25+ Font Terbaik untuk Situs Web yang Digunakan oleh Pro & Agen Desain Web pada tahun 2022
Diterbitkan: 2022-09-17Jadi, sepertinya Anda berulang kali menabrak tembok saat memilih font untuk situs web Anda. Bagaimanapun, itulah satu-satunya penjelasan yang mungkin mengapa Anda ada di sini.
Nah, doa Anda telah dijawab. Artikel ini akan melihat secara mendetail segala sesuatu yang berkaitan dengan pemilihan font di samping aspek-aspek yang lebih halus yang melekat pada prosesnya. Namun, itu tidak berakhir di sana. Juga akan ada pemeriksaan lebih dari dua puluh lima font terbaik untuk halaman situs web yang tersedia saat ini.
Gatal untuk memulai? Baiklah kalau begitu, mari kita selami!
Apa sebenarnya font itu?
Tidak ada definisi standar font, meskipun istilah tersebut merupakan turunan dari ' jenis huruf ' historis — instrumen penataan huruf untuk perangkat seperti mesin tik. Sekarang, kedua istilah tersebut telah menjadi sinonim satu sama lain.
Font hanyalah gaya huruf yang digunakan dalam konten tertulis. Selanjutnya, halaman dapat memiliki karakter seragam yang melekat pada satu estetika dan ukuran atau varian yang sangat berbeda. Ini sepenuhnya terserah pengguna yang menulis teks.
Bagaimana Anda memilih font untuk situs web?
Beberapa organisasi memperumit banyak hal ketika memilih font web untuk situs mereka. Namun, ini adalah proses yang relatif mudah jika Anda memahami dasar-dasarnya. Dan untuk menjelaskan ini dengan lebih baik, mari kita analogikan:
Situs web Anda adalah suara Anda. Konten yang terkandung dalam halaman web adalah topik yang ingin Anda diskusikan. Sekarang, font yang Anda gunakan adalah nada Anda. Ini sesederhana itu.
Berdasarkan ini, Anda memiliki beberapa opsi dalam memilih nada—font—kepribadian Anda, yaitu:
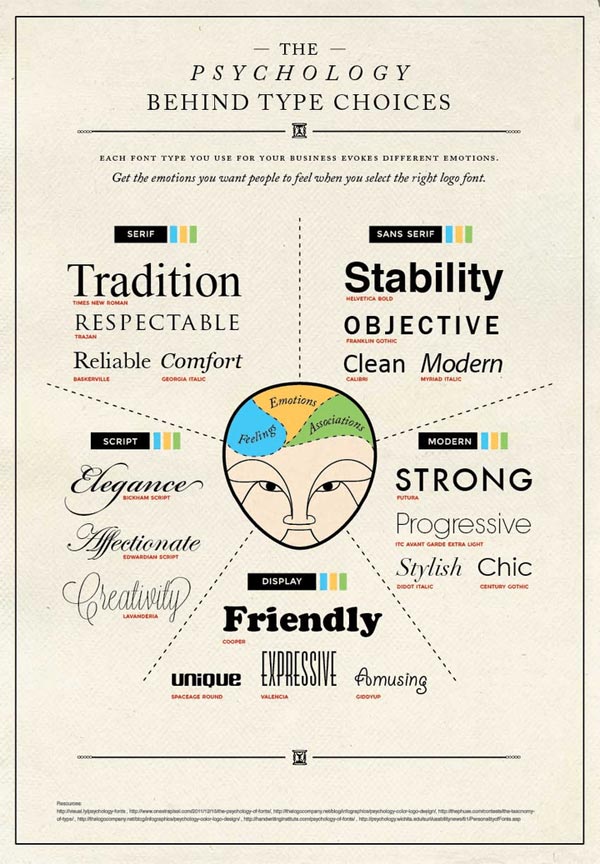
- Font serif yang memancarkan tradisi, kenyamanan, keandalan, dan rasa otoritas
- Font sans serif yang memproyeksikan objektifitas dan stabilitas, condong ke arah minimal
- Font skrip yang menyampaikan keanggunan, kreativitas, dan tingkat kasih sayang
- Tampilkan font yang menyampaikan keunikan dan keramahan, membantu ekspresi merek secara keseluruhan
- Font modern yang menunjukkan keberanian berpadu dengan perspektif progresif

Sumber
Tidak ada jawaban yang benar saat menentukan font terbaik untuk halaman website. Namun, ada beberapa hal yang dapat Anda manfaatkan saat memutuskan gaya mana yang paling cocok untuk Anda.
Jadi, inilah mereka:
Identitas merek dan audiens
Setiap kali Anda berbicara, nada Anda sesuai dengan apa yang ingin Anda katakan. Sama halnya dengan identitas merek Anda dan gaya font merek yang Anda pilih. Ini juga hal pertama yang perlu Anda perhitungkan. Tip bermanfaat di sini adalah untuk memeriksa dua hal:
- Kepribadian organisasi Anda
- Target penonton
Setelah Anda memiliki jawaban untuk keduanya, Anda menyatukannya. Itu akan membantu Anda memilih beberapa font desain web, bahkan jika itu tidak menunjukkan yang tepat.
Keterbacaan font
Terlepas dari betapa menakjubkannya font tersebut, tidak ada gunanya jika tidak ada yang bisa membacanya. Seringkali, desainer web terlalu sibuk membuat situs mereka terlihat indah sehingga mereka lupa apa yang penting: THECONTENT .
Jadi, tetap berpegang pada gagasan keanggunan dalam kesederhanaan . Itu tidak berarti Anda tidak dapat memasukkan sesuatu yang bergaya di halaman web Anda. Anda sebenarnya bisa. Tetapi pastikan bahwa Anda membatasinya pada heading dan judul.

Ambil Hanalei, misalnya. Ini adalah font terbaik untuk judul tajuk situs web jika Anda melayani audiens remaja. Namun, orang yang lebih tua mungkin mengalami kesulitan berurusan dengan seberapa sibuk tepi huruf. Selain itu, Hanalei mungkin tidak cocok dengan gaya lain yang Anda rencanakan untuk dimasukkan ke dalam situs Anda. Jadi, bagaimana Anda memecahkan ini?
Sederhana: Anda menggunakan alat pasangan font. Ini berorientasi secara eksplisit untuk memastikan kompatibilitas di semua halaman web Anda. Singkatnya, Anda akan mendapatkan daftar kombinasi font yang disarankan yang bekerja sama dengan baik.
Beberapa contoh alat yang paling populer adalah:
- Ketik Koneksi
- Jenis Google
- Tipe Serigala
- Pasangan Font
Semua opsi yang terdaftar adalah pilihan yang sangat baik dalam hak mereka sendiri. Yang penting adalah bagaimana Anda memanfaatkannya.
Pengalaman pengguna
Font terbaik untuk halaman situs web adalah font yang memungkinkan halaman situs Anda dimuat dengan cepat. Sedikit bingung? Tidak perlu.
Dalam beberapa kasus, browser memuat file HTML dan CSS sebelum menyadari kebutuhan untuk menampilkan gaya font yang benar. Ini mungkin karena konflik algoritma dalam penentuan prioritas atau beberapa faktor lainnya.
Begini masalahnya: tidak masalah apa masalah kausalnya. Anda harus khawatir bahwa pengunjung situs Anda menatap halaman yang menggelegar secara visual.
Namun, jenis huruf itu sendiri tidak bisa disalahkan — Hosting halaman yang salah. Font Google adalah contoh sempurna di sini. Sebagian besar desainer menghadapi sejumlah masalah latensi dengannya. Namun, impor sederhana atau hosting mandiri dapat mengatasi sebagian besar tantangan.
Berapa ukuran font situs web terbaik?
Sekarang setelah Anda memahami lebih lanjut tentang seluk-beluk memilih font terbaik untuk halaman situs web, mari kita periksa beberapa aspek teknis di baliknya. Singkatnya, saatnya untuk melihat ukuran font.
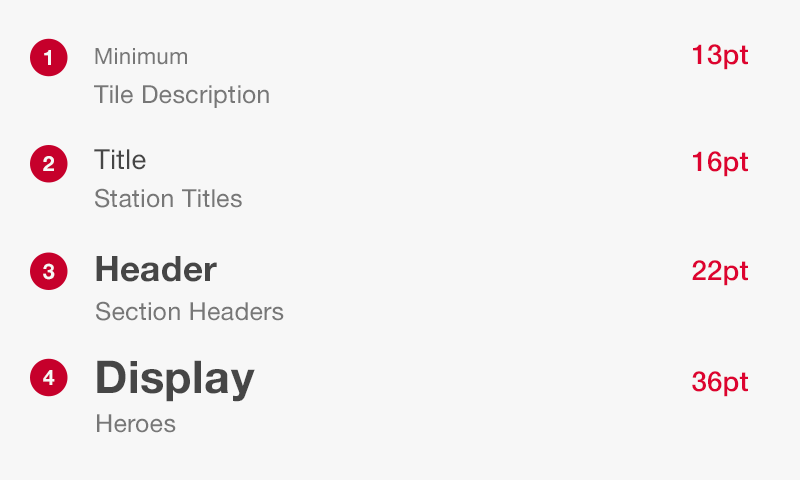
Sebagian besar halaman akan memiliki tiga aspek, terutama:
- Judul (H1)
- Subjudul (H2, H3, H4 …)
- Konten (P)
Seperti yang mungkin sudah Anda ketahui, masing-masing elemen yang disebutkan harus memiliki ukuran yang berbeda. Dan meskipun tidak ada aturannya, sebagian besar desainer mengikuti praktik khusus untuk situs desktop dan seluler.
Biasanya, Anda harus mengikuti sesuatu di sepanjang baris ini:
- Ukuran Konten/Tubuh pada 16 hingga 18 piksel
- Ukuran judul diatur ke 1,96 kali lebih besar dari badan, yang dalam hal ini adalah 35 piksel
- Ukuran sub-judul diatur ke 5 piksel lebih kecil dari judul

Sekarang, saran ini tidak diatur, terutama mengingat tampilan berbeda berdasarkan perangkat yang digunakan. Ada juga faktor seberapa 'berat konten' halaman Anda. Dengan kata lain, ukuran font yang lebih kecil dapat membuat halaman tampak terlalu sibuk jika banyak yang harus dibaca. Sebaliknya, membuat segalanya terasa lebih besar dapat membuat membaca menjadi tantangan bagi pengguna seluler.
Jadi, terlepas dari semua artikel online, tidak ada jawaban konkret untuk pertanyaan ini. Ukuran yang disebutkan, bagaimanapun, berfungsi sebagai pedoman dasar bagi Anda untuk memulai. Pada akhirnya, itu sepenuhnya tergantung pada pemahaman Anda tentang apa yang paling berhasil.
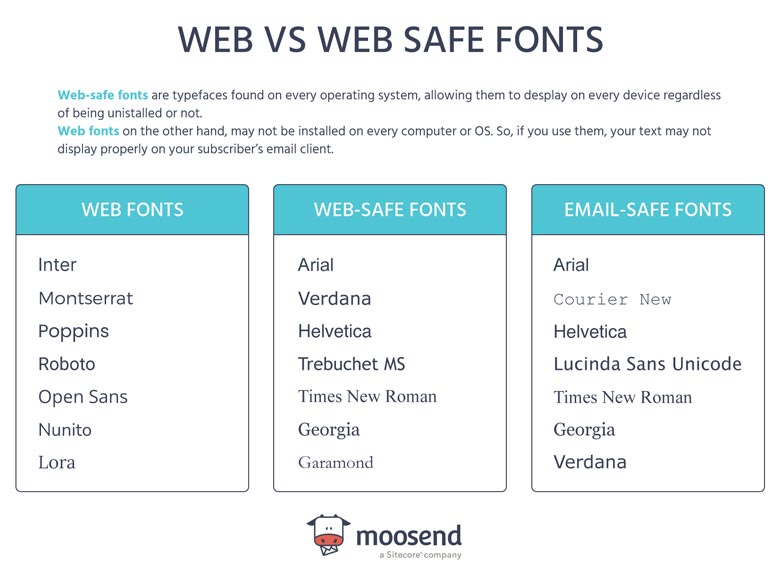
Memahami perbedaan antara web-safe & web font
Kebingungan yang terus-menerus di antara desainer pemula terkait dengan perbedaan antara font web-safe dan font web. Sangat penting untuk dicatat bahwa yang satu bukan pengganti yang lain, dan upaya untuk menggunakannya secara bergantian dapat menyebabkan hasil yang buruk.
Font yang aman untuk web pada dasarnya adalah font yang dimuat sebelumnya ke dalam Sistem Operasi (OS). Dan satu-satunya alasan di balik terminologi yang ditetapkan adalah bahwa menggunakannya tidak akan menyebabkan kesalahan tampilan.
Namun, font web tidak diinstal pada setiap OS. Akibatnya, menggunakannya untuk menulis email, misalnya, dapat menyebabkan browser klien penerima menampilkan teks secara tidak benar. Singkatnya, kedua belah pihak harus menginstal font web yang sama untuk konten apa pun yang ingin mereka kirim atau lihat.

Namun — dan ini sangat penting — halaman web tidak mengalami masalah ini. Alasannya? Situs di-host di server dan tidak bergantung pada berbagi peer-to-peer. Intinya, Anda bisa menjadi sekreatif yang Anda inginkan saat memilih font terbaik untuk halaman situs web!
Font Web Terbaik yang Tersedia untuk Desain Situs Web
Sekarang Anda tahu cara memilih font, ukuran untuk mengaturnya, dan, yang lebih penting, perbedaan antara font web-safe dan web. Sekarang, mari kita bicara tentang beberapa opsi terbaik yang tersedia.
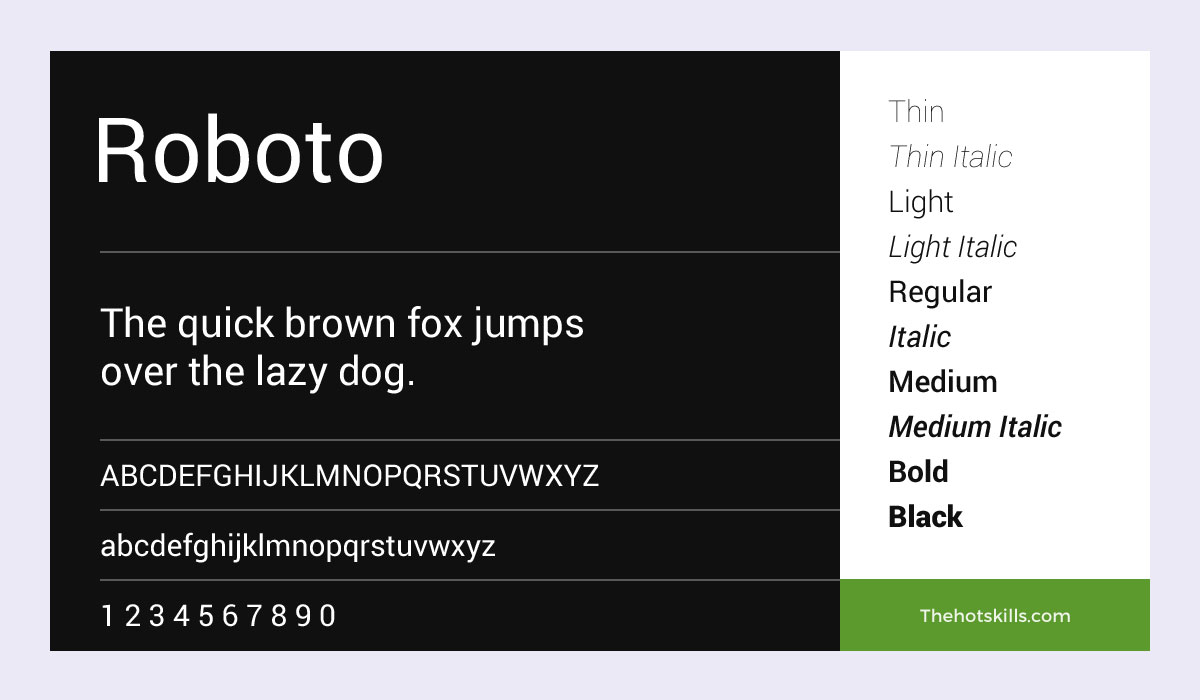
robot

Kontribusi google pertama dalam daftar ini, Roboto, ironisnya, agak tertahan, hampir seolah-olah memainkan namanya. Namun, mengingat itu open-source, itu bisa saja sedang berjalan untuk font gratis terbaik.
Idealnya, Anda akan menggunakan gaya khusus ini jika Anda ingin membuat halaman informasi. Jadi, katakanlah konten editorial atau blog — sesuatu seperti itu. Apa pun formatnya, pastikan Anda tidak menggunakannya untuk hal lain selain menyampaikan subjek tertulis. Sederhananya, hindari menggunakan Roboto untuk memenuhi estetika.
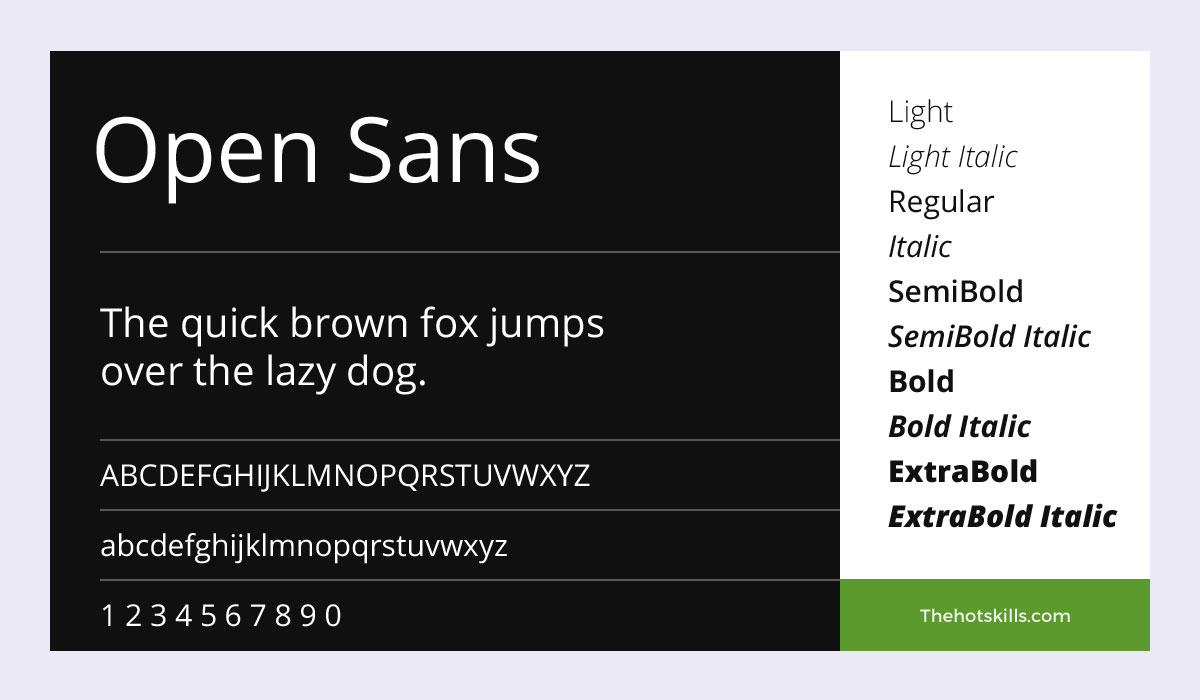
Buka Sans

Open Sans mungkin sedikit kosong, tetapi itu juga menjadikannya pilihan yang sangat baik jika Anda berencana untuk menerbitkan halaman dengan sejumlah besar konten panjang.
Contoh ideal untuk menggunakannya adalah jika Anda berencana menyertakan bagian Pertanyaan yang Sering Diajukan (FAQ) di halaman web Anda. Selain itu, Anda juga bisa membuat argumen yang mendukung deskripsi produk atau layanan.
Pada dasarnya, apa pun berfungsi jika itu bukan hal pertama yang dilihat pengunjung situs Anda.
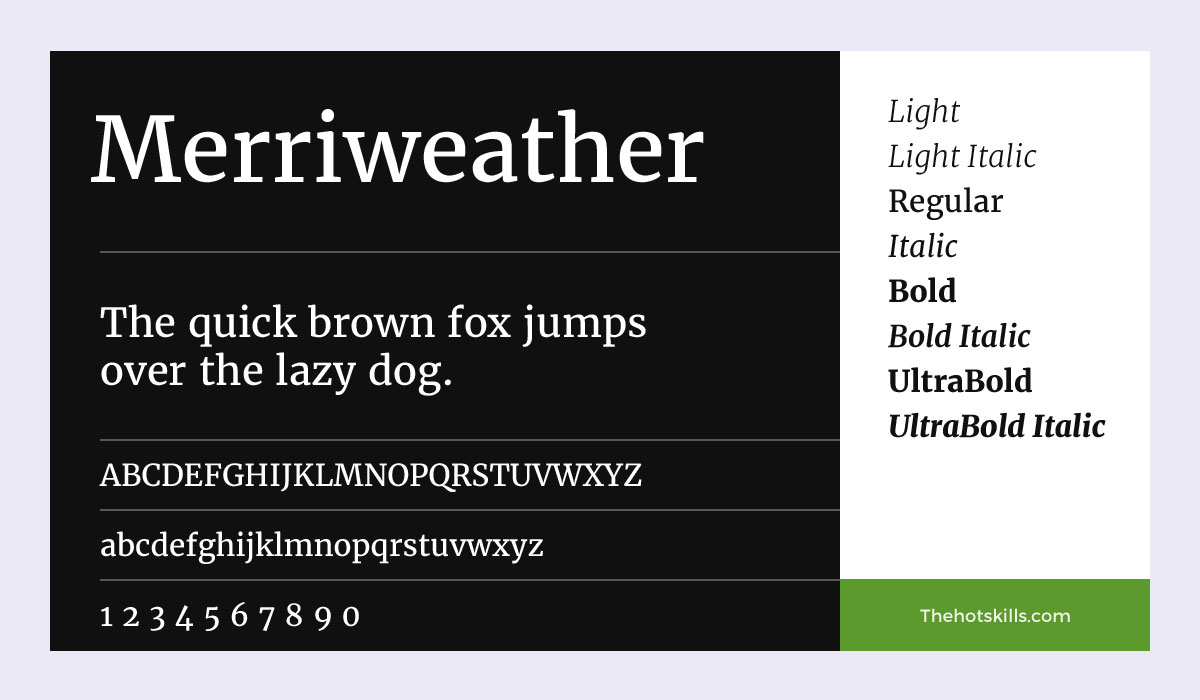
Merriweather

Ada sesuatu yang sangat aneh tentang Merriweather. Jangan mengambil ini dengan cara yang salah — hanya saja tidak mengikuti pola yang sama seperti sepupu Google lainnya. Tepi huruf, misalnya, memiliki sedikit 'pembulatan' yang hilang di sebagian besar tipografi sudut.
Dalam semua keadilan, gaya akan memberi pesona pada halaman web utama Anda jika Anda melengkapinya dengan nada yang lebih ringan. Untuk beberapa alasan, latar belakang hitam atau lebih gelap tidak cocok dengan jenis huruf.
Secara keseluruhan, Merriweather adalah salah satu font serif terbaik untuk situs web. Yah, setidaknya jika Anda menginginkan substansi daripada gaya yang agak dangkal.
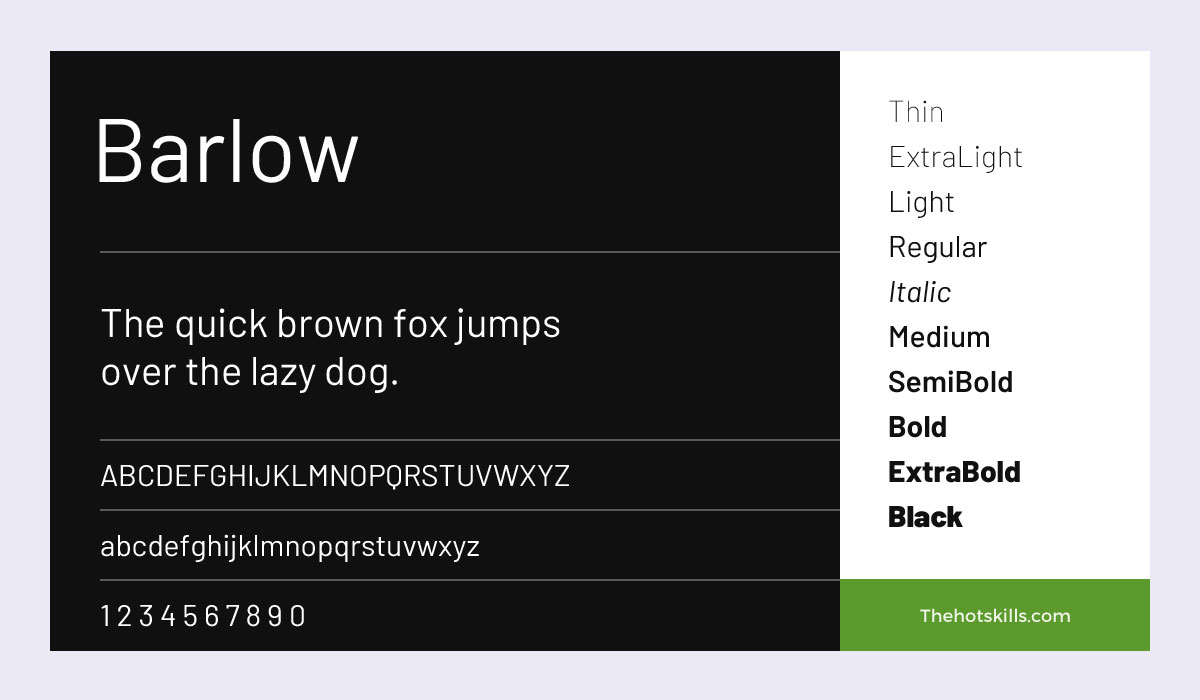
Barlow

Barlow agak ragu-ragu tentang apa yang diinginkannya. Tunggu; ada penjelasan yang datang. Tapi pertama-tama, mari kita periksa sesuatu yang sangat unik pada gayanya. Jika Anda perhatikan lebih dekat, huruf g memiliki goresan yang lebih pendek di bagian akhir. Itu mengejutkan, mengingat Google sangat khusus untuk tidak menyimpang dari konvensi tipografi yang khas.
Terlepas dari itu, Barlow agak hambar jika Anda memutuskan untuk menggunakan skrip bahasa Inggris. Beralih ke bahasa lain, dan itu menjadi font yang sama sekali berbeda.
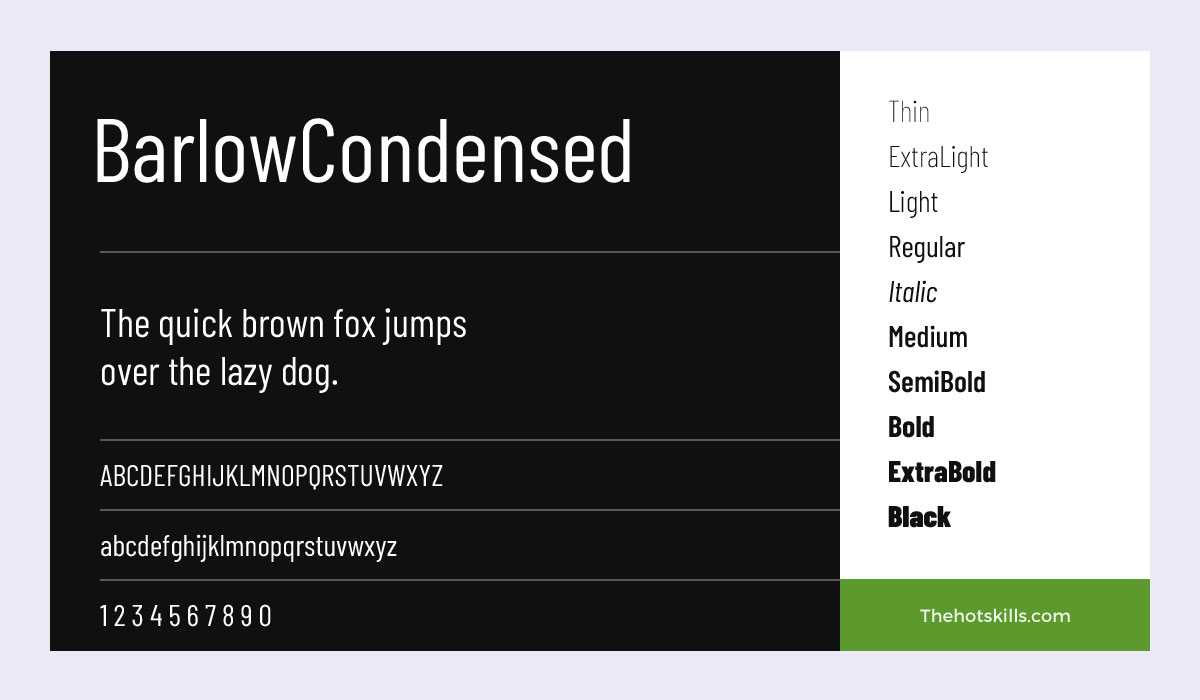
Barlow kental

Alternatif yang jauh lebih baik untuk kakak laki-lakinya yang sedikit tidak biasa, Barlow Condensed ramping dan duduk tepat di antara sudut dan bulat. Namun, itu tidak berarti Anda menggunakannya untuk halaman utama Anda. Sebagai gantinya, masukkan font ke dalam ulasan pelanggan, testimonial klien, dll.
Jenis konten ini perlu memiliki faktor pembeda yang sedikit untuk menonjolkannya sebagai sesuatu yang dikatakan seseorang. Barlow Condensed dapat melakukan ini dengan sempurna.
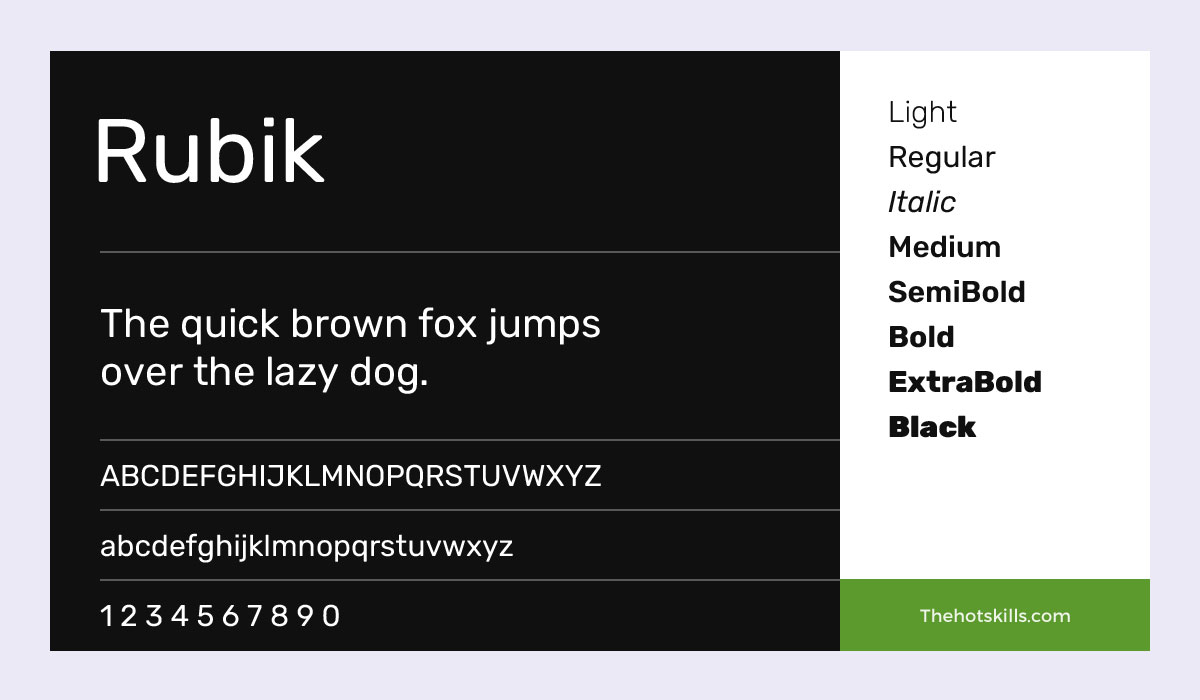
rubik

Rubik, sejauh ini, adalah salah satu font terbaik untuk halaman situs web, setidaknya dibandingkan dengan penawaran Google lainnya. Huruf-hurufnya memiliki desain melingkar yang khas, terutama ketika ditulis dalam huruf kecil.
Jika Anda bertanya-tanya tentang kasus penggunaan yang sesuai, Anda tidak perlu melihat lebih jauh dari pesan otomatis situs, chatbot, atau bahkan pop-up.

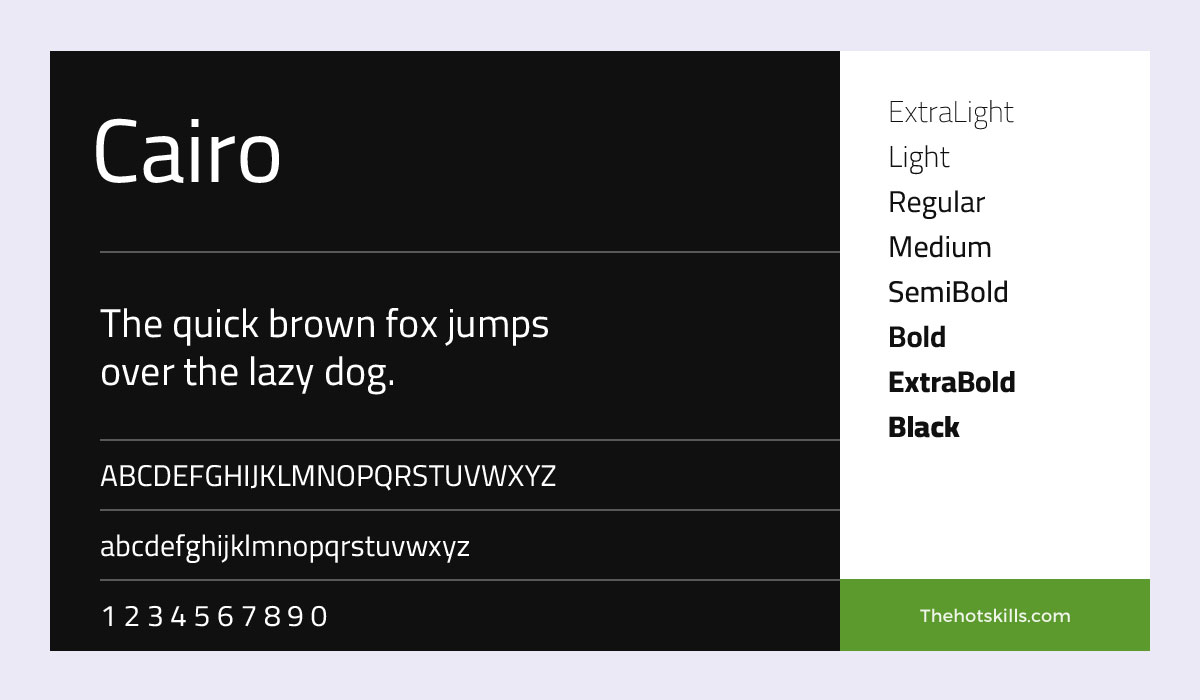
Kairo

Kairo, sesuai dengan namanya, bekerja paling baik saat Anda tidak mengandalkan skrip bahasa Inggris. Tidak ada yang salah dengan font, per se. Namun, ia kehilangan pesonanya ketika dipaksa untuk tetap berpegang pada huruf konvensional.
Gunakan untuk bahasa lain, dan Anda akan melihatnya berubah tepat di depan mata Anda. Meskipun tidak terlihat pada gambar di atas, karakter dalam varian bahasa Inggris diberi jarak yang terlalu jauh.
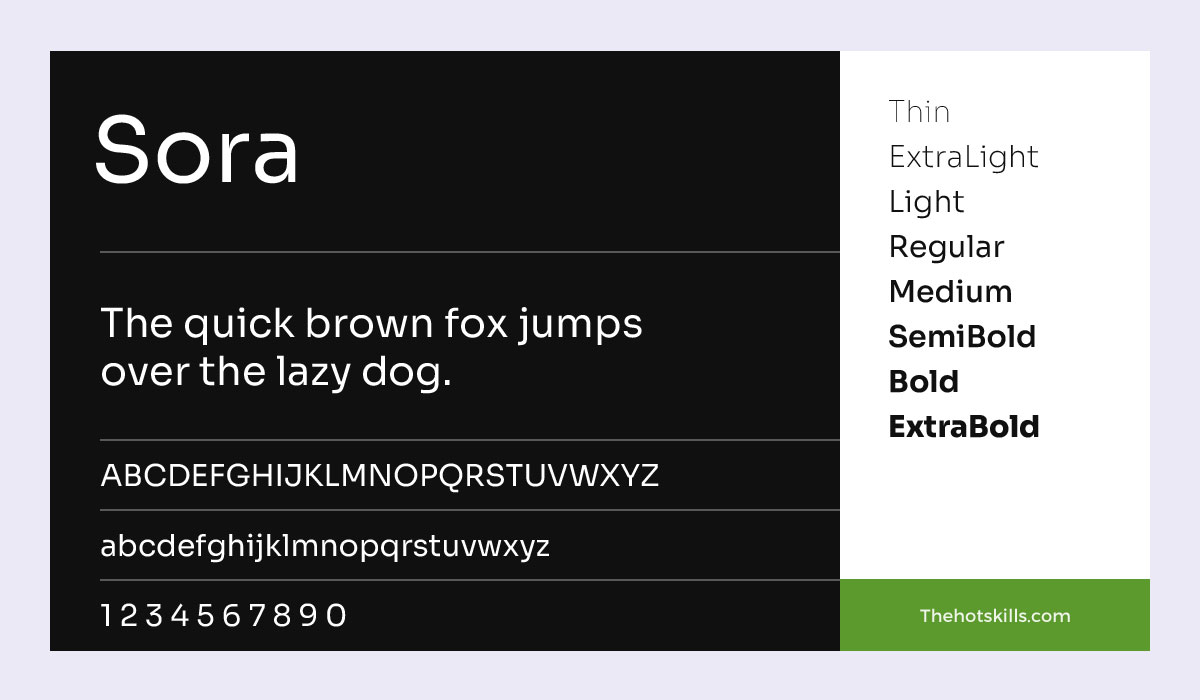
Sora

Sora unik, agak santai, dan sempurna jika Anda menginginkan huruf yang lebih gelap dengan latar belakang warna-warni.
Sebagian besar sapuan huruf memiliki perkembangan pendek, menjadikan font pilihan yang sangat baik untuk halaman pengantar atau portal tamu. Dan Anda bebas berkreasi dengan latar belakang karena garis luarnya akan selalu tajam terlepas dari apa yang Anda gunakan.
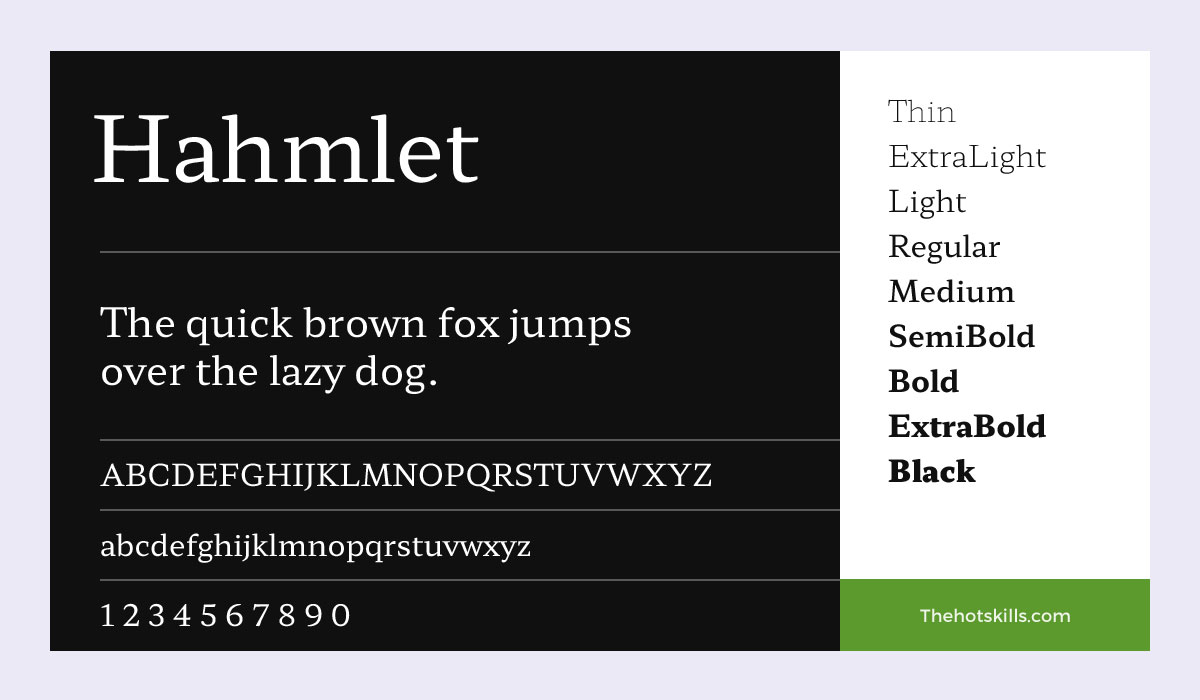
hahmlet

Begini masalahnya: Hahmlet paling cocok untuk halaman web regional atau terjemahan. Lakukan jika Anda sedang membangun sesuatu di sepanjang garis itu.
Untuk membantu menjelaskan hal ini dengan lebih baik, pertimbangkan contoh situs anime atau manga. Faktanya, setiap skrip Asia Timur mengalir sangat baik dengan font ini. Kasus penggunaan lain yang mungkin adalah untuk situs pendidikan yang mengajarkan bahasa tersebut.
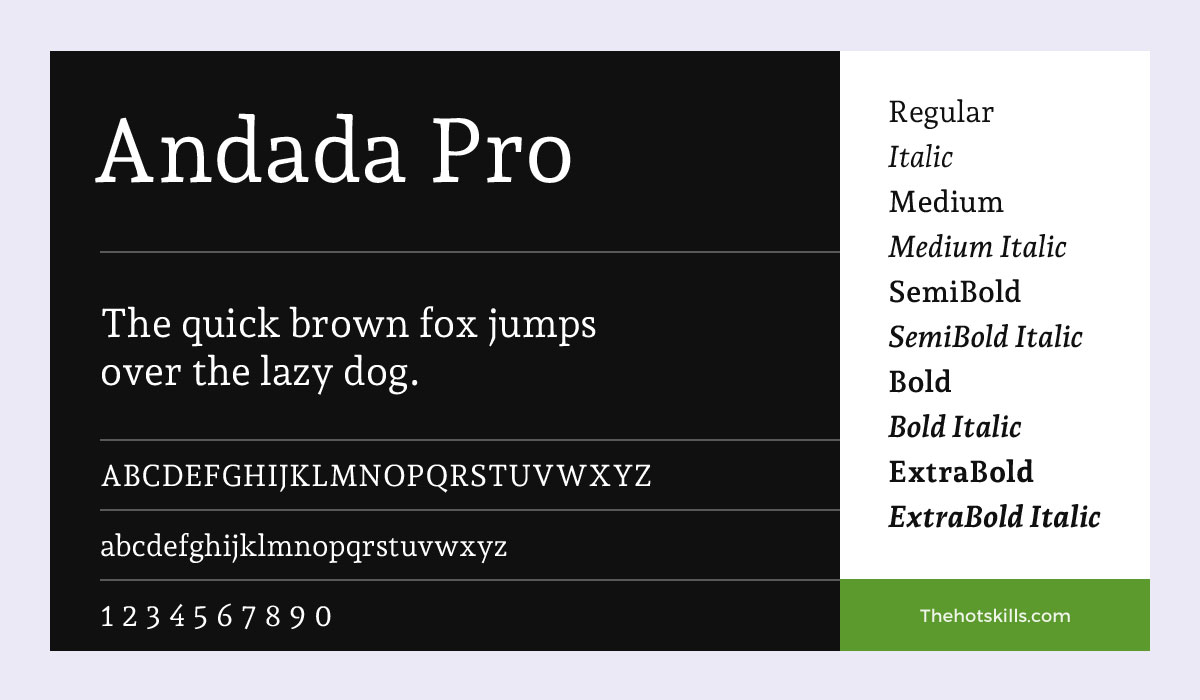
Andada Pro

Tidak ada cara lain untuk mengatakan ini: Andada Pro adalah salah satu font hipster yang cocok dengan konten artisanal. Ingin mempublikasikan konten tentang campuran kopi? Nah, Andada akan menjadi taruhan terbaik Anda, kalau begitu.
Tip sederhana di sini adalah tetap berpegang pada huruf gelap. Jenis huruf melakukan sebagian besar pekerjaan untuk Anda. Anda tidak perlu menambahkannya dengan bermain-main dengan karakter berwarna.
Tanpa terlalu tumpul, ini adalah salah satu font terbaik untuk halaman situs web jika konten Anda perlu mempertahankan perhatian pemirsa untuk waktu yang lama. Lagi pula, biji kopi hanya bisa menyenangkan untuk waktu yang lama.
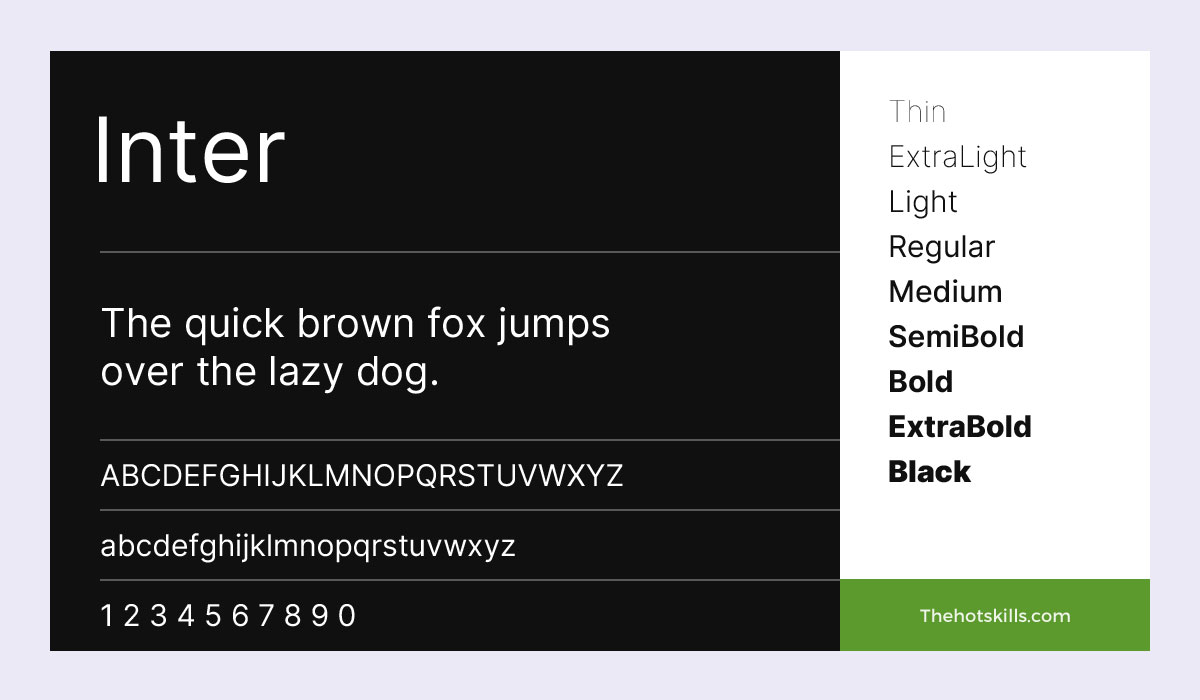
Antar

Inter mungkin memiliki nama yang tampaknya tidak lengkap, tetapi gaya sebenarnya sama sekali tidak. Bersih dan minimal, font ini adalah pilihan yang bagus untuk konten berdurasi panjang.
Apa pun yang terjadi di sini — blog, artikel berita, editorial, dll. Namun, sebelum Anda menggunakannya secara bebas, pertimbangkan bahwa font tersebut mungkin tidak cocok dengan font non-google. Jadi, katakanlah Anda berencana mengadopsi Pontiac. Jika itu masalahnya, Inter mungkin bukan pilihan terbaik.
Lebih Banyak Font Keren untuk Situs Web
Daftar font di bawah ini bukan font web. Anda perlu mengunduh dan mengubahnya menjadi font web. Anda dapat menggunakan layanan pembuat font web online.
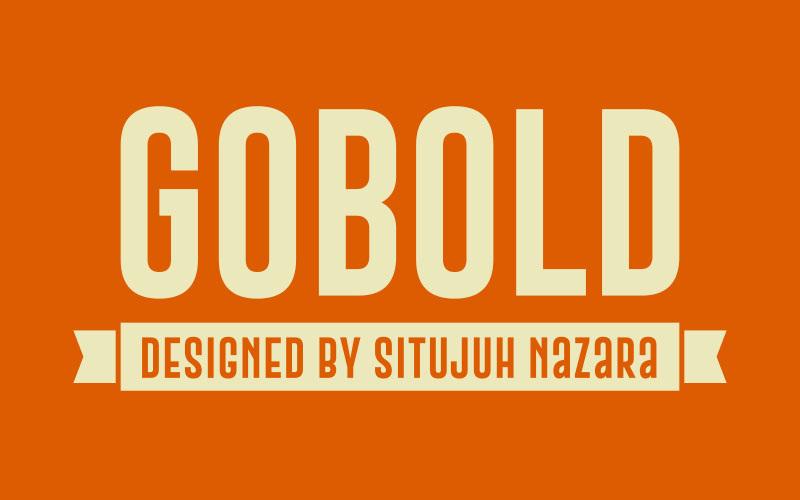
gobold

Seperti yang terlihat dari namanya sendiri, Gobold adalah pilihan yang sempurna untuk membuat pernyataan. Nah, jika itu yang ingin Anda lakukan. Dirancang oleh Situjuh Nazara dan turunan dari keluarga font Sans Serif, gaya khusus ini memotong tampilan yang bersih dan minimal di halaman Anda.
Pembaruan terbaru menambahkan empat keluarga baru, termasuk fitur reguler dan miring yang diperbarui, dan memperbaiki beberapa bug karakter.
Bebas Neue Pro

Pada rilis perdananya di tahun 2010, Bebas Neue langsung memukau para desainer grafis dan figur perusahaan. Sebagian karena bagaimana ia menyampaikan rasa profesionalisme tanpa mengorbankan estetika yang lebih luas. Faktor lain yang berkontribusi adalah seberapa baik font menjadi latar belakang hitam. Cukup ajaib .
Sekarang, dengan pembaruan Pro, Bebas Neue hadir dengan bobot yang lebih tipis dan reguler yang didesain ulang. Karakter huruf kecil juga akhirnya berhasil menjadi jenis huruf. Secara keseluruhan, ini mungkin salah satu font terbaik untuk desainer. Setidaknya bagi mereka yang memiliki selera gaya yang halus.
Tetap tenang

Terinspirasi oleh poster Perang Dunia II yang belum pernah dirilis, font Keep Calm adalah tentang merampingkan konten di halaman Anda sambil memberikan tampilan yang ramping. Ini adalah pilihan yang sangat baik jika Anda membuat halaman untuk audiens yang mencari gaya dengan substansi.
Saat ini, font tersebut tersedia dalam tiga varian baru, antara lain buku (reguler), ringan, dan berat. Masing-masing juga dilengkapi dengan italic pelengkap.
Zona Pro

Zona Pro memiliki sesuatu yang unik: Muncul dengan paket 18 gaya berbeda untuk dipilih.
Awalnya dirilis pada tahun 2013, font ini mengambil inspirasi dari gaya lukisan abstrak geometris populer yang digunakan pada tahun 1920-an. Ini modern, elegan, dan, yang paling penting, cocok untuk konten panjang dan pendek.
Pembaruan 2019 juga menampilkan dukungan untuk skrip Cyrillic dan peningkatan lainnya, termasuk miring yang didesain ulang. Semua penambahan ini menjadikannya pesaing kuat untuk font terbaik untuk halaman situs web.
Pontiac – Font Sederhana

Pontiac ramah dan memiliki gaya kasual yang menantang untuk diungkapkan dengan kata-kata. Namun, tidak ada salahnya untuk mencoba.
Lihatlah tepi huruf yang membulat, misalnya. Font tidak memiliki ketajaman, namun tidak menghilangkan estetika visual. Dan, jika Anda adalah penggemar infografis, ini akan membuat Anda tersenyum.
Itu tidak berarti bahwa Anda tidak dapat menggunakan gaya khusus ini untuk konten tubuh Anda. Anda bisa, tetapi itu mungkin bukan ide yang paling cemerlang. Sebagai gantinya, yang terbaik adalah menyimpan Pontiac untuk teks bentuk pendek. Pikirkan sepanjang baris header, dll.
Super Basic – San Serif Modern

Jangan terkecoh dengan namanya di sini karena Super Basic adalah salah satu font UI yang paling menarik. Ini memberikan garis besar yang tajam bahkan dengan latar belakang yang paling berwarna dan sangat cocok dengan keluarga tulisan tangan atau skrip.
Rute yang biasa digunakan adalah menggunakan Super Basic untuk heading, konten singkat, atau, lebih baik lagi, template pengantar.
Kafe Louis George

Dengar, tidak ada yang mengatakan Louis George Cafe adalah font yang tidak biasa. Tidak, tidak sama sekali. Tetapi bagian penting dari penggunaannya dengan benar tergantung pada kompatibilitas warna. Singkatnya, jika halaman Anda memiliki palet monokrom, ini mungkin pilihan yang tepat untuk Anda.
Sejujurnya, sebagian besar pesona gaya berasal dari karakternya yang sederhana. Namun, itu juga membuatnya agak tidak cocok dengan latar belakang putih. Jadi, jangan menggunakannya dalam konten berdurasi panjang.
Font Aman Web Terbaik
Sekarang, tidak ada gunanya mengulangi apa itu font web-safe. Jika Anda mengetik sesuatu di keyboard Anda, Anda sudah menemukannya. Selain itu, karena seberapa umum mereka, tidak ada alasan untuk meluncurkan deskripsi untuk setiap jenis huruf. Namun, sangat penting untuk menjelaskan kapan Anda harus menggunakannya.
Font web-safe paling cocok untuk pesan otomatis apa pun yang dikirim situs Anda kepada pengunjung. Misalnya, jika halaman Anda secara konsisten mengirimkan email ke pengunjung sebelumnya, gunakan font tersebut untuk membingkai konten.
Dengan itu, beberapa pilihan Anda mengenai tipografi tersebut adalah:
- Arial / Helvetica
- kalibrasi
- Verdana
- Trebuchet MS
- Times New Roman
- Georgia
- Linotipe Palatino
- Buku Antik
- Komik Sans
- Kurir Baru
Meskipun bukan pilihan yang paling menarik, font ini memiliki momen di bawah sinar matahari. Namun, akan bijaksana untuk melihatnya sebagai alat tambahan dan tidak ada yang lain.
Dari mana Anda dapat Mengunduh Font?
Anda dapat memilih beberapa situs saat membeli atau mengunduh font apa pun. Namun, ada sedikit keraguan tentang keaslian beberapa portal. Jadi, yang terbaik adalah tetap berpegang pada platform yang diatur seperti:
- Font Adobe
- Google Font
- Elemen Envato
- Pasar Kreatif
- Dafont – Font Gratis
Dari opsi yang terdaftar, semua font google adalah yang terbaik, sumber terbuka dan tidak memiliki biaya terkait untuk penggunaan komersial. Selain itu, Dafont adalah platform lain tempat Anda dapat menemukan beberapa font terbaik untuk halaman situs web. Bagian terbaik? Penulis membuat tipografi dapat diakses untuk penggunaan pribadi tanpa biaya tambahan.
Desain Hebat Dimulai dengan Satu Huruf
Artikel ini mungkin sedikit lengkap pada poin-poin tertentu. Namun, ini diperlukan untuk mengeksplorasi apa yang dapat dilakukan font untuk situs web Anda. Bagaimanapun, jumlah keseluruhan daya tarik situs web Anda bergantung pada bagian paling dasar.
Selain itu, jika Anda terjebak lagi dalam memilih font terbaik untuk halaman situs web, pikirkan analogi di awal — analogi tentang nada situs Anda. Itu akan cukup untuk membuat Anda secara kritis memeriksa apa yang berhasil dan apa yang tidak.
Pertanyaan yang Sering Diajukan
Apa font terbaik untuk digunakan untuk situs web?
Tidak ada jawaban konkret untuk pertanyaan ini, dengan banyak elemen yang mempertimbangkan keputusan ini. Aturan praktis yang sederhana adalah menyelaraskan merek dan identitas audiens yang Anda tuju untuk membantu Anda memilih font yang ingin Anda gunakan. Misalnya, jika situs web Anda bersifat informatif dan terutama melayani pembaca berita, gunakan Inter.
Apa gaya/jenis font utama?
Empat jenis utama keluarga font adalah:
- Serif
- Sans Serif
- Naskah
- Menampilkan
- Modern
Setiap jenis huruf memiliki karakteristik dan fitur yang berbeda, membuatnya cocok untuk memunculkan emosi tertentu dari pembaca Anda.
Apa font serif yang bagus untuk halaman web?
Beberapa tipografi serif web-safe paling populer termasuk Calibri dan Verdana. Dalam hal font web, Pontiac, Inter, Sora, dan Gobold adalah pilihan yang sangat baik.
Berapa banyak font yang harus digunakan situs web?
Adalah bijaksana untuk menjaga jumlah total font situs web Anda tetap empat atau lebih rendah. Apa pun di atas angka itu cenderung membuat beberapa elemen kasar secara visual pada halaman.
Font mana yang paling menarik?
Tidak ada font yang menarik secara objektif. Itu sepenuhnya tergantung pada preferensi Anda dan seberapa banyak Anda ingin menyelaraskannya dengan elemen lain. Terlepas dari ini menjadi masalah subjektif, beberapa font yang paling populer adalah Roboto, Open Sans, Pontiac, dan Merriweather.
Font mana yang paling mudah dibaca?
Keterbacaan halaman sepenuhnya bergantung pada bagaimana Anda menskalakan ukuran font Anda, bukan jenis huruf itu sendiri. Meskipun tidak ada aturan ketat, idealnya, Anda tetap menggunakan 16 hingga 18 piksel untuk konten utama Anda. Header harus disetel ke 1,96 kali ukuran konten isi, sedangkan sub-header harus diturunkan secara bertahap dengan penurunan 5 piksel.
Bagaimana Anda mengidentifikasi font?
Font Squirrel adalah alat luar biasa untuk mengidentifikasi jenis huruf yang tidak Anda kenal. Cukup unggah gambar di situs, dan platform menyarankan daftar gaya yang kompatibel atau serupa.
Di mana Anda dapat menemukan font web?
Seperti disebutkan sebelumnya, portal seperti Google Fonts dan Dafont adalah situs yang sangat baik dengan perpustakaan tipografi yang luas yang dapat Anda pilih.
