponen dipisahkan menjadi blok penyusun yang lebih kecil. Modul seperti Pola UI, Komponen! atau pustaka komponen seperti PatternLab, Fractal, dan Storybook telah menghadirkan cara-cara inovatif yang membuat pengembangan tema menjadi lebih ramping dan kuat. Tema berbasis komponen memiliki keunggulan tertentu dibandingkan tema tradisional:
- Salah satu hambatan terbesar adalah ketergantungan backend, di mana pekerjaan frontend tidak dapat dimulai tanpa pekerjaan Backend. Ini menciptakan kelambatan. Menggunakan pendekatan berbasis komponen, front-end dapat bekerja secara mandiri dan tanpa banyak pengetahuan mendalam tentang hal-hal Drupal.
- Komponen dapat dibuat hanya dari desain yang tersedia dengan placeholder yang diperlukan. Nilai untuk placeholder ini dapat diisi nanti saat pekerjaan backend selesai
- Itu menciptakan alur kerja di mana kita tidak mengubah markup di folder template dan menatanya sesuai kebutuhan. Alih-alih, kami memiliki struktur yang lebih kecil yang ditata secara terpisah dan kemudian membuat kumpulan unit yang lebih kecil ini menjadi komponen yang lebih besar yang dapat digunakan oleh templat Drupal.
- Ini membantu dalam mempertahankan kode yang terkait dengan setiap komponen secara terpisah dan menciptakan kemungkinan efek samping yang lebih kecil.
- Ini menegaskan konsistensi UX di seluruh aplikasi.
- Membantu mengurangi upaya yang dihabiskan untuk menyiapkan fitur karena perubahan yang dibuat di satu tempat mencerminkan seluruh area penggunaannya.
Bagaimana melakukan tema berbasis komponen di Drupal
Salah satu cara yang menonjol untuk mengikuti pengembangan berbasis komponen adalah menggunakan PatternLab yang diperkenalkan beberapa waktu lalu. Awalnya datang dengan edisi Drupal yang diarsipkan sekarang dan digantikan oleh paket berbasis node. Pengaturan PatternLab membutuhkan modul Komponen untuk diinstal yang akan membantu mendapatkan markup dari file Twig di luar folder template untuk Drupal. Ini diikuti dengan menginstal paket patternlab melalui npm yang memberikan opsi untuk menghasilkan template berbasis ranting atau kumis (jelas ranting untuk kita). Setelah ini selesai, kami memiliki panduan gaya perhitungan yang siap pakai, beberapa kode boilerplate yang membantu dalam pembuatan panduan gaya, dan folder pola tempat kami membuat komponen sesuai dengan persyaratan. Komponen-komponen ini kemudian disertakan dalam file html.twig yang ada di dalam folder templates.

Meskipun semua langkah ini baik-baik saja untuk dilakukan, ada beberapa contoh di mana ini agak sulit untuk disiapkan dan memiliki sedikit kurva pembelajaran untuk itu. Kelemahan terbesar yang datang dengan Patternlab adalah bahwa semua CSS digabungkan menjadi satu file yang kemudian dibuang ke semua halaman (yang kadang-kadang juga terjadi dengan JS yang disertakan). Meskipun hal ini tidak menjadi masalah pada awalnya karena ide dasarnya adalah penggunaan kembali komponen, setelah proyek berkembang, hal ini mulai memengaruhi kinerja halaman.
Bagaimana melakukan tema berbasis komponen dengan SDC
Dengan versi awal SDC masuk ke inti sebagai modul eksperimental, ada banyak kegembiraan di sekitarnya. SDC telah disebut-sebut sebagai perubahan terbesar pada tema Drupal sejak diperkenalkannya Twig. SDC sekali lagi bukanlah solusi lengkap untuk tim Pengembangan Frontend tetapi pendekatan berbasis komponen untuk memberi tema dengan struktur dasar yang unik. Ini masih dapat diperpanjang dengan sejumlah modul untuk jenis alur kerja tertentu. Ide dasarnya adalah segala sesuatu yang berhubungan dengan komponen tetap berada di dalam satu direktori. Ini termasuk file Component Twig, JS, CSS, aset lainnya, dan file YAML skema tunggal yang mendeklarasikan properti komponen.
Beberapa manfaat langsung menggunakan SDC:
- Semua kode yang terkait dengan komponen ada dalam satu direktori (seperti namanya!).
- Pustaka untuk komponen dihasilkan secara otomatis yang mengarah pada trauma yang lebih kecil karena tidak mendeklarasikannya di file library.yml. Meskipun kita mungkin masih perlu menambahkan dependensi ke file component.yml, hal ini dilakukan di satu tempat daripada melompat ke file library.yml.
- Ada kurva belajar yang jauh lebih kecil untuk mengimplementasikan SDC. Jika Anda mengetahui dasar tema Drupal, yang perlu Anda lakukan adalah mengaktifkan modul ini dan mulai menulis komponennya.
- Kekuatan ranting (include/extend/embed) masih tersedia yang membantu dalam penggunaan kembali kode.
- Karena komponennya adalah plugin YML, yang dapat dengan mudah ditemukan oleh Drupal dan dapat dengan mudah ditukar dengan komponen yang memiliki struktur API yang sama.
- Komponen juga dapat dirender melalui array render!
- Menyediakan mekanisme yang baik untuk mengintegrasikan perpustakaan eksternal untuk memfasilitasi sistem Desain.
- Saat komponen diatur, hasilnya adalah tampilan dan nuansa yang konsisten dari produk akhir.
- Kode menjadi lebih dapat diuji karena kami memiliki unit (baca komponen) yang dapat diuji secara mandiri
- Karena kita mendefinisikan skema dalam definisi YAML komponen, modul dapat secara otomatis membuat formulir untuk mengisi data.
Meskipun saat ini disertakan sebagai fitur eksperimental di inti, menyiapkan SDC cukup mudah. Dengan asumsi ada instalasi Drupal 10.1.x:
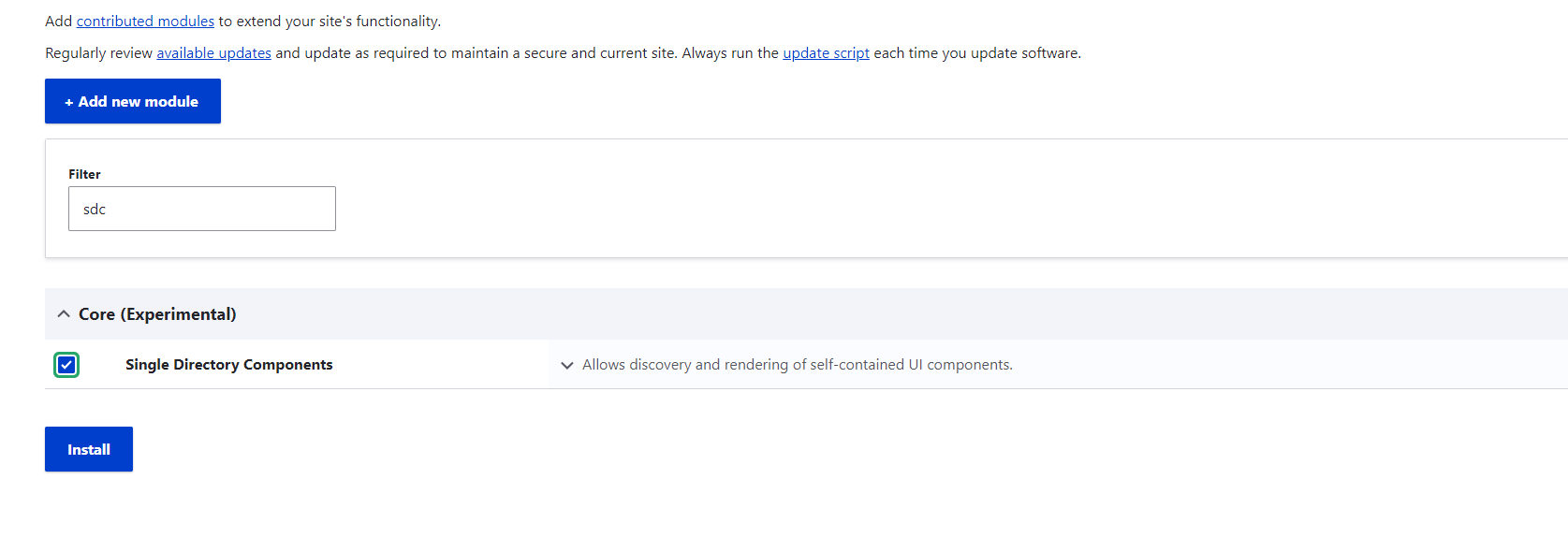
1. Aktifkan modul inti SDC eksperimental.

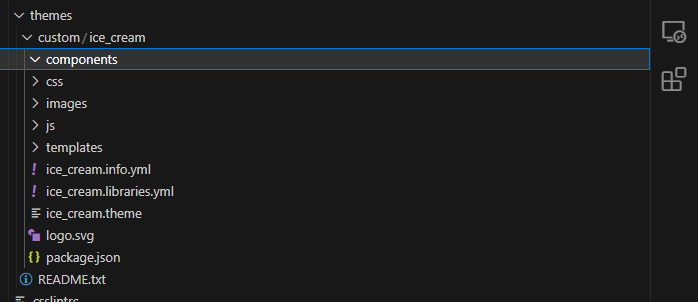
2. Buat atau gunakan tema khusus untuk menambahkan SDC. Untuk tujuan kami, kami membuat tema khusus yang disebut Ice Cream dengan Olivero sebagai tema dasar.
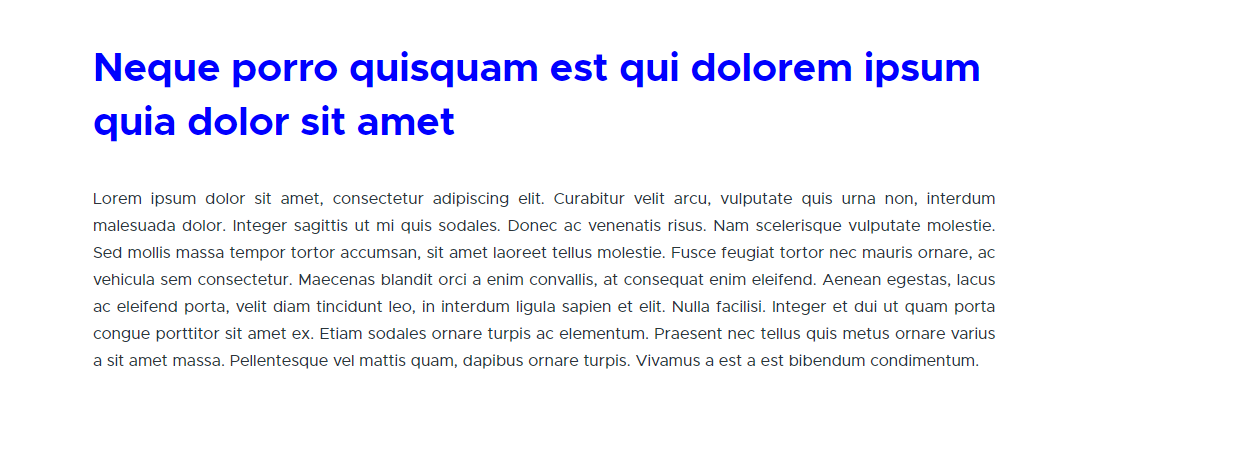
3. Untuk tujuan kita, mari gunakan halaman dasar yang keluar dari kotak. Saya telah menggunakannya kembali dengan menambahkan bidang Judul khusus dan membuat beberapa penyesuaian pada tampilan yang kemudian terlihat seperti ini:

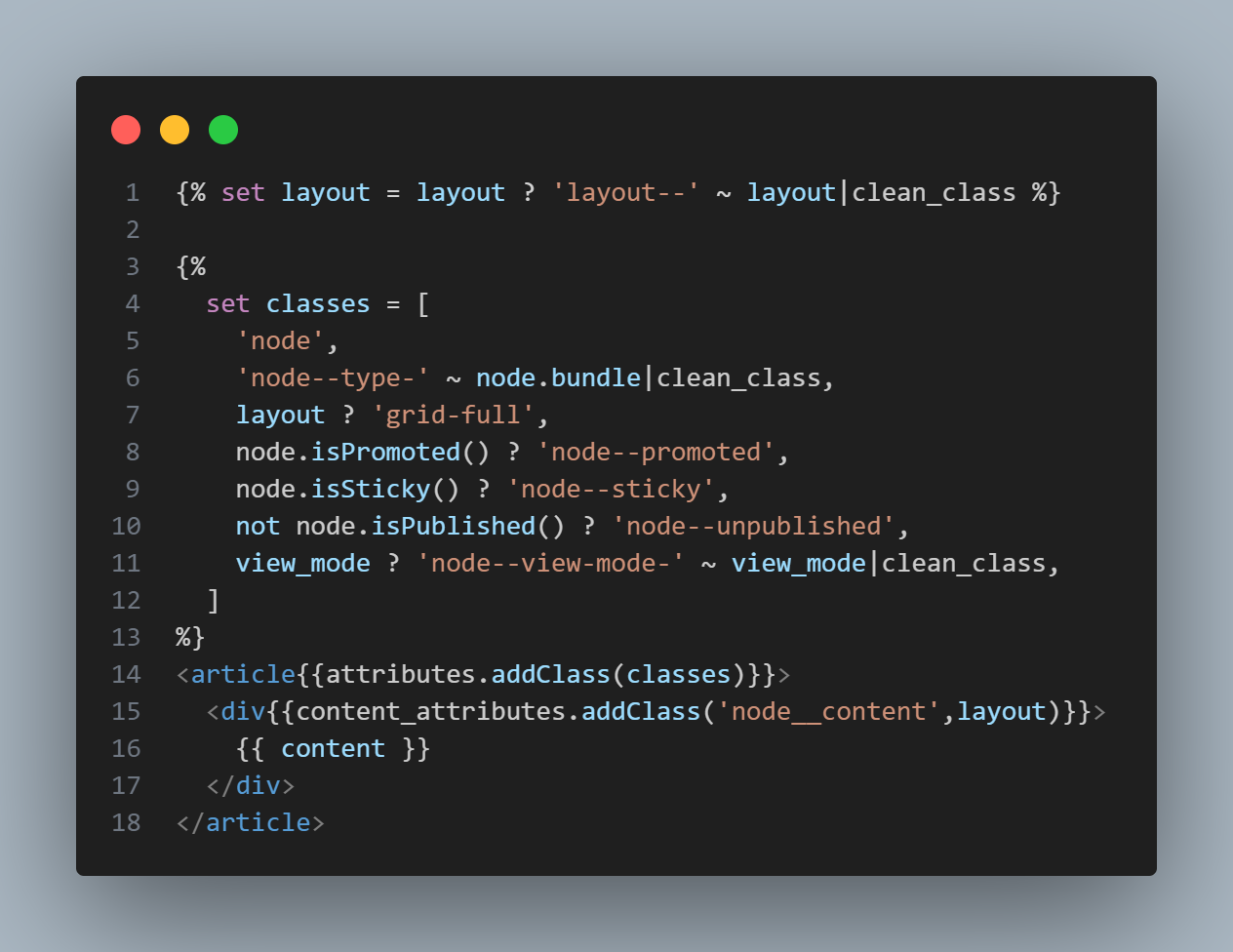
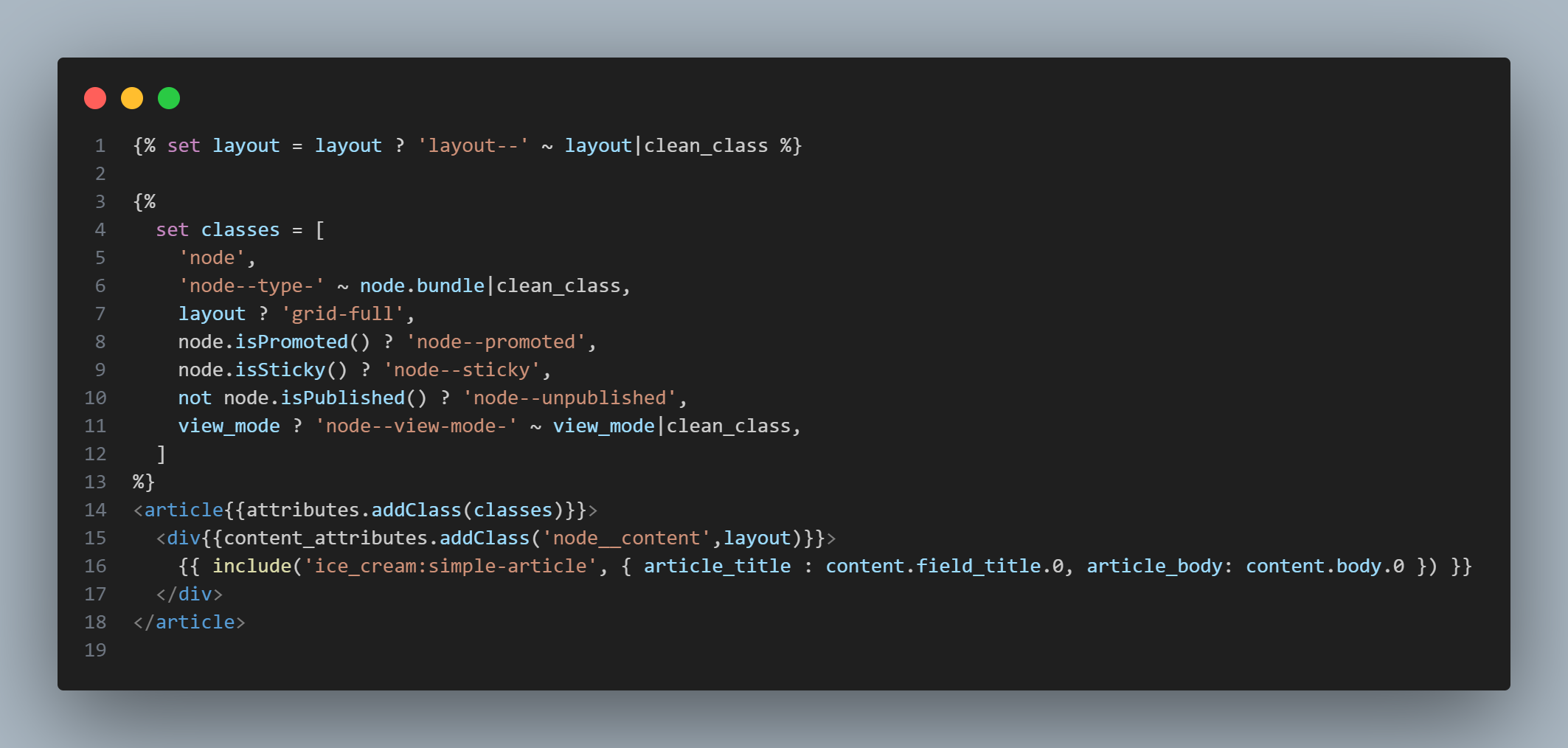
4. File ranting template terdiri dari kode dasar:

5. Buat folder bernama komponen di dalam tema khusus Anda. Ini mirip dengan cara kami memiliki folder template untuk template Drupal.

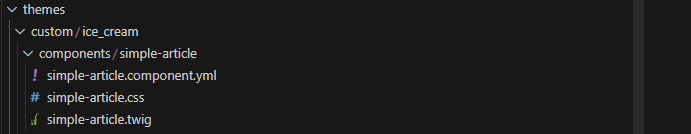
6. Untuk saat ini, ide dasarnya adalah memberi gaya pada judul dan deskripsi, yang sifatnya dapat digunakan kembali. Mari buat sebuah komponen bernama simple-article. Akan ada file simple-article.component.yml dan simple-article.twig yang akan kita perlukan. Selain itu, kami juga akan menambahkan simple-article.css untuk penataan.

7. Mari buat file simple-article.twig . Kami akan memiliki markup dasar untuk itu.

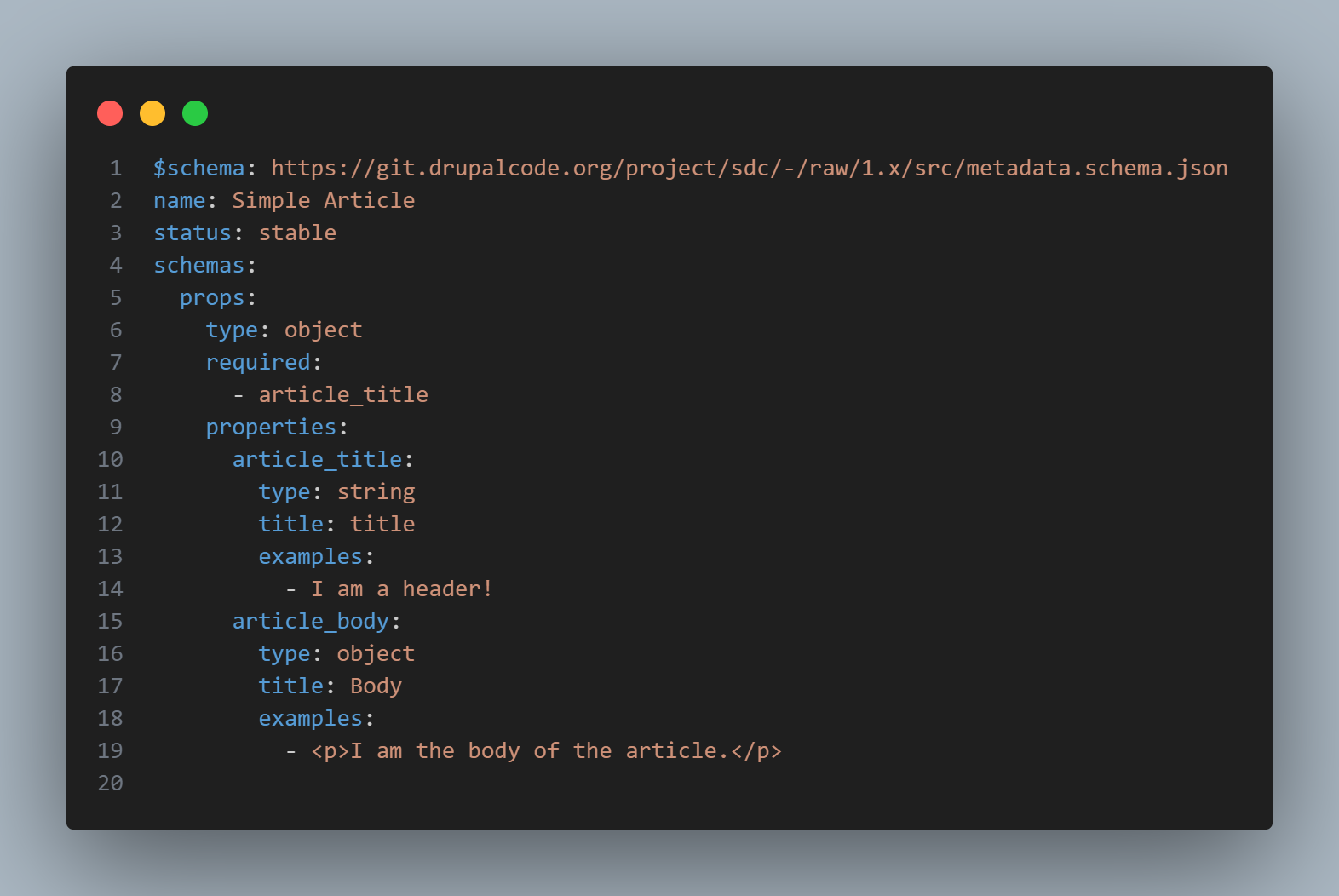
8. Tambahkan file simple-article.component.yml dengan skema yang disebutkan di https://www.drupal.org/node/3352951. Idenya adalah untuk menentukan apa yang akan menjadi masukan ke file ranting. Ini akan terlihat seperti ini untuk kita:

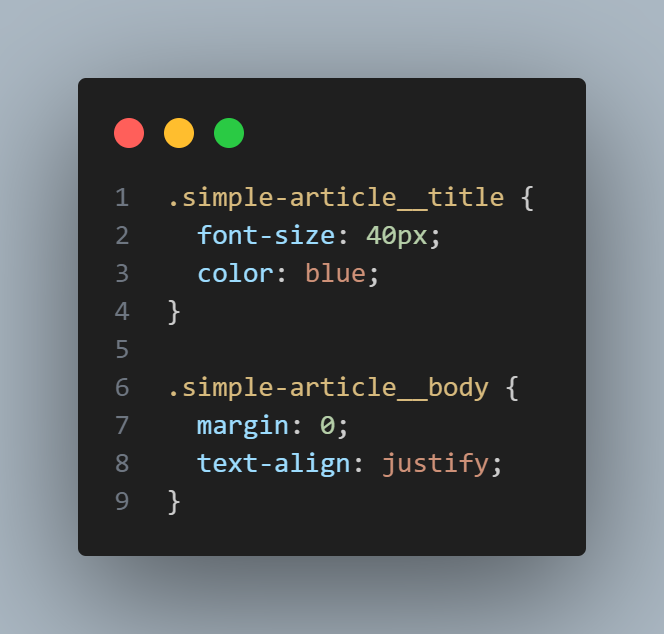
9. Mari tambahkan beberapa gaya dasar ke komponen di simple-article.css .

10. Kosongkan cache.
11. Abrakadabra! Komponen sekarang siap digunakan. Tapi itu masih perlu digunakan . Tanpa itu, komponen akan diam di folder komponen.
12. Sertakan komponen ini dalam file template yang diperlukan (ini adalah file html.twig di bawah folder templates di tema kustom) dengan format [nama_tema:nama-komponen]. Perhatikan pernyataan include di mana kita menambahkan variabel ranting untuk digunakan dalam komponen.

13. Komponen sekarang dirender dengan markup baru dan gaya yang lebih baik.

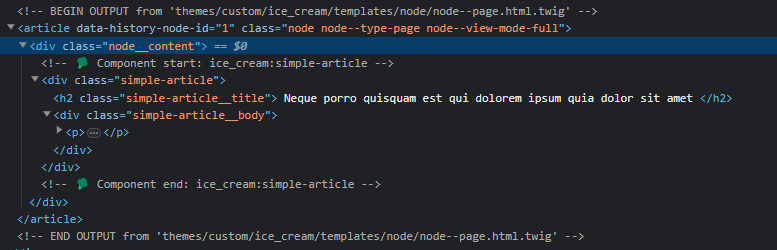
14. Perhatikan markup. Jika ranting debug diaktifkan, kami juga mendapatkan beberapa ikon khusus dengan komponen SDC kami yang dirender.

Dan itu saja!
Referensi
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
Pikiran Akhir
Dengan cara SDC dibangun, akan ada pengembangan intensitas tinggi di sekitarnya. Salah satu track yang populer adalah bahwa modul akan secara otomatis mendeteksi komponen dan memasukkan formulir masing-masing ke dalam Layout Builder, CKEditor, Paragraphs, Blocks, Fields, dll! Selain itu, SDC saat ini bekerja dengan baik dengan Storybook melalui modul kontribusi yang disebut CL Server (yang telah dikelola oleh pengelola proyek SDC). Sudah ada modul lain seperti CL Devel, CL Generator, dan bahkan Pola UI yang dibangun di sekitar SDC.
Ini juga akan membantu kita untuk memutakhirkan generator tema kita sendiri (Drupal Theme Init) yang telah kita bahas sebelumnya untuk memberikan opsi menggunakan SDC bersama dengan Sistem Desain, lebih disukai Buku Cerita. Ini akan membantu siapa saja untuk memulai implementasi SDC secara instan membuka jalan untuk pengembangan tema yang lebih baik.
Jika Anda ingin membaca lebih banyak konten menarik di Drupal, berlangganan buletin mingguan kami hari ini!
